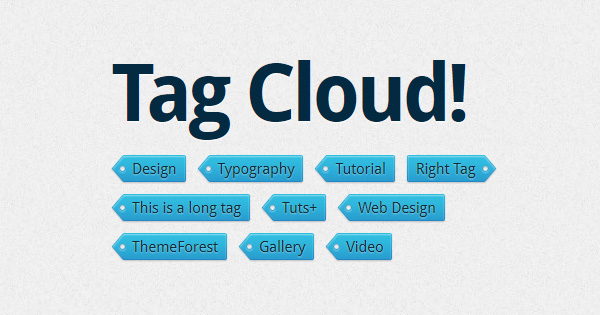
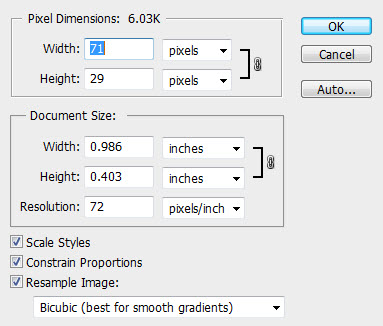
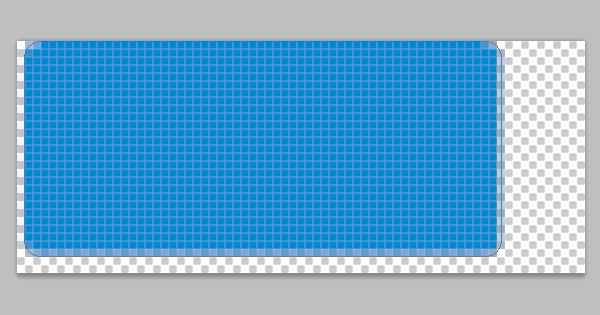
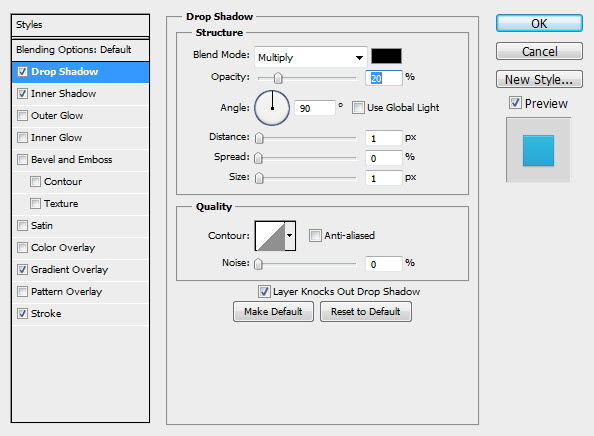
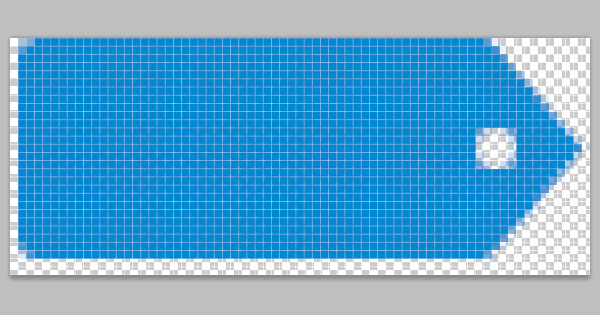
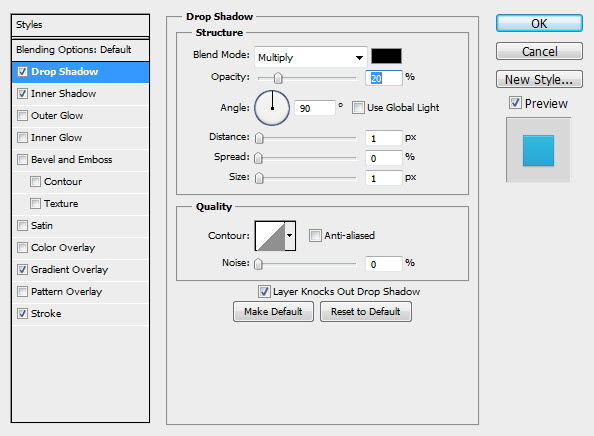
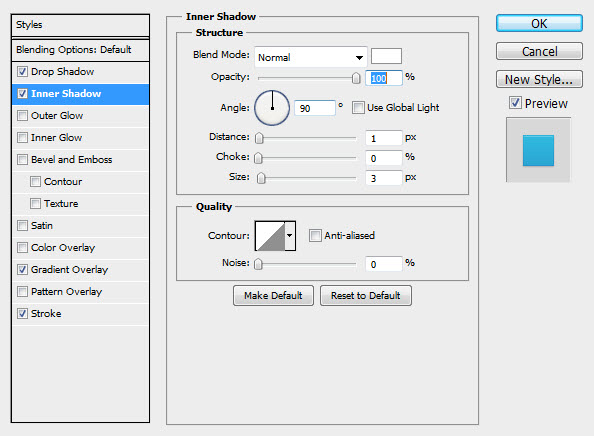
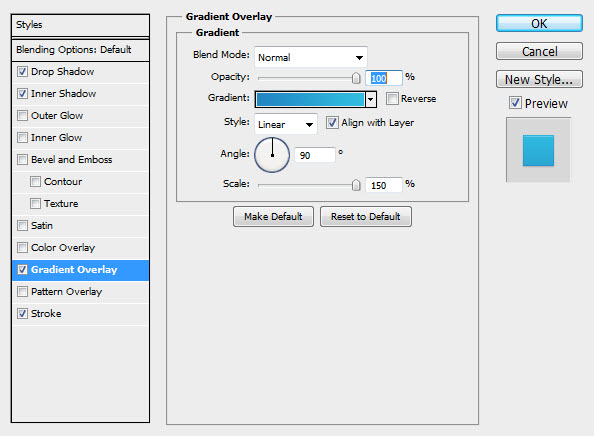
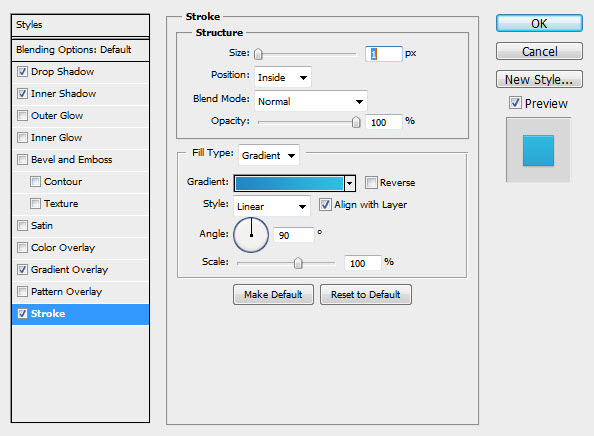
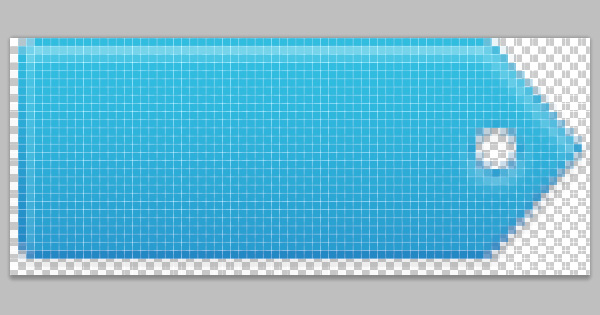
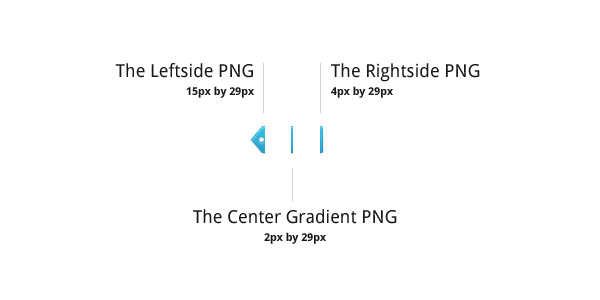
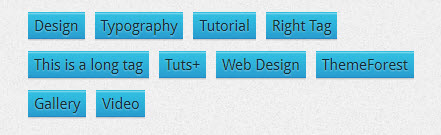
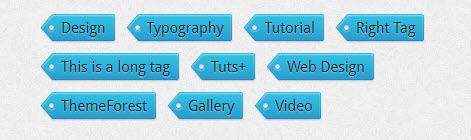
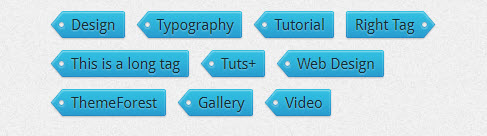
skabe og kode din egen saftige, cloud!,,,,,,, vi skyder det op med en forelæsning om, hvordan man kan udforme og kode din egen saftige, sky med photoshop, css, og et par små billeder!vi vil bruge den ældgamle skydedøre, teknik, men vi vil medtage nogle avancerede css vælgeren metoder mod slutningen, hvis du ønsker at presse den kuvert og bruge denne i wordpress.klar, parat, start!, skriftlig forelæsning, og en lille smule af polske i den rigtige steder kan krydre en anden standard side design.i dag skal vi gå igennem, hvordan til at skabe deres egen tradition, ændring af "tag sky" element, som man kan finde i stort set alle blogge system i dag. vil vi hurtigt nå gennem design (det er let peezy), og så grave i landestøttestrategien, der gør det alle sammen.brug det i deres egne projekter, smid det ind i en personlige blog, det er helt op til dig.lad os dykke i.,, skridt 01: udformning af rfid - brikker, css purister i publikum kan krybe på dette punkt, fordi vi vil åbne photoshop.hvorfor?fordi vi ønsker at skabe et helt normalt et design.kan det særlige mærke, at vi bruger i dag gennemføres i css?sikkert - jeg er sikker på, at nogle css ninjaer derude vil være hurtige til at påpege, at det kun er en grundlæggende former.men hvad hvis du gerne ville tilføje struktur?eller en helt anden form (tungede kanter nogen)?bortset fra browser hovedpine, forsøger at gøre dette arbejde med css alene, pointen er, at det er godt at vide, hvordan man bruger billeder og css sammen i fællesskab, og det er netop, hvad vi vil gøre. gå og fyr op i photoshop.