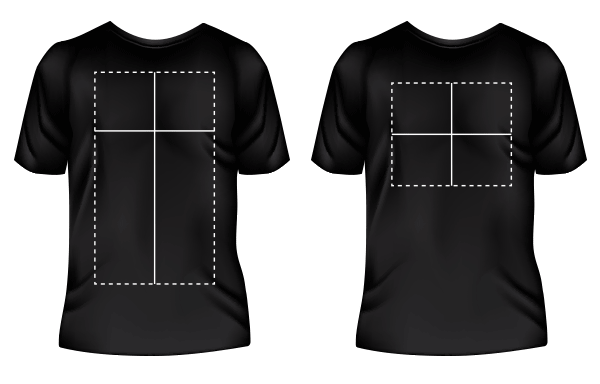
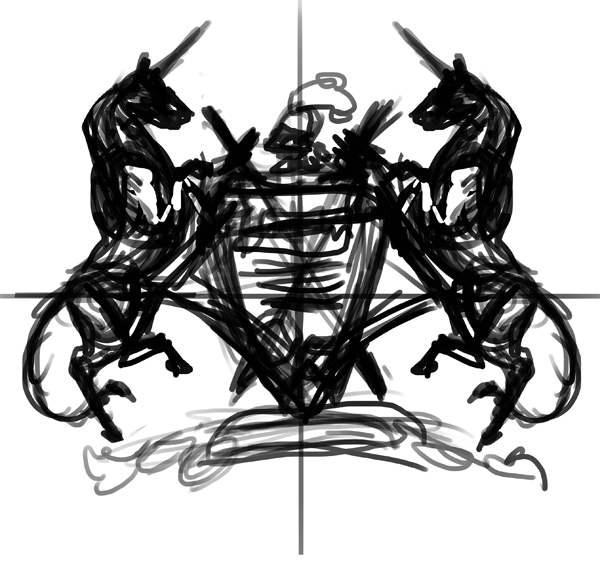
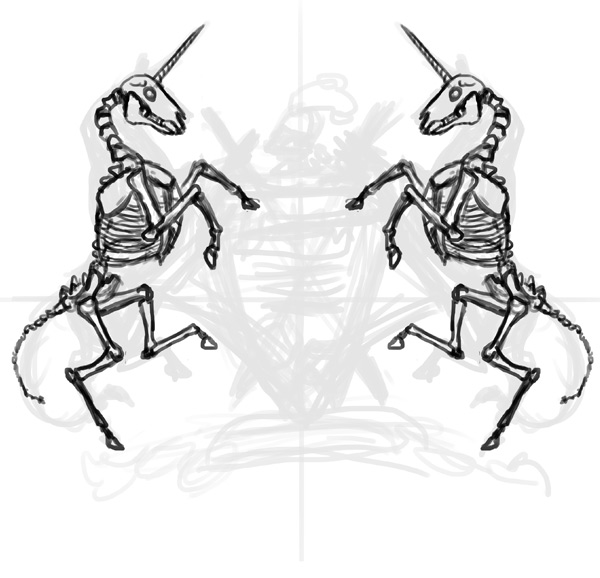
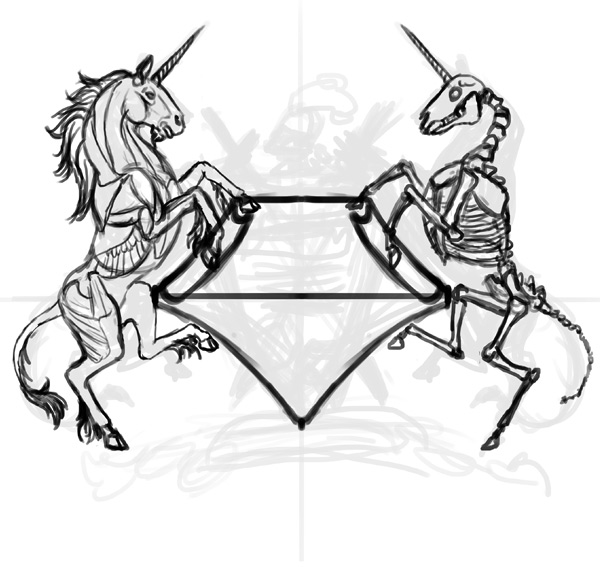
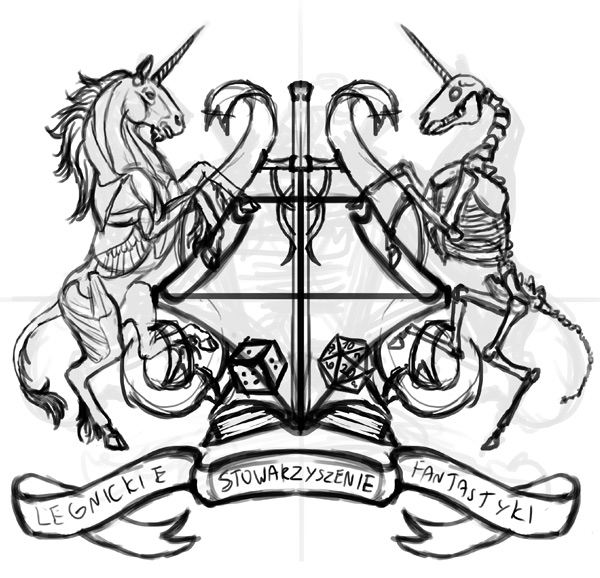
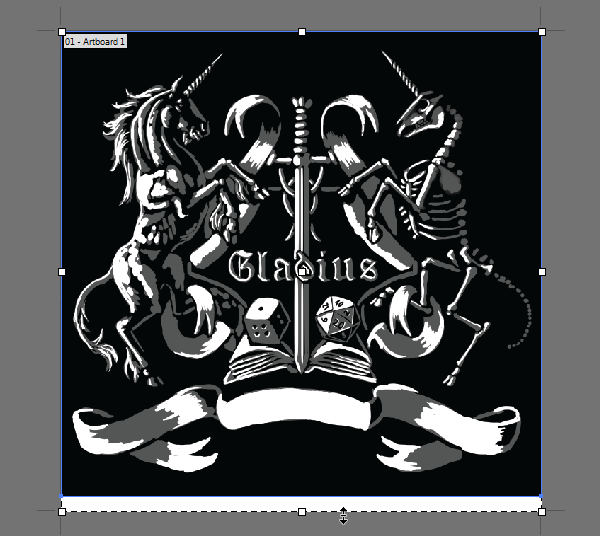
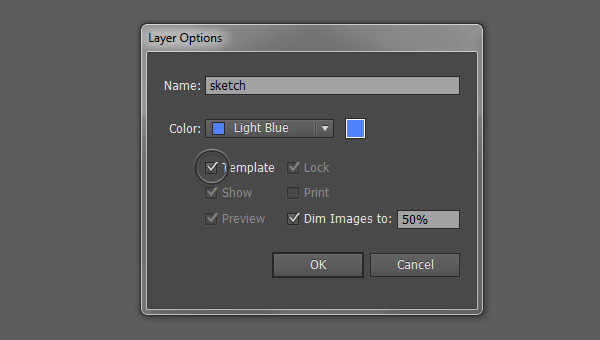
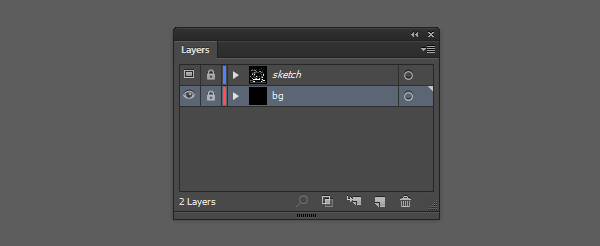
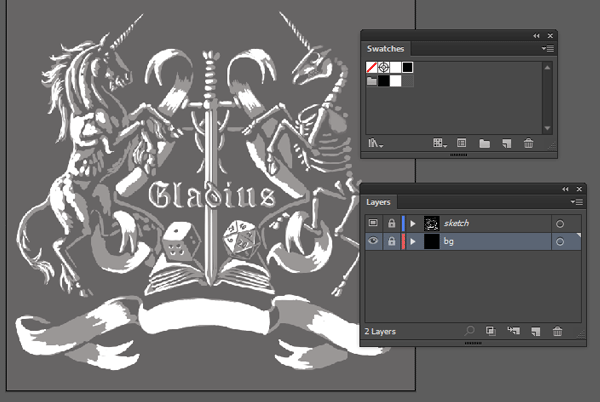
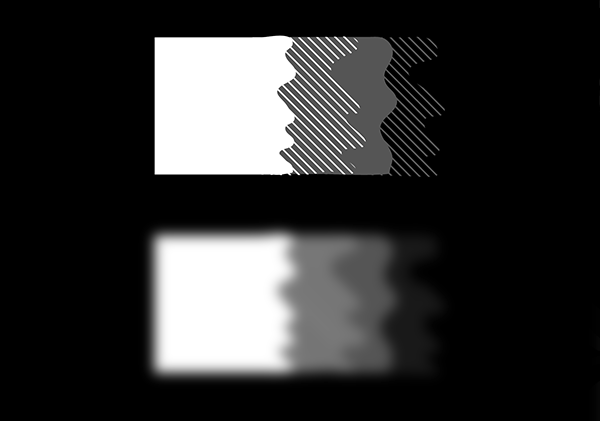
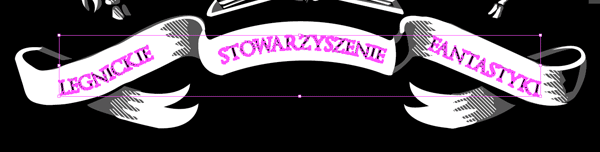
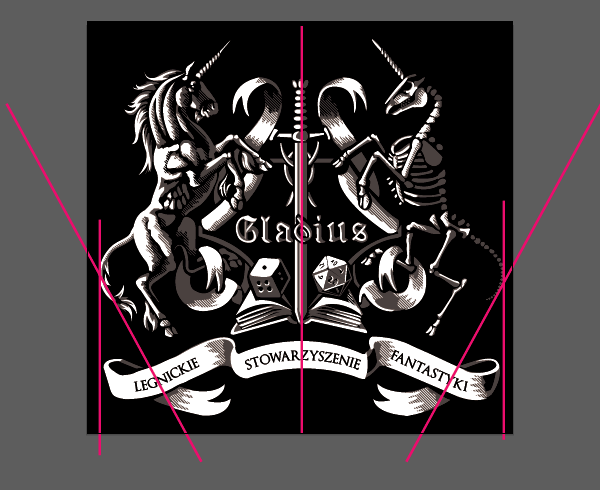
skabe en t - shirt design for en fantasi i adobe photoshop og tegner,,,,,, associering hvad du vil skabe,,, der for nylig blev jeg bedt om at udforme en t - shirt for legnica fantasi association, som min søster tilhører.siden det er et non - profit - projektet, har jeg besluttet at dele mit kreative proces med dig.skal jeg vise dig, hvordan man giver indtryk af, hvordan forbedres i adobe photoshop, og til at skabe en two-color, klar til at trykke vektor ud.,,, 1.udgør den idé, trin 1, og den idé kommer fra ingenting, men det meste af tiden, du bliver nødt til at hjælpe det på vej.den letteste måde at skabe noget nyt, er at finde inspiration, som er på en eller anden måde er knyttet til, hvad du vil gøre.,,, og hvad skal vi gøre her?en slags super stiliseret logo for en fantasi association "gladius".medlemmer af gladius mødes for at tale om fantasi eller science fiction bøger og spille bord spil lide brætspil, kortspil og naturligvis rollespillende lege.det er, hvad vi har brug for at medtage i vores design.,, det første skridt er at finde billeder, der er forbundet med dette emne.se på dem og forsøge at finde noget, der forbinder dem alle.hvordan kan de mødes ét sted?dette skridt er den vigtigste af dem alle, så tag din tid.,,,,,, trin 2, er vi nødt til at forberede de andele af vores design.i tilfælde af en t - shirt, i centrum, er centrum for den skjorte, du kan prøve andre sammensætninger, men midt punkt vil være den mest succesfulde.det er fordi, folk ser på en t - shirt, ikke på det billede, og jo hurtigere de få besked, jo bedre.så brug et kors som