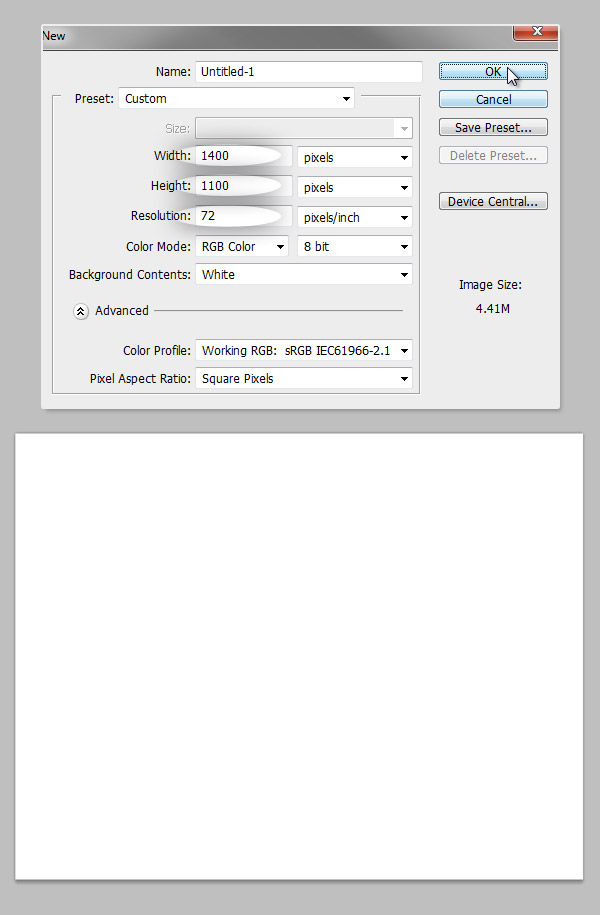
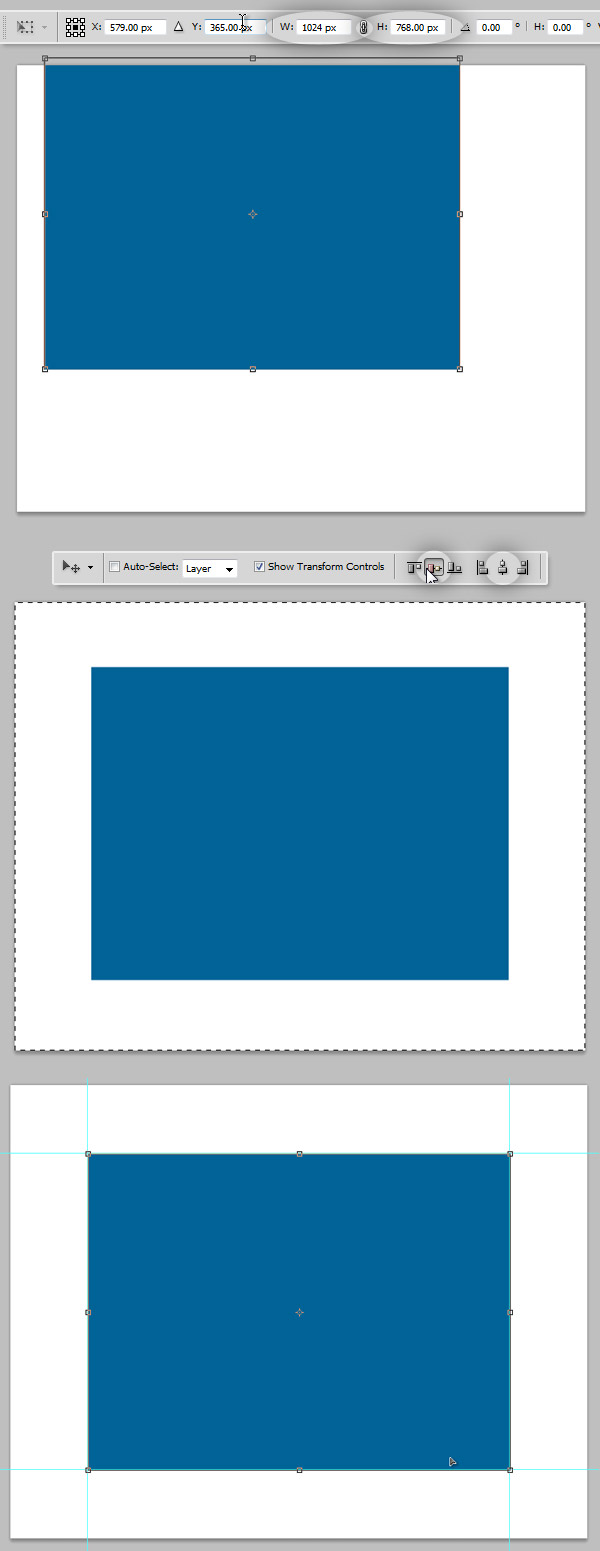
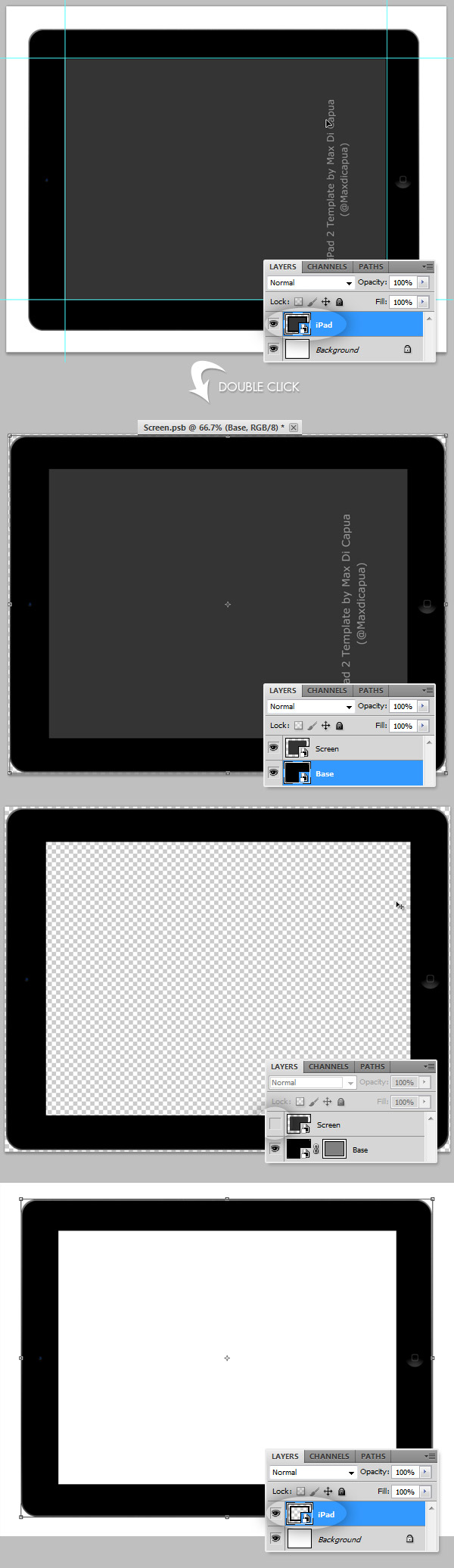
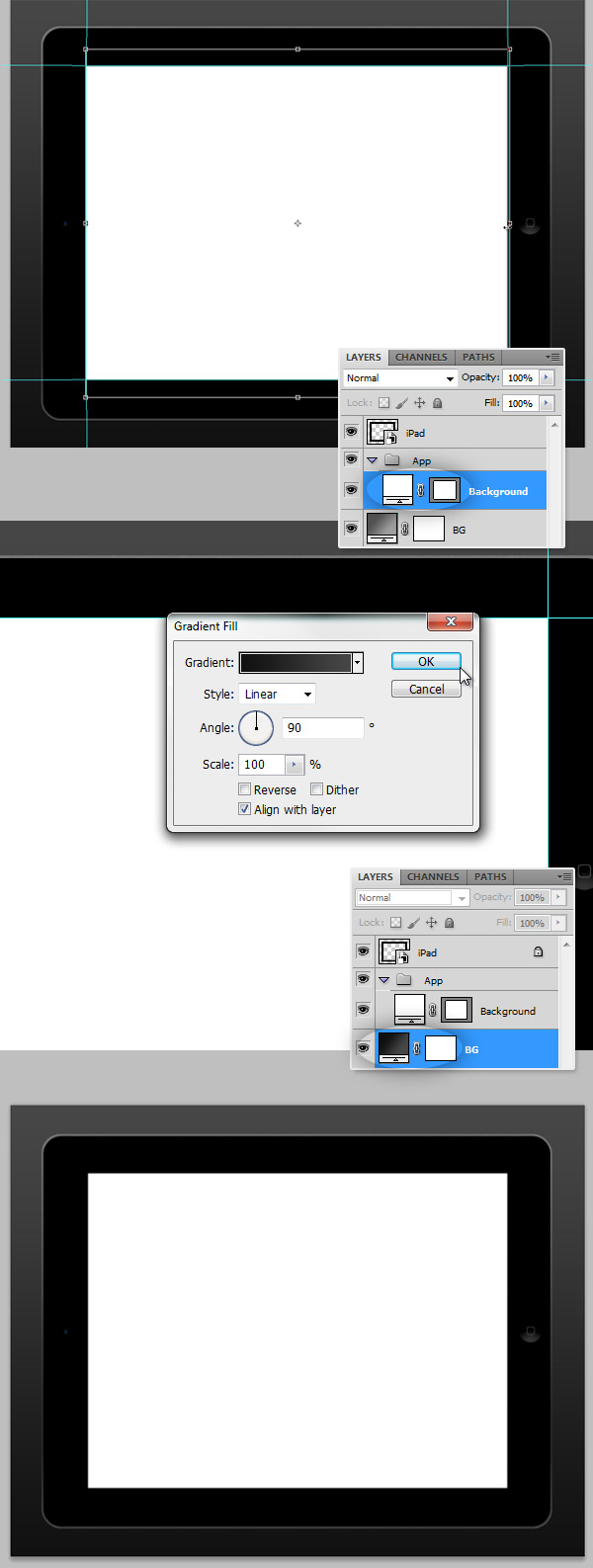
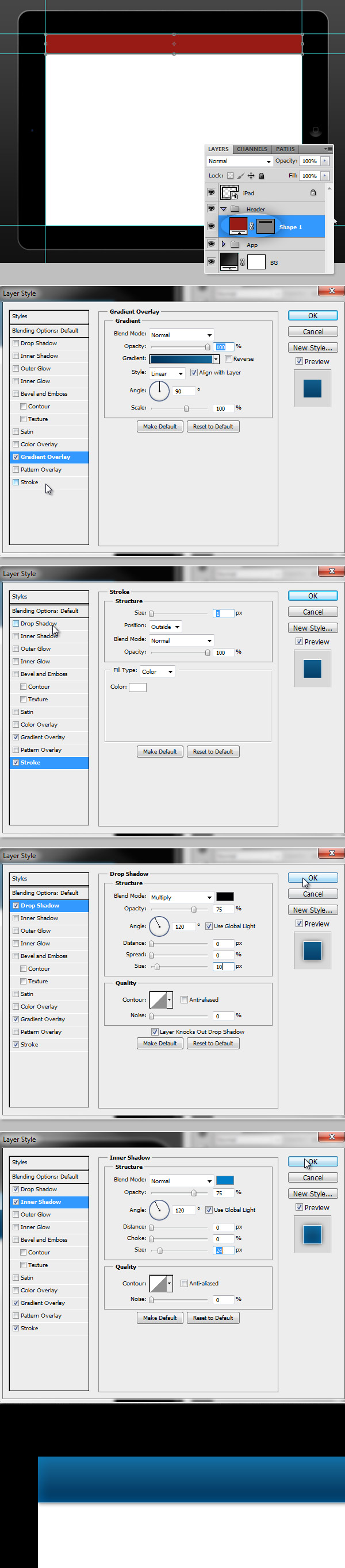
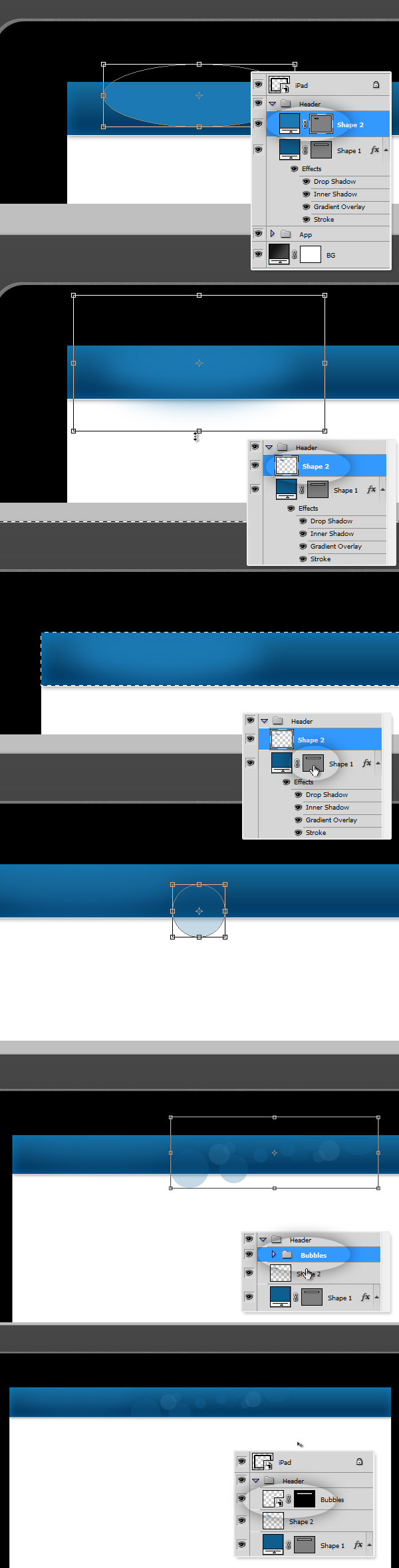
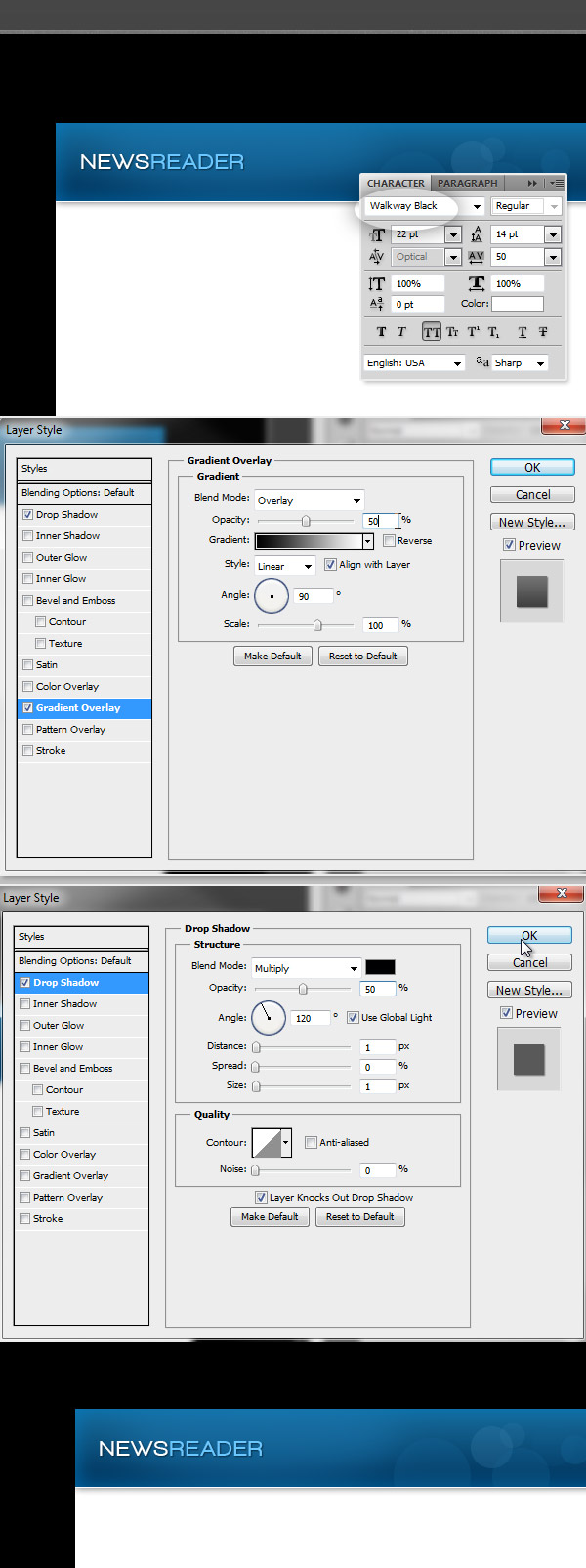
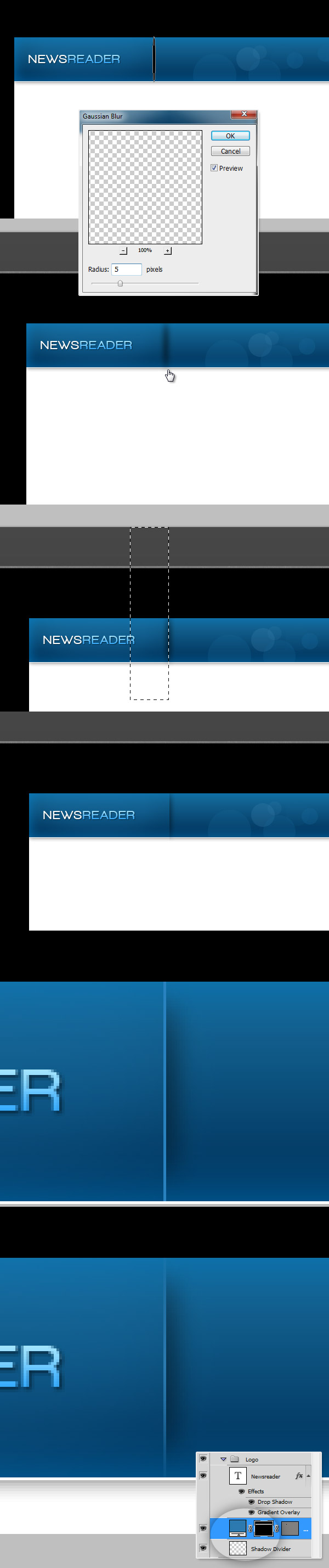
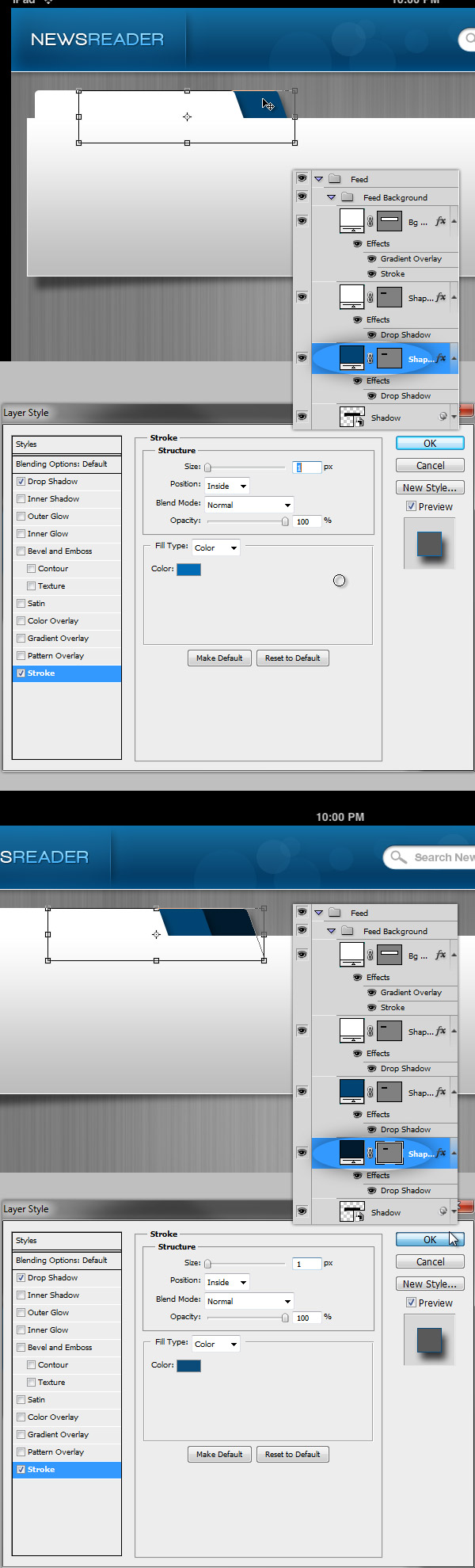
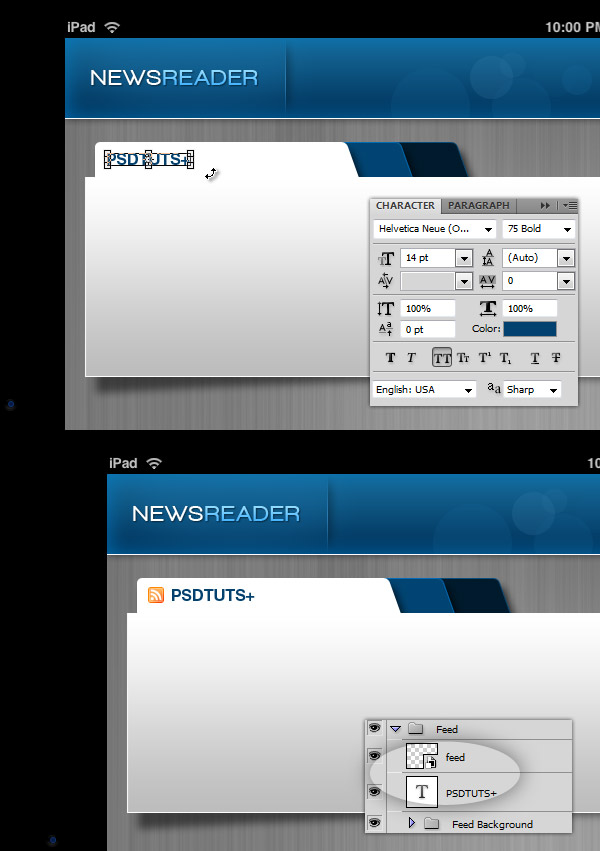
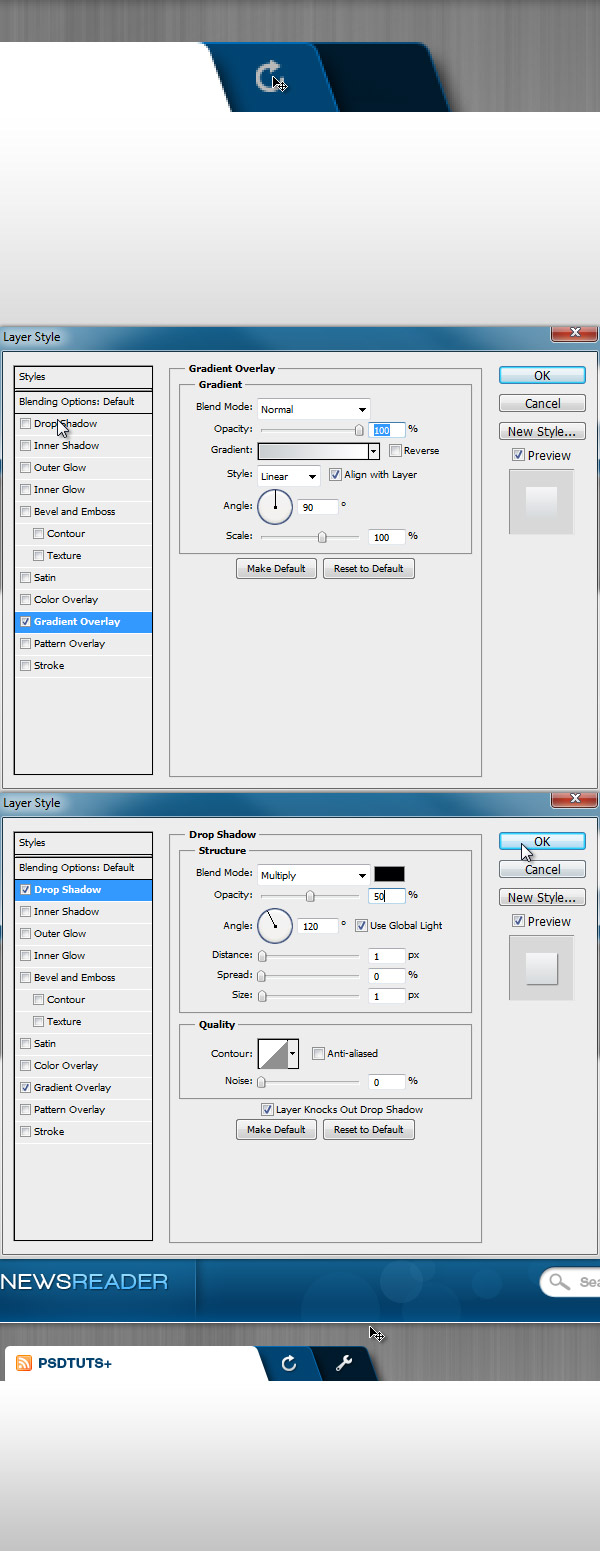
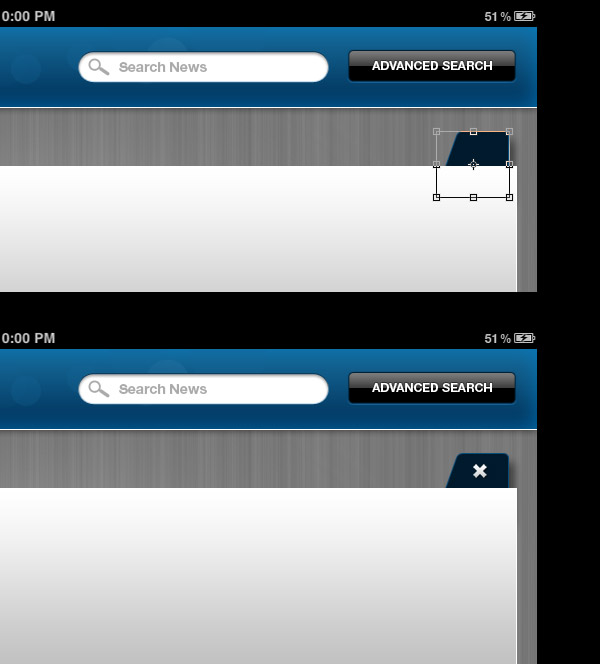
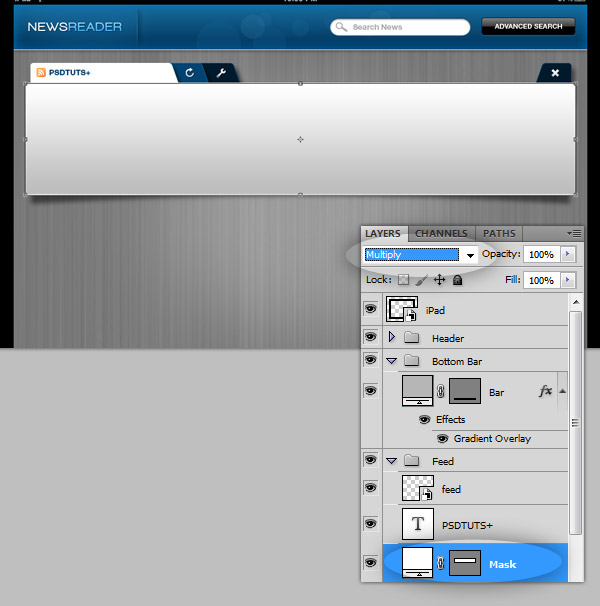
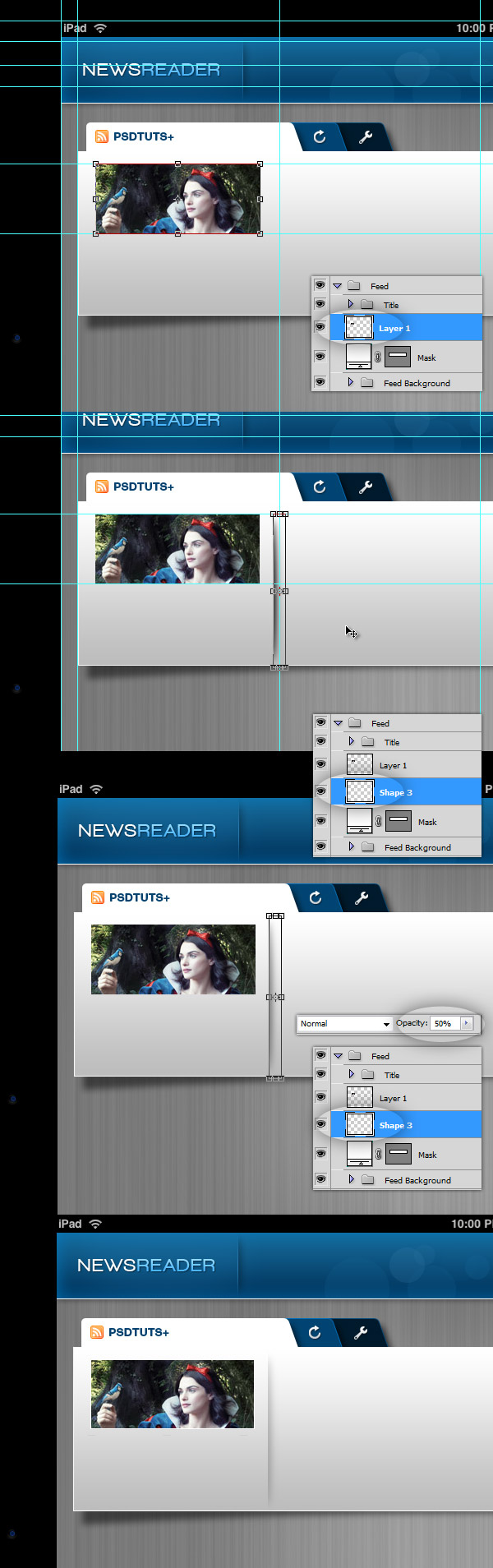
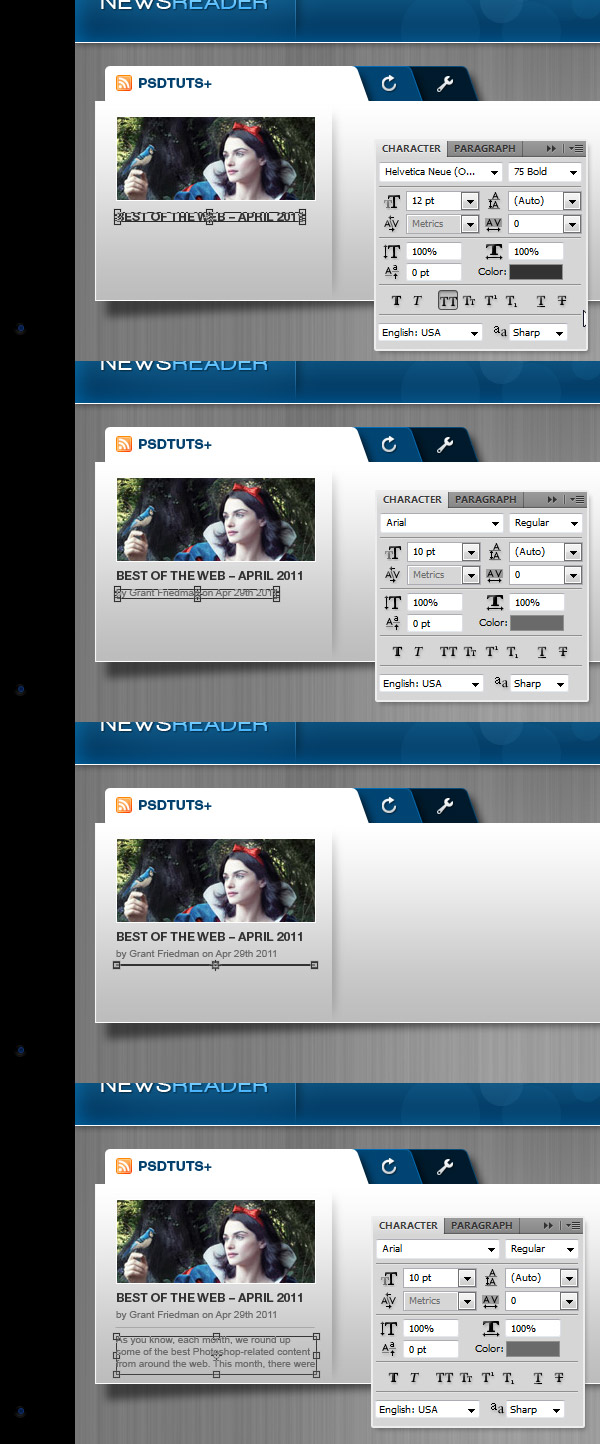
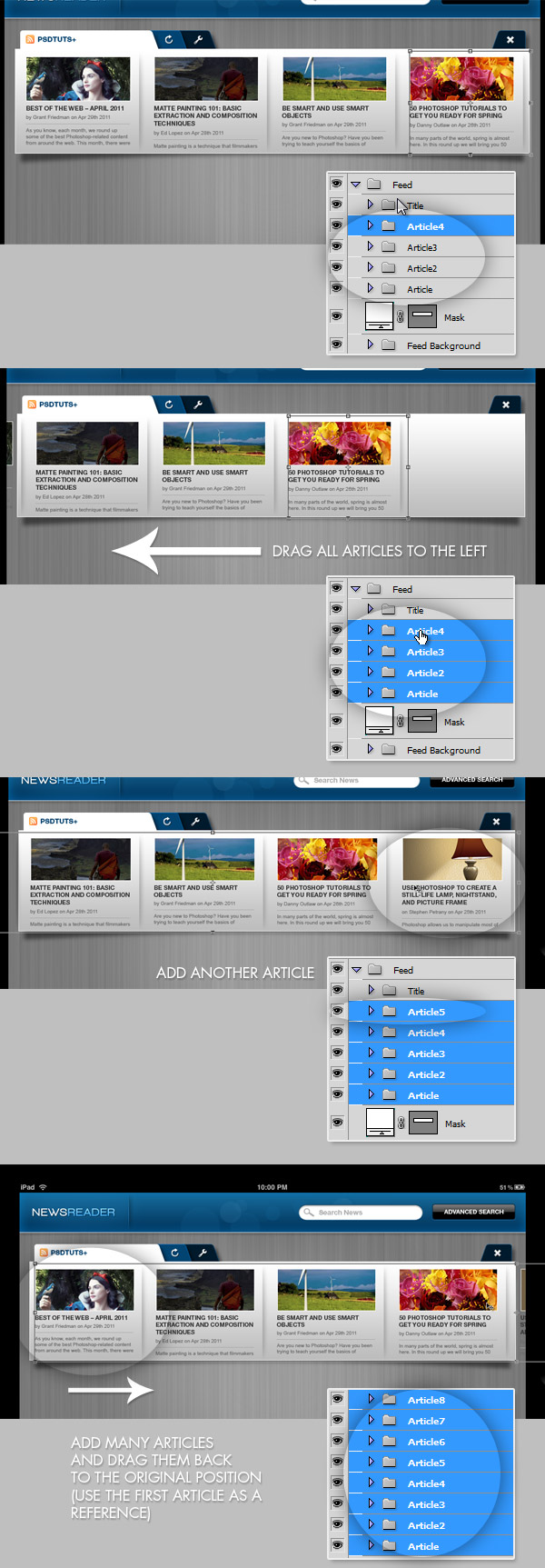
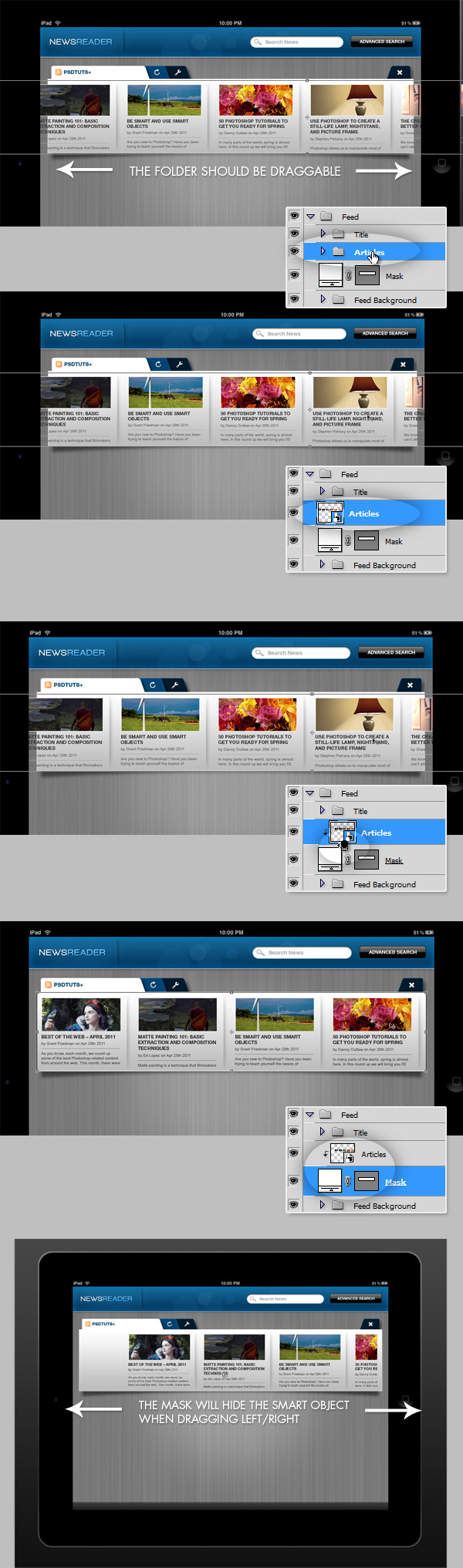
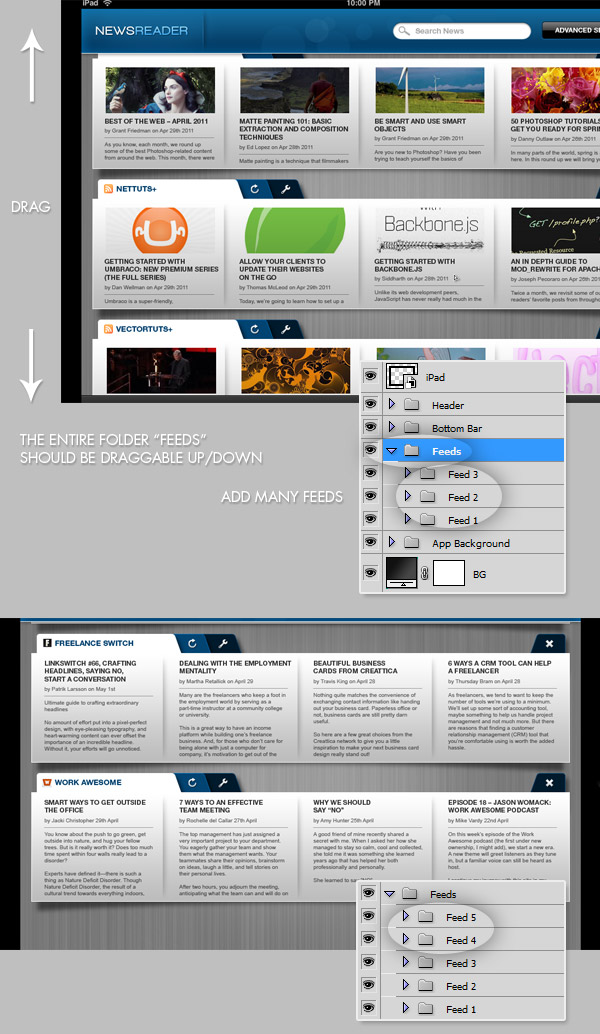
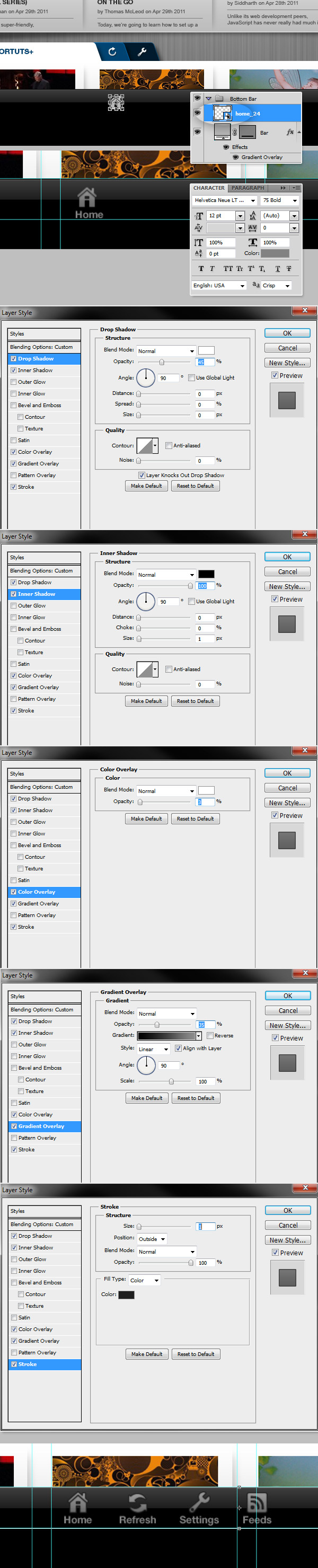
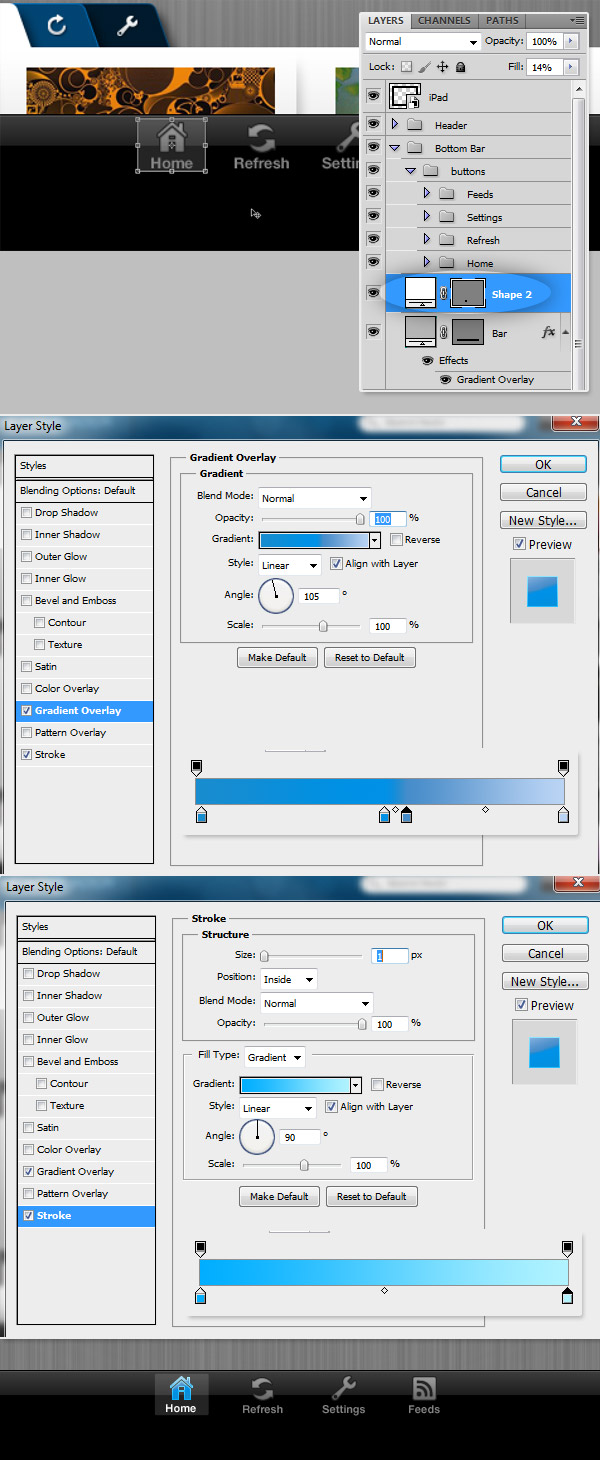
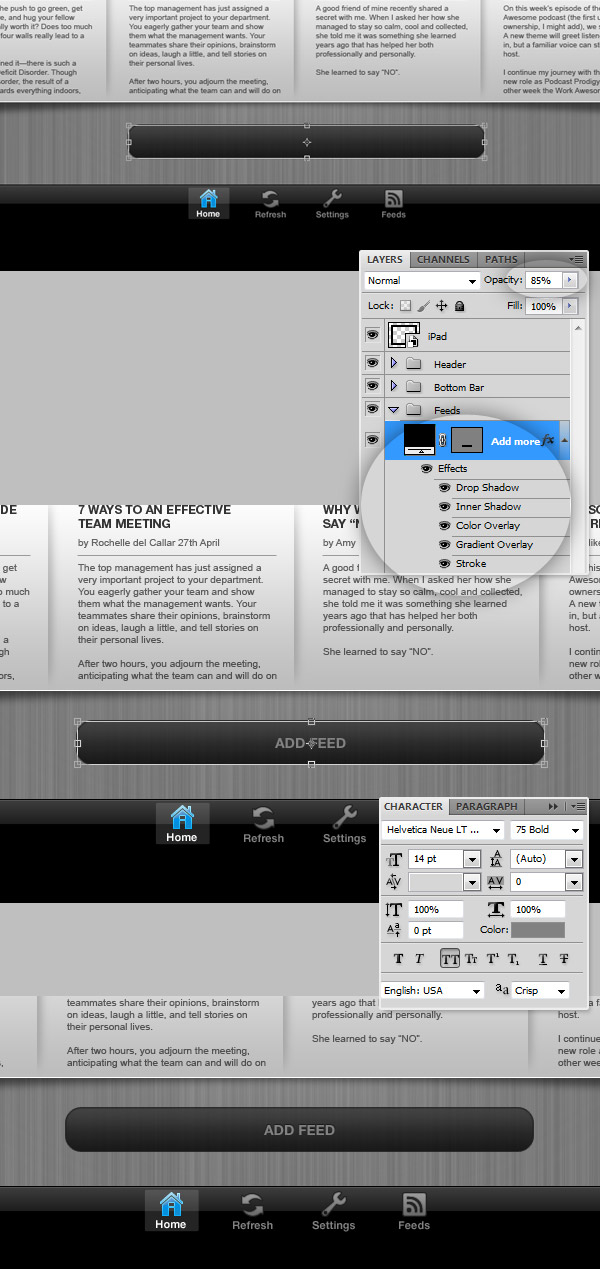
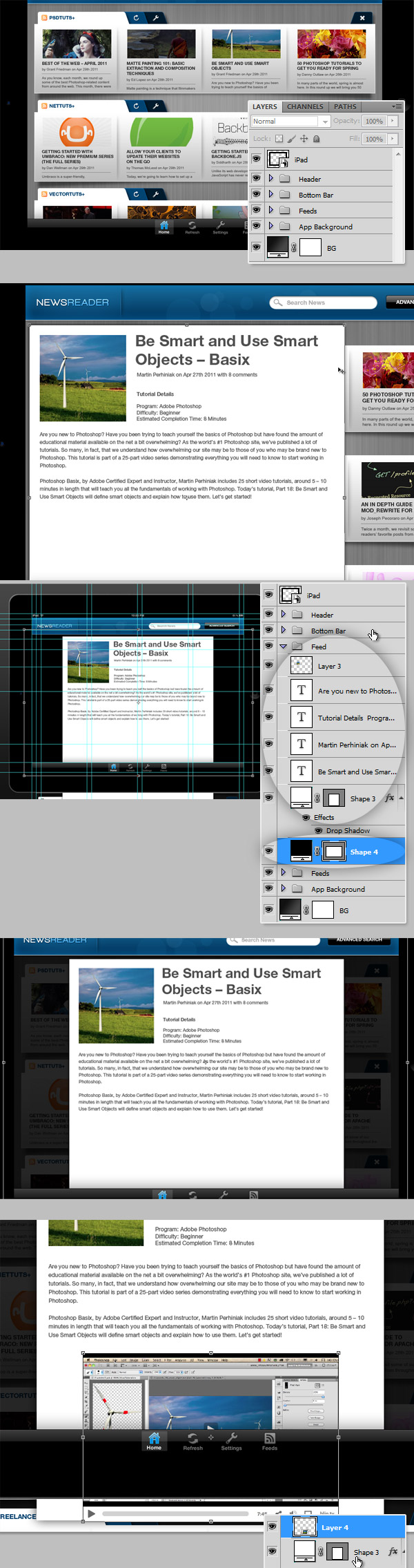
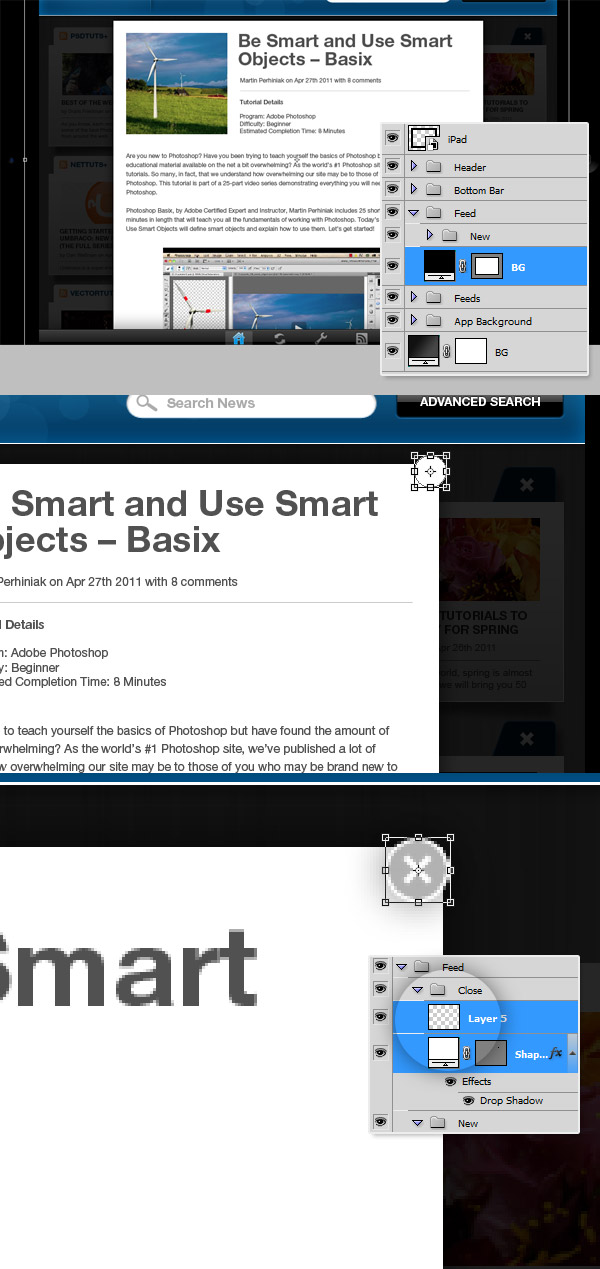
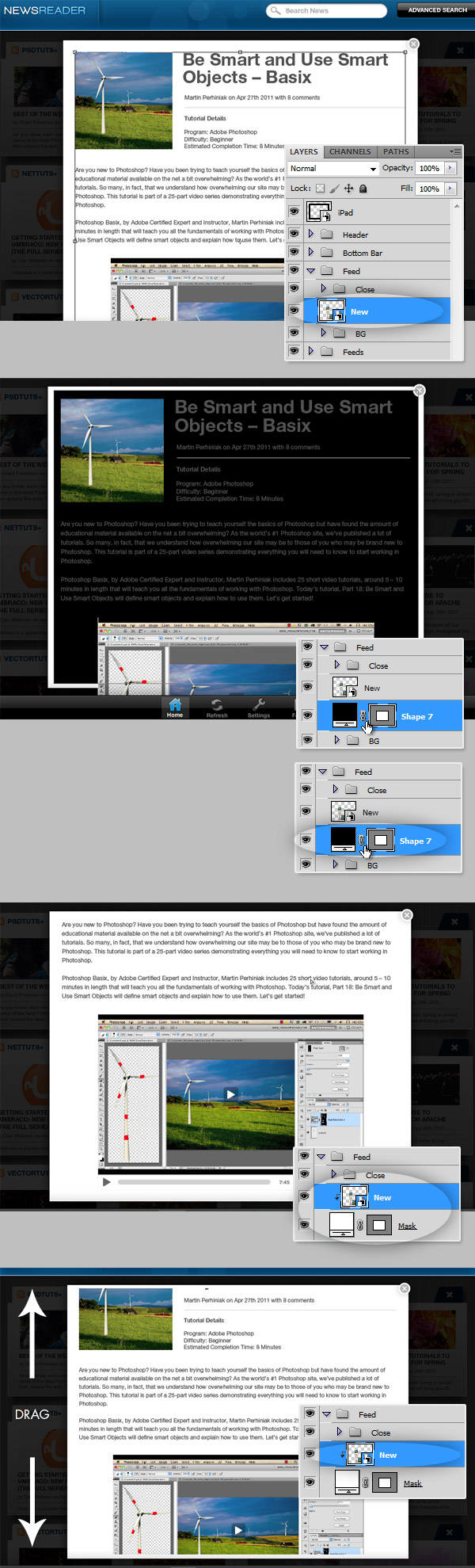
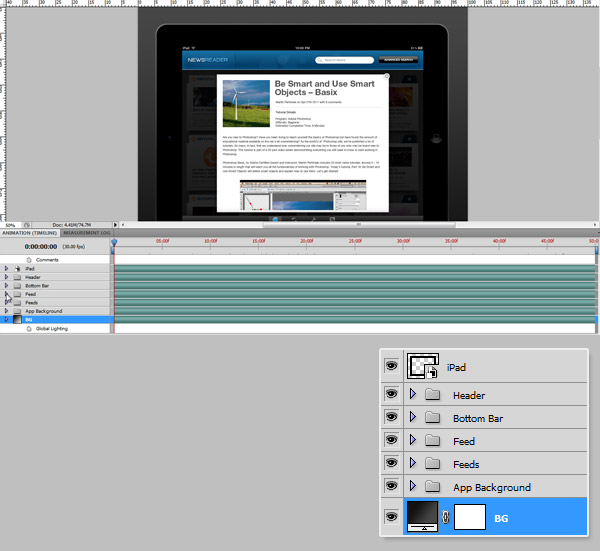
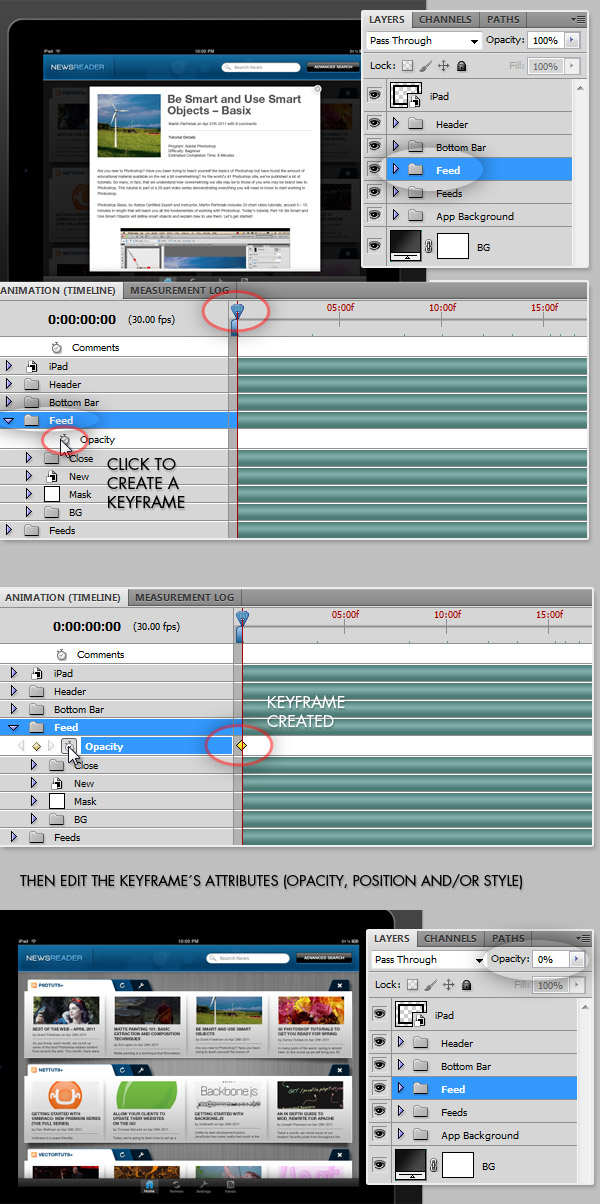
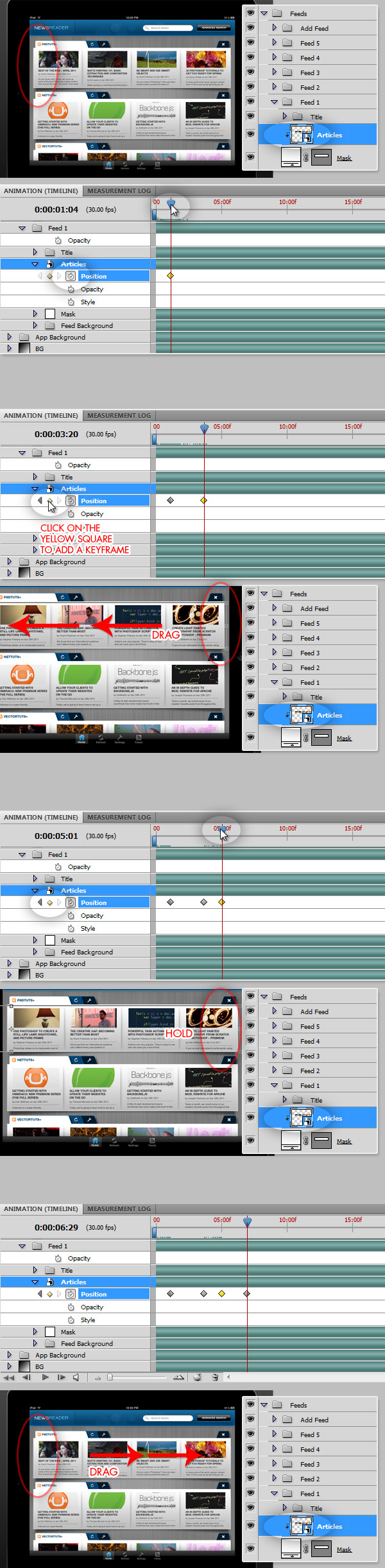
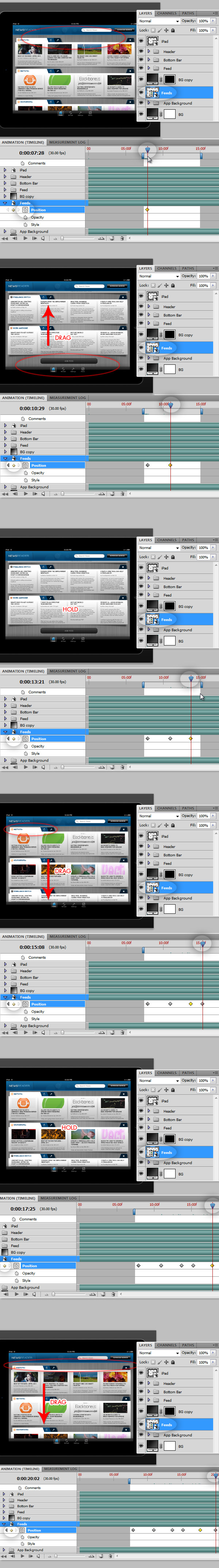
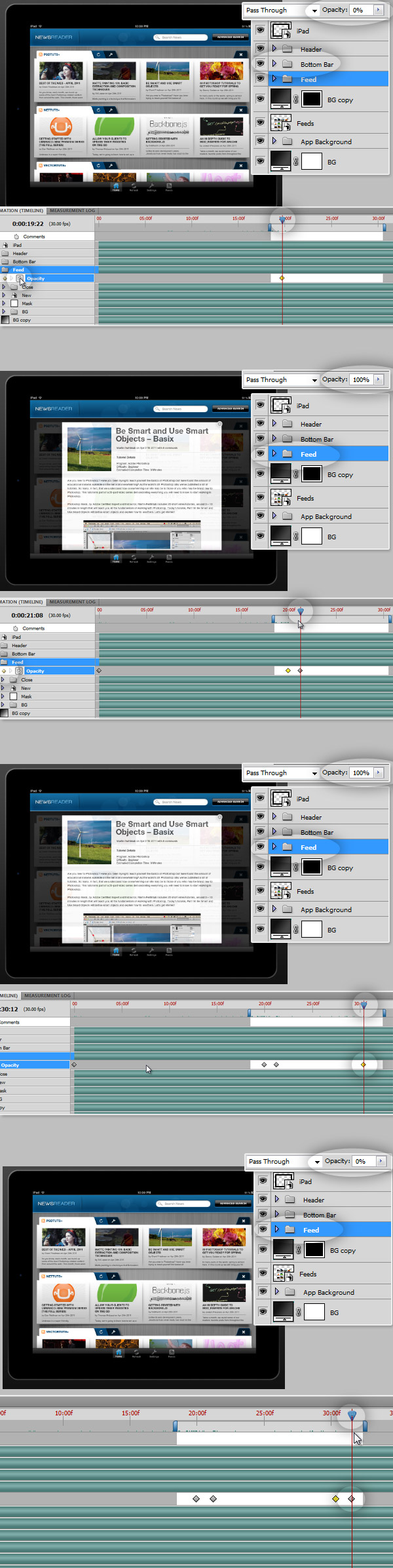
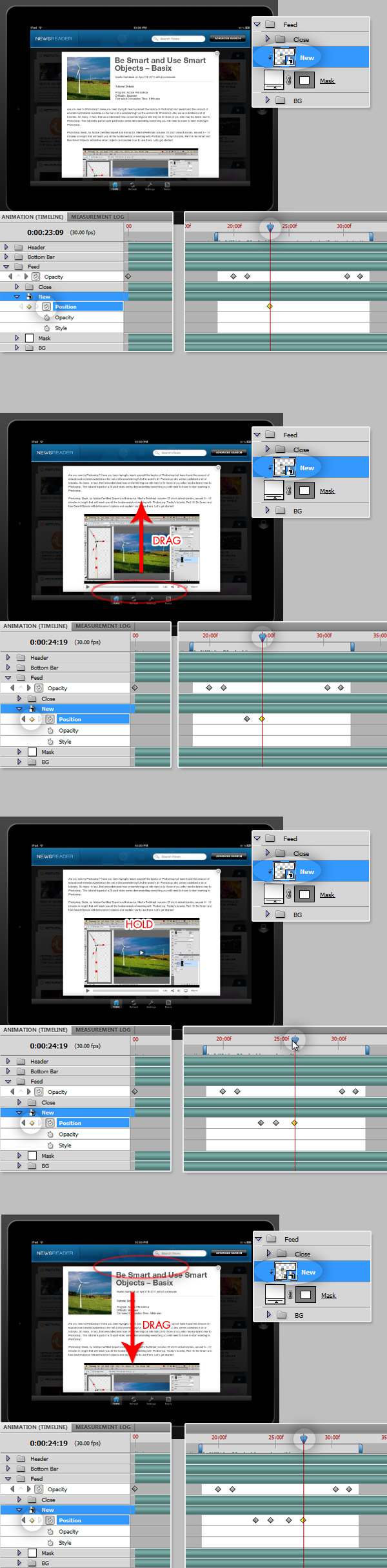
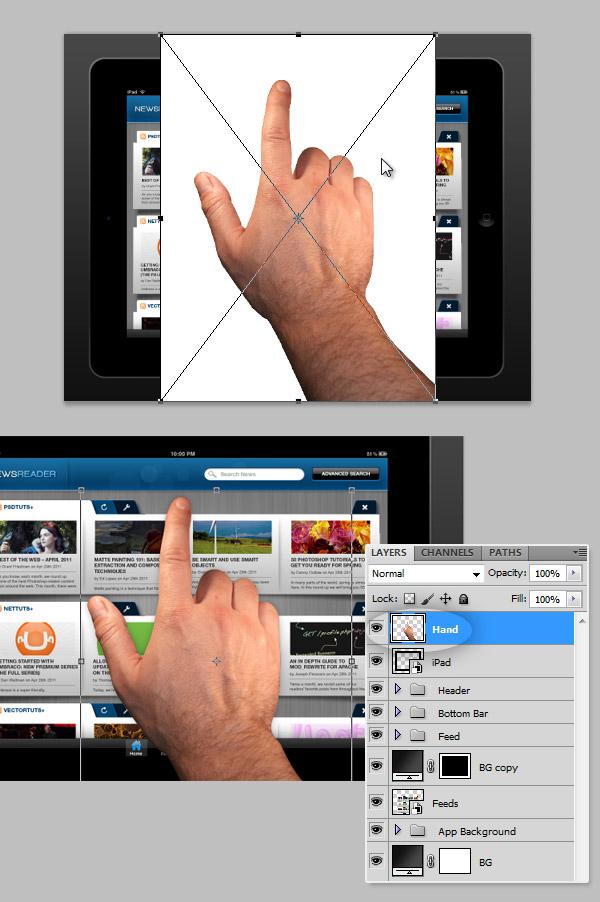
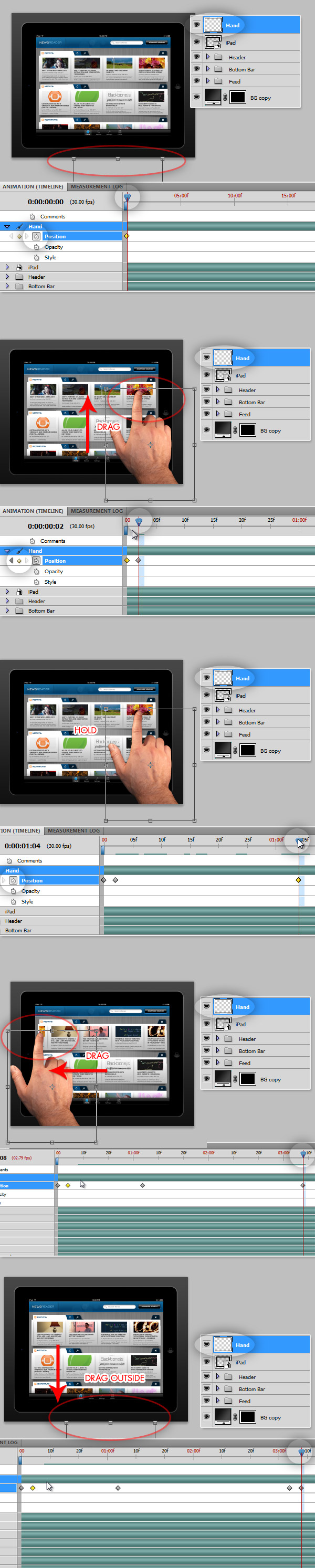
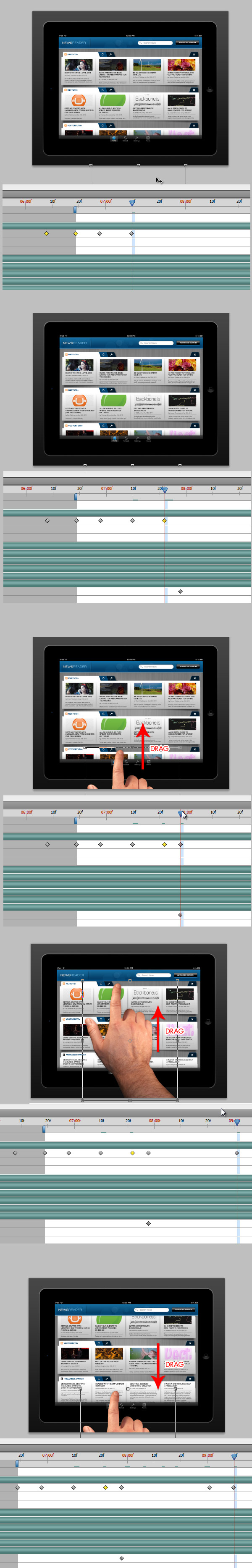
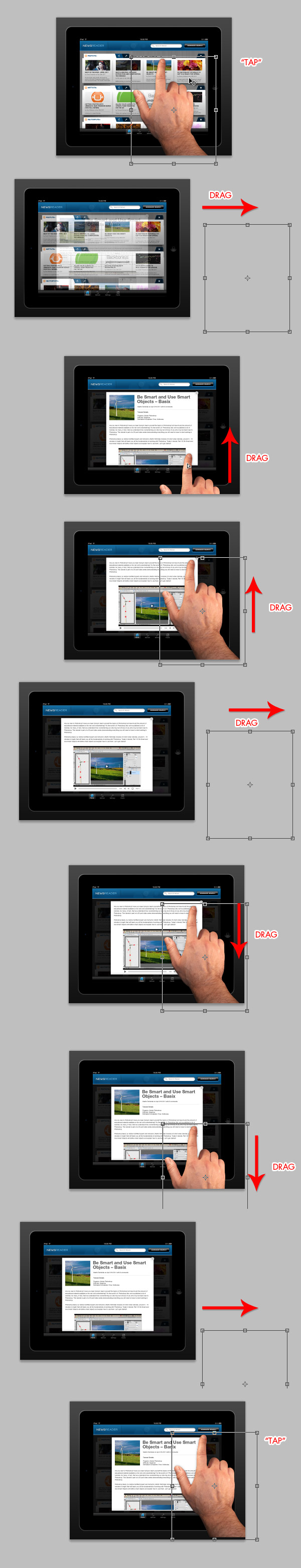
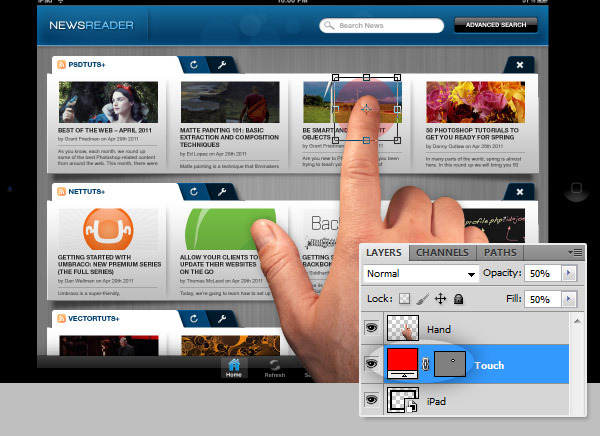
at animere en demo af en ipad app med photoshop,,,,,,,, har du prøvet at forklare opførelsen af deres grænseflade design til dine kunder?mange gange ord ikke er nok til at vise, hvad designeren har i tankerne, når levering af et stykke til deres kunder.i mobile applikationer med både horisontale og vertikale skriftruller kombineret og informationstiltag eller overgang virkninger, er problemet endnu større.denne lektion vil vise dig, hvordan at udforme en grænseflade for en mobil anvendelse fra bunden i photoshop, og vigtigst af alt vil vise dig, hvordan at fremlægge en informationskampagne om opførsel af ansøgningen for indgivelse til den endelige kunde.er du klar?lad os komme i gang!,,,,,,, tutor aktiver, følgende aktiver blev anvendt i produktionen af denne forelæsning.,, ipad 2 model af max di capua, retina display ikon, der takket være alex shutin., peger hånd tak til rvila, gangbro skrifttype takket være skrifttype egern, før begyndt, det pædagogiske mål at være en vejledning at fremlægge en mere dynamisk prøve af deres grænseflade design, viser den opførsel, som app 'en har, når det er gennemført, er der adskillige fordele af at skabe en animeret version før gennemføre det i et programmeringssprog, her er nogle:,,,.det er indlysende, at tiden til at gennemføre enhver konstruktion (web - interface, mobile app) i et programmeringssprog, er meget stort, have en video prøve i stedet vil hjælpe din klient til at få en bedre idé om, hvordan den app vil arbejde på sin endelige miljø og vil hjælpe dig med at redde udvikling.som de vil se i denne forelæsning, under en animeret variant af din photoshop design er ikke kompliceret overhovedet, og det kan gøres i 1 time eller mindre.,, nøjagtighed.ikke alle designere er meget god programmører, og ikke alle programmører er gode designere, nogle gange er vi nødt til at