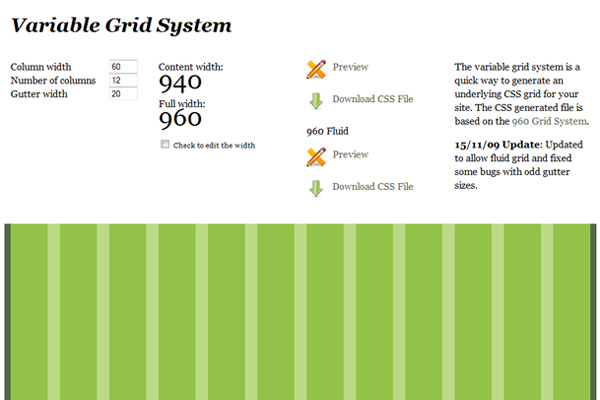
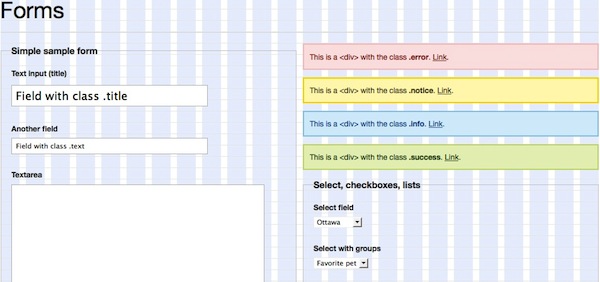
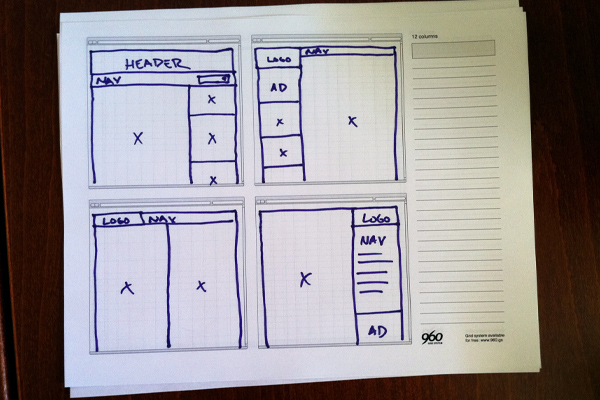
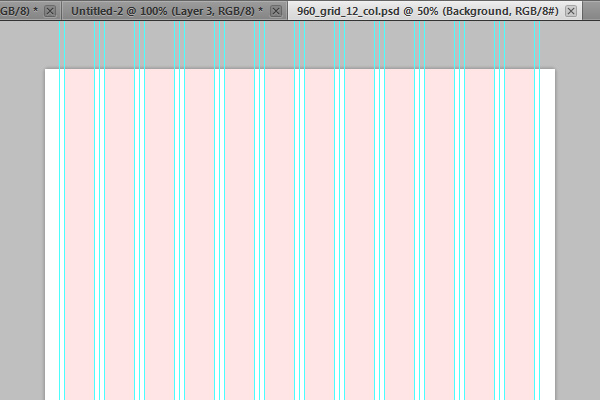
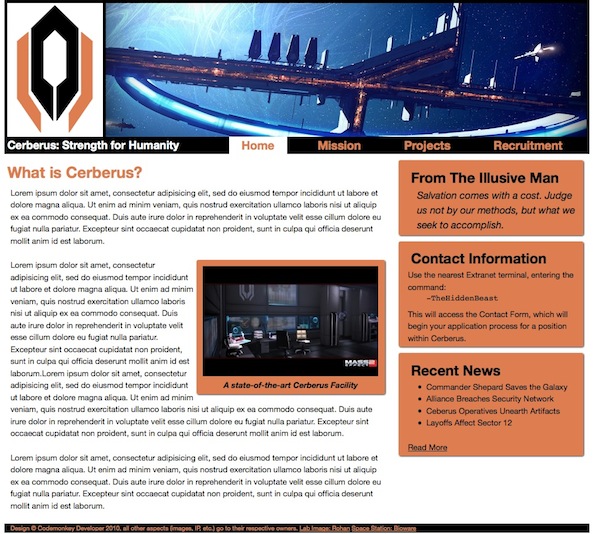
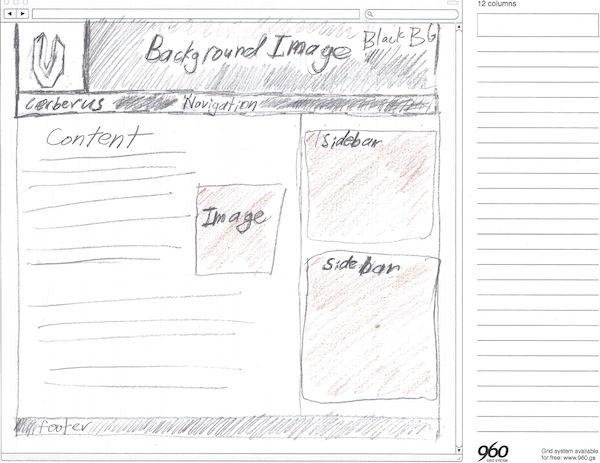
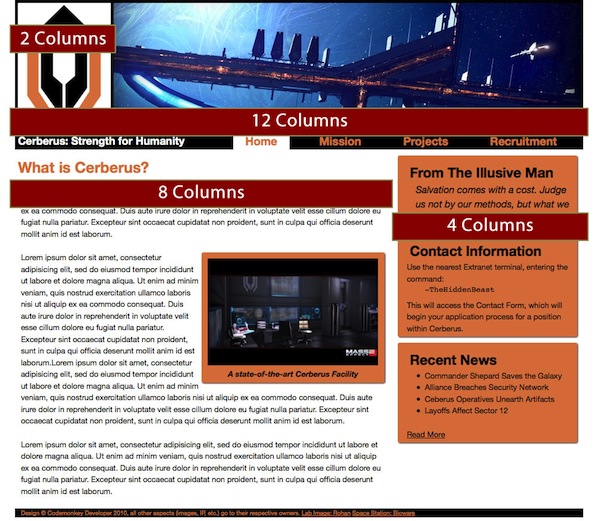
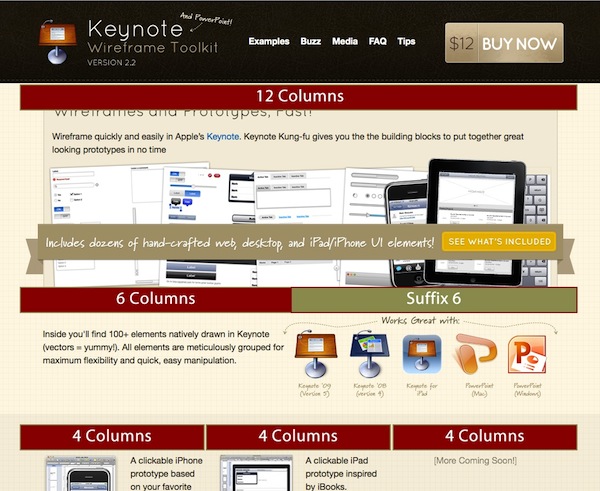
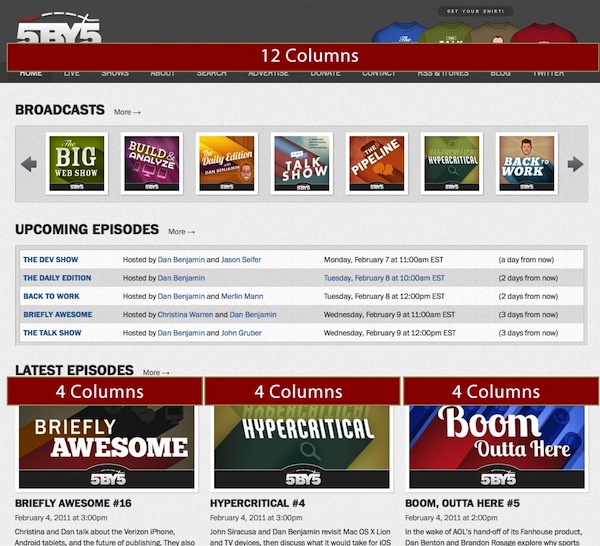
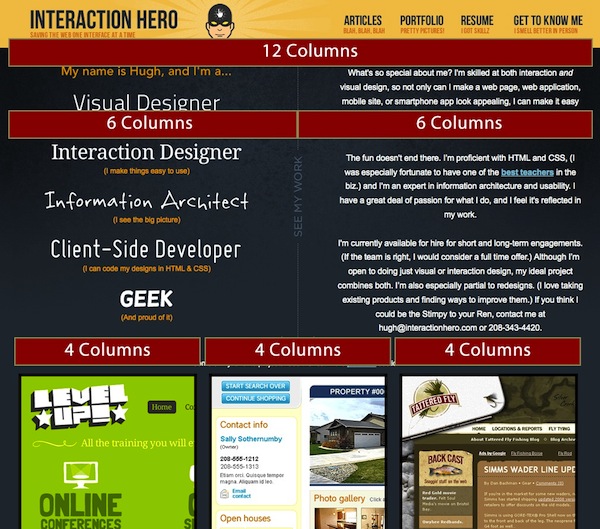
ved hjælp af 960 nettet som et design, rammer,,,,,,,, 960 forsyningsnettet, har været her i et stykke tid nu...men det er hovedsagelig anvendt til kodning side af projekter som en html /css rammer.i dag skal vi tale om fordelene ved at anvende netsystemer som 960gs ved starten af et projekt, før du åbner photoshop eller fyrværkeri.hvis du ikke har brugt en ramme før, eller vil du bare en god igen, det er et godt sted at starte.,,, en smule sammenhæng:, vores søster sted, nettuts har lagt en masse gode artikler om anvendelse af koder css rammer som et redskab.de er relevante for denne diskussion, så tjek dem ud, når du får en chance.denne artikel vil dog se på fordelene ved at anvende en ramme for webdesignere specifikt.vi vil ikke grave dybt i kodning, vi kommer til at drøfte, hvordan vi bruger en ramme kan være et effektivt redskab i projekteringsfasen, før de koder begynder.okay, lad os dykke i.dykke i rammer, er der gode chancer for, at du allerede har hørt om eller brugt en slags css ramme allerede...men i tilfælde af, lad os gennemgå de vigtigste fordele ved at anvende en css ramme (alias nettet) i web - projektet:,, giver en "ramme", der er konstrueret til at se godt ud på alle overvågningsenheder, strømliner designprocessen ved at definere præcise målinger, reducerer udvikling ved at give forud kodet /html /css. i en perfekt verden, det hjælper, designere og udviklere kommunikere bedre - at udjævne den proces, hvor vi bevæger os fra design til kodning. og i sidste ende en css ramme bør bidrage til at skabe nogle grundlæggende retningslinjer for indholdet kolonner, mens fortsat giver designere med fuld kontrol over deres design,.,, i denne artikel, vil jeg at forklare mig, hvad en css rammer er, og hvorfor jeg valgte 960.så vil jeg gå over de grundlæggende bestemmelser for, hvordan at anvende 960 net.at afslutte diskussionen, så skal jeg vise dig et par steder, der bruger 960 net, og hvordan de er struktureret, css rammer: en kort oversigt, css ramme er en række stylesheets oprettet for at gøre et web udviklerens liv lettere.de tegner sig for de forskellige særheder browsere er let at anvende, og anvendelse af grundlæggende principper for udformning af (f.eks. fastsættelse af visuelt glædeligt margener mellem elementer).disse rammer, ofte også typografi stylesheets, som kan være et godt sted at begynde at arbejde på din hjemmeside er typografi (for yderligere oplysninger om typografi, tjek denne artikel). der er to store css rammer i øjeblikket: tegning og 960.begge er fuldt ud i stand til rammer, med store træk og brugervenlighed.det er et spørgsmål om præference, der rammer du det mest tryg ved. før du begynde udarbejdelsen af et projekt, er det vigtigt at drøfte udvælgelsen af en ramme med den person, som kommer til at kode stedet.ofte, udviklere vil have præferencer for en bestemt css ramme, og som en af de vigtigste årsager til, at vi bruger rammer i designfasen, er at udjævne overgangen fra design til kodning, det er en stor beslutning.hvis du er kodning projektet dig selv, bare sørg for, at du er komfortabel med nettet, rammer du vælger - - der er ikke noget værre end at udforme en hel side baseret på en ramme, der ender du hade.,, 960 g: de saftige detaljer, jeg fandt 960 grid passer mine behov bedre, så er hvad jeg har vedtaget, og det er det, vi skal drøfte i denne artikel.men de overordnede principper, som vi skal drøfte vil gælde for alle rammer, herunder forslag., 960.gs er baseret på, at alle din hjemmeside er elementer i en 960px bred (smart pige) container, og at den container til 12, 16 og 24 lige så store kolonner.de er et middel til at bruge alternative bredder, men 960 er, hvad hele systemet er udviklet, og det sker, at se ret skarp.,,, css generator på 960gs, hvorfor 960px?fordi 960px er en bredde, der er egnet til en lang række platforme, som vi surfe på nettet.det gør det muligt for en 1024px bred overvågning viser, at lokaliteten, præcist og uden horisontale nedad, idet bredden af browseren, krom, scrollbars, og en smule polstret for læsbarhed.der er altid en 10px margen stilles til højre og venstre kolonne i det væsentlige indhold, hvilket betyder, at mindre browsere altid vil være i stand til at læse den længst forladt indhold uden tekst, skaller, men mod browser vindue.desuden alle numre i 960gs er hele tal baseret på den gyldne forholdstal - der er ingen decimaler eller funky afstand spørgsmål.hvis du har læst en artikel om matematik og web - design, du ved, hvor vigtige disse tal., en af de åbenlyse udeladelser eller godt træk, afhængigt af hvordan man ser på det, er den måde, hvorpå 960 håndtag (eller ikke) typografi.der er en text.css fil med, men det er især at sikre, at der er mindst en noget på plads, så som du gør hurtige udarbejdelse af prototyper, fælles elementer såsom positioner, præmis og lister er grundlæggende design.,, hvordan er blueprint anderledes?jeg vil ikke gå så meget i dybden her, men lad os kort komme ind på de væsentlige forskelle mellem 960.gs og forslag.det første plan er en css ramme, der er baseret på 950px - det er meget lig 960 på den måde, som den behandler de basale layout ting (bp anvender 24 kolonner med lignende tilgange