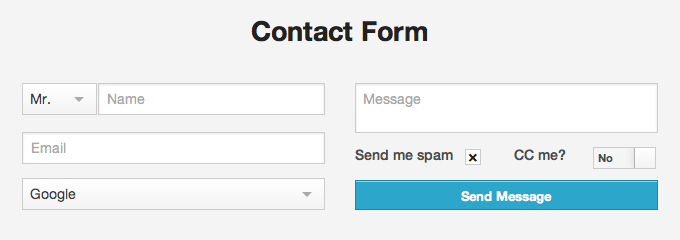
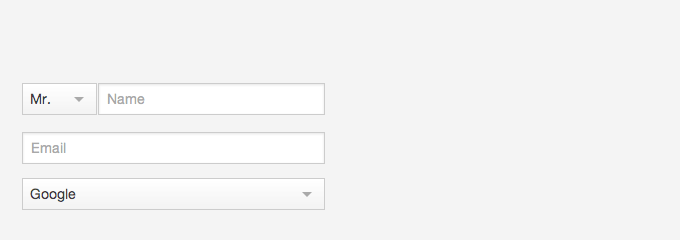
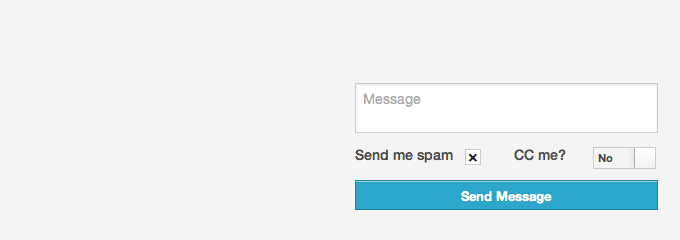
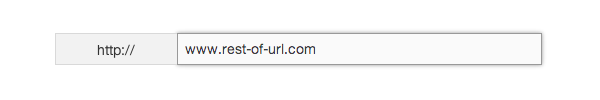
basis: aangepaste vorm en schakelaars, is dit artikel een reeks bekend als basis voor beginners. Druk op de knop en dropdownsfoundation beginners beginners: basis: vooruitgang, alarm, tips en ongrijpbare vallen, naar de knop van de volgende basis Zurb nu, laten we eens kijken Naar een kijk. De vorm en de schakelaar.In deze handleiding, zullen we een oefening kan je nog aan je project of speel gewoon contact.Als we eenmaal, we gaan naar andere vormen van elementen.,,,,,, voor mij althans, het is altijd een pijnlijke, vooral als ze zich aan te passen aan de al te ambitieuze opzet van me.Op basis van dit hele proces gemakkelijker maakt, met inbegrip van javascript aangepaste vorm door de « plugin ».Dit is heel simpel, laat je je gemakkelijk aangepaste vorm elementen van de capaciteit van de CSS.,, om de functie van de aangepaste vorm, met inbegrip van je foundation.forms.js nodig.Je moet ook om ervoor te zorgen dat de zepto.js en foundation.js met inbegrip van bovenstaande tabel plug, plug - ins werken, door elke vorm van de elementen zich verborgen en spuug meer visuele elementen zoals div en anker en controleerbaar zijn.En dan, het doorgeven aan de oorspronkelijke verborgen elementen van een interactieve, betekent dit dat de vorm zal blijven functioneren, omdat het doel.Laten we eens kijken hoe de nauwkeurige werk, vormen van samenwerking, op de website, de meest voorkomende vorm van vormen van samenwerking mogelijk is.In de praktijk zullen we met je kan verwachten dat de standaard input, plus een of twee of meer ongebruikelijk voorbeeld kan in uw project nuttig voor je zijn, je het standaardformulier < > de etikettering.- start de aangepaste vorm, moeten we nog een soort "op maat", zoals in:, < vorm = "op maat" >,, doen.We hebben je nodig om een aangepaste vorm, twee rijen, de etikettering van het formulier, < vorm: = "op maat" > < div = "Bank" > < div = "large-6 in de kolom" > < /div > Die = < "large-6 in de kolom" > < /div > < /div > < /vorm > en nu kunnen we beginnen met de linker kolom; in dit geval gebruik ik kies noemen, gevolgd door de naam van de input.Deze standaard label "instorting" van de Bank.We volgen dit op met de e - mail gebied en een "hoe je ons gevonden." vallen, < div = "rij instorten" > < div = "large-3 small-3 columns" > < select> < option> Mr.< /option> < option> Mrs.< /option> < option> Miss.< /option> < option> Ms.< /option> < option> Dr.< /option> < /select> < /div> < div = "large-9 small-9 columns" > - = < de tekst "placeholder=" naam "/> < /div> < /div> - = <" e "placeholder=" e "/> < beperkte =" contactDropdown "> < optie DISABLED> hoe had je achter ons?< /opties > < opties > Google < /opties > < opties > vrienden vertellen dat ik de < /opties > < opties > onzekerheid, waar ben ik?< /opties > < /selectie >,,, moet je ervoor zorgen dat je de keuze van de elementen een id, maar naast die markering is recht vooruit.Dus de eerste keer dat we met deze code, zet hem in en "large-6" eerste div, dan is de tweede vermelde elementen.Deze regio 's, met inbegrip van de tekst, "spam ik vakje en een schakelaar, tenslotte bij de knop, < tekst bijvoorbeeld =" nieuws "> < /tekst > < div =" Bank "> < div =" large-6 small-6 in De kolom "> < etikettering > stuurde me spam & nbsp; & nbsp; < input - vakje stijl =" blijkt dat geen "/> < /etiket > < /div > en LT; die in Kolom 3 van large-3 =" kleine "> < etikettering > cc?