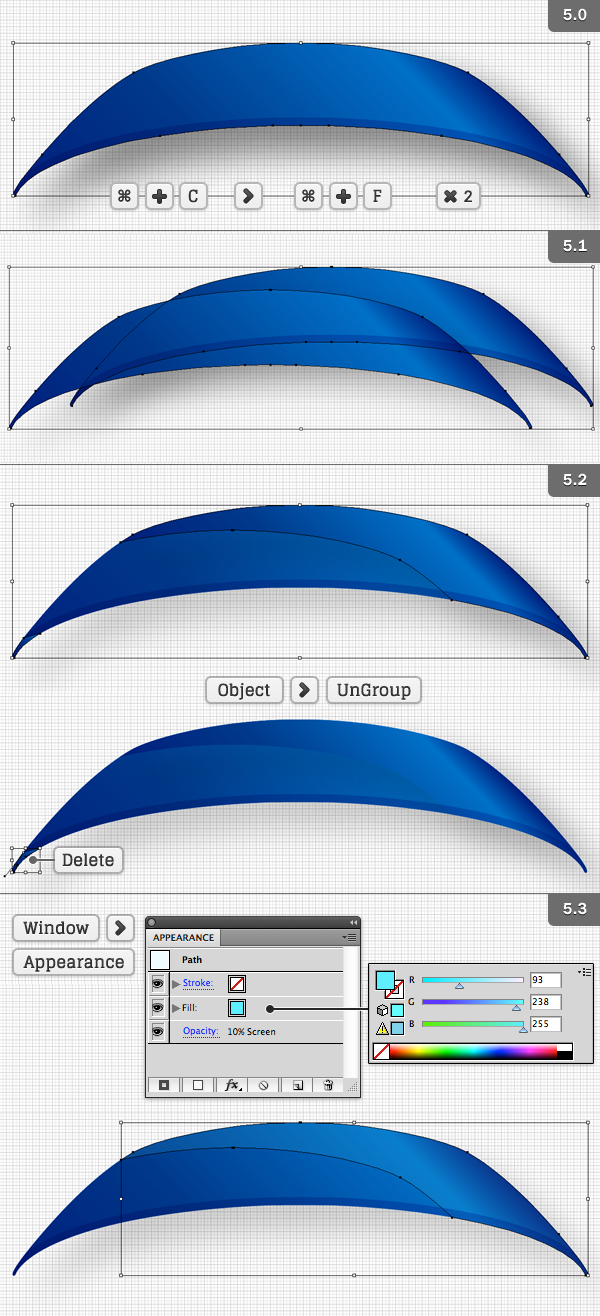
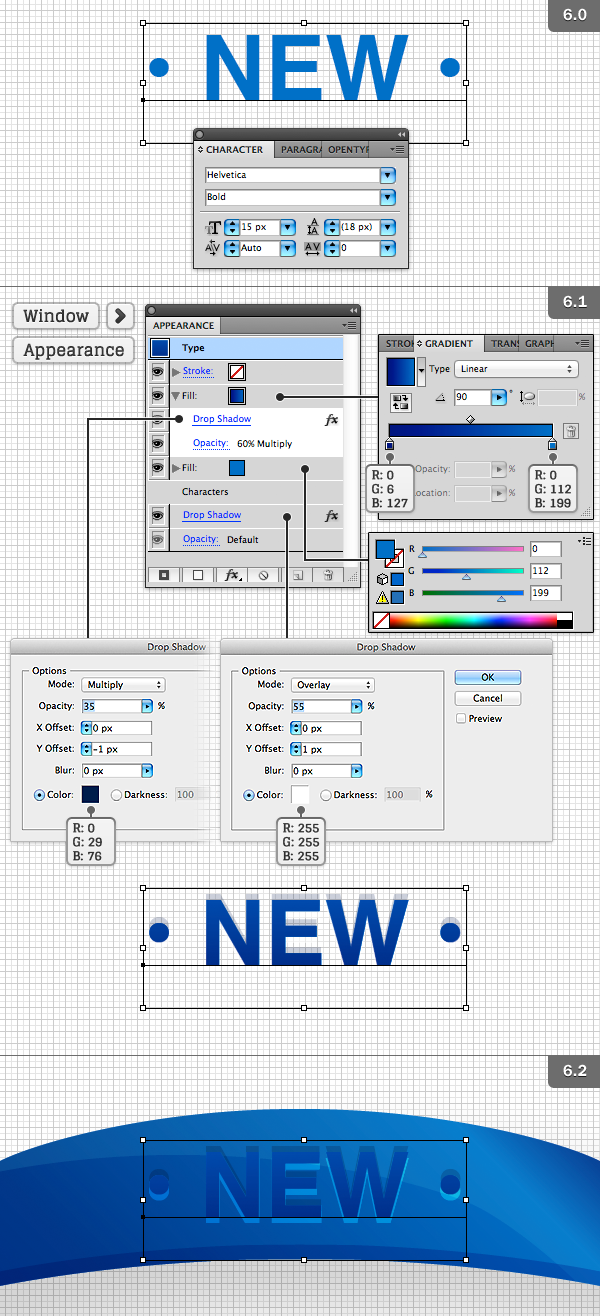
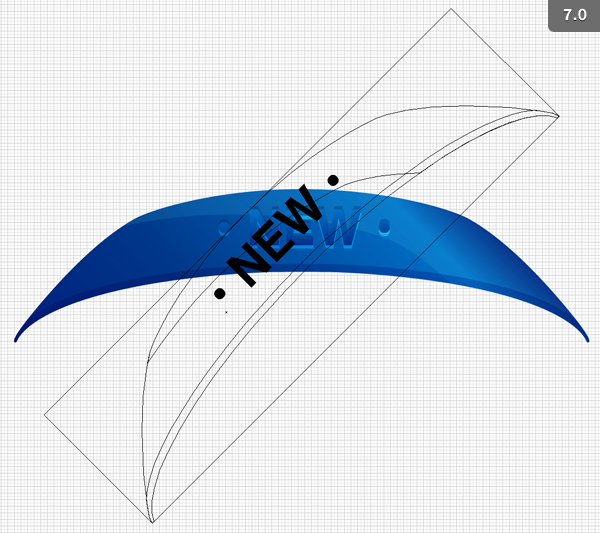
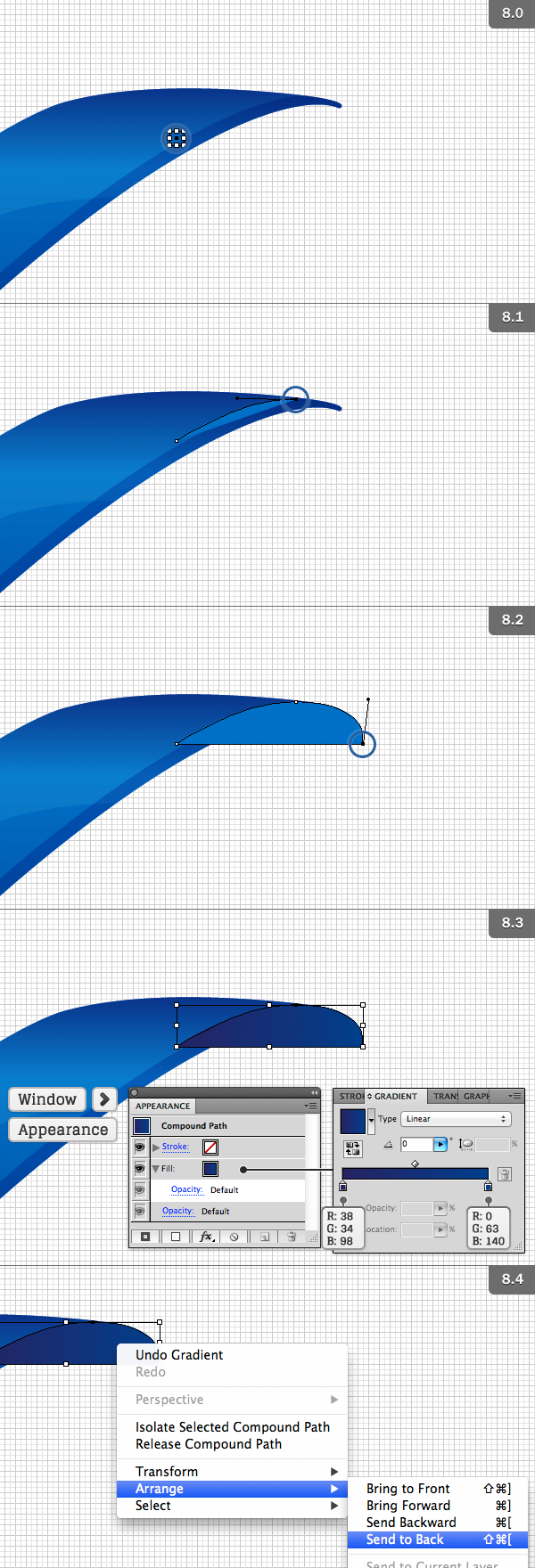
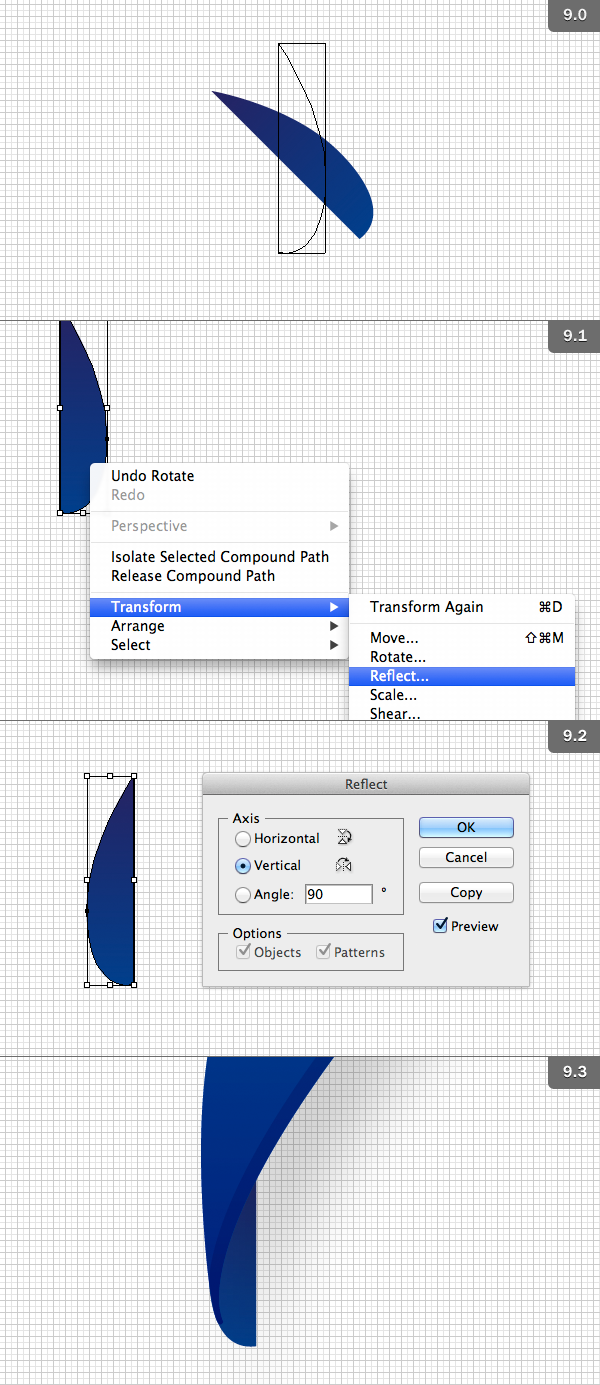
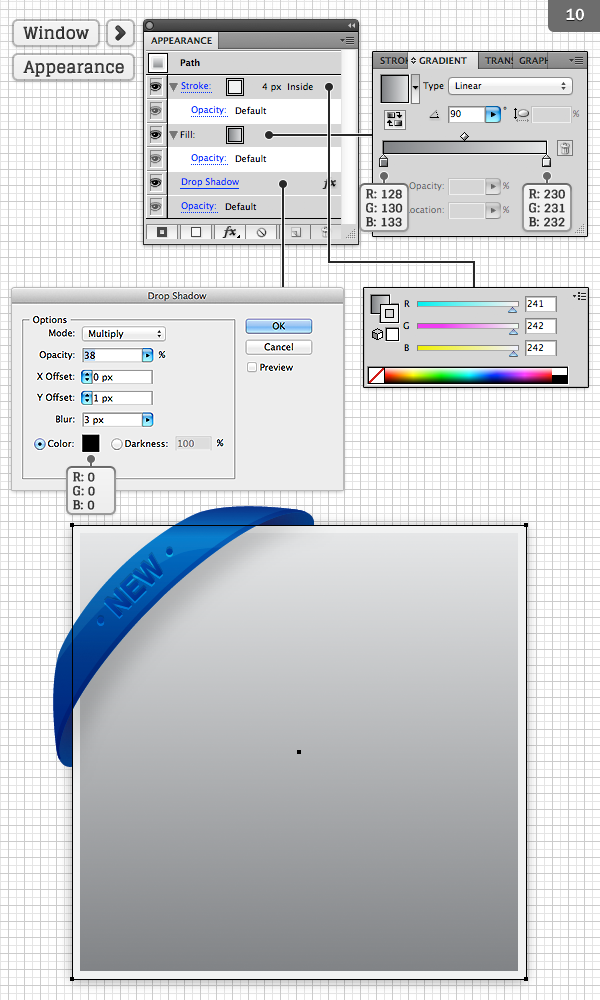
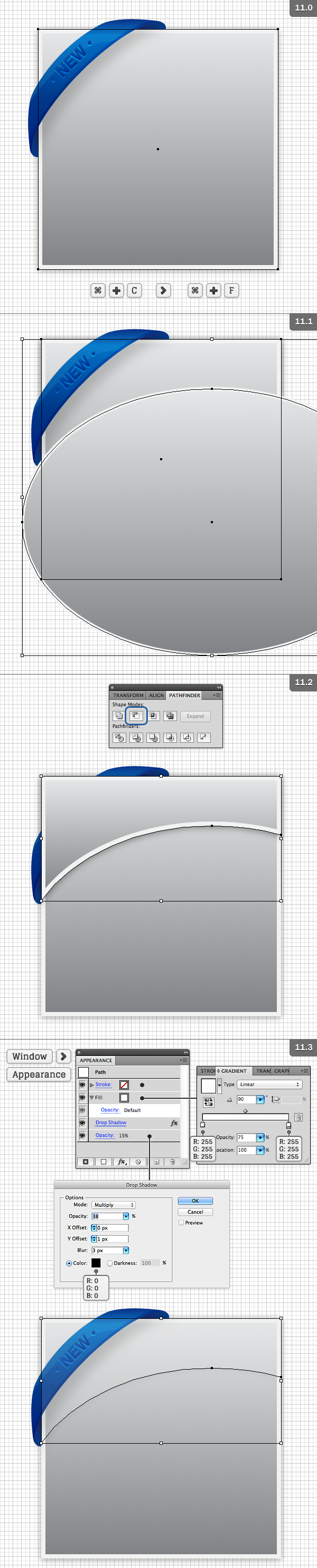
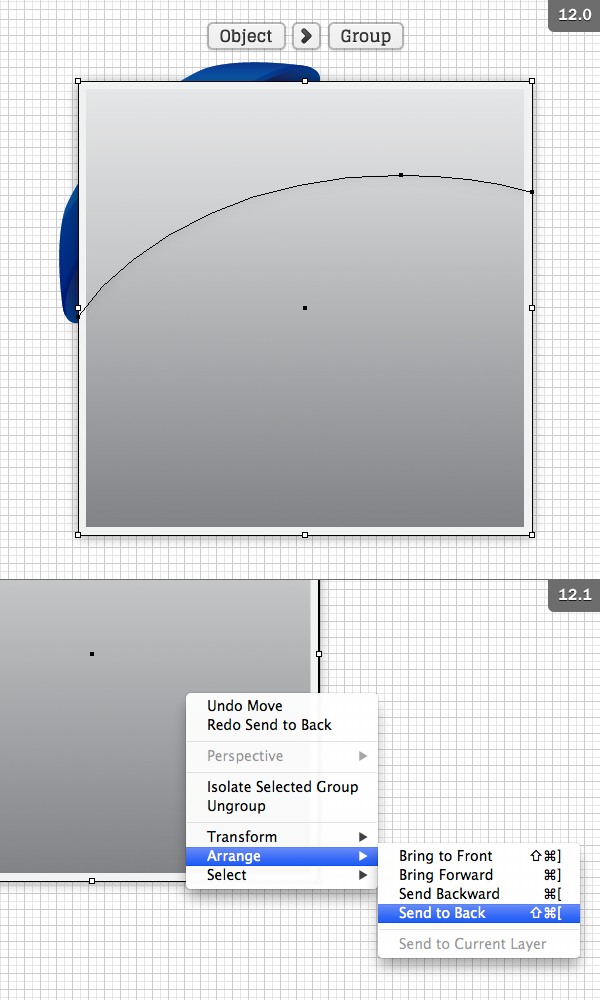
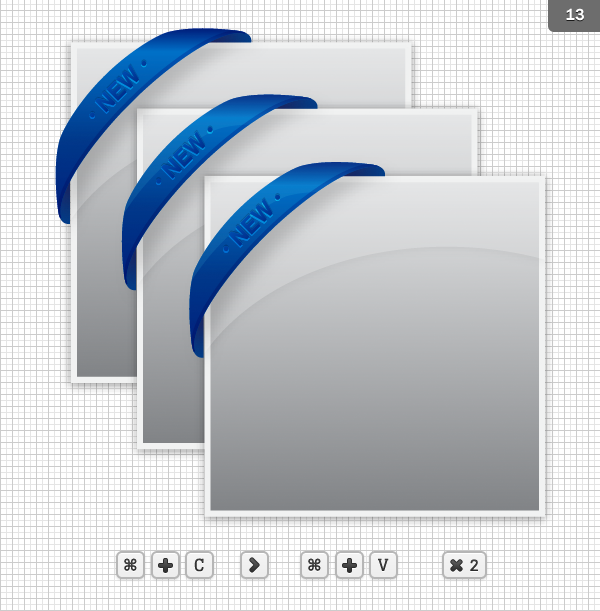
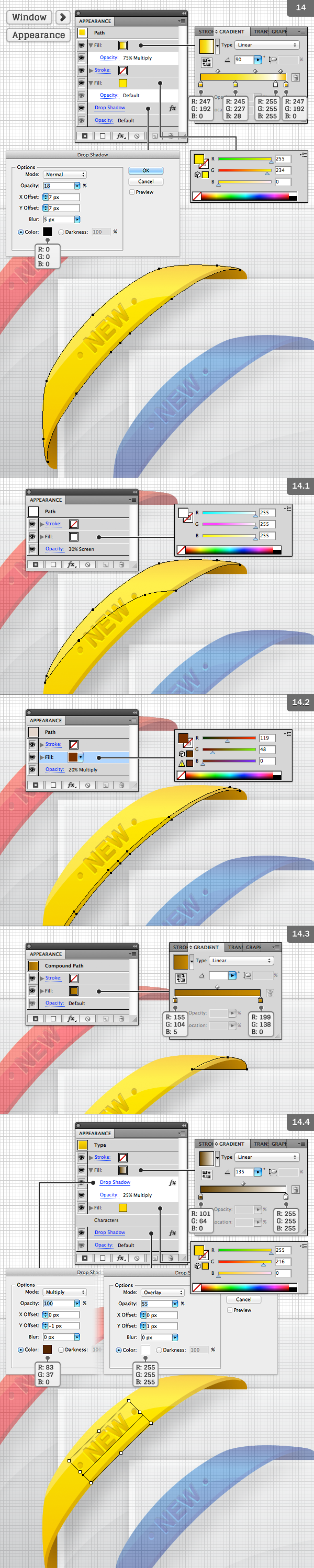
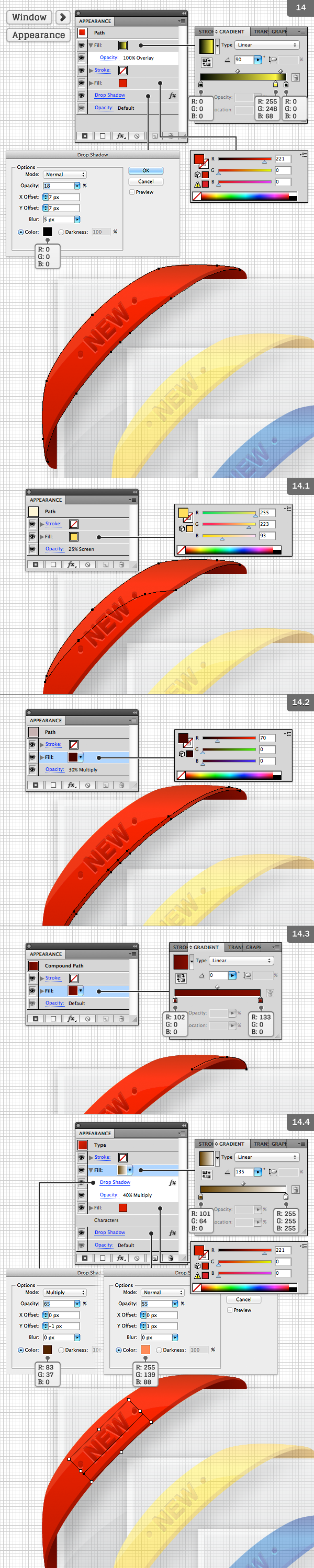
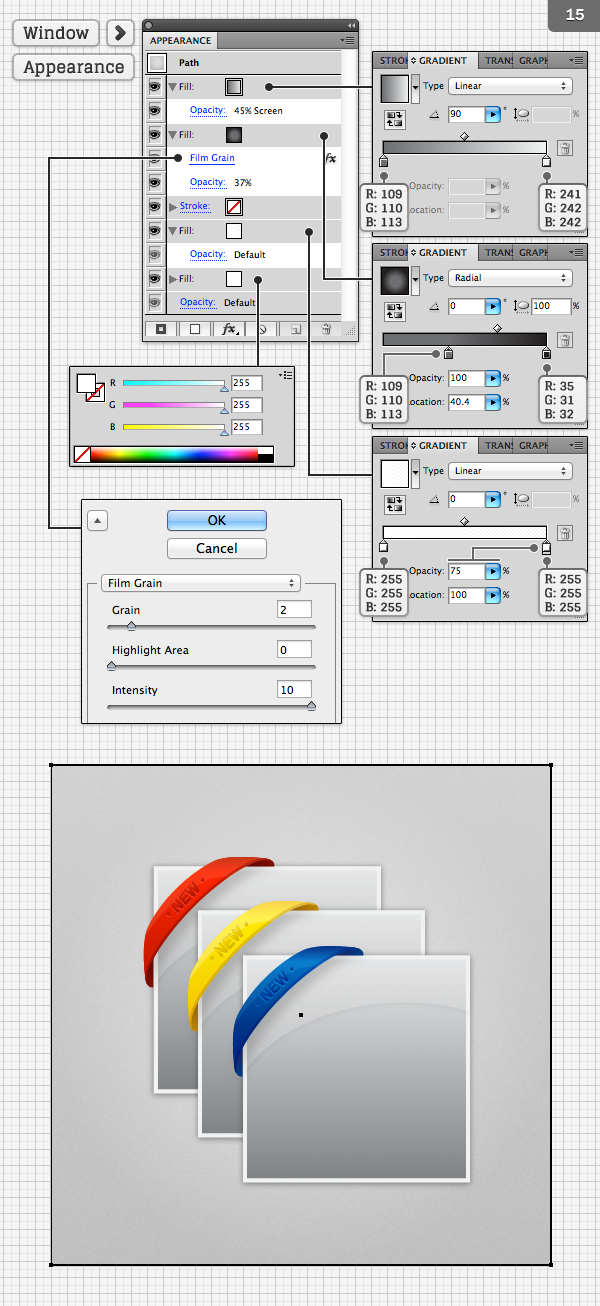
, hvordan man skaber en række elastik hjørne banner behandlinger i illustrator, denne post er en del af en serie kaldet web - og grænseflade design med vektor. hurtig tip: at skabe en enkel bannerquick tip: at skabe en enkel web - skilt,,,, på det pædagogiske, jeg vil vise dig, hvordan man bruger pennen værktøj (p) og udseende panel til at skabe en række elastik hjørne banner behandlinger med adobe tegner.det er perfekt, for at gøre opmærksom på billeder på nettet.så lad os begynde!,,,, trin 1, lad os starte med at forberede vores dokument.åben illustrator og ramte command + n for at skabe et nyt dokument.ind i kassen og 500 bredde 500 i højden kasse, så klik på avancerede knap.vælg rgb, skærm (72ppi) og sikre, at de nye objekter til at tilpasse " pixel net " rubrik er ukontrolleret før dine klik. ok, når de arbejder for nettet pixel perfektion er et must, og for at skabe en elastik