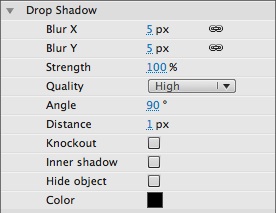
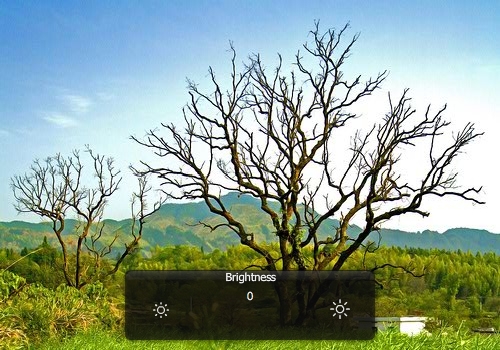
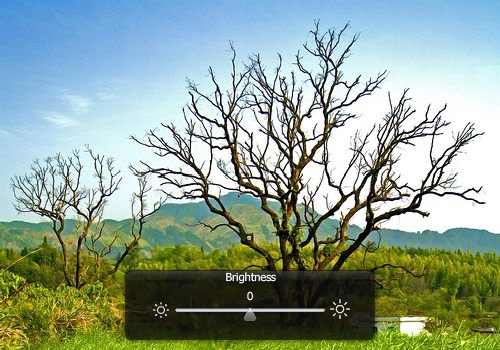
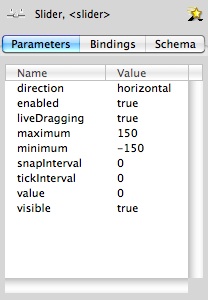
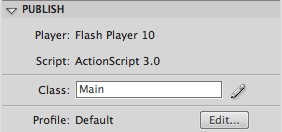
helderheid redacteur, het creëren van een helderheid van behandelingen, bewerken, delen 3,,,,,,,,,, delen, delen van,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, helderheid is perceptie van de straling of gereflecteerd licht bron is een eigenschap die in deze handleiding zullen wij leren dat script 3 wijziging van het gebruik van de helderheid,,,,, het uiteindelijke resultaat bekijken, laten we kijken naar de resultaten van de uiteindelijk zullen wij werken aan de:,, stap 1: een kort overzicht van het gebruik van colortransform, en ook onderdeel van ons wordt verhoogd of verlaagd met een displayobject helderheid. Stap 2: start, flash, open en het creëren van een nieuwe Flash (behandelingen, 3), die het podium. 500x350px beeldsnelheid 24 KP 's en de omvang van,, stap 3: de keuze van een weergave van objecten, kan gebruik worden gemaakt van een displayobject; in dit geval ben ik het beeld van de pH - waarde van flickr:,,,De rode koning oor.Om je imago in het centrum van het toneel, worden omgezet in de film... En geeft het een voorbeeld van het beeld van een,,,,, panel van stap 4: helderheid, creëren we een blok van onderdelen en dynamische tekst interactieve voorwerpen panel, keuze van de rechthoek instrument (R) en de ruwe trekken 250x70px rechthoekig van vorm, die haas een straal van 7, verandering α 60.,, omzetten in een film... Wordt het volgende toegevoegd:,, panel filter eruit moet zien:,, op video clip in Edit - en het creëren van een dynamische tekst; een voorbeeld namen, b, ("de helderheid van de waarde en het centrum").Het geven van een eerste binnenkomst, 0,.Je kan er ook een titel en een panel van iconen als gids.,, stap 5: ook onderdeel open - panel (beschikking /CTRL + f7), die ook onderdeel van je helderheid in de naam van het panel; centrum, slider.,,, stap 6: - Checker, kiezen ook onderdeel volgens shift + F open - inspecteur panel, zoals is aangegeven in afbeelding bewerken opties:,, - 7: behandelingen, het creëren van een nieuwe behandelingen en het behoud van de bestanden,,,,,, we moeten gebruik maken van een document van dit soort projecten.Als je niet weet hoe je een soort document, lees dit korte inleiding,,, 8 stap: het pakket, het pakket {, pakje trefwoord kan je je de code kan worden door andere scenario 's in hun naam, de aanbevelingen van een kleine letter en het gebruik van de woorden bijvoorbeeld achter Intercaps myclasses:,,,, als je wil niet in een pakket bestand of groep heb je maar één soort, je kan je de bron van het correcte gebruik van het MAP.,, stap 9: verplichte vakken, een paar lessen hebben deze baan nodig.Voor elke categorie van de meer gedetailleerde beschrijving, zie flash helpen (f1), de invoer van flash.display.sprite; de invoer van fl.events.sliderevent; de invoer van Flash. Geometrie. Colortransform; 10: uitbreiding van de categorieën, de maatregelen, de uitbreiding, de definitie van een als trefwoord van een andere klasse klasse.Subklasse erft de methoden, de eigenschappen en functies, zodat we gebruik kunnen maken van ze in onze klas, in de loop van de eerste uitbreiding van de procedure: Sprite (,, 11 variabelen, alleen een variabele, in dit geval nodig: een voorbeeld van colortransform.Het zal worden gebruikt voor de wijziging van het doel van een object RGB - waarde var colortransform:colortransform = nieuwe colortransform ();,, stap twaalf: fabrikant, die functie wordt uitgevoerd, het soort belasting, een sliderevent luisteraars ook onderdeel van de taken die aan de gebruiker verandert, wanneer de waarde van de glijbaan, taken:void Main () {het panel. De glijder. AddEventListener (sliderevent.change, updatebrightness);}, stap 13: de kleur te veranderen. De uitvoering van deze taken, de verandering van de waarde van de glijder.Dit is colortransform deel.Rood, groen, blauw matrix en met de glijder. De waarde van de privé - functie, updatebrightness (E:sliderevent): een afwijking ongeldig {/* - * * * * * * * /colortransform.redoffset glijder waarde = e.value; colortransform.greenoffset = e.value; colortransform.blueoffset = e.value;, willen weten wat we hier doen?Kijk naar dit artikel legt de kleur veranderen.,, stap 14: toepassing van de wijzigingen, dat verandert de fase van het beeld, image.transform.colortransform = colortransform;,, stap 15: de waarde van de tekst, in de tekst wordt de luminantie panel, panel.bvalue.text = e.value;}}}, 16: documenten, stap terug In hun dossier,,. In het gebied van de belangrijkste eigenschappen van het paneel, haar banden met de categorieën documenten, conclusies, nu. En je kan gemakkelijk worden gebruikt om een methode te wijzigen of door het gebruik van drie andere behandelingen dat beeld van de helderheid van het object, dank u voor te lezen.,