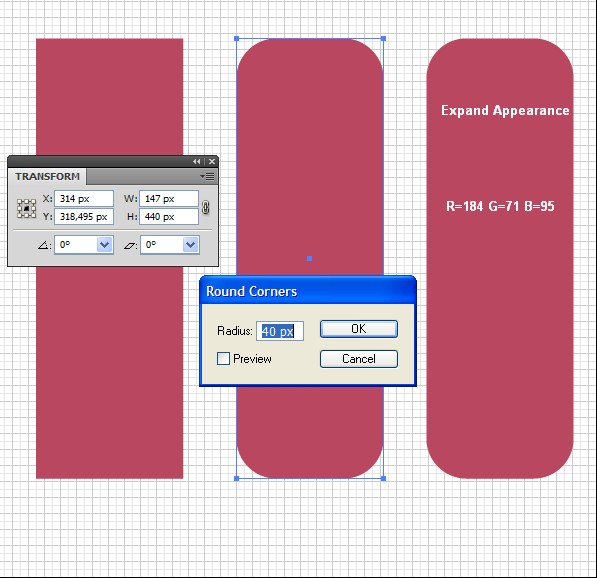
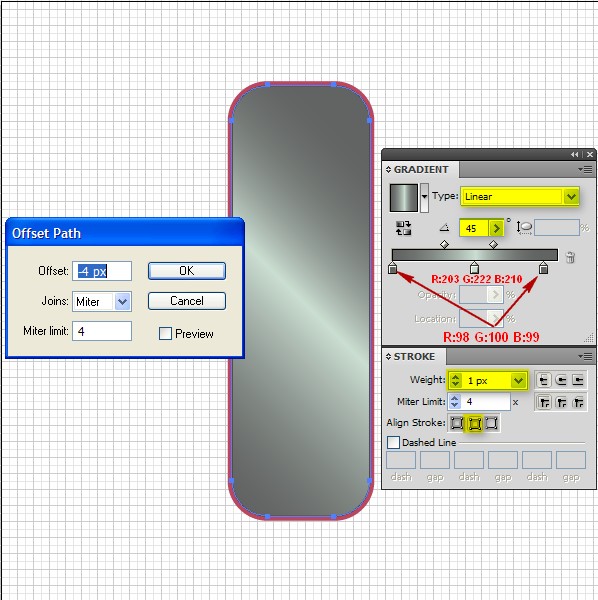
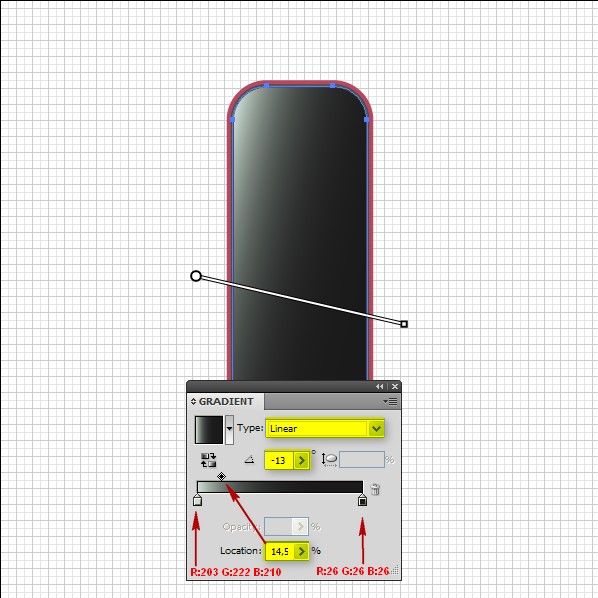
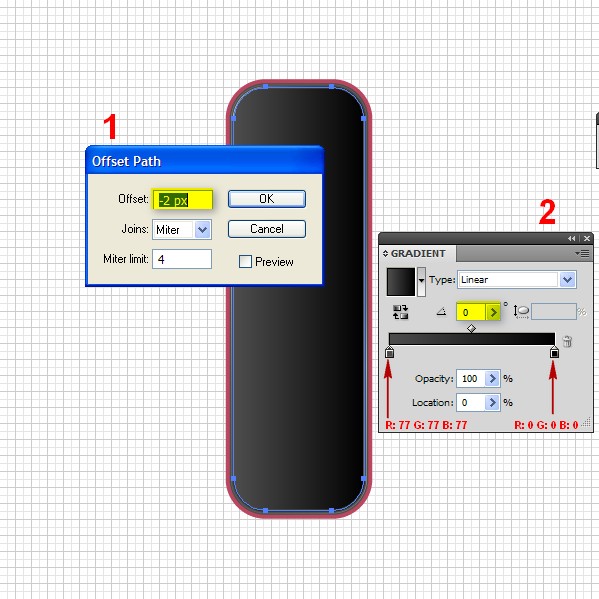
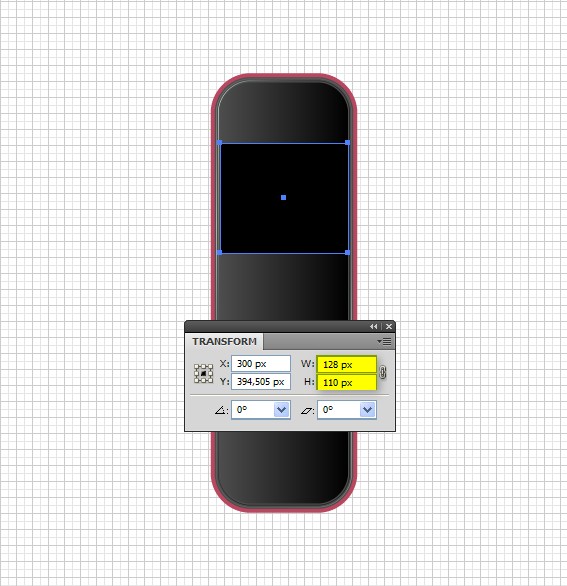
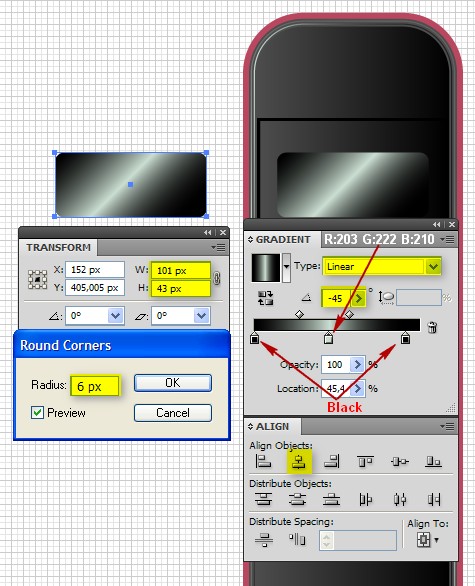
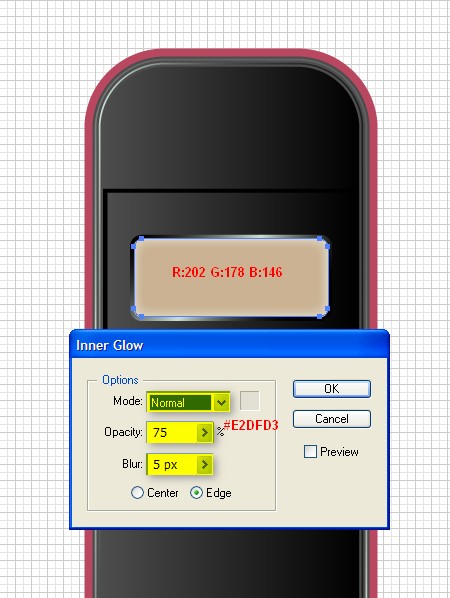
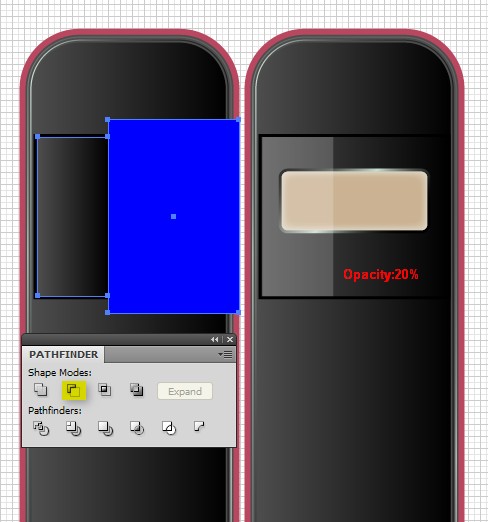
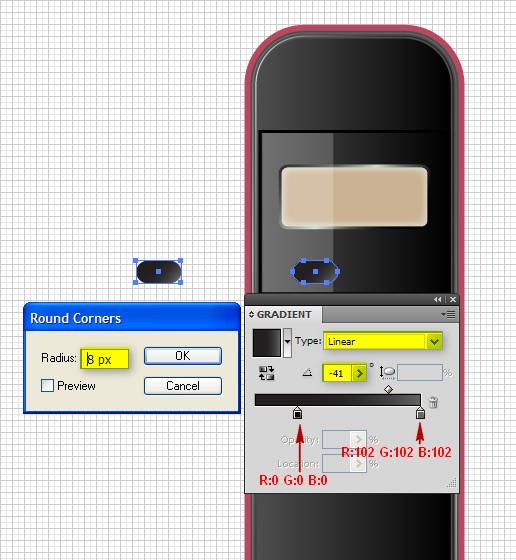
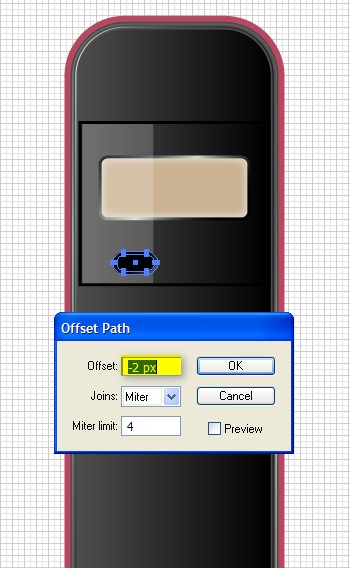
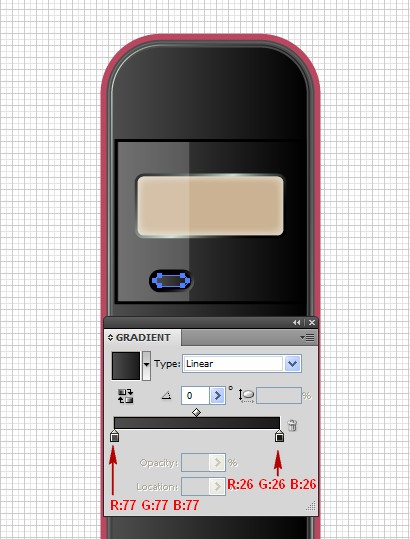
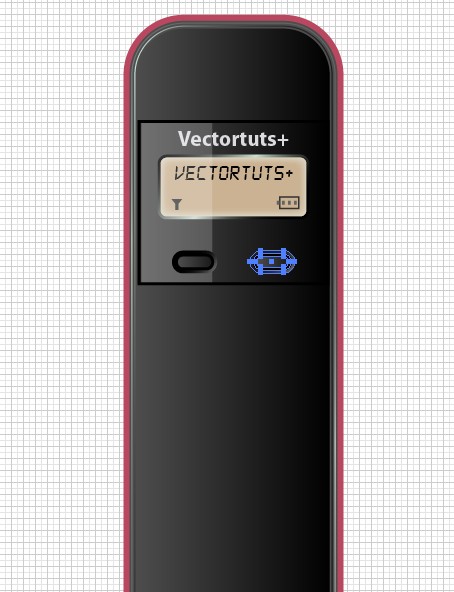
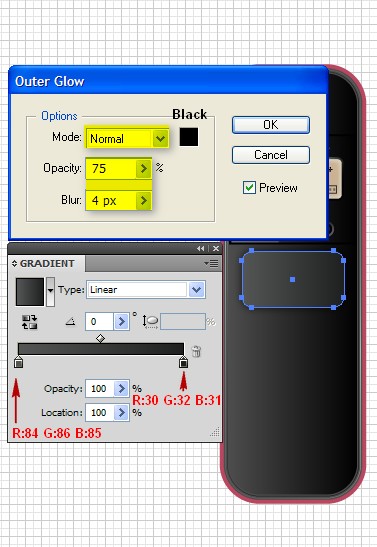
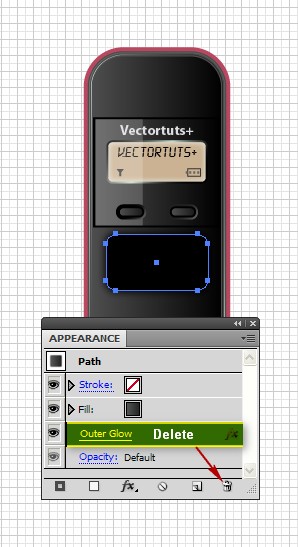
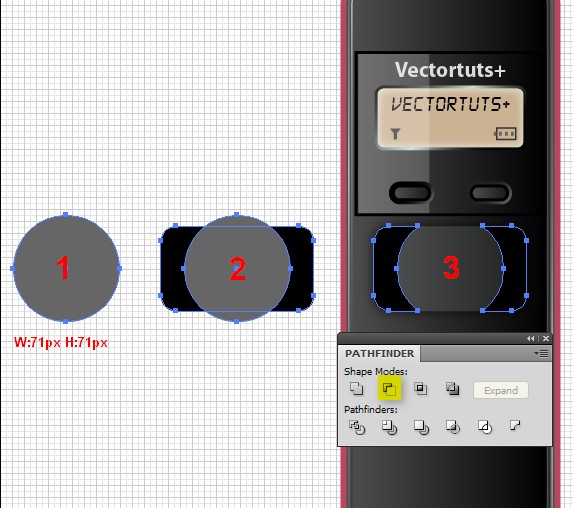
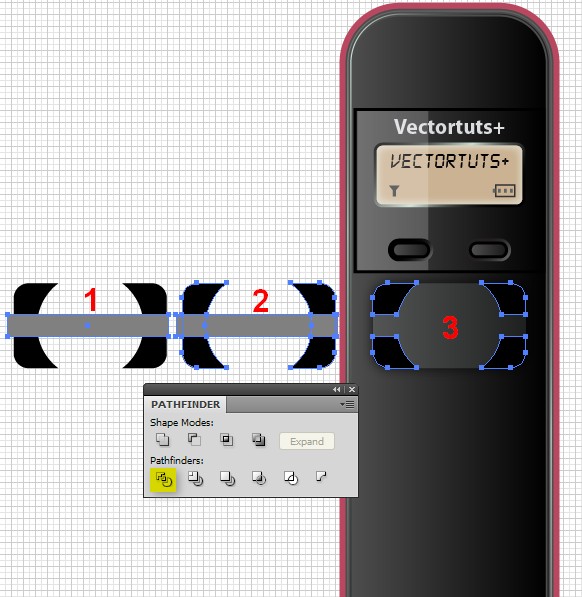
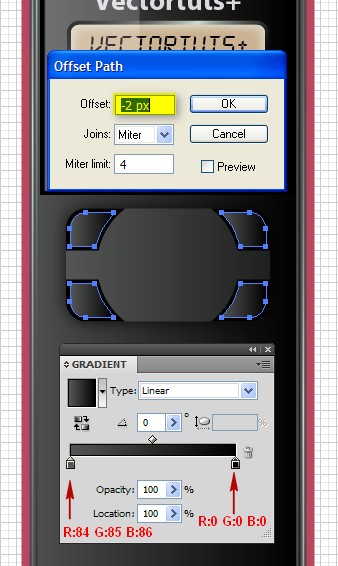
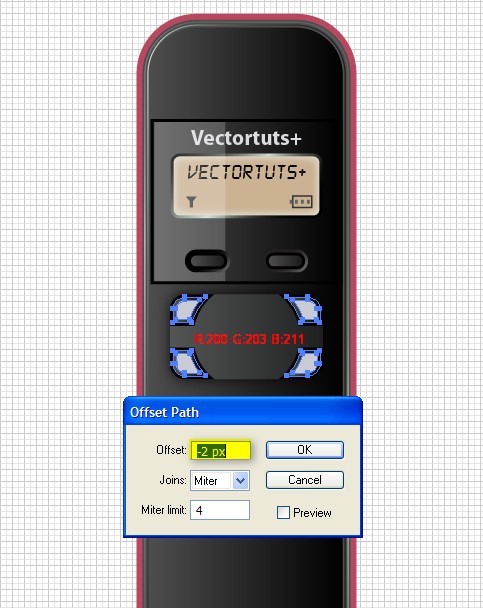
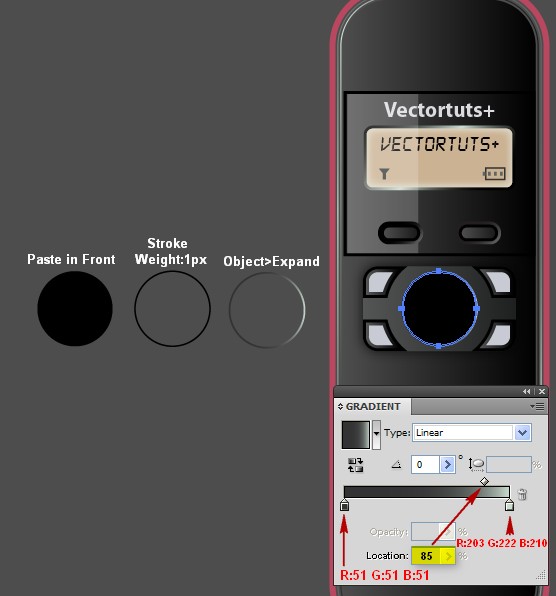
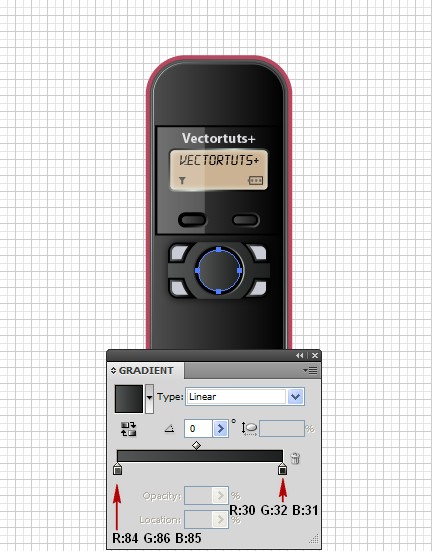
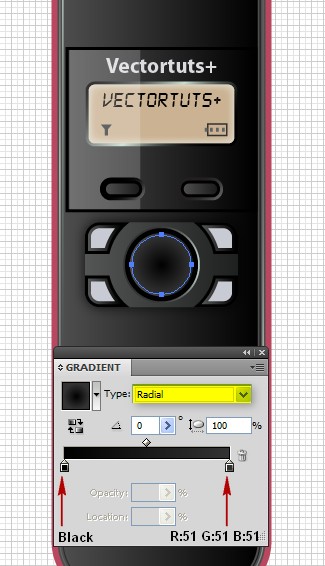
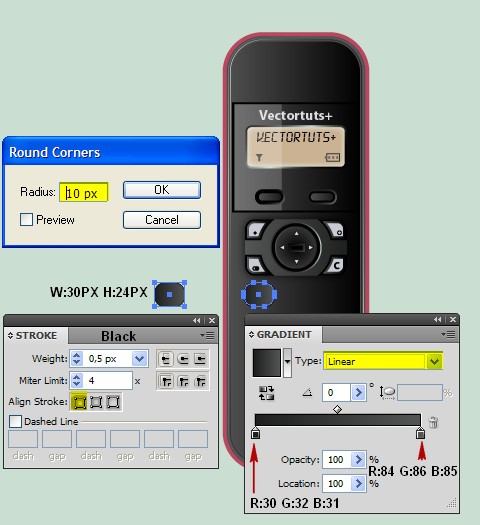
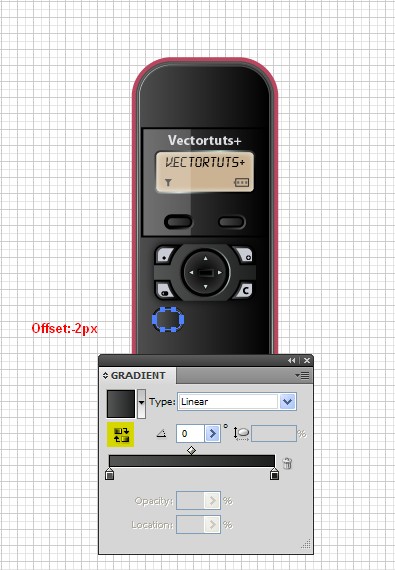
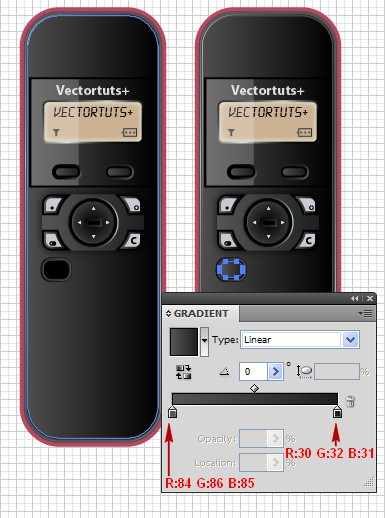
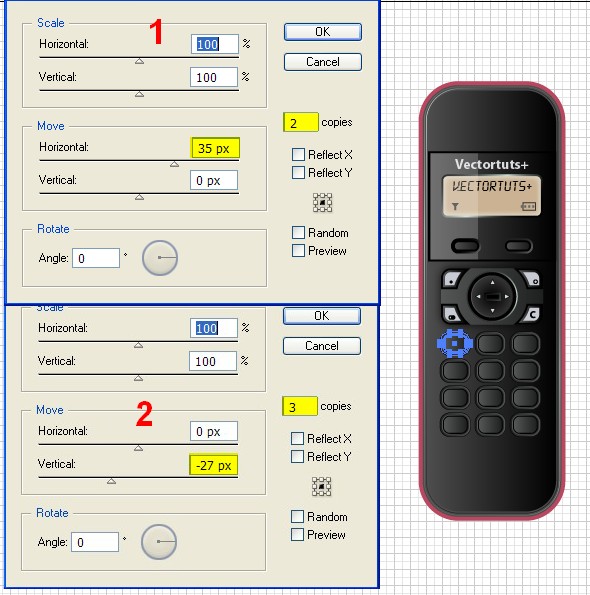
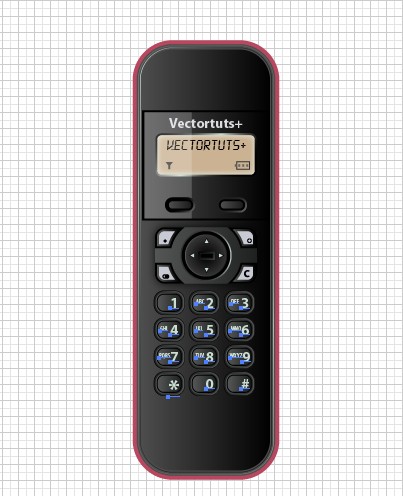
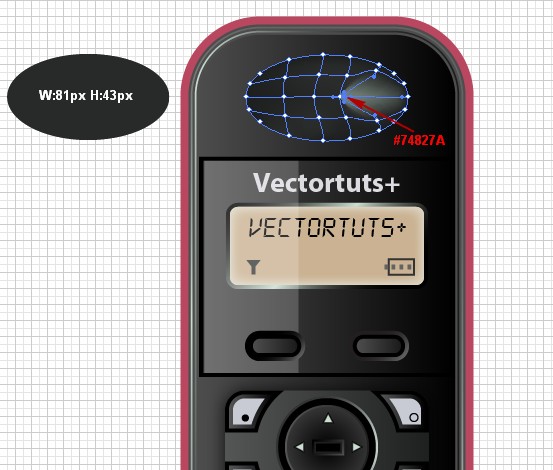
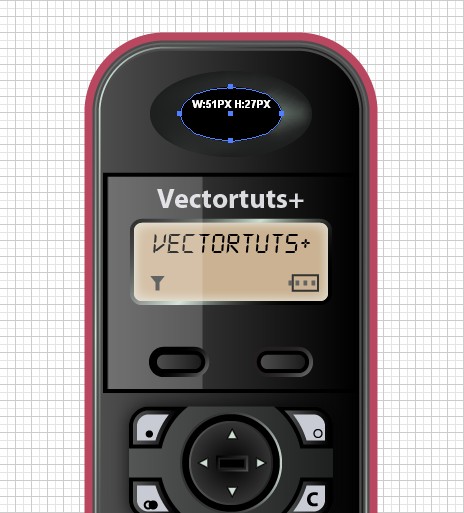
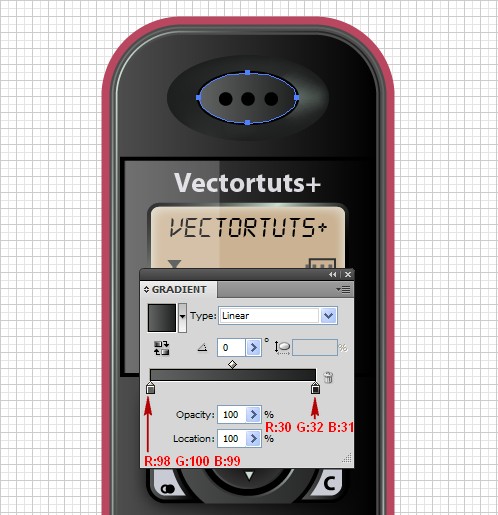
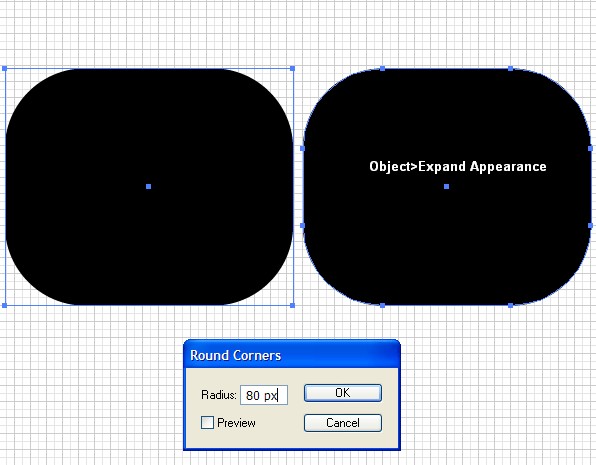
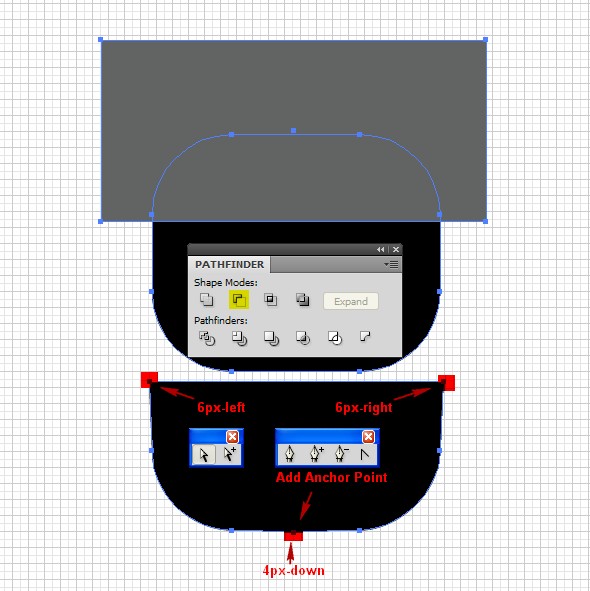
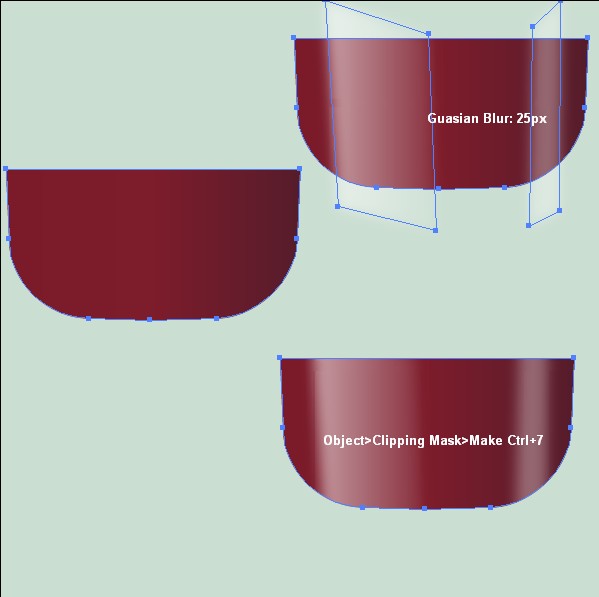
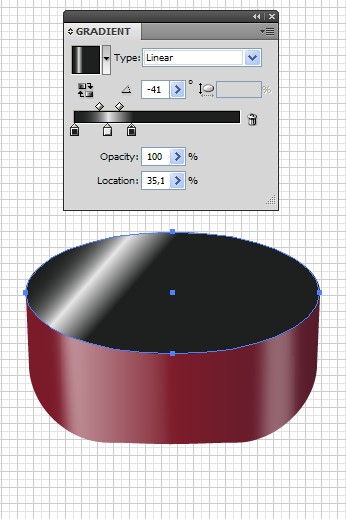
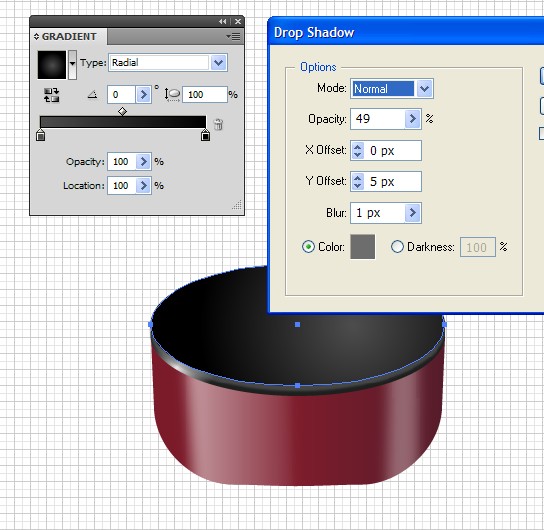
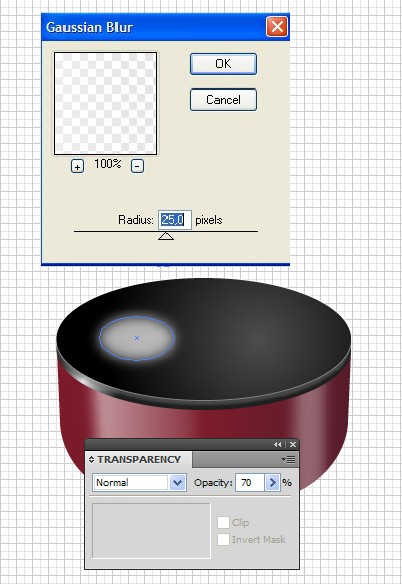
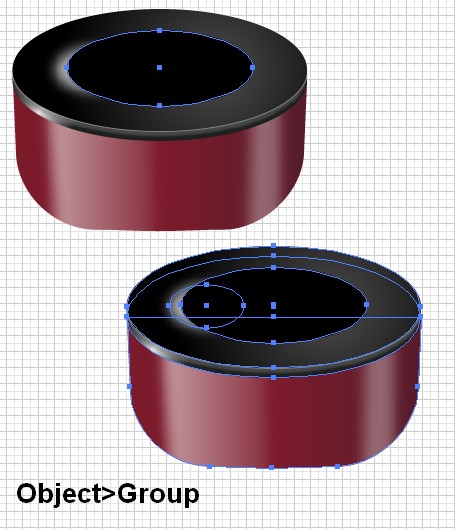
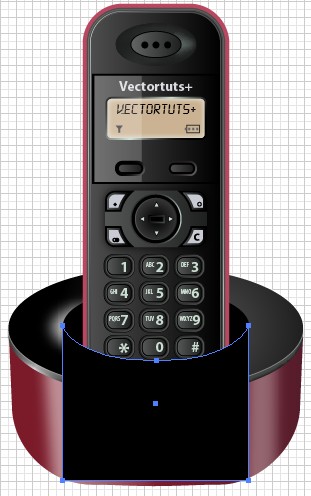
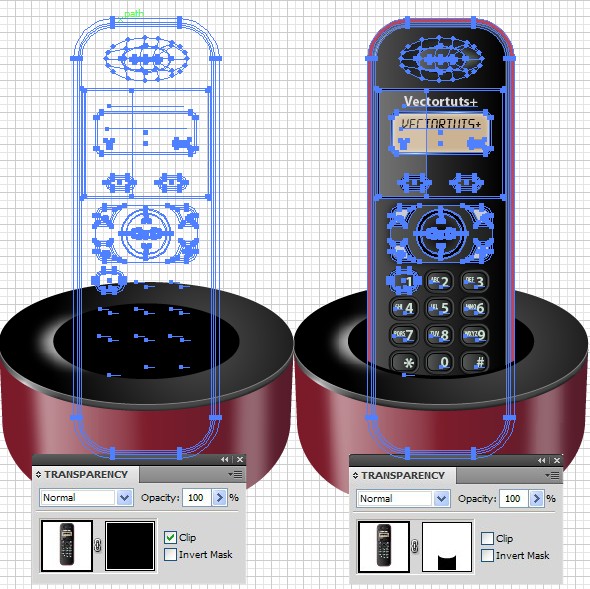
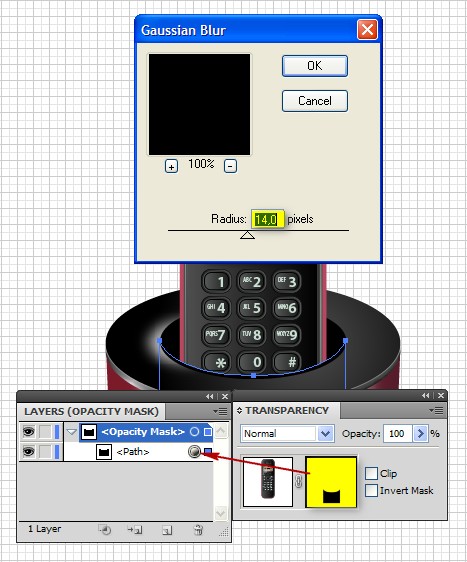
