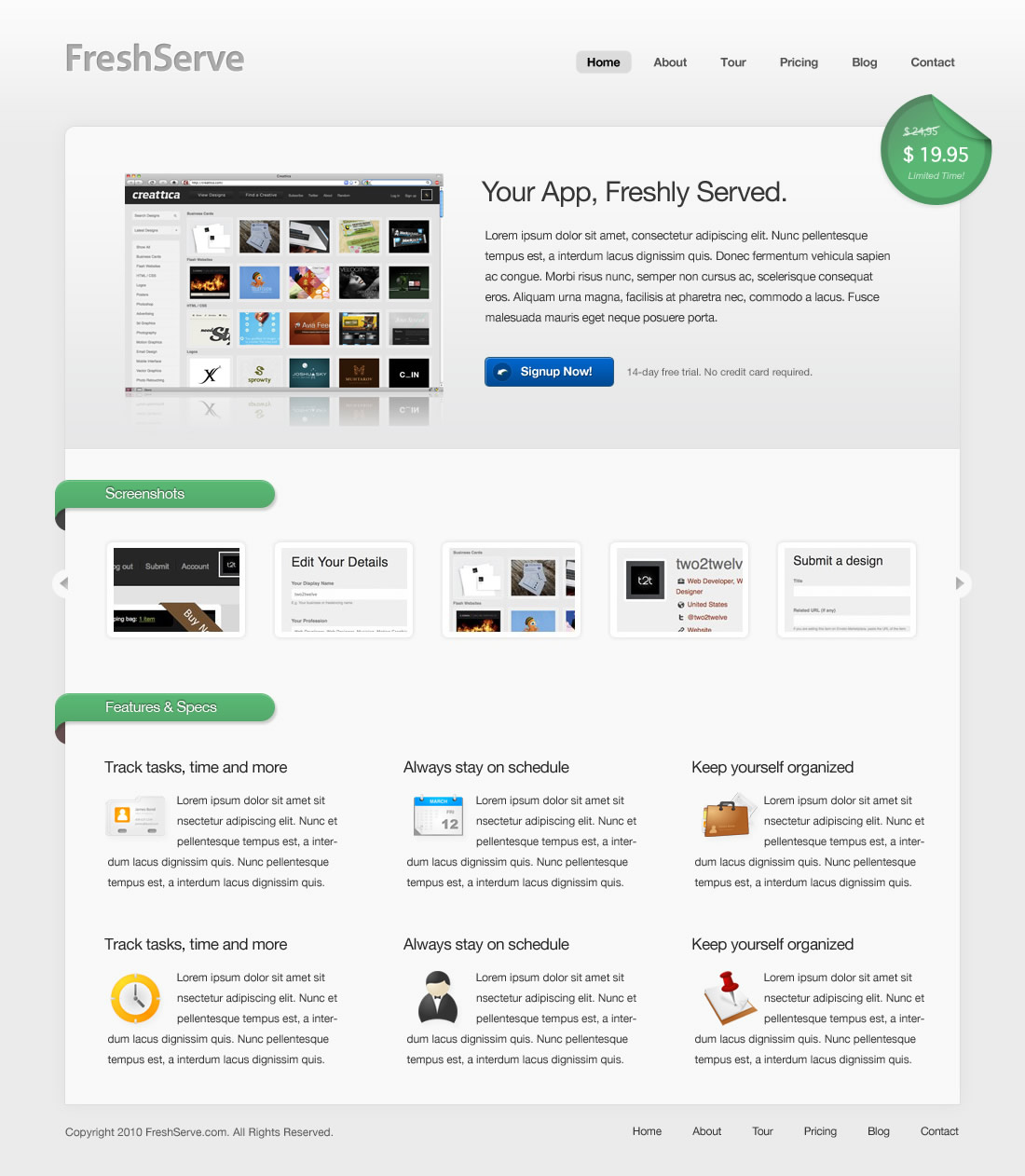
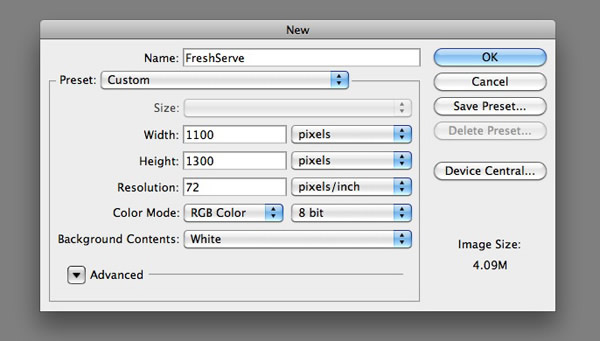
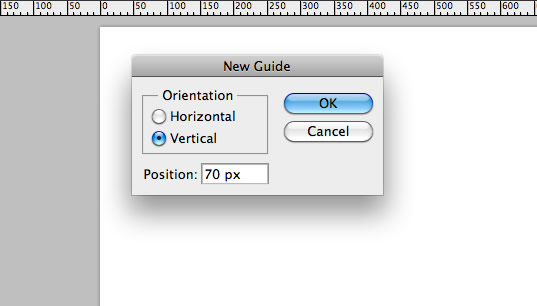
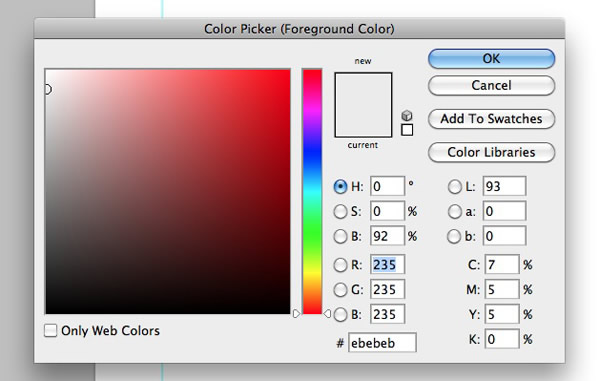
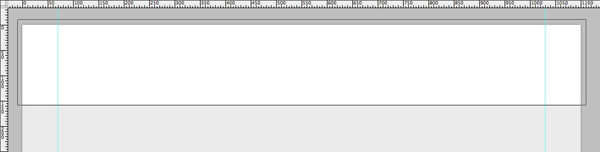
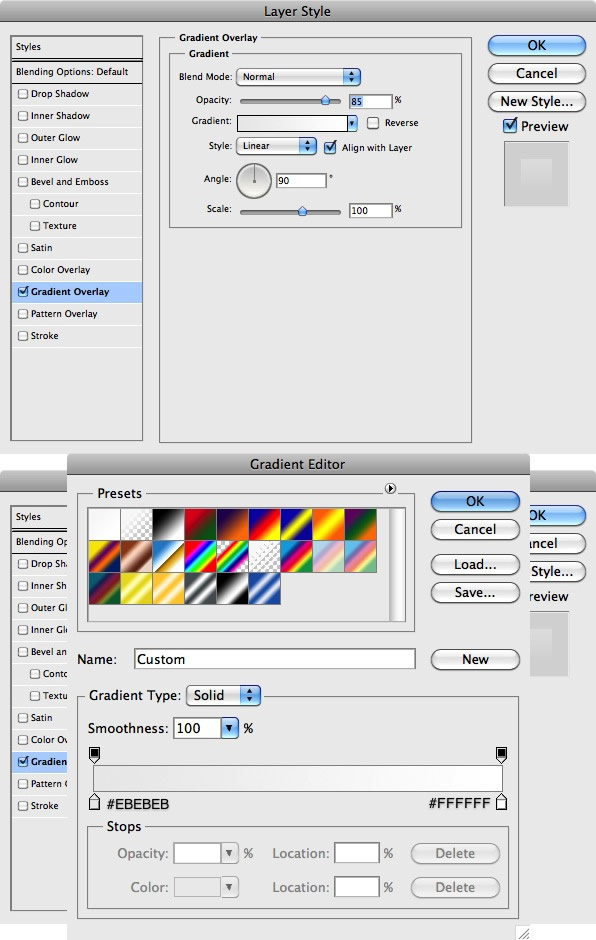
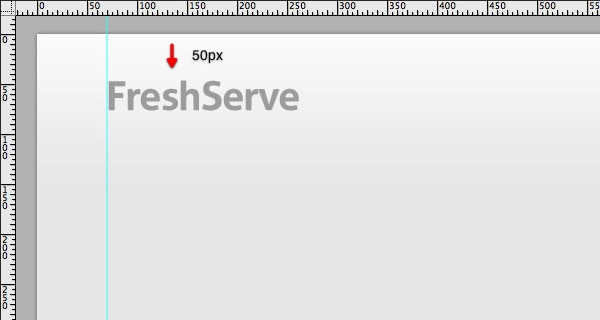
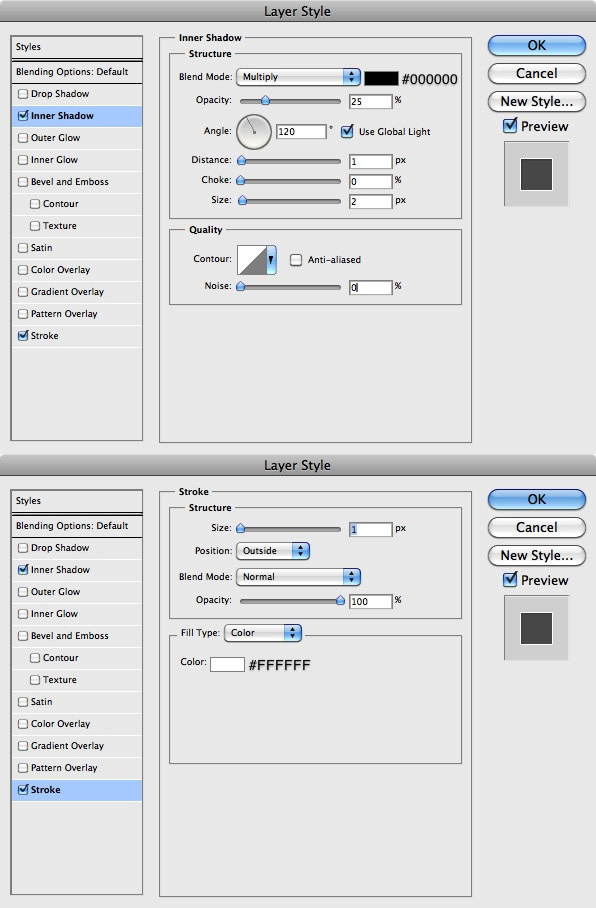
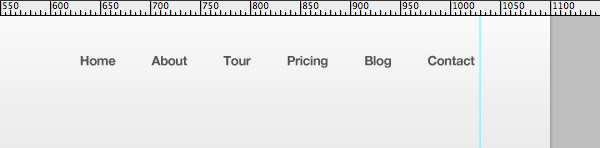
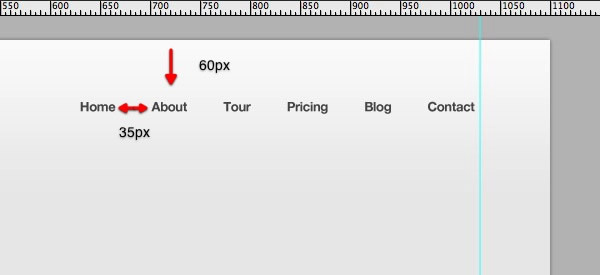
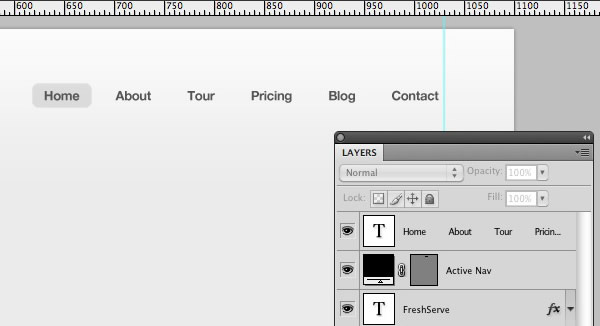
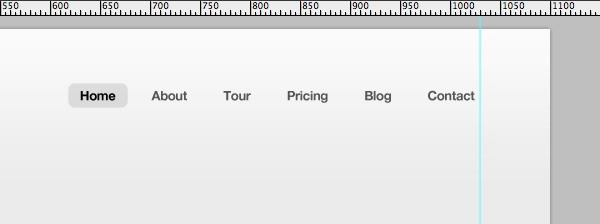
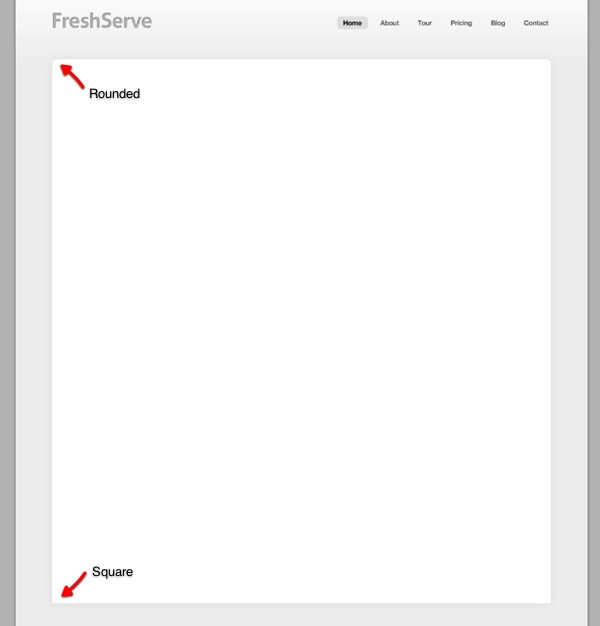
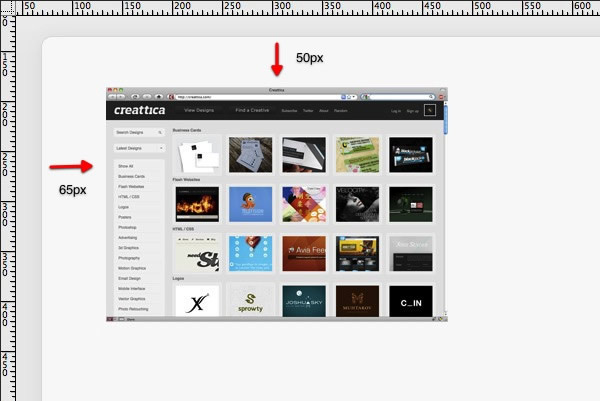
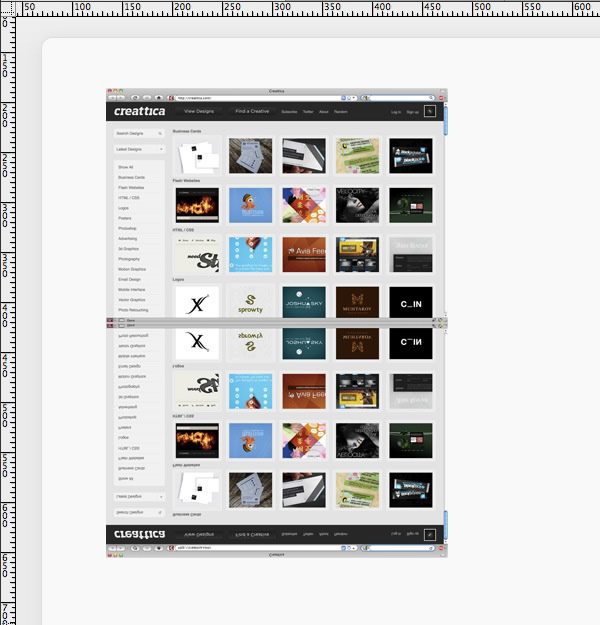
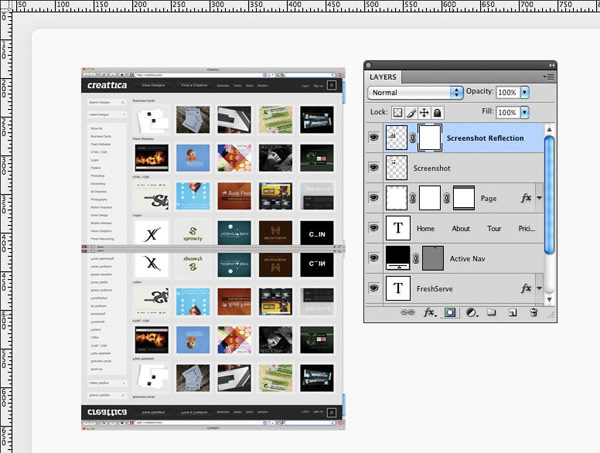
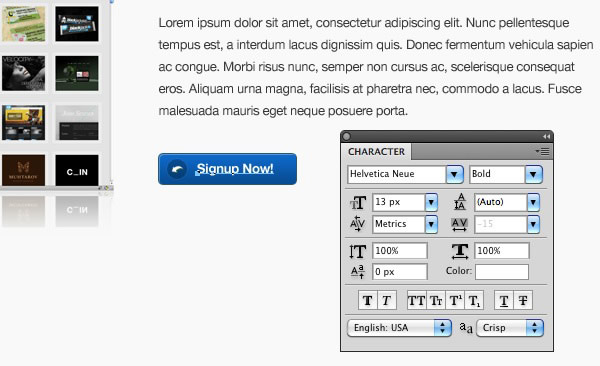
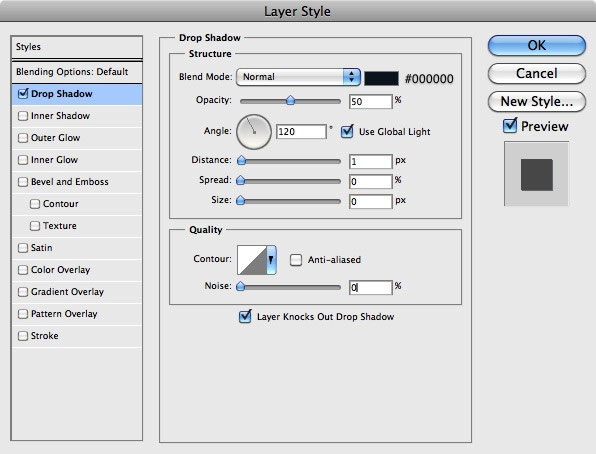
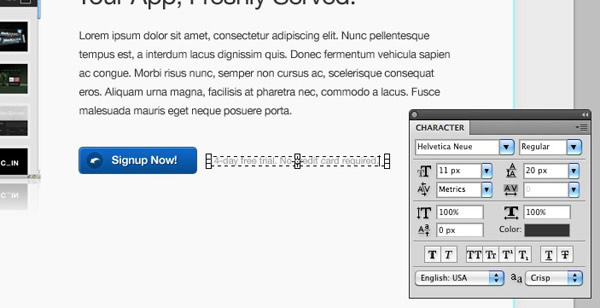
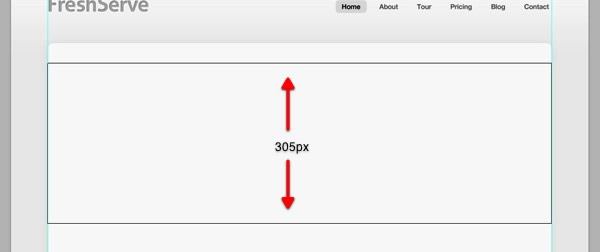
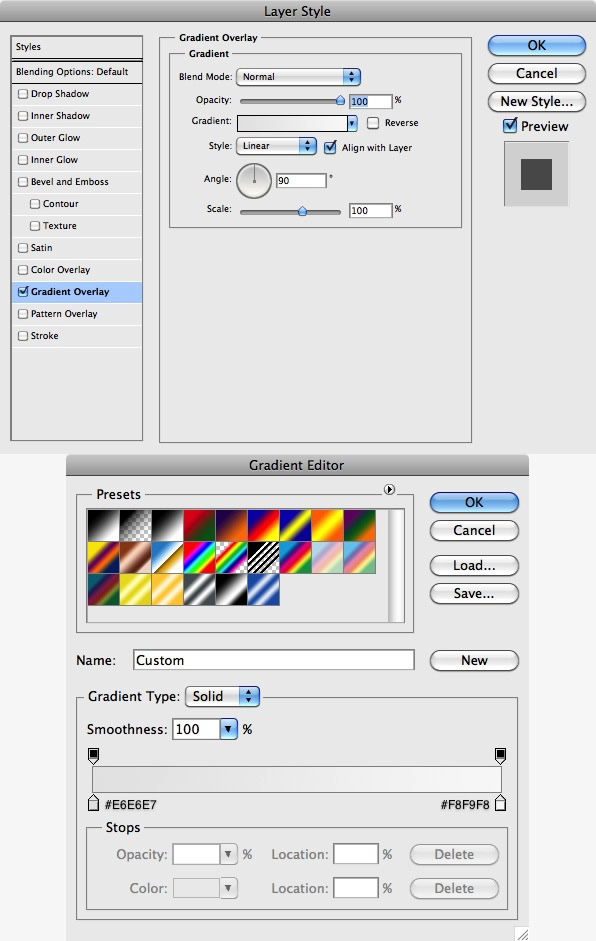
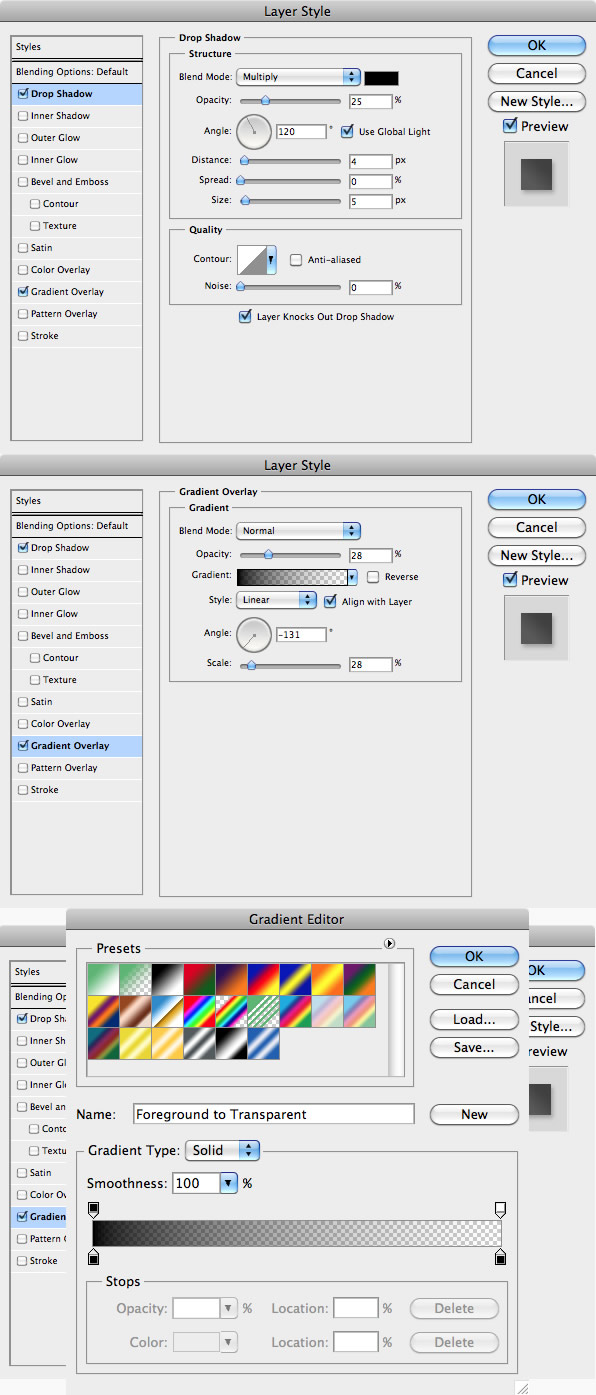
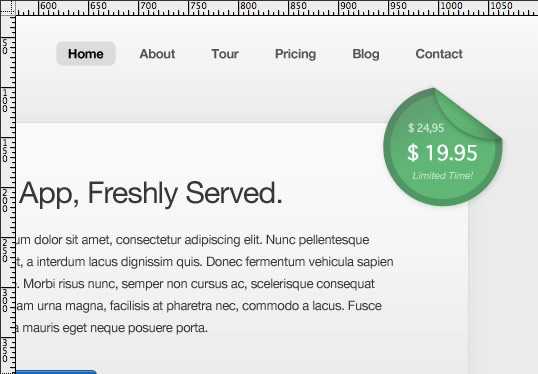
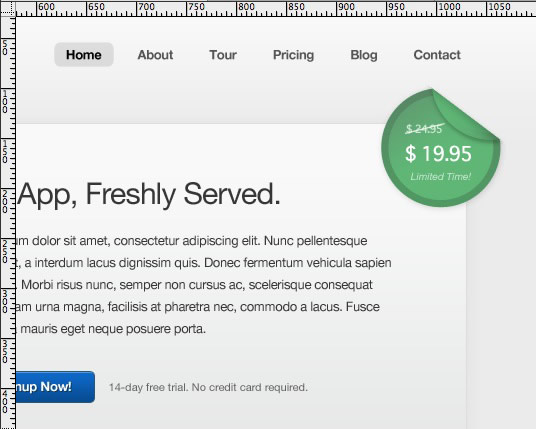
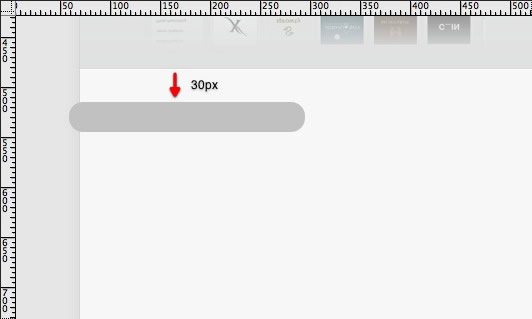
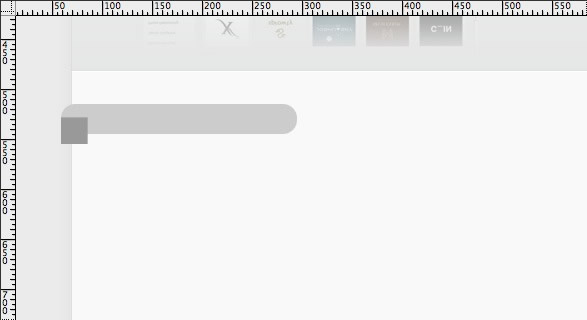
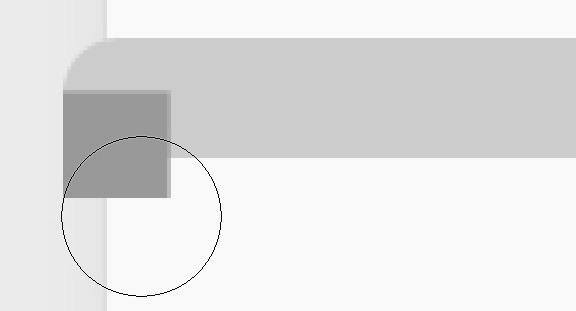
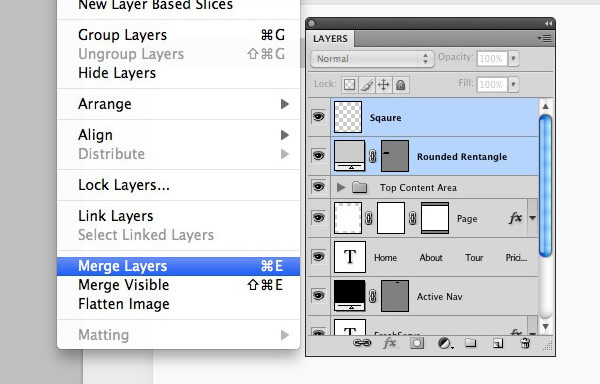
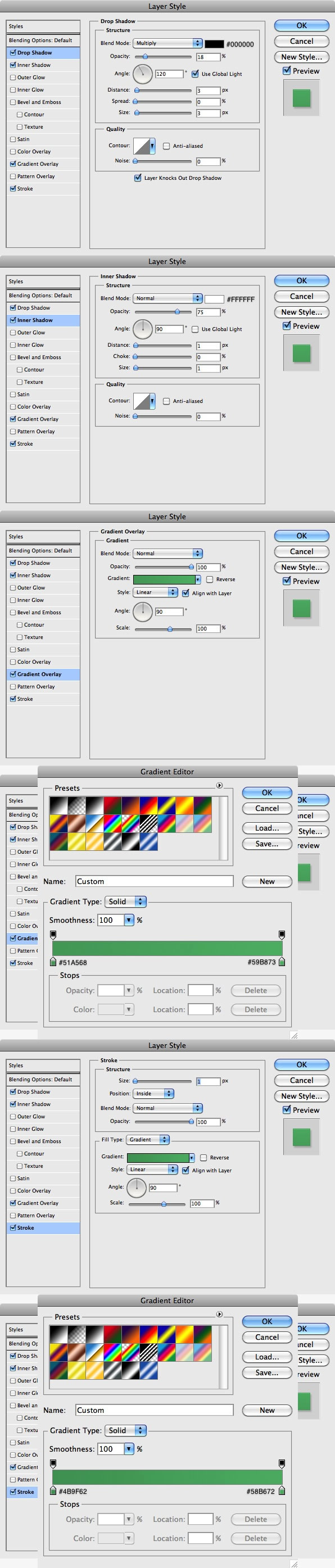
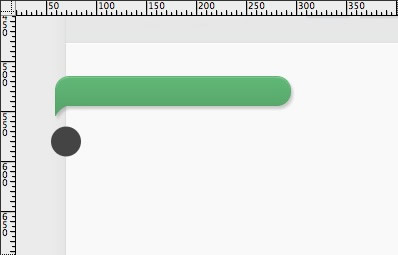
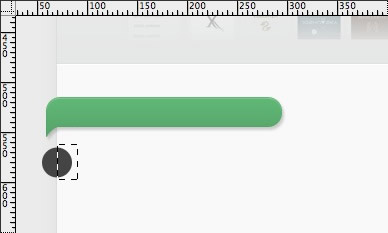
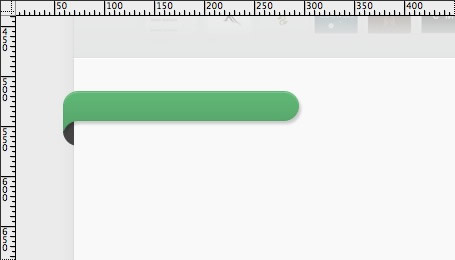
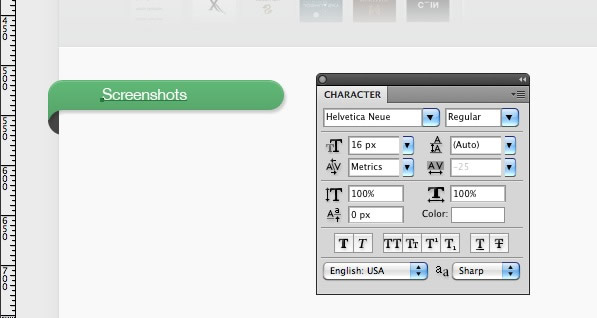
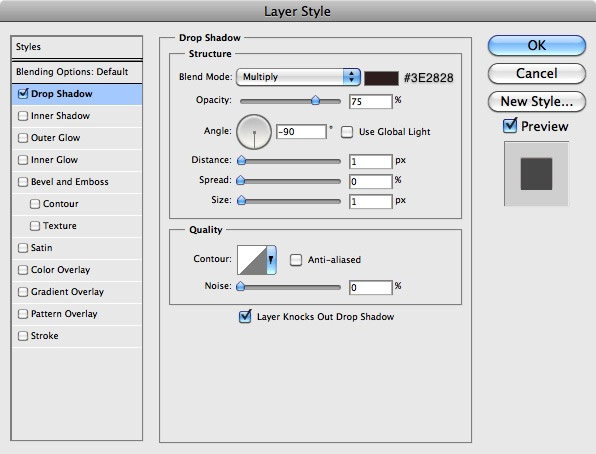
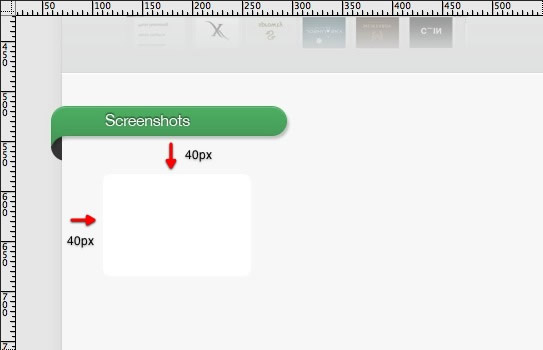
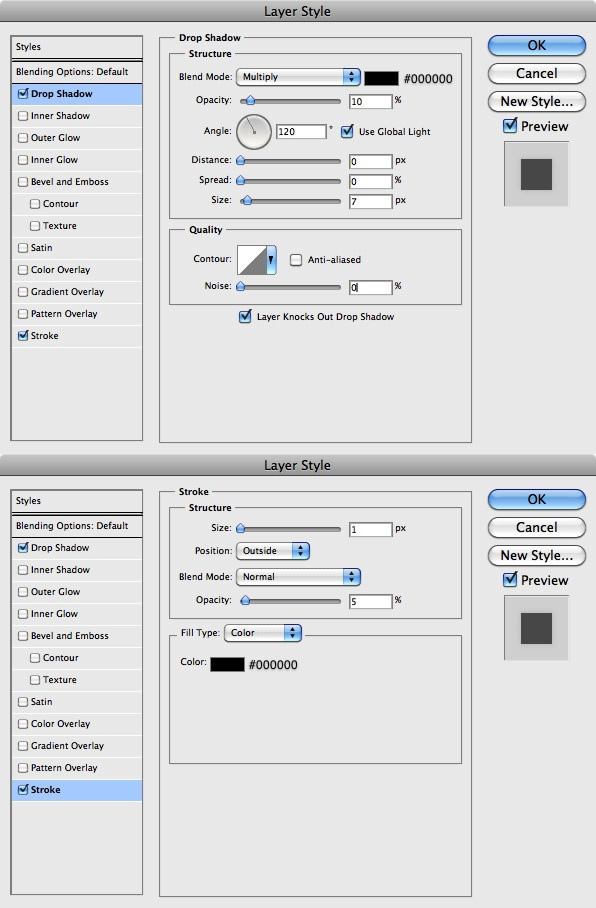
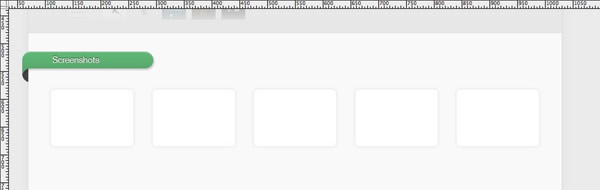
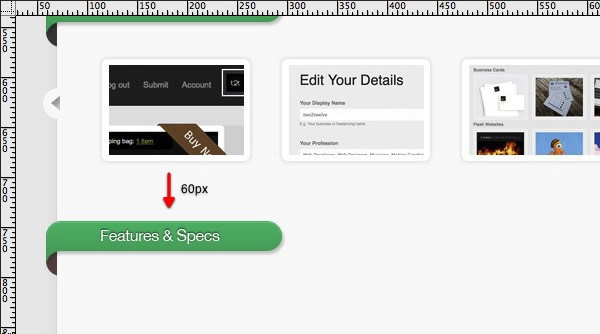
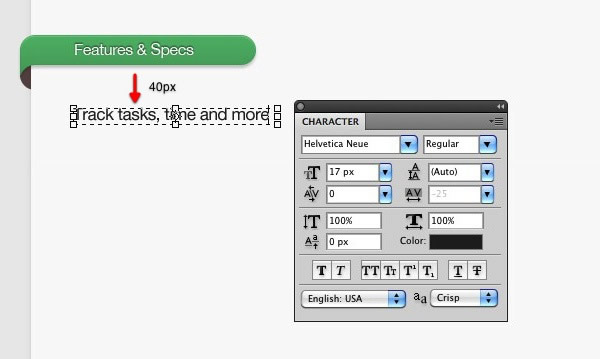
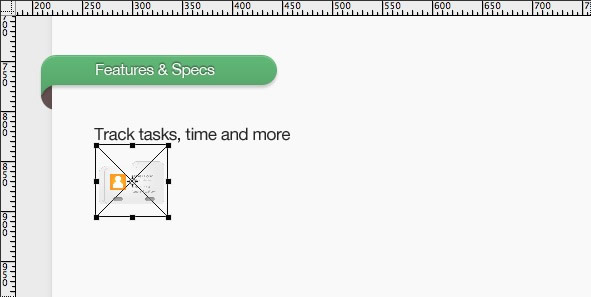
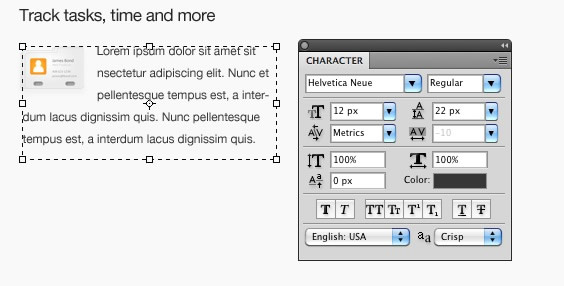
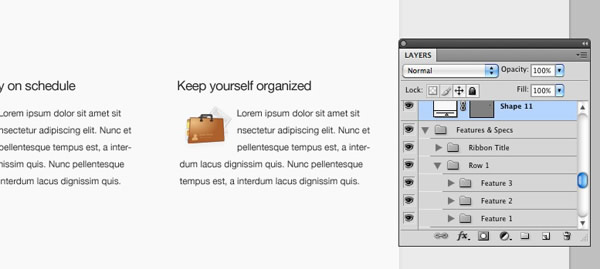
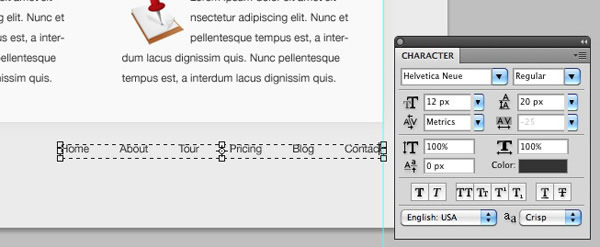
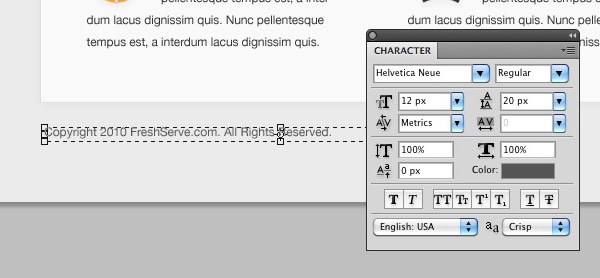
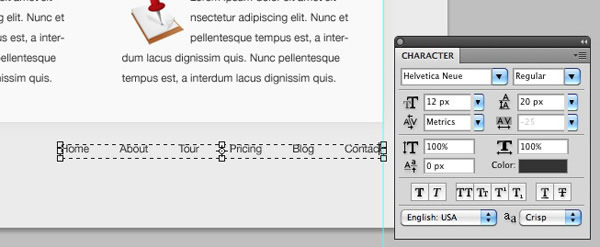
design et nyt web service /saas websted grænseflade (plus en fri psd.,,,,,,, i denne lektion vi bruger adobe photoshop til udformning af en ren og frisk grænseflade, der kan anvendes til web service eller stabiliserings - og associeringsaftaler baseret på web - app.vi dækker et varemærke web elementer som f.eks. bånd, knapper og