form, ville det være lettere at få net synspunkt og pixel - - for så vil vi gøre det nu.lad os give nettet (betragtning > show - nettet), og den kom i kvadratnet (betragtning > snap til nettet).når de er på, du får brug for et net, hver 1px.bare gå til illustrator > præferencer > vejledninger & nettet, træde 1 i gridline hver rubrik og 1 i underafsnit kasse.lad os sætte den måleenhed, pixel fra illustrator > præferencer > unit > generelle.når det er afsluttet deres dokument ligner billederne nedenfor,.,, trin 2, ved hjælp af zoom værktøj (z), lad os øge størrelsen af vores art om bord, indtil du kan se de enkelte pixel - net, der tidligere er blevet nedsat.min screenshots nedenfor, er på 600%.hvis du ønsker, kan du bruge navigatør vindue (vindue > navigatør) til type i en numerisk værdi for staten zoom i deres dokument.denne pixel - nettet vil være springbræt for, hvor sammen og trække på vores banner form. når du er i et godt niveau udvælge pen værktøj (p) og gøre deres første klik og trække på nettet.med fart i nettet for din første klik bør lægge et punkt direkte i krydset på nettet.vi vil gentage denne syv gange mere, indtil vi får den form, er anført nedenfor.,,, trin 3, når vi har den form for vores mening bliver vi nødt til at kopiere (command + c) derefter pasta i front (command + f).vi vil ikke engang dobbeltarbejde, klik på det objekt, herefter omdanner > afspejler, at