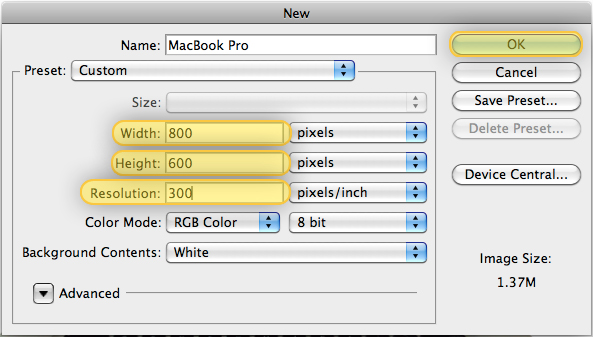
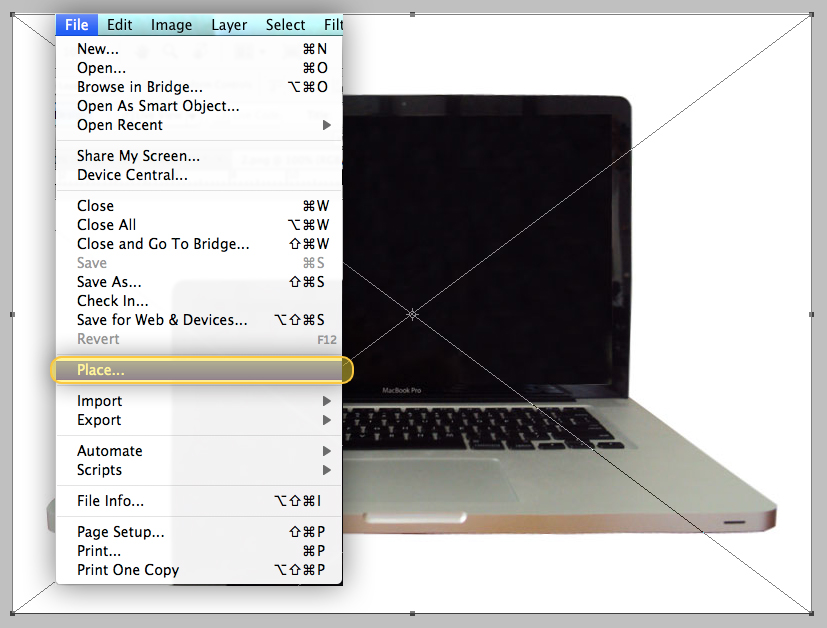
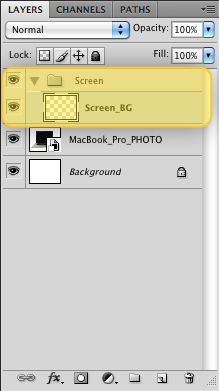
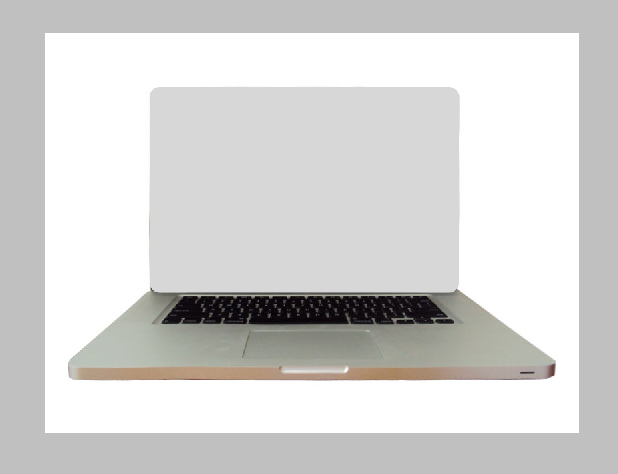
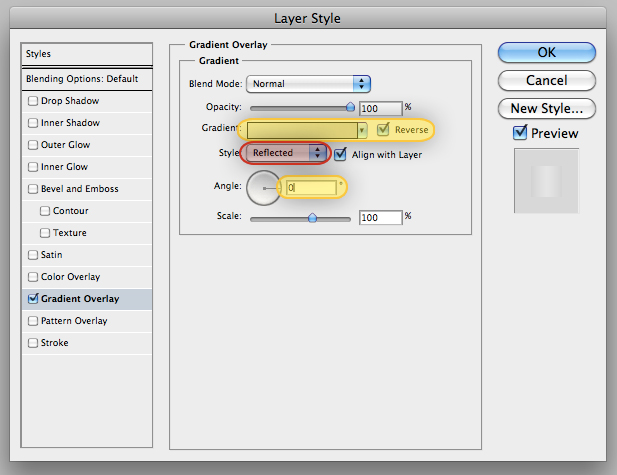
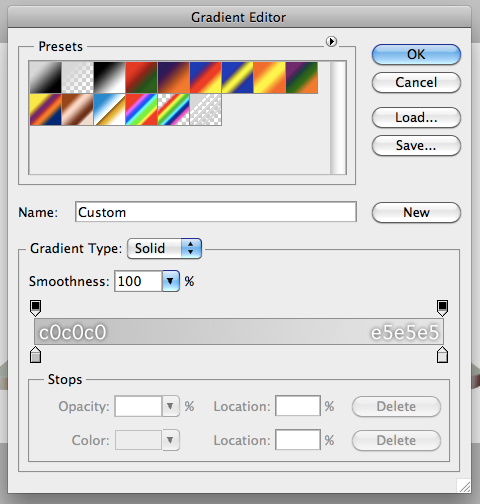
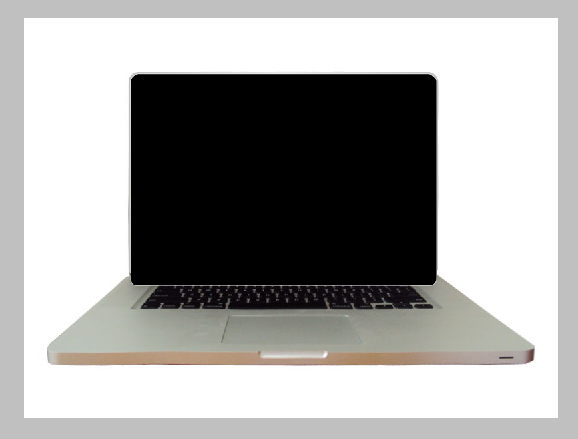
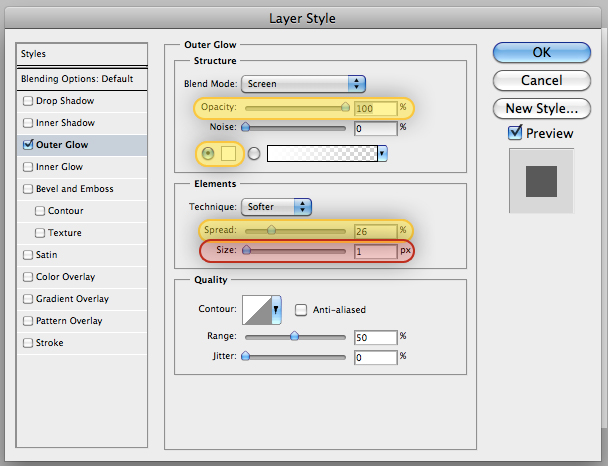
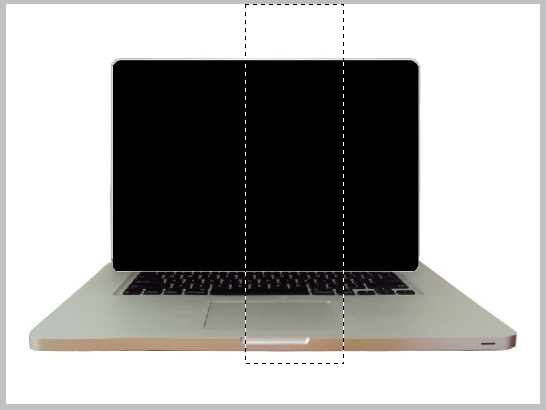
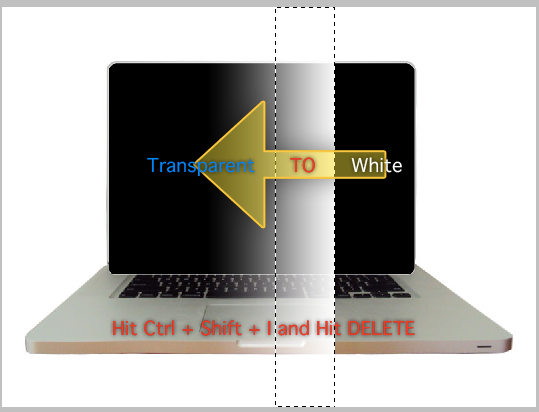
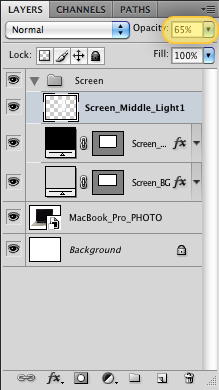
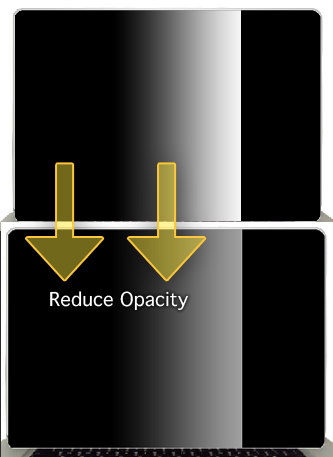
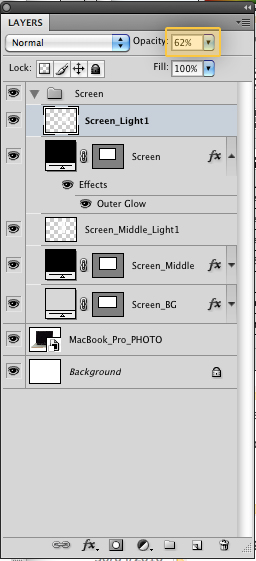
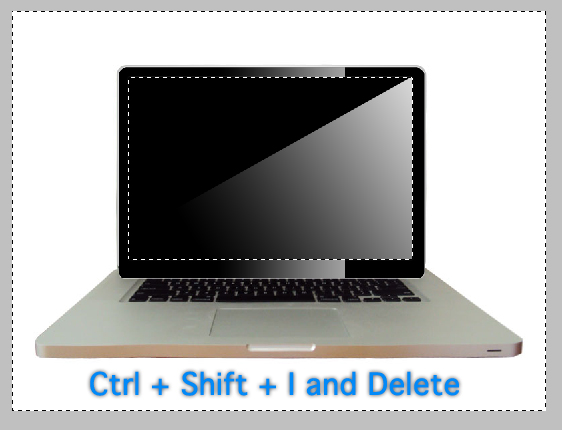
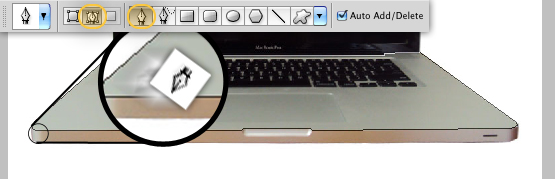
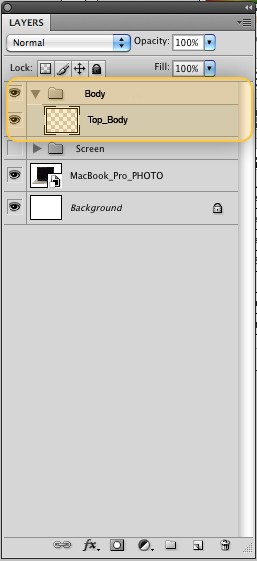
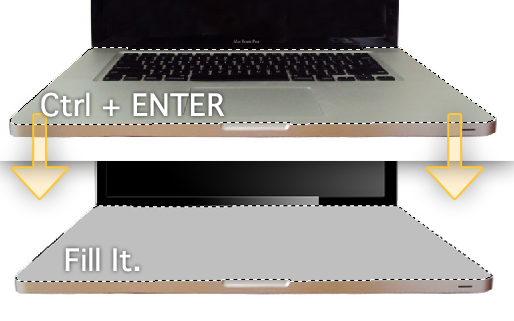
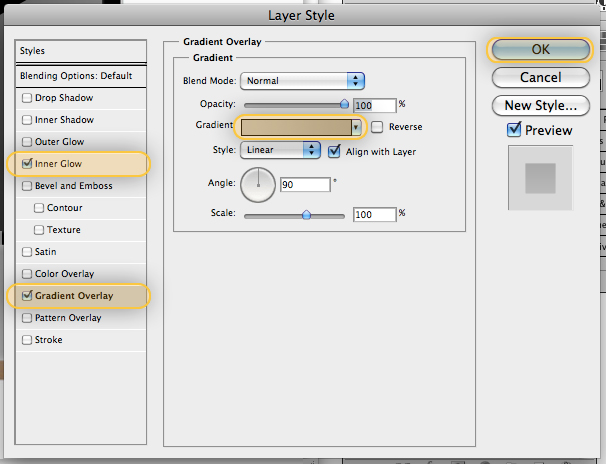
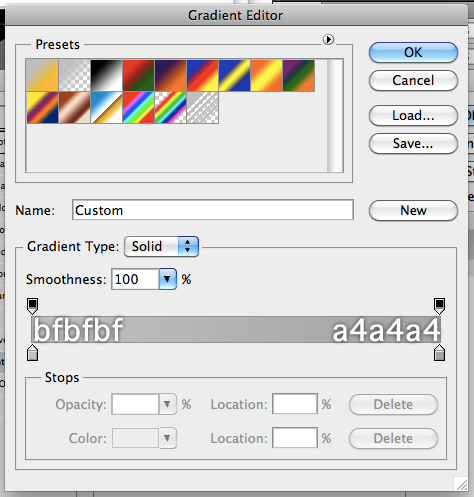
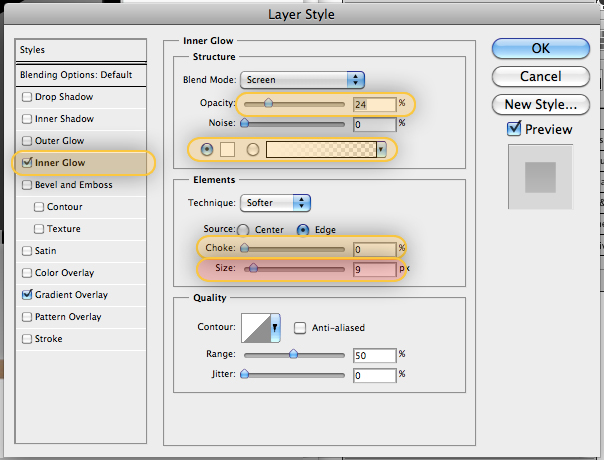
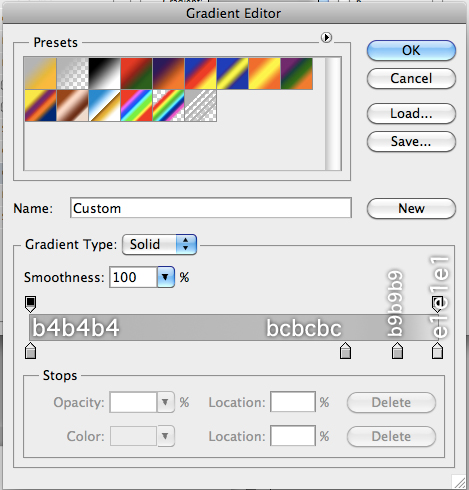
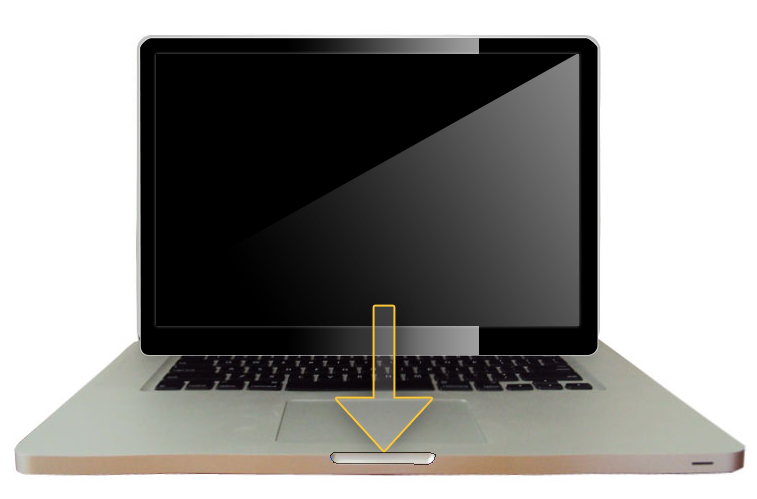
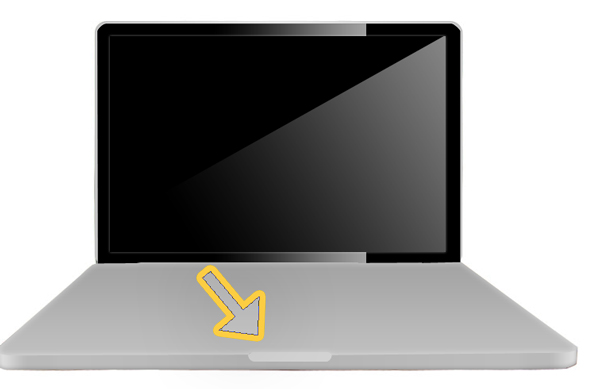
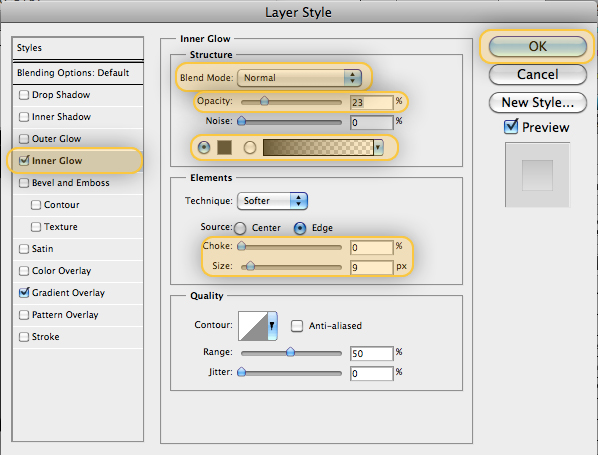
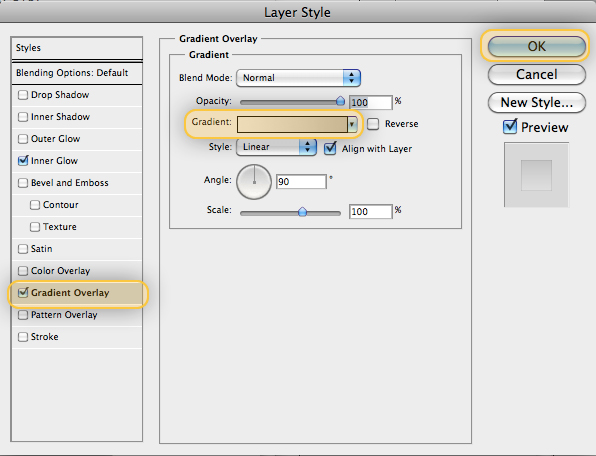
