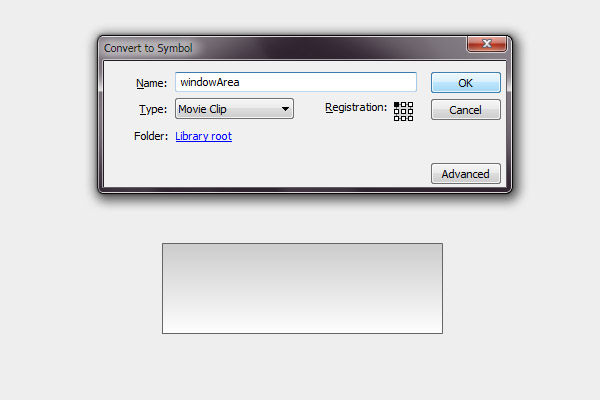
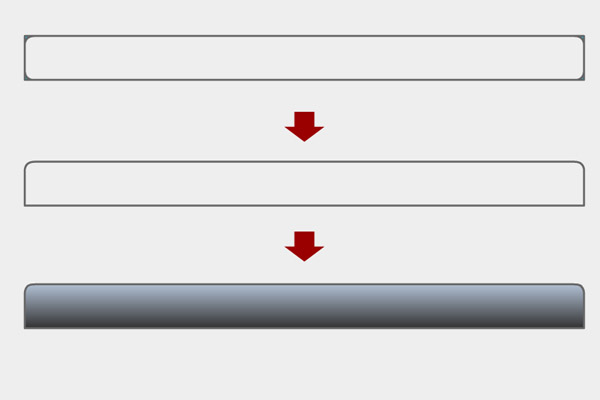
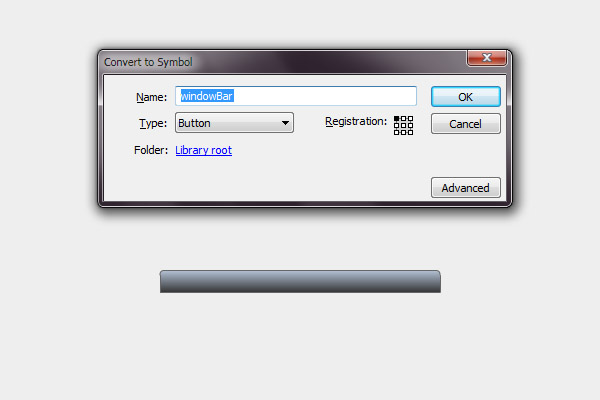
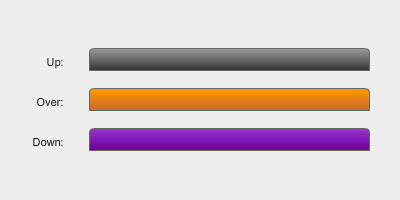
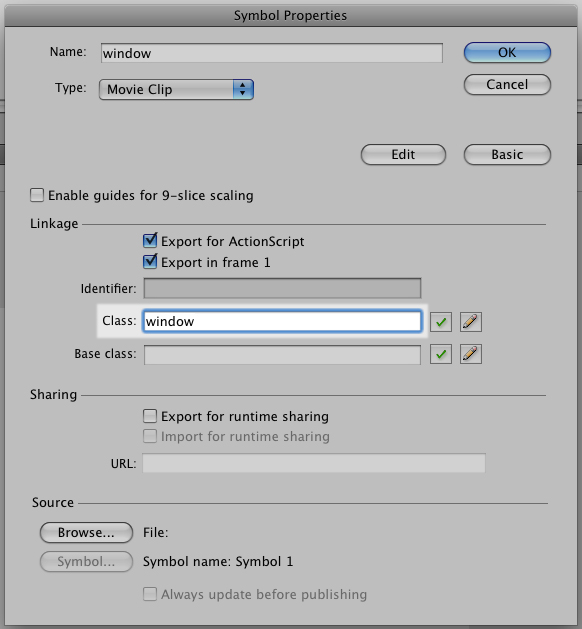
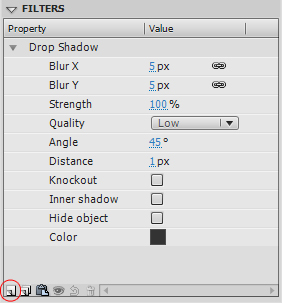
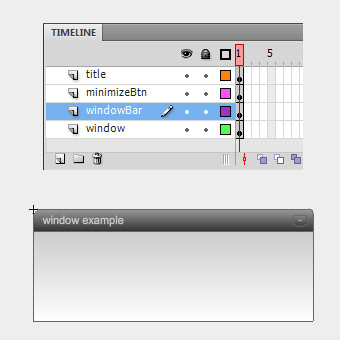
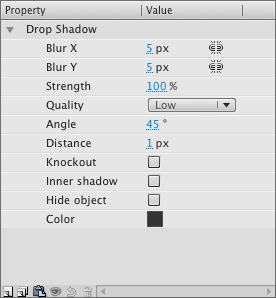
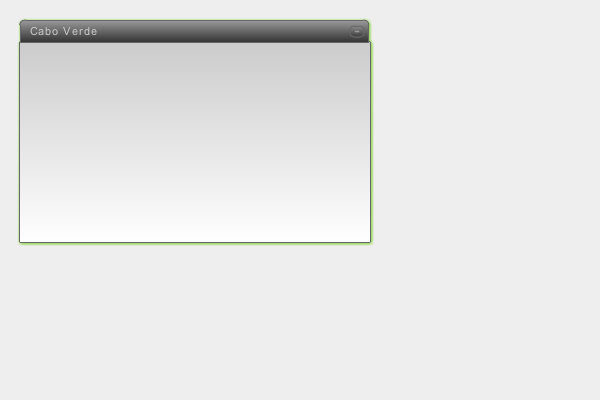
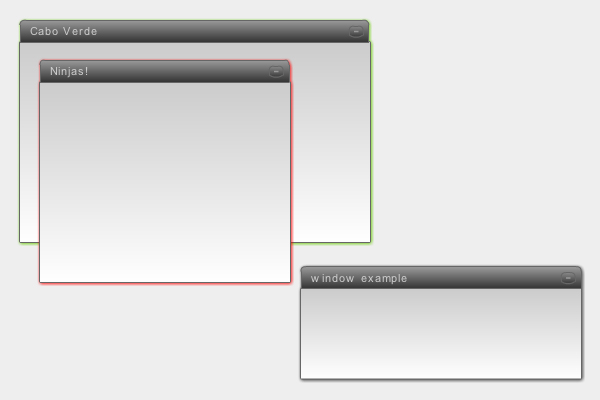
sleep je flash, verbetering van de lay - out van je flash sleep.,,,,,,,,,, deelt, delen, delen,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, in deze handleiding zal je leren hoe een flash 3 kan worden om het raam te creëren.Ik ga met basis; vallen, in de rand van de ruit, inhoud, en hoe het minimaliseren van de ramen.,,, en dat het uiteindelijke resultaat bekijken, laten we eens kijken naar de resultaten van de laatste, en wij zijn vastbesloten:,, stap 1: het creëren van een nieuw document, oké, Laten we bestaan.CTRL + n, de keuze van het creëren van een nieuw document, Flash (behandelingen, 3).De vaststelling van de Arena - afmetingen en kleur 600x400 achtergrond&#EEE.In het raam van de eigenschappen, de instellingen, het raam, en red je dossier ramen. De FIA,.,, stap 2: het raam gebied, het kiezen van de rechthoek instrument (R) en 280x90 px rechthoek.De keuze van de vorm van de kleur van je, aan het panel (raam > kleur) en het creëren van een geleidelijke&#fff&#CCC, f - gradiënt instrument, kies je voor de geleidelijke, 90 graden gedraaid (de shifttoets ingedrukt als je draait en het verkorten van de rechthoek) aan te passen aan Het kiezen. Alle vormen, op de F8. In ruil voor de symbolen, de naam, het raam en de vaststelling van gebieden, voor de linker.,, keuze van symbolen, in het raam van de eigenschappen van de aanleg van de naam, het raam gebied, aan de grens, in de gloed van filter, Een vage% X, van kracht. De kleur van.Ik gebruikte een lichtgevende, want als je een slag, als je aan het raam van de grootte van de reis zal worden aangepast. 3:windowbar knop, stap, het ontwerp, de keuze van het instrument (R) en 280x22 rechthoekige px - en kleurʚ pixel. Foto van een rechthoek.Op een rechthoekige, maar deze keer in vierkante of rechthoekige platen optie rechthoekige straal van 5.,, nu, om een einde te maken aan de volgende hoek van het beeld, en dan, zoals noodzakelijk. Verf je vormen, de keuze van het panel, in kleur (raam > kleur) en het creëren van Een geleidelijkeϧō.90 graden helling, zoals we in de vorige stap, en de keuze van de vorm, de. Op de F8.Naam:, windowbar,; type: registratie van links op de knop;:,, keuze van symbolen, in het raam van de eigenschappen van de aanleg van de naam, windowbar,., op de vorm, het creëren van een sleutel voor de,,,,,, de Verenigde Staten van Amerika.Nu veranderen de kleur van elke keuze:,,,, ik&#ff9900 tot #: gradiënt van cc6633,,, van⛍cc tot:,,, stap 4: het creëren van een gradiënt tot het creëren van een rechthoek met kern - straal is aangebracht, en het ziet eruit als de volgende veranderingen, - het creëren van een met