, hvordan der kan skabes en stilfuld trådløse telefon,,,,,, i denne forelæsning, vil du lære at lave en flot trådløse telefon.du skal bruge offset vej og forskellige hældninger for at skabe en tre - dimensionel telefon med realistiske fremhæver og overvejelser, trin 1, åbne et nyt dokument, og skabe en 147px af 440px rektangel.gå til virkning > stylize > runde hjørner og radius: 40px, og klik på det.dette vil runde rektangel er hjørner, lige efter at gå imod > udvide udseende og fylde form med farve r: 184 g: 71 b: 95.,,,,, trin 2, med rektangel afrundet rektangel stadig udvalgte, gå til objekt > vej > offset vej og den udligning: - 4px, klik - og fyldes med lineær gradient.for at gøre det, åben den gradient panel: vindue > hældning (control + f9).du har brug for 3 gradient schneider, fra venstre til højre, der er farven r: 98 g: 100 b: 99, for det andet r: 203 g: 222 b: 210, og for det tredje en vælge samme farve, du har brugt for første gradient slider, sæt vinklen på 45 og anvende et slagtilfælde farve r: 77 - g - 77 b: 77 vægtprocent: 1px indenfor.,,,,, trin 3, med form stadig udvalgt til objekt > vej > udligne sti, der kompenseres for: - 2px, klik - ok, luk den gradient panel (control + f9).vil du se 3 gradient kiks.tag en af kiks og så til venstre slider anvende farven r: 203 g: 222 b: 210 placering: 0%, til højre, slider anvendelse f: 26 g: 26 b: 26. sted: 100%, og skub gradient slider, som er i farver for hældning, hvor: 14,5% og vinkel: - 13,,,,,, trin 4, med form fra den foregående skridt stadig udvalgte, gå til objekt > vej > udligne