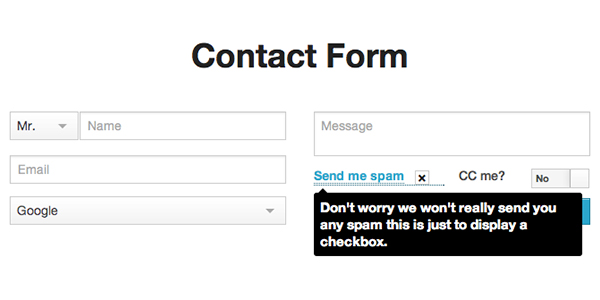
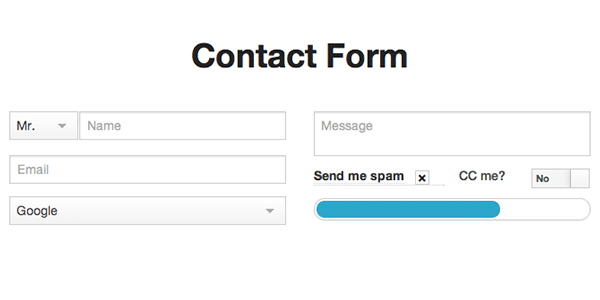
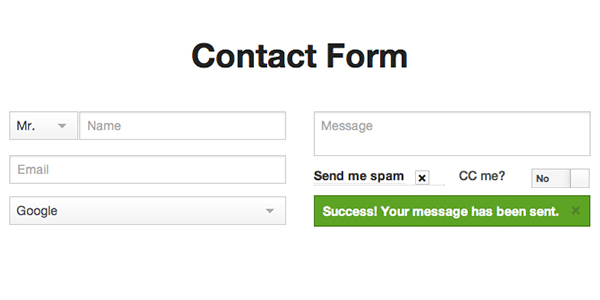
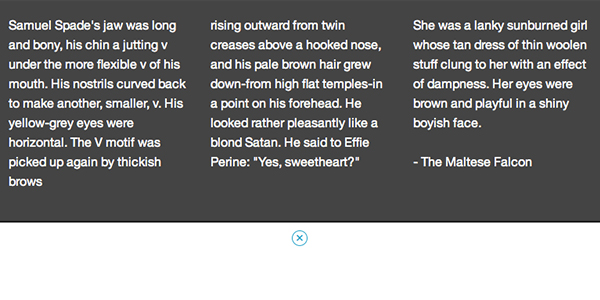
beginners: vooruitgang, alarm, tips en ongrijpbare grote vallen, is dit artikel een reeks bekend als basis voor beginners. Switchesfoundation basis. De vorm en het begin van de beginners: uitwisseling van academici: rijden, en een tafel, Dat samen met onze de fundamentele vaardigheden te leren om gebruik te maken van de vooruitgang, de waarschuwingen en aanwijzingen en vallen onder een grote Zurb site, maar eigenlijk niet op de basis.We kijken naar alle vormen van deze vergadering toe te voegen met de vorige les met een gewoonte is, zodat je weet hoe deze elementen kunnen in hun eigen project te werken.Laten we get bevestigd,,,, tooltips, ten eerste we nog a tooltip naar de "Stuur me spam" vorm van de gebruikers, een beetje meer te zeggen over de spam sturen we ze als ze controleren de doos.,,, < voor de klas van 'has-tip "> < span =" has-tip "titel:" maak je geen zorgen. We sturen een spam niet. Dit is net naar een a checkbox. "" "data-tooltip= data-width=" 300 "> stuur ik spam< /span> < - style=": geen; "=" vorm van "checked=" gecontroleerd "/> < /label>, zoals in elke toevoeging van functionaliteit als vorige code fragment a tooltip aan een element relies op een klasse om dingen uit te'has-tip'., in deze gevallen is, je kan ook hebben noticed die we hebben de tekst in de wrapped etiket in een span tag.Dit moet een van de elementen van de overspanning etiketten op eigenschappen, de presentatie van gegevens ".Dit geeft je een tip, maar wil je een hint of de breedte van de tekst.Deze twee kunnen bereiken met meer bijzonderheden, "titel" en "gegevens breedte".Geen gegevens van de breedte van de elementen van de tip zal vullen de vader van containers, de stijging van de hint "en de verpakking van de elementen van de breedte en de keuze van je deze eigenschap betekent dat je gemakkelijk kunt wijzen erop dat een element van de toevoeging van interactieve,.,, in de handleiding voor ons Om een eenvoudige reactie vormen van contact dit toont aan dat de Stichting, vormen elementen kan worden gebruikt.Laten we nu wat meer elementen om de toevoeging van een nieuwe laag vorm.We zullen door de verhoging van de knop fase ingediend; wij zullen de boodschap van vooruitgang - knop klikken criteria worden toegevoegd, een succes van de informatie - en duidelijk een e - mail van de input. Ik pure blijk te geven van de fundamentele kenmerken van een functionele, dit is niet de vorm, maar je kan er een PHP op basis van het script en het gebruik van Ajax pagina 's gepubliceerd in de vorm van niet verlaten.Kijk naar de pagina 's indienen in de vorm van niet op verdere instructies gebruik), rechtstreeks in de door ons ingediende informatie - elementen, kunnen we ons meer vooruitgang.Dit zal het gebruik van dezelfde soort knoppen met afgeronde klasse van deze tijd.,,, < div = "ontwikkelingsronde" = "vooruitgang" = "stijl: geen tekenen van;" > < /div >, div en "vooruitgang" cluster dingen als de containers en de breedte. (gebruik te maken van de "m") als de kleur van de geleidelijke vullen containers, noot:,,, - etiket met stijl, de breedte van de voortgang van het uitgangspunt.We gebruiken dit na de animatie, laten we er een succes van de gebruikers te informeren over de post verzonden.In dit voorbeeld, dat we ons zullen concentreren op de waarschuwing van een succes, maar in de echte wereld, misschien moet je een vals alarm.Je kan dit gebruiken voor de indiening en de verificatie van de behandeling van plug - ins.,,, < div = "waarschuwing" = "blijkt dat de doos met succes stijl: geen gegevens;" alarm = "> succes!Uw bericht is al verzonden.