arbejde sammen med en professionel på den anden side af kloden.telearbejde kan fremkalde misforståelse af idéer, med et detaljeret dokument, der beskriver de funktioner i en animeret format vil øge nøjagtigheden af det endelige arbejde.,, lettere, hurtigere og billigere runder af ændringer.vi kender alle klienter elsker at ændre kravene om, at ændre en grænseflade, spørgsmål om design, når programmet, er allerede gennemført, kan tage mere tid og øge udviklingen omkostninger.iterationer de grafiske filer, kan kun påvirke design omkostninger, og vil hjælpe din klient er fuldt tilfredse med brugeren erfaring, før en enkelt linje kode., med det i tankerne, lad os komme videre med dagens lektion.først vil vi udforme et nyt læser ipad - app forfra med photoshop, så vil vi stadig opførsel af nedad laveste ritzau både vertikalt og horisontalt, og endelig at indlede en artikel i en pop - up - vindue.nævnte jeg, at vi kun vil bruge photoshop for hele processen.da dette ikke er et grundlæggende lektion, jeg antager, at du har en grundlæggende forståelse af photoshop er værktøjer og processer, som skaber udklip masker, vektor og lag masker, og endnu vigtigere, smarte ting.hvis du virkelig ønsker at gå gennem denne forelæsning, og du er stadig nybegynder, jeg foreslår, at du læser et par artikler om disse emner.,, er svaret på alle dine problemer: maskering – basix, hvad er et udklip maske?være smart og bruger kloge ting – basix, nu, lad os få det i gang!,, trin 1 - blankt lærred, alle store konstruktion begynder med et blankt lærred, denne gang vil vi skabe en 1400 x 1100px dokument rgb på 72ppi.,, trin 2 - område, da vi er ved at skabe et design for en ipad - app, vi bliver nødt til at trække en square for at afgrænse den erhvervsaktive del af ipad skærm (1024 x 768 px).du kan sagtens gøre det ved at skabe et rektangel med omdanne kontrol af flytte værktøj (v), klik på et hjørne, og om de muligheder, panel øverst skriver den ønskede dimensioner på w h værdier.- så tryk ctrl + en kommando - /at vælge alle og stadig med flytte værktøj valgte bringe æsken til den absolutte midten ved at klikke på tilpasningen muligheder. så, når den er placeret på den absolutte midten, drage fire vejledninger i boksen, vil dette være vores arbejdsområde, og den synlige del af vores anvendelse.fra nu og indtil udgangen af denne lektion i rummet mellem disse retningslinjer vil være "app område".,, trin 3 - at tilføje den ipad, åben og indsæt ipad 'en skabelon af aktiver, drej det til at placere det i landskabet tilstand og resize at få aktive område (screen) stemmer overens med vores vejledninger.konvertere det til en intelligent formål og det navnet ipad ".- double click på smart objekt miniature på lag - panelet et nyt vindue vil fremkomme med en redigerbar sæt lag, der svarer til "ipad" smart objekt.der foreligger gråt område, hvor grænsefladen skal placeres.redde. pto fil, alle ændringer vil automatisk blive ajourført på det vigtigste dokument,.,, trin 4 - baggrunde, lad os nu tilføje nogle baggrunde, først en rektangulær hvid baggrund bag "ipad" smart objekt.på denne baggrund bør placeres mellem venstre og højre, leder af app område, kan du ringe til lag "baggrund" og satte det ind i en folder, der hedder "app", fordi der er, hvor vi vil sætte hele