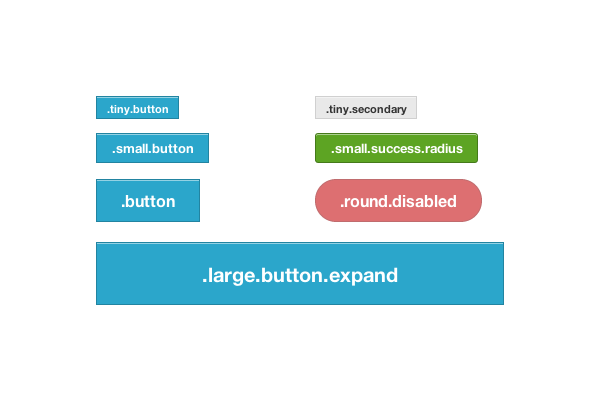
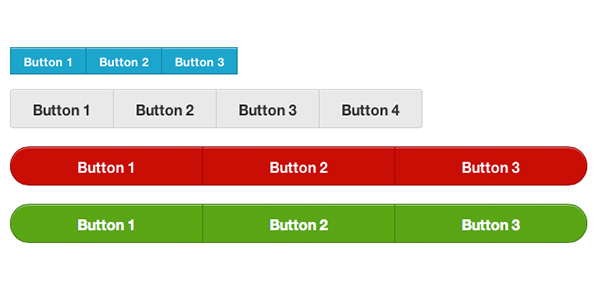
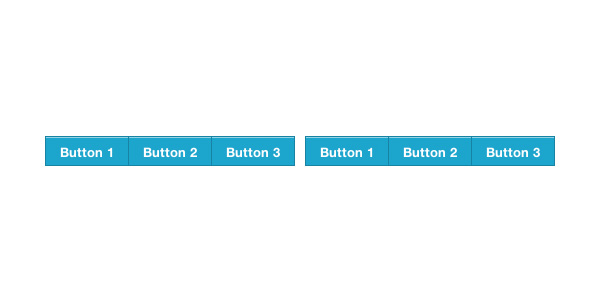
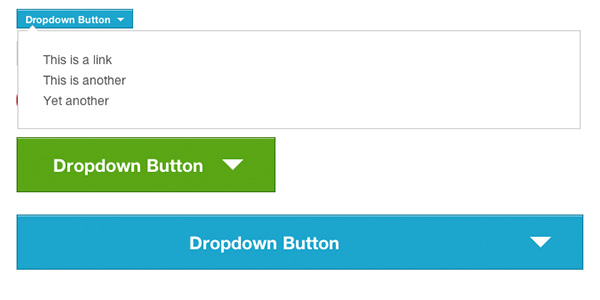
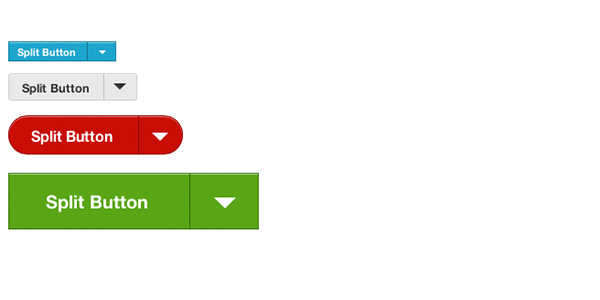
beginners: de knoppen en menu' s, van dit artikel, is een reeks bekend als basis voor beginners. Hoe groot barfoundation beginners: 4 op basis van aangepaste vormen en schakel in dit deel "de invoering van" we zien knopen, menu 's en De "clearing", plug - ins.,,,,, knopen, solide en druk op de knop, en ze is heel gemakkelijk te bereiken.Alleen de toevoeging van een categorie "knop" een anker, elementen die of het invoeren van de knop zien in een glorieuze basis - knop.Dat maakt je standaard doos knopen, maar er is een grote knop stijlen en soorten die je kunt gebruiken.Dit is een snelle voorbeeld:,,, en het;.De grootte klassen - > < = "knop" href = "#" > de knop < /> < een soort van "kleine" knop href = "#" > kleine knop < /> < = "kleine knop" = "#" href > kleine knop < /> < een soort "grote" knop href = "#" > de grote knop < /> <.Kleur:% GT% < = "knop href =" matig "#" > tweede knop < /> < = "knop href =" succes "#" > succesvolle knop < /> < een soort "sleutel" = "#" href > de alarm knop < /> <.- straal - > < = "knop href =". "#" > de straal knop < /> < = "knop href = ronde"&#"> knop < /> <.- de graad van invaliditeit - > < = uit te schakelen "href ="&#"> - knop < /> dit is een voorbeeld van alle vooraf vastgestelde grootte, stijl en staat.Ze geeft veel flexibiliteit; alle instellingen kan het herschrijven van aangepaste stijl betekent dat je het niet nodig om je de knop te beginnen. Met het bereiken van verschillende stijlen keten.Bijvoorbeeld, van "knop" beginnen, en dan nog een grootte, kleur, een "kleine", "succes" en "cirkel".Je kan ook uitschakelen van de knop, toevoeging van "verboden", waaruit blijkt hoe deze vorm van multifunctionele, de methode is, druk op de knop, de knop is simpel genoeg om te beseffen en de knop, net zo makkelijk.Ze gebruiken een simpele lijst. Als Walters, < ul = "button-group" > < li> < a = "kleine knop": /&#"> de knop 1< /a> < /li> < li> < a =" kleine knop ": /&#knop" > 2< /a> < /li> < li> < a = "kleine knop": /&#"> de knop 3< /a> < /li> < /ul>,,, dit zal je een groep van drie door te geven aan het knopen, je kan de straal klassen en de klassen te controle het de breedte," even-2 "," even-3 "niet meer om" even-8 ".De breedte van de beschikbare ruimte is voor de knop, en gebruik maken van de beste, zelfs met de knop van de hoeveelheid, op dit moment.Bijvoorbeeld, als je vier knopen, en dan even-4 "is de beste keuze.,, druk op de knop, de knop kan worden beschreven als een groep, de knop.Een sukkel, toevoeging van = "BAR, waar veel knopen en de groep die je wil naar binnen.Als het gaat om de meer ingewikkelde knopen lay - out, misschien is dit wel een echte hulp.Here’s an example:, <div class="button-bar"> <ul class="button-group"> \t<li><a class="small button" href="#">Button 1</a></li> \t<li><a class="small button" href="#">Button 2</a></li> \t<li><a class="small button" href="#">Button 3</a></li> </ul> <ul class="button-group"> \t<li><a class="small button" href="#">Button 1</a></li> \t<li><a class="small button" href="#">Button 2</a></li> \t<li><a class="small button" href="#">Button 