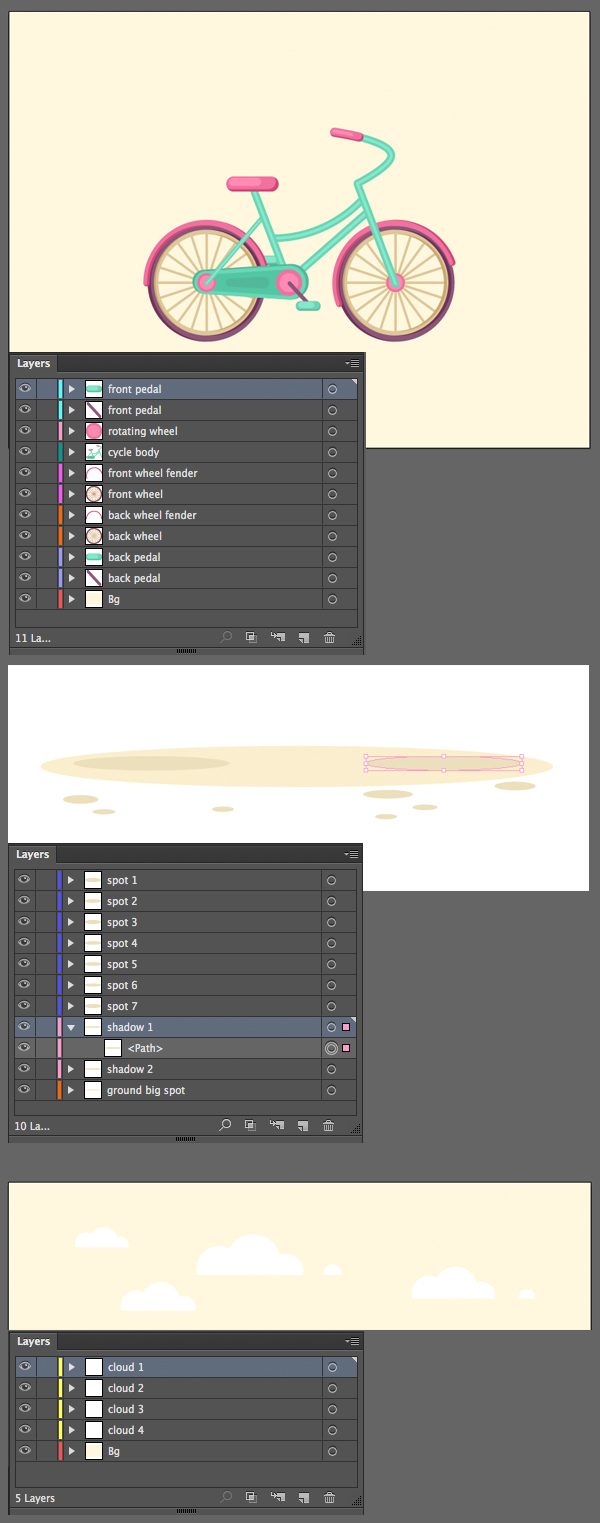
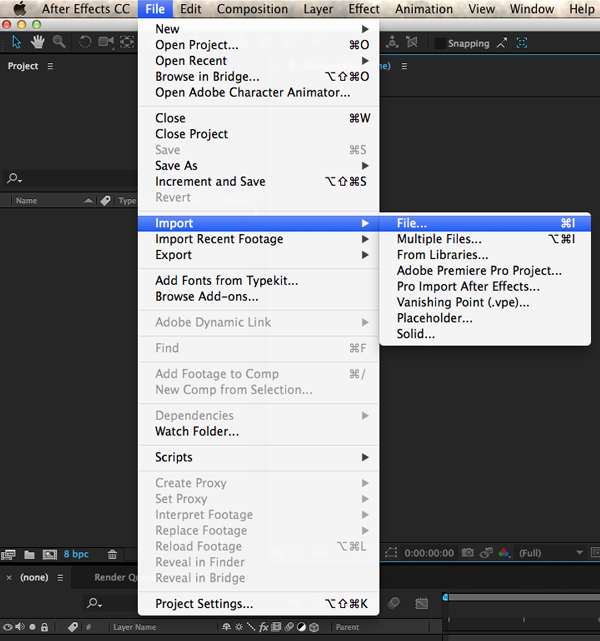
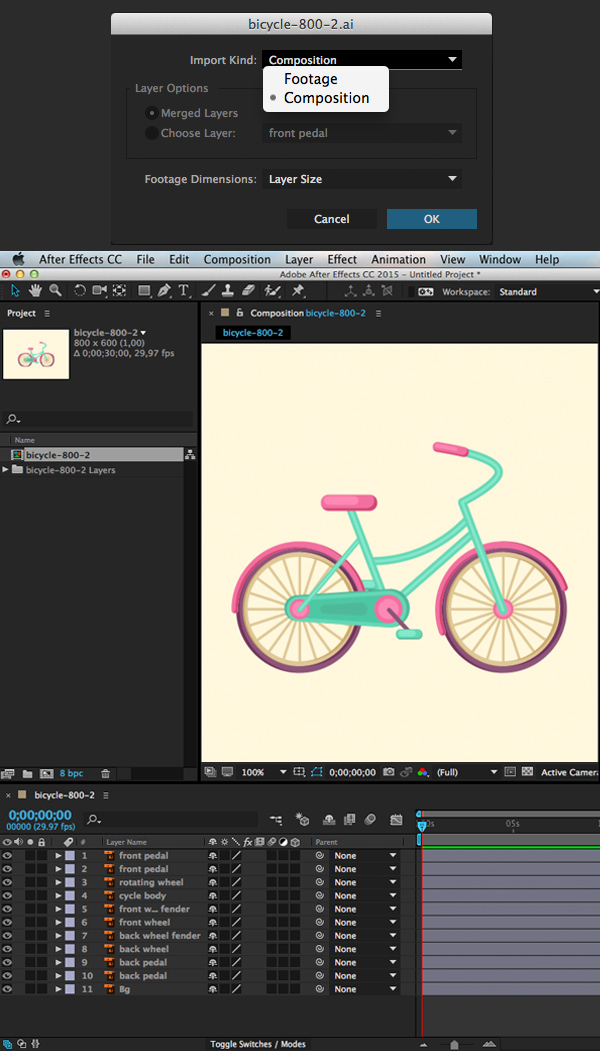
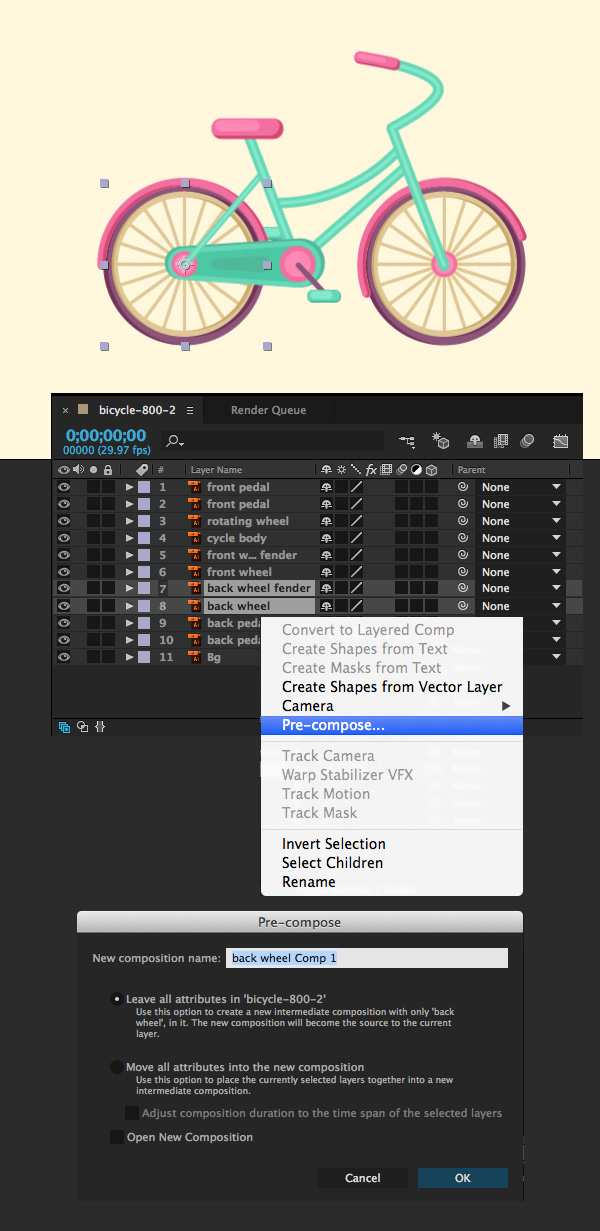
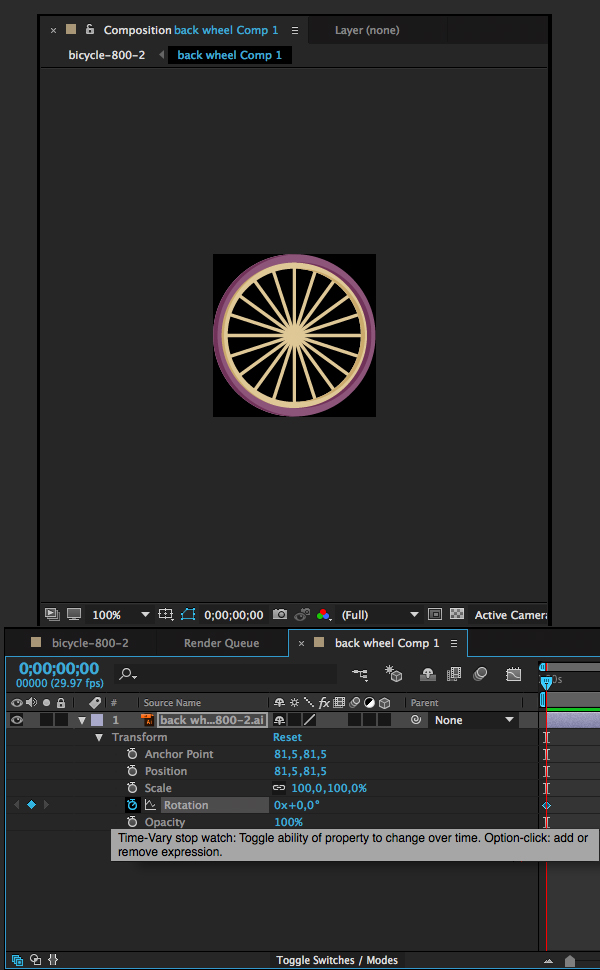
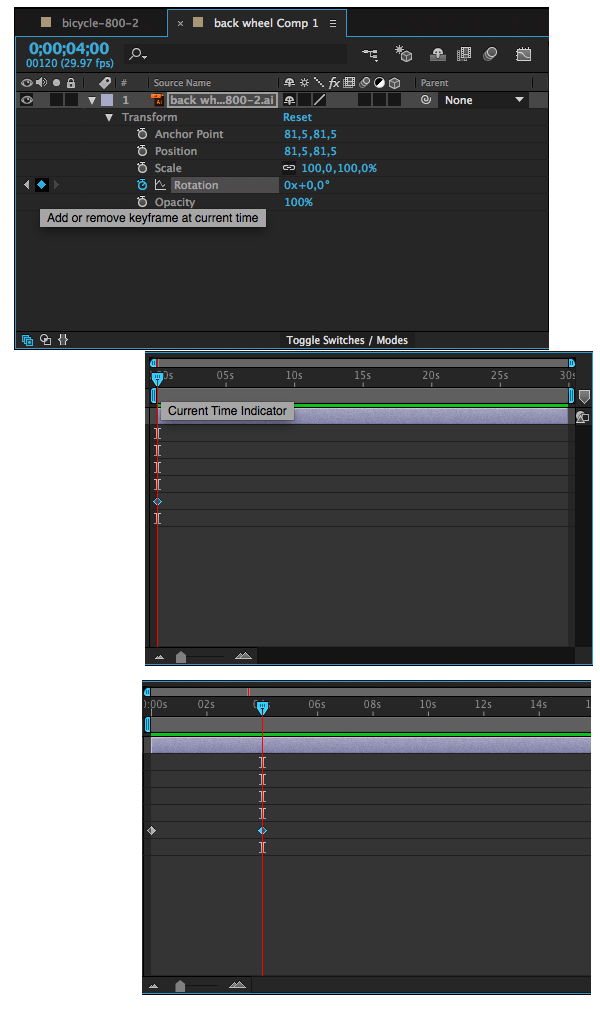
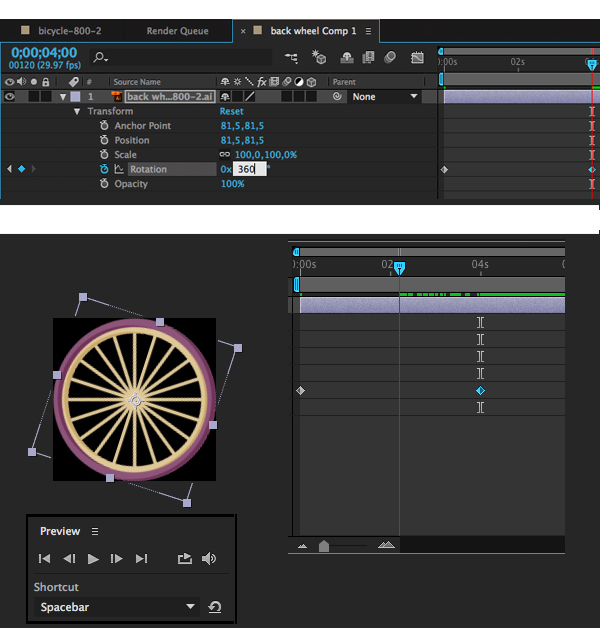
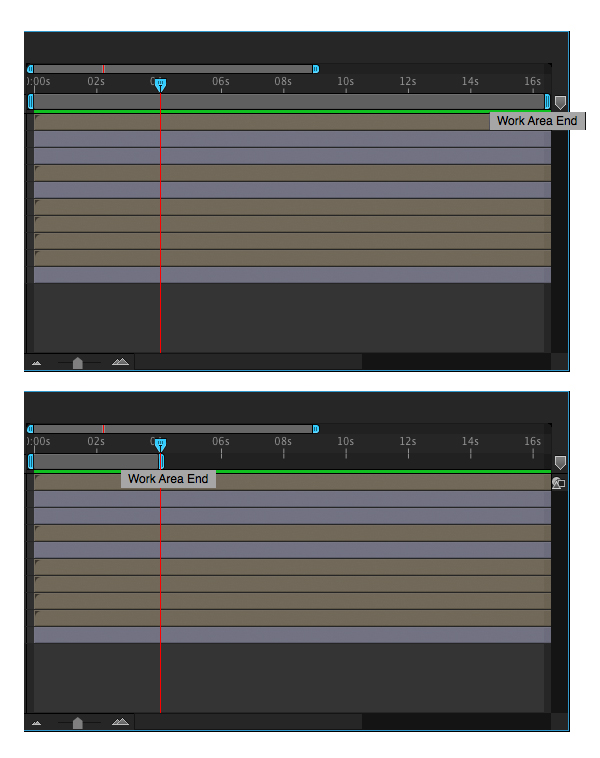
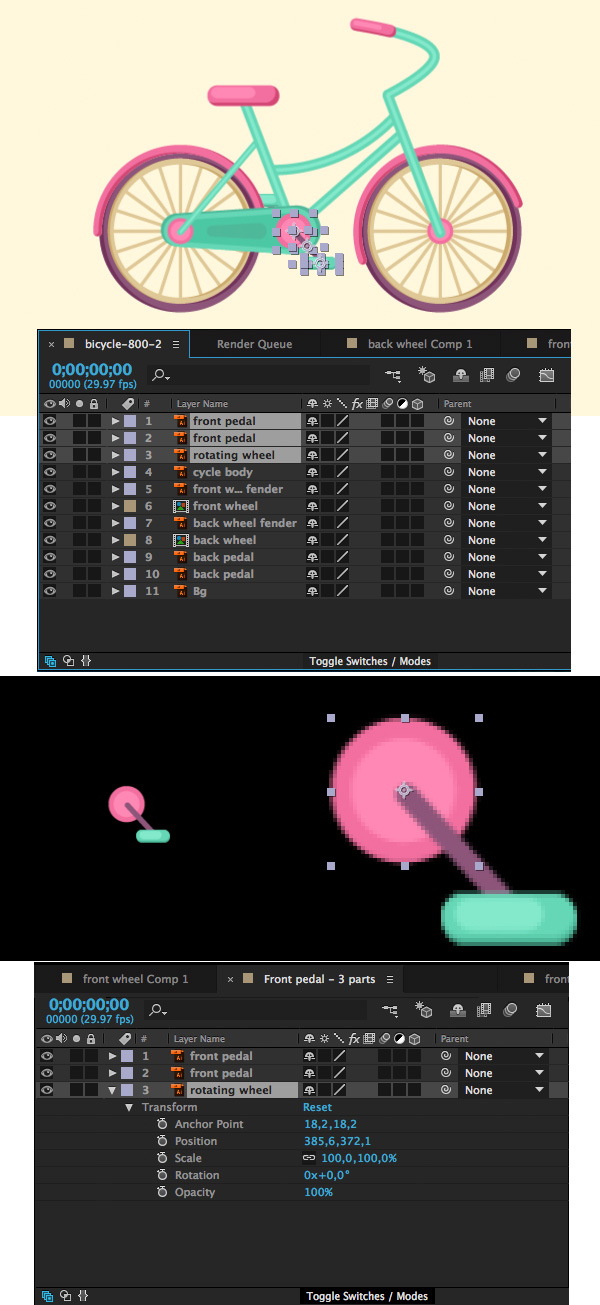
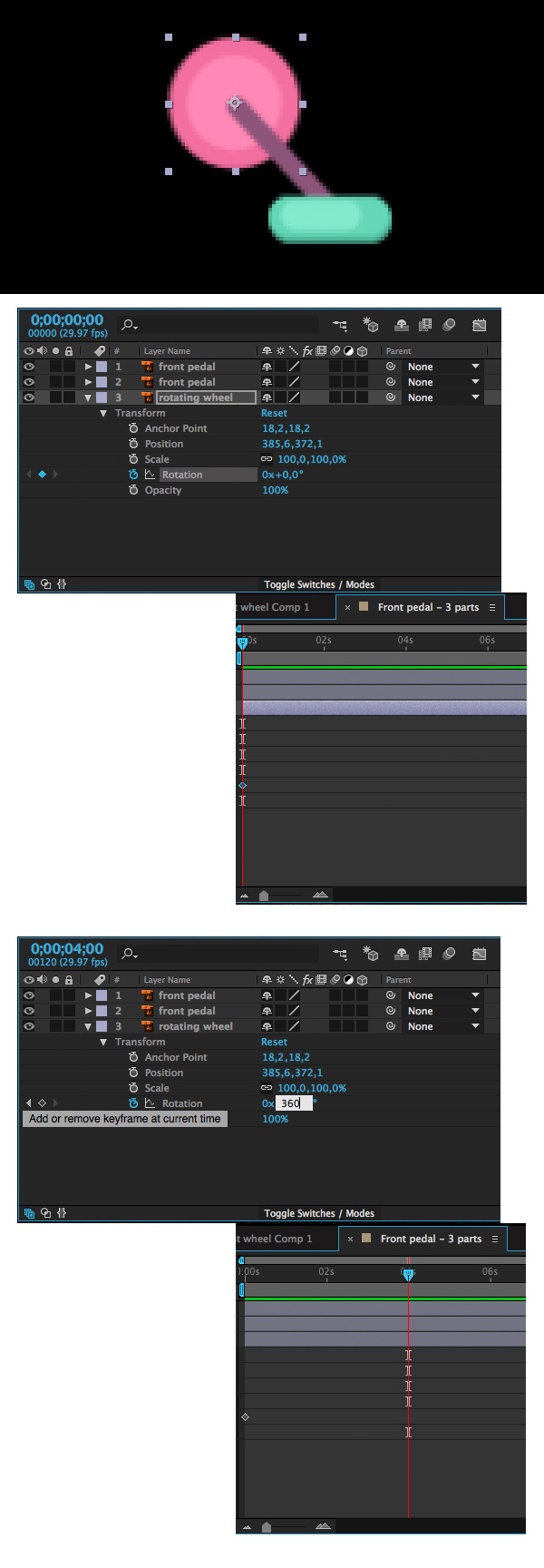
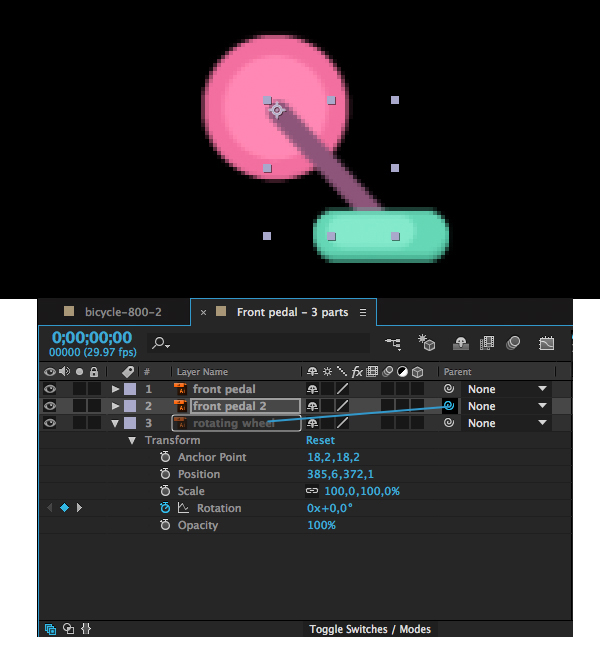
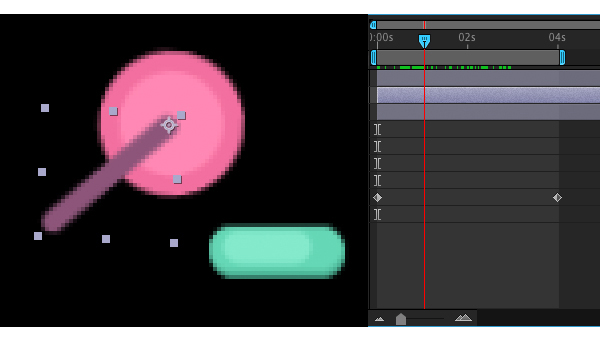
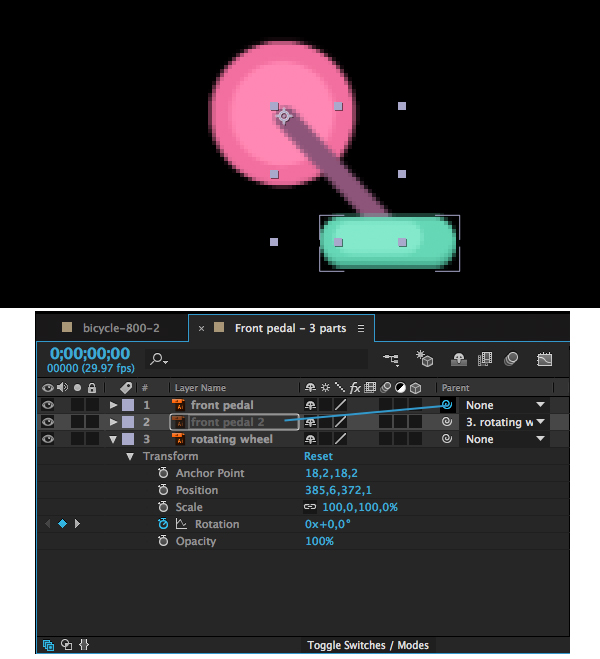
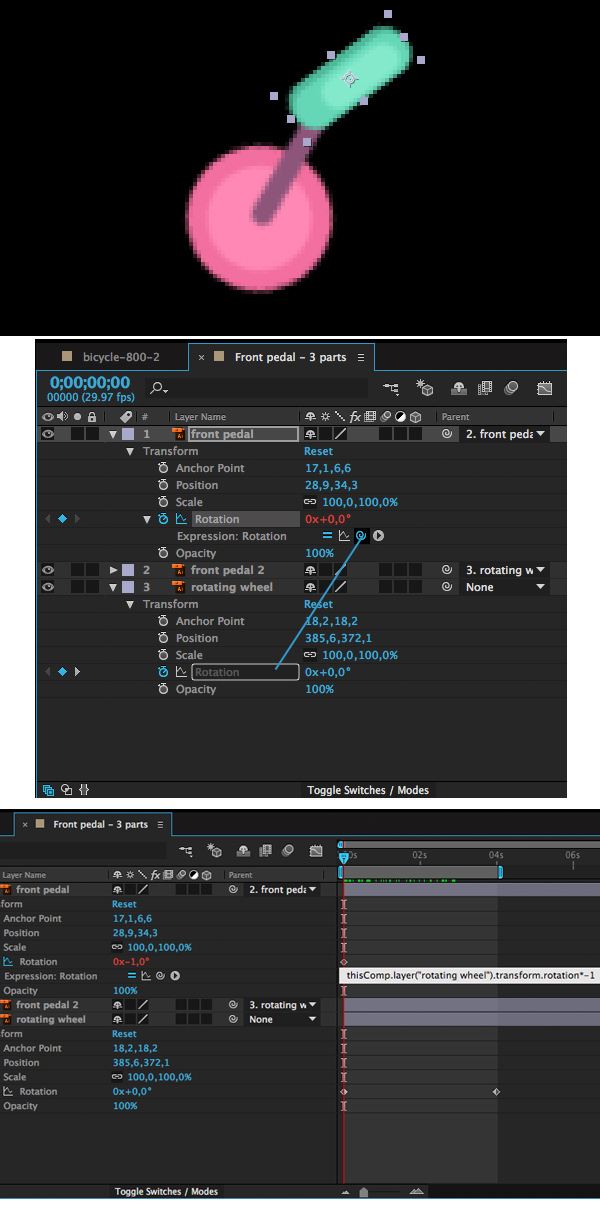
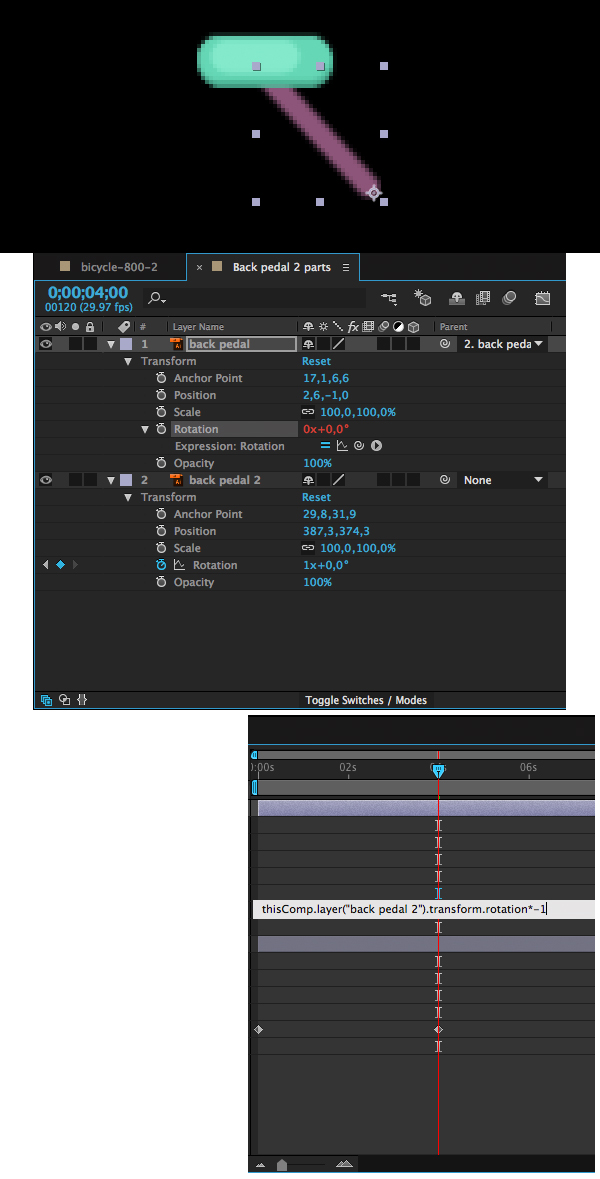
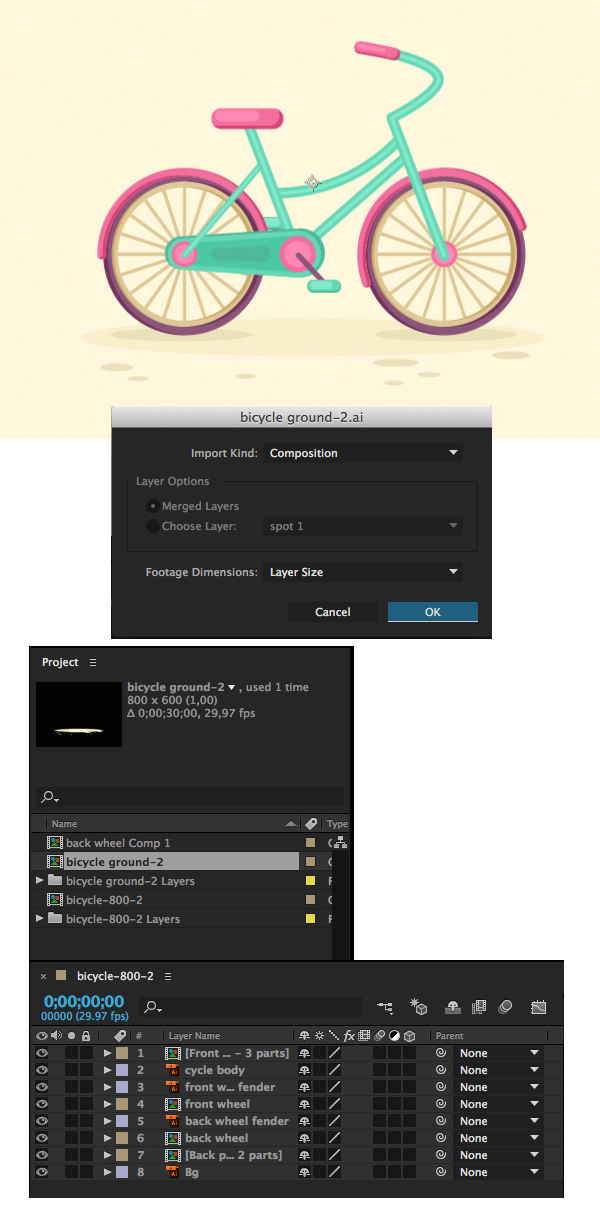
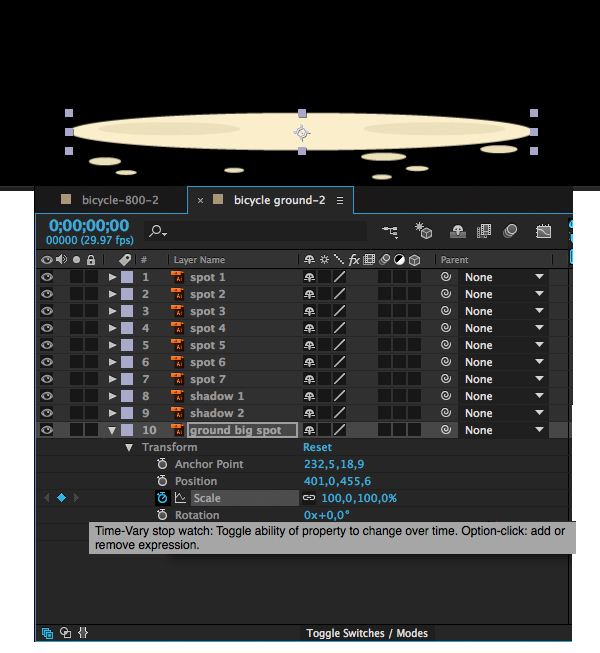
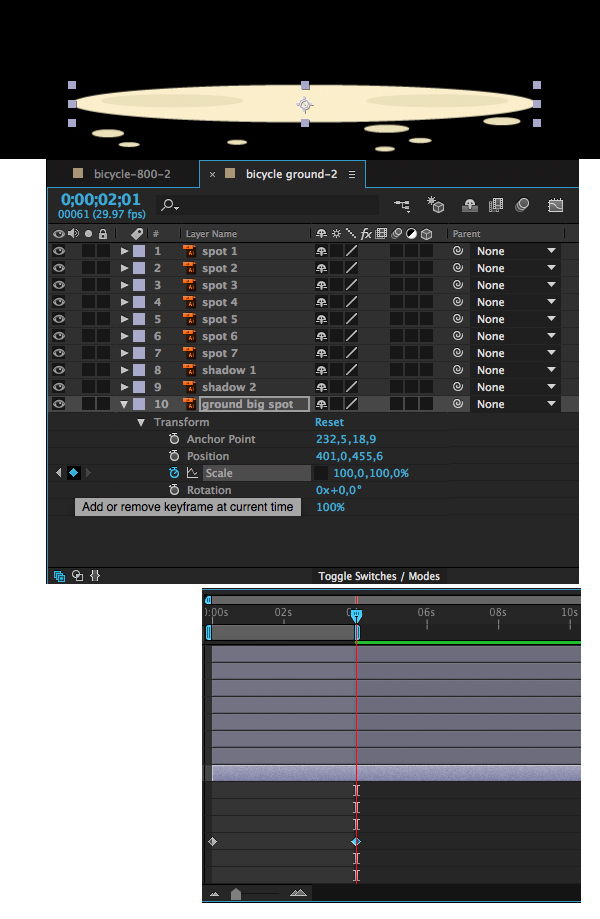
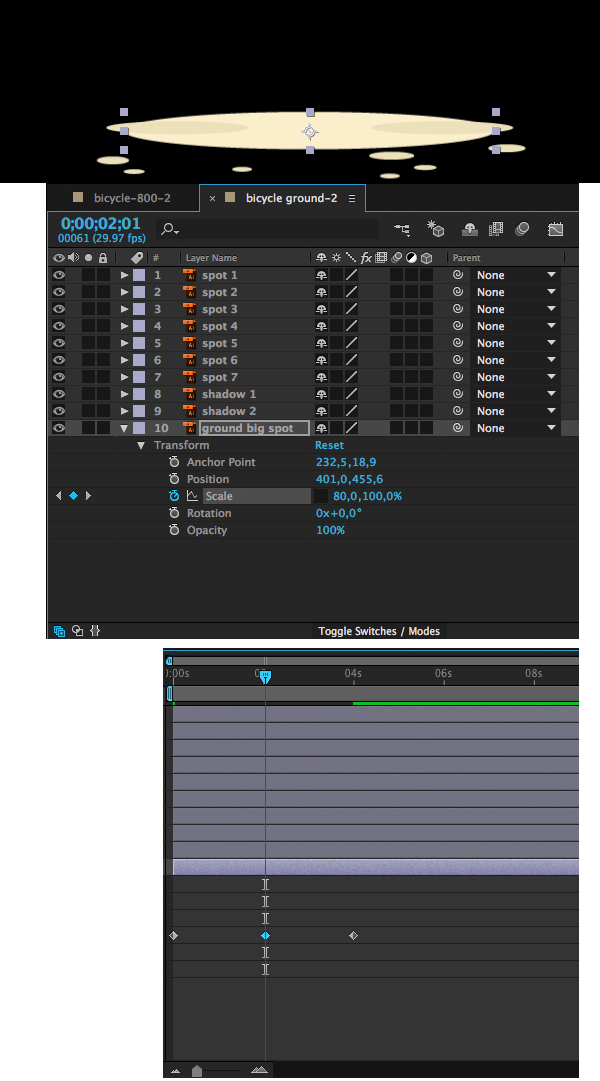
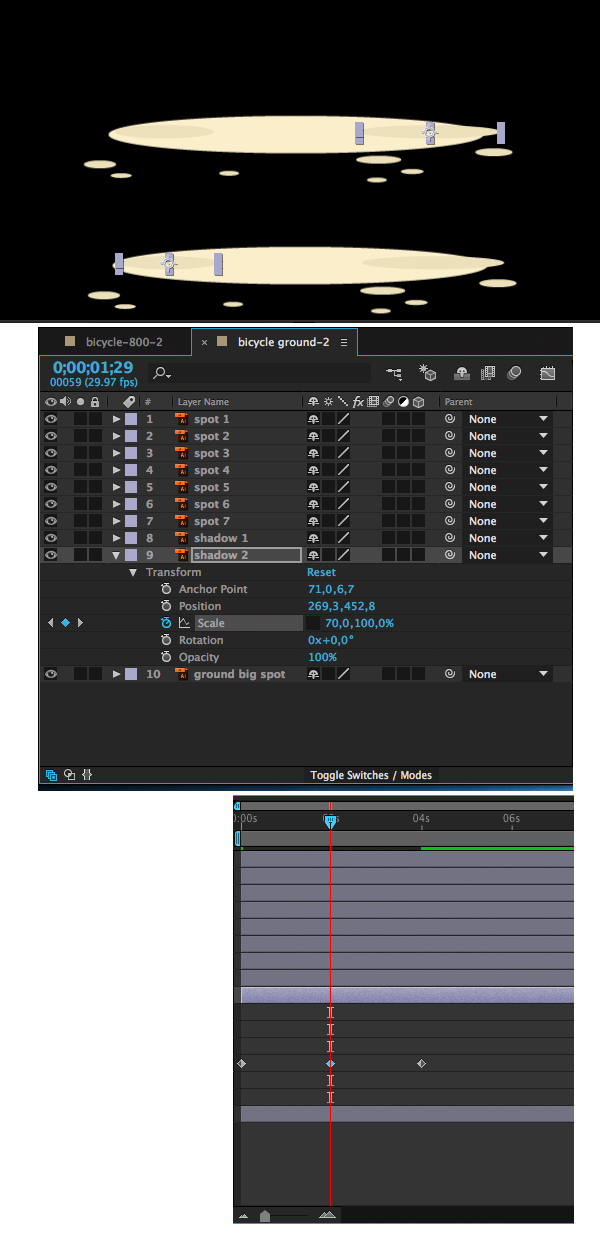
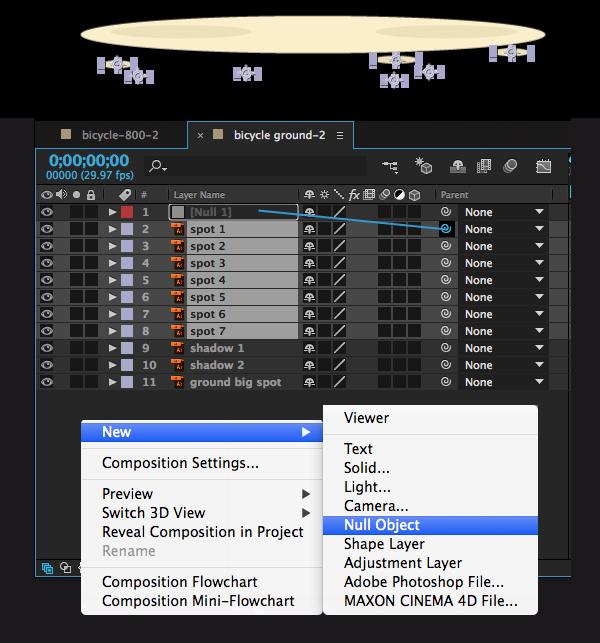
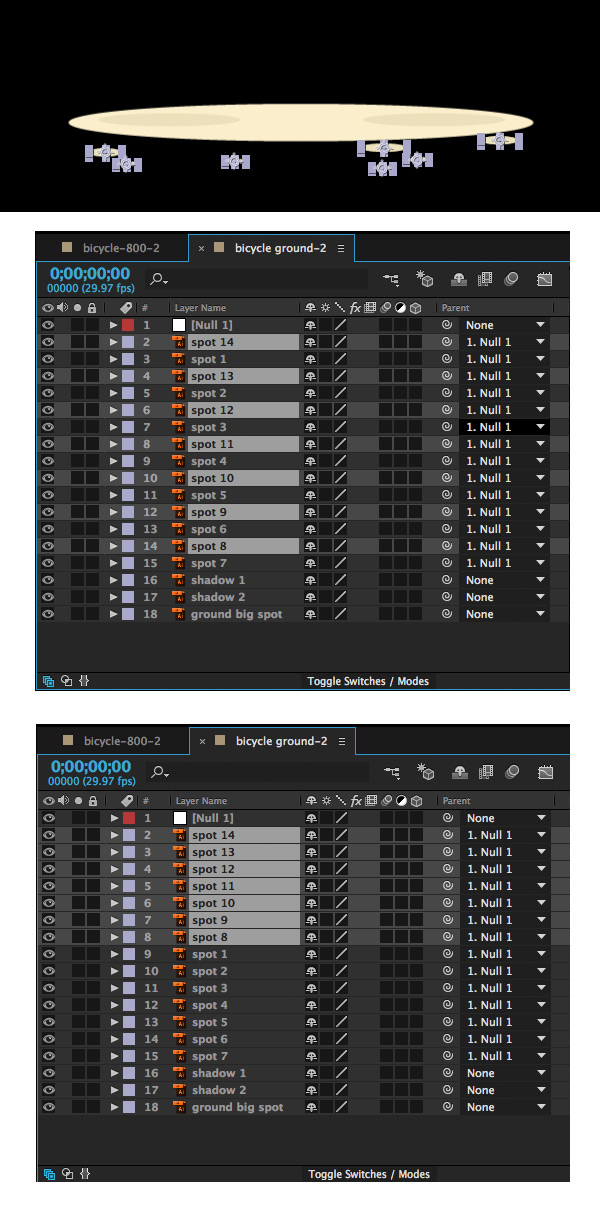
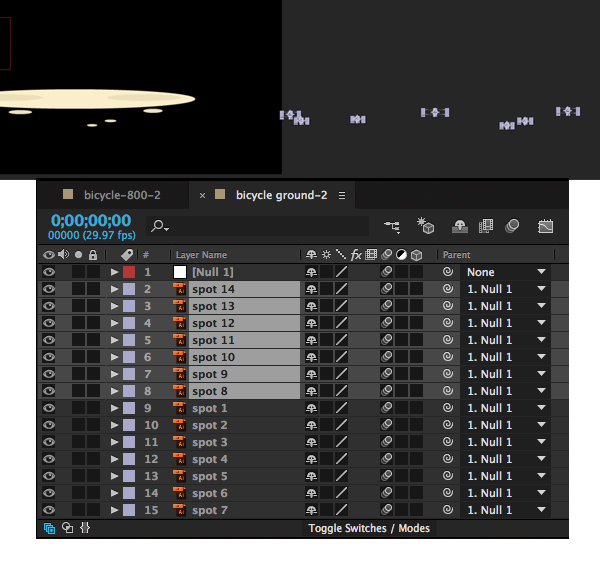
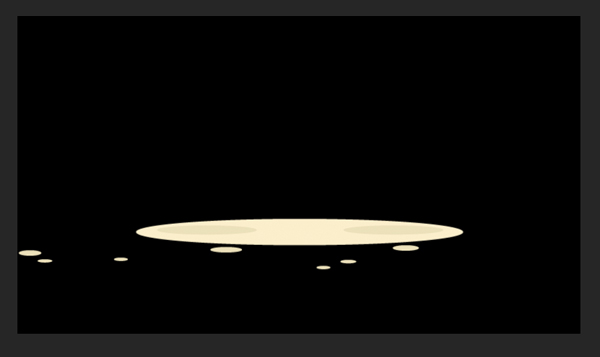
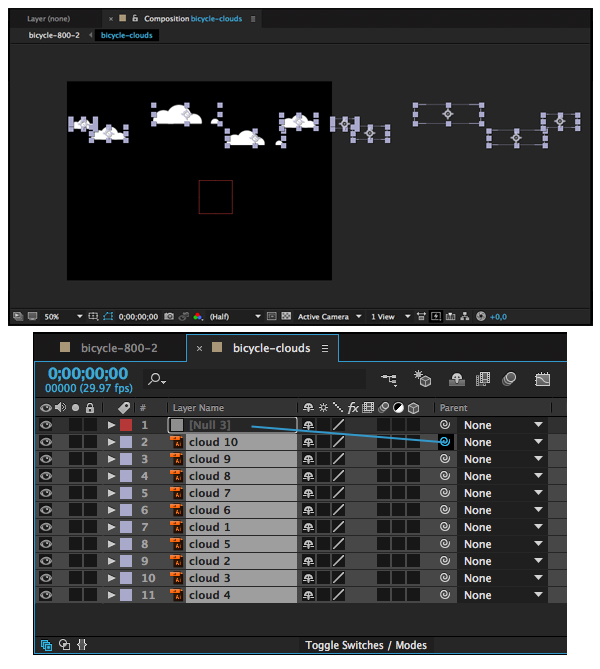
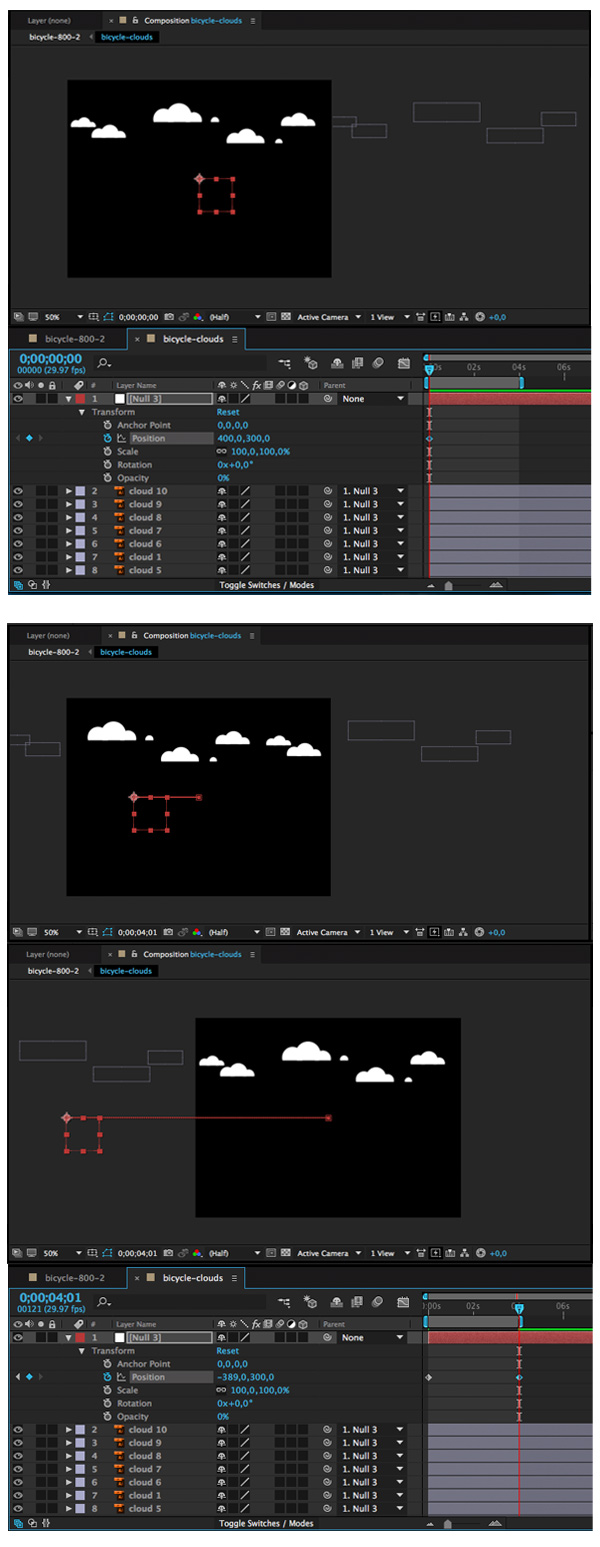
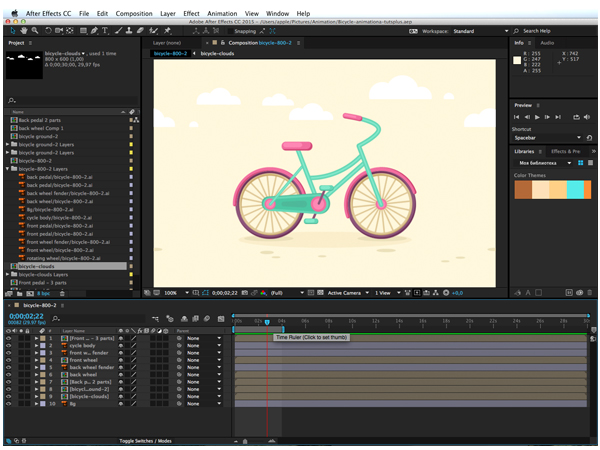
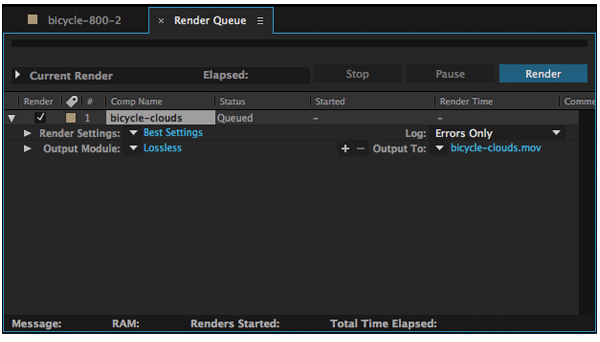
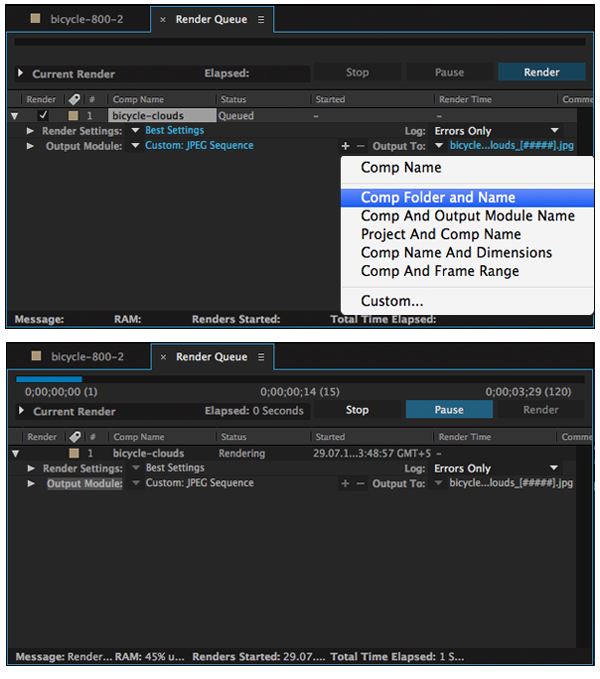
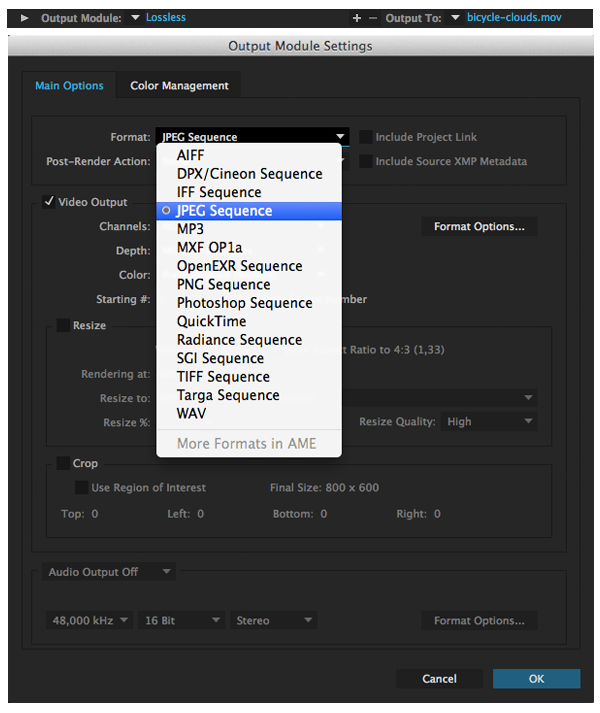
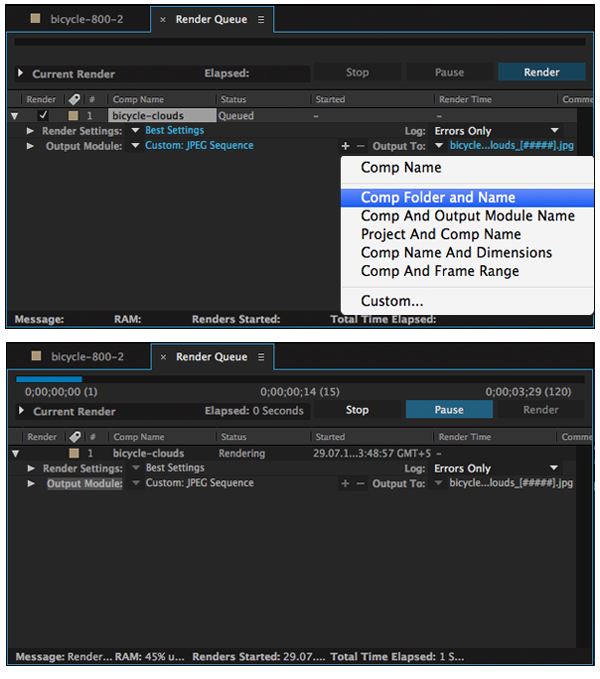
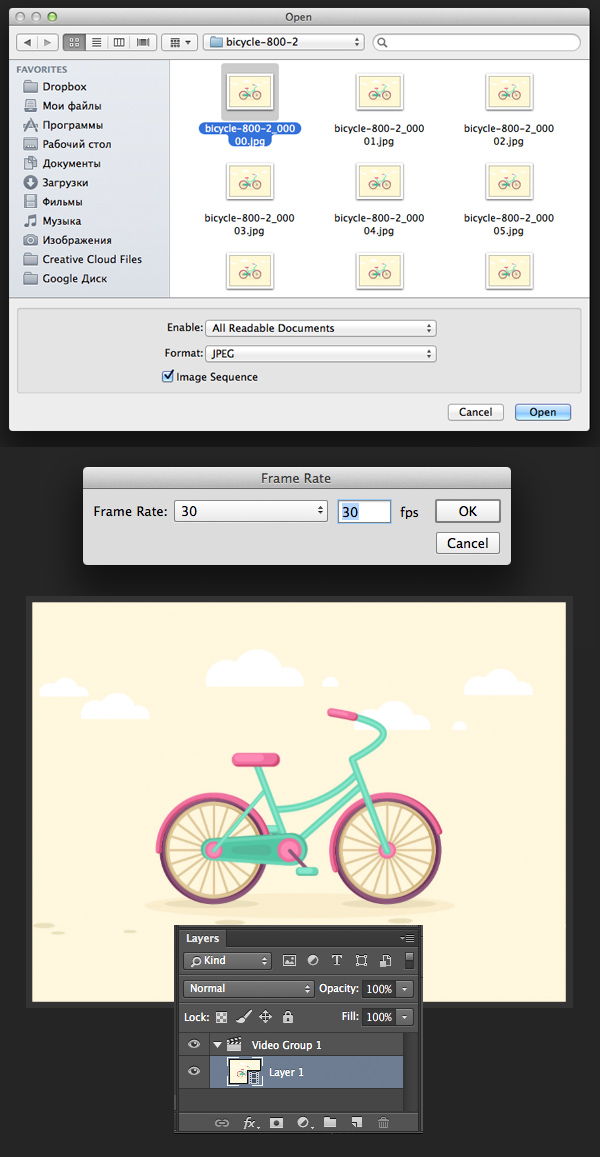
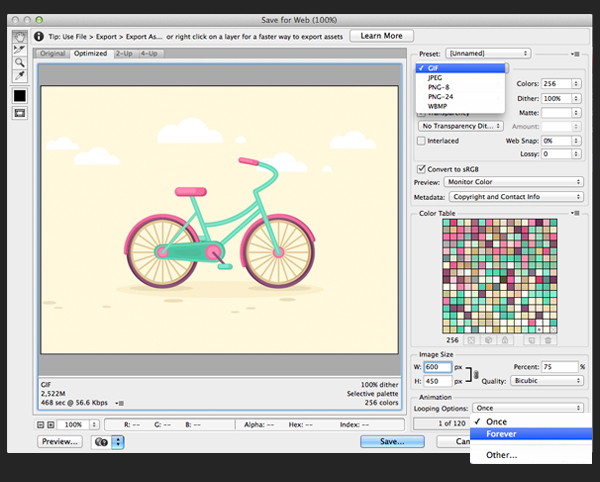
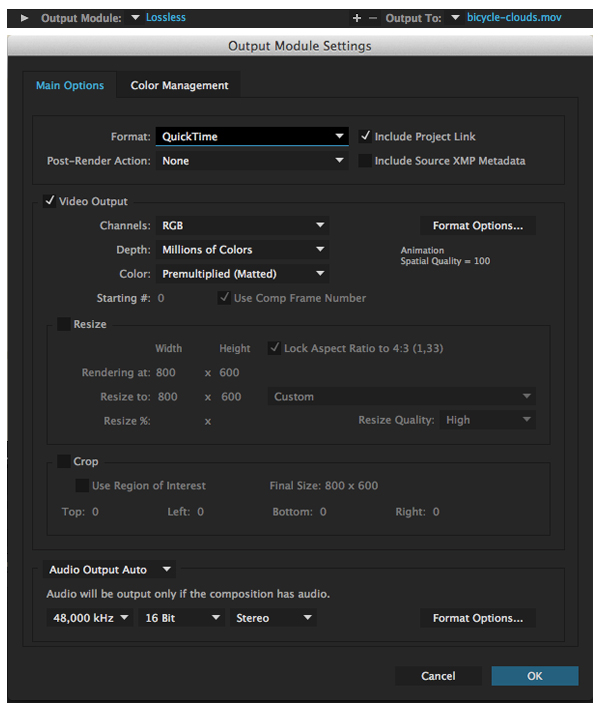
animere en sød vektor cykel i adobe efter virkninger,,,,,, hvad du gerne vil være at skabe... en af de store fordele ved en vektor, grafik, er, at det ikke kun er let at redigere og omfanget af enhver størrelse, men det kan du også gøre det.lyder som magi?følg denne forelæsning, og lære at lave din søde vektor cykel tur på en sløjfe i adobe efter virkninger.,, 1.forbered dit billede i adobe illustrator & import i adobe efter virkninger, trin 1, er, at vi vil bruge de billeder fra vores søde flade cykel adobe illustrator tutor.for det første har vi brug for at forberede vores image i adobe tegner.du kan tilføje flere detaljer på cyklen, som skygger eller fremhæver eller tilbehør, noget, der gør din cykel mere indviklet.og sørg for at du tilføje den anden pedal til cykler (en i ryggen), som vi tager pedalerne dreje.jeg har ændret omfanget af baggrunden for 800 x 600 varer, for at gøre det mindre firkantet.,, yderligere, er