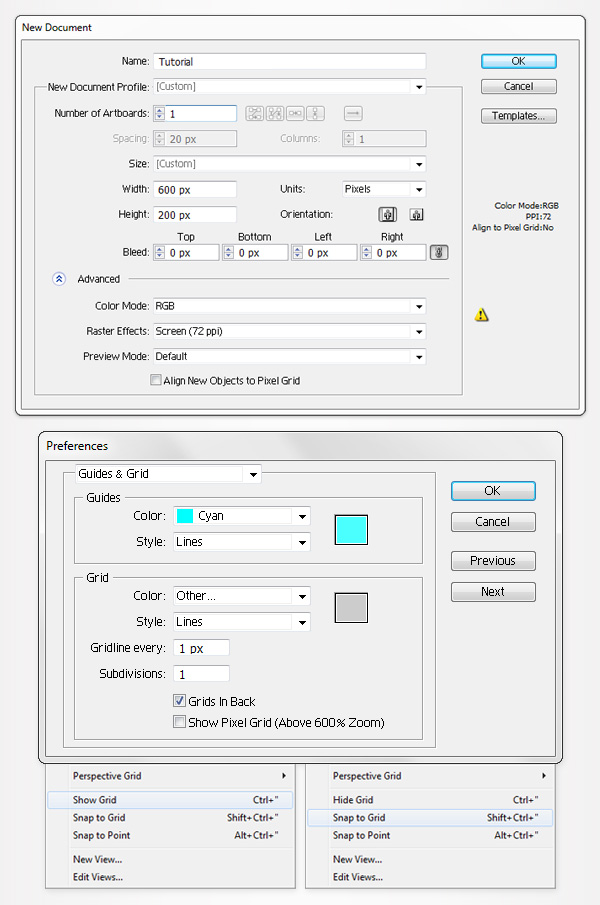
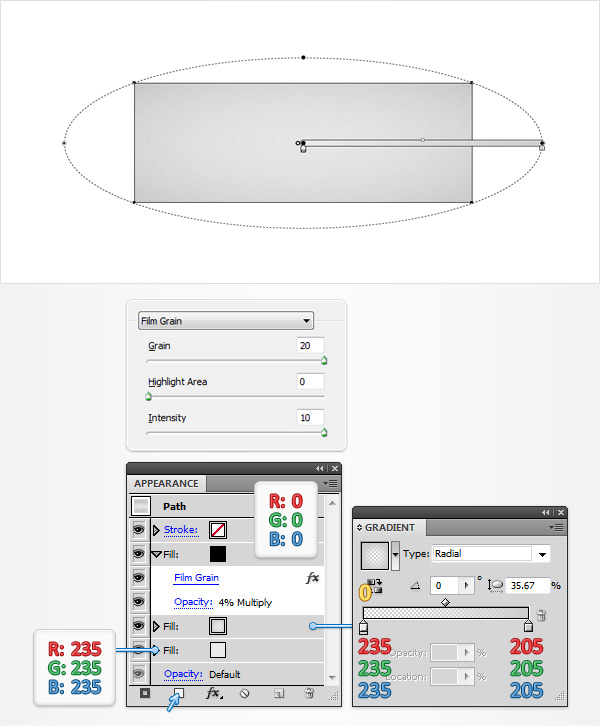
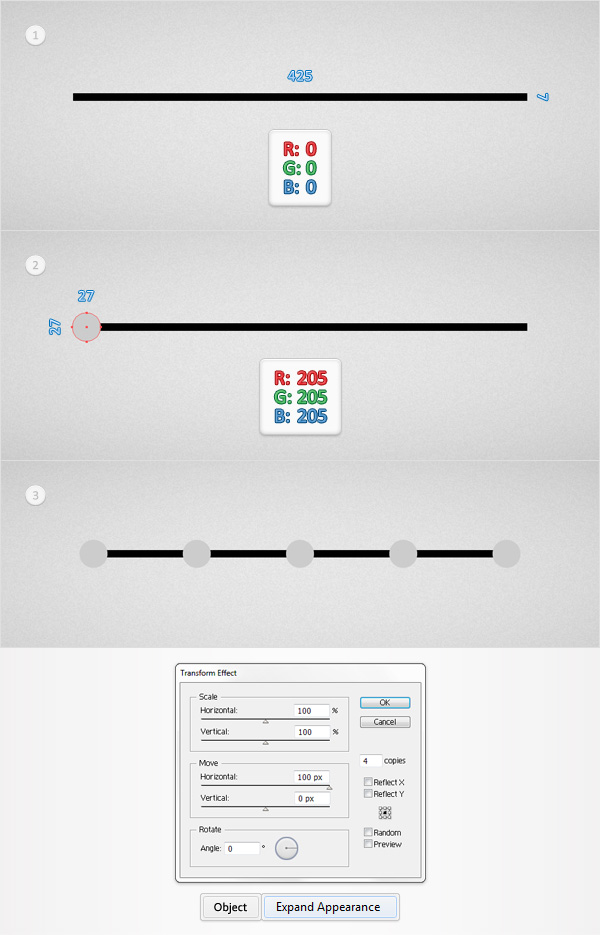
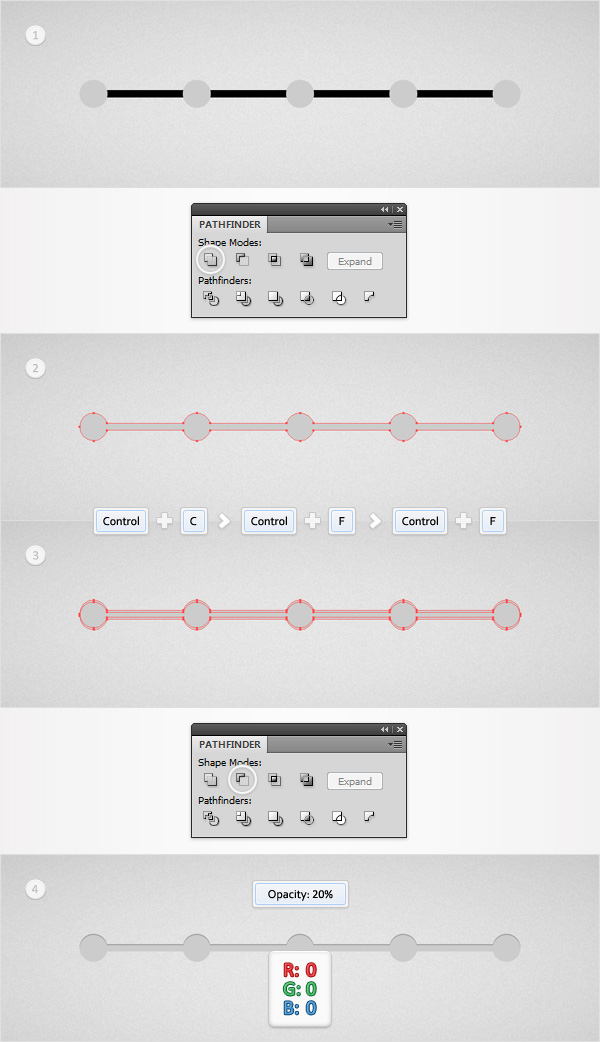
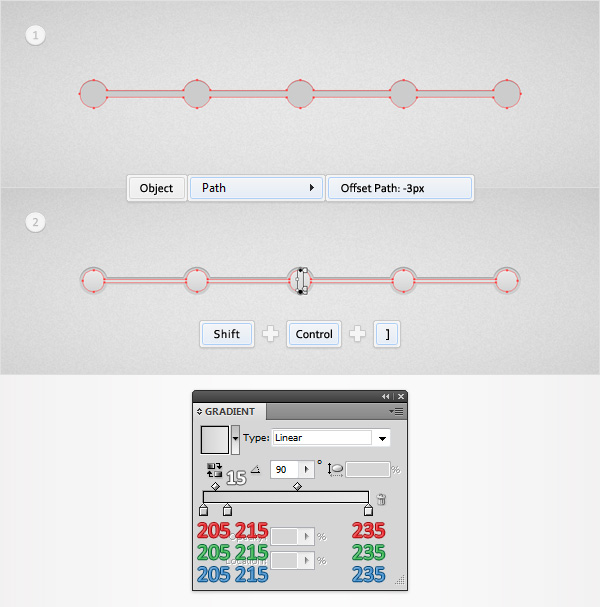
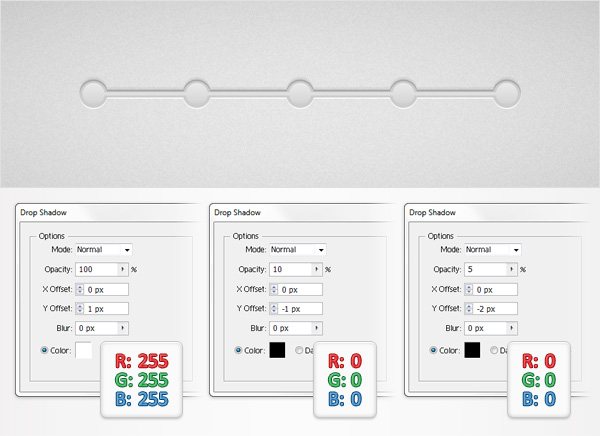
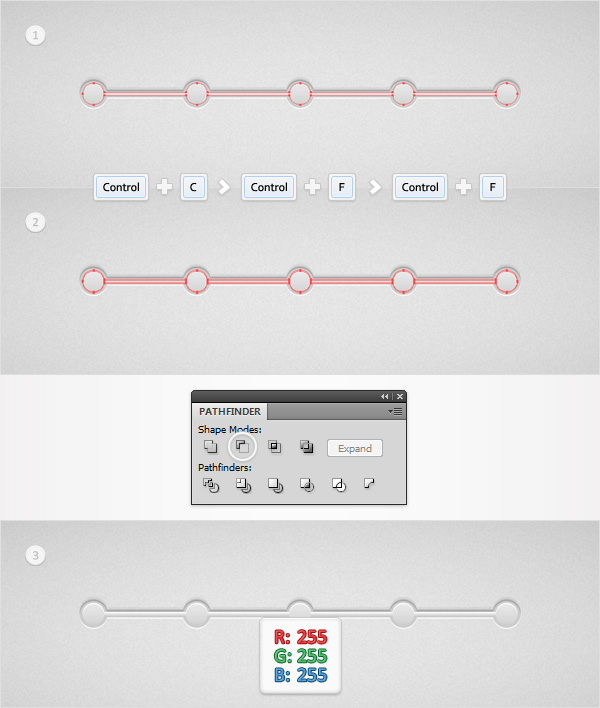
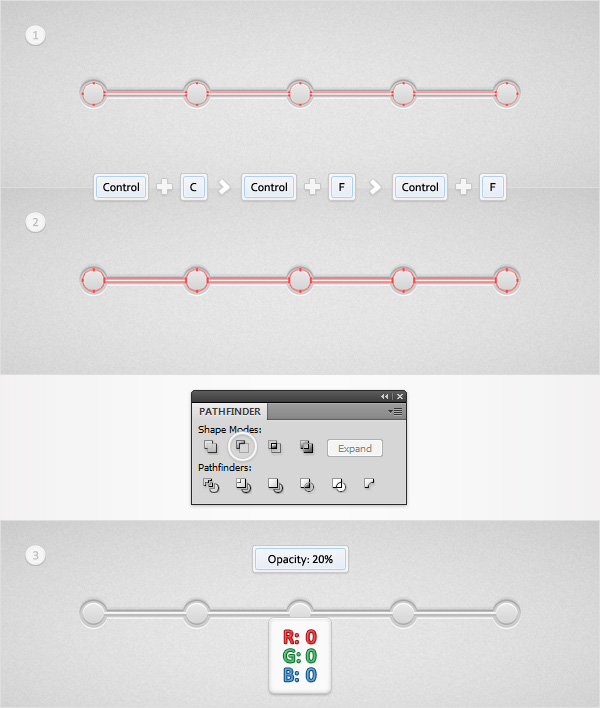
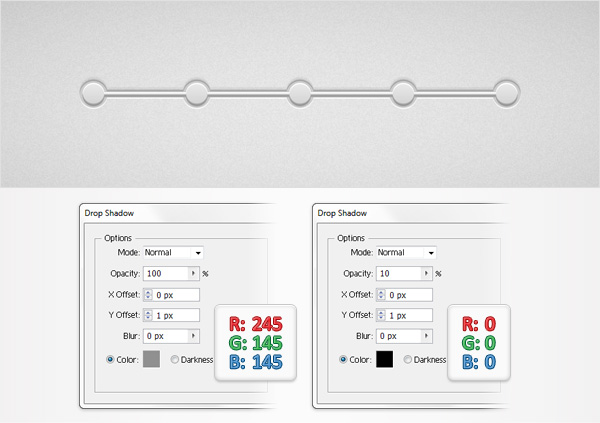
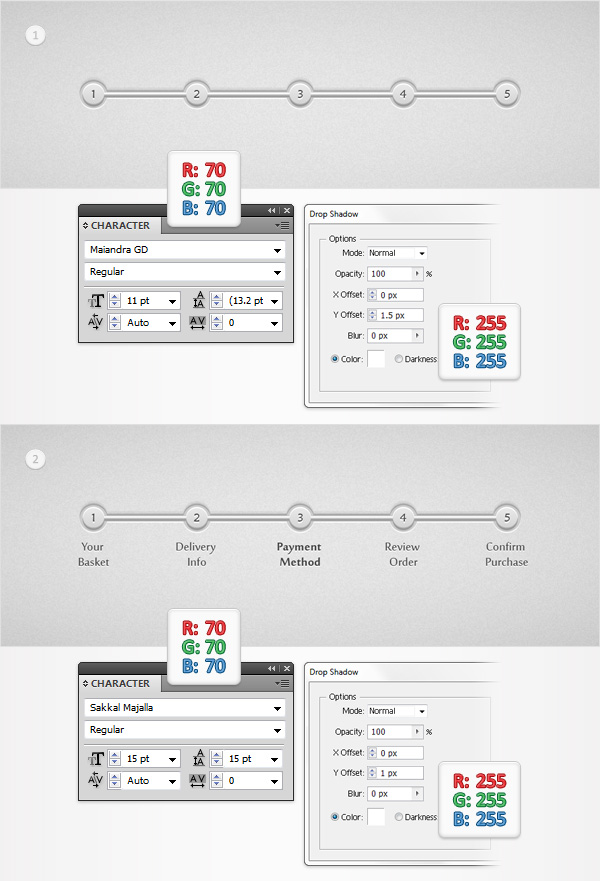
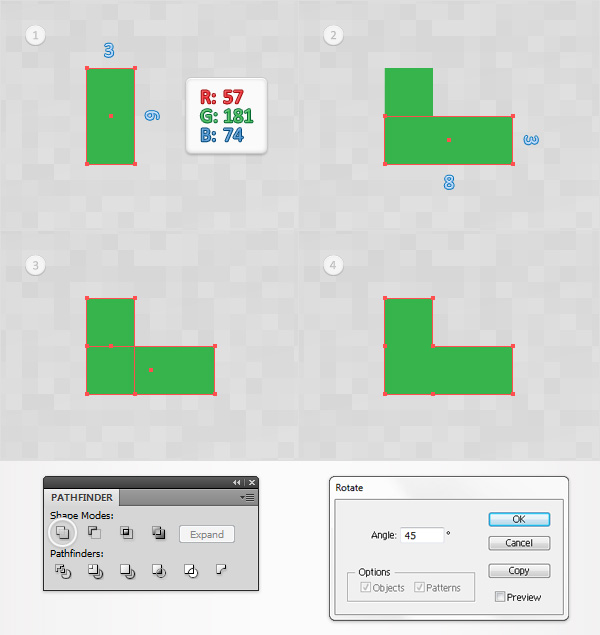
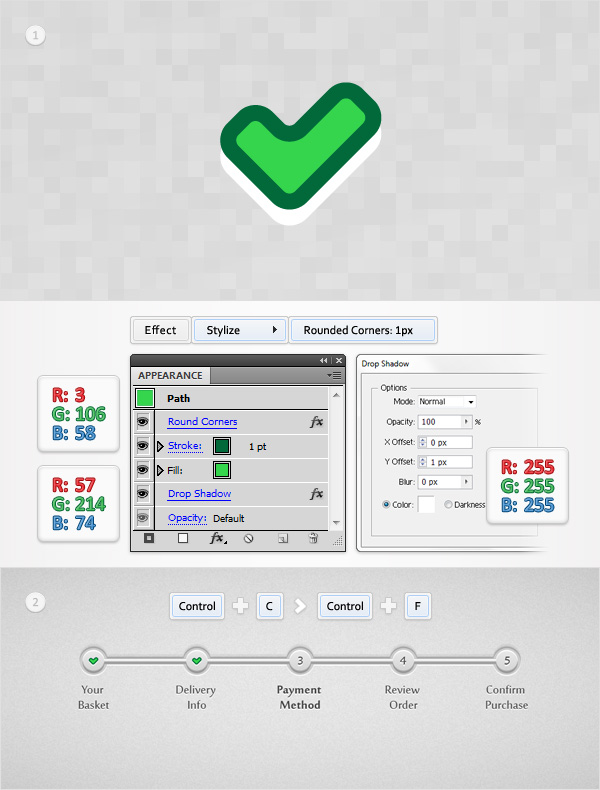
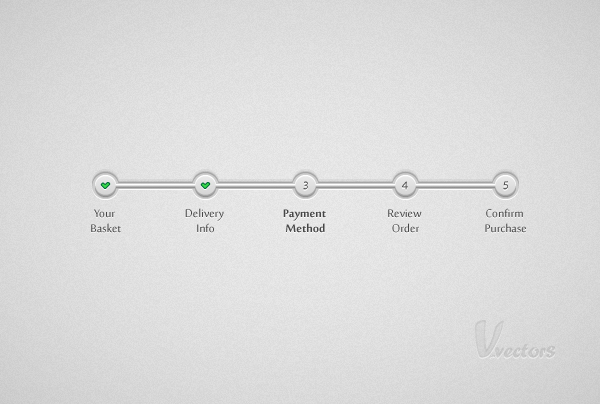
, hvordan man skaber et enkelt skridt for skridt videre bar i illustrator,,,,,,, i følgende hurtigt tip, du vil lære at skabe et enkelt skridt for skridt videre bar bruger adobe tegner.for de vigtigste former vi bruger nogle grundlæggende værktøjer sammen med omdanne virkning, og nogle enkle pathfinder muligheder.for de små detaljer, vi skal bruge nogle grundlæggende vektor form bygning teknikker, flere drop shadow virkninger og simpel blanding teknikker.i den endelige skridt skal vi tilføje den simple dele af teksten og den lille check symbol.,,,, trin 1, åbne illustrator