til polstring og nøgletal).men det er, hvor tegning ophører med at være lignende.,,, model giver mulighed for at danne specifikke design og meddelelser, noget jeg ønsker 960 ville gennemføre., model er et meget mere kompliceret, solid og omfattende ramme system.det er bygget som en fuldt udviklet stylesheet for stort set alle elementer, som du kan tænke på (radio knapper, tabeller, osv.).der er ting, jeg kan lide ved tegning, den mest bemærkelsesværdige er, at den ser for form elementer og bygget i meddelelsen klasser.desuden indeholder den en full suite af stilarter:,, typografi - bp giver typografi størrelse og afstand misligholdelse for alle elementer., - - på vej til form element former og visse klasser, der kan anvendes til at tilføje til former, som krævede områder), trykte styles - tryk stylesheets, når surfere på print knap - for plugins., - før byggede css (og sommetider billeder) til knapper, stropper og nisser.det problem, jeg har haft med plan er, at det er alt for kompliceret at anvende i projekteringsfasen.at skabe et design fra bunden, betyder, at formatering alt det, de yder, og det er svært at holde op med det store omfang, at bp giver.i modsætning hertil er 960.gs giver bare en layout - for at lade en designer blive kreativ inden for realistiske grænser, ved hjælp af 960 forsyningsnettet, 960 net er næsten skræmmende, lette at bruge (man kan begynde at spørge dig selv: "hvorfor var jeg ikke bruger det?")med kun et par enkle regler, de skal overholde., downloade 960 elnettet fra 960. g, efter du downloade det, tage et kig i registret, du har pakket ud.jeg vil gerne henlede deres opmærksomhed på to mapper: "sketch_sheets" og "modeller"."skitse plader" folder indeholder en pdf - af de forskellige net størrelser i en inden for en browser vindue, og "model" folder indeholder modeller for næsten alle grafik program under solen (såsom halte, fyrværkeri og photoshop.), skitse ark: at gøre livet lettere..., med henblik på en css ramme er at gøre livet lettere, og man skal altid finde måder at hjælpe at mindske den tid, det tager at skabe et design.brugen af disse modeller ved at skabe et design i photoshop, aftryk af eksemplarer af "skitse plader", når vi drøfter detaljerne i et projekt med en klient, og sørg for at se på det, før du går..,,, f.eks. af en trykt ud - plader...med en tegner på det.faktisk, vil jeg foreslå, at anvende disse skitse, plader, hver gang du starter et projekt: de giver dig mulighed for at eksperimentere frit før låsning ned til indretning.det vil kun tage dig i 5 minutter for at skitsere ved udformning, vil eller ikke, i modsætning til 50 minutter. hvis du havde været at udforme og kodning.,, design med 960 skabeloner, når du er kommet til en grundlæggende enighed om skitseret koncept for stedet, det er tid til