vi nødt til at placere hver del, der bevæger sig på et særskilt lag.men du kan forlade den statiske dele samlet: f.eks. rør, håndtag og sæde for vores cykel.red jorden pletter, og skyerne i en ny sag.vi må besjæle dem også.hold alle spot - og hver en sky på forskellige lag i adobe illustrator.,, og nu har vi tre adobe illustrator filer: en for den cykel, en for jorden og en til skyerne.tjek, lag, paneler i skærmbillede nedenfor for at holde styr på det.,,,,, trin 2, lad os starte adobe efter virkninger og begynde på et nyt projekt.gå til fil > import > fil, og udvælge de *. ai cykel billede, som vi har skabt i adobe illustrator.,,,,, trin 3, udvælge, sammensætning, import, og klik, okay, begynder at virke.nu kan du finde din fil i det projekt, vindue til venstre, og double-click, til at indlede den i, sammensætning, vindue i midten.i denne forelæsning, vi bruger, standard arbejdsområde, så hvis du vil have den samme paneler på samme sted, kan du skifte til faste plads i, vindue > arbejdsrum.,,,,,, 2.den "roterende hjul" animation, trin 1, lad os starte inspirerende fra den simpleste del af cyklen: hjul.find din tidslinje, panel på bunden.i den venstre del af panelet, tidsplan, kan du se alle de dele til cykler, der blev lagt på adskilte lag i adobe tegner.det er grunden til, at vi gjorde det i begyndelsen, så nu kan vi arbejde med hver del uafhængigt.,, hvis vi ønsker at forene forskellige dele i én gruppe, som gør vores arbejde mere organiseret, vi kan følgende metode anvendes.vælg baghjul af vores cykel sammen med skærmen i den venstre del af, tidsplan, panel (her har vi disse dele som to adskilte lag), højre klik med musen, og udvælge, før komponere, fra flyve menu.nu kan vi, double-click, precomposed gruppe til at isolere det.,, hvis antallet af elementer generer dig ikke bare springe dette skridt, og double-click, den nødvendige objekt (i dette tilfælde er det de baghjul) at indlede den i en særskilt, sammensætning, vindue.,,,,, trin 2, nu, hvor vi har isoleret baghjul, hoved til, tidsplan, panel og åbne ud menu af hjulet, ved at klikke den lille trekant symbol ved siden af, etiket.her har vi den, ændre, funktioner, gemt i en anden ud menu.for at gøre vores hjul drejes, er vi nødt til at arbejde med en rotationsordning.og klik, den lille stopur ikon næste, rotation, således