klistermærker, samt nogle grundprincipper, herunder former, masker, typografi, og meget mere.fuldt kodet udgave af denne plan, freshserve, findes på http: //themeforest både i og wordpress versioner.,,,, trin 1, lad os begynde med at skabe en ny photoshop dokument ved at udvælge fil > nye.,, sæt sejl 1100px bredde, højde, 1300px, beslutning - 72 og baggrund indhold til white.,,,, trin 2, næste, er vi nødt til at skabe to retningslinjer, som vil fungere som en beholder til vores side.,, udvælge opfattelse > nye guide... for første vejledning, som orientering til vertikale og holdning til 70 px.,, for det andet vejledning, udvælge opfattelse > nye guide...igen, og skabe en vertikal vejledning med holdningen til 1030 px.,,, vi nu skal have en plads, der er skitseret 960px bredde på vores side.,,, trin 3, lad os sætte baggrund farve til vores side.vælg maling spanden værktøj (g) og deres forgrund farve "til" ebebeb ".så, klik på gulvet til at anvende farven til vores baggrund lag.,,,, trin 4, er vi nu nødt til at tilføje en lille stigning boks øverst på vores side.dette vil bidrage til at give vores baggrund lidt dimension.,, begynde med at udvælge rektangel værktøj (e) og gøre et stort rektangel (ca. 160px i højden) fra venstre af lærred, der omfatter hele bredden af dokumentet.,,, ændre farven på æsken til "ebebeb" (samme farve som vores baggrund).så gælder følgende lag stil:,,,, løntrin 5, for vores logo, vi skal bruge en enkel tekst med en finpudsning af lag - styles, hjælper den til at stå ud og stadig være let customizable.,, begynder med udvælgelse af horisontal art (t), og der tilsættes en tekst (ex: navn på deres websted).giv din tekst følgende egenskaber:,,,, skrifttype familie: efter (download), størrelse: 40 varer,,, stil: dristig, sporing,: - 25, anti - aliasing: sharp,,, farve:&#acacac,,, når færdig så din tekst lag, således at den rører ved venstre vejledning og er 50px fra toppen af dokumentet.,,, så lad os anvende følgende lag styles:,,,, trin 6, den næste er at skabe vores navigations - forbindelser.tag den horisontale type (t), og der tilsættes i angivet nedenfor (føler sig fri for type, hvad du end vil):,,, rummet ud hver