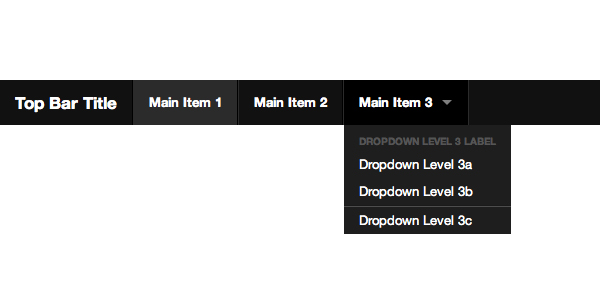
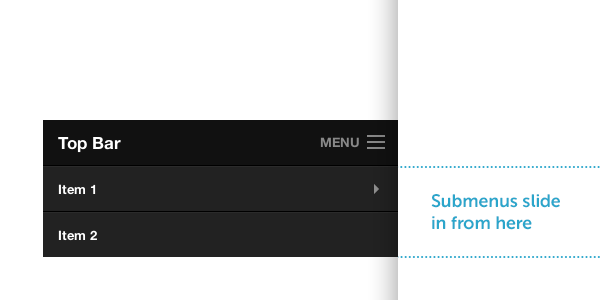
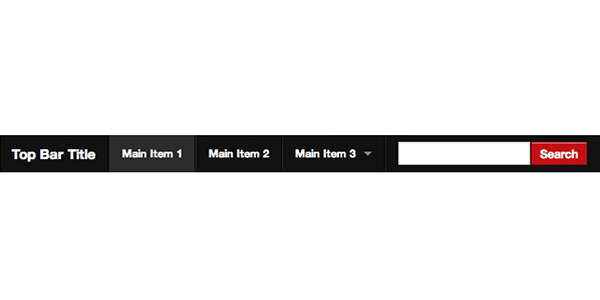
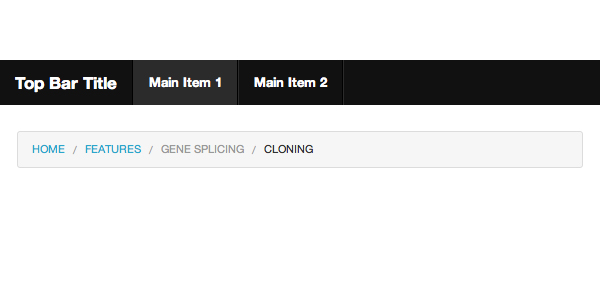
basis: de top.,,, dit artikel is een reeks bekend als basis voor beginners. Navigationhow op basis van beginners: 4 top. Kom op, laten we met inbegrip van op basis van kader zien.Aangezien er veel dekking, we breken in de blokken,,,,,,, de Top van de BAR, BAR of geen top, zal het fonds op de Top van de BAR is een zeer nuttige kleine onderdelen, maar het is niet nodig om het verplichte gebruik van het in jouw gebouw.Ik heb het naar schatting met ongeveer 40% van de projecten, en ik hebben een basis.Geef aan of een voorzichtig wanneer niet het in de behoeften van uw project; de top - component is zo makkelijk te doen als een andere, maar het is best veel. Op basis van de essentiële structuur,,, te beginnen op de top, we moeten de opbouw van A < nav>, met de requisite klasse van een TAG. "Top-bar".,,,, dat voor ons in A < ul > en twee, < li>, 's, één van die zullen niet onze title/logo de andere onze "mobiele" menu. En je kan verwijderen. Noot:,, de klasse "menu-icon", of de content "menu", als je liever niet te hebben voor een van de twee showing., < NAV = "top-bar" > < ul = "title-area" > < li = "naam" > < h1> < A: /&#"> de top - titel < /a> < /h1> <;/Lee > < li = "- topbar menu icoon" > < href = "#" > < span > menu < Kruis > < /> < /Lee > < /UL > < /- >, in verband met de toetreding van de ouders, de ouders contact met ons volgende doel is toegevoegd, dus we sluiten in navigatie - etiket, < paragraaf >, met een soort "boven de BAR.Op dit punt moeten we nog een aantal posten in de lijst lijst van wanorde.,,,, is een nuttige les "apparaat" kan worden gebruikt voor een lege lijst, dat je met een aantrekkelijke lijnen los van elke menu 's Link.Ze gebruiken de volgende voorbeelden van ons menu banden en je zal ook aandacht besteden aan UL heeft op haar van toepassing "links", zullen de dingen aan de linkerkant.Je kan, voor bijvoorbeeld, hebben twee reeksen van menu banden, een drijvende links en een (met behulp van de "goed" van klasse). De verliezen, < a = "top-bar-section" > < ul = "links" > < li = "divider" > < /li> li = < "actieve" > < a: /&#"> de belangrijkste post 1< /a> < /li> < li =" divider "> < /li> < li> < a: /#" > de belangrijkste post 2< /a> < /li> li = < "divider" > < /li> < /ul> < /section> alle banden we've toegevoegd, zo ver zal zijn. Horizontally langs de displayed.Op het kleine scherm, zullen ze een knop activeert de menu 's, we nog eerder, 添加子菜单.,,,,, elke lijst kunnen bevatten een lijst van de wanorde... De menu' s.In order for this to work and be displayed properly, the “has-dropdown” class must be applied to the parent link, with the class "dropdown" being applied to the nested unordered list:, <li class="has-dropdown"><a href="#">Main Item 3</a> \t<ul class="dropdown"> \t\t<li><label>Dropdown Level 3 Label</label></li> \t\t<li><a href="#">Dropdown Level 