de kleur van jeϧ rechthoekige 5 X 2 de px.Het voorbeeld van de oprichting van minimizebtn de naam,,., ben ik van windowbar met dezelfde kleur, maar staat voor 40% van de gradiënt van Alpha, stap 5: het creëren van een raam, in het raam van de verschillende regelingen die in de vorm van F8 creëren, de naam van de film... Het raam, en de registratie: links, in de bibliotheek, klik op het raam te gaan aard.Een soort naar het raam.Het raam zal worden toegewezen, zullen we in een soort achter, en in het raam van de eigenschappen "symbool" en "eigendom" raam "naam".In het filter, klik, toevoeging van filters (knop hieronder), en de toevoeging van een kleur als de schaduw onder deō:,, Edit het symbool.Volledige (CTRL + a), klik > distributie van laag, laag in de nieuwe, geschreven als Ariel, 11pt titel tekst, kleur&#CCC brieven: 1.Het dynamische tekst, en zal het document genaamd, de raam titel,,,, stap 6: het creëren van een script is ontworpen, nu, laten we beginnen met de voorbereiding van onze plaats delict.Het eerste wat we moeten doen is het creëren van onze behandelingen van documenten, CTRL + n of naar het dossier > nieuwe selectie van documenten, behandelingen,.Bewaar het op dezelfde lijst, met dezelfde naam (, ramen, je fles, laten we nu tot de verpakking en de invoer van ons nodig, verpakking flash.display.movieclip {van invoer flash.events.event; de invoer van flash.events.mouseevent; de invoer van flash.events.keyboardevent; de invoer van flash.events.contextmenuevent; de invoer van flash.geom.rectangle; de invoer van flash.filters.dropshadowfilter; de invoer van flash.text.textformat; de invoer van fl.transitions.tween; de invoer van fl.transitions. Los. (*); de invoer van fl.transitions.tweenevent; de uitbreiding van de movieclip raam {}}, stap 7: toe te voegen aan de gebeurtenissen van luisteraars, en nu moet je de knop van de verdeling van de functies van ons.Je moet een functie, toen we begonnen te slepen, windowbar, stop slepen, een andere, met het raam van een top, klik je op het andere, en van een tot een minimum te beperken, heeft deze gebeurtenissen de luisteraar, de openbare functie "), we hebben een code, raam movieclip {/titel: Uitbreiding van de reeks variabelen de VAR - /openbaar; de functie van het document") {///////de raam - titel = windowtitle.text; windowtitle.mouseenabled = vals; ///////de functie van een raam, addEventListener (mouseevent.mouse_up, onwindowclick); dit. Windowbar. AddEventListener (mouseevent.mouse_down, onwindowstartdrag); dit. Windowbar. AddEventListener (mouseevent.mouse_up, onwindowstopdrag); dit minimizebtn addEventListener.. (mouseevent.mouse _Opstaan, minimizewindow);}}, het publiek var, de titel, de titel voor het raam.We gebruiken dit later, omdat de raam titel document, is een dynamische tekst we schakelen de functie van de muis, dus ze is niet van invloed op de regio 's windowbar trekken,,.,, 8: onwindowstartdrag functie, dat is waar we beginnen te spelen.