forbindelse med 12 områder (12 haner på din spacebar) og har følgende egenskaber:,,,, skrifttype familie: helvetica neue, størrelse: 13 px, stil: dristig, sporing,: - 25, anti - aliasing, glat,,, farve:,,, position teksten lag 60px fra toppen af lærred og rører den rigtige guide.,,, så vi er nødt til at tilføje en "aktiv" stat "hjem" link.vælg afrundet rektangel værktøj (e) og radius til 6px.,, udarbejde en 60x25px rektangel "hjem" tekst.så denne nye lag under nav tekst lag.,,, ved hjælp af horisontal art (t) udvælge blot "hjem" del af teksten lag og ændre den farve til "000000" (sort).vores endelige resultat bør som sådan:,,,, trin 7, og nu vil vi skabe reelle beholder til vores side.tag de afrundede rektangel værktøj (e) og ændre radius til 10px.,, skabe en kasse, der er 1065px i højde med udgangspunkt i 135px fra toppen af vores lærred og strækker sig over den bredde mellem vores guider (vil du zoome ud for denne).,,, ændre farven på æsken "f8f9f8" og anvende følgende lag stil:,,, at pladsen fra bunden på vores side, bliver vi nødt til at udvælge lag, vi har skabt, og udvælge lag > rasterize > lag.,, det næste i lag - panelet, klik på "maske" knap to gange at tilføje en vektor maske på vores side lag.,,, så vælg den rektangel værktøj (e) og tegne et rektangel fra uden for den venstre side af vores lærred til højre side af lærred og 30px over vores side layer, som går helt ned til bunden af vores side, lige før det begynder afrunding.zoom ud et par gange for de bedste resultater.,,, vil slutresultatet være en rund top og bund beholder til vores square indhold.,,,, trin 8, lad os begynde på toppen af vores side ved at importere et skærmbillede af vores app /service ved at udvælge fil > sted...resize komme fil til ca. 340x230px og holdning, det 65px fra venstre og 50px fra toppen af side container.,,, så vi er nødt til at tilføje en tanke til vores skærmbillede for at hjælpe det stå ud.vælg skærmbillede lag og klik lag > to lag.hedder det "skærmbillede overvejelser og klik -, nu skal vi vende vores skærmbillede på hovedet.vælg edit > omdanne > flip lodrette position, så flippede lag direkte under den oprindelige skærmbillede.,,, tilføje endnu et