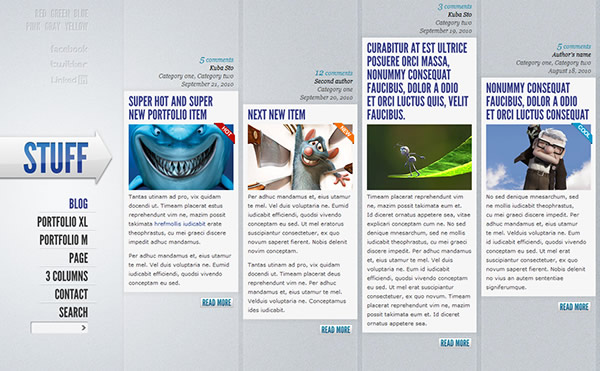
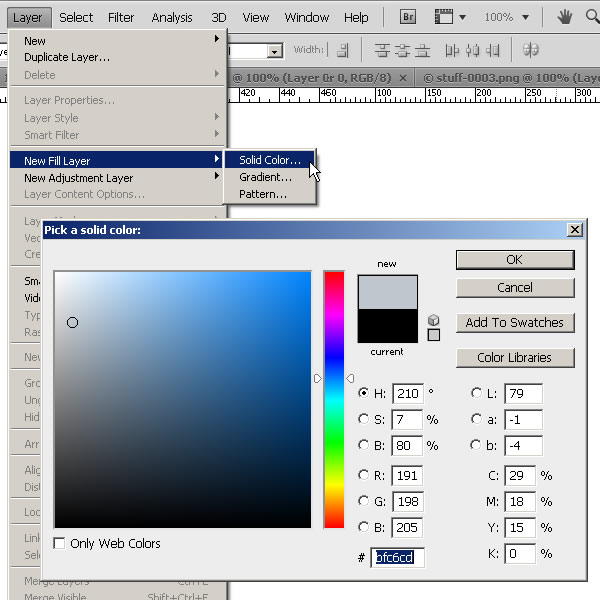
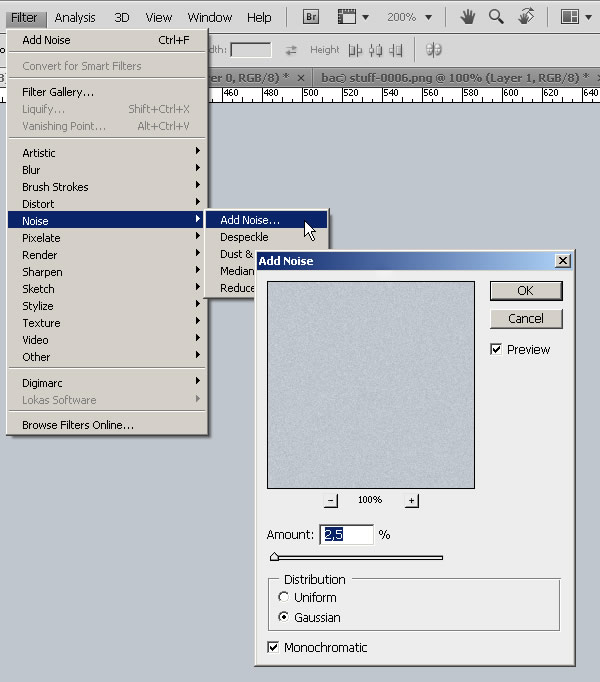
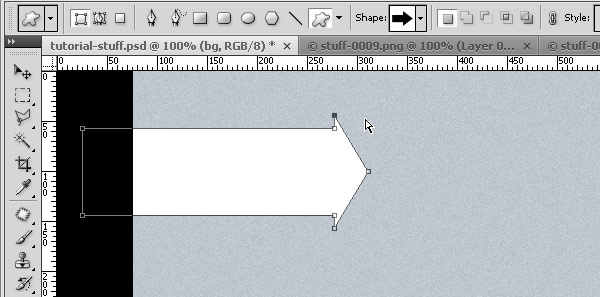
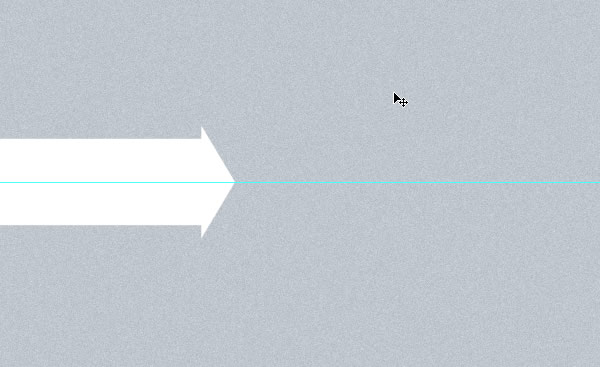
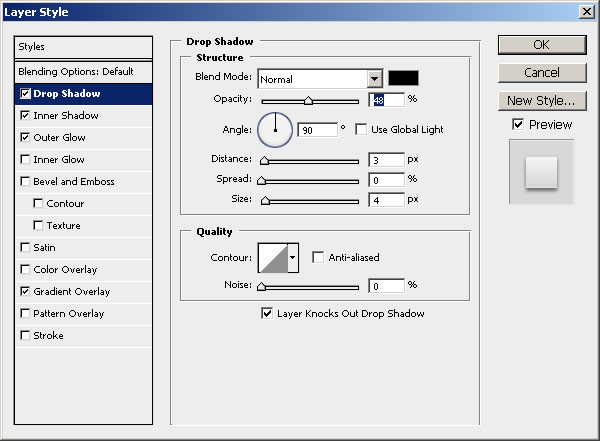
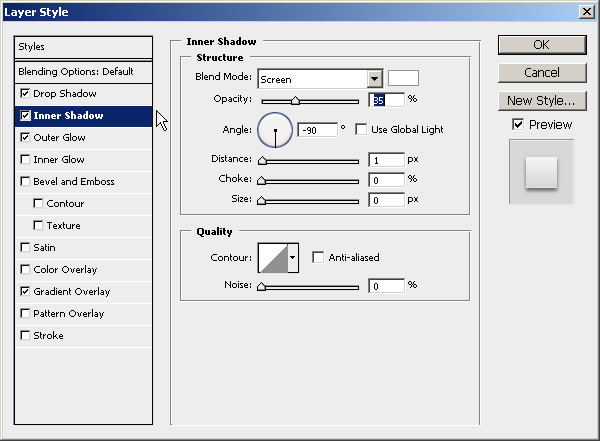
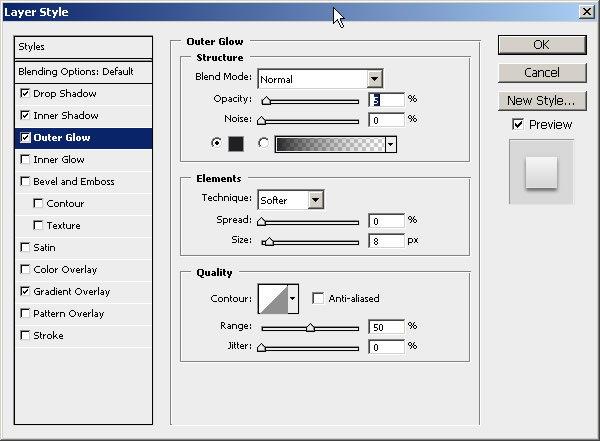
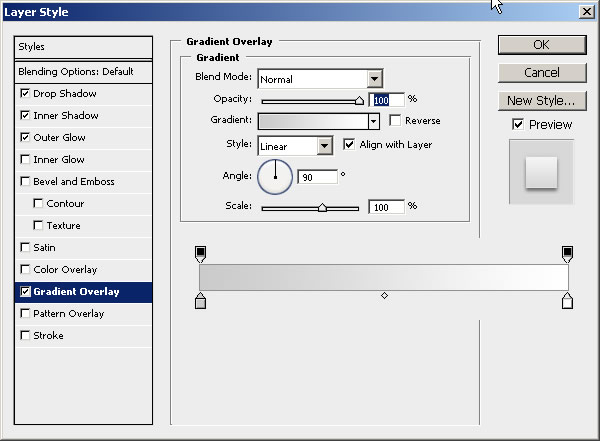
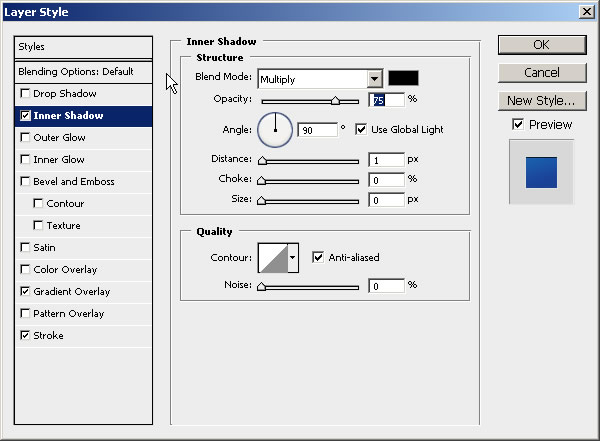
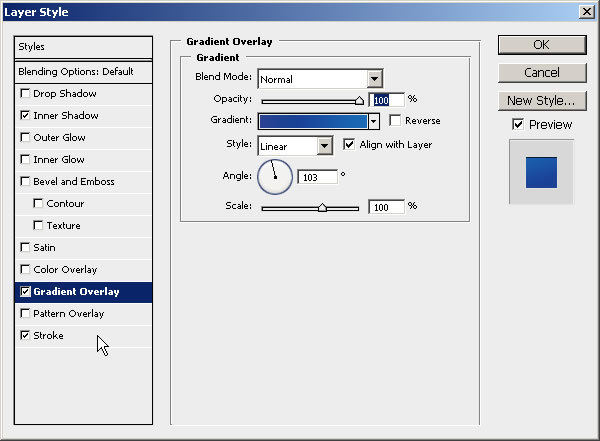
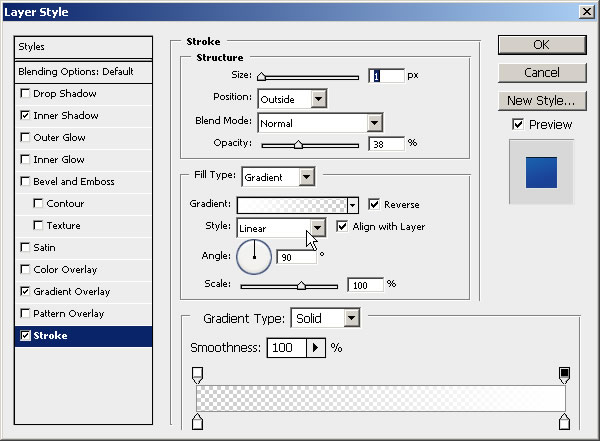
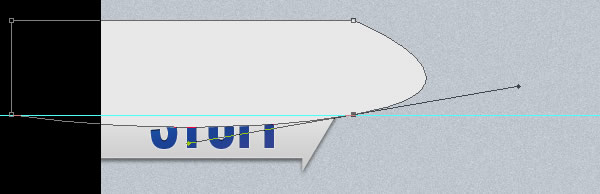
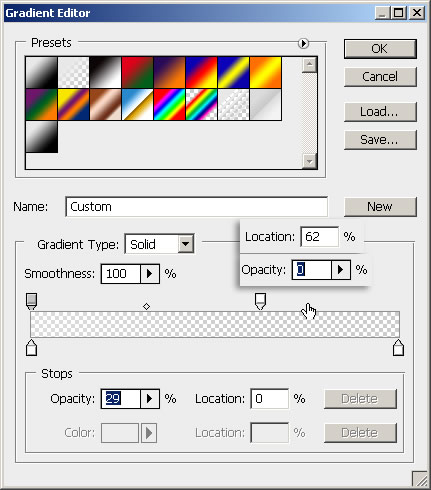
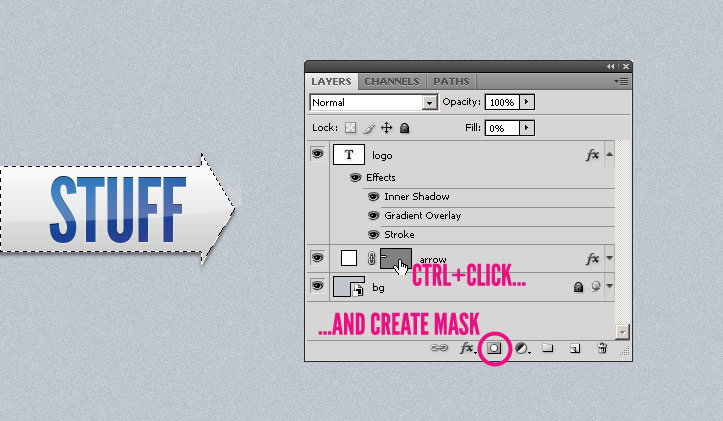
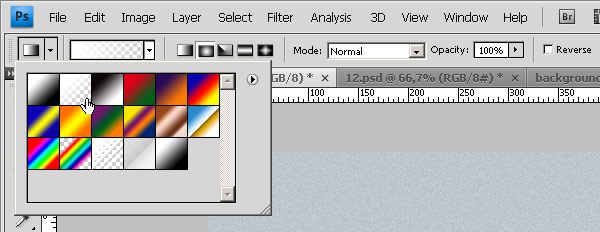
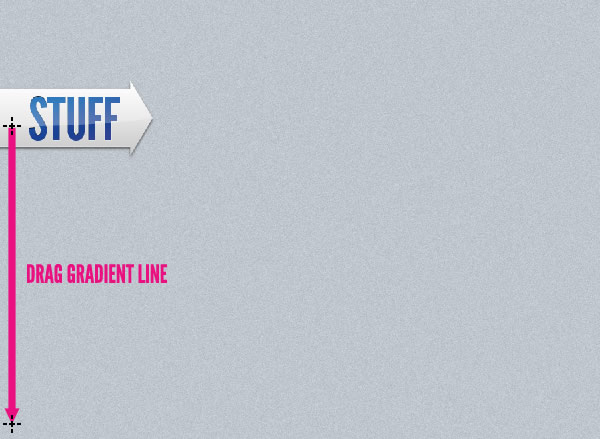
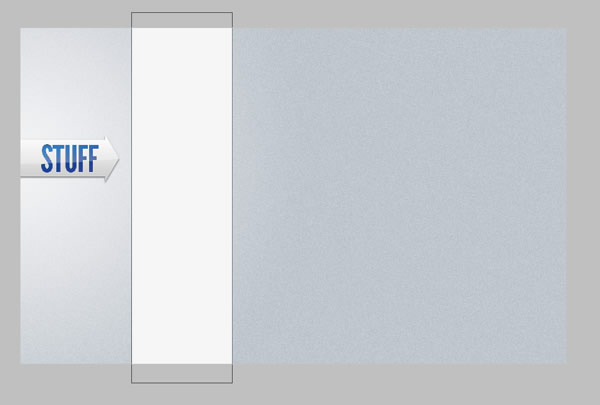
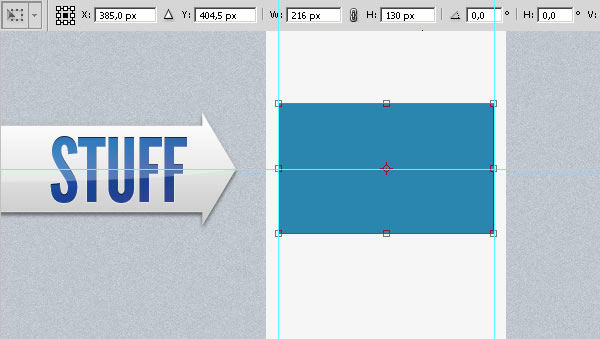
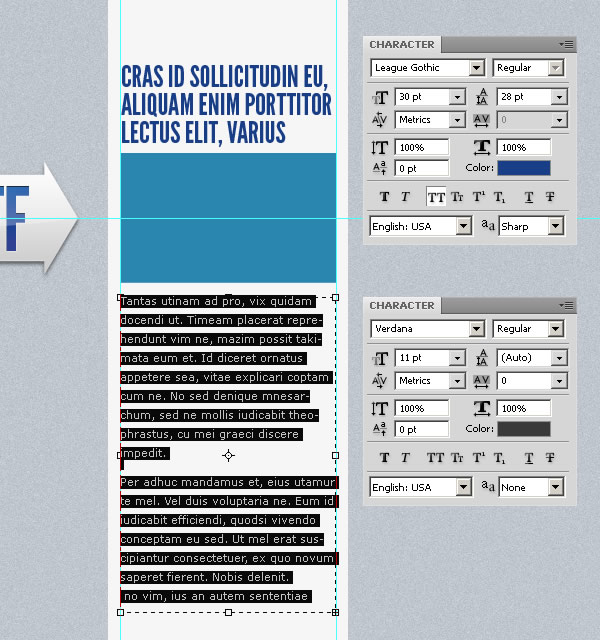
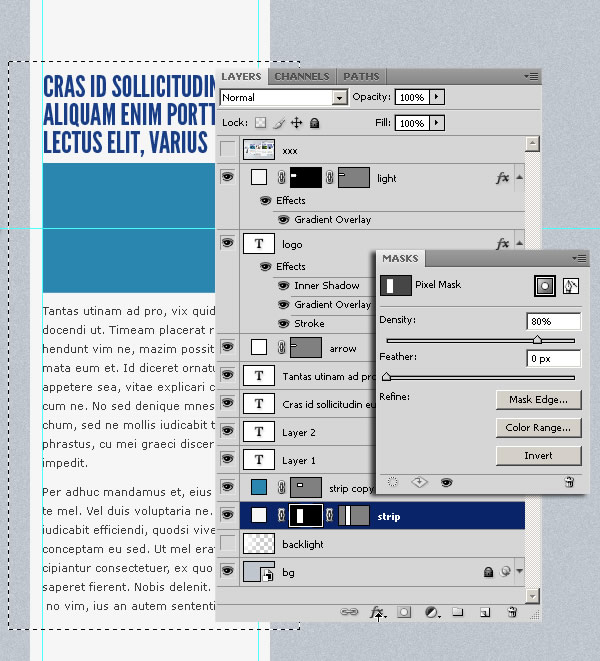
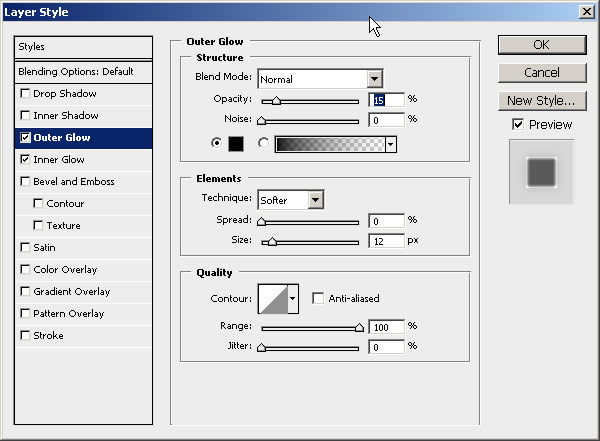
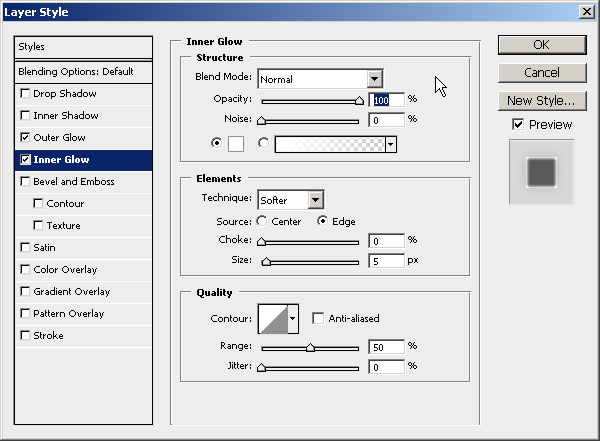
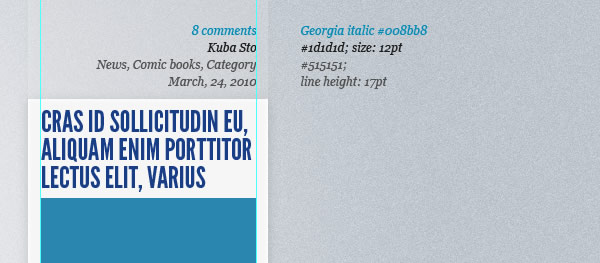
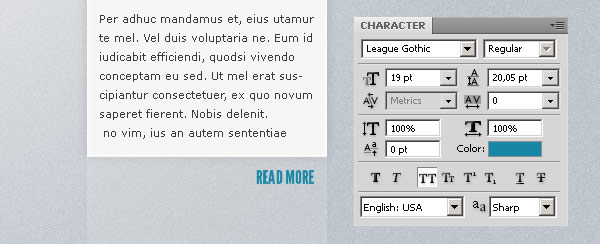
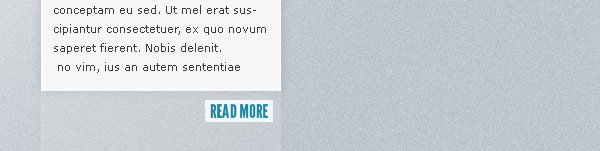
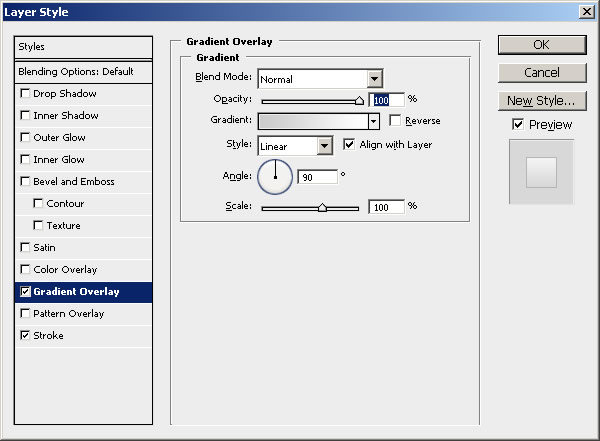
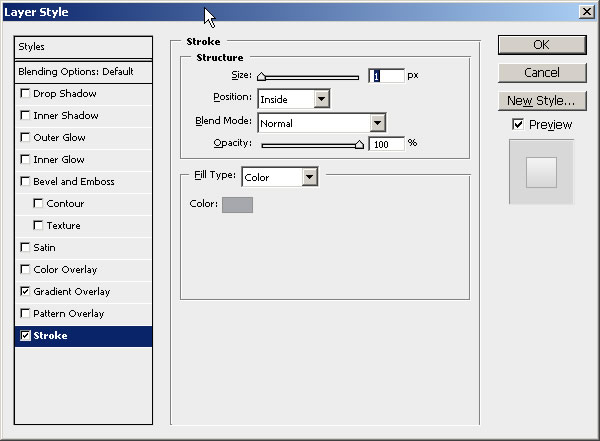
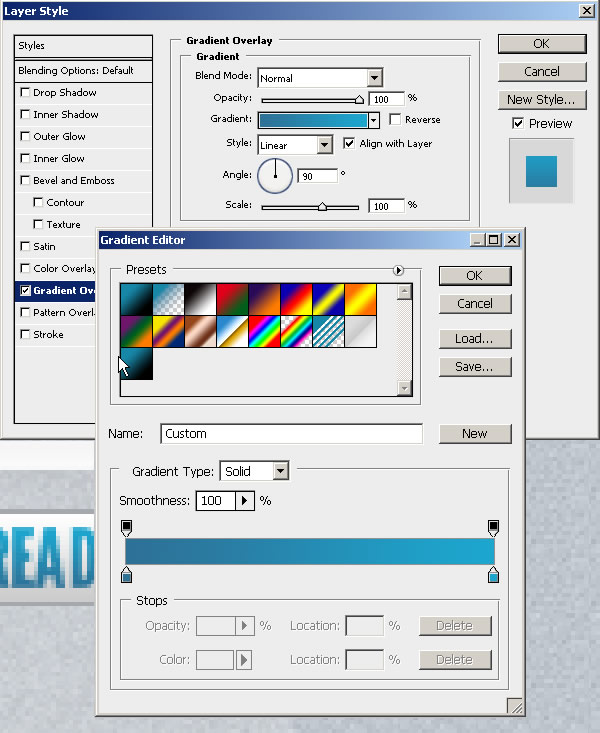
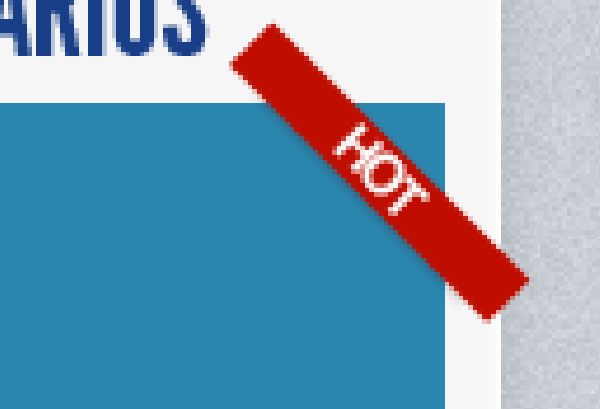
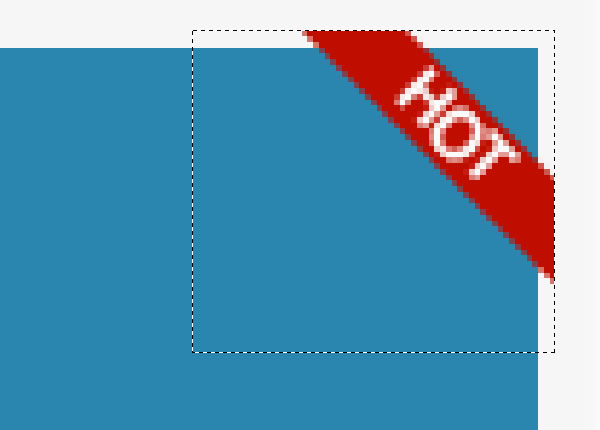
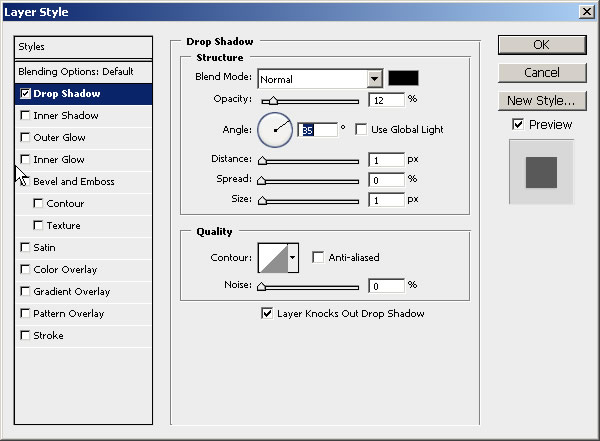
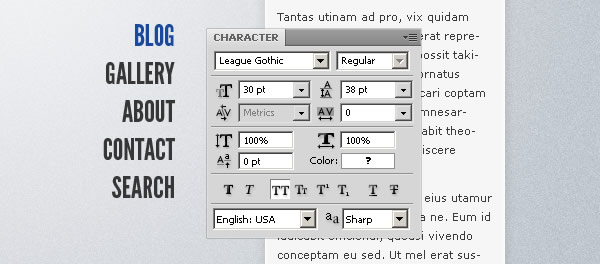
