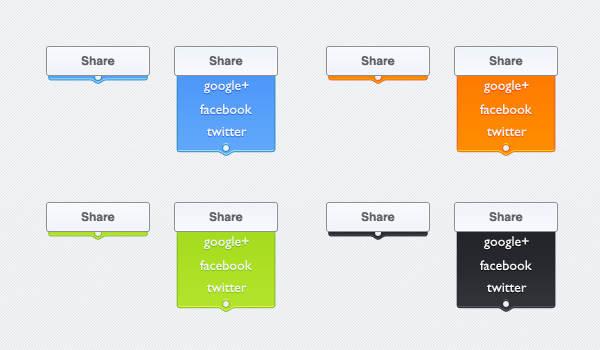
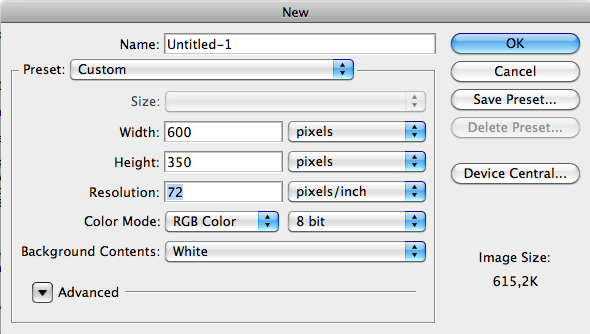
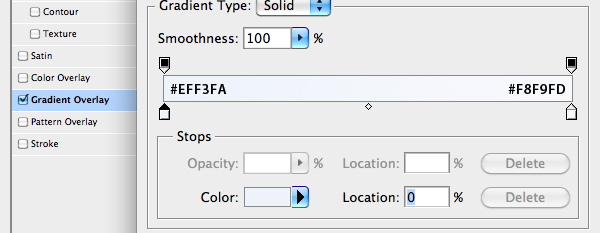
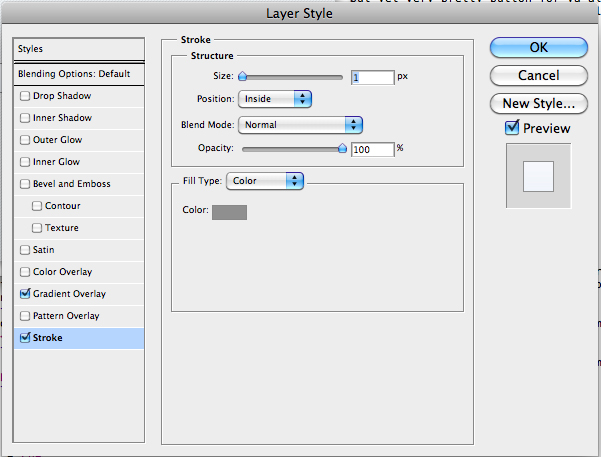
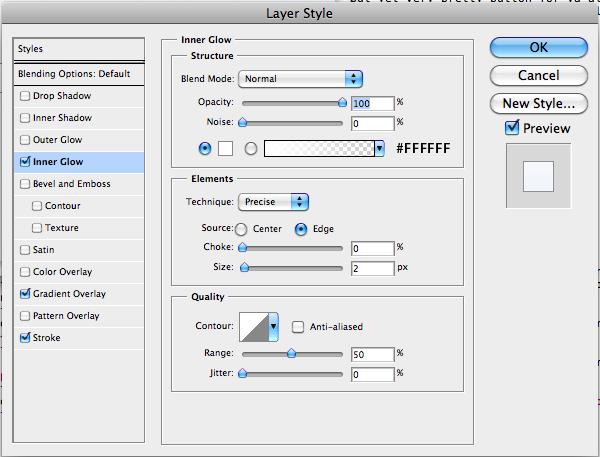
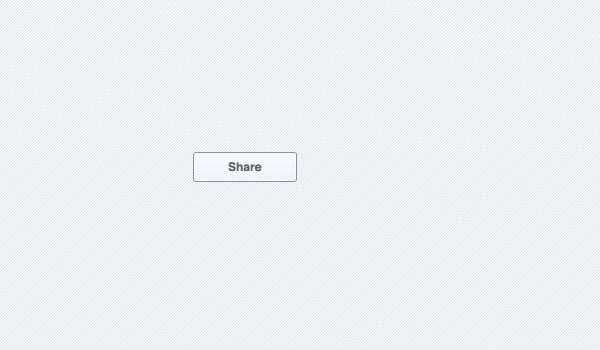
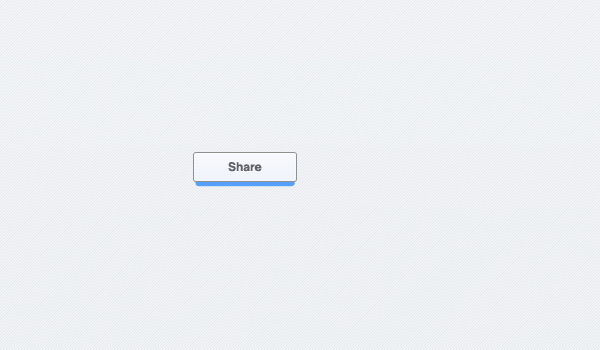
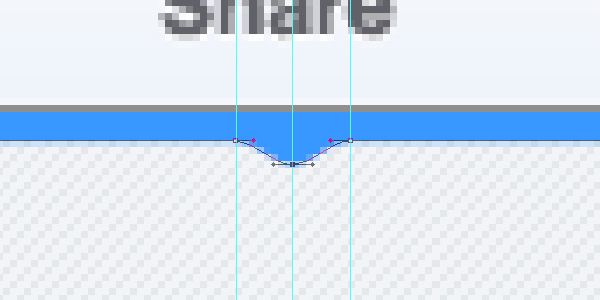
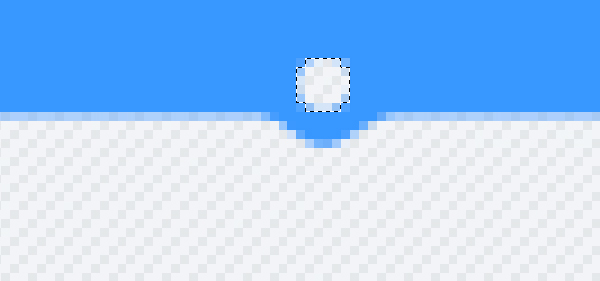
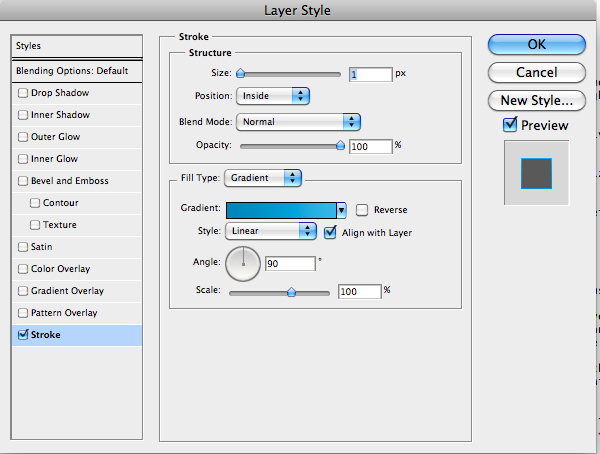
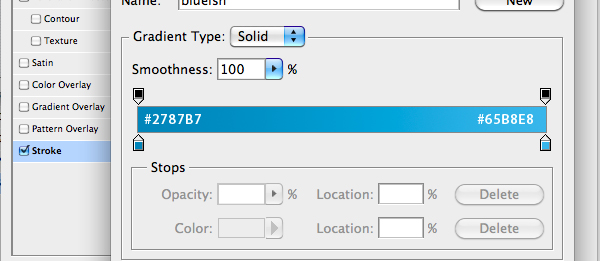
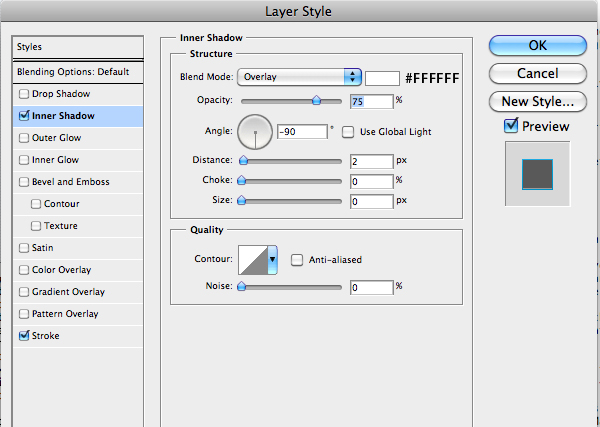
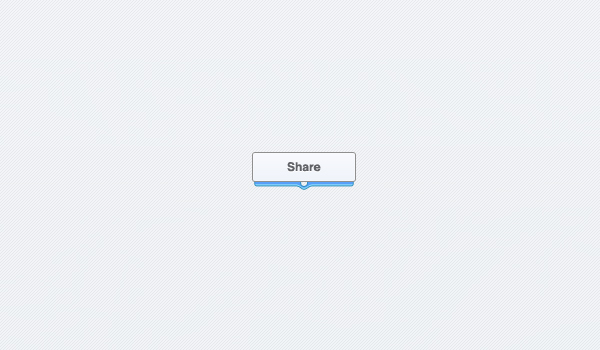
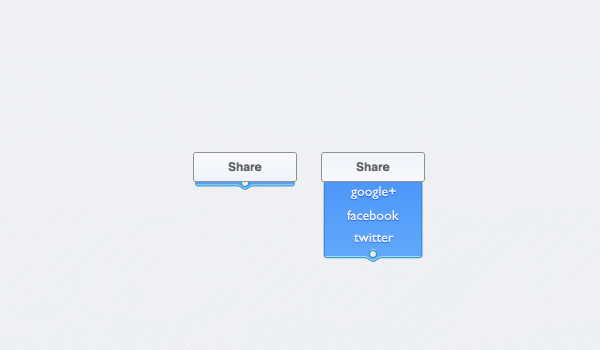
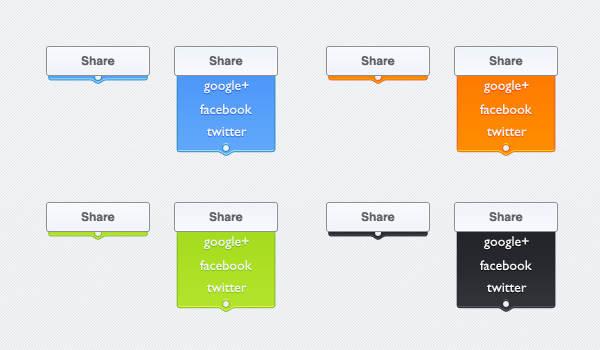
hurtigt tip: udformning af en ret dropdown knap i photoshop,,,,,,, i dag vil jeg være viser, hvordan man designe en noget anderledes, men meget knap i photoshop.selvom det kan se meget enkelt, det har stadig noget, andre knapper mangel; det er en dropdown knap.er du klar?her går vi!,,,, trin 1: knap begyndelser, iværksætte photoshop.oprette et nyt dokument, vil jeg være ved hjælp af et dokument, der er 600x350px.,, udvælge "afrundet rektangel redskab" og anvende en radius af 2.dette vil give knap en skarp ud med en ren rundt om kanten.hvor stor du vælger at gøre, gør det ikke noget, men du har det ikke for stort, som det kunne ende med at se ud af sted.min knap er 104px i bredden og 30px i højden.,, trin 2: forøgelse af far, lad os nu tilføje nogle stylede den knap.vi starter