lag maske ved at klikke laget maske ikon i lag - panel.,,, udvælge gradient værktøj (g) og vælge en sort på hvidt swatch.trække en linje fra top til bund på flippede skærmbillede, der er ca. 50px i højden, endelig lavere uklarhed om lag - 30%.,,,, trin 9, næste, vi er nødt til at tilføje en kort introduktion til vores tjeneste /app.vælg den horisontale type redskab (t) og type i et kort afsnit.denne lag 40px tilbage af skærmbillede, 60px fra toppen af vores side beholder og fastsætte skriftstørrelsen egenskaber:,,,, skrifttype familie: helvetica neue,,, størrelse: 30 px, stil: regelmæssige, sporing,: - 25, anti - aliasing,: sprøde,,, farve:,,,, direkte under den titel, tilføje en anden tekst boks og mere tekst til vores beskrivelse, holdning, det 30px under titlen, og det er font egenskaber:,,,, skrifttype familie: helvetica neue, størrelse: 13 px, stil: regelmæssige, fører: 22 px, sporing,: - 25, anti - aliasing: sprøde,,, farve:,,,,, trin 10, under vores beskrivelse, vil vi skabe en glat signup knap.begynde med udvælgelse af afrundede rektangel værktøj (e) og skabe en 135x30px rektangel.du skal ikke bekymre dig om at fylde farve til nu, bare vælg noget syniigt.,,, placerer vi knap 35px under vores beskrivelse og anvende følgende lag stil:,,, så vi skaber et lille ikon for vores knap.vælg den ellipse værktøj (e) og skabe en cirkel med en diameter på 20px over knappen.det er baggrunden for, at det 5px farve sort og holdning fra toppen og 8px fra venstre side af vores knap.,,, anvende følgende lag stil til det:,,, så lavere opaciteten af den cirkel, til 25%.når færdig, tag den skik form værktøj (e) og skabe en lille form inde i cirklen (jeg har valgt et grundlæggende pil).,, kan vi endelig tilføje, i vores knap tekst.Select the Horizontal Type (T) and create some text 10px to the right of our icon using the following font properties:, , ,,Font Family,: Helvetica Neue, ,,Size,: 13 px, ,,Style,: Bold, ,,Tracking,: -15, ,,Anti-aliasing,: Crisp, ,,Color,: #FFFFFF, , , ,For a finishing touch, apply a drop shadow layer style:, , , ,Step 11, ,Adding in a bit of text next to our signup button can help inform and entice users to click it., ,Select the