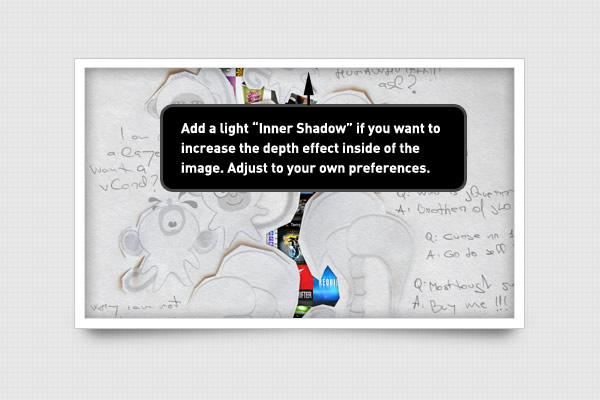
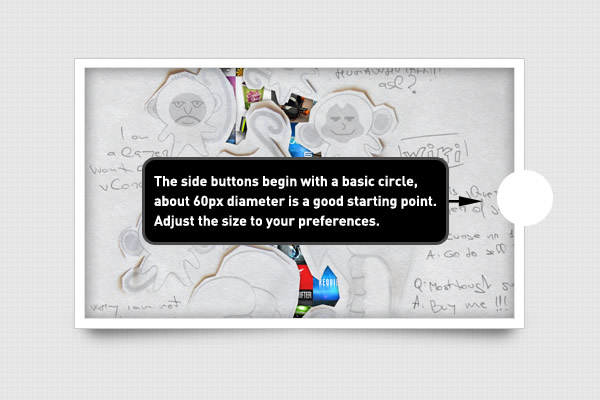
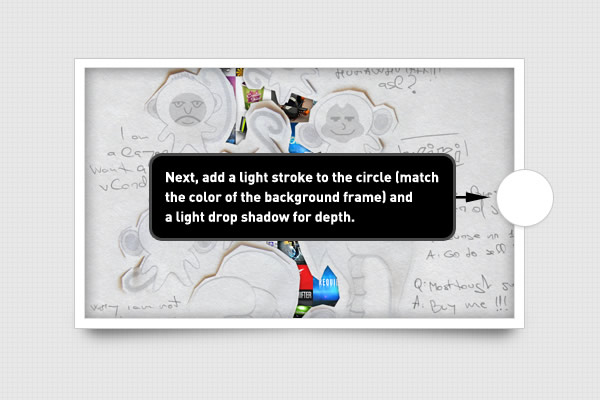
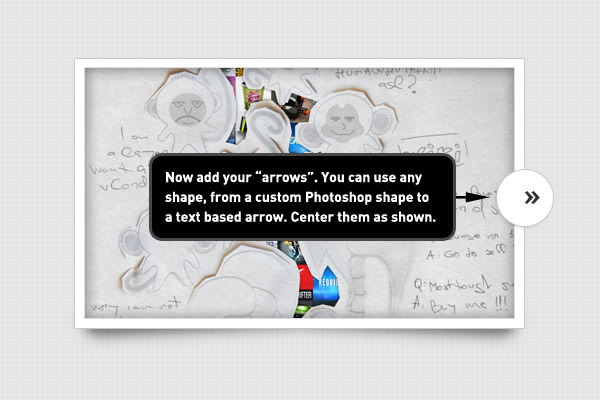
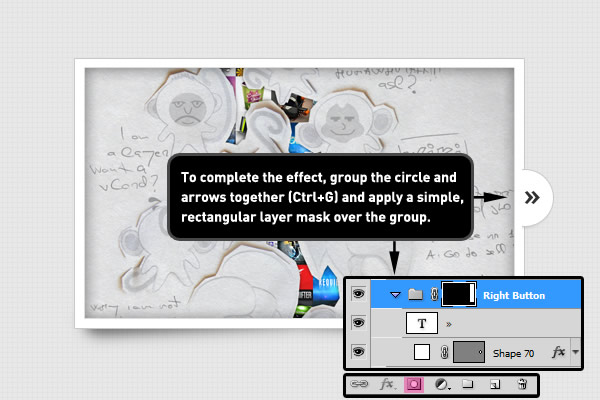
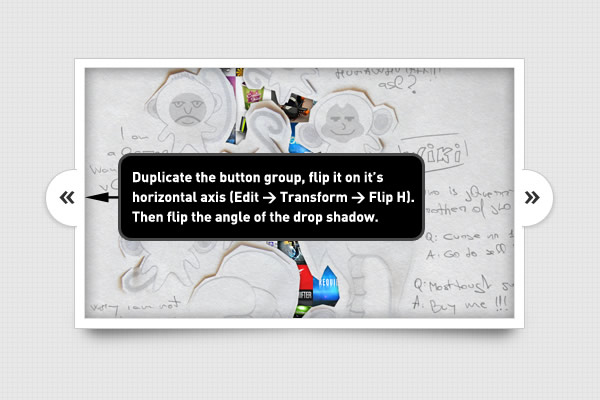
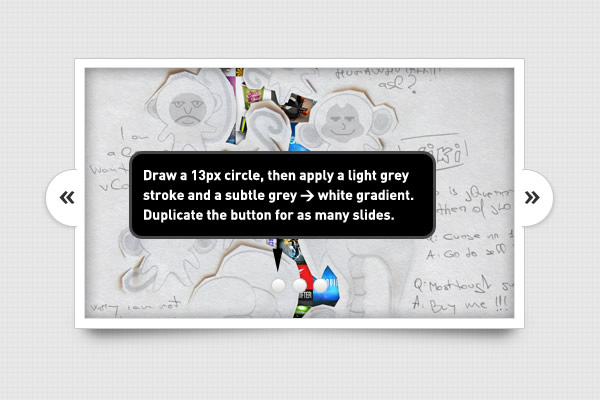
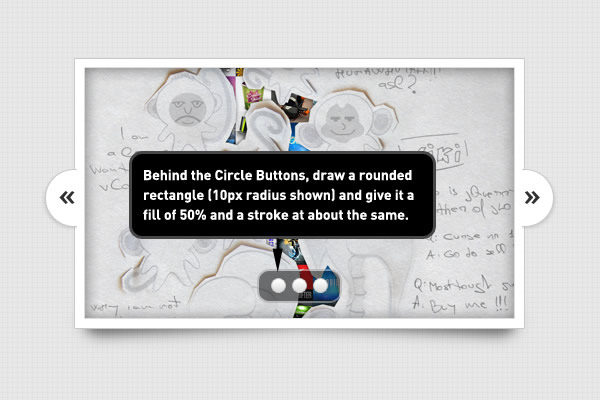
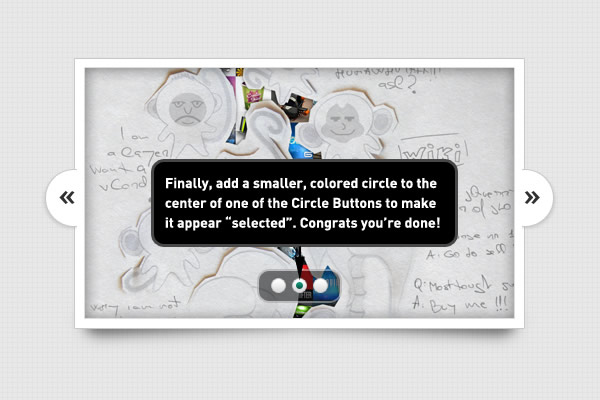
skabe din egen saftige tabbed slider (fri psd + kodning opdatering!),,,,,, igen, det er et tilfælde, hvor man kan rode med den virkning, at få de resultater, som du vil.en mørk skygge gør billedet er mere dramatisk og dybt indpresningsdybde.en lighter skygge (eller ingen skygge på alle) vil gøre det billede ser ud til at være mere fast.,, whallah!, skabe tabbed knapper, venstre og højre tabbed knapper på den ene side er en del af de vigtigste appel af denne type af ål, fordi de brød uden for rammen lidt og skabe et mere interessant forme vores slider. start ved at trække en cirkel (af skift er nøglen til at holde det perfekt cirkel, når de anvender ellipse værktøj).størrelse skal være 60px (du kan se på info - panel, som du trækker den cirkel, se det er størrelse er anført i tekst).,, tilføje en 1px slagtilfælde med samme farve, der anvendes til baggrund ramme. som en bonus - tilføje et let fald skygge til at efterligne den skygge det, vi har gjort i under rammen.drop shadow, vi brugte ca. 15% opacitet på 3, 4 og størrelse.vinklen skal afspejle vores lyskilde i midten af ramme - i dette tilfælde er det ca. 130 grader.,, nu tilføje vores