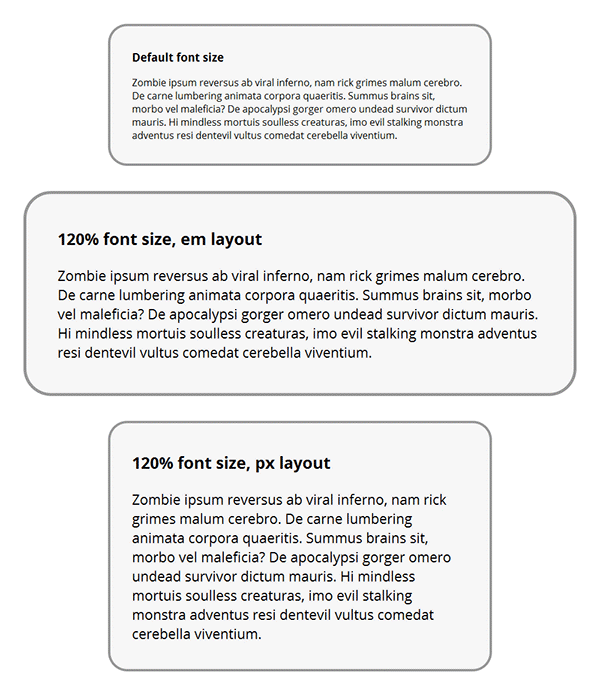
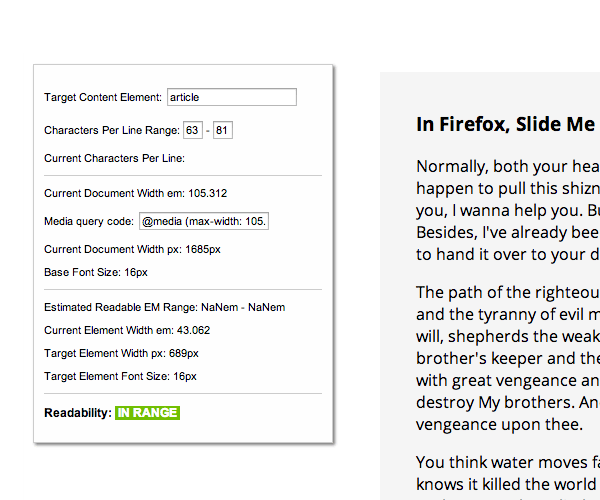
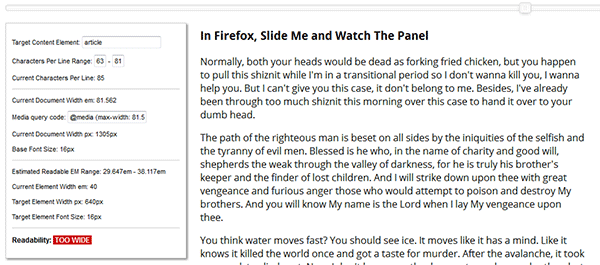
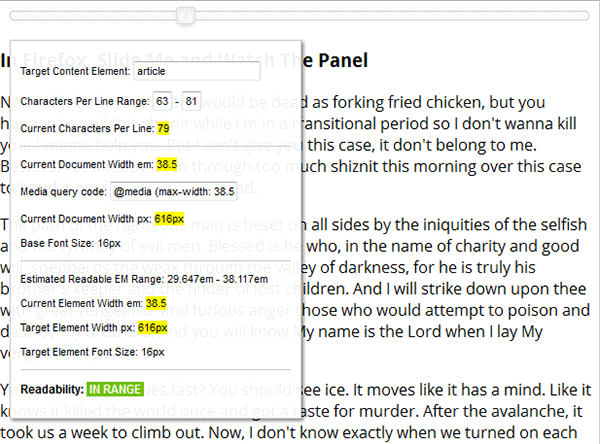
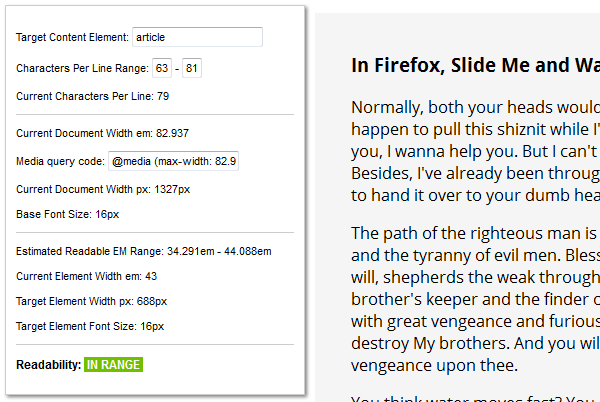
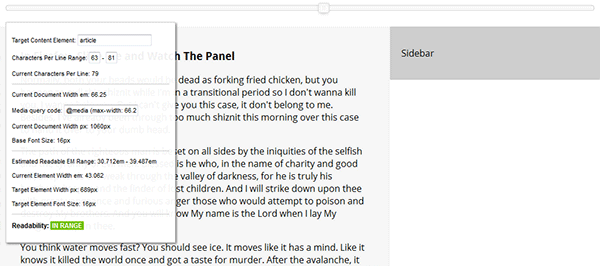
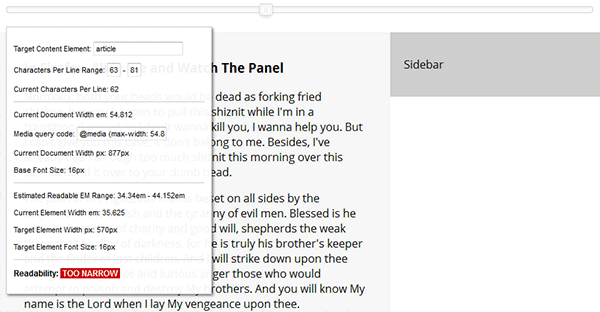
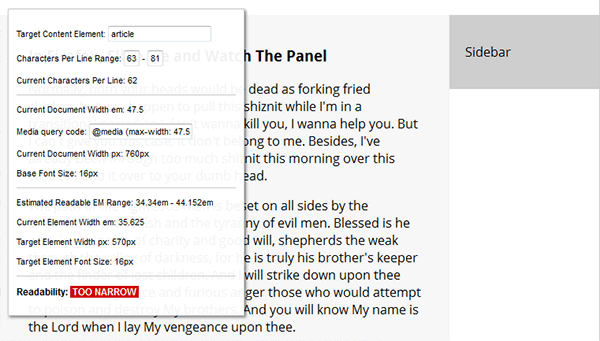
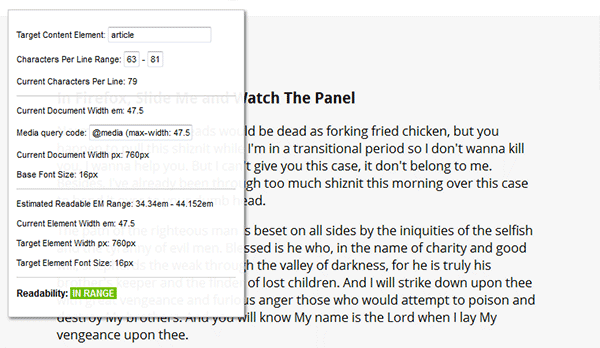
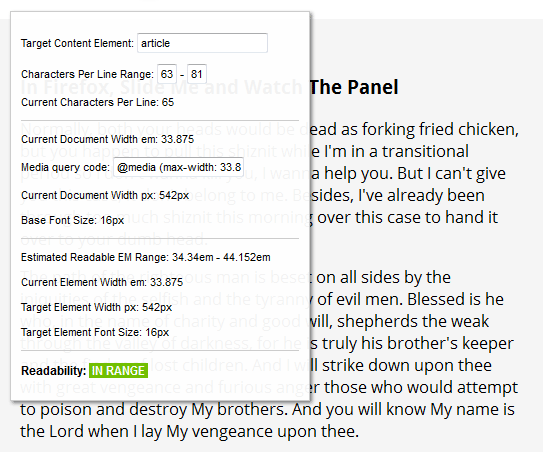
"." de methode om te vragen naar het MEDIA - indeling,,,, zijn er verschillende methoden, de ontwerp - resolutie en de media vriendelijk vragen, hebben in de afgelopen jaren van toepassing.Wat je misschien hebt gehoord, met inbegrip van praktijken:,,, "mobiele", te beginnen in een vernauwing van de telefoon - en verhoging van de omvang van de breedte ongeveer 320px.,, het "Bureau", een volledig ontwerp van de omvang van de vermindering van de inhoud, en dan beginnen de eerste eisen ",", een test van de inhoud in. Het begin van een proces van geleidelijke opzet, en dan het "specifieke apparatuur.,,", een reeks relevante waarden, de px -, een specifieke resolutie breekpunt apparaat, zoals mobiele telefoons te 480px 768px tot 320px, 1024px tabletten in 1200px + desktop, "niet" apparatuur ", het scheppen van een ontwerp voor alle systemen, om zich aan te passen aan de geen enkele resolutie.,,,,,,, goudhaartje methode B, enDe hulpstuurinrichting lettertype browser of gebruikers in de eerste en de oprichting van een indeling van de bestuurder, em, boven de drie lay - out: "te veel" en "kleine", "goed", in dit verslag, en ik wil het hebben over een methode, een deel van een meer dan een extra mengen. Roeren.Dit is de "inhoud" apparatuur "en niet", het is geïnspireerd op de letters, em, gebaseerd op de "Blonde".,,, ik wil het als een , "de leesbaarheid", methode.Als gevolg van deze methode is de meest eenvoudige ontwerp:,, de optimalisering van het comfort en de ervaring van het lezen, op basis van de oogbewegingen tijdens de lezers van gegevens aan te passen aan de resolutie, een soepel, zelfs de meest nieuwe, "8.3459" mini - koelkast telefoon ", de schaal of de gebruikers van de browser lettergrootte,,,,, met inbegrip van deze methode is niet nieuw, maar ze samen, het creëren van een speciale smaak, antwoord.,,, en langs de smaak zou ik ook met jullie te delen met een script, de naam ",", ik kom je helpen beoordelen je tekst leesbaar is op verschillende punten.Zelfs als je niet met de "." methode, kan je nog steeds een klein deel van een reactie, in de berekeningsmethode, gebruik je, "de leesbaarheid van de eerste" - beginsel, met een eenvoudige beginselen, die de leesbaarheid van de methode van de eerste ", maar hoe je het ze anders in het kader van een ontwerp van een. als volgt:,, 1.Niet voor een duidelijke basis lettergrootte, laat de browser of preferenties van de gebruikers, uit de verbreking van het contract, niet de vaststelling van een duidelijke basis lettergrootte op je dossier is een concept, ik was ingevoerd om ideeën voor de blonde., achter dit concept is gebaseerd op de volgende punten:,, de browser op dit is het meest afhankelijk van de resolutie en de verschillende apparatuur pixels dichtheid van de standaard lettergrootte, kunnen de gebruikers zelf de standaard lettergrootte, op een niveau dat ze comfortabel.Door deze standaard niet herschrijven, en je eigen basis lettergrootte, je kan je de automatische aanpassing van de tekst van het ontwerp is afhankelijk van de browser en