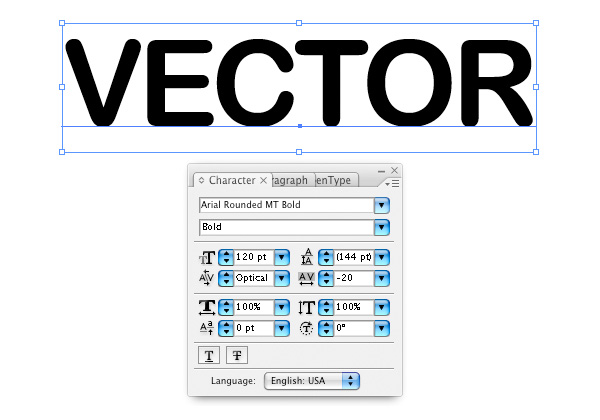
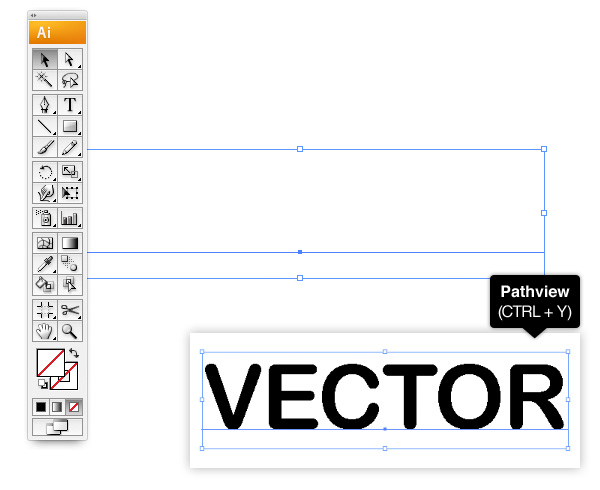
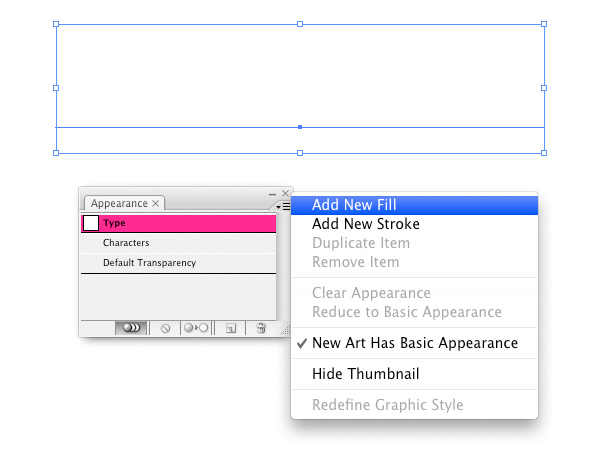
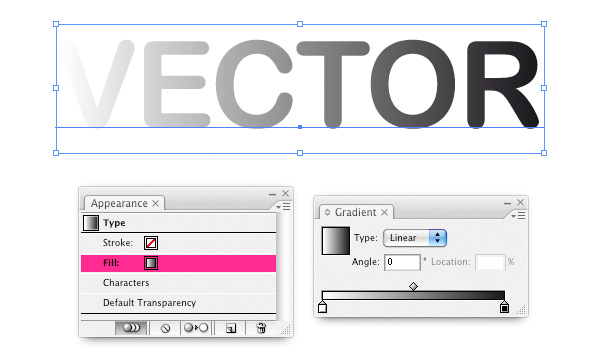
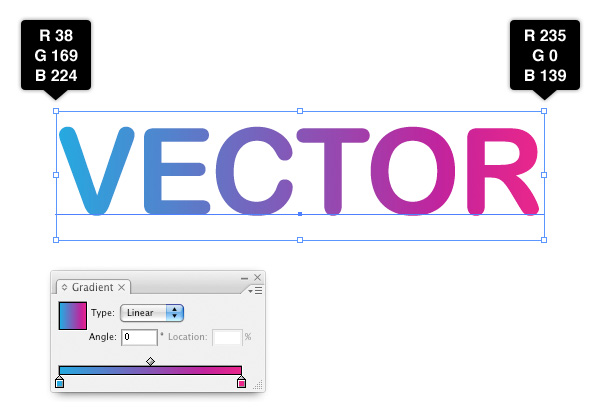
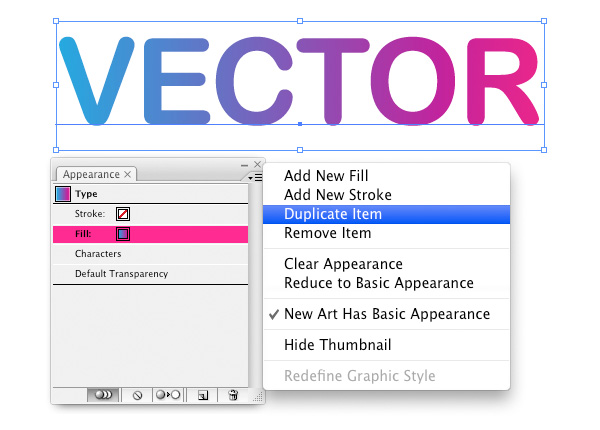
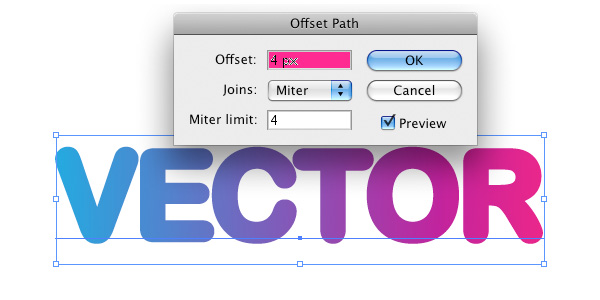
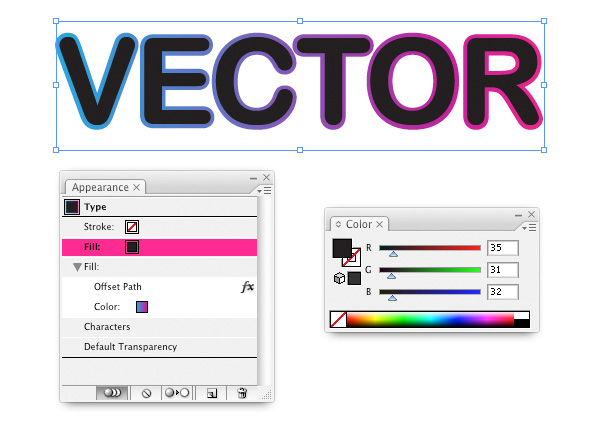
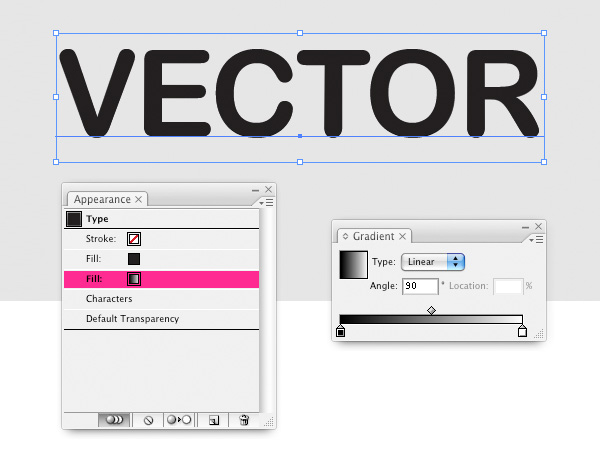
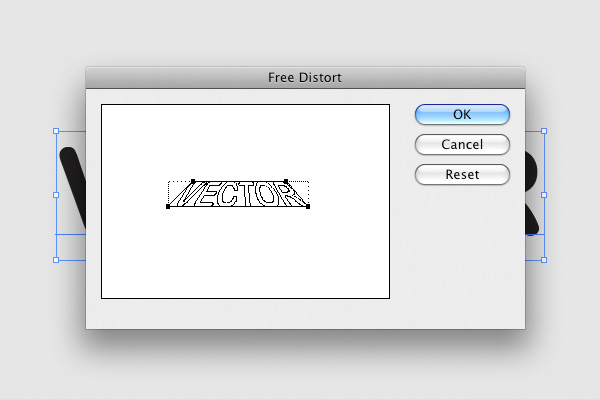
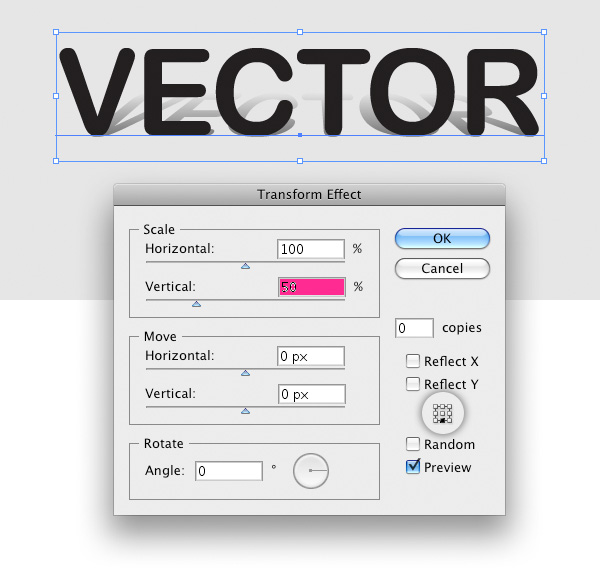
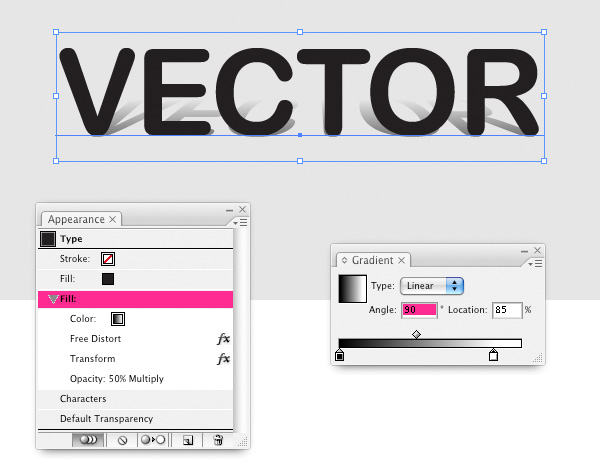
hurtigt tip: anvendelse af en gradient omrids og overslag skygge til at leve i teksten i denne forelæsning, du vil,,,,,,, illustrator lærer at anvende stigninger til tekst.adobe illustrator ved misligholdelse, ikke tillader brug af stigninger i teksten.men der er et trick til at gøre det.halvdelen af det endelige resultat er inspireret af varer, produkter og en bog af en " poplife " udstilling, jeg besøgte for et stykke tid siden.den anden halvdel er en simpel skygge virkning.lad os komme i gang!,,,, trin 1, ganske enkelt type din tekst på lærredet.jeg har brugt " arial afrundet mt dristige " i 120pt størrelse med koncentreret tekst tilpasses.du kan bruge en skrifttype, du vil, men jeg vil anbefale anvendelse af en modig eller sort skrifttype