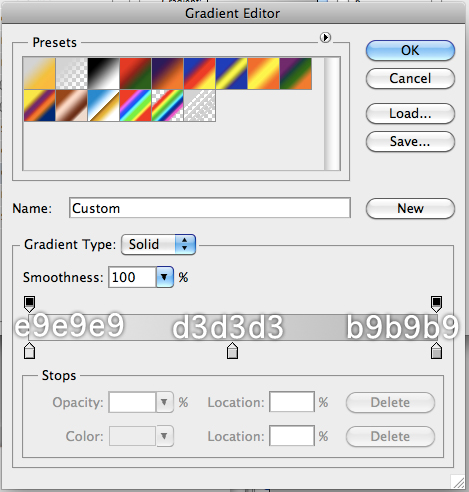
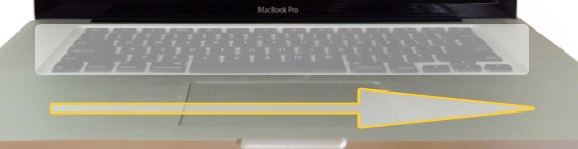
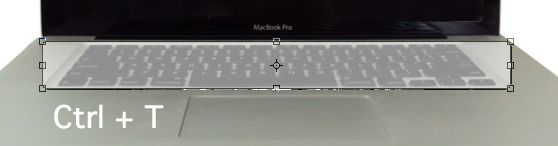
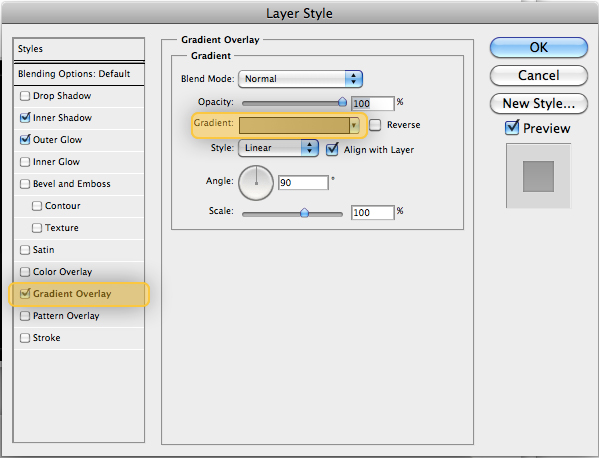
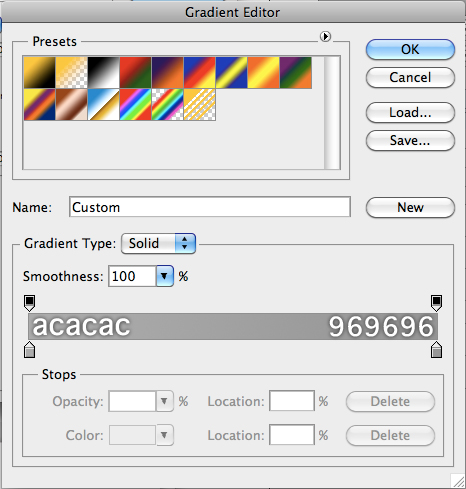
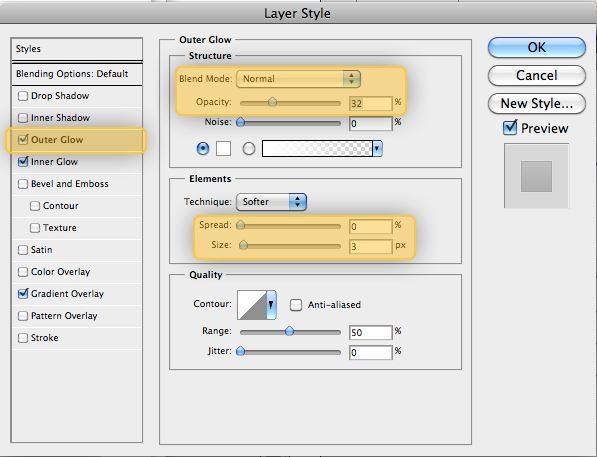
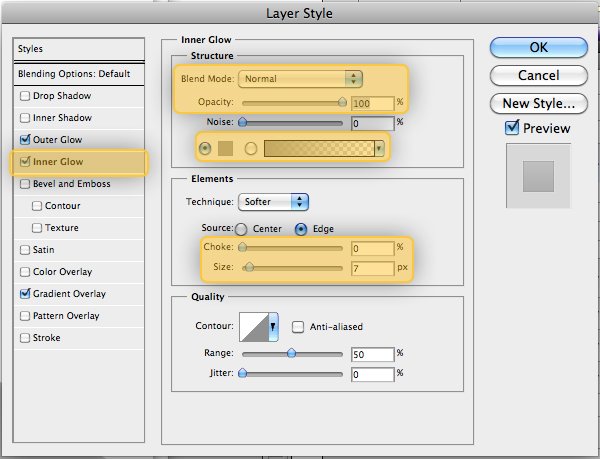
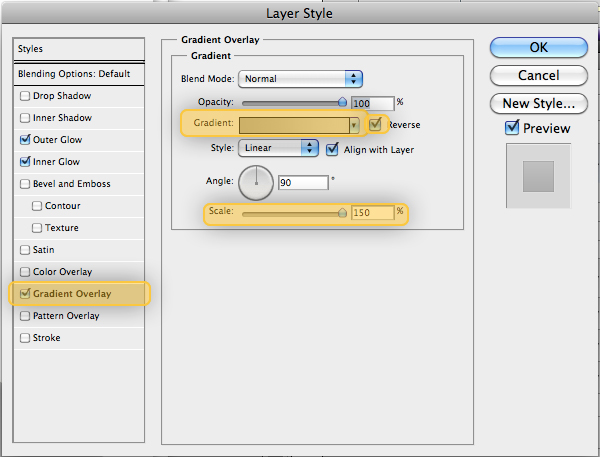
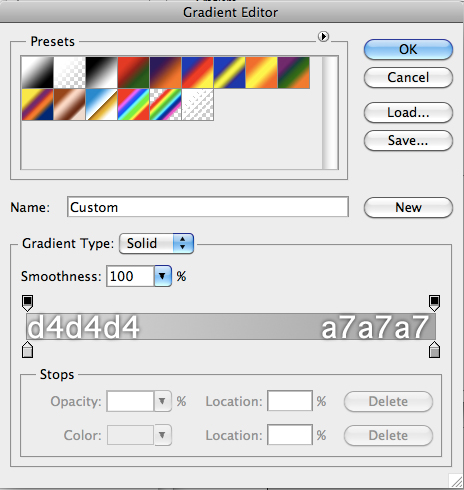
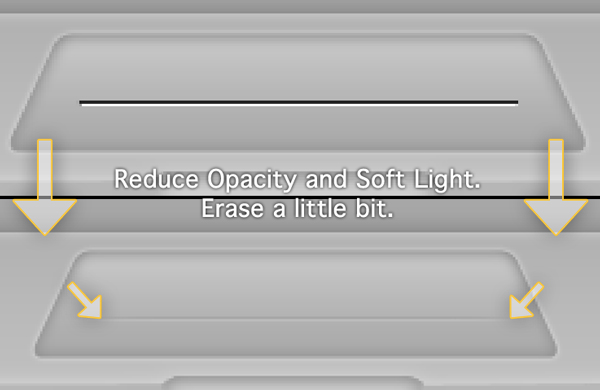
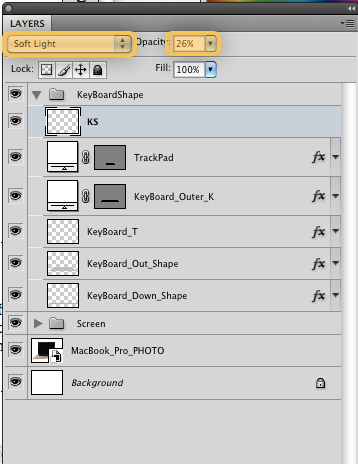
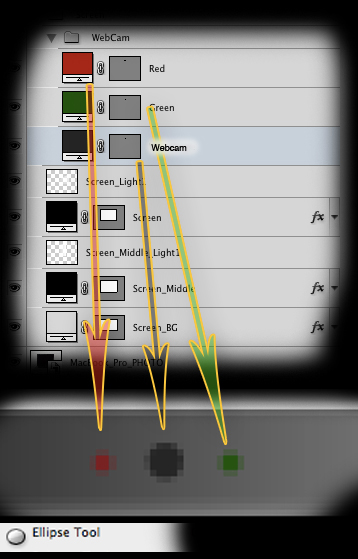
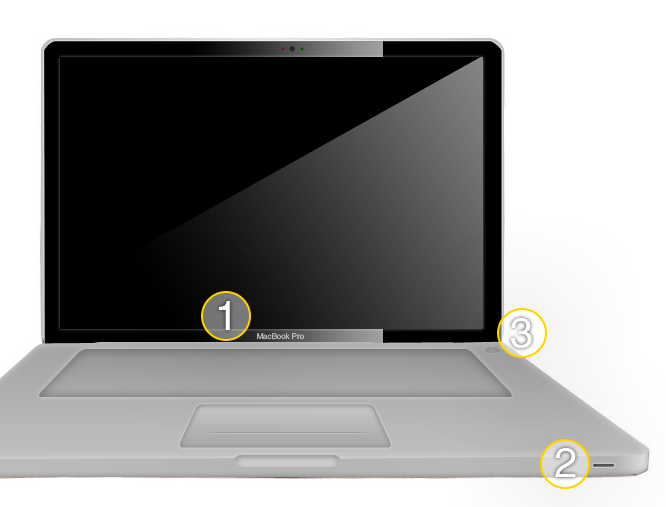
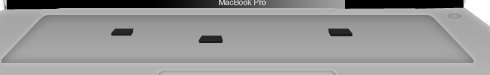
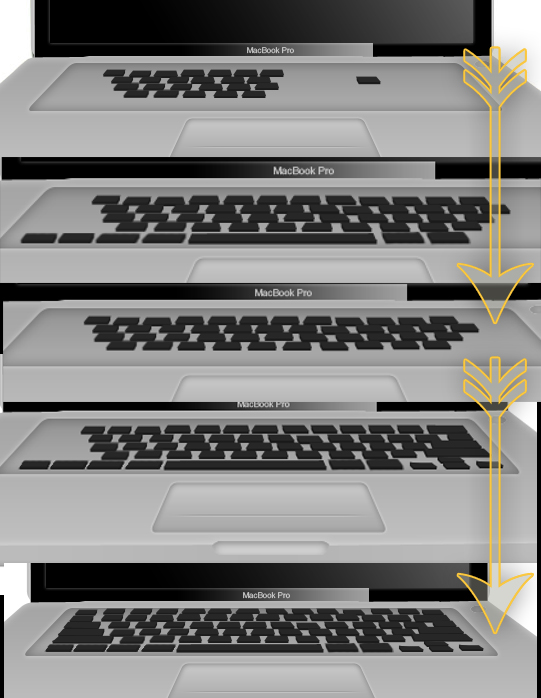
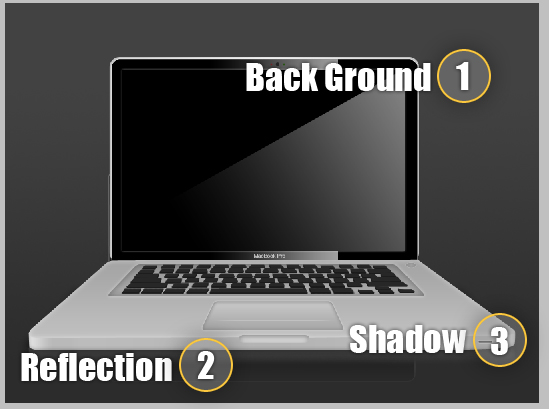
design en macbook pro illustration i photoshop,,,,,,, illustrerer en elektronisk anordning, f.eks. en bærbar, kan synes at være en vanskelig opgave, men den ’ s faktisk ikke så hårdt, som du måske tror.i denne lektion, jeg vil vise, hvordan man kan skabe en macbook pro i photoshop.lad &rsquo er i gang!,,,, trin 1, gå først at indgive > nye.så