app design.så en stor stigning baggrund for hele dokumentet (# 121212 -).,, trin 5 - header baggrund, udarbejde en vektor rektangel mellem den øverste grænse for app område til 80px i en ny gruppe ved navn "hoved".der gælder følgende lag: en gradient - overlay - (# styles 00345c -𣲠), en hvid (# ffffff) 1px slagtilfælde, en 10px drop shadow og en lyseblå indre skygge (# 0180c7).,, trin 6 - header baggrundsoplysninger, mobilt udstyr er nu smuk viser, vil det være en skam hvis vi ikke tilføje nogle små detaljer til hovedet for at få det til at se bedre.første, tilføje en blå ellipse (# 1c79b4) på venstre side af hovedet, anvende en gauss - slør for det (det vil rasterize form), anvendes en radius, jeg prøver med 15px.så kommando /ctrl + klik på vektoren maske af header rektangel, kommando /ctrl + forskydning + jeg at vende udvælgelses - og presse det at fjerne alle de ekstra blå lys.den, hvis du vil, kan du tilføje flere kredse ved hjælp af forskellige nuancer af blå og forskellige opaciteter, sætter dem i en gruppe ved navn "bobler", og det er til højre i hovedet.så du kan enten rasterize og gentage processen med blåt lys til venstre, eller du kan konvertere det til en intelligent formål og anvende en vektor, maske for at skjule over.,, trin 7 - tilføje app navn, vil jeg springe over indførelsen af et uddybet logo for anvendelsen, jeg er bare at det "nyheder" "ved hjælp af den smukke" gangbro sort "fra aktiverne.jeg tilføjer en diskret drop shadow og en gradient - overlay - med faktiske overlay - som blanding tilstand.det logo på venstre side af hovedet og inden for en gruppe ved navn "logo" i "hoved" mappe.,, trin 8 - en skillevæg skygge, udarbejde en snæver sort ellipse, anvendes en 5px radius gaussisk slør for det.så med rektangulært markise værktøj, udvælge halvdelen af sløret ellipse og slette det.næste, tilføje en 1px tyk tråd til venstre i skyggen, endelig tilføje et lag maske og fylder den med en sort - hvid stigning afspejles.sæt alt ind i "logo" mappe.,, trin 9 - tilføje en søgning kasse, tilføje en folder, der hedder "søger indhold" inde med afrundede rektangel værktøj, tilføje en hvide rektangel (50px grænse radius).tilføje styles vist på billederne nedenfor (indvendig skygge og hældning, slagtilfælde) for at give det en diskret bogtrykkemaskiner virkning.derefter tilsættes en grå (# ababab) her ikon og søgen tekst ved hjælp af grå - "helvetica font neue" ansigt og størrelse: 16pt.,, trin 10 - søgning knap, tilføje en ny runde rektangel til søgning knap (5px radius) til højre for søgningen kasse.derefter tilsættes tekst knappen "avanceret søgning" med "helvetica neue 75 dristige" skrifttype og hvide forgrundsviden. derefter tilføjes til knap en skinnende gradient - overlay - som viser billedet nedenfor, og en gradient slagtilfælde.derefter tilsættes et installationer og emboss stil, som viser billedet nedenfor.læg begge søger kasse og knap i en ny gruppe ved navn "leder".,, trin 11 - bar, lad os tilføje bunden menu bar.trække på bunden af app område en sort rektangel (50px højde).så anvende en skinnende gradient - overlay - som viser billedet nedenfor.,, trin 12 - ipad - bar, over hovedet, bør der være en bar med standard ipad - oplysninger (signal, ur og batteri).selv når dette område ikke er for stort, kan det medføre en betydelig reduktion i vores app område, så det er klogt at tilføje det.de "hoved" folder et par pixels nedenfor, så to klik på "ipad" smart formål og tilføje en sort stribe eller den faktiske top bar fra ipad aktiv.