retningslinjer for et klart budskab.,,,,,, trin 3, tegning, /idéer meget løst, og hvis det overlever uden for dit sind.lyt ikke til detaljerne, skaber en stor fast form.hvis det er læsbare uden nærmere oplysninger, kan du være sikker på det primære budskab vil blive leveret, vink: hvis du ser på din hårde design og tænker: "der er noget, jeg ikke kan lide det, men det ser bedre ud, når jeg tilføje dette eller hint, slette filen, og starte forfra.en bygning med svage fundament, vil helt sikkert se bedre ud med gardiner og planter på vinduesrammerne, men det vil ikke arbejde, bedre.,,,,,, 2.forbedre den skitse, du kan skabe hele design, der traditionelt, men det vil tage tid.der vil være mange ændre ting, og det er meget lettere at gøre på lag.jeg vil forklare, hvordan man gør det i photoshop, men du kan bruge andre software til det.,,, trin 1,,, din tegning i en ny sag, sænke sine, uklarhed, og lås, lag.vi får brug for et nyt lag for hvert skridt,.,,, jeg vil tage mig af enhjørninger.en af dem vil være en normal magiske dyr, mens den anden bliver et skelet på denne måde, vil det ikke blive alt for sød.så, skal vi starte med en hest.du kan bruge min forelæsning om heste som reference.,,, udgør definerer de rum, der anvendes af enhjørningen og rytmen i kroppen, så vær god opmærksom på det før tilsætning af detaljerne.,,,,,, trin 2, anvendes den stilling som grundlag for skelet.,,,,,, trin 3, to eksemplarer (control-j), knogler og, flip, horisontalt (, edit > omdanne > flip horisontale,).flyt den kopierede skelet til det sted, hvor den anden enhjørning.,,,,,, trin 4, nu kan vi nemt bruge skelet som grundlag for de andre enhjørning.første skitse kroppen uden nogen detaljer.,,,,,, trin 5, når organet er etableret, kan vi tilføje flere detaljer, som muskler...,,,,,,... hoved...,,,,,,... og dekorationer.,,,,,, trin 6, besluttede jeg at en rulle som skjold i midten, hvor jeg sætter navn på association.træk bare halvdelen af det.,,,,,,,,, trin 7, ligesom vi gjorde med skeletter, gentager den halvdel af scroll og slå kopi vandret, så det i sit sted.så