åbne afspejler dialog kasse.når den er åbnet de muligheder, som skitseret i skærmbillede nedenfor og ramt okay at fastsætte de ændringer.når vi kan udvælge udvælgelse værktøj udtryk (v), så den nye form for linjer op på kanten af andre, som set i skærmbillede nedenfor.vi vil nu er nødt til at flytte + klik den anden objekt, så både udvælges samtidig i pathfinder panel (vindue > pathfinder) vi vil klik den første mulighed i form transportformer, som kan forene de to ting til.på dette punkt skal også udfylde form med en flot blå farve som beskrevet nedenfor, og ved hjælp af udseende panel (vindue > udseende, kan vi anvende en ekstra stigning fylde vinklede til 45 grader på toppen af den faste farve så blanding tilstand for at formere sig og uigennemsigtighed, til 75%.vi vil også gerne tilføje et drop shadow effekt (effekt > stylize > drop shadow) som beskrevet nedenfor. vi er roterende gradient og udligne fald skygge, så at det senere, eller når vi skifte form, vil alt være på plads, trin 4, når vores form er i ét stykke vi nu kan begynde at tilføje dem til det.lad os begynde med at skabe bunden i skygge.endnu en gang, lad os vælge den form (hvis det ikke allerede er) og gentage det, som kopierer det (command + c) så slaget foran (command + f).gentag denne kopi og pasta proces, en anden gang, så vi skal have tre former sidder oven på hinanden.med den øverste mest