vægt.afhængigt af skrifttype, regelmæssige eller mellemvægtere kan arbejde godt.gradienter og " skitserer " for lettere og mere koncentreret skrifttyper, let kan se fordrejes.,, trin 2, i værktøjer panel, slette alle udfylder og slag fra din tekst.hvis du tænder for lyset > pathview (command + y), kan du stadig se, hvad du skrev.,, trin 3, åbne udseende panel og tilføje en ny fylde.,, trin 4, de nu kan anvende en gradient til udfyldning af brev.enten udvælger en gradient fra swatch panel eller udvælge " lineær " i gradient panel til at tilføje den gradient fylde.,, løntrin 5, ændre farve for at lyse blå og lyserød, næsten cyan og magenta.den lilla vil blive foretaget fra disse to farver blanding.,, trin 6, nu vil vi have den gradient til en skitse.for at opnå dette, vil vi først at kopiere vores fyld i udseende panel.,, trin 7, vælges den lavere fylde fra udseende panel og gå til virkning > vej > udligne vej og skabe en udligning af 4px.,, trin 8, i udseende panel, nu kan du tilføje en farve til toppen fylde.i det eksempel, jeg brugte en næsten sort udfylde (r 35 /g: 31 /b: 32).,, trin 9, for det endelige resultat, vi vil blot tilføje en solid (r: 255 /g: 179 /b: 232) farve som baggrund.en let måde at anvende en gradient udkast