- smart formål og de "hoved" mappe på sin rette plads.,, trin 13 - fibre, baggrund, en god kontakt til nogen anvendelse er en ren og fin baggrund.dette skaber en folder, der hedder "app baggrund".der drages et gråt rektangel (# 797979), inden for grænserne for app - område.så gå til at filtrere > de > skyer og gøre noget sort /hvide skyer i et nyt lag over den grå baggrund.næste, kom til at filtrere > de > fibre.og øge den styrke og vibrance, som du vil.så gå til at filtrere > sløret > forslag slør og vinklen på 90 grader og afstanden til 999.endelig slette alle fibre uden for app område og dets opacitet, til 25%.,, punkt 14 - baggrund glød, som en sidste detalje, tilføje en grå kreds over fibre (opacitet 30% eller derunder).og anvende en gauss - tåge omkring 45 - 50px radius.derefter slette den glød, uden for app - området.hvis du ikke ønsker at slette eller vegetabilske disse lag du kan konvertere den grå "baggrund" lag i en klipning maske ved at klikke mellem to lag på lag - panel og med miniaturer mulighed /alat klik. nu har vi baggrunden for vores app, det er tid til at gå videre med indhold.,, trin 15 - foder, da denne anvendelse vil have flere nyhederne, vil vi tilføje dem i forskellige linjer.hver linje vil indeholde en række af de seneste nyheder af visse websted eller rss foder.vi vil begynde at tilføje en enkelt række, og så gentage det så mange gange som nødvendigt. hold din lag organiseret, skabe en gruppe ved navn "foder", og det er mellem "bottom bar" og "app baggrund" mapper.rækkefølgen af foldere er meget vigtigt, at den endelige animation fungerer ordentligt.trække en hvide rektangel (200px højde) og på toppen af app område, ved siden af den "hoved".for rubrik skygge tegne et sort firkant bag den hvide, hedder det "skygge" og anvende en 4px gaussisk slør for det.så med warp redskaber for den frie omdanne kontrol, warp sort rektangel, som viser det sæt af screenshots nedenfor.endelig ændre "skygge" uklarhed til 50%, trin 16 - nyheder navn, lad os tilføje en regning, hvor vi vil få nyheder navn.udarbejde en 5px hjørne radius afrundet rektangel (# ffffff) og ved hjælp af den direkte udvælgelse værktøj a) træk den nederste højre point for det rektangel, få det rigtigt.så anvende en diskret drop shadow, som viser skærmbillede nedenfor.det lag bag "bg hvide" lag.,, skridt 17 - foder, baggrund, da vores baggrund ser stadig lidt tamt, lad os øge den dybe følelse at tilføje en diskret gradient - overlay til "bg hvide" lag (# bebebe -&#ffffff).godt, er at tilføje en 1px hvide slagtilfælde på baggrund lag for at skabe en god afstand mellem kassen og dets skygge.,, gå 18 - mulighed øje, dobbelt "tab" lag, kopien bag den oprindelige.