pile.du kan bruge en almindelig photoshop form eller en "> >" udgave af de pile med din favorit skrifttype.du kan selv drage deres egne i illustrator, hvis du foretrækker at få en enestående form.vi i vort tilfælde anvendes "> >" ved hjælp af skrifttype lucida sans.,, samle cirklen form lag og pilen lag ved at vælge dem begge og presserende ctrl + g, nu skal du tegne en maske for at få det til at se ud, som om det er næsten samtidig vores billede.at gøre dette: drage en rektangulær markise udvælgelse, så tryk "tilføje lag maske" knap, når du har gruppen mappe udvalgte. den store ting ved denne "gruppe" maske er, at det også dækker alle de lag, styles.hvis vi forsøgte bare at maskere den cirkel, slagtilfælde og skygge ville være dukket - gøre dem synlige i ramme, som vi ikke vil have). endelig bare to eksemplarer på knappen - gruppen og vende det horisontalt.vi går i position over på den venstre side af dokumentet.den eneste virkelige drikkepenge her, er, at vi skal også tilpasse drop shadow er vinkel på ca. 50 grader, der matcher vores lyskilde i midten af rammen.sørg for at slukke den globale lys i komitéen for at sikre, at du ikke tilpasse den anden skygge.,, skabe cirklen knap modul, som er det sidste element i denne slæde er den lille "cirkel knap modul", som vil vise, hvor mange billeder, du har i dit billede. start ved at skabe en enkel 13px cirkel (igen hold vagt, for at gøre det perfekt.vi vil gerne tilføje endnu en 1px slagtilfælde rundt med samme farve som alle tidligere slagtilfælde (# c8c8c8 