Horizontal Type (T) and create some text 15px to the right of our button and set the font properties to:, , ,,Font Family,: Helvetica Neue, ,,Size,: 11 px, ,,Style,: Regular, ,,Anti-aliasing,: Crisp, ,,Color,: #636363, , , , ,Step 12, ,To help draw the user's attention to the top of our palder og også opnå en adskillelse, vil vi skabe en gradient kasse, som vil blive placeret bag alle de lag er vi skabt.,, begynde med at udvælge rektangel værktøj (e) og skabe en kasse fra venstre guide til rigtige guide, og det er 305px i højden.,,, det er fyld farve til "f8f9f8", og i lag - panelet, flyt det, således at det er i alle vores indhold lag, men på vores side beholder lag.når det er gjort, anvende følgende lag stil til det:,,, når placeret og såkaldte, det skal se sådan ud:,,,, trin 13, vores gradient rubrik ser godt ud og helt sikkert fremmer øverst på vores område.men det er stadigvæk ikke en "færdig" se, især ved bunden af gradient.bidrage til at lukke vores højeste punkt, er vi nødt til at tilføje to linjer, der vil give os et "i" og poleret se.,, vælges den linje værktøj (u), og mens de holder vagt, udarbejde en 1px linje i begyndelsen af vores gradient, der strækker sig fra venstre til højre, vejledning vejledning, så ændre linjen er farve til "000000" (sort).,,, ændre opacitet af denne linje til 10%, og at kopiere det ved at udvælge lag > to lag.og klik på det.ændrer farven af det dobbelte linje til "ffffff" (hvide) og ændre det er uklarhed til 100%.så, flyt den dobbelte linje ned 1px.,,,, punkt 14, næste, vil vi skabe en mærkat til fremme af en reklame, der kan være i gang.til at begynde med, udvælge ellipse værktøj (e) og skabe en cirkel, at foranstaltninger 120px i diameter og holdning i øverste hjørne på vores side beholder.ændre fylde farve til noget synligt (ex: "000000").,,, gælder følgende lag stil cirklen:,,, overlappe denne cirkel lag ved at udvælge lag > to lag.og klik på det.så, resize kopien lag af udvælge edit > omdanne > omfanget og fastsætte bredde og højde til 88%.,,, anvendelse /ændre følgende lag former for den dobbelte cirkel:,,, det næste, vi skal vælge både cirkel lag så udvælge lag > fusionere lag. efter det, tag