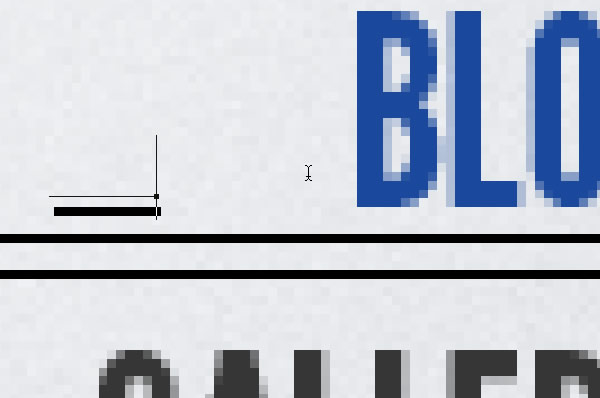
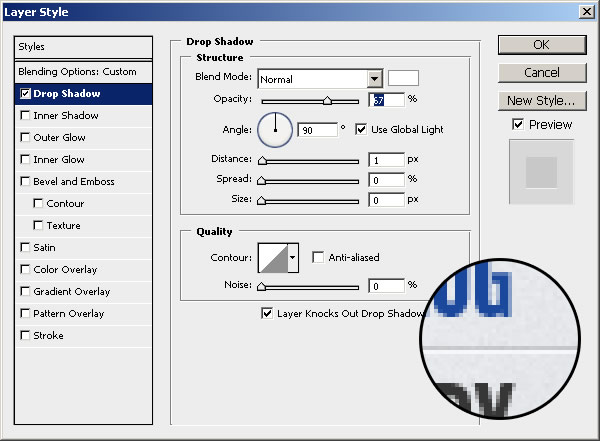
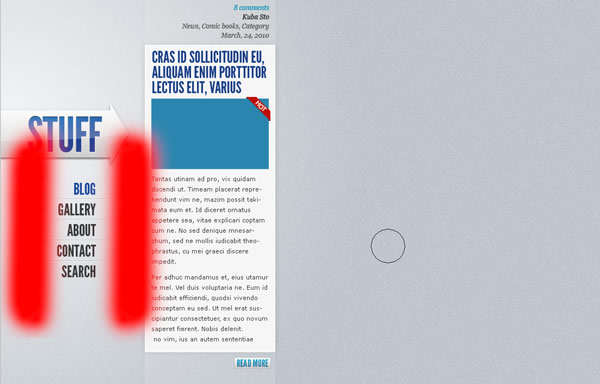
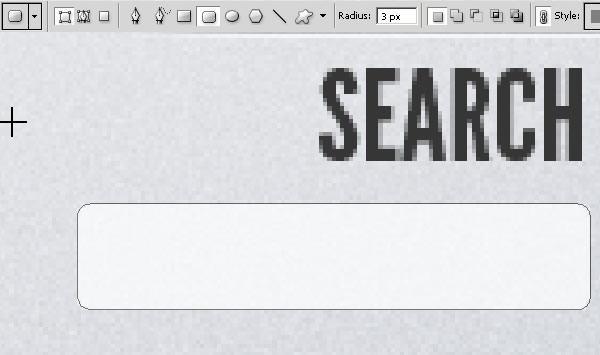
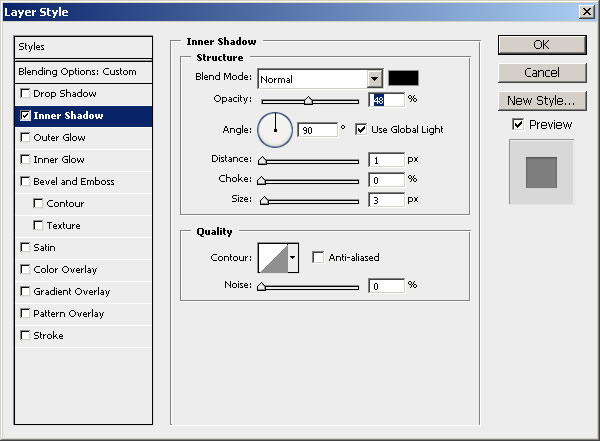
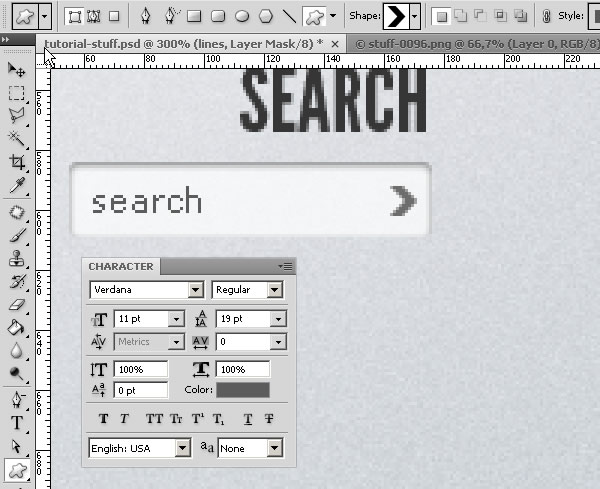
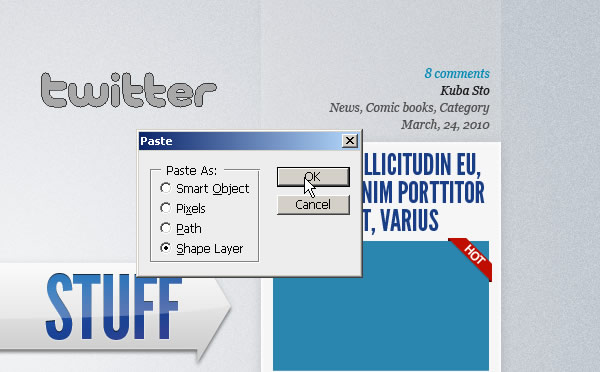
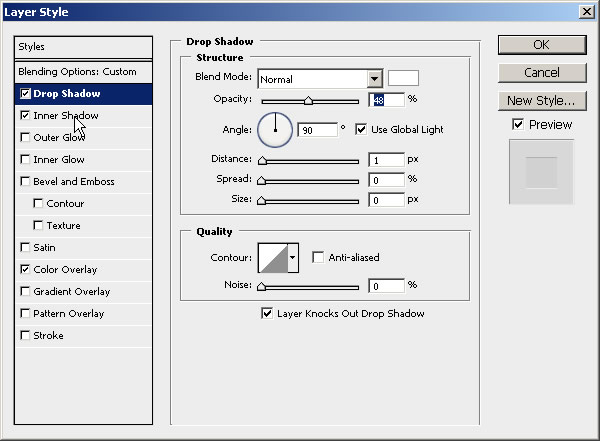
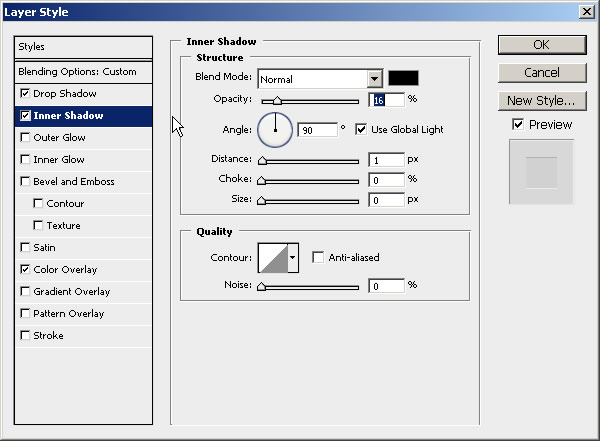
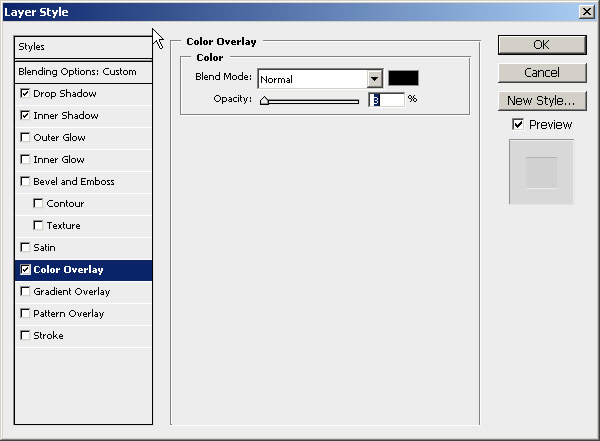
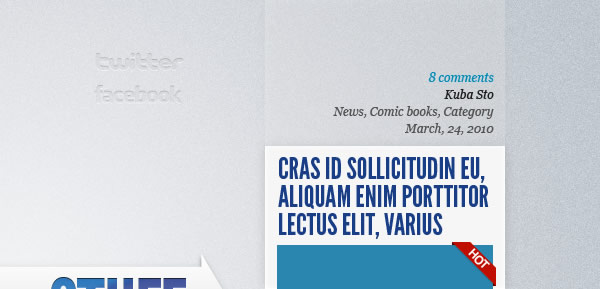
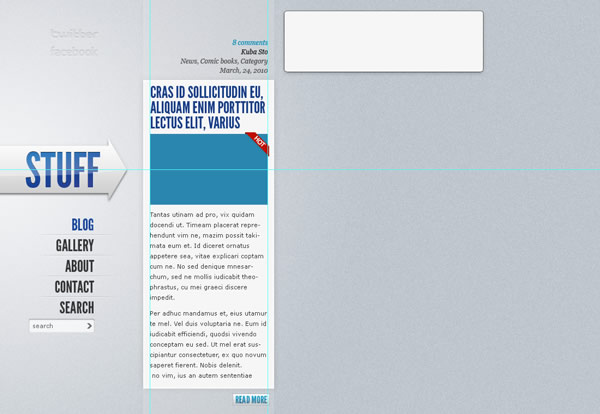
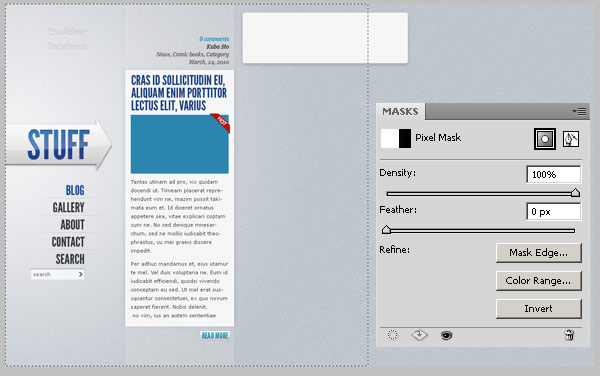
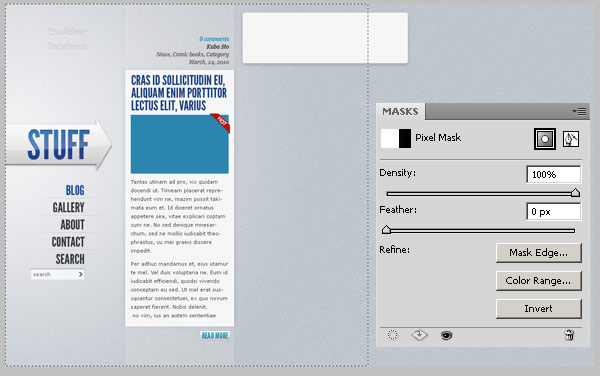
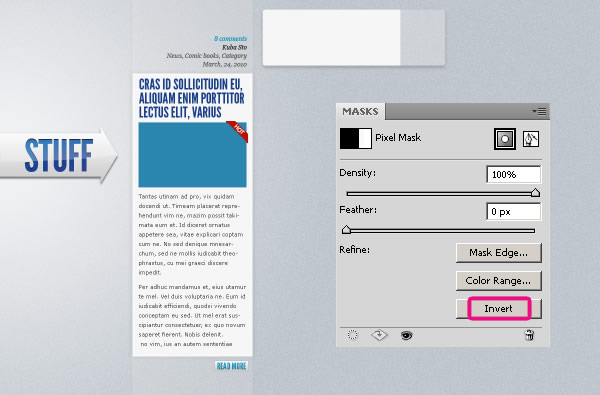
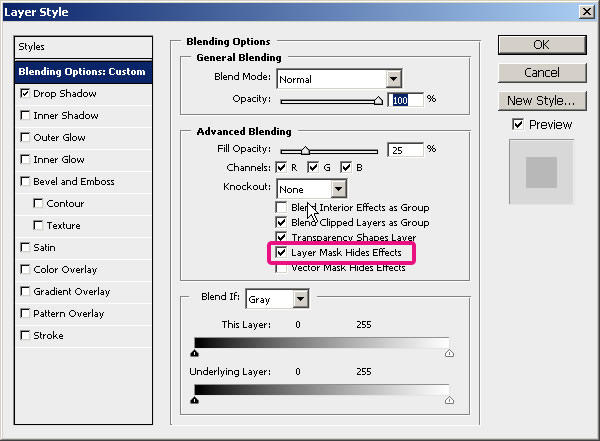
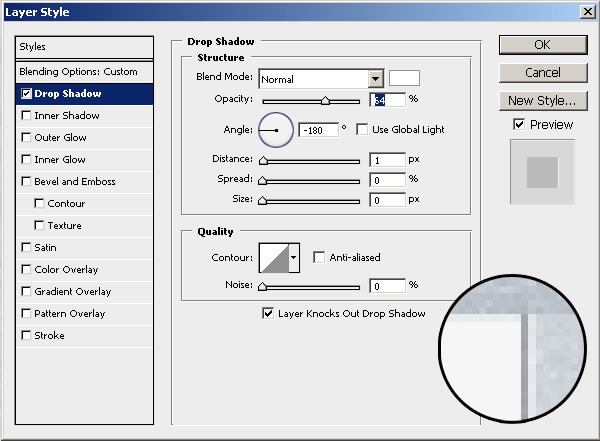
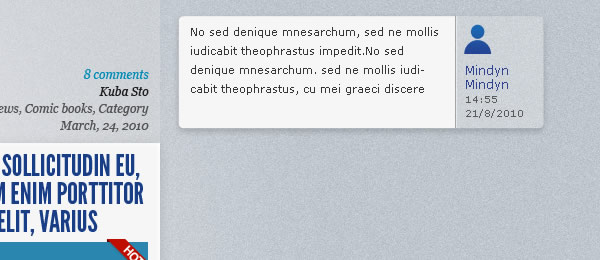
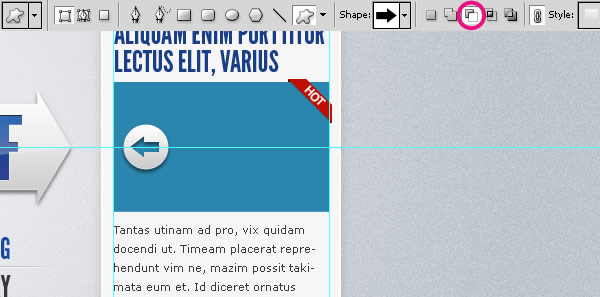
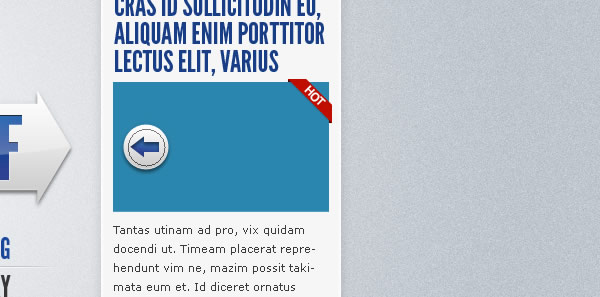
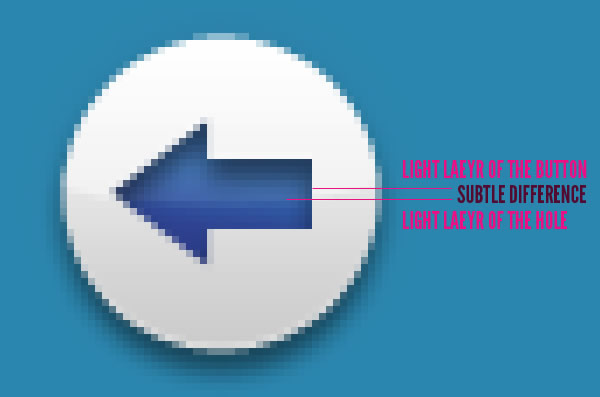
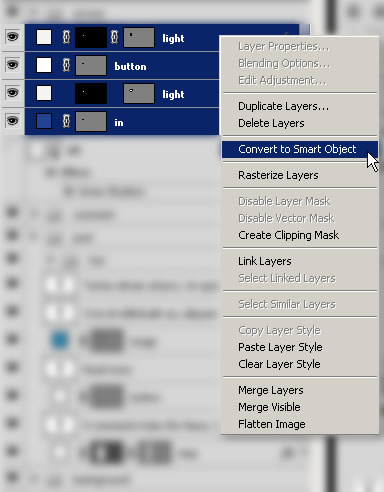
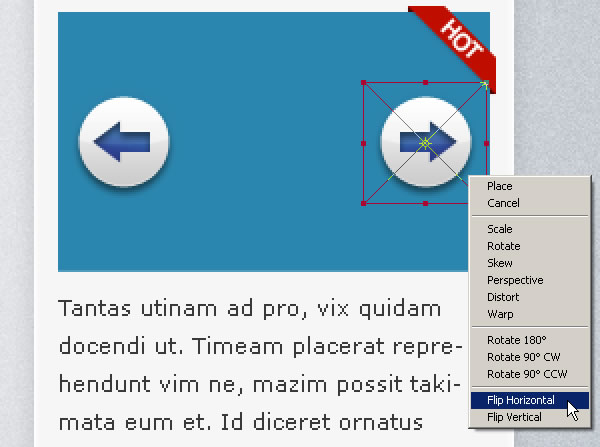
skabe noget sejt horisontalt orienteret websteds design,,,,,,, har du lyst til noget andet?jeg skal nok hjælpe dig i gang med at skabe udformning af ting - horisontalt orienteret blog og portefølje.sørg for at besøge ting onlineversion at se det endelige resultat.,,, trin 1, skaber et nyt dokument i photoshop, gøre det 1300 x 800 forsyning.det rum er ikke nødvendigt, men det er godt at have det gode karakter af