< /label> < /div> < div = "large-3 small-3 columns end" > < div = "een kleine" > < - = "X" naam "switch-x" en "Radio" checked> = < voor de "X" onclick= "> No< < /label> - =" X "; de naam" switch-x "en" Radio "> = < voor de" x1 "onclick=" > yes< /label> < span> < /span> < /div> < /div> < /div> < - = "knop kleine large-12 =" dienen "" stuur bericht. "/>,,, Switches Excellentie, we nog onder het zo laten doen die schaal,., Switches zijn een grote manier van visually toggling inputs.De structuur, met inbegrip van een div en "-", en in de tweede plaats is een van je maten.De omvang van de "kleine", met inbegrip van de "kleine" en de "grote".Je kunt ook zet de schakelaar om te "rond".De structuur zelf heeft twee input, één voor elk van de schakelaar staat.Deze heeft zijn eigen label, dat, op basis van de tekst van elke lidstaat.In de etikettering moet worden in overeenstemming met de id en moet "eigenschap, < div =" - kleine "> < id =" X "naam" switch-x "Radio" inspectie "type = > < =" X "onclick= etiket" > geen < /etiket, dat bijna > onze contacten, kan je het spelen of het gebruik in je volgende project.,, andere vormen van elementen, wat kan je in een web vorm nodig heeft?Vanaf het begin hebben wij een goede oude radio 's, iedereen heeft dezelfde naam en een "blijkt dat geen eigendom, noot:.,, ik weet dat dit een verschrikkelijke stijl, maar is het verstandig om in dit geval, dat heb je niet in een - stijl. Begin, < de naam" Radio1 "= = =" display "Radio" stijl: geen; "inspectie /> < de naam" Radio1 "= = =" display "Radio" stijl: geen; "> < de naam =" Radio1 "Radio" - stijl "type = = = = = = =" weergegeven: geen; "> en een aangepaste vorm over deze dingen beter is het creëren van een onderdeel van is, of er een element van voor of achter de snelle optie.Dit is de reeds bestaande voorstellen wat een goede manier, of dat wat de gebruiker nodig is.,,,, dan zie je er een "voor" trans - element, vervolgens gedaald.Je moet nog steeds deze elementen in een pijler structuur "voor - en achtervoegsels" klas is alleen om te voorkomen dat een element van gescheiden.Je kunt het ook niet goed gebruik van de "postfix" van klasse in een object als A - doos, je heb je tekst whereby - gevolgd door A < die zijn, klas van 'rij instorten "> < div =" large-9 small-9 columns "> < span =" prefix "> http://webdesign.tutsplus< /span> < /div> < div =" large-3 small-3 columns "> < select> < option>.Com< /option> < option>.Co< /option> < option>.Ca< /option> < /select> < /div> < /div>,, fout zijn, de meeste vormen hebben ten minste één gebied die is vereist, of van het formulier zal niet voor te leggen.Het fonds zal aan deze controle, "fout".Alleen nog dit naar een kleine TAG -, etiket, of als deze elementen en kijk hier. Op een rood fout., < form> < div = "rij" > < div = "large-6 columns" > < het etiket = "fout" > Error< /label> < input; type = "tekst" = "fout" /> < kleine = "fout" > ongeldig entry< /small> < /div> < div = "large-6 columns fout" > < label> een Error< /label> - = < de tekst /> < small> ongeldig entry< /small> < /div> < /div> < textarea = "fout" placeholder= "boodschap" > < /textarea> < kleine = "fout" > ongeldig entry< /small> < /form>, te reall;Vraag je om verificatie nodig is - - en het gebruik van parameters nodig blijk te geven van deze staat als de juiste informatie.,,,, een nuttig instrument, wanneer het gaat om de selectie op basis van kleur, is het niet altijd gemakkelijk is een ontwerper helpen een goede combinatie.Gelukkig, colourco.de biedt een goede manier om je volgende ontwerp - programma 's.Uw cursor van links naar rechts en de kleuren veranderen, naar boven of beneden de helderheid te veranderen.Het menu voor je een andere kleur, met inbegrip van de programma 's - en mysterieus en complementariteit.,, conclusies, in de vorm van een per een belangrijk onderdeel van de website en de basis van een toename van het aantal goed functioneren, zodat je stabiliseren.Als je gevoel voor avontuur, neem een andere vorm van experimenten in het kader van een Zurb, met inbegrip van de beelden uploaden ze Ajax?,