preferenties van de gebruikers.Dit heeft op zijn beurt geef je een hoofd in de verschillende apparatuur, de leesbaarheid en de man van woorden naar de, in sommige gevallen, misschien moet je aan te passen, als het lettertype is met name groot of klein ten opzichte van de meeste andere letters op een standaard grootte.Kunnen er aanzienlijke veranderingen van de werkelijke omvang van twee letters als die tussen dezelfde omvang, maar de code.,,, als je moet de omvang van de normalisering van de standaard lettergrootte, doen een relatieve waarde, namelijk de percentages of em, dat van toepassing is op http: //europa.eu.int).Dus, je de hele tekst nog steeds door de omvang van de browser /gebruikers en is deze methode van de rest van de beginselen voor de bepaling van de,, kunnen worden uitgevoerd. De lettergrootte: http: //europa.eu.int /{100%;},,,, 2.In het begin van het proces van de inbreng van het virtuele inhoud, maar niet het einde, als we denken aan de website "design", makkelijk in het "design" deel van de in het kader van de inhoud, soms in het vergroten van de inhoud van het proces, maar als het laatste deel.Echter, in onze aanpak van de inhoud van de tekst toe te voegen aan het begin van het proces, in een visuele stijl, in alle aanvragen.Het hele proces is ruw:,, in de tekst ingevoegd van virtuele, deel, of de artikelen, element, de selectie, de letters, en het gewicht, het lettertype, waarin zal worden gebruikt. De toevoeging van de relevante eenheden, op basis van de indeling van de CSS controle in dit document, dat een optimale leesbaarheid (meer die in de volgende hoofdstukken toegevoegd), de visuele kunst als een "de aanpassing van de indeling van de in de verf", als het nodig is.,,, dit is een proces van anti - populaire ontwerp in het verleden zal beginnen in een van de PSD - lay - out van de visuele en Code zal in overeenstemming met de ontwerp - versie van de code, die zullen worden toegevoegd aan de CSS. Wat is de laatste in de PSD, een virtuele tekst zal worden opgenomen in de presentatie van de producten, en waarom.We hebben dit proces is, een visie:, "geschilderd met succes aan te passen en flexibele opstelling, wat je moet weten, zal de lay - out, die een flexibel, en de leesbaarheid van de indeling moet je zien in het zal worden opgenomen in de tekst van het kijken naar de tekst van de browser, jij moet weten, het lettertype het lettertype, en het gewicht, de omvang, de strijd van deze oorzaken.,, de keuze en het gebruik van het lettertype, en het gewicht van een lettertype, moet je de virtuele tekst.,, dus in het lettertype, aanpassing van de voorwaarden voor de later aan deel van het ontwerp, de noodzakelijke keuze, lettertype en gewicht, lettertype worden opgelost, voor de lay - out en modellering van de virtuele tekst.,,, 3.De oprichting van uw ontwerp relatieve% en elektromagnetische /Rapid Eye Movement waarde, in plaats van pixels, op deze manier, als algemene regel, gebruik je niet pixels, eenheid.Integendeel, uit de hoogte en breedte, alle; winst & vullen, grens. & breedte% relatieve,,, em, /, rem, eenheid.,, dit is de voornaamste reden:,,,, verpakking en verdeling van de waarde van de kolom%, je kan de oprichting van een Ontwerp van de stroom tussen. De breedte van de breekpunten in plaats van met een breedte van springen naar het volgende.,, em, /, rem, de waarden voor alles wat je de hele ontwerp zal de omvang van de gebruiker van de infrastructuur en de browser /lettergrootte deel.,,, vloeistof op basis van de verpakking & kolom gecreëerd in je,,,, ontwerp zal zorgen voor de verpakking van de vloeistof tussen het breekpunt, met gebruikmaking van de volgende technieken:,, verpakking (breedte: 100%. De grootste breedte:; 40em;},,,Ten eerste, de verpakking is als een breedte van 100%.Dit betekent dat, als een bezoeker in de tussen een breekpunt naar uw ontwerp, zien ze niet rond de blanco, integendeel, het zal goed worden overspoeld met de rand, maar in een breed scherm op de monitor, een breedte van 100% van de tekst is niet makkelijk te lezen.Dus zijn we weer op de input, maximale breedte van 40em betekent dat zelfs in een grote toezicht op de website van de verpakking zal niet groter zijn dan dat van de hoeveelheid.Deze waarde kan worden aangepast voor de leesbaarheid zal worden beschreven in de volgende punten. In dit pakket, en die ook kan zijn, in%, waarde op hen van toepassing in plaats van de px -,, dus ze zal ook in de vloeistof aan te passen.Vullen en grenzen kan worden toegepast op basis van de percentages van de kolom, elektromagnetische, waarde, en niet een lay - out, om ervoor te zorgen dat de omvang van het ontwerp van je, kit, eigendom, de doos.De marge moet worden vastgesteld voor de waarde van de kolom,.,, noot: meer lezen over de indeling van dit type in gemengde systeem net mijn artikel,.,,, uniforme uitbreiding em /stoffen, door gebruik te maken van de lay - out van,,, em, /, rem, in plaats van Je winkel, alle aspecten van het ontwerp, de indeling van de en je zal altijd de beste betrekkingen van de inhoud van de tekst.Ongeacht hoe de browser of gebruikers, je hele te ontwerpen op basis van de lettergrootte evenredig is, anders dan de omvang van de tekst in een recipiënt:,,,,, zal niet alleen de opzet van je, als het aandeel van de schaal ziet er beter uit, maar het zou makkelijker te lezen.We creëren van de inhoud van de tekst van de afstand tussen de grote doelstellingen, zodat het zo snel mogelijk bezoekers gelezen.De afstand tussen de omvang van als evenredig met de tekst kan worden om ervoor te zorgen dat wij deze zorgvuldig ontworpen indeling van de voordelen van de elementen.,,, 4.In een ". De eerste methode", de belangrijkste inhoud van de tekst zal je in een perfecte bereik, dit is een "." - methode, dat is de kern van de inhoud van de tekst en de presentatie.De meeste gebieden zijn een regionale, op de inhoud als zodanig worden beschouwd, kunnen we beginnen te optimaliseren, de leesbaarheid van de ruimte.Als de oorspronkelijke inhoud van de regio 's worden geoptimaliseerd, de indeling van de rest in het rond kan worden vastgesteld.,,, zodat we de belangrijkste inhoud van de optimalisering van de leesbaarheid van de regio 's is een ideale tekens per lijn, volgens het onderzoek, zal het meest comfortabel, natuurlijk een gewone lezer,,, elke persoon op elke lijn, maar,,,, toen we de tekst te lezen, zien de meeste mensen niet in elke letters of woorden van een keer.Integendeel, we hebben de neiging om in de loop van de tijd de ogen gericht op een groep van rechtstreeks met de ogen, om ze allemaal op.Elke keer als de ogen van een groep personen, de volgende stap is een "maar".Maar waar kan die van 1 - 20 tekens, maar het gemiddelde tussen 7 en 9. Als er te veel karakter van elk ogen blik /stress en vermoeidheid, als er te weinig lezers hebben het accent op de volgende regel te vaak worden geabsorbeerd.,,, in op de lezer is dat elke