for demo). endelig tilføje en meget fin hældning over cirklen (lysegrå [# d9d9d9] blanding med hvide øverst).du kan ændre farven af gradient passer til dine præferencer, men idéen er at gøre den cirkel, føler sig mere som en knap, at brugeren kan presse ned på., gentager den oprindelige rundt et par gange, og skub dem til side (du skal have så mange kredse, som du har billeder i dit glid). disse cirkler er meget svært at se...så lad os tilføje en baggrund for at være lidt mere synlige på lys billeder. start ved at trække en afrundet rektangel med en 10px radius (de kan justere radius til deres egne ønsker).så sæt den fylde op til 50% for at gøre det lettere at se igennem. endelig fastsat en 2px slagtilfælde (# a7a7a7) med en uklarhed omkring 50%, så det også.den endelige virkning skal være en gennemsigtig afrundet rektangel med en subtil grænse.,, sidste skridt.tilføje en mindre cirkel over en af de oprindelige kredse og holdning, det i midten.tilpasse farve (du kan bruge en gradient eller farve) til din egen branding farver.vil du se, at i demo, vi bruger de samme farver, som vi anvender i webdesigntuts logo.,, tillykke!du er færdig!godt arbejde!nu hvor du har grundlæggende en fælde, kan man nemt tilpasse størrelsen passer til deres egne projekter.du kan også reskin denne til at bruge anderledes farver baggrunde, nye former knapper, eller endog tilføje, stofvirkninger til rammen for sig selv.den grænse, er det op til dig - bare huske de grundlæggende principper, som vi her, og du vil gøre det godt.