åbne et nyt dokument størrelse 71px af 29px.,, hvis bredde er ikke af stor betydning her.men højden skal være noget, du skal huske. næste, lad os drage en afrundet rektangel, i vores dokument med et 2px radius.gå lidt plads til et drop shadow igen senere.i vores tilfælde, jeg har forladt 2px på bunden og sider.,, nu er det tid til at skabe vores skik form.vi vil bruge photoshop, tilføje, og omdanne, værktøj.der er ikke meget at det ud over at rode med de punkter, indtil du har form som du vil have, så lege lidt.her er vores:, har vi brug for et lille hul i vores mærke.du ved, så folk kan sløjfe en virtuel snor igennem det.okay, måske ikke, men det er en lille ekstra er for os, at det ikke ville være muligt med ccs.brug den, elliptiske markise redskab, og drage en cirkulær udvælgelse (holde vagt centralt, mens du gøre for at holde det perfekte). når du har din udvælgelse, vælge det modsatte af udvælgelse (, udvælge > omvendt,) og gøre det til en vektor maske over dit navneskilt form ved hjælp af tilsættes lag - knappen på bunden af det lag, inspektør., af hensyn til overskueligheden (vi ønsker at komme til kodende del, ikke?!), lad os kigge det lag, styles.du kan tilføje andre tilpasninger, men her er, hvad vores ligner:,,, det endelige resultat burde se sådan, vil du se at i psd (i downloade folder for denne forelæsning), som jeg har også tilføjet i vores tekst.de er fri til at gøre det samme, hvis du har brug for det i en bestemt mockups.,, note: du kan vende orientering af rfid - let på din egen.vi vil vise dig, hvordan man skaber de tilbage med og ikke over for et i kodning fase.,, skridt 02: udskæring og avance, woot!så har vi vores tag sigte.men hvordan skal vi bruge den i en faktisk hjemmeside.vi begynder med at skære vores mærke i tre dele:,, venstre center gradient, højre side, men heller ikke dér er menneskene sikre, redde de alle som grafik for at sikre gennemsigtighed og opbevarer dem i en mappe, der hedder "billeder". nu skal vi skabe vores