og ramte command + n for at skabe et nyt dokument.i 600 i bredde kasse og 200 i højden kasse, så klik på avancerede knap.vælg rgb, skærm (72ppi) og sikre, at de nye objekter til at tilpasse " pixel net " rubrik er ukontrolleret før dine klik, okay.gøre nettet (betragtning > show - nettet), og den kom i kvadratnet (betragtning > snap til nettet).du får brug for et net, hver 1px.bare gå til edit > præferencer > vejledninger > nettet, træde 1 i gridline hver rubrik og 1 i underafsnit kasse.du kan også åbne info - panel (vindue > info) for en levende billede med størrelse og placering af deres form.glem ikke at sætte den måleenhed i pixels fra edit > præferencer > unit > generelle.alle disse muligheder vil øge deres arbejde hurtigt.,, trin 2, vi starter med baggrunden.ved hjælp af rektangel værktøj (m), der fylder farve på r = 235 g = 235, b = 235, skabe en form, størrelsen af deres artboard og åbent om udseende panel (vindue > udseende).tilføje et andet udfylde denne form ved at tilføje nye fylder knap fra bunden af udseende panel.vælg det nye fyld og tilføje de radiale gradient vist i det følgende billede.den gule nul fra gradient billede står for røgtæthed procentdel.sikre, at deres rektangel stadig er udvalgt, vende tilbage til udseende panel og tilføje en tredje del.vælg det, trækker det i toppen af udseende panel, der er farven på sort, sænke sine uklarhed til 4%, ændre den blanding af mode at formere sig og gå til virkning > kunstneriske > film korn.ind i egenskaber som vist nedenfor og klik, okay.gå over til lag - panel og låse denne rektangel, for at være sikker på, at du ikke kom til at udvælge /flytte det.,, trin 3, ved hjælp af rektangel værktøj (m), skabe et 425, som 7px form og fylder den med sort.skift til den ellipse værktøj (l) og skabe en 27px cirkel.fyld den med r = 205 g = 205, b = 205 - som vist på det andet billede og gå til virkning > fordreje & omdanne > transformere.ind i egenskaber, som vist i nedenstående billede, klik - og gå imod > udvide udseende.,, trin 4, slå bolden til nettet (betragtning > snap til nettet), så gå til edit > præferencer > generelle og sikre, at tastaturet forøgelse er fastsat til 1px.reselect alle former i det foregående trin, åbne pathfinder