form, vil vi få det udvalgte med pile på dit tastatur to pixels.efter at det er blevet fremhjulpet vil vi vælge den form, under anvendelse af udvælgelsen værktøj (v).selv om begge former er udvalgt, lad os besøge pathfinder panel igen (vindue > pathfinder), og denne gang vælger den anden mulighed i form transportformer, som vil trække det ud fra form under efterlader dig med et stykke af den tidligere form.med dette stykke udvalgte lad os fjerne gradient og drop shadow så ændre sin blanding tilstand for at formere sig og uklarhed til 45% af gennemsigtighed vindue (vindue > gennemsigtighed).,, løntrin 5, nu vil vi gøre fremhæve til bandet.lad os vælge den store band form ved hjælp af udvælgelsen værktøj (v) og gentage det, som kopierer det (command + c) så slaget foran (command + f).gentag denne kopi og pasta proces, en anden gang.med valget værktøj (v) mulighed for og de vigtigste mest form, vil vi sætte skub i form af udvalgte pilene på dit tastatur.holder vagt nøgle på dit tastatur presse venstre pil to gange for at flytte ud over 20 det hurtigt.så løslad skift, og tryk ned pil 5 gange at skubbe det fem gange.når den top form er på plads, kan vi presse skiftet nøglen igen, så klik på den anden band form og med pathfinder panel (vindue > stifinder. vi skal vælge den anden mulighed i form transportformer, som vil trække det ud fra formen nedenfor. det giver os to former, som