kan du slå (control-e), det halve.,,,,,, trin 8, for at understrege den mellemste, fik jeg en fantasi sværd på den lodrette linje af korset.,,,,,,,,, trin 9, for at gøre billedet fuller og sekundære besked rigere, jeg tilføjede to terninger og en åben bog.,,,,,,,,, trin 10 jeg lagde en lang skærf under crest, til også at omfatte det fulde navn på den sammenslutning.,,,,,,,,, trin 11, for at gøre teksten en del af billedet, jeg har tilføjet lignende vinduer på siderne af crest.,,,,,, trin 12, tid til det navn, i sidste ende.i mit tilfælde navn var en del af den sekundære budskab, den skjorte, bliver mere dekorative end informativ.,, jeg har brugt minimums - skrifttype.,,,,, 3.skygge skitse, inden vi går til vektor, kan vi bruge photoshop er redskaber til en friere design.illustrator holder dig ansvarlig for alt det, du gør, så lad os ikke bruge det til konstruktion af skyggen.,,, trin 1,, hvis du ønsker at bruge en sort t - shirt, indsættes et nyt lag med en sort baggrund.så kopiere den skitse, og vend (control-i), dens farve.lavere, uklarhed, en meget lille værdi.,,,,,,,,, trin 2, tag en hård, børste, eller en blyant, og at male over den oplyste områder med grå.du behøver ikke at være så præcist som muligt om det.husk at holde konturerne umalede.,,,,,, trin 3, anvende de samme pensel i hvide at male et lag af lys, denne gang kun i stærkt lys områder.brug det som en mulighed for at skabe vigtige konturer.,,,,,, trin 4, anvendes samme trick for de andre elementer, der holder en passende balance mellem hvad du maler, og hvad du går.,,,,,,,,, 4.forbered vektoren fil i adobe illustrator,, lad os gå til illustrator.,,, trin 1, skabe, nye fil.mens størrelsen af en vektor fil er ligegyldigt, det meste af tiden, her er vi nødt til at være opmærksomme på det.hvorfor?vi skal bruge den mindste mulig (1 point) for tynde linjer, og der er en risiko, de bliver mindre, når de er ændret.derfor er det bedre at vælge det endelige mål, eller gøre dem en smule mindre end forventet.,,,,,, trin 2, tegningen i filen.omfanget og, hvis det er nødvendigt, og