designet, mens vi arbejder.,, trin 2, skabe baggrund, skabe en ny fylde lag med farve&#bfc6cd,, at støj i baggrunden, omdanne nye lag til en "intelligent genstand" højre klik) konvertere til intelligent filtrering) og anvende filter> tilføje støj (de kan justere det senere, hvis det er nødvendigt, takket være klog filtre træk).lås lag.for at holde projektet ren og ordentlig, du kan slette den lag er maske og gøre den misligholdelse baggrund lag (fakultativ).,, trin 3 at skabe det store "ting" arrow, skabe en ny pil form ved hjælp af "form redskab" nulstillet.så brug den direkte udvælgelse værktøj, tilpasse form for at få det til at se godt (flytter de punkter, omkring, hvad der passer dig.,, udvælge frit ændre værktøj, flytte pilen 310px fra toppen, så tag og flyt den horisontale hersker at skabe nye guide.kom det til midten af pilen.fra nu af vil udgøre den største vandrette akse af lokaliteten.,, der tilsættes 4 stil den pil (dobbelt klikke på lag): drop shadow, indre skygge, ydre glød og gradient - overlay - (fra&#cbcbcb til&#ffffff).,,, tilføje en ny tekst lag over pil lag. tilføje stil tekst: indre skygge, gradient - overlay - og slagtilfælde.for en bedre dybde virkning, slagtilfælde kun synlige på den nederste halvdel af teksten ved hjælp af en gradient "slagtilfælde med alfa - indstillinger af den øverste halvdel til" 0 "opacitet.,,, ydre