ændrer de egenskaber, som er angivet nedenfor:,, trin 2, nu du bliver nødt til at finde et billede til at bruge en henvisning.for at gøre det, bare gå over til google og løbe en billedsøgning.når du og rsquo, har fundet et billede, hvor det i deres dokument, som skal indgive > sted og placerer det som vist nedenfor.,, trin 3, en ny mappe, hedder det " skærm ".så, et nyt lag, og navnet på det " screen_bg. " og sørge for, at du sætter " screen_bg " lag til " skærm " mappe.,, trin 4 i " screen_bg " lag drage en afrundet rektangel (forskydning + u) om macbook er skærm med en radius på 15px som vist nedenfor.,, løntrin 5, gælder følgende lag stil vores " screen_bg " lag.,,, trin 6, gøre en afrundet rektangel (forskydning + e) ud over kanten af macbook er skærm med en radius på 15px og vælge en sort farve.navnet på denne lag " screen_middle ".,, trin 7, anvende følgende lag stil screen_middle.,, trin 8, skabe et nyt lag og navn det " screen_middle_light1 " og trække det til vores " skærm " mappe.med lag udvalgte anvende rektangel markise værktøj (forskydning + m) og tegne et rektangel, som vist nedenfor.efter at fylde denne udvælgelse med en gennemsigtig hvid gradient ved hjælp af gradient værktøj (forskydning + g).så, cmd + klik " screen_bg " lag er virksomhed beskrevet og cmd + skift + - og ramte slette.endelig reducere " screen_middle_light1 " lag er uklarhed på 65%.,,,, trin 9, nu er vi nødt til at drage de macbook pro er på skærmen.først henlede et rektangel med rektangel værktøj (forskydning + u).sørg for det rektangel er sort, og gøre det over macbook pro er på skærmen.navnet på denne lag " skærm " og trække det til vores " skærm " mappe.så gælder det lag, styles, som vist nedenfor.,,, trin 10, lad ’ s tilføje en overvejelse til macbook er på skærmen.skabe et nyt lag og navn det " screen_light1 ", anvende polygonalt lasso værktøj (forskydning + l) og drage følgende form.,, trin 11 med " screen_light1 " lag udvalgte, anvende gradient værktøj (forskydning + g) at anvende en hvid til