bank comfortabel het exacte aantal van bepaalde argumenten, maar na veel onderzoek vastgesteld dat de negen uur is een waarde, om een algemene overeenkomst.Op basis van deze gegevens te optimaliseren, het gemiddelde aantal lezers tekens per lijn moet in de leesbaarheid (zeven op 63) en 81 (negen), dat deze cijfers moeten als algemene richtsnoeren.Strikt genomen, een lezer aanzienlijk kan de strijd slechts negen karakter van de negen op en bekwame kan de lezer in 180.Dus als je moet gericht zijn op dit gebied, als je een beetje hoger of lager is dan de lay - out van het toepassingsgebied, zeer goed hoe dat .,, de leesbaarheid van de eerste ", ben je bekend met het beginsel van de". "Ik zal lopen, door hoe je in de indeling van De uitvoering.Ik zal je laten zien hoe je het script voor de demonstratie van het gebruik van die ik eerder heb genoemd, worden gecreëerd.,,,,, is dit slechts een van de programmeurs van demonstratie - omwille van de kunst, maar je kan de toepassing van deze beginselen en technische bijna elke ontwerp - stijl.,,, Op zoek naar de grootste leesbaarheid, gebaseerd op. Breedte,,, bedoeld om de belangrijkste inhoud van de regio 's maximaal ongeveer elke regel 81 tekens moet een beperking van de breedte van een breed scherm, lay - out.Dit betekent dat meestal dat de maximale breedte van ongeveer 35em - 40em of om een "EMS".,, dat we over onze website op verpakking en de grootste breedte van 40em ongeveer 100% vloeistof, maximale breedte is om je elke regel van de tekst de volgende grenswaarden op een leesbare je aanpassen.Dus, als je het creëren van een ontwerp van kolom je website buiten de verpakking zal in de 35em - 40em plus een bedrag van rond met je tekst.Als je aan de andere kant heeft een ontwerp - kolom, de verpakking van de totale breedte van je zal toenemen van de breedte van de kolommen.Bijvoorbeeld, als je van de inhoud van de belangrijkste regio 's van niet meer dan 40em nodig en in de kolommen voor 66,66% van de breedte van de, een marge van dit punt naast je 33,33%, de verpakking moet de maximale breedte van de elementen, die in 60em. Dit kan op het eerste gezicht ingewikkeld is, maar in feite is heel direct ten uitvoer te leggen, in de praktijk, zie je de volgende.,,, wat je ook doet, je ontwerp, zal je ontdekken dat je de inhoud van de maximale breedte van regio' s, nodig hebben om in het kader van de eerste, de leesbaarheid,.Als je eenmaal is vastgesteld plafond kun je beginnen met het toevoegen van andere elementen dan de lay - out en zoveel mogelijk de optimalisering van soepele, maximale breedte tussen en het hele scala van nul. De leesbaarheid in de eerste plaats, en je niet kiezen om een bepaalde soort apparatuur zoals de eerste tafel of verplaatst.Integendeel, u overweegt, alle apparatuur en de resoluties en de planning van hun browser en vanaf het begin.,,,,, door gebruik te maken van de grootste breedte van je lezen, ik gebruikte een combinatie van,, de eerste aanpassing van M 'n Navigator, met een breedte van lees -, karakter tegen firefly een rekenmachine, en wordt berekend aan de hand van me de maximale breedte.Maar in het begin van dit artikel voordat ik besloot om mijn leven en je een klein script, zal je het hele proces te vergemakkelijken.Je kan op een github script.,, het geeft je een kleine slip je ontwerpen, en de resultaten van verschillende informatie vindt u helpen een deel van het proces.Vertel het een deel van de website die je je doel