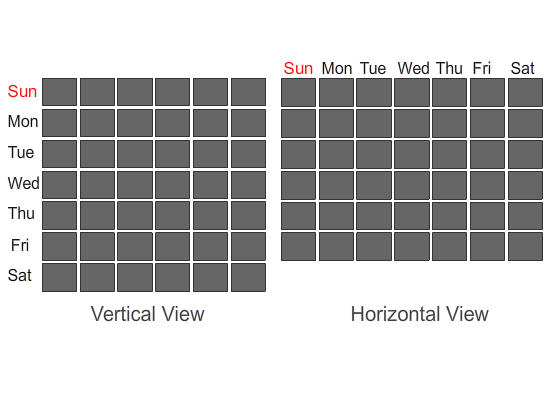
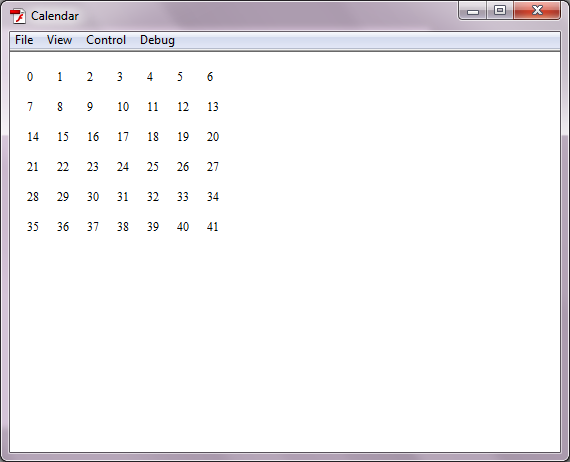
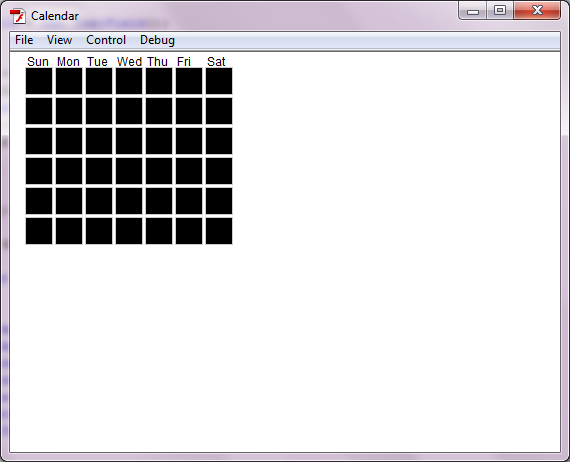
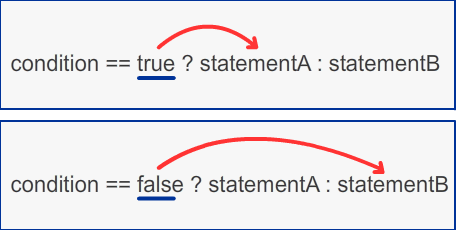
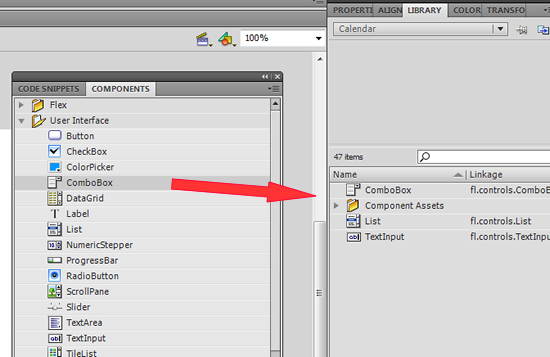
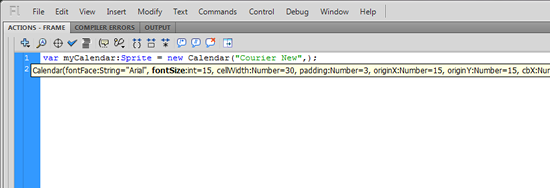
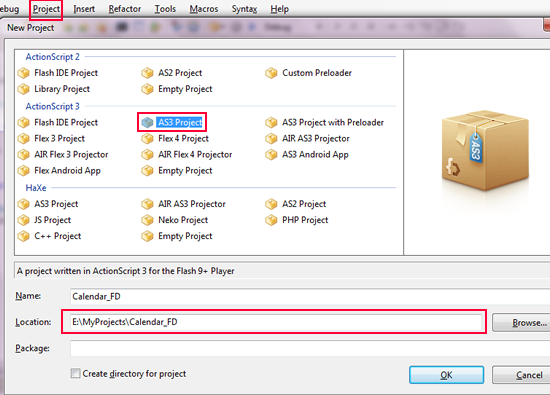
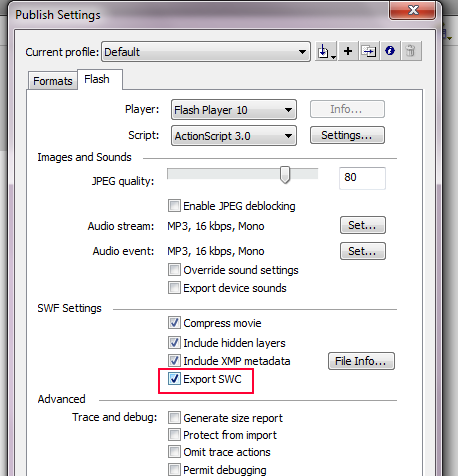
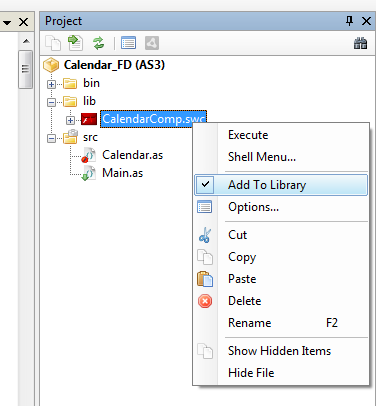
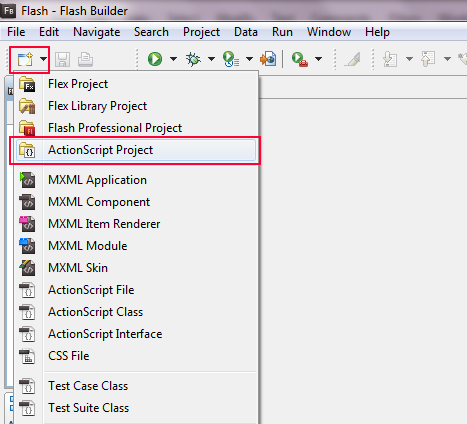
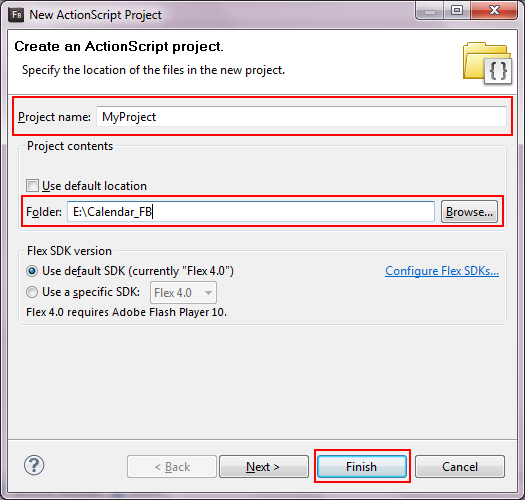
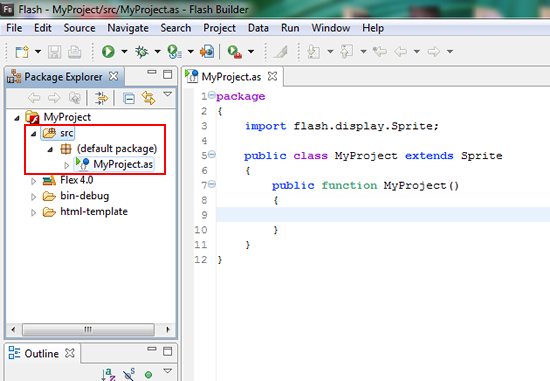
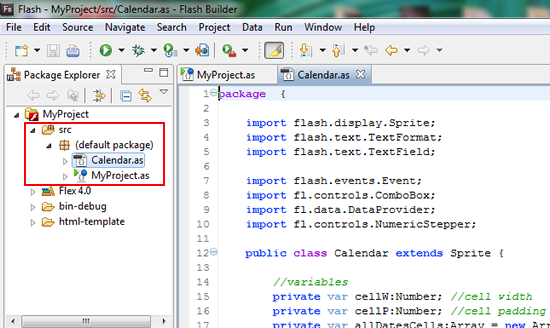
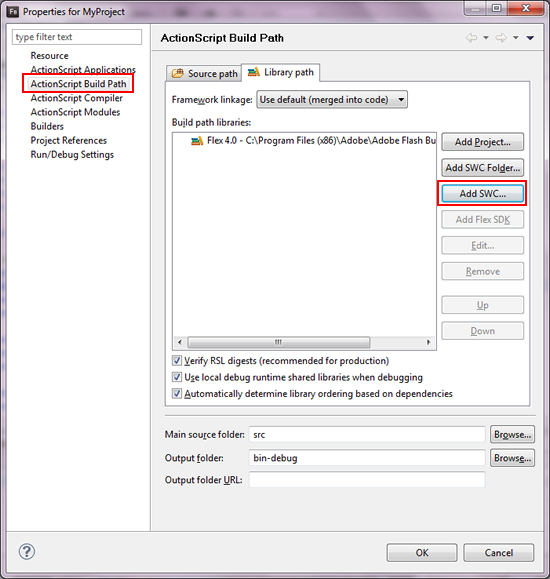
, productie van het tijdschema te begrijpen (): productie van het tijdschema in 3,,,,,,,,,,,, deel 1,,,,,,, het netwerk van delen van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, vandaag gaan we de oprichting van een volledig functionele controles op het gebruik van as3 kalender.Dit is geen wetenschap, is een goed voorbeeld, het gebruik, de datum, klasse, kan omgaan met alle complexe extractie, dag, maand en jaar.We moeten ook gebruik maken van een flash -, en om ervoor te zorgen dat de kalender is overgedragen aan een bouwer, FlashDevelop, enz.,,, het uiteindelijke resultaat bekijken, laten we eens kijken naar de resultaten van de laatste, en wij zijn vastbesloten:,, stap 1: het brainstormen, begonnen met de bouw van de code in, laat ons zien wat we nodig hebben: een document, kalender, een element, de datum, het etiket voor de dag, de naam en functie van de huidige, dag, maand en jaar, een paar maanden geleden, de functie van de dag, de functie van de komende maanden, wat een dag, het adres, de interface van elke maand en jaar de overdraagbaarheid van (op een bouwer, FlashDevelop, en andere IDE).,, stap 2: voorbereiding, calendar.as, de soorten documenten, in deze fase zullen wij het creëren vanEen van de fundamentele structuur, calendar.as, documenten, documenten van verschillende methoden om de behandelingen, zoals het gebruik van FDT, een bouwer, FlashDevelop.En, natuurlijk, het Higgs - boson de multimedia - wereld: een echte flash ide.Ik gebruik de professionele flash.Het creëren van een script van drie soorten documenten.De volgende is de fundamentele structuur, te beginnen met de calendar.as,., flash.display.sprite pakket {invoer; uitbreiding van de kalender van de functie van de variabelen Sprite (//////////////fabrikant kalender () {}}}, ik ben er zeker van dat je gered hebt van dit soort documenten, calendar.as, de kalender van toepassing in de map.Als we het niet redden, zal een wijziging van deze stap, calendar.as maatregelen om hun rol volledig te vervullen, in de volgende, creëren we een tekst op de datum van de etikettering en de derde stap:.,, de datum en de vorm van de tekst op deze stap zullen we dat sommige variabelen en het creëren van Een de nieuwe functie van onze klas, settextformat (fontface, lettergrootte), zullen we ook de fabrikant van de overdracht van een aantal parameters, het ziet eruit als "de grammatica suiker", maar als een les vooruitgang zal worden "syntactisch zout".Het spijt me, we houden dit soort compacte structuur, zodat het gemakkelijk kan worden vervoerd.Het idee is maar één klas, dus, nauwlettend in de gaten, parameters en de orde van het aantal constructeurs onze vooruitgang, tot wijziging van de documenten, de tas terug... Flash.display.sprite {invoer; de invoer van flash.text.textformat; uitbreiding van de kalender Sprite (//variabele var datecellformat: particuliere vorm in de tekst; de tekst. Daylabeltxtfmt: particuliere openbare functie - kalender (fontface de touwtjes = "Arial", lettergrootte: int = 15) {settextformat (fontface, lettergrootte);} privé functie settextformat (whichfont: string, afmetingen: int): ///////datecellformat {datum ongeldig tekst = nieuwe textformat (); datecellformat.font = whichfont; datecellformat.color =0xffffff; datecellformat.size = grootte; datecellformat.align = "het centrum"; ///////dag etiket tekst daylabeltxtfmt = nieuwe textformat (); daylabeltxtfmt.font = "_sans"; daylabeltxtfmt.color = 0x000000; de omvang van daylabeltxtfmt.size = 3;}}}, met inachtneming van alle parameters die aan de fabrikant: we hebben ze.Dit is het creëren van parameters voor de standaardwaarden.Als het niet aangewezen als de concretisering van deze parameters, standaardwaarden worden gebruikt.In de toekomst zullen we zien dat deze stap in de procedure, niets kan zien.Wacht een paar stappen, stap 4: het creëren van een cel net voor de datum op de kalender bestaat uit regels en kolommen in een raster.Afhankelijk van het type en de kalender - verticale of horizontale en verticale oog moet 7 (6) × (kolom 6), terwijl de horizontale visie nodig (7) × (kolom) Figuur:, aangezien onze agenda is beperkt tot een niveau van deze handleiding nodig zullen hebben om, in kolom 7 en 6.Dus, de totale (7 * 6) = 42 cellen, dus laten we de herziening van onze soort, zodat het kan leiden tot de vorming van een netwerk voor de kalender bekijken.Plus de invoer van de verklaring van de nieuwe variabelen en parameters van de fabrikant, hebben we ook nog een nieuwe functie, makedatescellgrid (...), zoals: de invoer invoer, pakje {flash.display.sprite; flash.text.textformat; de invoer van flash.text.textfield; uitbreiding van de kalender Sprite (//variabele var cellw: ///////cel breedte van privé - nummer; privé - reactieve cellp: nummer; ///////cel met particuliere var alldatescells: - = nieuwe installatie (VAR); particuliere datecellformat: tekst; particuliere var daylabeltxtfmt: tekst; de openbare functie kalender (fontface: string = "Arial", lettergrootte: int = 15, is het huidige aantal van de breedte van de eenheid: = = = = = = = aantal 3: 30, vullen, originX: hoeveelheid = 15, originy: hoeveelheid = 15) {cellw = cellwiDTH; cellp = gevuld; settextformat (fontface, lettergrootte); makedatescellgrid (originX, originy);} privé functie settextformat (whichfont: string, afmetingen: int): ///////datecellformat {datum ongeldig tekst = nieuwe textformat (); datecellformat.font = whichfont; datecellformat.color = 0xffffff; datecellformat.size = grootte; datecellformat.align = "het centrum"; ///////dag etiket tekst daylabeltxtfmt = nieuwe textformat (); daylabeltxtfmt.font = "_sans"; daylabeltxtfmt.color = 0x000000; de omvang van daylabeltxtfmt.size = 3;} privé functie makedatescellgrid (cellxpos: nummer, cellypos: nummer): ///////- Nietigverklaring {datum van oprichting (var i:int = 0; ik < 42; I + +) {VARDatecell:TextField = nieuwe textfield (); addchild (datecell); ///////positie van de vorming van een netwerk van cellen (7 X 6 = 42) datecell. X = cellxpos + (cellw * * * * * * * I - (wiskunde gebouw (I /7) * 7)); datecell. Y = cellypos + (cellw * wiskunde. De vloer (I /7)); ///////datum cellen in alle verdere toegang tot het alldatescells). - (datecell);}}}}, helaas, veel code schrijven en niet zichtbaar, maar.Ik weet dat je wacht om te zien wat de resultaten zichtbaar.Dat zullen we doen een tijdelijke verandering, makedatescellgrid, de toevoeging van een nieuwe lijn zoals aangegeven: privé - functie, makedatescellgrid (cellxpos: nummer, cellypos: nummer): ///////- nietigverklaring {datum van oprichting (var i:int = 0; ik < 42; I + +) {var datecell: textfield = nieuwe textfield (); addchild (datecell); ///////positie van de vorming van een netwerk van cellen (7 X 6 = 42) datecell. X = cellxpos + (cellw * * * * * * * I - (wiskunde gebouw (I /7) * 7)); datecell. Y = cellypos + (cellw * wiskunde vloer (I. /7)); ///////datum cellen in alle verdere toegang tot het alldatescells). - (datecell); alldatescells [M] = M. Tekst;}}, wacht... Wacht.Nu, het creëren van nieuwe documenten en de behandelingen van een naam Flash 3 redden van het dossier (onder ideale omstandigheden, calendar.fla, net als ik in dezelfde MAP, als een kalender.Open nu de ontwerpresolutie panel op "tot", - de volgende code: var. Tijdschema: Sprite = nieuwe kalender (); addchild (kalender); nu de test van de film.,, een aantal vaste dingen, zoals de vaststelling van de datum, de etikettering, de lopende maand, merkt ook op dat de dag, ondanks de fabrikant kan met de parameters dat zien we de resultaten van de parameter die geen waarde.Dit is waar ik het over heb is een stap voorwaarts, op de volgende twee rijen we geplaatst in de constructeurs van de eenheid, de breedte van de cellw = terug; cellp = vullen, creëren we de wereldwijde toegang tot deze variabelen.We hebben gezorgd voor de waarden van de variabelen van de parameters van de fabrikant, gebruiken we de term "zal in de vorm van cellen. Cellw".We zullen het gebruik van "cellp", dat wil zeggen de cel gevuld (het verschil tussen de aangrenzende cellen), de volgende stappen.Wacht en kijk, er is nog één ding.Na de test van de code, het schrappen van de lijn, alldatescells [M] = M. De tekst van makedatescellgrid;,, (...), de functie.Voegen we het alleen voor de tests.In feite, zullen wij in deze tekst de datum in het gebied, stap 5: een naam toevoegen op het werk, in dit stadium, we zullen onze kalender te bestempelen.We moeten de, de toevoeging van een nieuwe functie, makedayslabels (...), en noemt het de fabrikant binnen, ten eerste, de toevoeging van een nieuwe reeks, gewoonlijk in de klas met [...],, ///////verklaring van de variabelen.Deze matrix zijn naam: gewoonlijk aangegeven, op particuliere var: - = nieuwe reeks ("de zon", "moeder", de "tweede", "getrouwd", "toezicht", "vriend", "ga"); de toevoeging van de volgende functies, nu, makedayslabels (private functie. Cellxpos: Nummer cellypos: nummer): ///////week (toevoeging van ongeldige {naam var i:int = 0; ik < 7; I + +) {VAR daylabel:TextField = nieuwe textfield (); addchild (daylabel); daylabel.selectable = vals; daylabel.text [M] = normaal; daylabel. Settextformat (daylabeltxtfmt); x = cellxpos daylabel. + (cellw * * * i); daylabel. Y = cellypos - 15;}}, tot slot, de functie, zoals is aangegeven in de openbare functie: fabrikant, kalender (fontface: string = "Arial", lettergrootte: int = 15, als voor de breedte van de terugkeer van eenheid: de hoeveelheid = 30, de vulling: numHet foutenpercentage = 3: aantal = 15, originy originX: hoeveelheid = 15) {cellw = terugkeer van de huidige eenheid breedte; cellp = gevuld; settextformat (fontface, lettergrootte); makedatescellgrid (originX, originy); makedayslabels (originX, originy);}, die meestal klaar om te wachten, heeft de datum van De juiste plek. Stap 6:,, de datum en de renovatie van de cellen is gestart, in deze fase zullen wij de tekst achtergrond niet moeten tekenen zichtbaar, een rechthoek.Maar als je wilt in de voltooiing van de opleiding na de toevoeging van meer stijl, en het creëren van een rechthoek van de cellen als datum voor hun achtergrond, en de toevoeging van de kleur.Nu kan de tekstruimte achtergrond, echt, en de toepassing van een kleur, en de toevoeging van de volgende nieuwe functie in de klas, private functie monthsetup (): ongeldig {(var i:int = 0; ik < 42; I + +) (alldatescells [M] = ". De tekst; ///////- alle cellen alldatescells [M] = waar. Achtergrond; alldatescells [M] = 0x000000. Achtergrond kleur; alldatescells [M] = waar. De grens; alldatescells [M] = 0xcccccc. 