vi får brug for for at rette op på.vores mål er at holde den større form, så lad os ungroup former (objekt > ungroup).vi bliver nødt til at vælge én gang undergrupperet mindre form, vi ikke længere ønsker tryk så slette nøgle på dit tastatur for at fjerne denne form.efter de mindre form er blevet fjernet, vil vi ændre større form, farve som beskrevet nedenfor, og som også sin blanding tilstand til skærmen og uklarhed til 10% ved hjælp af gennemsigtighed vindue (vindue > gennemsigtighed).husk at fjerne gradient og drop shadow.,, trin 6, nu hvor vi har bandet ret meget vil vi tilføje vores tekst.det kan være hvad som helst, men denne forelæsning, vi vil bruge teksten " • nye • ".vælg din type redskab (t) og klik nogen under band - - din tekst.når det er afsluttet, vil vi tilføje en blå farve og en ekstra stigning - overlay - med udseendet panel (vindue > udseende, og blandingen tilstand til flere og uklarhed til 60%.vi tilføjer en dråbe skygge i udseende panel, som beskrevet nedenfor, når du har sat det op, som du kan gøre screenshots under udvælgelsen værktøj (v), så teksten til midten af bandet.med pixel - for det burde være let at finde, trin 7 med udvælgelse værktøj (v), kunne vi stadig kan klik og trække over alle vores ting at udvælge dem alle.efter udvælgelsen, hvis du flytter din mus til kanten af tegnkasse for formålet, musen vil skifte til et skifte værktøj.og