at vores første keyframe, og lad os begynde at gennemføre informationstiltag.,,,,, trin 3, tage et kig på det vigtigste område for vores tidslinje, panel.det er en tid indikator, der nu er fastsat til begyndelsen af den tidsplan, og viser vores første keyframe, den oprindelige holdning af objektet.vi vil være at skabe en enkel to indrammet informationskampagne for vores hjul.tag den tid, indikator, og flytte den til, 04, holdning til tiden hersker,, at afslutningen af rammen.kan man se den rombe ikon (er det næste, rotation,) i venstre side af panelet, tidsplan, at den anden keyframe; det vil imidlertid være automatisk, hvis du ændrer parameter for mål på dette punkt.,, på bunden af den tidsplan, panel du kan finde omfanget slider (bjergene ikon), som hjælper dig til at, zoom ind og zoom ud på, tidsplan, at den relevante mængde sekunder på den tid hersker.,,,,, trin 4, at den tid, indikator ved afslutningen af punkt (04, vores andet keyframe), klik på den blå, rotation, værdier og fastsætte graden værdi til 360.nu har vi en ny drejning, værdi i den anden keyframe, der ser sådan ud:, 1 + 0,0 °,.,, hvis du flytter den, tiden indikator, frem og tilbage, vil du se hjulet roterende.du kan også presse på, spiller i den rubrik, forpremiere i det rigtige område af, arbejdsrum, se rotation i aktion.,,,,, trin 5, lad os gøre det samme to ramme informationskampagne for forhjul af vores cykel.for at gøre det hurtigt og nemt, udvælge, rotation af baghjul, som vi lige har animeret og kopi, (control-c), indstillinger.så gå til forhjul, double-click, at isolere det, udvælge, rotation og pasta, (control-v), indstillinger.vi har præcis samme informationskampagne for forhjul!,,,,, du kan vende tilbage til det væsentligste, sammensætning, vindue ved at trykke de tekniske vurderingsorganer på toppen af den tidsplan, panel og kontrollere animation af både hjul i gang, med henblik på at gøre en uendelig animation loop, hoved til, tidsplan, panel og finde arbejde inden udgangen, slider, lige under tiden hersker. jeg skyder tilbage, 04, sætter det på samme sted som tiden indikator.hvis du skubber, spille i, forpremiere panel, vil du have din animation uden at gentage igen og igen.,,,,, videre til pedaler.,, 3.få pedalerne dreje, trin 1, for det første, lad os give næring til de forreste pedal.den består