3a</a></li> \t\t<li><a href="#">Dropdown Level 3b</a></li> \t\t<li class="divider"></li> \t\t<li><a href="#">Dropdown Level 3c</a></li> \t</ul> </li> <li class="divider"></li>,,Note:, To mark the current page link active, add an “active” cHet meisje, de menu 's zien als "het grote scherm" van de situatie, een standaard uit.In het kleine scherm, en ze van de "zet het scherm", en andere instellingen, ondanks het feit dat bekend staat als de "top" van de BAR, kun je dit onderdeel van de regeling in de plaats van een.Als je die pub op de pagina in de vaststelling van je, je kan het dak in een van die "vaste".Als je wilt, hou je van de kapitein van het vaartuig in de BAR, je kan door gebruik te maken van de "bevat -" om de Top van de breedte van de kolom.Gelukkig, je kan het gebruik van deze twee categorieën ("bevat naar de GRID" en "vaste") van de combinatie van, laten we zeggen dat je de lay - out van de Top van het Centrum wil in de BAR, maar de behoeften van de BAR, om aan te dringen op de pagina 's, Tijdens de Top van de gebruiker naar beneden.Dit is een doorn in de "kan bevatten" net "en een", < div = "bevat - viskeuze" > < de nettowaarde van de activa van de klas van 'top BAR "> <.- navigatie - > < /- > < /div >,, nog een zoektocht input,,,, als al deze gemakkelijke functie nog niet, maar je moet nog een inbreng, kan je de zoektocht, of e - mail lijst ingeschreven, of wat je maar wilt.Wanneer in de lijst een menu 's in de vorm van elementen toe te voegen aan de projecten, moeten we nog een "die".Je kan het zien van de volgende code in, we zijn aan het gebruik van het netwerk, in de kolom, top.Dit maakt het gemakkelijker om de plaatsing van de elementen, natuurlijk, het kleine scherm mobiele lay - out, < li = "is een" > < de vorm van de klas van '> < die permanente instorting "> < div =" small-8 in De kolom "> < input vormen voor de tekst" > < /div > < div = "small-4 in de kolom" > < href = "#" = "alarm knop" > zoeken < /> < /div > < /div > < /vorm > < /Lee >,,,,, brood, brood is aan de orde van de dag is de website van het CMS, zoals wordpress, in de verschillende pagina' s niveau Kan een beetje ingewikkeld.Deze kunnen worden door eenvoudige toevoeging van een categorie "kruimels van een fonds van projecten < ul >, het etiket of de nettowaarde van de activa, < > de etikettering.Als het gebruik van het unordered lijst nodig, alle banden te worden in de lijst van de in de posten, semi - over te tags. NAV element. De enige andere klassen 1, opgenomen in de broodkruimels. "Een unavailable" en de "huidige"., < ul = "breadcrumbs" > < li> < a: /"#" > Home< /a> < /li> < li> < a: /&#"> Features< /a> < /li> < li =" unavailable "> < A: /#" > gen Splicing< /a> < /li> <. = "huidige" > < a: /&#"> Cloning< /a> < /li> < /ul>,, komt een volgende, de Top BAR is heel flexibel en is simpel genoeg om in een van je foundation-based projects. IncorporateIn dit verband van een deel van de in het kader van de knop, zullen we het hebben over het menu 's, schoonmaken, plug - ins.