4.; alldatescells [M] = false. Facultatief; alldatescells breedte = alldatescells [M]. [M] = cellw - cellp hoge mate. [I]; alldatescells. Settextformat (datecellformat);}} deze functie, en dan, zoals aangegeven in de openbare functie: fabrikant, kalender (fontface: string =" Arial ", lettergrootte: int = 15,De breedte van de terugkeer van de huidige eenheid: de hoeveelheid = 30, vullen: de hoeveelheid = 3: aantal = 15, originy originX: hoeveelheid = 15) {cellw = terugkeer van de huidige eenheid breedte; cellp = gevuld; settextformat (fontface, lettergrootte); makedatescellgrid (originX, originy); makedayslabels (originX, monthsetup (originy););}, experimentele film,,, Cool...Klaar om te kiezen voor de datum van de cellen in januari gehouden.,, 7: keuze van de datum van de regeling op stap, zullen we nog een nieuwe functie, arrangedates ().Dit is de meest belangrijke functie kalender van toepassing is, zullen we de volgende taken: het creëren van de datum, de datum van vaststelling van de lijst van soorten, en voor de selectie van de eerste dag van de maand, de maximale hoeveelheid voor de selectie van de in de dagen (indien van toepassing), op de juiste plaats, datum, de datum van vandaag laten zien dat, als de een maand is de lopende maand.Ten eerste zullen wij aan het begin van een verklaring van de variabelen /variabelen, zoals aangegeven in figuur, en particuliere var currdatetime: datum = nieuwe ('); var Harbin: datum = voor nieuwe particuliere afspraken (currdatetime. Feng industrie, currdatetime. Maart, 1); particuliere var firstdaycolumn: eenheid = firstday.day particuliere var daysofmonths;: - = nieuwe installatie (31,28,31,30,31,30,31,31,30,31,30,31); particuliere var maxdays: eenheid, hier, currdatetime, voor de huidige tijd, de datum van vandaag, en de maand en jaar, voor alle informatie, het is mijn eerste dag (namelijk op 1 maand).We hebben waargenomen door de derde parameter voor de datum "1".Probeer een andere datum te volgen, het idee is.Maar het zou kunnen "1" weer na de test. Firstdaycolumn,,,, de naam, de lijst van voor de eerste dag van de maand, daysofmonths, - opslag en het maximale aantal dagen van januari,... ""... December ".Maar voor de "februari", "we hebben 28 dagen in de", over een jaar, we moeten de aangewezen "van 29 februari" dagen is het maximale aantal dagen.We zullen later zien in deze stap, het maxdays.,,, het aantal dagen van dezelfde maand, een boete.- de nieuwe functie van elk ras uit te leggen, arrangedates (tijd), om te begrijpen. Deze functie, netjes, zullen we het eerste amendement, dus geleidelijk in deze functie, zullen we de eerste dag van de kolommen (d.w.z. de datum 1) gekozen voor een maand, zoals blijkt uit de cijfers: private functie arrangedates (): ///////kolommen ongeldig worden (op de eerste dag van de maand, als de (firstday.day = = 0) {///////als laatste een maand vóór de datum van zaterdag is dan de tweede rij van firstdaycolumn = firstday.day} {+ 7; of firstdaycolumn = firstday.day;}}, dit is belangrijk. "Firstdaycolumn", want als we de eerste dag wordt de kolom nummer (d.w.z. de datum 1) en een datum zal heel gemakkelijk.We zullen alleen met het aantal firstdaycolumn "," in de ring geplaatst, een datum.We zullen in de volgende stappen, snel te zien. En, acht stappen: het verwerven van het grootste aantal geselecteerde mei, we worden gewijzigd "arrangedates (") van de functie op de maximale dagelijkse: het verkrijgen van een bepaalde functie, zoals aangegeven in de particuliere arrangedates () {///////:void wordt de kolom nummer (de eerste dag van de maand, als firstday.day = = = = = = = 0) {///////als laatste een maand vóór de datum van zaterdag is dan de tweede rij van firstdaycolumn = firstday.day} {+ 7; of firstdaycolumn = firstday.day; ///////maand) worden de maximale dagelijkse over schrikkeljaar als een maxdays = (Harbin. Getfullyear (%) 4 = = 0 & & Harbin. Getmonth () = = 1?29:daysofmonths [] dagen. Getmonth ());}, deze