at åbne den skabelon filer.det er nok den centrale grund til, at jeg som ved hjælp af 960 system...det er færdigpakkede med modeller for næsten alle programmer, du kan forestille dig.jeg tilfældigvis til at bruge photoshop, så her er et skærmbillede af fastsat model:,, de vigtigste fordele er simpelt: modellen har bygget vejledninger forud for alle de vigtigste indhold kolonner, der direkte svarer til css ramme for kodning side af tingene.det er let at hurtigt henlede deres vigtigste indhold kolonner og holde alt i dit design rent og organiseret.oplevet designere kunne se dette som "design med støttehjul på", men for at være ærlig, der er intet galt med at have en simpel overlay system til at hjælpe de rammer for en web - design.har du stadig at udforme det hele på lokaliteten (naturligvis!)men ved at holde deres udformning i overensstemmelse med de retningslinjer, vil det få udvikling side af tingene meget nemmere.som en ekstra fordel, at have en ensartet tilgang til polstring mellem indhold celler er en god måde at få dit design ser mere professionel.læs mere om, hvorfor "pixel perfekte ting her.,, om det nu, efter at du har fået et design, sidder fast, det er på tide, at vi taler om 960 grid syntaks.som jeg nævnte i indledningen, du kan finde flere oplysninger om anvendelse og fremstilling af prototyper med css rammer på nettuts, så jeg går lige til at dække basale her. først, du bliver nødt til at henvise til det relevante css filer i dit design:, reset.css (reset - fil, der tegner sig for browser særheder., text.css (indbygget typografi stylesheet), og 960.css (eller 960_24_col.css, hvis du bruger en 24 - kolonne - nettet).jeg plejer at lægge alle mine anlægsspecifikke design i en separat fil (almindeligvis kaldet, stil. css), for at sikre, at jeg ikke får noget i rammerne.,, hurtigt tip:, reference din egen stylesheet efter dig reference ramme, så de kan tilpasse sig de specifikke aspekter af ramme uden at ramme selv hvis du begår en fejl, du behøver ikke hente og træder i stedet for de rammer filer).med disse fire sager, du er nu klar til at begynde at udforme deres hjemmeside.her er et hurtigt overblik over syntaks, trukket fra 960.gs websted:,, < div klasse = "container_12" > < div klasse = "grid_7 prefix_1" > < div klasse = "grid_2 alpha" >...< /div > < div klasse = "grid_3" >...< /div > < div klasse = "grid_2 omega" >...< /div > < /div > < div klasse = "grid_3 suffix_1" >...