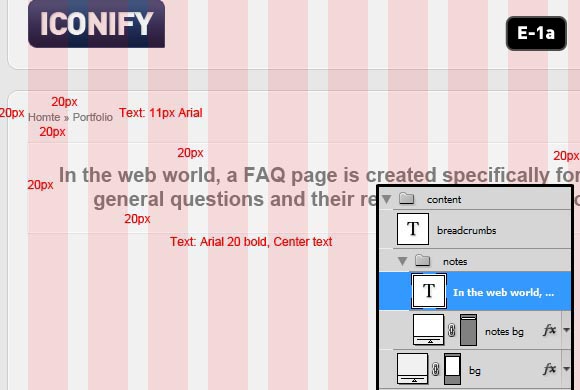
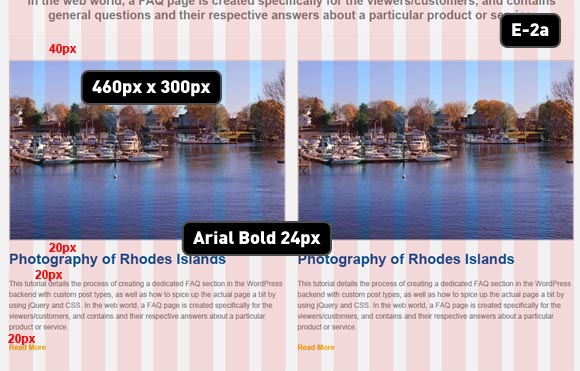
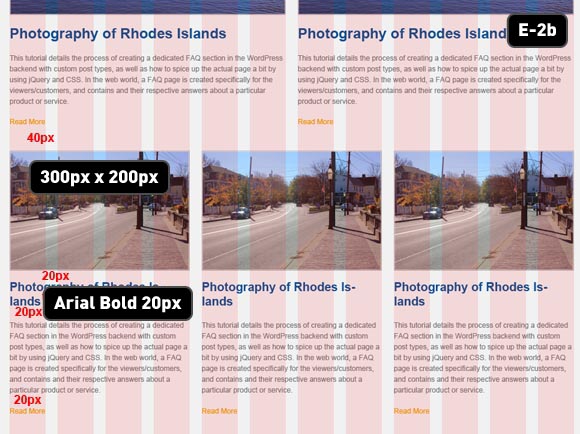
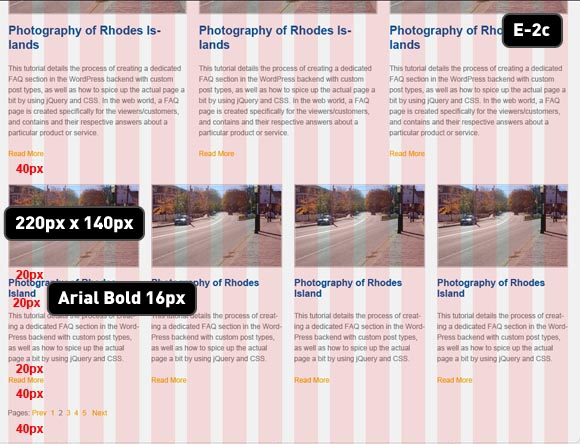
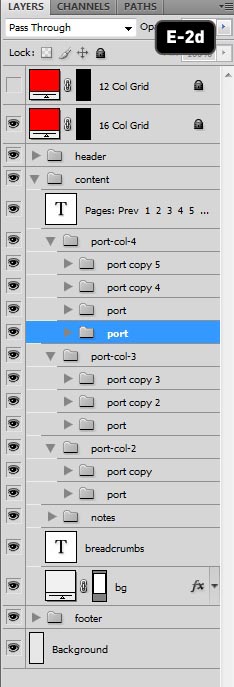
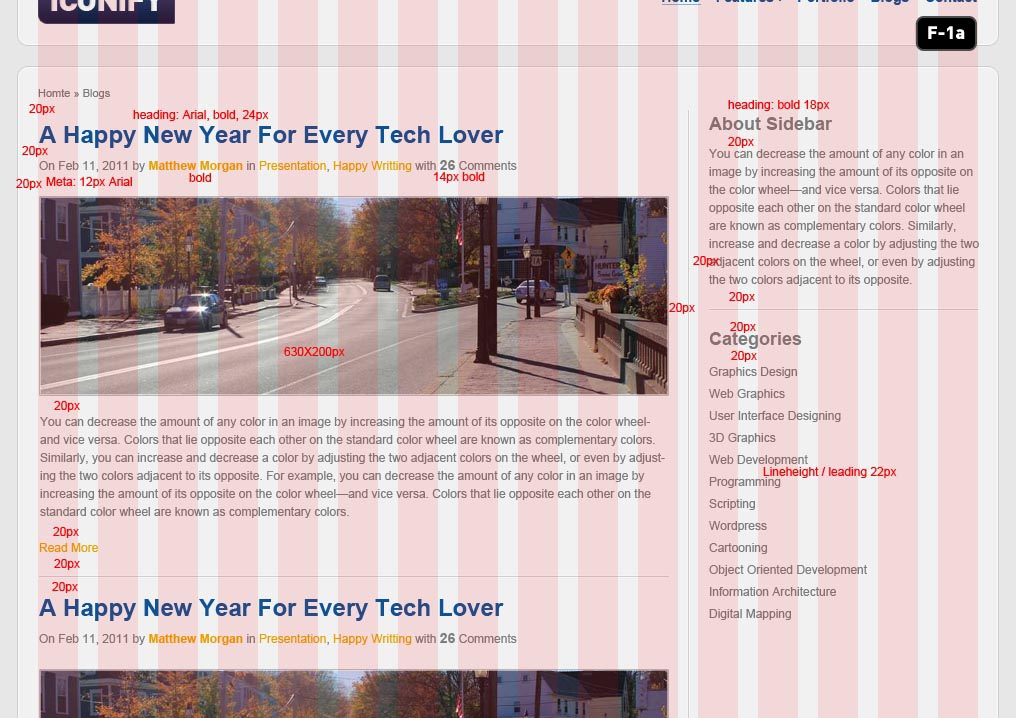
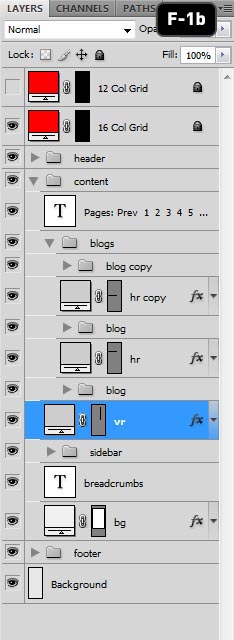
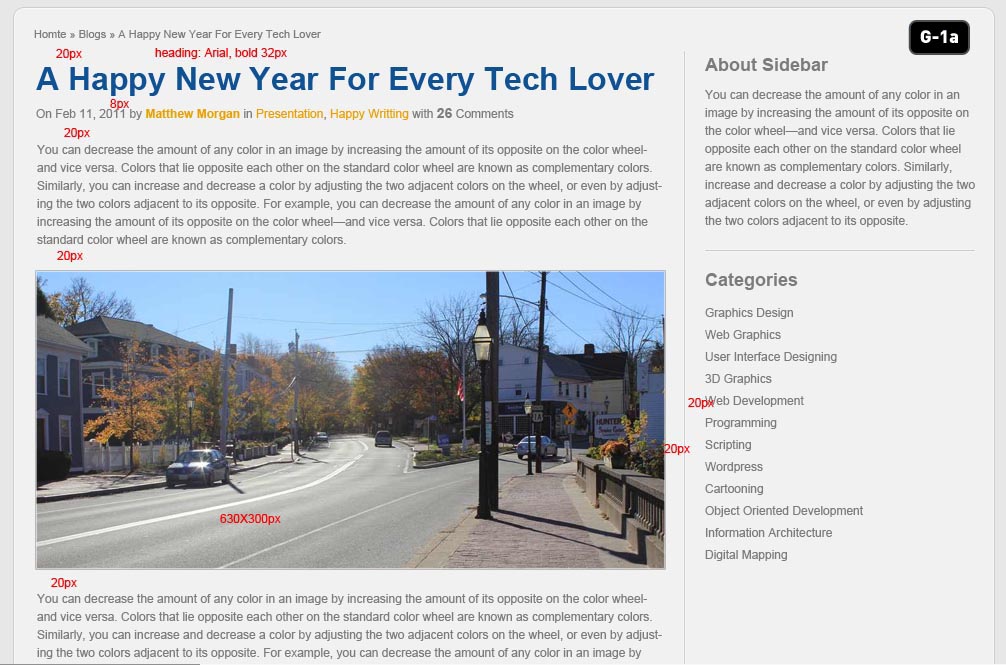
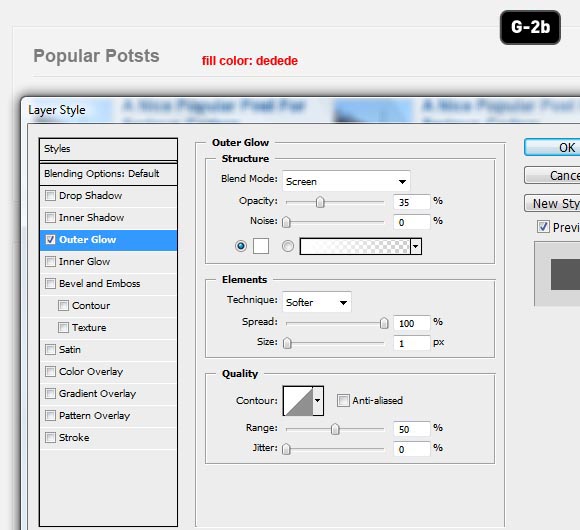
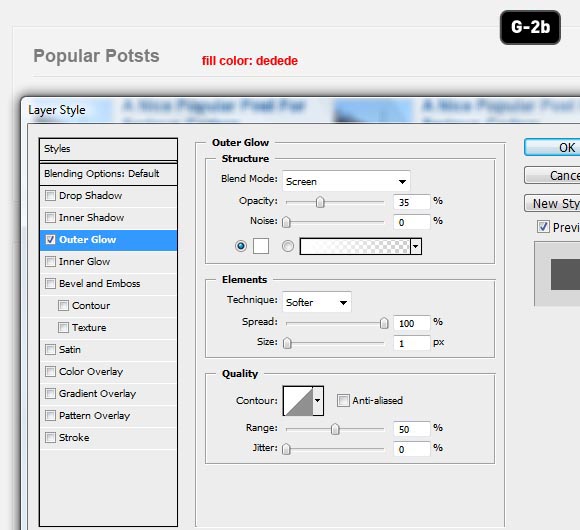
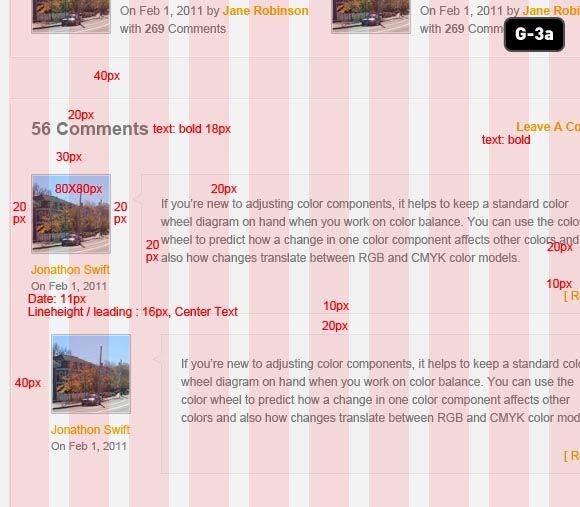
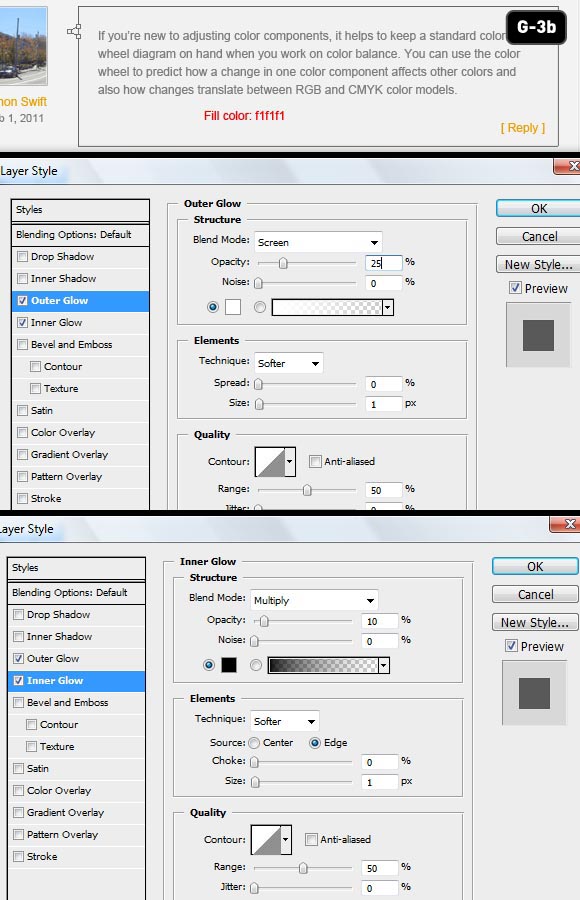
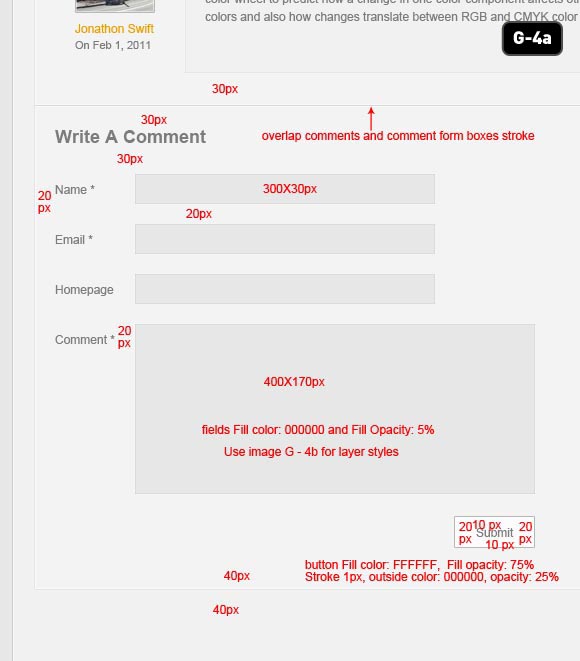
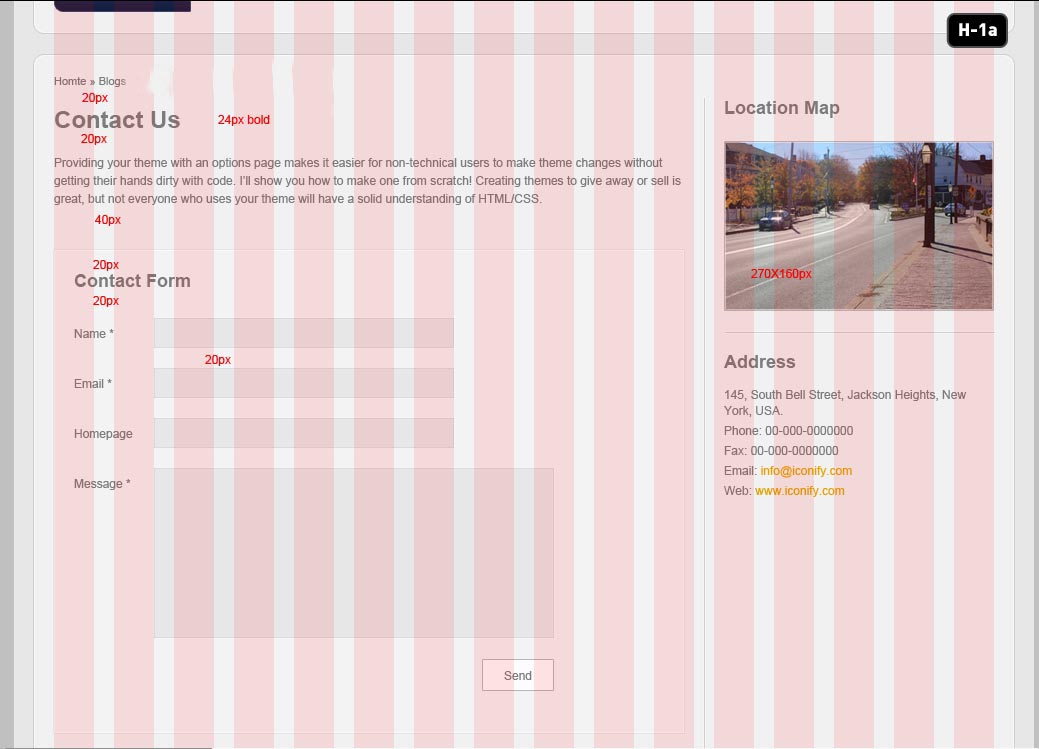
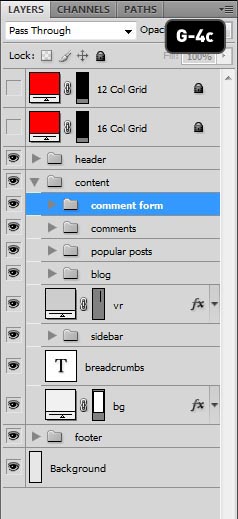
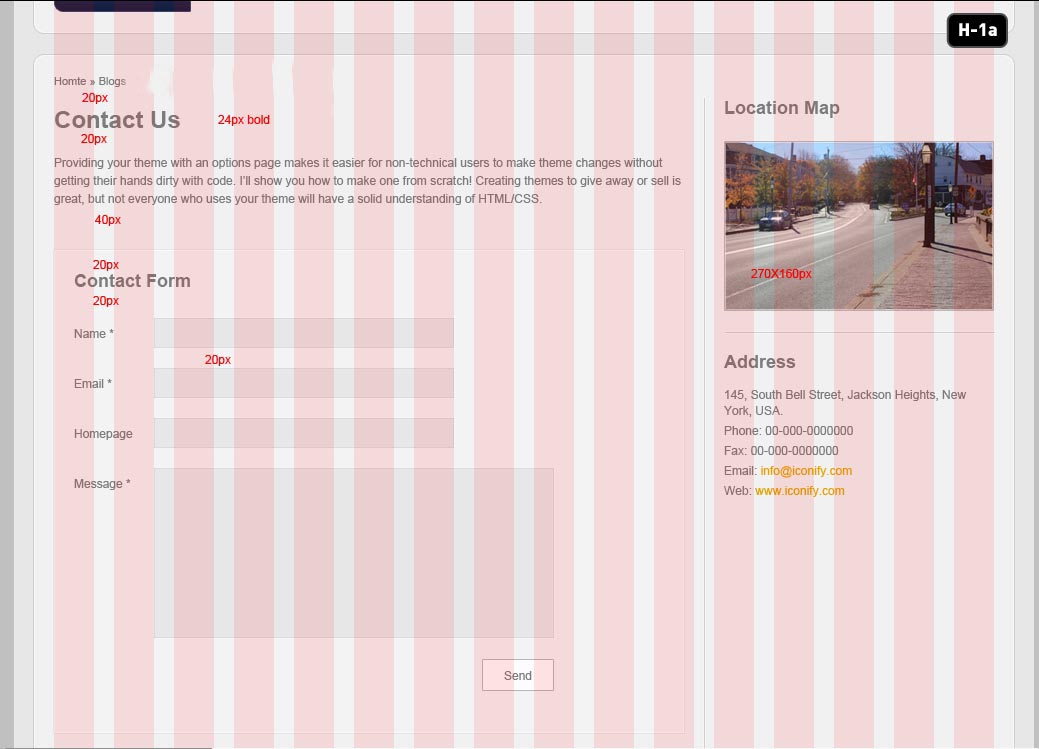
design og udvikle et komplet websted (en tuts + miniserie, pt), denne post er en del af en serie kaldet iconify: en komplet websted. design og udvikle et komplet websted (en tuts + miniserie, pt 1) at udforme og udvikle en komplet websted (en tuts + miniserie, pt. 3,,,,, i dag, i del 2 af denne massive forelæsning, vi fortsætter dette møde med den anden dag i design.vi har allerede udviklet en hjemmeside - - så nu designer fire støtte sider, som udgør resten af hele stedet design (portefølje, blog liste, postede, kontakt form side).lad os dykke i. skal vi?,,,,,,, en miniserie, vil du finde masser af web - design og udvikling tutorials på nettet...men meget få tuts at tage dig fra start til slut.masser af tutorials er kun for design, og andre er kun for kodning.i dag