det, artboard (shift-o), at dens omfang.,,,,,, trin 3, anvendelse, pipette værktøj (i), til at vælge både farver du plejede og redde dem som prøver,.,,,,,, trin 4, double click, lag med skitsen til at åbne den, lag muligheder, vindue.vælg, model.,,,,,, trin 5, tilføje en ny lag, under tegnet, og gøre en stor sort firkant (m), til at gøre den baggrund.,,,,,, nu, vi er klar til at begynde bygningen!,,,,,, 5.vectorize idéen, hvorfor sagde jeg bygning?for som jeg sagde før, tegner holder os ansvarlig for hver plet og linje.for det sidste billede, vi er nødt til at slippe af med det kaos element og gøre alt efter planen.,, trin 1, skabe nye lag, og lås dem.male det hvide understreger endnu en gang, denne gang i et rent med pen værktøj (p) eller en blyant værktøj (n).alle de veje, lukkede og undgå tynd, skarpe elementer.,,,,,,,,,, når du er færdig med dette skridt, det overordnede budskab i deres udformning skal blive afsløret når tegningen er skjult.,,,,,, trin 2, gøre det samme med mørkere fremhæver på forskellige lag.,,,,,, trin 3, nu skal vi have at blande både fremhæver uden at tilføje flere farver.lad os benytte simple parallelle udklækning for det.hvis vi gør det rigtigt, linje skulle vise sig at være det på afstand.,,,,,, heldigvis, vi behøver ikke at trække linjerne, en efter en.det er illustrator, trods alt.trække en, pt, horisontal linje med, linjesegment redskab (er).brug den farve af andet højdepunkt for det.,,,,,, trin 4, udvælge og flytte den til objekt > omdanne > træk.først træffe et eksemplar, under det så over det.,,,,,,,,, trin 5, gør den ydre linjer, 0,5 pt, lang.,,,,,, trin 6, udvælge, alle de linjer og protesterer > udvide.så, forene dem, stifinder.,,,,,, trin 7, trækker i retning af, prøver, panel.så recolor dem, hvid og trække igen.vi har lige skabt to klækning mønstre.,,,,,, trin 8, blanding, grå dele i baggrunden, idet det mønster med, blyant værktøj (n), på et nyt lag,.,,,,,, trin 9, gå til objekt > omdanne > dreje, dreje udklækning.vælg, - 45 grader og flåt, gøre mønstre.,,,,,,,,, trin 10, gøre det samme for at blande den