nieuwe lijn is een steno als verklaring voor.De gebruiker kan rekening worden gehouden met het nieuwe "grammatica, maar zodra het zout" zal zij rekening houden met het "grammatica suiker", gezien het probleem?In de rij.Aan de linkerkant van de deze vraag - dat wil zeggen, "Harbin. Getfullyear (%) 4 = = 0 & & Harbin. Getmonth () = = 1", is een verklaring.Als het aan de linkerkant is echt, dat na de verklaring "?"Mark (29) worden uitgevoerd; als het waar is, nep, 'de juiste verklaring: "mark (hier, daysofmonths [] dagen. Getmonth (uitvoering).Zie de volgende foto 's, om beter te begrijpen, oké, we moeten terug naar de steno, als de verklaring.Het geeft het maximale aantal dagen van de maand kiezen.Maar je moet ook rekening worden gehouden met de in de jaren.Een sprong in een jaar, is een van de dagen van 29 februari.Het schrikkeljaar elke vierde jaar, dus we hebben twee voorwaarden, is nagegaan of het schrikkeljaar, de tweede is nagegaan of het onderzoek of er sprake is van een schrikkeljaar, in februari, toen we het gebruik van de aanduiding (die voor de rest van de exploitant van een nummer van een ander na de splitsing), zoals, "de eerste getfullyear ()% 4".Als het aan de rest van 0 (nul), dan kunnen we zeggen dat het een sprong in een jaar.Bijvoorbeeld, 2012 is een sprong van een jaar, omdat (4 - 2012% = 0).Ook de (4 = 2016% = 0), dus 2016 is een sprong van een jaar, enzovoort.Als de overige niet - nul is, dan is het duidelijk dat het niet een van die jaren.Dus kunnen we de sprong. -,, de eerste, nog de volgende invoer: de klasse, de invoer flash.events.Event; invoer fl.controls.ComboBox; invoer fl.data.DataProvider; - het toevoegen van nieuwe variabelen op, start van de klasse onder, ///////shown: variabelen, afdeling als particuliere var months:Array = [{label: "januari", data:0} {label: "februari". En data:1}, {label: "Mars", data:2}, {label: "april", data:3}, {label: "may", data:4}, {label: "juni", data:5}, {label: "juli", data:6}, {label: "augustus", data:7}, {label: "september", data:8} {label: ", oktober". Data:9}, {label: "november". Data:10}, {label: "december", data:11},]; particuliere var:Pickercb:.; /vak kiezen voor een maand, we zullen worden gebruikt, en de maand "," om de waarden van de reeks doos binnen, oké, laten we nu als volgt: wijziging van de fabrikant, de openbare functie kalender (fontface: string = "Arial", lettergrootte: int = 15, is De huidige eenheid breedte: hoeveelheid = 30, verpakking: het aantal = 3: aantal = 15, originy originX: hoeveelheid = 15 blokken: hoeveelheid = 15, = 15) {nummer cellw cby: de breedte van de terugkeer van de huidige eenheid =; cellp = gevuld; monthpickercb = nieuwe combobox (); settextformat (fontface, lettergrootte); makedatescellgrid (originX, originy); makedayslabels (originX, originy); monthsetup (); monthpicker (+, cby);}, we ook de parameters, "+", en ", door de waarde van de positie in de ondertekening van de fabrikantDie door de gebruiker, of indien de gebruikte standaardwaarde, dan creëren we een combinatie van doos voorbeelden "monthpickercb = nieuwe combobox () ', zoals wij ze noemen," monthpicker (...) ", in beweging, we moeten creëren, zodat we de toevoeging van twee nieuwe functies, monthpicker ("... ", maar ook"), pickmonth (...) ", zoals blijkt uit de cijfers: privé - functie, monthpicker (+: de hoeveelheden, de cby: aantal): ongeldig {monthpickercb.dataprovider = nieuwe aanbieders van gegevens (maanden); addchild (monthpickercb); ///////positie van monthpickercb Combo. X = +; monthpickercb y = (cellw * 6.) + cby; monthpickercb.selectedindex = currdatetime.month; monthpickercb. AddEventListener (event.change, pickmonth); (e) privé - functie pickmonth: gebeurtenissen): ongeldig {firstday.month = meerdere (e.target keuze).Item.data; monthsetup ();}, nog één stap en we aan de combinatie van dozen, sleep combobox component van de panels voor je flash - bibliotheek paneel.Als je geen bord met 't raam. Op deze manier kunnen we het gebruik van meerdere componenten, en bij de exploitatie van de film, testen, kijk naar de kalender van de linker frame (standaard), nu kan je alle maanden van het jaar,, opwindend...Dus we zullen een extra jaar kiezen voor onze kalender, die een meer dimensies, stap 14: verhoging van de capaciteit van de keuze voor een jaar, een jaar zal worden verhoogd met een dimensie van onze kalender.In het kader van een keuze, een jaar, numericstepper, component is een goede keuze, dus we zullen toenemen ", numericstepper" componenten kan de gebruiker de toename of afname van de gekozen voor een jaar.In combinatie met de doos, zullen we de parameters aan de fabrikant te bepalen, dat de positie van de toevoeging van X en Y, de lokale, numericstepper, moeten wij de uitvoering van de volgende taken: numericstepper, voor de overdracht van de parameters van de "X" en de "y", de positie, de Toevoeging van nieuwe functies en de fabrikant. "Yearpicker (...)", waar we de numericstepper, de toevoeging van een nieuwe functie, "pickyear ("), hoort numericstepper gebeurtenissen zal aan de geselecteerde een jaar, de invoer, numericstepper, onderdeel van onze Vergadering panel slepen naar Florida bibliotheek panel, in de eerste plaats de Toevoeging van de volgende verklaring van de soort, de invoer fl.controls. Numericstepper; toevoeging van een nieuwe klasse van de variabelen in het begin, //- variabelenLes, doorsnede, zoals aangegeven in figuur: particuliere yearpickerns:numericstepper var; ///////digitale stap in verband met een jaar, oké, laten we nu tot wijziging van de fabrikant aangegeven: de openbare functie, kalender (fontface: string = "Arial", lettergrootte: int = 15, terug naar de eenheid van de breedte van de hoeveelheid = 30, gevuld met: het aantal originX: nummer: = 3 = 15, originy: hoeveelheid = 15 blokken: hoeveelheid = 15, cby: hoeveelheid = 15, Civic: hoeveelheid = 26, NSY: hoeveelheid = 15 maanden: int = 39) {cellw = de breedte van de huidige eenheid terug; cellp = gevuld; monthpickercb = nieuwe combobox (); yearpickerns = nieuwe numericstepper (); settextformat (fontface, lettergrootte); makedatescellgrid (originX, originy); makedayslabels (originX, originy); monthsetup (); monthpicker (+, yearpicker cby);(civic, NSY, maanden);}, we hebben nog drie parameters:, "Civic", "de kinderkamer", de "gemiddelde".In de tweede plaats is aangewezen, een derde is de aangewezen gebieden (maand en de volgende maand).39 kan kiezen voor een van de in het kader van een jaar op de 40, oké, nu zullen we de toevoeging van twee nieuwe functies, "yearpicker (...)", "pickyear (...)", zoals blijkt uit de cijfers:,, private functie yearpicker (civic: de hoeveelheden, de NSY: nummer: ongeldig maxyrsrange:int) {yearpickerns.maximum = currdatetime.fullyear + maxyrsrange; yearpickerns.minimum = currdatetime.fullyear - maxyrsrange; yearpickerns.value = currdatetime.fullyear; addchild (yearpickerns); ///////positie van digitale stap yearpickerns. X = monthpickercb.width + Civic; yearpickerns. Y = (cellw * 6) + NSY; yearpickerns. AddEventListener (event.change, pickyear); (e) privé - functie pickyear: gebeurtenissen nietigverklaring van firstday.fullyear = {): e.target.value; monthsetup ();}, nog een stap verder gaan, we hebben meerDigitale stap, sleep je de onderdelen van de panels van de geheugen bestanden in de bibliotheek panel digitale stap component.Zo kunnen we op de vlucht en de toegang tot digitale stap in de vergadering.Test je film, kijk, een van de grondbeginselen van de kalender aanvragen. Stap 15: de kalender aanpassen, we testen