starter vi en ny række, når vi skal udforme og udvikle en komplet hjemmeside fra bunden, vi tager dem fra den oprindelige trådnet til hele stedet design (herunder 5 sider).så vil vi være kodning design (i nettuts naturligvis) og endelig at omsætte dette fuldstændig xhtml tema til en wordpress tema!tjek hele den proces, som det sker på vores møde side!,, projektets mål.lad os kort gennemgå vores projekt, mål, som vi satte op en dag - - er det vores mål at udvikle et enkelt websted udformning med en moderne form, der er befordrende for cms systemer, som wordpress.vi kan ikke anvende en uregerlig stil virkninger i vores udformning (punkt her er, at holde det enkelt), men vi skal klare det hele processen, fra start til slut, som en undersøgelse i udformning og en korrekt anvendelse af marginer og polstring. vi vil være ved hjælp af 960 elnettet fra start til slut - og det vil ikke være anderledes i dag to design. plenarforsamling, en kort kursus skitse., kan vi ødelægge det anderledes, når vi når kodning fase, men dette vil give dig en god ide om, hvor vi er på vej med denne serie:,,, projekteringsfasen,,, samling 1: fundamentet og udforme den hjemmeside, gruppe 2: udformning af støtte sider (, du læser den nu.,, kodning, s. 3. fase, udskæring og xthml kodning (udkommer snart), samling 4: omdanne til en wordpress tema (udkommer snart), lad os fortsætte!dag to i projekteringsfasen, lad os begynde med at tage et