med "gradient overlay" at give det en dimension.her er det, at vi vil bruge:,, fortsætte med at tilføje en "slagtilfælde" til det, bliver vi nødt til at give det en slags referenceramme for at understrege det.brug disse miljøer, og farven&#f8f8f8 for at gøre det, far. nu skal vi tilføje en "indre glød" for nogle mindre polering af knappen.brug disse indstillinger:, her er, hvordan de skal se, efter at tilføje lidt tekst:,, trin 3: dropdown regning, lad os se på den blå dropdown regning, dette skridt er mere kompliceret, da vi vil bruge "pen redskab" til at vælge den form, en smule.hvis du ikke er bekendt med "pen redskab", læs omhyggeligt, så går du ikke glip af noget. du kan enten kopi knappen lag eller skabe et nyt lag.jeg vil skabe et nyt lag med samme redskab som før (afrundet rektangel værktøj).men denne gang skal det være en smule mindre end tidligere, helst ikke større end 100px, som vi ønsker, at denne form for at putte under det knap selv.udfyld denne lag med farve9a0fa.her er, hvad du har nu:,, trin 4: guides, lad os gå videre til "pen redskab" og vælge den form, en smule.vær sikker på, at du bruger "tilføje anker punkt redskab" og udvælge lag.for at gøre det lettere for begyndere, jeg vil bruge vejledninger til markedsføring lige.du vil være sikker på, du har en vejledning i centrum af de knap så en yderligere vejledning på hver side af det.her er hvordan det skal