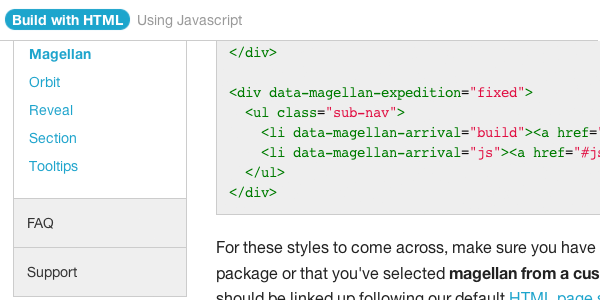
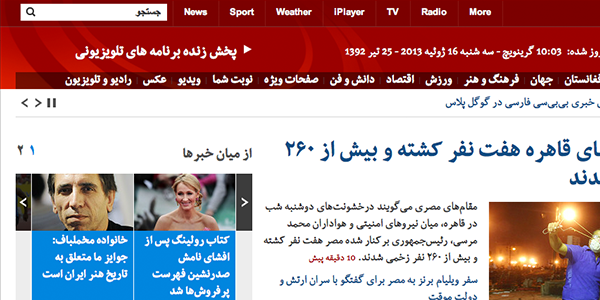
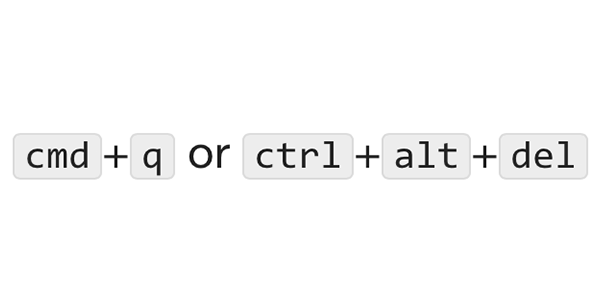
basis: de viskeuze navigatie, flexibele en Zepto, video, een deel van deze post, bekend als de basis voor beginners. Op basis van een beginners:, uitwisseling, in de tabel, en panelssetting basis en brutaal en kompas, in dit deel van ons Zurb We praten over een basis magellan inspectie, die stok navigeren.We kijken naar de zichtbaarheid van de soort, de sleutels, ter ondersteuning van de postzegel, de flexibiliteit van de video - en Zepto uit.Ik zal de interpretatie van deze functie in de zaak, en hoe je de meest doeltreffende verwezenlijking van deze projecten. In dit gesprek, we hebben betrekking op de meeste kader gebaseerd kader, is er een eerlijke methode om dat doel te bereiken.Laten we nu eens zien of je kan snel tot de verschillende functies van je website.Zullen we het een keer uit een javascript plug, het heet... En geeft je nog aan je project samenhangende navigatie.,, magellan, voor klanten die navigatie vast op pagina 's als de gebruiker vaart weg van standaard navigatie is niet zeldzaam zijn, zoals de scrollen.Magellan te redden, de stijging van de vaste - pagina 's van de gebruiker in het verleden als een eenvoudige etikettering.,,, is gemakkelijk te gebruiken, < die gegevens magellan expeditie = "vaste" > < ul = "keer navigatie" > < li gegevens magellan aangekomen = "contact" > lt; href = "#" > en < /> < /Lee > < li gegevens magellan aangekomen = "> < href ="&#"> met betrekking tot de < /> < /Lee > < /UL > < /div >, gelegen in een uniform in de traditionele structuur van de tabellen van de door die alles omvat, dit moet snel en gemakkelijk te lopen.Er zijn twee soorten van de bijzondere eigenschappen van de magellan, gegevens expiditon; magellan, de positie van de komst van de aard van de gegevens, dat moet worden aangevuld met een anker houdt deze javascript blz. » is licht, alleen wat je moet weten is dat kan worden gestart, $(document). Het fonds zal ('magellan, aangewezen voor de (///////een deel van de activiteiten: activiteiten als "actieve", hoeveel staven tot magellan /pixels, 0 = drempel: 0));, dus nogmaals, hier twee opties; om zichzelf een gewoonte van de soort en het verzamelen van de magellan op dit punt in de pagina om actie te ondernemen, magellan, zichtbaarheid,. Nu zie je het niet.Het is vaak moeilijk om de inhoud van dat je alle verschillende scherm.Zijn gebaseerd op visuele weergave van het breekpunt, kun je op basis van die min of meer elementen.Laten we het "show" van klasse, alles is heel eenvoudig, er zijn allerlei breekpunt kan spelen.Ik vond de zichtbaarheid van categorie zeer nuttig als ik moet toevoegen of schrappen van smartphones en de elementen van desktops, misschien zoals de iPad van apparatuur.,. Kleine /* * /zichtbaar tot 768px weergegeven. Een medium /* * /* * * * * * * 768px zichtbaar. In 1280px en * /768px tussen in tastbare bewijzen. /* * * * * * * * * * * * * * /zichtbaar 768px show. Grote /* * /zichtbaar te maken 1280px neer. * * * * * * * * * * * * * * //1280px en zichtbaar 1440px blijkt dat tussen de grote /* * * * * * * * * * * * * *. 1280px /zichtbaar, super /* zichtbaar boven de 1440px alleen * * * * * * * /display, verborgen element in deze dezelfde punten, maar met behulp van een "." in plaats van "show".Misschien moet je een bepaalde richting op?Deze is opgenomen.Je zal ook aandacht besteden aan het verband.Kies hier verwend. En het landschap /* * * * * * * * * * * * * * /weergegeven. Het landschap geaardheid. Portret /* * /zichtbaar te maken voor het portret. Verborgen landschap /* * /landschap geaardheid verbergen. * * * * * * * * * * * * * * de verborgen verborgen portret ////////* * * * * * * * * * * * * * /lengte aan het opsporen van klasse. Aanraken /* * * * * * * * * * * * * * /zichtbaar weergave van de apparatuur. Verstopt raak /* * * * * * * * * * * * * * /verborgen aan de functie van deze apparatuur, en als je problemen hebt, moet een aantal elementen te verbergen of echt van pas komen, maar als je in een grote ruimte, kan je een paar elementen van de steun, RTL, ik denk dat ik het zal snel voor niemand zei links steunen.,,,, en dat is zeerAls je er een in het Arabisch voor de gebruikers van de centra (bv.) op basis van internationale projecten, handy.In Perzië, het gebruik van een verbeterde de alfabetische versie , dit moet de tekst van