kig på, hvad vi vil være at skabe:,, hjemmeside [gjort] portefølje [i] blog listen side [i] postede side (i dag), kontakt (i dag), og i dag er projekteringsfasen, også er opdelt i fire dele, og vi skal udforme de andre sider af iconify i denne mødeperiode.vi designede hjemmeside allerede er vores primære opgave er afsluttet, - så vi skal bare udfylde tomrummene i resten af sitemap.dette er et afgørende skridt, som ofte overses i masser af udformning af projekter, men at designe et specifikationer for disse støtte sider er noget, du vil ikke springe.husk, en hjemmeside design er ikke fuldstændigt efter oprettelsen af hjemmesiden - i det mindste får du brug for et par ekstra skabeloner, der er beregnet til yderligere sider, der udgør en lokalitet. som vores layout er ret ligetil, vi skal bare være at de primære område for hver side.den universelle stedet elementer (header, navigation, fod) vil blive det samme fra den ene side til den anden.det er vigtigt at holde et sammenhængende grundlag for lokaliteten, så brugerne altid ved, hvor de er.,, del e: udformning af porteføljen side, porteføljen side er den første støtte side, at vi designer.kan du huske, at vi bruger 960 forsyningsnettet for hele området design, så vi vil bruge de samme layout og kolonne struktur, som vi her på hjemmesiden design. skridt e1: grundlæggende fælde for portefølje side, skabe en genpart af den, index.psd, fil og omdøbe den