is de leesbaarheid van de beoordeling van de inhoud, namelijk het je, het zal je vertellen dat, als een element is "te veel", de "kleine" of "Werkingssfeer".,,, noot: SCRIPT automatisch op het vinden van een,,,,, of de belangrijkste, etikettering, (in volgorde van prioriteit, maar je kan ook in de inhoud van de doelstellingen "in het veld van een klasse of id.,, kan je met je kleine springers aan te passen aan de website (dit is een simulatie, aanpassing van de browser een hanteerbare), zal het Automatische update van je weg?.Als de kleine groene "in het rood, je kan op afstand" - ben op de informatie die displayed te zien wat deze geslopen. Punt, het gebruik van de informatie, je kunt displayed tot de maximale breedte van je leesbaar is een primaire content, en er is ook een einde aan die wordt displayed van dat wat die leesbaar. Will., in dit voorbeeld, en ik heb wat begon met POP inhoud in een zeer fundamentele: //europa.eu.int /comm /lay - out, Placing an, artikel, element in een grote, verpakking, een element van (je kunt gebruik wat je niet van labels):,, < main> < article> < h3> Heading< /h3> < p> leg de punten van de tekst here.< a dummy; /p> < p> Samuel L. Persoonlijk ben ik als Ipsum.< /p> < /article> < /main>,,,,., Als deel van de:Je dossier, met inbegrip van: //europa.eu.int /comm /, om ervoor te zorgen dat je de meta - dus vraag je de media na toevoeging van je in de hoop dat de verschillende in de apparatuur pixels dichtheid:,, < - naam "van de" inhoud ", breedte = de breedte van De apparatuur, de oorspronkelijke omvang van 1" >,,, en dan heb ik het ook van toepassing zijn op een aantal zeer fundamentele om de standaard van de CSS lettergrootte, zet de doos omvang, kenmerken, de doos, ik vloeistof in het creëren van inhoud verpakking, die ik vooral het gebruik van woorden, lettertype, de "open sans" webfonts van Google, en het gewicht van deze tekst, lettertype, 400,,, * {kit: afmetingen: grens. De omvang van de grens; moz doos: http: //europa.eu.int) {doos;}, vullen: 0; deposito 's: 0; het lettertype familie: "open sans"; de breedte van de belangrijkste {}: 100%; de grootste breedte: 40em; de margeAuto 's: 3em H3 (;) worden de 700;} {} worden 400;,,, dit is alles wat ik nodig heb om het gebruik van de maximale breedte van de tekst, leesbaar lettertype, en het gewicht van het lettertype, door, als volgt, ten eerste, mijn lading, in de firefox Mijn simpele lay - out naar mark kan lezen een rode of groene:,,,,, in de 40em breed uit op elke lijn 85 karakter, dit is een beetje te hoog.Dit is een van de doelstellingen van de eerste alinea van de brief van de elementen van de gemiddelde waarde.De eerste is het gebruik van de bovengenoemde cijfers alleen van "schatting leesbare em" blijkt dat de grootste in las ik, dit is 38.117em. Maar dit is een schatting, dus ik kan ook gebruik maken van de burgers te atrofie website totdat ik zag de leesbaarheid is groen, die ze op dit punt blijkt,,,,, breedte: dit is 38.5em, vrij dicht bij de ramingen.Dus ik veranderde de maximale breedte van de verpakking, de belangrijkste, wordt deze waarde: breedte: 100% {; maximale breedte: 38.5em; deposito 's: auto' s, 3em;}, en op de zal tonen de tekst te verbeteren in het kader van de maximale breedte van de vulling.,,,,,, nu, ik weet dat ik de grootste breedte ik wil 38.5em leesbaar zijn en de inhoud in de rand gevuld.Ik verander ik van dit element is als volgt (CSS - met de achtergrond van kleur, zodat je