gennemsigtig gradient, sørg for at udvælge den lineære mulighed a er vist i følgende billeder, når du er færdig deseiect udvælgelse ved hjælp af cmd + d.,,, trin 12, cmd + klik " skærm " lag er virksomhed beskrevet og cmd + forskydning + jeg og så ramte slette (sørge for at være i " screen_light1 " lag).efter at reducere røgtæthed 62%. på dette punkt bør deres eksempel ligner billedet nedenfor.,, trin 13, vores skærm er klar!nu er vi nødt til at skabe alt andet.først, en ny mappe og kalder det: " krop ".så, et nyt lag, og bruge pennen værktøj (forskydning + p) at spore den bærbare krop, sørg for at få " veje og quot; løsning, der er valgt som i det følgende billede.trække det lag i " krop " mappe og kalder det " top_body ".,,, punkt 14, med " top_body " lag udvalgte ramte cmd + ind på at foretage en udvælgelse.så udfyld denne udvælgelse med grå.,, trin 15, anvendes følgende lag styles.,,, trin 16, lad os skabe ydre krop, det her er meget lig punkt 14.skabe et nyt lag og navn det " outer_body ", og sæt den i " krop " mappe.med lag udvalgte bruge pennen værktøj (forskydning + p) og spore den ydre del.når du er færdig, fyld den med en anden grå tone.,,, skridt 17, gælder følgende lag styles til " outer_body " lag.,,, gå 18 nu, vil vi skabe den bærbare er åbne.for at gøre dette, et nyt lag i den samme mappe og kalder det " opening_body &; quot;.gentag trin 14 og 16,.,,, skridt 19, anvende følgende lag styles til " opening_body " lag.,,,,,,, gå 20, nu må vi gøre det sunkne område, hvor tastatur.vælg afrundet rektangel værktøj (forskydning + u) med en radius på 5px og en farve, der kan skelnes fra kroppen er grå.så, tegne et rektangel, udvælge cmd + t til at bringe de omdanne værktøjer, right-click rektangel og så vælge perspektiv og lege med det, indtil det er samme form nedenfor.navnet på denne lag " keyboard_sunken ".,,,, skridt 21, anvender følgende lag styles.,,,, skridt 22, lad ’ s skabe trackpad.vi er nødt til at lave en afrundet rektangel (forskydning + u) med en radius på 5px, og gør det