til, portefølje. psd.luk den op med photoshop.slette alt fra, indhold, lag - gruppen, undtagen, bg, lag.nu skaber "brødkrummer" og "bemærker" lag for porteføljen side.til "bemærker" baggrund form, anvende de samme lag styles, som vi gjorde det for nyligt projekt, er bar rektangel.use image, e - 1a som retningslinje,.,,, så vi skal bruge en enkel metode til at arbejde i en håndfuld anden kolonne variationer i denne ene side for vores porteføljeenheder. skridt e2: at skabe porteføljeenheder, bruge billedet oprettelse teknik fra dag ét (punkt c3) for at skabe to kolonne porteføljeenheder som vist i image, e - 2a.hvis du husker, at vi blot tegning i kvadratisk eller rektangulær form, der passer til kolonnen vejledninger om anvendelse af et lag stil og planteavl i billeder til at skabe en subtil grænse virkning. nu gentager det samme teknik til tre kolonne og fire kolonne porteføljeenheder.use image, e - 2b og 2c, e - som en retningslinje.bemærk, at vi skifter mellem de forskellige 12_column og 16_column vejledning lag for at få dette perfekte.endelig, organisere deres lag som vist i image, e - 2d,.,,,,,, del f: udformning af blog listen side, blog listen side er beregnet til at blive det sted, hvor "undtagelser" i hver postede er vist.disse "undtagelser", også kaldet "loop" elementer - og normalt består af et afsnit, virksomhed beskrevet image, en kort tekst forpremiere og metadata (den dato, forfatter, plader osv.), trin