og indre skygger den pil mere 3d - - men for at gøre det endnu bedre, lad os skabe en simpel skinnende lys virkning.skabe en ny rektangel og anvende konvertere punkt værktøj, ændre dens form, til at skabe en mindre krumningsradius.vi vil skjule det pilen lag for at skabe en skinnende effekt.,, dette lag fyld til 0%, og der tilsættes gradient - overlay - stil med diskret - hvide, for at undgå, at lyset lag går ud over den pil: ctrl + klik på pilen lag at foretage en udvælgelse, tilføje lag maske til lyset lag, trin 4 med baggrundsbelysning, at fokusere seere på logoet, et lys stå pilen ud af baggrunden.du kan bruge en primitiv metode, som er:,, skabe nye lag (ctrl + forskydning + n), udvælger gradient værktøj, nulstil (d) og omvendt (x) farver, vælge hvid til fuld gennemsigtighed radiale gradient,,, samtidig med at trække en linje (hældning, gøre gradient lag røgtæthed 80% (8), løntrin 5 skabe indholdet indehaver skabelon, skabe en hvid 240px bredde rektangel (højde bør være en smule højere end dokument), to eksemplarer (ctrl + d) og ændre farve - det vil repræsentere et billede i postede, omdanne det (ctrl + t) - størrelse til 216 x 130px og centrum til side akse, tilsættes vertikale vejledninger for at markere grænser for det fremtidige indhold, trin 6 tilføje tekst frem for det foto, skabe nye tekst boks og fylder den med blog