- de volgende code na openbare functies "), te beginnen met **********************************************************:, /* * //private functie onwindowstartdrag (E:MouseEvent): ongeldig {VAR WindowWidth = this.width; var windowheight = this.height; var windowbarwidth = e.target.width; var windowbarheight = e.target.height; var boundsrect: rechthoekige; ///////de grens Als raam sleep gebied zichtbaar (raam.) {boundsrect = nieuwe vakken (0, 0, stage.stagewidth-windowwidth, fase. Stageheight} {windowheight); of boundsrect = nieuwe vakken (0, 0, stage.stagewidth-windowbarwidth, fase. Stageheight) ///////windowbarheight); - (boundsrect); dit. StartDrag (nep, het raam uit boundsrect); ///////T. Addchild (de);}, wat doen we hier het eerste ding is het creëren van variabelen en de ramen, de hoogte van windowbar, de breedte, de volgende stap, de grens van het raam.We zullen het creëren van twee grens: als het raam is normaal (als het raam gebied zichtbaar is) en de andere in het tot een minimum te beperken.Je doet de omvang van de door het creëren van een rechthoek van de arena.Rechthoekige ter ondersteuning van de vier eigenschappen (* * * * * * * * * * * * * *,, breedte, lengte).Het gaat in op de hoek van het scherm (*: 0 - 0), en de uitbreiding van een andere hoek op het scherm.Omdat de grenzen van de registratie van de relevante punten van een raam, moeten we het raam, minus de breedte en hoogte (of, in het geval van windowbar, ramen), is vastgesteld na de wereld, zullen we een raam.We slepen, dat, het raam.Met andere woorden, het hele raam. StartDrag (nep, boundsrect);,, slepen en ondersteuning van de functies van twee soorten goederen: lockcenter en grenzen.Als je wil geen grenzen, zo schrijft: het. StartDrag (valse); als we de Top van de huidige raam blijkt dat een paar ramen.Doen we het nog eens aan, met het raam, /fase: de receptie. Addchild (de); 9:onwindowstopdrag, stap, de functie, het is een heel simpel.We gebruiken, stop slepen, de functie van hier.Gewoon een kopie van de code voor de volgende functies: * na, onwindowstartdrag,, /stop slepen ********************************************************** /private functie onwindowstopdrag (E:MouseEvent): {is leeg. Stopdrag ();}, maatregelen voor het raam, 10: het weer, het is eigenlijk heel simpel.Als we het raam, we nemen het mee naar de voorkant van het gebruik van addchild,., /* raam ********************************************************** /private functie op onwindowclick (E:MouseEvent): ///////ongeldig {het raam voorafgaande fase. Addchild (de);}, stap 11:minimizewindow functie, de vermindering /etalage, we moeten de raam - gebied en zichtbaarheid is dit: vermindering van het raam, /* * * * * * * ********************************************************** /private functie minimizewindow (E:MouseEvent): ongeldig {windowarea.visible =!Windowarea.visible;}, uit het raam kunnen worden bevorderd door middel van verbergen en vice versa, /* tot het raam ********************************************************** /private functie minimizewindow (E:MouseEvent): ongeldig {VAR vervagen: Twain; als (raam