skiltet værktøj (m), og mens de holder vagt, udarbejde en 170px kasse.,,, så klik udvælge > omdanne udvælgelse, ændre turnus - 37 grader, og position i den øverste venstre hjørne vinklede udvælgelse af cirklen, som vist nedenfor:,,, når vores stjerne er i position, tryk enter at redde omdannelse, så vælg nye > lag > lag via snit.,, nu vælge den nyligt klippet lag og klik edit > omdanne > roterer180 grader.lag 1px holdning og 1px til venstre, således at det stemmer perfekt.,,,,,,, er vi nødt til at få mig en farve.for at gøre det, right-click laget virksomhed beskrevet til folden lag og klik udvælge pixels.tag penslen værktøj, litra b), ændres "farve til" 58b672 "og børste over folden lag.,,, tilføje følgende lag styles til folden lag:,, kan vi endelig tilføje en tekst i vores mærkat.der oprettes tre tekst lag med følgende tekst og egenskaber:,, første linje: "til 24,95" med følgende egenskaber:,,,, skrifttype familie: genève (download), størrelse: 10,5 px, sporing,: - 75 px,,, anti - aliasing: stærk,,,, farve:&#ffffff, anden linje: "$19,95" med følgende egenskaber:,,,, skrifttype familie: genève (download), størrelse: 19,5 px, sporing,: - 75 px,,, anti - aliasing, stærke,,, farve:&#ffffff, tredje linje: "begrænset tid!"med egenskaber:,,,, skrifttype familie: helvetica neue, skriftstørrelse,: kursiv, størrelse: 10 px, sporing,: 0 px,,, anti - aliasing: sprøde,,, farve:&#ffffff, placerer dem som vist nedenfor:, for en afsluttende præg, tag linen værktøj (u), udarbejde en vinklet linje gennem "til 24,95" tekst og ændre linjen er fyld farve til "ffffff" (hvid).,,,, trin 15, til afsnit af forskellige sektioner på vores side, vil vi skabe en skik bånd grafisk.,, begynde med at udvælge afrundet rektangel værktøj (e) ændre radius til 14px og skabe en 235x30px rektangel.så, ændre fylde farve "cccccc".,,, næste, udvælge rektangel værktøj (u), og mens de holder vagt, udarbejde en 28x28px square.denne plads, så det er på venstre side, og det er 12px fra toppen af vores afrundet rektangel.,,, zoom ind på ca. 400% og udvælge viskelæder værktøj (e).sæt den størrelse, 40px og mode at børste tænder.flyt din viskelæder i den holdning, som vist nedenfor og klik