vej og den udligning: - 2px, klik - og ændre farver for gradienten som vist i nedenstående billede.,,,,, løntrin 5, skaber en sort firkant med dimensioner 128px af 110px, holdning, som vist i nedenstående billede.,,,,, trin 6, med rektangel stadig udvalgte, gå til objekt > vej > udligne vej og den udligning: - 2pxokay, tryk og fylder den med en lineær gradient med farver fra grå og sorte.se på billedet nedenfor for reference.,,,,, trin 7, skabe en 101px af 43px rektangel og gå til virkning > stylize > runde hjørner og radius: 6px, klik, okay.lige efter, at gå imod > udvide udseende og fylder den med lineær gradient, som vist i nedenstående billede.,,,,, trin 8, i form af tidligere stadig udvalgte, gå til objekt > vej > udligne vej og den udligning: - 2px, klik okay, fyldes med farven r: 202 g: 178 b: 146.anvendelse af en indre glød, som skal virkning > stylize > indre glød.anføre følgende indstillinger: tilstand: normal, uklarhed: 75%, blur: 5px, farve&#e2dfd3 (klik farven. næste mode ".,,,,, trin 9, kopi form fra trin 6 ved hjælp af kontrol + c efterfulgt af kontrol + f, flyt den kopi, over andre former af hen til objekt > arrangere > gøre front (forskydning + kontrol + ret. aldersgruppe).skabe en højere rektangel end det foregående, så den dækker 2 /3 af den tidligere form, så vælg begge former, åbne pathfinder panel (forskydning + kontrol + f9) og klik på minus foran knap.fyld den nye form med hvide og reducere røgtæthed 20%.,,,,, trin 10, skabe 30px af 15px rektangel, så gå til virkning > stylize > runde hjørner og radius: 8px, klik - - så gå til objekt > udvide udseende.fyld form med en lineær gradient fra sort til grå og holdning, som vist i nedenstående billede.,,,,, trin 11, med form stadig udvalgte, gå til objekt > vej > udligne vej og den udligning: - 2px, klik - og fylde den med sort.,,,,, trin 12, holde formål udvalgte, og endnu en gang gå imod > vej > udligne vej og den udligning: - 2px og udfylde de nye form med en lineær gradient fra grå mørkegrå.,,,,, trin 13, omgruppere de former for trin 10, 11 og 12.udvælge de former og gå imod > gruppe (control + g), kopi gruppen har du skabt ved hjælp af kontrol - og c - efterfulgt af kontrol + f. træk den kopi, et par pixels til højre, tilføje de nødvendige tekst og billeder, som vist i nedenstående eksempel.,,,,, punkt 14, skabe en afrundet rektangel med dimensioner 102px af 56.5px, hjørner 10px, fyldes med lineær gradient (farver r: 84 g: 86 b: 85 - r: 30 g: 32 b: 31), så gå til virkning > stylize > ydre glans.anføre følgende indstillinger: tilstand: normal, uklarhed: 75%, blur: 4px, sort farve, klik, okay.holdning form som vist i nedenstående billede.,,,,, gå 15, kopi form fra den foregående trin, ændre farve sort og slette den ydre glød virkning.for at gøre dette åbne udseende panel (vinduer > udseende eller skift + f6) og trække de "ydre glød" lag i det fjerne bin.,,,,, trin 16, i midten af stand fra det foregående trin, skabe 71px af 71px cirkel med ellipse værktøj (l), at vælge begge former, åbne pathfinder panel (forskydning + kontrol + f9) og klik på minus foran knap.,,,,, skridt 17, skabe et rektangel i form af det foregående trin, udvælge former (fra det foregående trin og rektangel), åbne pathfinder panel og klik på divide knap.fjerne overskydende former som angivet i nedenstående billede.,,,,, skridt 18, vælges den gruppe, som var med i det foregående trin, gå til objekt > vej > udligne vej og den udligning: - 2px, klik - og udfylde de former med en lineær gradient fra grå sort.,,,,, skridt 19 med former stadig udvalgte, gå til objekt > vej > udligne vej og den udligning: - 2px, klik - og fyldes med farven r: 200 g: 203 b: 211.,,,,, gå 20,,, skabe et sort 50px af 50px cirkel med ellipse værktøj (l), kopi cirklen med kontrol - og c - efterfulgt af kontrol + f, sluk fylde farve, anvende en 1px slagtilfælde, farven er ligegyldigt, fordi vi vil fylde det med lineær gradient.With the shape still selected, go to Object > Expand and fill with Linear Gradient with colors R:51 G:51 B:51 to R:203 G:222 B:210., ,,, ,Step 21, ,Select the circle from the previous step and go to Object > Path > Offset Path and set the Offset to: -4px, click OK and fill the shape with Linear Gradient with colors R:84 G:86 B:85 to R:30 G:32 B:31., ,,, ,Step 22, ,With the shape still selected go to Object > Path > Offset Path and set the Offset to -1px, click OK and fill the shape with a Radial Gradient with colors from black to R:51 G:51 B:51., ,,, ,Step 23, ,Add the necessary button icons in any way you desire, take a look at the picture below for reference., ,,, ,Step 24, ,Create a 30px af 24px rektangel og gå til virkning > stylize > runde hjørner, radius: 10px, klik, okay.gå til objekt > udvide udseende og fylde form med lineær