panel og klik på det forene knap.vælg den deraf følgende form og to kopier i front (control + c > kontrol + f > kontrol + f).vælg den øverste eksemplar og flytte den 1px med ned pil fra dit tastatur.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med sort og sænke sine røgtæthed 20%.,, løntrin 5, reselect første form i de tidligere skridt og gå imod > vej > udligne vej.ind - 3px offset og klik, okay.vælg den deraf følgende form, fyld den med lineær gradient i nedenstående billede og bringe den til front (forskydning + kontrol +]), trin 6, reselect den vigtigste form i det fjerde skridt og gå til virkning > stylize > drop shadow.i de data, der fremgår af venstre vindue, klik - og igen at foretage > stylize > drop shadow.i de data, der fremgår af den midterste, klik nu og gå en gang mere, til at gennemføre > stylize > drop shadow.i de data, der fremgår af det til højre og klik -, trin 7, reselect form i det femte trin og to kopier i front (control + c > kontrol + f > kontrol + f).vælg den øverste eksemplar og flytte den 1px ned.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med hvide.,, trin 8, reselect form i det femte trin og to kopier i front (control + c > kontrol + f > kontrol + f).vælg den øverste eksemplar og flytte den 1px op.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med sort og sænke sine uklarhed til 20%.,, trin 9, reselect form i det femte skridt og gå til virkning > stylize > drop shadow.i de data, der fremgår af venstre vindue, klik - og igen at foretage > stylize > drop shadow.i de data, der fremgår af det til højre og klik -, trin 10, der fylder farve på r = 70 g = 70, b = 70, vælge den type redskab (t), og der tilsættes nogle tal, som er anført i det første billede.brug den " maiandra gd " skrifttype med størrelsen på type, 11 pkt..sikre, at alle disse tal er udvalgt og gå til virkning > stylize > drop shadow.ind i egenskaber er angivet i den første image og klik, okay.fortsætte med den type redskab (t), og der tilsættes nogle små stykker af tekst, som vist på det andet billede.denne gang bruger " sakkal majalla " skrifttype med størrelsen på 15pt.vælg alle disse stykker af tekst og gå til virkning > stylize > drop shadow.ind i egenskaber vist på det andet billede og klik, okay.trin 11, giver snap til nettet (betragtning > snap til nettet).tag rektangel værktøj (m), der fylder farve på r = 57 g = 181, b = 74 og skabe en 3 af 6px form.fortsætte med den rektangel værktøj (m), skabe en 8 af 3px form, og det er som vist på det andet billede.vælg både rektangel og klik på det forene knap fra pathfinder panel.vælg den deraf følgende form og gå imod > omdanne > roterer.ind i en 45 graders vinkel og klik, okay.,, trin 12, reselect form i de tidligere skridt og gå til virkning > stylize > afrundede hjørner.ind i en 1px radius, klik - og gå til virkning > stylize > drop shadow.ind i egenskaber, som vist i nedenstående billede og klik, okay.gå over til udseende panel og tilføje et slagtilfælde i denne form.gør det 1pt bred og farven på r = 3, g = 106, b = 58.endelig kan man denne check tegn som vist på det andet billede.glem ikke at fjerne de små numre bag.,, konkluderes, at dit arbejde er gjort.her er hvordan det skal se ud.dette element er en stor en at tage med i deres samlede portefølje - element, og noget, som er let customizable.prøv selv, og se!,