til at slette (det kan tage et par forsøg med henblik på at opnå et rent og stærke bånd).,,, at vælge både afrundet rektangel lag og square lag og udvælge lag > fusionere lag.,,, på den nye fusionerede lag, anvende følgende lag styles:,,, næste, udvælge ellipse værktøj (u), skabe en cirkel med en diameter på 30px og ændre den farve til "444444".,,, udvælge lag > rasterize > lag.så, tag skiltet værktøj (m) og foretage en udvælgelse, ca. halvdelen af den cirkel,.,,, udvælge edit > klar og flytte den resterende halvdel cirkel lag i vores bånd lag og holdning, som vist nedenfor.,,, det sidste skridt for vores bånd er at tilføje vores tekst.vælg den horisontale type (t), og der tilsættes en tekst med følgende egenskaber:,,,, skrifttype familie: helvetica neue, størrelse: 16 px, stil: regelmæssige, sporing,: - 25, anti - aliasing: sharp,,, farve:&#ffffff,,,,, til at hjælpe vores tekst stå ud, anvende lag stil:,,,, trin 16, for vores screenshots, kommer vi til at vedlægge dem i aften, afrundet kasser.tag de afrundede rektangel værktøj (u), udarbejde en kasse, der er 150x100px i størrelse og ændre farve til "ffffff" (hvid).,,, tilføje følgende lag stil vores kasse:,,, udvælge lag > to > lag... og gentager 3 gange mere.til dem om 30px bortset fra hinanden.,,,,,,, at tilføje i vores screenshots, udvælge fil > for hver skærmbillede og /resize hvert importeret billede passer ind i den egen kasse.,,,, skridt 17, at rulle mellem screenshots, lad os tilføje nogle venstre og højre navigation ikoner.vælg den ellipse værktøj (u), skabe en kreds, der er 30px i diameter og ændre det fylde farve til "f8f9f8".,,, vælges den skik form værktøj (e) og vælge en pil som form.gøre en lille pil ind i cirklen, og ændrer den farve til "cfcfcf".når færdig, anvende følgende lag:,,, - - at vælge både cirkel og pil lag og udvælge lag > to lag... efter det, klik edit > omdanne > flip horisontale og flytte disse dobbelt lag på den anden side af vores screenshots.,,,, skridt. for vores nederste område, lad os kopiere vores bånd til afsnit vi skabte i trin 16, flyt det under vores screenshots og ændre teksten.,,,, skridt 19, for vores træk liste, vil vi skabe et net stil indretning