titel.en sammendraget skrifttype som liga gotisk (frit ligaen af mobile type).under det foto, skabe en ny tekst boks for det generelle indhold.,, trin 7 - indholdet indehaver, foretage en udvælgelse for indhold og skabe en ny maske lag for stort rektangel.ændre maske tæthed på 80%, og der tilsættes ydre (sort) og indre (hvid) glød stil strip lag for mere 3d -.,,, trin 8 at meta - tekst, tilføje meta - info tekst frem for den post.jeg har brugt 12px georgien kursiv, 17px linje højde.husk at gøre brug af vejledninger til at holde tekster i én linje, trin 9, at "læse" knap, skabe "læse" tekst under den post, et lag under det, skabe nye rektangel med et læs mere knap., tilsættes gradient og slagtilfælde, stil., tip: gøre stoke indenfor, har ganske skarpe kanter af de knap, tilføje en diskret gradient til tekst lag.,, trin 10 skaber en post - skilt, for at skabe det skilt bruge et rektangel, tilføje tekst (jeg har brugt arial) og rotere begge lag sammen 45 grader.,, tilføj maske rektangel lag at skjule unødvendige hjørner,,,,,,,, og der tilsættes 2 små kvadratisk eller rektangulær form som en illusion af skiltet under image.,, tilføje en diskret skygge til skiltet., tip: for skygge blanding mode anvendelse normale i stedet for misligholdelse formere sig, så vil det tage virkning, selv hvis du brug skiltet som gennemsigtig, men heller ikke