ændre sin forgrund til blå (# 014373) og slagtilfælde (# 016cb4), gentag processen men og fastsætte en mørkere variant af blå (# 011a2e og�b4b79 for slagtilfælde).,, skridt 19 - foder, titel, tilføje afsnit af de nyheder, der anvender "helvetica neue 75 dristige" ved hjælp af denne forgrundsviden farve:蕺.kan du tilføje en favicon næste ikke titlen, hvis du vil.,, gå 20 - ikoner, tilføje mere ikoner i de tekniske vurderingsorganer, "friske" og "forme" (jeg bruger ikoner, der er opført på aktivsiden).anvendelse af en gradient - overlay - og en dråbe skygger med de værdier, som er angivet på skærmbillede nedenfor.,, gå 21 - tæt regning, læg en regning til de "nære" knappen.,, skridt 22 - tænke på animation, tilføje en maske. nu har vi alle baggrund lag skabt (i en mappe, der hedder "foder baggrund"), og afsnit og ikon udenfor.nu skaber en rektangulær vektor rektangel over "foder baggrund" navn "maske".dette vil være en fremtid, maske for at skjule synligheden af nyheder, at dette foder, vil få.men du skal ikke bekymre dig om det, men bare ændre det er blanding tilstand for at formere sig, gå 23 - tilføje en artikel, hver linje i vores app, vil indeholde flere artikler, lad os tilføje en (jeg bruger flere artikler i tuts + - netværket som prøver).en rektangulær billede mellem "maske" lag og "med titlen" lag - se skærmbillede nedenfor.gentager den proces, der er beskrevet på trin 8 for at skabe en skygge prøvedeler, og ændre det er uklarhed til 50%.,, skridt 24 - artikel indhold, lad os tilføje et afsnit til artikel, en linje af metadata og et lille punkt i teksten.se følgende skærmbillede for at se de foreslåede typografi og farver.endelig lagde alle lag i forbindelse med en artikel i en folder, der hedder "artikel".,, gå 25 - tilføje flere artikler, tilføje flere artikler, indtil fylde hele rækken.når du løber tør for plads, udvælger alle artikel mapper, du skabte (kommando /ctrl + skift på mappen miniaturer på lag - panelet) og slæbe dem til venstre, som det er nødvendigt at tilføje en artikel til højre.lige så mange varer, som du vil, endelig at trække alle de artikler, tilbage til den oprindelige holdning (med den første artikel tilbage på linje med foder baggrund).,, gå 26 - konvertere de artikler i en smart ting, alle artikler i en ny gruppe ved navn "varer".sikre den mappe kan blive slæbt til venstre og højre - som viser billedet nedenfor.derefter konvertere mappe til en intelligent objekt.så, omdanne "maske" lag i en klipning maske (mulighed /alat klik mellem "artikel" smart - mål og "maske" lag).prøv at trække "artikel" objekt, venstre og højre, "maske" lag skal skjule varer uden maske område.på dette punkt har denne nyhedsudsendelse faktisk har alle de lag, nødvendigt at animere sin opførsel.,, skridt 27 - tilføje mere næring, nu tilføje mange rækker i nyhederne, og hver linje i en mappe med det pågældende navn: "feed1", "feed2" osv. og så kommer alle de lever i en ny folder kaldet "foder".du kan kopiere den baggrund og skabe forskellige artikler inden for hver enkelt, men ikke overlapper "artikel" kloge ting fra den første foder, skaber en helt fra bunden af.sikre, at hele "foder" mappe er let draggable fra top til bund og omvendt.du kan endda tilføje et par af foder med et eneste tekst., trække alle de "foder" nedefra og op, og lader kun synlig her.,, skridt 28 - bar om "bunden bar" folder (punkt 11) tilføjes følgende navigation ikoner: "hjem", "-", "forhold", "foder" fra aktiverne.tilføj hver ikon navn under sin ikon, der anvender "helvetica neue 75 dristige" (# 818181).så gælder for ikon - laget styles vist på skærmen.endelig, skabe en ny stil i en udvalgt /aktiv