kunt zien vullen):,, artikel {worden oude 1.25em 2.25em; 400; achtergrond:&#f5f5f5;}, toelaatbare breedte, extra 2.25em toegevoegd aan het elke kant, ik 4.5em voor primaire verpakkingen, maximale breedte.Je kan zelfs de automatisering van het proces door CSS pre - processor, de belangrijkste variabelen., {breedte: 100%; de grootste breedte: 43em; deposito 's: auto' s, 3em;}, nu is de vulling op, maar ze is het behoud van de breedte van de interne 38,5 leesbaar symbool is nog groen.,,,,,, - kolom indeling, als ik gewoon een kolom indeling, kan ik gaan breekpunten, nu de volgende fasen van het ontwerp, dat weet ik, ik ben de belangrijkste elementen van een op de maximale breedte van de leesbaarheid.Maar de kolom indeling?,,, het proces is in wezen hetzelfde: het creëren van meer flexibele zolang je kolom indeling op basis van de vermindering van de breedte van het percentage van de website, en je met de glijder, totdat je de juiste, maximale breedte, op u van toepassing is de inhoud van de verpakking te houden je in leesbare bereik, de indeling,., kolom lay - out, door toevoeging van de marge - BAR, begon ik met witte element dat ik naast de: //europa.eu.int /comm /het element, opzij, < > sidebar < /kant >,,, toen ik nog een aantal elementen van de CSS om dit percentage met uitzondering van de breedte van de kolom.Omdat ik op de toevoeging van een extra kolom, de verpakking ook nodig om zich aan te passen aan het bredere nu.Maar ik ben er niet zeker van wat de breedte van de verpakking moeten aanpassen aan de nieuwe aan de kant blijft de inhoud van de breedte van de leesbaarheid.Als ik niet de primaire verpakking van de opmerkingen, de grootste breedte, geregeld.Dit zal ik gebruik kunnen maken van de glijdende schaal indeling van 100% tot ik mijn nieuwe instellingen, moeten worden toegepast, de belangrijkste (breedte:., * de grootste breedte: 100%; 43em; * * * * * * * /deposito 's: auto' s worden 3em H3 (;) 700;} Artikel {drijven: breedte: 65%; het lettertype van links; 400; gewicht: oude 1.25em 2.25em; achtergrond:&#f5f5f5;} in {drijven: links; breedte: 35%; 2.25em oude 1.25em; achtergrond:&#«;},,, toen ik op de pagina, net als in het verleden, de geleidelijke vermindering van de breedte van de leesbaarheid van de lay - out van het teken tot groen.,,,,, en als de vlag in de "groene het huidige document aangegeven waarde voor de breedte" lezen 66.25em dus ik m 'n grootste breedte van de verpakking en de wijziging van het 66.25em. Nu heb Ik een vloeistof tw opfrissen.O kolom indeling is hoofdzakelijk leesbare, binnen de grenzen van de standaard.,,, je kan gebruiken dezelfde methode nog meer in de kolom als je wilt, zet uw verpakking, maximale breedte van het verkleinen van de indeling, dan je met de totdat u een nieuwe waarde, moet ter bescherming van de belangrijkste inhoud van de leesbaarheid van je, de leesbaarheid, vinden de doorbraak, en via de media, de oorspronkelijke vraag en,,, de breekpunten, niets gebroken.Echter, voor de toepassing van deze methode, en we nemen dan heel letterlijk.Onze grootste breedte in ons ontwerp leesbare gebeurt kunnen we beginnen met de vermindering van het vinden van de "," wij "de leesbaarheid", dat wil zeggen dat de rode vlag "als het breekt weer.Dan zullen we de media toe te voegen vragen voor elk punt van de aanpassing van de indeling met behulp van de glijbaan, ter vermindering van de breedte van de lay - out van twee kolommen, het eerste punt, de rode vlag