hvide dele.,,,,,, 6.ryd det op, trin 1, ønsker vi, at de rugeæg, til at blive en del af det, så hver farve har sin egen lag.omregning af mønstre til former er lidt svært, så vær forsigtig her:,,, udvælge mønster.,,, objekt > udvide,.,,, objekt > ungroup,.,,, dele fra, stifinder, panel.,,, objekt > vej > og ryd op,.,,, forene fra, stifinder, panel.,,, udklækning er klar til dig, sammen med resten af dens farve.gør det samme med den anden.,,,,,, trin 2, lad os få det fulde navn på den sammenslutning på bæltet.bruge pen værktøj (p), at drage kurver for teksten.,,,,,, trin 3, anvende den type redskab (t), omregner de veje til en tekst.,,,,,, trin 4, type teksten.fonden er optimus princeps.,,,,,, trin 5, hvis din skrift er for tynd, kan du tilføje endnu et slag for det i, udseende, panel.,,,,,, trin 6, behøver vi ikke ændres teksten, men snarere rene stier.,,, vælges den overskrift.,,, - > udkast slagtilfælde,.,,, objekt > udvide udseende,.,,, objekt > vej > udkast slagtilfælde,.,,, forene fra, stifinder, panel.,,,,,,,,,,,,, trin 7, udvælge, både den legende og hvide striber, og brug, minus foran, fra stifinder, når bedriften, alat.på denne måde vil du trække formen af de breve fra de hvide.,,,,,, trin 8, endnu en gang se på farver.de er ofte trykt mørkere end på skærmen, så husk det.også, nogle gange er det godt at skabe ubalance i c, m, og i forbindelse med en farvet gråt.,,,,,, trin 9, for sidste gang, kontrollere, om alt er okay.jeg havde brug for at flytte skærf lidt til midten.,,,,,, trin 10, forberede sagen til trykning.afhængigt af trykkeriet, kan du få brug for en kunstig intelligens, eps, men heller ikke dér er menneskene sikre eller endog fil (opmærksom på farverne i sidstnævnte.du kan også skabe en model af dit design at forestille sig, hvordan det kommer til at se ud.,,,,,,,,,, vi er klar til at trykke.,,, og nu ved du hvordan design og skabe en smuk trøje i to farver, uden stigninger.du kan også bruge denne teknik til at skabe rene illustrationer og tatovering design.,,, og her er hvordan det ser ud med min søster.,,,,, t - shirt.