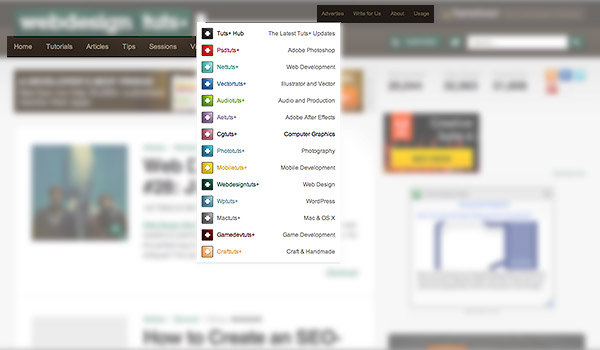
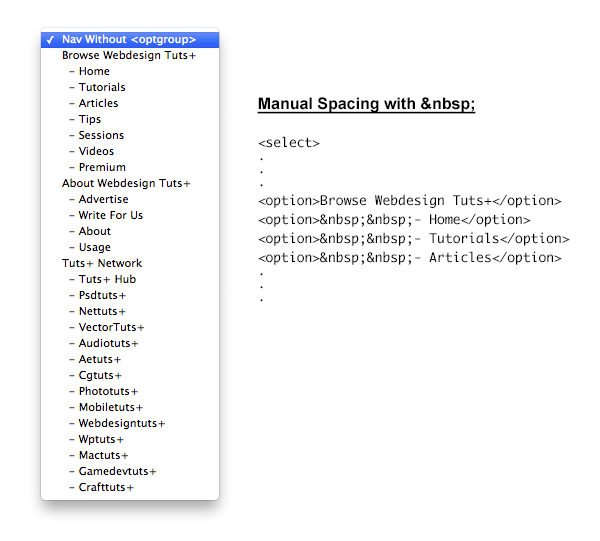
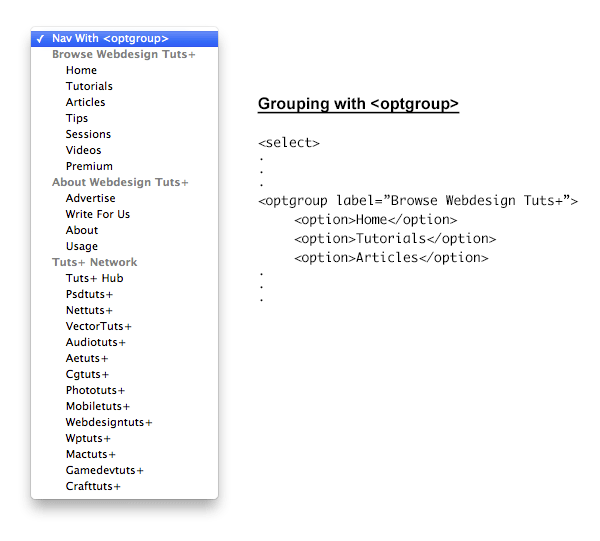
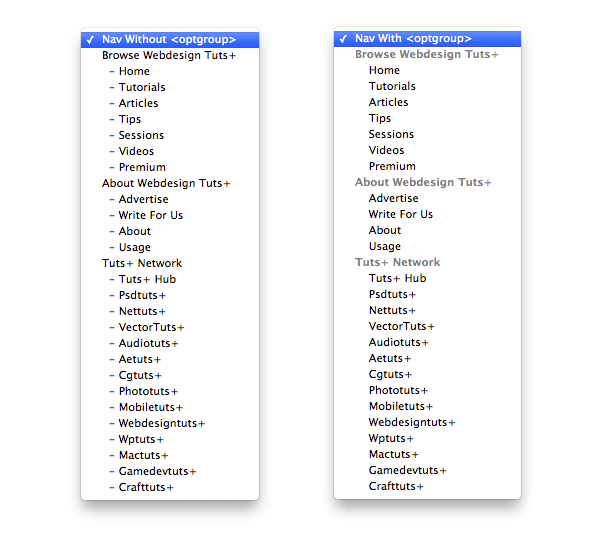
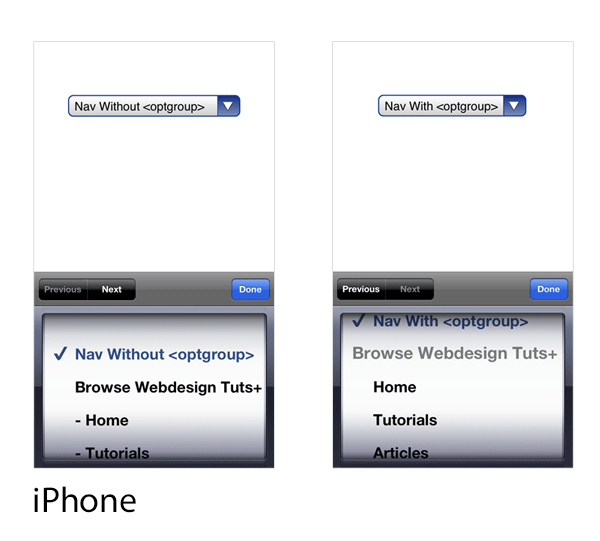
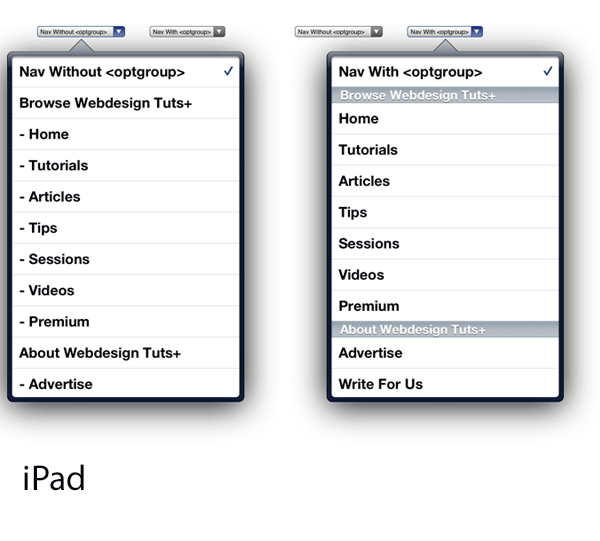
tips: vergeet niet dat OPTGROUP elementen",,, een deel van de prijs van een reeks die bekend staat als "vreemd en ongewoon: //europa.eu.int /comm /. Te beginnen met de svg) snelle tips: het gebruik van de eigenschap 5" gedownload, als reactie op Het netwerk van populaire navigatie ontwerp. De ineenstorting van de website, je navigatie in, een keuze.Maar namens de niveaus of categorieën onderscheiden, de selectie, de elementen leidt vaak tot een bloedbad: //europa.eu.int /comm /handmatig streepjes en veel & nbsp; de ruimte.In deze handleiding wordt, zullen we je een somehwat obscure: //europa.eu.int /comm /etiket, OPTGROUP, dit zal je voorzien van een eenvoudige (is) voor de groep met betrekking tot de inhoud van het menu.,,,,,, wordt voor de navigatie, hoe klein het scherm op de mobiele telefoon van onroerend goed is een voortdurende uitdaging op pagina ontwerpen.Op pagina een ontwerp - model, het werk is goed.Een van de populairste methode is samengevat in de navigatie, yuan.,, deze techniek werd op verschillende handleiding wordt uitgelegd op het internet, met inbegrip van Ian Yates in webdesigntuts + artikel: bouw en de reactie van de lay - out van het skelet.Maar de navigatie, worden omgezet in een primitieve vorm van controle is niet controversieel.Sommige mensen denken dat dit een slecht idee was, omdat de vorm niet voor navigatie, de selectie, de: een snel overzicht, de selectie, de elementen van de bu element is geweldig, omdat het veel opties kunnen verbergen, in één enkele controle van het scherm te redden van onroerend goed (mobiele apparatuur. De aantrekkingskracht van Het voorstel).Dit laat ook de ontwerpers houden de navigatie op de Top van de pagina in de gewoonten van gebruikers, bovendien, dat er een interactie tussen de voordelen voor de andere elementen van de menu 's, de keuze: //europa.eu.int /comm /niet: de plaatselijke controle.Wanneer de activiteiten, de selectie, de menu 's om de toegang van gebruikers tot de lokale controle, en het bieden van de meest gunstige interactie tussen gebruikers, onafhankelijk van de apparatuur of de invoer van methoden, te beslissen of je navigatie omgezet in een selectie van omvang is in beweging, en uiteindelijk voor je ontwerper.Elke zaak is anders.Als je besluit om te gaan op