de kalender van de toepassing van de standaard.Zullen we nu pas, door verschillende parameters, de fabrikant, we beginnen met een poging om het gebruik van verschillende types, dus, ons systeem. In een dossier, naar behandelingen zoals aangegeven in het panel: ten eerste, voor de duidelijkheid, var schema: Sprite = nieuwe kalender (); addchild (kalender); tussen haakjes, klik binnen, naast de nieuwe kalender, en het type "Express".Nu uw verklaring zal uitzien: var schema: Sprite = nieuwe kalender ("de nieuwe producten, de film"); de toepassing van de nieuwe tests op de datum dat het lettertype, nu proberen te veranderen, de volgende parameters (lettergrootte) zoals: var. Tijdschema: sneeuw bi = nieuwe kalender ("de nieuwe Express", 17); overwegende dat in het kader van een parameter, zie je een code - pop, alle noodzakelijke parameters van de standaardwaarden, zoals:,, om ervoor te zorgen dat alle parameters zijn code voor POP - up.Er is een fout (?)Ik werk aan een project, ik wil dat je weet dat, als ik schrijf, een soort document was, in een uur, in de fabrikant handtekening in slechts vier parameters, sluit ik deze categorie van documenten.Als ik weer aan het werk te blijven, toen ik in deze klas.Op een punt zijn de zes parameters.Dan wil ik het argument van de dingen controleren.Dus, ik open het creëren van flash, en beginnen met de belangrijke parameters, zoals we op de kalender van flash - hebben gedaan.Ik verwacht dat ik een nieuwe verhoging van de parameters vermeld in de code geven.Maar het is verbazingwekkend is, nog slechts vier parameters, ik red en opnieuw alle relevante documenten, maar het resultaat is hetzelfde.Na veel testen, en ik weet waarom.De reden is dat ik het creëren van een nieuwe klasse van de documenten in het dossier worden geplaatst in de map.Ik heb de dossiers van de MAP, open dan de categorie van documenten, met enkele wijzigingen, ik red het.Dan en ik gaan terug naar de flash -, en een begin te maken met het type parameter, in deze tijd van de parameters zijn aangebracht, oké, geen ernstige fout, maar de les is: pas op, terwijl de oprichting van een map structuur voor uw project, dus we gaan terug naar het punt.Probeer via de verschillende argumenten die de juiste waarde.Je kan ook een dossier in variabele (of een soort), dus als een verandering van de waarde van andere relevante parameters, dan zal een overeenkomstige aanpassing - bijvoorbeeld, als je wil, moet de breedte van de verhoging van de lettergrootte cellen verhoogd,.,, 16: controle van de kalender van de overdraagbaarheid van deze aanvragen. - echte rechten, kan je het gebruiken in één van je projecten, zoals:,, in een flits ide gebruik (we hebben gedaan), telefoon, calendar.as, in een ander document, het gebruik van het gebruik en de FlashDevelop, een bouwer,,, we hebben gezien hoe de concretisering met de tijd, calendar.as, code in deze handleiding, we zullen zien hoe het in een andere klasse noemen, niet wat we willen,Als we in een andere klas was, anders was.We hebben de input van dezelfde code, in de tijd tot een andere soort Flits.Kijk, de "grote" beter te begrijpen: de volgende invoer. {flash.display.sprite; in de loop van de eerste uitbreiding van de openbare functie Sprite (Main () ();:void {} privé functie () {VAR C: invaliditeit: Sprite = nieuwe kalender (); addchild (C);}}}, je kan het gebruik van deze "," in een flits, FlashDevelop, flashbuilder FDT.Maar je zal moeten dragen, kalenders,,, "grote" in uw project MAP in de flash ide "meester." van het gebruik van de goederen voor de categorieën documenten het panel.Om ervoor te zorgen dat je er twee kalenders, als "de heer", "op je project MAP".Ben je ook een "Combo" en "numericstepper" in de bibliotheek van je gezicht.Nu kan de test de video zien