gradient med farver fra r: 30 g: 32 b: 31 - r: 84 g: 86 b: 85 endelig anvende en sort 0.5px slagtilfælde.,,,,, skridt 25, med form stadig udvalgte, gå til objekt > vej > udligne vej og radius til: - 2px, klik okay, sluk slagtilfælde farve, åbne gradient panel og klik på det modsatte gradient knap.,,,,, gå 26 med udligne form stadig udvalgte, gå til objekt > vej > udligne vej og radius til: - 1px, klik okay, fyld den med sort og endnu en gang at gøre indsigelse > vej > udligne vej, og radius til: - 1px, klik, okay.fyld form med lineær gradient med farver fra r: 84 g: 86 b: 85 - r: 30 g: 32 b: den 31.,,,,, skridt 27, gruppe form af skridt, 24, 25, 26 og 27.for at gøre det, at vælge form og gå imod > gruppe, så vælg gruppe og gå til virkning > fordreje & omdanne > transformere, anføres følgende indstillinger: eksemplarer: 2, horisontale: 35px, lad de andre værdier som standard, klik, okay.efter at gå til virkning > fordreje & omdanne > transformere.klik på anvendelse af nye virkning knap, og anføre følgende indstillinger: eksemplarer: 3 - lodrette: - 27px, klik okay.,,,,, skridt 28, tilføje de nødvendige bogstaver og tal over de knapper.,,,,, skridt. 29, i en position over skærmen, skabe en ellipse med de dimensioner, 81px af 43px og farveĚa29, så gå til objekt > skabe gradient mesh, anføre følgende indstillinger: rækker: 4 kolonner: 5, klik, okay.korrekt de punkter og farve som vist i nedenstående billede.,,,,, gå 30, skabe et sort 51px af 27px ellipse og holdning i centrum af den tidligere form.,,,,, skridt 31, med ellipse stadig udvalgte, gå til objekt > vej > og udligne vej, radius til: - 1px, klik, okay.fyld form med en lineær gradient med farver fra r: 98 g: 100 b: 99 - r: 30 g: 32 b: 31.til sidst tilføje tre sorte cirkler, som vist i nedenstående billede.,,,,, trin 32, udvælge, alle de former og gå imod > gruppen.,,,,, skridt 33, lås den mobil gruppe eller slukke ved at klikke på øjet foran gruppen.skabe et 288px af 237px rektangel og gå til virkning > stylize > runde hjørner og radius: 80px, klik - og gå imod > udvide udseende.efter at skabe et rektangel, denne gang større end den tidligere (se billedet nedenfor).udtage begge former, åbne pathfinder panel og klik på minus foran knap, korrekt de væsentligste punkter, som vist i eksemplet.,,,,,,,,,, skridt 34, fyld den sidste form, du skabte med lineær gradient.for at gøre det, åben den gradient panel (vindue > gradient eller ctrl + f9).du har brug for 3 gradient kiks.fra venstre til højre anvende farven r: 123 g: 27 b: 42, r: 125 g: 28 b: 43 og r: 87 g: 28 b: 43.skabe to former i de foregående pennen værktøj (p), fylde dem med en lineær gradient fra hvid 100% for hvidt 0%, anvendes en 25px gausian tåge.vælg form fra det foregående trin, modtaget den ved hjælp af kontrol - og c - efterfulgt af kontrol + f, flyt den over de former, du har skabt.vælg den nyoprettede former og den form, du flyttet dem over og gå imod > det maske > gøre (control + 7).,,,,, skridt 35, skabe en ellipse over den tidligere form og fylder den med en lineær gradient, som vist i nedenstående eksempel.,,,,, trin 36, modtaget den ellipse med kontrol - og c - efterfulgt af kontrol + f jer et