ikon.,, skridt 29 - udvalgte /aktiv ikon, tilføje en gennemsigtig kasse bag det og ændre navnet forgrundsviden farve hvid.du skal have noget på bunden af skærmbillede under... gå 30 - "tilsættes foder" knap, i "foder" mappe, tilføje en knap (afrundet rektangel 5px radius) kopi og pasta laget stil af bunden bar ikoner, hvis du vil spare tid.så tilføje ordet "tilsættes foder" med "helvetica neue 75 dristige" (# 828282) og tilpasse det til midten af knap.,, skridt 31 - tilføje et virkeligt artikel, strukturen i din lag så vidt, bør indeholde en ipad "smart objekt," hoved "" bottom bar "," foder "mappe" og "app baggrund.tilføj et nyt sæt lag i en folder, der hedder "foder" mellem "bottom bar" mappe "foder" og mappen.denne brochure indeholder en artikel, skabe en hvid baggrund og tilføje nogle indhold (afsnit, virksomhed beskrevet og et lille punkt i teksten) på det.gøre en stor, sort firkant indenfor rammerne af app område og dets uklarhed til 75%.så center tilpasse det hvide område.gør ikke noget, hvis indhold man tilføjede overstiger app område, vi vil give næring til en skriftrulle virkning for dette indhold.lad os komme videre.,, trin 32 - tilføje det tæt på knappen, første organiserer din lag, navnet på sort baggrund "bg" og få det til bunds.så hele teksten lag, thumbnails og billeder i en folder, der hedder "nye" eller "artikel".ved hjælp af den ellipse, værktøj, udarbejde en hvid cirkel i øverste højre hjørne af foderstoffer og anvende en diskret drop shadow til det.- pasta (eller trække) en god "x" så tæt på alle disse lag i en folder, der hedder "tæt på".,, skridt 33 - glider den artikel, vælge den "nye" mappe og omdanne det til et smart objekt, skabe et rektangel, over hvid baggrund og kalde det "maske" (det er vist i sort på skærmbillede) og bruge det som et udklip maske for "nye" smart objekt.derefter ved hjælp af flytte værktøj (v), trækker den genstand fra top til bund og omvendt, for at være sikker på, alt ser godt ud.endelig lagde den artikel, til sin oprindelige position (venstre - øverste linje), del 2 - animation, før vi går videre med dette, er vigtigt at have alle de lag, organiseret og intelligent genstande korrekt oprettet.laget struktur bør være det, fra top til bund: "ipad" smart objekt, så "hoved", "røv", "foder", "foder" og "app baggrund" mapper, og endelig den generelle "bg" lag., så det er vigtigt, at du har skabt "artikel" smart indvendinger fra den første række af foder (punkt 26), fordi en klog objekt, indeholder en fuldstændig tidsplan, og du kan rede animeret forandringer på mange niveauer (jeg ved godt, det er forvirrende, men det vil give mening i et par trin), vil du få brug for en ordentlig cpu og grafikkort, at gøre den informationskampagne, så tålmodighed er en stor bestanddel. husk, at vi vil give næring til opførelsen af app 'en, du altid skal huske på processen fra at se på nyhederne, scroller, gennem de artikler, ogendelig at åbne en artikel til at læse det.,, skridt 34 - vise animation panel, gå hen til vinduet > animation.dette panel indeholder en tidsplan, hvor du kan sætte keyframes animere overgange mellem post - ion, uklarhed, og lag styles.i denne forelæsning, vi vil give næring til holdning og uigennemsigtighed.dette område er ikke anderledes for andre video redigere programmer