vi skal flytte på tastaturet klik og trække objekt, så det drejes 45 grader.det skal se ud som om, det er nedenfor.,, trin 8, lad os skabe indpakning elementer bag det band, der giver det en 3d - nå rundt om det.vælg din pen værktøj (p) og skabe en tåre form som beskrevet nedenfor.vi skal også anvende en stigning i denne form og udvælger efter udvælgelsen værktøj (v).mens udvalgte højre klik på udformningen og under arrangere menu vælge sende tilbage.de kan justere den nøjagtige placering i form af udvælgelsen værktøj (v), indtil du føler sig godt tilpas.på grund af pixel - det burde være let.,, trin 9 med tåre form stadig valgte vi kan kopiere det (command + c) derefter pasta (command + v) overalt i bestyrelsen.vi vil så dreje det igen ved at bringe mus til udgangen af omskreven firkant, og mens de holder vagt skifte objekt 90 grader så afrundet ende på bunden.så højre klik genstand og udvælge omdanne > afspejler og input de indstillinger, som beskrevet nedenfor. så kan vi trække objekt i stilling på bunden af bandet form, så det linjer op, som andre tåre på den modsatte ende. med bandet gjort, lad os vælge alle de elementer og - gruppen (objekt > gruppe) dem sammen.,, trin 10 med bandet fuldstændig kan vi gøre billedet sted indehaver.lad os vælge den rektangel værktøj (m), og mens de holder vagt nøgle på dit tastatur vil vi udarbejde et kvadrat, der på linje med tåre