oppervlakte. Zichtbare) {vervagen = nieuwe tween (raam gebied, "A", de strong.easeout, 1, 0, 0, waar); vervagen. AddEventListener (tweenevent.motion_finish, fadefinish);} {vervagen of = nieuwe tween (raam gebied, "A", de strong.easeout, 0, 0, 1, 5, waar); windowarea.visible =!Windowarea.visible;} vervagen. Start (); de functionele fadefinish (E:tweenevent): ongeldig {windowarea.visible =!Windowarea.visible;}}, Twain ter ondersteuning van de volgende waarden: tween (object, "eigendom", easingtype, dat het begin van het einde, de duur, de useseconds); voor een breed scala van lezen, het gebruik van livedocs., in ons geval, wat we moeten doen is, als, het raam gebied zichtbaar is (nee, het zal vervagen tot een minimum te beperken), raam gebied, Twain voltooid (, tweenevent. Motion_finish,), het verstoppen, het raam... Gebied.Integendeel, als het tot een minimum wordt beperkt.,, stap twaalf: is de titel, zullen we het gebruik van variabelen, de wijziging van het document -, raam titel.De andere 2 is een probleem op te lossen die brieven.Als je geen flash afstand van nul opnieuw een brief, /*. Het raam titel ********************************************************** /openbare functies (T: (...) Titel: ongeldig {VAR fmt: tekst = document raam titel. Gettextformat (); windowtitle.text = t; documenten van de raam titel. Settextformat (fmt); ///////brief afstand problemen in rubriek = t;}, is dat deze functie zal later gebruikt: yourwindowname. Titel ("de naam van je raam"); 13 stappen: vaststelling van omvang, en deze functie krijgt twee eigenschappen: het raam breedte en lengte.Als het niet vol, het zal worden vastgesteld voor de standaard grootte (, 280x112 px,), van wat we hier doen is veranderd, windowbar breedte, raam gebied,,,,, de documentatie, de raam titel.We veranderen gewoon voor de hoogte van het raam weg, gebied, de hoogte van de ramen, de standaard grootte, net als een normale raam, op de aanpassing van onze reset knop te minimaliseren.Dit is gelijk aan de breedte van het raam in de breedte en de aftrek van 6px, /* het raam van de omvang van de omvang van ********************************************************** /openbare functie (breedte: int = 280, int = 112 hoogte:): ///////windowbar.width = breedte van nietigverklaring {veranderen de breedte; windowarea.width =; breedte windowtitle.width = 45; ///////wijziging van de inhoud van de hoogte van de hoogte van windowarea.height =; vermindering van de omvang van de positie van minimizebtn ////////minimizebtn. X = breedte minimizebtn.width - 6;}, is dat deze functie zal later gebruikt: yourwindowname. Grote kleine (350200);,, stap 14: geef het een mooie schaduw, weet je nog dat we in de schaduw van de ramen?Oké, als je het raam in de code van de plaatsen, die je nodig hebt met de code toe te voegen aan de schaduw.Een kopie van de functie, op basis van hun eigen waarden: de veranderende smaak van de filters, /*: de schaduw ********************************************************** /de functie van de schaduw van de (kleur: string = "333333"): ongeldig {var de schaduw van de dropshadowfilter = nieuwe dropshadowfilter (); dropshadow.blurx = 5; dropshadow.blury = 5; dropshadow.strength = 1; dropshadow.quality = 1; 1 2 3 ///////;; hoog (de grootste waarde: 15) dropshadow.angle = 45; dropshadow.distance = 1; dropshadow.alpha = 1; dropshadow.knockout = vals; dropshadow.inner = vals; dropshadow.hideobject = vals; dropshadow.color = int ("in" + kleuren); this.filters = nieuwe reeks (.); ///////toevoegen. Het raam} deze functie zal ontvangen een touwDe kleur van de hex - code.Als het niet vullen, de kleur van de waarde van&#standaard zal 333333.,, de kwaliteit, de van 1 tot en met 15, 1 2 3 laag, hoog.Hebben we hier met een lage,.,, de kleur, het moet worden omgezet in een string, een in de,,,,, of we moeten het filter. Zoals in de laatste rij eigenschap.Dit zal leiden tot een reeks filters.Dat betekent dat je kan nog een extra filter, raam. This.filters = nieuwe reeks (.); deze functie zal dit, met: later, yourwindowname. De schaduw ("FF0000"); ///////de toevoeging van een rode schaduw, en stap 15: door de code van de toevoeging van Een raam, nu je de flash - dossier, het creëren van een nieuwe laag, de naam van het script, 3, 9 (of naar het raam > acties), de toevoeging van een raam is heel eenvoudig.Alles wat je hoeft te doen is het creëren van een variabele (noemen we het, mijn raam), toegewezen aan het raam en het raam, M 'n raam:: var = nieuw raam; addchild ('); dat dit zou leiden tot het ontstaan van een raam, de standaard, stap 16: veranderen. De waarde kan veranderen in het raam van de verschillende eigenschappen van:,, de titel, de schaduw, de omvang, de positie van de inhoud van de X - en Y - en, nogmaals, het eerste wat we moeten doen is het raam van de opdracht variabelen:, var het raam: raam = nieuw raam;, en dan kan je beginnen te veranderen, de titel veranderen: de eigenschap: en het raam. Titel (vert "); de schaduw schaduw, veranderen: het raam. (" 66cc00 "); ///////de toevoeging van een goede kalk in de schaduw, de verandering van de omvang van De omvang, het raam. (350200, van positie veranderen, mywind);Oh, X = 20; het raam. Y = 20; toevoeging van dat raam, addchild ('); de code zou zijn:, var het raam: raam = nieuw raam; het raam. Titel (vert "); m' n raam. De schaduw (" 66cc00 "); m 'n raam. De omvang (350200); het raam. X = 20; het raam. Y = 20; addchild ('); 17: het gebruik van aanvullende maatregelen, en de ramen, hier is nog een voorbeeld van de code en de toevoeging van een raam van een standaard fase, var. 詹尼拉: raam = nieuw raam; var janela02:= nieuw raam.; 詹尼拉. Titel (vert"); 詹尼拉. De schaduw ("66cc00"); 詹尼拉. Grootte (350200); 詹尼拉. X = 20; 詹尼拉. Y = 20; janela02. Titel ("ninja!"); janela02. Schaduw ("FF0000"); de omvang van janela02. (...); janela02. X = 40; janela02. Y = 150; addchild (詹尼拉); addchild (janela02);,, als je moet weten dat raam, je kan dit gebruiken: sporen van (詹尼拉. Titel),,, mijlpaal zijn gedaan, tot nu toe.Je moet nu al tot een vergelijkbaar met wat we de gewenste