som efter virkninger eller premiere, hvis du er en nybegynder, det er et godt udgangspunkt.,, skridt 35 - skjule foder, lad os starte den sjove del af denne lektion!vi vil begynde at skjule en folder, der ikke bør være lastet fra begyndelsen.den pop - up - foder bør forblive skjult, indtil en indsats er synlig.for dette, om animation panel, se til "foder" mappe og klik på lille trekant, ved at udvide animation muligheder.så flytter de trekantede slider om tidsplan og på begyndelsen af livsglæde.klik på den lille stopur ikon ved siden af opacitet løsning under "foder" mappe, hvordan man skaber en keyframe.når du har den keyframe skabt, kan de ansøge om alle ændringer af de ejendomme, du vil have, i dette tilfælde vil vi reducere "foder" mappe opacitet ned til 0%.og det er det, denne folder vil forblive skjult, indtil vi gøre den synlig igen.,, trin 36 - gennemførelse af informationstiltag i artiklerne, browse dine mapper om animation panel og fandt "artikel" smart formål "feed - 1" ro og udvide sine muligheder.- træk den kontaktperson på tidslinjen lidt til højre næste til "(et andet), så klik på stopur ikon for at skabe den første keyframe.sikre på dette punkt, at den holdning, der er tilbage på linje med foder række baggrund.- træk den kontaktperson ved siden af 4s om tidsplan og klik på det lille gule kvadrat, til venstre for den holdning mulighed (mellem næste /tidligere pile) for at skabe en ny keyframe.ved hjælp af flytte værktøj, drag "artikel" smart objekt til venstre, for at have til formål, ikke i overensstemmelse med foder række baggrund.- få kontakt til 5s på den tidsplan, og der indsættes et nyt keyframe (husk, at de små gule kvadrat) og blot holde den holdning (ikke noget).- endelig flytte kontaktperson ved siden af 7s på tidslinjen, skabe en ny keyframe og ved hjælp af flytte værktøj, vende tilbage "artikel" protesterer imod, at det oprindelige forslag, tilbage på linje med foder baggrund.,, hvis du vil, kan du se den lille del af den proces, som skal indgive animation > export > video forpremiere.der er to vagter på venstre og højre områder af den tidsplan, som du kan få til at reducere arbejdsområde at gøre processen hurtigere.,,, skridt 37 - konvertere alle lever i en enkelt intelligent objekt, begynder at give mening, lad os komme videre.vi vil give næring til hele "foder" mappe.siden vi ikke direkte er stadig den holdning, en folder, bliver vi nødt til at lave det om til en smart ting, men hvad sker der med nice - animation, vi gjorde med den artikel?når du konvertere hele mappen til en smart imod sin tidsplan og alle dets keyframes bliver ved med det samme.tidslinjen er enestående, hvis der er en overgang virkning på den tredje andet liv i en smart ting, vil det fortsat være synlig i alle dets moderselskab filer og tidsplaner.du kan prøve det af eksporterende informationstiltag med intelligent objekt i stedet for den mappe, og du vil se nogen forskel, for at skjule det korrekt (for at undgå, at en række artikler bag den ipad) skabe et eksemplar af "bg" lag - "foder" genstand og anvende en vektor maske, at kun synlige app - område (1024x768px), 38 - stadig lever, skridt genstand, udvælge "foder" smart formål og åbne animation panel.der kom en tidslinje kontaktperson ved siden af 7s, skaber en situation