dér er menneskene sikre fil, trin 11 menuen, skabe en ny tekst lag.i stedet for sort farve (som kan være unaturligt på lys baggrund), anvende mørkegrå at opnå mere naturlige look.,,, tip: at skabe horisontale linjer i stedet for at bruge linje værktøj, skaber ikke anti - aliased tekst ved hjælp af understrege glyph "_", vil det altid være pixel skarpe og rum mellem linjerne skal være let at kontrollere tak til linjehøjde parameter, anvender samme linje højde som i menu tekst og skabe lige så mange linjer som menu, minus en.få linjer længere så nødvendig.,, det lag fyld til ca. 15%, og tilføje en white shadow.,, tilføje maske til linjer lag og maling med glatte pensel på at opnå forsvinder kanter.,, trin 12 skabe eftersøgningen form, skabe rektangel med afrundede kanter (3px) til en ransagning input., tilsættes indre skygge til kassen og gøre lag er fyldt 70%, frem for det tilføje søgning tekst og skabe skik form som et forelægge pil.tilføj indre skygge til kassen og gøre lag er fyldt til 70%, trin 13, hvor få sociale medier logoer, som vektor billeder er anbefalet til dette formål, vil jeg foreslå, at finde nødvendige logoer i www.brandsoftheworld.com tjeneste.i de fleste tilfælde er den hurtigste måde.