f1: at skabe - blop - "loop" elementer, som vi gjorde med den sidste side. vi begynder med at skabe en kopi af portfolio.psd, side og omdøbe den til blogs. psd.i blogs.psd fil, slette alt indenfor indholdet mappe, undtagen, bg, brødkrummer, og sider i lag.nu har vi en blank blogs fil, vi kan begynde at forsyne det med et indhold.for første gang skal vi bruge en standard to kolonne blog layout - et indhold og en anden for samråd.use image, f - 1a, som retningslinje for at udforme blog og nærmere indhold - bemærker, at vi har lagt den vertikale adskillelse mellem to af kolonnen lag, så det er helt lige.den faktiske udformning er ret enkelt, så vi kommer ikke til at gå i detaljer - følg efter de fastsatte regler for den pågældende lag (røde tekst om eksempler), og anvende alle de former, som vi allerede har oprettet i andre sider.vær særlig opmærksom på afstanden mellem elementer (også markeret med rødt tekst), som vil fortælle dig præcis, hvor i alt.når du er færdig, organisere deres lag som vist i image, f - 1b,.,,, klik på den store størrelse, del g: udformning af blog enkelt post skabelon, nu hvor vi har vores blog listen side fælde, vi har brug for en model for hvert fulde postede.det er en temmelig heftig side med hensyn til indhold, fordi vi også er nødt til at planlægge en kommentar system og mange andre små detaljer.være særligt opmærksomme på f.eks. billeder i dette afsnit.skridt g1: at skabe blog side