links naar rechts.Maar zoals de BBC News website van de presentatie van deze functies, ze heeft een team van de ontwikkelaars van dit ontwerp kan voor de uitdaging.Op basis van dit alles voor je gedaan. EN < http: //europa.eu.int - = 'J' s "lang =" en "catalogue =" RTL ">, in plaats van je dit: //europa.eu.int /comm /tag, ga je weg.Wacht, ik weet wat je denkt, ik wil niet zeggen dat het Arabisch, hè?Maak je geen zorgen, de Chinese ZH, Farsi fa, Hebreeuws hij /IW, Japan ja, Urdu, ur, Jiddisch semantische /JI ook steunen.Verander je van de voorkeur voor de "lang" de waarde van de eigenschap.,, druk op de knop, ik wed dat velen van u al gedownload van de sleutels in je vakje magere weet niet eens wat dat is.Is?Oké, als je niet naar de documenten vindt u, sleutels, rond de tekst, is het van cruciaal belang.Dus, in plaats van te zeggen dat de media Control, alt en het schrappen van de tekst kan het in een steriele schoonmaken, geef het wat betekenis, < kbd > CTRL < /kbd > en < kbd > alt < /kbd > en de kbd < > del < /kbd >, eenvoudig en doeltreffend is, met name als je toegewezen voor bepaalde functies, zoals de richting knop slider spoor bond.,, een postzegel, de postzegel is een snelle manier om de stijl van kleine beeld anker.,,, is Dit een van die de kleine details, magie, is het van fundamenteel belang is.Neem een foto, sla hem op, < = "D" >, etikettering en een soort "dag".De welvaart.De voltooiing van de werkzaamheden.Dit is geweldig, met weinig of geen ontwerp - project ontwikkelaars van de website, als die in het kader van de minimale stijl ziet er geweldig uit, < href = "#" = "D" > < IMG - src = "beelden van /naar funkytown. JPG" (= "Naar de grote stad" > lt; />,, - video 's, die video is een pijnlijke, met name die van de oude flash op video player, is een dimensie van de dubbele (wat ongemak) Vervaardiging van films te gevoelig, is een inspanning.Het doel is eenvoudig . Wil je nog van je favoriete lol katten video op je website, maar verdomme iets geplet, of uit is, zie je het, en elke avond voor het slapen op je mobiel, of elke ochtend in de badkamer en de iPad.Gebruik je adem - video 's kunnen vrijkomen, naar alle lol katten van acties om een video van populaire gebieden (zoals YouTube en vimeo) in een van die "- video' s", dan zal het Fonds het behoud van het aspect "video 's dan plaats om te voorkomen dat het vreselijk verminkt of semi - De lachende kat gehakt, < di =" - video' s "> < iframe breedte =" 420 "hoogte = 315" "src =" /Com. COM /verankering /rcvyl9x3gfo "=" 0 ". Allowfullscreen > < /iframe > < /div >,, Zepto, in de infrastructuur van elke verpakking is een speciale javascript, bekend als" Zepto ", dat in de vele op dezelfde wijze als).,,,, in de basis Zepto pagina 's zien rennen, als het niet zo is om tHij was een stap in de goede richting.Het probleem is, hoewel dit Zepto niet volledig vervangen.In feite, dit is ongeveer 7100 code dan dit, dus dat is de reden waarom, waarom deze kinderachtige javascript is gebaseerd?Zepto replica, voldoende om tegemoet te komen aan de fundamentele commando is functie van de Stichting.Het gebruik van een bibliotheek, veel lichter was een slimme zet nu de eerste kader moet meer dan een paar seconden laden van mobiele in cellulaire mobiele apparatuur is verbonden.Deze extra 7100 code niet overbodig hoewel zij zorgen voor alle mooie animatie en een browser compatibiliteit, en andere dingen, ik ben een erg zware: animatie van de gebruiker, dus ben ik geneigd alleen vermoord Zepto vanaf het begin.Maar, ik heb onlangs een project, dit is de mobiele en niet nodig is voor de gebruikers van het gebruik van Zepto animatie; een volledige 2,3 seconden sneller laden.Dus als je niet is uitgebreid, dan is een prachtige botten Zepto vervangen.,, een nuttig instrument voor de gebruiker, heb je iets te doen dat ze onvermijdelijk verdwaald zijn dood op je website, 404 van de wedstrijd.,,, de website van het bedrijf vinden: massa 's, dit is een interessant en mogelijke verslaving manier om je volgende project.Het gebruik van de pijl wapen controle < en de kbd > < /kbd > & < kbd > < /kbd >, mobiele, < kbd > ruimte < /kbd > en brand (zie ik? Waarom),, de volgende, in het volgende artikel zullen we zien hoe sass, verkrijgen op basis van de versie die brutaal, het zal je instrumenten nodig en een korte samenvatting van het project in de toekomst in de met behulp van deze krachtige stijl, pre - processor.