til at organisere vores forskellige træk.,, lad os begynde med at føje nogle tekst til at beskrive vores forhold.vælg den horisontale type (t) og skabe en tekst med følgende egenskaber:,,,, skrifttype familie: helvetica neue, størrelse: 17 px, stil: regelmæssige, sporing,: - 25, anti - aliasing: sprøde,,, farve:,,,, det næste er at indsætte vores ikon.jeg bruger ikoner fra - projektet "ikon", som du kan downloade her.vælg fil > sted...vælg et ikon, så resize importerede ikon - 28%.,,, vælges den horisontale type (t) og skabe en tekstboks omkring ikon.tilsæt lidt tekst og bruge rum eller øje at pakke tekst om ikon.der anvendes følgende typer egenskaber:,,,, skrifttype familie: helvetica neue, størrelse: 12 px, stil: regelmæssige,,, hvilket betyder, at: - 22, sporing,: - 10, anti - aliasing: sprøde,,, farve:,,,,,,,, gå 20, tilføje de afsnit, ikon og tekst, du lige har lavet til en gruppe og to gange (kaldet "element 1", "træk 2", osv.).position disse dobbelt lag, således at de er 70px bortset fra hinanden og ændre ikoner /tekst i overensstemmelse hermed.når færdig, læg 3 træk grupper i en ny gruppe, kaldet "række 1".,,, endelig overlapper gruppen "række 1", så er det ned 70px og ændre ikoner /tekst herom.,,, ved hjælp af grupper at afholde hvert element og række karakteristika er for let at redigere senere.,,, gå 21, for vores fod, er vi nødt til at tilføje en enkelt tekst lag for ophavsret og forbindelser.,, vælges den horisontale type (t) og skabe en tekst.holdning, det 30px fra toppen af side beholder og røre ved venstre guide.fastsat følgende karakter egenskaber:,,,, skrifttype familie: helvetica neue, størrelse: 12 px, stil: regelmæssige, sporing,: 0,,, anti - aliasing: sprøde,,, farve:,,,, skaber en ny tekst boks og tilføje i nogle forbindelser.denne rubrik 30px fra toppen af side container - og rører den rigtige guide.fastsat følgende karakter egenskaber:,,,, skrifttype familie: helvetica neue, størrelse: 12 px, stil: regelmæssige, sporing,: - 25, anti - aliasing: sprøde,,, farve:,,,,,,, at indgåelse, er det hele!jeg håber du har nydt det pædagogiske og har fundet nogle nyttige metoder, som du kan tilpasse /anvendelse på dit design.