se ud:,, løntrin 5: klare, zoom ind og udvælge de seneste lag med "tilføje anker punkt redskab", og hvor ophæng til vejledninger.tag center anker og trække det ned til din ønskede størrelse.bare et par pixels vil gøre, som vi vil have det til at være en fin virkning. for at gøre det dropdown regning endnu kønnere, vi vil tilføje et hul i den (blive zoomer ind, som det er nemmere at se, hvor det hul).gør det bare klik på "tilføje lag maske" på de nyligt oprettede lag og vælge den "elliptiske markise redskab" til at foretage et valg.slå backspace og fjerne den del af regningen.her er hvordan det skal se ud, trin 6: dropdown stil, for at hjælpe det tekniske vurderingsorgan, smuk og svarer til knap, vil vi nu tilføje nogle på vej til det.begynd med "slagtilfælde" og bruge disse indstillinger:,,,,, videre til den "indre skygge" og anvende følgende indstillinger til at rense det lidt op, og at få en dybde på regning:, hvis det gøres rigtigt, du skal have et resultat, der ser sådan ud, hvis ikke, så må du have gjort noget galt!,, trin 7: svæv, til at skabe "flyde" dropdown bare kopiere den normale tilstand, øge dens højde og anvender de samme metoder som før.tilføje en tekst, og du er færdig!,, trin 8: farve variationer, her er hvordan det ser ud dropdown knap i forskellige farver, fryd dine øjne på disse godter!,, indgåelse, hurtig og ligetil, jeg håber du nød det design, hurtigt!,