samme skridt til at gøre det, som vi gjorde på trin 20 og naturligvis gælde nogle lag styles.navnet på denne lag " trackpad " og at trække det i " krop " mappe.,,,, skridt 23 (fakultativ), hvis du bygger en anden slags computer kan du tilføje en adskillelse på trackpad.dette skridt er frivillig, da den nye macbook pro har ikke denne linje.- vælg linje værktøj (forskydning + u) og en sort og en hvid streg, giv dem et indhold af 1px.vil du indse, at det er to forskellige adskilte lag, så du er nødt til at samle dem.vælg to lag og pressen cmd + e. så ændre navnet på den fusionerede lag " trackpad_line " og ændre blanding tilstand for at bløde lys og reducere uklarhed til 26%.også, at slette en smule kanterne af viskelæder værktøj (forskydning + e).,,, skridt 24, før vi begynder arbejdet på tastaturet, er vi nødt til at tilføje en masse små detaljer, såsom webcam, power knappen osv. så gå til " skærm " mappe og lave en ny mappe, navnet på denne folder " webcam ".et nyt lag, og kalder det " webcam ".tag den ellipse værktøj (forskydning + u) og tegne en cirkel som vist.,, gå 25, også tilføje macbook pro tekst (brug helvetica eller myriad pro), infrarød sensor, og den kraft, gå 26, og endelig vil vi begynde at arbejde på tastaturet.en ny mappe og navn det " tastatur ".tag pennen værktøj (forskydning + p) og spor, som vi gjorde det i punkt 14.sørg for at få nøglerne i tre holdninger,.,,, skridt 27, nu gentage disse lag (holde alat og klik og trække), og udfyld det tastatur, husk at trække disse lag på en folder, der hedder " tastatur ".du skal også lave en ny form for rum bar sletknappen osv. skridt 28, vi afslutter det, anvende gradient værktøj til at tilføje en baggrund som vist nedenfor.du kan også vælge at tilføje en overvejelse.for at gøre det, gentager alle de lag, kast dem lodret sted som vist nedenfor og sænke deres uklarhed.desuden kan du tilføje en skygge, men ved hjælp af en sløret sort firkant som vist.,, indgåelse, tage et kig på det endelige billede.jeg håber, du har lært noget nyt!,