< /div > < /div >,, det første div er din container, hvad deres indhold vil blive opbevaret i.ved at definere det er klasse som "container_12", siger du: "jeg vil have denne beholder til et 12. kolonne net" (den samme praksis finder anvendelse, når der anvendes 16 og 24 kolonne - nettet), nu hvor du har defineret den beholder, som en 12 - kolonne layout, begynder du at din plads i en sådan struktur det passer ind i området.hvis man ser på den næste div elementer i hierarkiet (som anført af de tekniske vurderingsorganer), vil du se syntaks for deres definitioner. "grid_7 "og" grid_3 "er det let nok at forstå: de siger, at denne div element kommer til at tage x antallet af søjler.men 7 + 3 = 10 < 12, hvilket betyder, at du vil have 2 tomme kolonner i slutningen af beholderen, ikke?det her er hvor præfikset og suffiks aspekt af klasse definition spiller ind.med en klasse definition af "grid_x suffix_y", siger du: "jeg vil have det okay at tage x kolonner, og at der er y antal tomme kolonner efter det." (dette gælder også for præfiks).så, da "grid_7" har en kode for 1. og "grid_3" er et suffiks på 1, 7 + 3 + 1 + 1 = 12!ved nu, jeg ved, du tænker på, om div elementer satte sig i "grid_7". du kan nestlé divs, der tager en specificeret række kolonner i en anden virksomhed i forbindelse med fast ejendom, så længe det ikke overstiger størrelsen af dets moderselskab net.desuden er den første og sidste elementer skal have "alpha" og "omega", der er vedlagt som bilag til deres klasse definition).så, i vores prøvens kode: "grid_2 alpha" er det første div indlejrede inden for "grid_7", det næste element "grid_3" er i midten (og derfor ikke har brug for en "alpha" eller "omega", der er vedlagt som bilag til det), og endelig "grid_2_ omega" er den sidste div indlejrede inden for "grid_7".og da 2 + 3 + 2 = 7, definitionen er korrekt.,, sætte det hele sammen: et kort eksempel for at illustrere denne proces, lad os gå gennem en hurtig eksempel med 960 ramme under udarbejdelsen af en af mine personlige projekter., selve designet er ret enkelt, men det er den bedste måde at vise, hvordan de rammebestemmelser, der kan fungere som et redskab i designprocessen.,, cerberus websted: det eksempel, som vi bruger, masse virkning 2 er en af mine favorit spil i de sidste fem år, og jeg følte, at skabe et område for fiktive organisation "cerberus" vil være en udfordring.de vigtigste aspekter af organisationen er: professionalisme og teknologiske formåen, som jeg ønskede at viderebringe med en ren design, der brugte hele deres farver.til at begynde med, jeg skitserede design for anlægsområdet (ville det være hyklerisk for mig til at handle på anden måde, ikke?.,, som jeg så design skitse, jeg så, hvordan den udformning i 960 net.,Below is the HTML skeleton for my site:, <div id="container" class="container_12"> \t<div id="header" class="grid_12"> \t\t<div id="logo" class="grid_2 alpha">Logo</div> \t\t<div id="subHeader" class="grid_12 omega"> \t\t\t<div id="tagline" class="grid_4 alpha"><h1>Cerberus: Strength for Humanity</h1></div> \t\t\t<div class="grid_8 omega">Navigation</div> \t\t</div> \t</div> \t<div id="content" class="grid_8"> \t\tContent \t</div> \t<div id="sidebar" class="grid_4"> \t\t<div class="sidebarSection"> \t\t\tSidebar \t\t</div> \t\t<div class="sidebarSection"> \t\t\tSidebar \t\t</div> \t\t<div class="sidebarSection"> \t\t\tSidebar \t\t<. /div > < /div > < div id = "lille" klasse = "grid_12" > fod < /div > < /div >,, hvis du opdagede, jeg havde det logo, dækker kun 2 spalter, mens under overskriften tog alle 12 områder.da header div var 12 kolonner, enhver underelementer kan op til 12 kolonner.det gav mig mulighed for at gøre den overskrift, som logo var tog 2 kolonne, og resten tom (det er faktisk baggrund image for header div).og da de hovedet var 12 kolonner i hele det fyldte hele bredde under logo (da det kunne ikke passe alle dens indhold i de 10 pladser tilbage efter logo).det er faktisk en vigtig skelnen for at gøre, og det er en anden udformning værktøj, du skal bruge (og for at være sikker, du kan bruge "præfikset" eller "supplerende" for at sikre en vis mængde plads er forbeholdt).resten af stedet er ret ligetil: 8. kolonne for de vigtigste indhold og 4 for nærmere.hver aftale element er en særskilt div element. de stak oven på hinanden, fordi de er begrænset til bredden af 4 kolonner., at illustrere, hvordan anlægget er sat op, jeg har taget et skærmbillede af lokaliteten og tydeligt mærket kolonnerne:,, eksempler på 960 - nettet i handling nu, min eksempel er måske ikke den bedste måde til at inspirere dig til at gå ud og skabe en morder webdesignere, så her er blot et par eksempler på 960 system i aktion.du kan finde yderligere på 960.gs sted.,, den store trådnet værktøjssæt websted, der anvender suffikset aspekt af 960, sammen med en baggrund image gennem css listen over kompatible programmer.,, 5by5 podcasting net anvender 960 net for at tilpasse sin seneste episoder i en tiltrækkende måde., med 960 grid ramme, hugh griffith var i stand til at fremlægge en smart led over af sig selv, og en mere detaljeret forklaring på sin ekspertise, side om side.desuden er han bruger den nederste halvdel af hans sted at fremlægge 3 mest attraktive dele af sin portefølje (hver 4 kolonner lang)., afsluttende bemærkninger, en af de mest markante aspekter af css ramme er bekvemmelighedsflag, de tilbyder designere.men som med ethvert andet værktøj, du er nødt til at sikre, at de bruger det i en relevant og nyttig måde.prøv ikke at bruge det, hvis det ikke passer ind i den udformning, og lad det ikke begrænser deres kreativitet.for de fleste projekter (især for komplekse avis eller blog inspireret opstillingsskemaer), en css ramme kan være en stor tidsbesparelse redskab, ikke blot for at spytte ud hurtigt /html /css, men for hele designprocessen., vil læse mere om koder med css rammer?tjek nettuts bibliotek af artikler om emnet (rullen til bunds for mere avancerede tuts).