deze weg, deze handleiding over hoe je voor de optimalisering van de banden met OPTGROUPhttp: //europa.eu.int), meer informatie, zoals:.,, webdesigntuts +, en we moeten met webdesigntuts + als een eenvoudig voorbeeld van, hoe dat OPTGROUP, etikettering,,, noot:, dit is niet een voorstel, een juiste oplossing van de navigatie webdesigntuts + of een website ontworpen.Het is slechts een van de aan het gebruik van snelle, OPTGROUP, dollar, willen we drie onafhankelijke navigatie elementen in webdesigntuts +: in de selectie -,.,,,,,, de omschakeling van OPTGROUP -, navigatie - link naar een eenheid te kunnen bewijzen in de indeling is rommelig, als niet de juiste.Wat designers/developers zou create a 's, selecteren, menu met bellick ruimten (& nbsp;) en hyphens als separators: <,, select> < optie. "Zonder Optgroup" > NAV zonder & lt; optgroup> < /option> < optie "doorbladeren. Webdesign verleend Tuts+" > Webdesign Tuts+< /option> < optie. "Home" > & nbsp; & nbsp; - Home< /option> < optie. "Home" > & nbsp; & nbsp; - Tutorials< /option> < optie. "De artikelen" > & nbsp; & nbsp; - Articles< /option> < optie. "Tips" > & nbsp; & nbsp; - Tips< /option> < optie. "De zittingen" > & nbsp; & nbsp; - Sessions< /option> < optie. "' s" > & nbsp; & nbsp; -Videos< /option> < optie. "Premie" > & nbsp; & nbsp; - Premium< /option> < optie. De "over Webdesign Tuts+" > over Webdesign Tuts+< /option> < optie. "Advertise" > & nbsp; & nbsp; - /option> Advertise<; < optie. "Schrijven voor ons" > & nbsp; & nbsp; - schrijven voor Us< /option> < optie. De "over" > & nbsp; & nbsp; - About< /option> < optie. "Gebruik" > & nbsp; & nbsp; - Usage< /option> < optie. "Tuts+ netwerk" > Tuts+ Network< /option> < optie. "Tuts+ hub" > & nbsp; & nbsp; - Tuts+ Hub< /option> < optie. "Psdtuts +" > & nbsp; & nbsp; - Psdtuts+< /option>< optie. "Nettuts+" > & nbsp; & nbsp; - Nettuts+< /option> < optie. "VectorTuts+" > & nbsp; & nbsp; - VectorTuts+< /option> < optie. "Audiotuts+" > & nbsp; & nbsp; - Audiotuts+< /option> < optie. "Aetuts+" > & nbsp; & nbsp; - Aetuts+< /option> < optie. "Cgtuts+" > & nbsp; & nbsp; - Cgtuts+< /option > < optie. "Phototuts+" > & nbsp; & nbsp; - Phototuts+< /option> < optie. "Mobiletuts+" > & nbsp; & nbsp; - Mobiletuts+< /option> < optie. "Webdesigntuts+" > & nbsp; & nbsp; - Webdesigntuts+< /option> < optie. "Wptuts+" > & nbsp;% AMP% - Wptu; nbsp;TS + < /opties > < de waarde van de optie = "mactuts +" > & nbsp; & nbsp; - mactuts + < /opties > < de waarde van de optie = "gamedevtuts +" > & nbsp; & nbsp; - gamedevtuts + < /opties > < de waarde van de optie = "crafttuts +" > & nbsp; & nbsp; - crafttuts + < /opties > < /selectie >,,,,,, maar het gebruik van de OPTGROUP,,, OPTGROUP, element zal je voorzien van een schonere en indeling: //europa.eu.int /comm /de keuze van de in de lijst in steunen.We gebruiken de, etiket, die, wat zal worden displayed:.,, < select> < optie. "Met Optgroup" > NAV met & AMP; lt; optgroup> < /option> < optgroup label= "bladeren Webdesign Tuts+" > < Een "thuis" > Home<.; /option> < optie. "Home" > Tutorials< /option> < optie. "De artikelen" > Articles< /option> < optie. "Tips" > Tips< /option> < optie. "De zittingen" > Sessions< /option> < optie. "'s" > Videos< /option> < optie. "Premie" > Premium< /option> < /optgroup> < optgroup label= "over Webdesign Tuts+" > < optie. "Advertise" > Advertise< /option> enLT; optie. "Schrijven voor ons" > schrijven voor Us< /option> < optie. De "over" > About< /option> < optie. "Gebruik" > Usage< /option> < /optgroup> < optgroup label= "Tuts+ netwerk" > < een Tuts+ hub. "" > Tuts+ Hub< /option> < optie. "Psdtuts +" > Psdtuts+< /option> < optie. "Nettuts+" > Nettuts+< /option> < optie. "VectorTuts+" > VectorTuts+< /option> < optie. "Audiotuts+" > Audiotuts+< /option> < optie. "Aetuts+" > Aetuts+< /option> < optie. "Cgtuts+" > Cgtuts+< /option> < optie "Phototuts+" > Phototuts+.< /option> < optie. "Mobiletuts+" > Mobiletuts+< /option> < optie. "Webdesigntuts+" > Webdesigntuts+< /option> < optie. "Wptuts+" > Wptuts+< /option> < optie. "Mactuts+" > Mactuts+< /option> < optie "Gamedevtuts+". > Gamedevtuts+< /option> < optie. "Crafttuts+" > Crafttuts+< /option> < /optgroup> < /select>,,, je kunt je te zien dat een staat: //europa.eu.int /comm /: a parent/child relatie Zonder te voegen of hyphenated "is en lists.,,,,, zoals vermeld, een mobiele, dat van het gebruik van het element, selecteren, is de toegang tot de eigen controles op mobiele of aan de SCRZelfs de apparatuur.Hierna volgen enkele voorbeelden van de menu 's, lijkt het alsof:,,, conclusies, dit is al daar.Onthoud, OPTGROUP, element biedt meer semantische en haalbare oplossingen voor de indeling in een band, de keuze van de lijst.Of je gebruikt, de selectie, de condensatie van navigatie - voor mobiele apparatuur op de menu 's is een moet je een besluit als een ontwerper, maar nu heb je je met een extra instrument van de nucleaire kennis op pagina ontwerpen.,,,,,, meer middelen < OPTGROUP > in het netwerk mozilla ontwikkelaars, < OPTGROUP > normen, W3C,