af tre dele, så vi kan udvælge dem alle, og før komponere.double click, precomposed gruppe og zoom ind lidt, om nødvendigt ved presning, kontrol - +, eller blot ved at rulle mus hjul (vektor objekt ser måske lidt pixelated på dette skridt, men det er sådan, forstørrelse, faktisk arbejder i aae).,, så lad os begynde at gennemføre informationstiltag i den lyserøde cirkel, som vi har placeret nederst.åben den, ændre menuen i, tidsplan, panel.,,,,, trin 2, er vi nødt til at gøre det samme, som vi gjorde for hjul.klik på den tid, varierer stopur, næste, rotation, at vores første keyframe ved begyndelsen af den tidslinje.så den tid, indikator, 04, og fastsætte, rotation, værdi, 360 grader, og skabe et andet keyframe.,,,,, trin 3, lad os forældre pedalen arm til den lyserøde cirkel.vi er nødt til at sikre, at de, omdrejningspunkt, pedalen arm er i centrum af den lyserøde cirkel.at holde pedalen arm udvalgte, presse, y, og trække omdrejningspunkt i midten af den lyserøde hjul.,, nu bruger, tag pisk, (en hvirvel ikon i, tidsplan, panel, ved siden af lag) mellem pedalen arm til den lyserøde hjul ved blot at trykke på, tag pisk., og trække på rattet lag.du ser en, der forbinder blå linje, som på skærmbillede nedenfor.,, du kan også vælge den forælder, objekt manuelt fra en lille ud menu ved pedalen arm lag ved udvælgelsen af "3.roterende hjul "i stedet for" ikke noget ".,,,,, stor!hvis vi flytter, indikator, kan vi se, at pedalen armen bevæger sig sammen med den lyserøde hjul.men de grønne i del var på sin plads.lad os ordne det her og gøre hele konstruktionen.,,,,, trin 4, udvælge den grønne pedal, og lad os forsøge at forbinde det med pedalen arm med, tag pisk.nu, hvis vi flytter, indikator, kan vi se, at det hele går alle sammen, men de tramper også drejer rundt, sin egen akse.det er ikke det, vi ønskede.for at undgå dette, så lad os bruge en enkel og anvendelig trick!,,,,, trin 5, åben den, ændre menuen for den grønne pedal og alat klik, stopuret, næste, rotation, at tilføje et udtryk. vil du se en ny undergruppe menu anføres.nu vælge den, tag pisk, næste til udtryk: rotation, og forbinde dem med rotation, værdien af den lyserøde hjul. efter det, vil du se en række tekst i jeres tidslinje, panel, der henviser til den, udtryk: rotation af den grønne pedal.det, vi skal gøre, er at bringe