igen begynde med resaving, blogs.psd, fil med et navn, postede. psd.indenfor, postede. psd, slette alle blog liste indhold, så vi kan starte på en frisk.i indholdet af afsnit, tag din tekst, værktøj og begynde at befolke med en tekst og billede som vist i image, g - 1a,.,,, klik på den større skridt g2: udformning af populære blog post box, udarbejde et rektangel, og anvende de samme lag stilarter, seneste projekt, er, bar fra index.psd fil.forsyne det med indhold og position som vist i image, g - 2a.for de horisontale hersker stil venligst billede, g - 2b,.,,,, skridt g3: udformning af kommentarside, tegne et rektangel med 630px bredde og højde for nu.navn, bg, og placere det i et lag - gruppen ved navn, bemærkninger.en kopi af det lag stilarter fra populære post box er bg, så pasta til dette lag.use image, g - 3a, som en retningslinje.,,, til bemærkningen kasser "pile, udarbejde en trekant i den kommentar, rubrik (kunne tilføje til at forme område, mens tegning) måling af 10x10px dreje pilen og placerer dem som vist i image, g - 3b og anvendelse af lag - styles, jf. billede, g - 3b,.,,, vi går en 40px venstre margen for den anden bemærkning for at angive, at det drejer sig om et svar.ved at anvende den samme teknik, vi kan gå endnu mere dybt - viser en tredje, fjerde, femte svar eller endog grundigt af bare indenting en 40px for hvert niveau.vi vil gøre det samme i vores xhtml version, så husk på disse