keyframe, sikre foderstoffer er rettet til toppen.så flytter du træner næste til 11s og skabe en holdning keyframe, der flytter hele formålet, indtil er nederste linje.så på 14s på tidslinjen skaber en anden holdning keyframe, men ikke flytte objekt, bare lad det nederste linje, det vil skabe et hold, virkning.endelig flytte tidslinjen kontaktperson ved siden af 15s og skabe en keyframe, trækker den genstand, indtil er øverste linje igen.,, previewing tidligere animation - trin, du skal have noget som dette:,,, skridt 39 - ret pop - up - foder, vi bliver nødt til at gøre det pop - up - synlig igen, kan du huske, at vi gemme dem på det skridt, 35.vælg "foder" mappe og informationstiltag panel af tidslinjen kontaktperson ved siden af 20 'erne og skabe en keyframe.så flytter du kontakt til 22 - og skabe en keyframe, der ændrer opaciteten af den mappe til 100%.næste skabe en keyframe næste 30 'erne og holde den uklarhed på 100%.endelig skabe et keyframe næste til 315 og ændre opacitet af hele mappen tilbage til 0%, gå 40 - driver indholdet af den artikel, det er tid til at give næring til indholdet af vores dukke op artikel.på de skridt, vi har skabt en klog objekt 33 i "foder" mappe.vælg det og sikre, at det er korrekt - med "maske" lag bag det.på animation panel.på 245 af tidslinjen, skabe en holdning keyframe for de "nye" eller "artikel" smart genstand for artikel er øverst på linje.så næste til 25s skabe en holdning keyframe og trække smart objekt, indtil artikel er nederste linje.så 26s - skabe en keyframe uden at ændre genstanden holdning.endelig ved de 28s skabe en keyframe slæber genstand tilbage til toppen alliancefrie stilling.,, på dette punkt, du ved, hvordan at trække jer, og flytte lag, og hvordan de ser eksporterende informationstiltag.alle opførsel af app er animeret, så du kan stoppe her.men hvis du vil, kan du tilføje nogle visuelle hjælpemidler til at hjælpe din klient /kunde - for bedre at forstå deres idéer, skridt - 41 - gennemføre informationstiltag i hånden, sted hånden billede fra aktiver, ekstrakt fra dens baggrund, og hvis du vil tilføje et drop shadow virkning.,, skridt nedad artikel 42 - nu alt er grundlæggende ret holdning til side forsøger at matche animation.først flytter hånden horisontalt at skabe den virkning, scroller, gennem de artikler i den horisontale nyheder.,, gå 43 - nedad kameraerne, så ret side at skabe den virkning, scroller, via de nye foderstoffer vertikalt.glem ikke: forsøge at leve op til de keyframes tidligere skabt ved gennemførelse af informationstiltag app strøm.44 - nedad, træder den pop - up - artikel, så ret side svarer til den vertikale rulle af artikel indhold.først finde hånden over den valgte artikel om foder, til at skabe en "step" effekt.så kom af sted, som viser screenshots nedenfor svarer til den vertikale rullen.endelig finde hånden over den tæt på knap (husk altid matche tidligere skabt keyframes), 45 - fakultativ røre lag, kom bare, hvis du vil, kan du skabe en cirkel lag, der hedder "kontakt" og dens uklarhed, når de grundlæggende ret er at udnytte artikel.,, konklusion efter flere keyframes, tons af lag og ikke mindre kloge ting, du skal have noget lignende video nedenfor.det her er klar til at blive vist, at enhver kunde eller en kunde.held og lykke!,