vores mus markør i slutningen af teksten og tilføje følgende værdi: * - 1 (ganger med minus én).hvis du tjekker din animation, vil man se, at i flytter sammen med hele det anlæg, som det skal.,,,,, trin 6, har vi også bremse.den eneste forskel med foran pedal er, at det ikke har den lyserøde hjul.vi har ikke brug for det, som vi kan lægge, omdrejningspunkt, pedalen arm på sit tip (som vi gjorde med den foregående pedal) og anvende de samme to ramme, rotation, informationstiltag på pedalen arm, som vi havde i den lyserøde hjul.,, herefter de grønne pedal og knytte sin udtryk: rotation, værdi til det, rotation, værdi af bremsepedalen arm af, tag pisk.tilføje, * - 1, at tekststrengen i, tidsplan, panel.,,,,, 4.manipulerer jorden pletter, trin 1, har vi jorden pletter i en særskilt adobe illustrator fil.lad os søge > import > sag, er det i vores projekt.vælg, sammensætning, import, og trække jorden fil fra projekt, vindue til venstre, tidsplan, lag - området i bunden, lægger det mellem baggrund og dele til cykler.,,,,, trin 2, double click, at isolere jorden - gruppen.lad os starte fra den største ellipse, der er på bunden.finder det i din tidslinje, lag - området og åbne ud, ændre menuen.vi skal nok gøre det ændre sin størrelse, og til dette formål vil vi ændre, omfanget, værdier.klik på stopur næste til, omfanget, funktion, at vores første keyframe i begyndelsen af perioden.,,,,, trin 3, lad os skabe en anden keyframe, 04, ved at tiden indikator på, 04, af den tid hersker, og at trykke lille ikon ved, omfang, ikke ændrer den, omfanget, parametre i denne fase, som vi ønsker at bevare den form i sin oprindelige form på det første og sidste keyframes.,,,,, trin 4, lad os tilføje endnu en keyframe mellem de første to, tre ramme animation.sted, tid indikator på, 02, af den tid hersker, og på dette punkt ændre, omfanget, horisontale værdi (bredde af formål), 80% (uncheck, begrænse proportioner, afkrydsningsfelt ved de værdier, de værdier ændrer sig, uafhængigt af hinanden. denne vej, vi løser vores form lidt, som gør det mindre midt i en tegnefilm.hvis vi spiller vores informationskampagne, vil vi se, at vores stedet afkorter og derefter går tilbage til sin oprindelige form, genoprettelsen af dets bredde.,,,,, trin 5, lad os få de samme tre ramme informationskampagne for to mindre pletter på