- logo i illustrator, kopi linjer og pasta i photoshop som former.du kan også bruge min ven ikoner fra orman clark.,, der er lag er fyldt til 0%, og der tilsættes styles (drop shadow, indre skygge og farve - overlay -) for at opnå den 3d, se.for at få logo i den aktive (energi), ændre farve og lysstyrke af farve - overlay - stil.,,, - - og en kopi til andre mærker (højre klik på lag /kopi lag stil), punkt 14, at bemærkningen kasse, at tilføje kommentarer bokse, skabe en rektangel med afrundede hjørner 520px bred og tilføje drop shadow stil.,, vælges den større rolle, og der tilsættes maske til dette lag.,, at kopiere lag og vend det er maske.den nye lag er fyldt 25%.,, ved at blande indstillinger check "lag maske gemmer virkninger" mulighed for at undgå uoverensstemmelser i skyggen af både lag.,, skabe sorte lodrette linje på grænsen mellem disse kasser, så det er fyld også 25%, og der tilsættes 1px white shadow rettet lige., tilføje en stikprøve avatar og tekster ved hjælp af tidligere anvendte farver.,, trin 15 skabe pile til en portefølje slider, skabe cirkel form og pasta lag stilarter fra logo pil.skær pilen ud af cirklen med skik form og at mode. under denne knap lag, skabe en cirkel - samme størrelse eller mindre, og pasta gradient stil fra logo., tip:, hvis nogle lag har mange stilarter, og du vil kopiere bare én, du kan trække stil, mens alat presset og smid den på endnu et lag,.,,, tilføje lys (på samme måde som ovenfor til logoet pil).hvis du vil lave en