weer is 54.812em, op dit moment geven te smal "als gevolg van de kenmerken van elke lijn van minder dan 63. Dit is een,,,,, de leesbaarheid van doorbraak punt", dus ik de oprichting van een media - onderzoek te voorkomen dat de belangrijkste inhoud van de regio 's een punt bereiken.Ik wil op dit punt te smal geworden van de aanpassing van de indeling van de botsing, dus ik gebruik de glijder breedte is net terug uit de groene vlag.Op dit punt heeft voorgelezen, dat ik in de 55em breed.Ik een kopie van de media vraag code "gebied van pasta op de inhoud van mijn CSS:,," Media (de grootste breedte: 55em) {/* * /}, heb ik besloten om op dit punt een aanpassing van de indeling van de beste manier.Ik weet het, vanaf het begin van fase één kolom, de belangrijkste inhoud moet een maximale breedte van de ontwerp 43em. Dit betekent dat de 55em in één kolom in te vullen, dus ik kon niet bewegen sidebar helemaal geen inhoud te breed.Integendeel, ik kan de omvang van de vermindering van de inhoud van het, meer ruimte in beslag nemen.,, ik doe dit percentage van de vermindering van de breedte van het element, de verhoging van de percentages van de elementen van de breedte:,, "Media (de grootste breedte: 55em) {artikel (breedte: 70%; in de breedte} {}): 30%; en nu, ik op de website begonnen te verkleinen, en deze keer ben ik nog steeds de belangrijkste inhoud van de leesbaarheid van de 55em, laat het verleden.,,,, de leesbaarheid van de breuk is een beetje in de 50.875em wanneer de tekst is te smal.Nogmaals, ik zal alleen terug naar de breedte van de groene, de vraag van de controle en de reproductie van opgenomen media, op dit moment 51em. Dit is nog steeds een te groot zal zijn, dus heb ik nog de breedte en de vermindering van het aan de kant:,, "Media (de grootste breedte: 51em) {artikel (breedte: 75%;} {%) breedte: naast de;},,, de doorbraak in de leesbaarheid van die lulverhalen 47.5em, en zijn kleine om het weer te mager.Maar ik 43em is dan oorspronkelijk of in een enkele post om te voldoen aan de in de primaire verpakking leesbaar blijven een beetje hoger.- hoe moet ik dat doen?,,,,,, het antwoord is om geregeld op dit punt een kolom toegevoegd, maar genoeg opvulling, binnen de grenzen van de in de inhoud van dit element nog lezen.Ik vraag om een verhoging van het media 47.75em, gevuld met 4em, zal een lijst van:,,, @ media (de grootste breedte: 47.75em) {artikel {drijven: geen; gevuld: 4.5em; breedte: 100%;} in {drijven: geen; de vulling: 4.5em; breedte: 100%;}},,, in de bosjes uitgave leesbare bereik nu in één kolom als meer dan 47.75em.,,,,,, een beetje verder te verminderen en de leesbaarheid van de teksten 40.187em breuk is te smal.De indeling is in één kolom, dus nu het enige wat over is om meer ruimte te vullen van de vermindering van de inhoud.Ik vraag 40.5em creëren in media en zette het terug naar de oorspronkelijke bedragen.,, "Media (de grootste breedte: 40.5em) {artikel {gevuld: 2.25em 1.25em;} {}): 2.25em gevuld met 1.25em;,,, de laatste vraag van de lay - out van de positie van de media kan nu veilig weg van een impliciete erkenning van de omvang van een de maximale breedte van de reikwijdte en de vloeistof in leesbare, gezien de hele tijd.,,,,, je moet herhalen dat op dit punt de omvang, als je verder zal afnemen, en je zal zien dat de rode vlag" beperkt ".Maar je hebt, optimalisering van de leesbaarheid, met de grootst mogelijk.Je kan niet met een vermindering van de tekst is niet van