kalender, FlashDevelop, nu zullen we met FlashDevelop 4 het testen, het creëren van een nieuw dossier "calendar_fd". FlashDevelop, open, het creëren van een nieuw project, en naar boven, "calendar_fd MAP.Klik op het creëren van nieuwe projecten. En binnen de "calendar_fd MAP, dan zie je de drie documenten:" dit "en" vrijheid "en" "" "" ", nu in de MAP -, voor de kalender.Boven is ook kopieën van "de heer", "we creëren en het vervangen met de automatisch gegenereerde" heer ", zoals in een map, nu alles is gebaseerd.Maar, "Combo",,, "numericstepper" component?Hier is geen bibliotheek panel is er, in tegenstelling tot in de flash ide, oplossing van deze problemen is de swc dossier.We creëren een, "calendarcomp. Swc" - documenten, het creëren van een nieuwe FIA (flash -), de naam van het calendarcomp. Fla "en bewaren op een plek maar onthoud het pad), sleep" Combo ",,," numericstepper ", onderdeel van de databank en het behoud van het panel documenten afgegeven, open een rekening in de" flash "gekozen" of een "groep van SWF 's zijn".Door de publicatie van calendarcomp.,,, ". De westelijke corridor", is gebaseerd op je redden, de folder "calendarcomp. Fla", dus door deze map en de replicators, "calendarcomp. De westelijke corridor", de "vrijheid", ", folders, calendar_fd", de MAP, in FlashDevelop in Het panel. Kijk.Klik, en 'calendarcomp. De westelijke corridor "," toevoegen aan de bibliotheek ".Nu kunnen we toegang krijgen tot alle documenten, om onze kiezers, net als in een flits, klik, ide. Laatste test... En zie je kalender van toepassing is, een bouwer, een bouwer 4?Het creëren van een nieuwe dossiers geopend, "calendar_fb.", een bouwer en het creëren van een nieuw project. "Calendar_fb, rond, boven de map.En in de naam van het project (het "hoe" als ik in naam van het project).Druk op "gedaan" het creëren van een nieuw project. En binnen de "calendar_fb MAP, zie je een catalogus van de" "", "Hoe is opgenomen." als een van de belangrijkste soorten.,, het kopiëren van ons, calendar.as, soorten bestanden op deze map.Nu in het "pakket Explorer zichtbaar.,,, FlashDevelop geen bibliotheek panel als een flits IDE heeft.Hoe wordt gecombineerd, "", "numericstepper" component?En de oplossing is het gebruik van een geneesmiddel is FlashDevelop, net als wij.Maar je moet in een bouwer die soort weg, dus de eerste kopie, "calendarcomp. De westelijke corridor", creëren we de FlashDevelop, om dit dossier binnen de "" "" "in de MAP calendar_fb de MAP, in een bouwer moeten we nog een soort pad.Dus in het project te openen "> eigendom van eigenschappen van het raam."Het pad van de keuze van behandelingen" klik "toe te voegen aan de swc... '- knop.En dan rond "calendarcomp." "" of "pasta in de map.,," hoe te wijzigen, "zoals weergegeven: invoer, pakje {flash.display.sprite; uitbreiding van de cursussen over openbare functies myproject Sprite {():void {VAR schema: Sprite = nieuwe kalender (); addchild (kalender);}}}, tot slot op de" m ", kijk op je kalender aanvragen. De conclusies,,, dus, vrienden, ik wil in dit stadium te stoppen.Ik hoop dat je van deze handleiding worden een aantal nuttige dingen, die u zal helpen om de toekomstige projecten.De beste...Ik zie je snel, in deze handleiding, zien we de logica van het gebruik van "()", in categorie 3.We lossen de problemen over de jaren.We zien de data van de volgende maand.We zien hoe de behandeling van een vergadering.En we hebben ook gekeken naar de kalender van aanvragen voor het gebruik van FlashDevelop overdraagbaarheid, een bouwer en flash - pro.In de loop van dit proces hebben we ook gezien hoe het creëren en gebruiken van of toegang tot het dossier ter ondersteuning van de externe - flash onderdelen, allemaal goed.Vrienden, blijf lezen activetuts +.Om van te genieten.,