lille forbedring, som ingen vil bemærke, at oprette separate lys for knap og pil - formet hul, og flytte den anden lidt ned.og hvis du har allerede to separate lys, kan man nemt (uden yderligere maskering) på den baggrund stærkere for bedre at være synlige på lysende knap.,, vælge alle knap lag og skabe intelligent, genstand for dem.,, dobbelt lag, gå og slå vandret.hvis du nu redigere en pil (double click smart lag) både vil ændre sig, det er det!er alle andre elementer, der kan gøres ved at kopiere, indsætning og nedskæring af de eksisterende bestemmelser, som vi har udformet, tip: liga gotisk skrifttype og andre fede skrifttyper med web designer venlige freeware licenser kan findes på www.fontsquirrel. kom, vil du gerne skabe html eller wordpress version af ting?okay, så du har psd mere eller mindre klar, og jeg vil gerne gå videre.som det har brug for en anden tilgang til indhold, fordi de horisontale karakter, det er virkelig svært at kode det ordentligt.jeg kender ikke mange horisontale websteder, der lykkedes at undgå fælles fejl (f.eks. ikke - rullen).læg en kommentar, hvis du gerne vil vide, hvordan man bedst kan kodning denne konstruktion, og vi vil se, om vi ikke kan bringe den tutor på stedet.men hvis du vil spare tid og få det hele på fad, du kan downloade html skabelon eller wordpress version af det for et par dollars.tak!,