par pixels, ændre gradient for radialdæk med farver fra grå og sorte, anvende en drop shadow (virkning > stylize > drop shadow) og anføre følgende indstillinger: tilstand: normal. uklarhed: 50% x udligne 0px y udligne: 5px, farve: 6d6d6d.,,,,, skridt 37, skabe en hvide elipse og holdning, som vist i nedenstående billede, anvende en 25px gausian slør og reducere uklarhed til 70%.,,,, går 38, over alle de andre former, skabe et sort ellipse udvælger alle former og gruppe dem ved at gå til objekt > gruppen.se på billedet nedenfor for reference.,,,,, skridt 39, ringe synligt igen og holdning i gruppen, du lavede tidligere.,,,,, gå 40, med pennen værktøj (p), skabe et sort ud for at dække den nederste del af telefonen.,,,,, skridt 41, vælges den telefon - gruppen og den form, der er skabt i de tidligere skridt og åbne gennemsigtighed panel.i øverste højre hjørne, vil du se en pil, klik på den fra ned menu vælge gøre opacitet maske.det vil gøre hele den telefon væk, men vi er nødt til at skjule den nederste del, så med gennemsigtighed panel åben, fn 's kontrol magasin.på denne måde kun den nederste del af telefonen, vil blive gemt.,,,,, skridt 42, med mobil gruppe udvalgte (og gennemsigtighed - panelet stadig åben), klik, når masken på vinduet.på denne måde kan vi anvende en gasian slør for masken lag.efter du har valgt den maske lag, gå til virkning > sløret > gausian slør og radius: 14px, klik, okay.nu er du færdig.,,,,, konklusion, at afslutte din illustration tilføje en baggrund, har jeg valgt en gratis lyseblå.der har du det, en stilfuld trådløse telefon.,,,,