toppen af den store.disse to beskrive de skygger under hjulene på den cykel.denne gang fastsat, omfanget, bredde, 70% i midten keyframe, mens alle andre miljøer nøjagtig de samme som for den store plads.,,,,, trin 6, nu har vi en masse små pladser tilbage.vi vil have dem til at gå sammen med den vandrette akse, efterligne bevægelsen af jorden.for at gøre det let uden udvælgelse af steder, en efter en, og anvendelsen af virkninger for hver af dem, vil vi bruge et trick og skabe et, nul objekt.,,,, er genstande, er god, når du arbejder med en masse ting, der kræver samme miljøer.et, nul objekt, som er en ikke - eksisterende objekt, som kan tjene som transport af indstillinger og egenskaber, der skal gælde for andre objekter.med andre ord, det sparer en masse tid.lad os se, hvordan det fungerer.,, klik, mus knap i lag - området, tidsplan, panel og vælge nye > for objekt.det vil være på toppen af lag - listen.nu bare vælge alle de små pletter og anvende, tag pisk, at forældrene pletter på, er ting, du er nødt til at kæde er kun én af dem, og de andre vil forbinde automatisk).,,,,, trin 7, til at holde punkter udvalgt to eksemplarer (control-d).i den tidsplan, panel, læg to lag på toppen af med dem, så har du to grupper af pletter, oven på hinanden.,,,,, trin 8, nu, at den dobbelte pletter udvalgte, hoved til, sammensætning, vindue, tag den, udvælgelse værktøj (v), og få pladser til højre, holder de skift, nøgle.de steder uden for lærred, tæt på sin højre kant.,, tjek skærmbillede nedenfor for at se, hvordan det skal se ud.brug den, håndværktøj (h), eller hold, spacebar, til at bevæge sig rundt i artboard.,,,,, trin 9, udvælge, hvilke steder på artboard og flytte dem til den modsatte side, således at den første punkt på den venstre er på kanten af artboard.,,,,, trin 10, lad os nu manipulerer jorden ved hjælp af, er imod det!denne gang vil vi arbejde sammen med den holdning, værdier.åben den, ændre menuen i kraft genstand, og klik på den holdning, at skabe den første ramme dig.,, flytte, indikator, 04,, en anden keyframe.og på dette punkt, klik, og hold din venstre mus nøgle på de horisontale position, værdi og begynde at trække din mus markør til venstre.du vil se, at værdien ændringer og scenen i din, sammensætning, vindue går til venstre, tak.,, vi er nødt til at flytte den, således