figurer fra gruppen.vær sikker på at bruge nettet op din form.lad os anvende en gradient, en dråbe skygge, og en streg med udseendet panel som beskrevet nedenfor.,,, trin 11, med den almindelige form af vejen, lad os gøre opmærksom på det sted, holder.med valget værktøj (v) har gjort det muligt for udvælgelse af kvadratisk form og kopiere den (command + c) derefter pasta i front (command + f).vi vil vælge den ellipse værktøj (l) og gøre en stor oval form i den nederste del af kvadratisk form.efter udvælgelsen værktøj (v) presse (centrale og udvælge både square og ovale form.så med pathfinder panel (vindue > stifinder. vi skal vælge den anden mulighed i form transportformer, som vil trække det ud fra formen nedenfor.nu kan vi tilføje en hvid uigennemsigtig til 75% gennemsigtige gradient fra udseende panel (vindue > udseende) og et drop shadow som beskrevet nedenfor.,,, trin 12, nu med udvælgelsen værktøj (v) stadig muligt tryk fremhæve og stedet indehaver nedenfor og presse command + g på tastaturet at samle de to former.så klik på samlet formål og under de arrangere menu vælge sende tilbage.,,, trin 13, nu hvor vi har alle vores elementer på plads, lad os kopiere dem og arbejde på en alternativ farver, med banner og indehaver. udvalgte vi kan kopiere det (command + c) derefter pasta (command + v), gøre det to gange, så skal der være tre forskellige placeholders og bannere