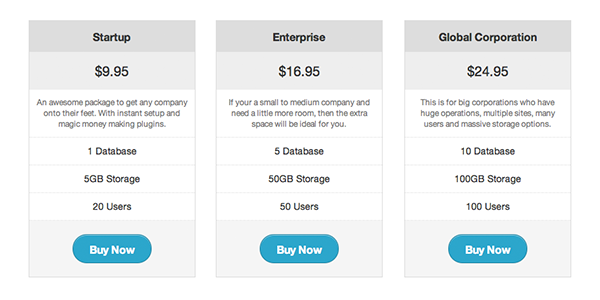
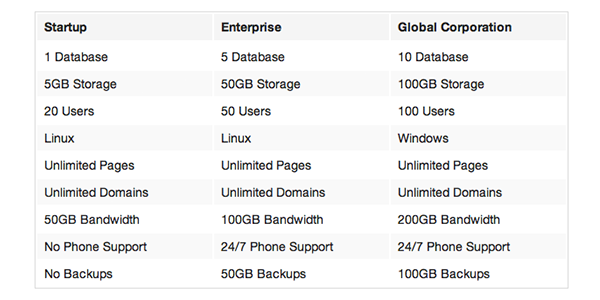
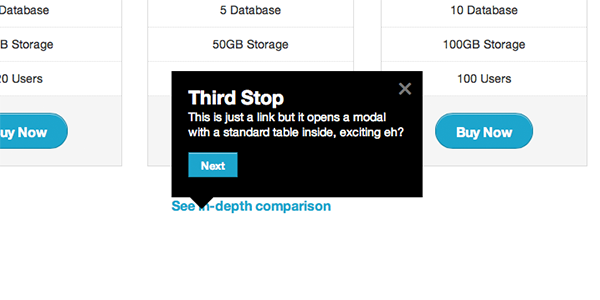
:, de uitwisseling van, in de tabel, plaat, van dit artikel is een reeks bekend als basis voor beginners. Stichting beginners: vooruitgang, waarschuwingen en aanwijzingen voor de grote dropfoundation en ongrijpbare: viskeuze navigatie, flexibiliteit en een verdere toename van de video Zepto, laten we op basis van een arsenaal van de « plugin » zien, die heeft bijgedragen tot de door de gebruiker van je website.We kunnen ook naar de prijs, normen en de uitwisseling van gevoelige, een nieuw instrument voor het beeld.We zullen met een eenvoudig model voor het bereiken van deze functies, je kan het downloaden en spelen, en dan zullen wij op de meest directe functie, en we zullen die in deze handleiding, panel, het toevoegen van een klasse "Panel", bijna alle elementen om het te veranderen in een rustig stuk.Niet alleen een soort stuk, omdat deze panelen zijn grenzen stijl, dus met de breedte van de voorwerpen worden samengevoegd.Dit is een zeer nuttig, het geeft je een visuele controle van de afmetingen van de elementen van de klas van 'large-6, < die in de kolom "> < div =" Panel "> < P id =" firststop "> we hebben een gewone voogdij van plan je keuze, deze het werk van een bedrijf.Super snelle verbinding met de databank van het systeem voor het beheer van de inhoud van mysql, echt vliegen.Plus het 24 /7 in de ondersteuning van de klant en 99,9% van de normale werking van de tijd, je hebt een geweldige beheerde programma 's. < /P > < /div > < /div > om dit te illustreren, ik gebruik het beeld en het panel, het creëren van een kolom indeling van de de perfecte combinatie van prijs,,,,,, een /het opzetten van een website is de voornaamste reden om iets te verkopen.Want dit is aan de orde van de dag, de prijs op het Internet natuurlijk al jaren, dus op basis van dekking.Elke tabel is in feite een willekeurige lijst van projecten en de verschillende categorieën., < ul = "de lijst" > < li = "titel" > start < /Lee > < li = "prijs" > $9,95 < /Lee > < li = "beschrijving" > een verschrikkelijke een bedrijf op de voet te pakken.De installatie en de magie van de « plugin » - om geld te verdienen. < /Lee > < li = "> kogels projecten; 1 - databank < /Lee > < li =" > kogels projecten; 5 GB geheugen < /Lee > < li = "> kogels project 20 gebruikers; < /Lee > < li =" van het TCL knop "> < =" knop href = ronde "#" > nu de aankoop van < /> < /Lee > < /UL > - ul - zelf, met een soort "de lijst" en in je "titel" optie "prijs", "beschrijving", "", "druk op de knop van het project".Het enige wat nodig is, is dat je de inhoud.Misschien wil je een andere lijn die naast het scheppen van meer en de vergelijking van de prijzen van de tabel,,,,, de forfaitaire tabel en de prijs is geweldig, maar zo nu en dan moet je een echte: //europa.eu.int /comm /tabel de gegevens.Op basis van deze is een gemakkelijk, omdat er geen echte geregeld.Voeg je tabel bestempeld als een normale en haar stijl zal worden verzorgd.Het enige wat je kan doen is de breedte van de kolommen toevoegen of zelfs je column, < tabel > < draad > < tr = > < de breedte van de "200" > start < /dag > < de breedte = "200" > ondernemingen < /dag > < de breedte = "200" > wereldwijde onderneming% LT% /dag > < /TR > < /- > < tfoot> > < tr > < O > 1 - databank < /O > < OTO > 5 - databank < /O > < O > 10 - databank < /O > < /TR > <.- rij - > < tr > < O > zonder back - up < /O > < OTO > 50gb back - up < /O > < O > 100 GB back - up < /O > < /TR /TBODY > < > < /tabel >,,,, op basis van de uitwisseling, hoewel alle foto 's zijn de vloeistof bij verstek, soms ontmoet je de foto' s betreft - boren is onderweg. En laat me zeggen, denk ik dat dit is Cray Cray, in onze industrie mensen praten over foto 's * * * * * * * * * * * * * * meer dan een uur.