at den anden gruppe af pletter (dobbeltprøver) finder sted i den første gruppe.og den første gruppe bør bevæge sig uden for det venstre kant af lærredet.,, tjek skærmbillede nedenfor.red square viser den bevægelse af genstande til venstre.,,,,, dette er den endelige holdning til objekter, 04, i den anden keyframe.,,,,, 5.manipulerer skyerne, trin 1, har vi det sidste element i vores sammensætning tilbage: skyerne!og vi vil være inspirerende dem på nøjagtig samme måde, som vi gjorde med de steder på jorden., har vi op i en særskilt adobe illustrator fil, så vi er nødt til at, import, i adobe efter påvirker, udvælge, sammensætning, import. så trækker precomposed skyer gruppe fra projekt, vindue til højre for, tidsplan, panel på bunden.,,,,, trin 2,,, double click, at isolere skyerne - gruppen.vælg alle skyer i, tidsplan, panel, og to eksemplarer (control-d).gå til den, sammensætning, vindue og flytte kopier til højre, uden for det lærred, at venstre del af gruppen tættere på kanten, som vist på skærmbillede nedenfor.,,,,, trin 3, skabe et, nul objekt, og forbinde alle skyer, der bruger, tag pisk.,,,,,, trin 4, endelig at skabe en enkel to indrammet informationskampagne for, er objekt, som vil gøre vores skyer bevæger sig fra højre mod venstre på fire sekunder.,,,,, 6.tjek din tegnefilm og eksport i adobe photoshop som gif, trin 1, fedt, nu har vi alle de nødvendige dele af vores image, spinding og roterende!vi kan vende tilbage til det væsentligste, sammensætning, vindue, der indeholder alle de elementer, og skub, spille i, forpremiere panel for at se, hvordan det fungerer.og sig til, hvis du finder nogen den bevægelse i skyerne eller på jorden, isolere problemet - gruppen og forsøge at ændre den holdning, de genstande, f.eks. ved at flytte den dobbelte gruppe af skyer tættere på kanten, eller tværtimod længere væk fra kanten, tilpasning af afstand af genstande til hastighed for deres bevægelse.,, alt i alt har vi fire sekunders aktivering af alle elementer, så al den bevægelse, begynder og ender på samme tid.,,,,, trin 2, lad os komme videre til den endelige fase af vores tutor og eksportere vores informationskampagne, så vi kan sætte den på internettet og vise det til verden!vi bruger adobe photoshop til at flytte gif image., først og fremmest i adobe efter virkninger, gå til eksport > tilføje, at gøre op.dette vil åbne et nyt, gøre kø, tab i jeres tidslinje, panel.,,,,, sørge for, at de har det bedste, de indstillinger, der er udvalgt.kan du klikke på det åbne pop - op - menuen og tjek jeres, gøre indstillinger.den bedste kvalitet, og fuldstændig løsning, optioner, fastsættes af misligholdelse.klik, ok, luk vinduet.,,,,, trin 3, for nu at finde den, output - modul, under gøre indstillinger, og klik, lossless., udvælge, jpeg - sekvens, i det format, dropdown menu og klik, okay.på denne måde gør vi flere jpeg - billeder, én for hvert øjeblik i vores liv.når vi kombinerer disse billeder sammen, kan vi få en levende billeder.,,,,, trin 4, klik, produktion, åbne ud menu og vælge en destination.skabe en ny mappe til dit sæt jpegs.og klik, gøre.,,,,,, trin 5, nu iværksætte adobe photoshop, og lad os åbne (control-o), mappen med flere jpegs.vælg den første og tjek, image sekvens, rubrik på bunden af, åben dialog kasse.klik, okay.,,, forlader, billedhastigheden med 30 billeder pr. sekund i pop - up vindue, og klik, okay.,,, at vi nu har skabt en video fil fra vores image.,,,,, trin 6, lad os komme videre og gå til eksport > undtagen net (alt-shift-control-s).i, med undtagelse af net, dialog kasse, udvælge, gif - format i øverste højre del af vinduet.fastsætte, at manipulere valgmuligheder, for evigt, på bunden af vinduet, så vi har animation gentaget igen og igen.lad alle de andre muligheder, som standard, og klik, undtagen til at eksportere vores gif billede til det ønskede mål.,,,,, trin 7, og en endelig hurtigt drikkepenge her.hvis du vil redde dit liv som en video i stedet for gif, så du ikke behøver at bruge adobe photoshop på alle!, i dette tilfælde i adobe efter virkninger, export > tilføje, at gøre her, og så går i til produktionen modul under, de indstillinger, og klik, lossless., udvælge, quick, i det format, dropdown menu og klik, okay, for at redde din fil.. mov,.det er det!nu kan du uploade det på youtube eller vimeo.,,,,, i tvivlstilfælde, træd ud!,,, voila!vores animeret cykel er klar!vi kunne se det uendelige forslag for hele evigheden, men lad os komme tilbage til den virkelige verden og skabe nye kreative ting!jeg håber, at disse tips og tricks, er nyttige, og de vil hjælpe dig med at skabe og ret smarte spinding og roterende ting.have det sjovt!,,,,