< = "gesloten" href = "#" > * < /> < /div > om een toevoeging van "die eigenschap en verschillende soorten gegevens alarm", namelijk de "waarschuwing doos" en "succes".Als we nog een uit - knop, kunnen de gebruikers in hun succes in aan het lezen is gesloten na het nieuws.Als je op zoek bent naar wat wij samen tot nu toe ziet er een beetje in de war, maar goed, we zullen dit nu nog een laag interactie nodig, submitbutton = $("# var submitme"); ///////- knop progressbar = variabele element var dollar ("vooruitgang"; ///////&#variabelen zijn de voortgangsbalk) - werk progressbarmeter = dollar ("# vooruitgang. Meter); ///////- variabelen zijn tafel. Alertbox = $(". In de waarschuwing doos "); ///////- variabelen zijn tafel. Closebutton = $(" gesloten "); ///////variabelen zijn de knop element (submitbutton dollar). Klik (functie) (///////start die interactie (dit) dollar. Uit (500); ///////aan de knop verdwenen, als op De settimeout (functie) (///////vertragingVan de dollar (progressbar). Langzaam (500); ///////verdwijnen in de vooruitgang van $(progressbarmeter). De animatie ((breedte: 100%}; ///////2000) van animatie vooruitgang settimeout (functie) (///////vertraging onder de gevolgen van (progressbar). Uit de (500); ///////vervagen animatie geboekte vooruitgang, als settimeout (functie) (///////vertraging onder de gevolgen van (alertbox). Langzaam (500); ///////verdwijnen in de vroegtijdige waarschuwing voor}, 500);}, 2500);}, 500);}); deze code, met het oog op een betere interpretatie van elke regel van mijn opmerkingen.Dit is een eenvoudige rij, de invloed van de voor het scheppen van de noodzakelijke interactie.Maar dit is pure visie, maar gemakkelijk kan worden aangepast, om echte feedback en gecontroleerd.Dit is voor ons nog een gesloten aan de functie van de vormen van gebruik, opnieuw voor de toekomst nuttig is, noot:.,, we zijn in de opslagplaats is opgeslagen in de functie van het gebruik door de variabele elementen.Je kunt meer lezen over waarom we door het lezen van een snelle Hint: groentje: stop in het zwembad, springen, opnieuw een vorm, $(closebutton). Klik (functie) (///////opnieuw functies (alertbox). Uit de (500); ///////Nieuws uit de succesvolle (progressbarmeter dollar). De CSS ((breedte: "0%"}); ///////- vooruitgang settimeout (functie) (///////vertraging effect (input, de tekst niet (input), [dienen] type "). - (De); ///////- gebied (submitbutton fadeIn () dollar. 500); ///////verdwijnen bij de indiening van de knop}, 500); terugkeer valse; ///////dit station om ons eraan te herinneren dat er alleen met succes wil verbergen}) verwijderd, en dan mijn opmerkingen hier; elke lijnen is doen wat uitleg.Dat is veel voor ons contact op te nemen met de vorm van escalatie.Deze functie is zeer flexibel en kan je overal in het project, maatwerk is een eenheid met de CSS, te laten vallen, en ik in de Stichting van Google Group kost veel tijd, veel mensen vragen over de website Zurb vallen onder een gigantische kenmerken.Ik dacht ik zou dekking vanaf hier, lijkt niemand die wat recht ».,,, dat een deel van het etiket en vul het met je wil in de geest van de inhoud van het gebruik van "blijkt dat de toevoeging van stijl eigenschappen: geen" en vervolgens: code:, de VAR - MegaDrop = $("# MegaDrop") MegaDrop; ///////- variabelen zijn werk megacontainer = $("# megacontainer"); ///////variabelen zijn megacontainer element (MegaDrop). Klik (functie) ($(megacontainer). Slidetoggle (300, functie) (als (% (Dit), ("verborgen"), (MegaDrop). ("+"); de andere $(MegaDrop). ("*");});}); alle grote vallen, echt, het is een slidetoggle effect van een container en verberg de glijdende animatie.Veel het werkelijke gebruik van de grote uitbreiding van de binnenvaart vallen, ongeacht of de galerij, verborgen, zelfs een promo video.,, nuttige instrumenten, veel van de projecten, met name de interface van het dashboard, schema 's en chartjs.org nodig is toegevoegd aan de basis van uw project.Waarom probeer je het niet op een verschillende manier, animatie en aangepaste weergave van de gegevens?Deze grafiek kader ziet er geweldig uit, zelfs op het netvlies te tonen.,,, chartjs goedgekeurd ter ondersteuning van het element, van alle moderne browser, en 7 /8 polyfills steun te verlenen.Het is de afhankelijkheid van gratis, lichte, die het gebruik van de belasting, de volgende opties.,, in de volgende les, hebben we het over een « plugin » (gebruikers toegang tot je website), panel, tarieven, de gemeenschappelijke lijst en - uitwisseling; het is een groot scherm voor je verschillende kleine verschillende beelden opties. nog veel voor.,