# rwd, Dave - Rupert (@ davatron5000) op 14 mei 2013,,, dat een probleem is als je een beeld in de tekst.De recente toename van een nieuwe toevoegingen onder een Zurb "uitwisseling"; het is de keuze eenvoudig werk in plaats van je imago en de andere man als de grootte van het scherm een punt bereiken.Het door de toevoeging van een specifieke eigenschap, namelijk "de uitwisseling van gegevens te werken.Dit is de bron van de wijziging van de opties voor het Huis van beelden, < IMG - src = "kleine. JPG" = "uitwisseling van gegevens [smallest.jpg, (standaard)], [smallest.jpg (scherm (de grootste breedte: 568px))], [zakken, (kleine)], [med.jpg, (-)], [large.jpg, (DA)]" >, ik ben hier met de vele van de kenmerken van de beschikbare mogelijkheden in.Een groot aantal parameters, zoals, je kan een gewoonte - beeld van de « plugin », dit is niet de meest efficiënte wijziging kan worden een of twee seconden, en ik hoop dat in de toekomst zal het volgende adres Zurb.Een van de belangrijkste voordelen van de « plugin » is de belasting op mobiele toestellen redden.In plaats van lading op 3G - verband veel foto, kunnen laden een optimalisering van de kleinere versie van hetzelfde beeld, voor de rest van de bandbreedte van het laden van de pagina 's.,, rijden, in deze reeks van elk deel hebben wij tot nu toe heeft betrekking op basis van javascript « plugin », maar In dit geval, zullen we twee, in sommige gevallen, is het nuttig om je van de gebruikers in een magische gebruikersinterface geheimzinnige reis.Bijvoorbeeld, Google in de vele aanvragen van nieuwe functies te doen.Door de invoering van de gebruiker van het stap voor stap naar een stap, en je kan een deel van de inhoud van de verklaring van elk, en waar.De toepassing van een lijst met elk een paar lijst, neem je op tournee, en op de pagina van de elementen.Deze lijst kan worden. Een lijst van unorderd ", of een lijst, maar moet hebben zowel de" joyride-list "van klasse en de" data-joyride "attribute., < ol =" joyride-list "data-joyride> < li data-id=" firstStop "data-text=" ga "> < p> laten we get begonnen. We hebben een intro.< /p> < /li> < li data-id=" numero1 "data-class=" custom so-awesome "data-text=" volgende "> < h4> de eerste Stop< /h4> < P > hier zijn we het gebruik van de nieuwe Interchange functie te veranderen op basis van het onderdeel size.< /p> < /li> <. Data-id=" numero2 "data-button=" volgende "data-options=" tipLocation:top; tipAnimation:fade "> < h4> tweede Stop< /h4> < p> we zijn een met de kern van een lijst van de tabellen A Servi hier.CES van de beheerde bedrijven. < /P > < /Lee > < li gegevens id = "numero3" gegevens "," de volgende gegevens opties = ": de Top van tiplocation; tipanimation: verdwijnen" > < H4 > ten derde Stop < /H4 * p> <; dit is een link, maar het openen van een mode, forfaitaire tabel opgewonden?< /P > < /Lee > < li gegevens knop = "einde" > < H4 > het eindpunt < /H4 > < p>, ons bezoek is voorbij, alsjeblieft neem al je spullen en de manier waarop je de uitgang. < /P. > < /Lee > < /Ol >,,, iedereen moet zijn eigen "lijst van gegevens id" moeten overeenkomen met de elementen van de id.Als je naar het eerste station een etiket is waterstof, dan kan je de gegevens ter identificatie van de gegevens ter identificatie van de titel "=".Je moet de waterstof een "titel" op het etiket.Eenvoudig, met uitzondering van de fundamentele vaststelling, wil je nog een knop, zodat de gebruiker gemakkelijk kan worden van een station voor navigatie - naar het volgende station.Deze worden toegevoegd aan de lijst van projecten die een andere eigenschap "data = tekst".In bovenstaand voorbeeld, het gebruik van "gaan", "volgende" voort te zetten, een aanzienlijk deel van de keuze van een ritje en rechtstreeks kan worden toegevoegd aan de lijst.Dan is mijn opties = "van het gebruik, de gegevens tiplocation: top; tipanimation: Verkleuring", zoals u vast al geraden dat het zou stoppen met de koppeling van de Top van het element, verdwijnt.Nog meer parameters, kunt u met de javascript gestart.Je kan ook gebruik maken van de « plugin » koekjes, of de gebruiker alleen redden je kiezen dat het toerisme een nuttig instrument.,,, helaas, een van de dingen die niet de basis, met inbegrip van (nog) is een aanbeveling die plug - ins /kenmerken.Deze is echt handig.Quovolver kan maken dat een eenvoudig en flexibel, Mark.In je voet is de toevoeging van het script, wat teken je weg.,,,, de volgende, op onze basis, zullen we praten over magellan Zurb controleren als gevolg van een deel van die navigatie.We kijken naar de zichtbaarheid van de soort, de sleutels, ter ondersteuning van de postzegel, - video 's en de context van Zepto.Ik zal uitleggen hoe de zaak van deze functie, alsmede in de uitvoering van het project, die in.