resultaten: 18, stappen: in het raam van de verschillende inhoud, als u merkt dat het nu, en je kan alles veranderen. De eigenschap van het raam, maar de inhoud is nog steeds hetzelfde.Dus, laten we tot de inhoud van de film, doe het raam open, het creëren van een nieuwe inhoud laag opgenomen > nieuwe symbolen (Ctrl+F8).De keuze van videoclips, de naam, de inhoud, de klik.Nu op de X - y - 0, 22, kies je net de oprichting van nieuwe inhoud en de vaststelling van het symbool, de naam van de instantie die op de inhoud, de inhoud, de naam, de inhoud van de bestaande laag, het creëren van een naam, 3.In het laatste geval, schrijft:, stop (f9);, dit is onze standaard inhoud.Bedoel je, nee!Nu, het creëren van een sleutel, en het beeld dat de als voorbeeld.Herinner je je het gebruik zal maken van de omvang van het raam.Nog een sleutel, in dat een tekst te schrijven.Nu hebben we een sleutel van 3: 1.Niet de inhoud, 2.Foto 3.De tekst, als een code, toe te voegen aan uw dossier, /wijziging van de inhoud van de inhoud van de ********************************************************** /openbare functies (C:int): ongeldig {inhoud. GotoAndStop (C);}, is echt heel eenvoudig.We zeggen dat we gaan welke sleutel is, dan moet je veranderen, minimizewindow. Functie: * * * * * * *, /tot het raam ********************************************************** /private functie minimizewindow (E:MouseEvent): ongeldig {VAR vervagen: Twain; als (raam gebied. Zichtbare) {content.visible =!Content.visible; vervagen = nieuwe tween (raam gebied, "A", de strong.easeout, 1, 0, 0, waar); vervagen. AddEventListener (tweenevent.motion_finish, fadefinish);} {vervagen of = nieuwe tween (raam gebied, "A", de strong.easeout, 0, 0, 1, 5, waar); windowarea.visible =!Windowarea.visible; content.visible =!Content.visible;} vervagen. Start (); de functionele fadefinish (E:tweenevent): ongeldig {windowarea.visible =!Windowarea.visible;}}, 19: de code veranderd, stap op de inhoud van de in de voorgaande voorbeelden, de toevoeging van deze code:, 詹尼拉. Inhoud (2); ///////de sleutel naar de beelden, de volgende is een volledige code:, de VAR - 詹尼拉: raam = nieuw raam; var janela02:= nieuw raam ramen; 詹尼拉. Titel (vert "); 詹尼拉. De schaduw (" 66cc00 "); 詹尼拉. Grootte (350240); 詹尼拉. Inhoud (2); ///////帧詹尼拉 naar beelden. X = 20; 詹尼拉. Y = 20; janela02. Titel (" ninja! "); janela02. Schaduw ("FF0000"); de omvang van janela02. (...); janela02 (3). De inhoud van de tekst; ///////de sleutel naar janela02. X = 40; janela02. Y = 150; addchild (詹尼拉); addchild (janela02); en, Derhalve tot de conclusie dat er een eenvoudige methode het creëren van een met het raam (zoals het raam zag ons.Als je wilt gaan, kun je de video van wijziging van de inhoud, het toevoegen van tekst, beeld, enz. Kan je de knop, toevoegen. De inhoud van de door de XML - bellen, of wat je maar kunt bedenken.De mogelijkheden zijn eindeloos.Hier is nog een vreselijk voorbeeld:,, dit is exotrik, ik hoop dat u dit nuttig.Dit is mijn eerste les, hoop ik dat je meer van de ninja.Ayaaaa!,