grundlæggende stil regler. skridt g4: udformning af bemærkning form, trække et rektangel med samme stil som af bemærkninger er, bg, lag og navn det lag, bg.sted den inde i en lag - gruppen ved navn, bemærkning form.use image, g - 4a, som en retningslinje.,,,,, del h: design kontakt side, endnu en gang, kopi, blogs.psd, og sæt det et navn, kontakt. psd.åben det i photoshop.slette alt undtagen brødkrummer og gruppemøde fra, indhold, lag - gruppen.modtaget, bemærkning form, og sæt det som vist i image, h - 1a.endnu en gang, type i indhold som vist i billedet. du vil se, at en stor del af dette er en gentagelse af nu - vi er bare kopier /indsætning af indhold, tilpasning til de retningslinjer, som vi ønsker at bruge, og med samme typografi og lag stilarter fra den foregående sider.,,, klik på grund af større, det skal gå hurtigt, når du er færdig med denne side.kan du gentage det samme grundlæggende proces for så mange sider, som du skal prøve. - bare hold dig til kolonne vejledninger og anvende de samme grundlæggende typografiske og lag - regler for hver ny udformning og bør være i stand til at slå flere af disse, som du måske har brug for meget hurtigt, for enden af dagen 2, hermed anden del af vores massive tutor.nu har vi med succes, som vores hjemmeside.i den næste mødeperiode (kommer snart på nettuts), skal vi begynde kodning proces, så tjek tilbage (og i nettuts), som vi efter de nye dele af denne lektion!,