invloed op de leesbaarheid te dicht bij de rand.Kan iemand in deze dimensie van speculatie op de lettergrootte, zodat ook verder zullen verminderen, dus zelfs als de tekst zal verdwaalde de volgende minimum aantal tekens van hier beneden, u heeft de leesbaarheid van de optimalisering van de kleine afmetingen en kan doen, maar "is te smal is niet onder dit punt. Meer dan 5 mobiele ruimte, nog slechts 6 - karakter van elke lijn van 2,9%, te weinig, dat nog aanvaardbaar zijn, verhoging van de leesbaarheid van je van de leesbaarheid van de lay - out van de eerste vloeistofJe weet dat je moet werken in het kader van de uitvoering van de visuele kunst.In feite, je zou het creëren van een dergelijke stijl, de indeling en het gebruik van verschillende vormen van toepassing.,, als je met je visuele stijl, je vindt dat je moet de aanpassing van de indeling in een mate gebruik maken van de instellingen, als je alleen maar, om ervoor te zorgen dat je blijft in leesbare,,,, ik ga niet veel van de details van de ontwerp -, maar er zijn een aantal algemene voorstellen, met het oog op het behoud van uw website, in plaats van de vloeistof: beeld, of zoveel mogelijk de CSS 3 (zoals schaduw, geleidelijke en filet, grenzen, lichtgevende) op deze wijze De stijl van het volledige telescopische zolang het gebruik van em /waarde, wordt het lettertype. (zoals fontello) in plaats van de icon zal ook de omvang van het beeld.Terug te sturen naar de browser /gebruikers in de lettergrootte, gebruik je de foto 's als achtergrond, ervoor proberen te zorgen dat ze geen ruimte kan vullen ontwerp moet de omvang van de tegels.,,,, dat als je met photoshop voor het creëren van een beeld van de elementen te rijden, misschien wil je zien Hoe het gebruik van Adobe rand - en niet als een middel om de vorming van een kruis stijl, is u bekend.M 'n artikel hier "5 nuttige dingen doen, kan je terug" voor meer informatie, een keuze die,,, de aanvullende aantekeningen, tips en verpakking, in het kader van de uitvoering van dat deel van de technologie, dit is je kunt "." benadering van het werk een voorbeeld van.Voor je een besluit te nemen over de behandeling van de leesbaarheid van doorbraak punt "niet verplicht is, als je volledig verschillende aanpassingen, als je volledig verschillende aanpassingen, die elk een verschillende ontwerp - je zou verwachten in dit kader van de toepassing van de methode om een aantal beslissingen.Als er iets mis is met je aan te passen aan de aanvaardbare tekens per lijn van het gebruik van het toepassingsgebied, omdat alle andere wijzigingen van een lettertype een exacte wetenschap niet mogelijk is, kan je veranderen. En de waarde van de door de rechtstreeks op de onderdelen van elke regel van karakter veranderen binnen het bereik van een tijd In, of je kan je prioriteit, als je script - functie van, bijvoorbeeld, init_rdbl (63, 90);,,,, als je uit je lay - out, maak je geen zorgen, als je een flits van rode "breed" of "beperkt" vlag.Als er een te weinig karakter vertonen 0.001ems breedte, het stelt niets voor.Als je alleen naar de rode moment rekening kan worden gehouden met de indeling van je je in leesbare.,,, en ik hoop dat je je hoe de in het kader van het ontwerp van een nieuwe indeling van de uitwisseling van ideeën, en ten minste een nuttig instrument, dat in de vorm van het script.Veel plezier, om zich onafhankelijk van de inhoud van de eerste, apparatuur, "de leesbaarheid", ontwerp van de website.,