på den side.du kan slæbe dem til den stilling, du vil have dem, og læg dem i rækkefølge, de ønsker.,,, punkt 14, når du har alle tre i sted vi kan double click bandet til at træde gruppen isolation tilstand i det band.det vil lade dig vælge de enkelte elementer i denne gruppe, uden at ungroup dem.lad os justere stigninger og faste farver som beskrevet nedenfor. når du har tilpasset de farver, du kan bruge brødkrumme træk, der dukkede op i toppen af illustrator vindue, eller du kan double click overalt i et tomt rum omkring den form, du arbejdede på at vende tilbage til normale opfattelse.her er de indstillinger til de gule version af bandet.,,, trin 15, her er de indstillinger til de røde version af bandet.under en udvælgelse af farver, klar til brug, kan spare tid i det lange løb.,,, trin 16, med dine farver på plads, lad os afslutte sammensætning ved at tilføje en god tekstureret baggrund.med vores rektangel værktøj (m), lad os holde vagt udvalgte centrale og trække et kvadrat, så den omfatter hele artboard.når der vælges pladsen ved hjælp af udvælgelsen værktøj (v), så klik på arrangere menu vælge sende tilbage.når den er på plads bag din elementer vil vi tilføje en radial gradient og en film, korn, som beskrevet nedenfor.,,, konklusion bør de nu har nogle fine elastik hjørne behandlinger, perfekt til at importere til din næste billede udstillingsvindue projekt.,,