3</a></li> </ul> </div>,,,On small screens, each button group within the bar is stacked automatically, allowing for a clean looOp een scherm.Voor de in elk deel van je kan echt naar je knop opties, drop knopen in de nieuwe stad.,, op basis van een nieuwe javascript - menu 's belangrijkste gewijzigd is, dit is echt op je gemak laag op de knop.Het vereist een wezen je te voegen A "dropdown 'klasse je knop, met de door de namely" die het van A. Data-dropdown ", als deze met een unordered lijst met een id die je data-dropdown eigenschap, voor de post, < a =" knop dropdown ": /#" data-dropdown= "drop1" > Dropdown Button< /a> < /pre> < ul = "f-dropdown" = "drop1" > < li> < a: /&#"> dit is een link< /a> < /li> < li> < a: /#" > dit is another< /a> < /li> < li> < a: /&#"> maar another< /a> < /li> < /ul>,. Het is ook belangrijk om de nota van dat de" f-dropdown "van klasse op de UL is heel belangrijk dat je' t vergeten te voegen:.,,, niet voorJe moet met inbegrip van de in het downloaden van de basis - js.,,, de flexibiliteit van de resolutie van de knop, speel je de laatste laag is en je punten.Het kan worden gebruikt om een menu 's, te downloaden, echt is wat je wilt.Op je. Het gebruik van het toevoegen van het "delen" van klasse en A als element dat moet ook het "data-dropdown" die we in onze eerdere dropdown gebruikt. < a = "knop, dropdown": /&#"data-dropdown=" drop1 "> Dropdown knop < /a> < /pre> ul = <;" f-dropdown "=" drop1 "data-dropdown-content=" > < li> < a: /&#"> dit is een link< /a> < /li> < li> < a: /#" > Dit is another< /a> < /li> < li> <; a: /&#"> maar another< /a> < /li> < /ul> < pre>,,, zoals het dropdown javascript is een eenvoudig « plugin », er is slechts één optie te spelen met de naam voor de klasse - toegepast op het dropdown als een, $(document) ('dropdo.FoundationNet als in - en - activiteiten: "open"});,, schoon van plug - ins, maakt het makkelijk om een beeld van de omvang van de inductie van de lamp.,, de liquidatie is een super snelle lightbox plug - ins.Zoals je je kunt voorstellen, mark is eenvoudig, zeer nuttig zijn, als het spoor de glijder past niet bij je, zou je je nu erg bekend met de manier waarop de infrastructuur - en structuur van de lijst van de « plugin », ze weer in de kern.Tot vaststelling van een lijst van elke aandoening, wat de inhoud van de in de lijst van post.Nog een "clearing-thumbs" van klasse naar de ul, plus een gewoonte die ik van "data-clearing '., < /pre> < ul =" clearing-thumbs "data-clearing=" > < li> < a: /path/to/your/img "> < IMG - (=" "" path/to/your/img-th /> src = < "; /a> < /li> < li> < a: /path/to/your/img" > < IMG - (= "" src = "path/to/your/img-th" /> < /a> < /li> < li> < a: /path/to/your/img "> < IMG - (=" "src =" path/to/your/img-th "/> < /a> < /li> < /ul> < pre>,,, als je te voegen." clearing-feature "van klasse A voor de Eerste li in je UL. Dan zou het als de stichting een beeld in je je was lightboxVermeldenswaard is de afwikkeling van de blok - structuur, het gebruik van de reeks, we vallen.Dit helpt ervoor te zorgen dat alle de postzegel is van dezelfde hoogte en de verdeling van de conclusies,., we de knop onder en een volledige dekking van de menu 's, kunnen we verwachten dat de dekking. De vorm en de schakelaar.Ik zie je daar wel.,