til tekst.,, trin 10 ved hjælp af, hvad du lige har lært, at du kan skabe mange flere virkninger.for eksempel, du kunne skabe en skygge i teksten.denne virkning vil vi begynde med en solid udfylde og en enkelt sort hvid gradient, der anvendes til den laveste fylde.sæt den gradient fylde sig.,, trin 11, for den måde, vi vil bruge en virkning: gå til virkning > fordreje & omdanne > fri fordreje.flyt den øvre hjørner i en hensigtsmæssig position til dig.i dette tilfælde lyskilden ville være centreret i front af breve.,, trin 12, skyggeordførerne, bør ikke være så høje som " stående " breve.så vi vil anvende en anden virkning. gå til virkning > fordreje & omdanne > transformere og ændre den lodrette højde af op til 50%.note:,,,,, er det vigtigt at fastsætte referencepunkt for den virkning, at bunden!,, trin 13, hvis du vil have den " skygge " at være kortere, du kan ændre holdning af hvide i gradient til et sted under 100%, her er resultatet.inden for kun et par skridt du skabte en tekst med en gradient skygge.,, konklusioner, det var bare to måder at udseende panel kan skabe flot virkninger for redigerbar tekst.lege med nogle af de andre miljøer i panelet, og se, hvad du kan komme op med.jeg håber du har nydt godt af denne tekst.