grundlæggende oveni.We're going to start this out using a simple, logical approach using layers of DIVs, but as with all things code-related, we'll be able to clean this up (and reduce the amount of code required) in the later steps.,Here's our basic markup for each tag:, \t<div class="tag tag-left"> \t\t<div class="left"></div> \t\t<div class="center"><a href="#">Design</a></div> \t\t<div class="right"></div> \t</div>,Let's review this quickly: We essentially have a main tag wrapper DIV (.tag), with three nested DIVs:, ,Left DIV (for our left-side graphic),Center DIV (for our tag text and background gradient),Right DIV (for our right-side graphic), ,You can go ahead and repeat that block of code a few tid til at teste flere mærker stablet op ved siden af hinanden. nu er det på tide, at tilføje vores css.,, skridt 03: den grundlæggende forskning, vi starter css ved anvendelse af visse grundlæggende regler for hver af vores divs.jeg vil vise dig koden for hver, så forklare, hvad det gør:,. tag (skriftstørrelse: type, 11 pkt., tekst skygge: 0 1px 1px rgba (255 255 255 0, 4); flydende: venstre /* gør hvert mærke bo sammen i ét stykke * /margen: 5px.}. - center (baggrund: url ("billeder /gradient. men heller ikke dér er menneskene sikre") repeat-x rulle tilbage øverst gennemsigtige flyde: venstre. højde: 29px; /* samme som din billedhøjde * /bredde: auto; polstring: 0px 6px; /* give teksten et pusterum * /}. tag. - en (vertikale tilpasse: middeltunge; /* vigtigt for montering af teksten i fuldstændig * /linje højde: 21pt; /* vigtigt for montering af teksten i fuldstændig * /farve:�f2d39; tekst): ingen;} denne blok af kode opstiller det element, der vil mojp omkring vores mærke; bemærker, at vi er ved at tilføje en type regler her, en enkelt vogn, og en margen mellem hvert mærke til dem. de to bestemmelser i ovennævnte css dække center del af rfid - om baggrunden gradient og en kanaladskillelse. på dette punkt, vil du ikke have noget rfid - brikker, der ser sådan ud:,, så lad os se at tilføje nogle på vej til venstre og højre side elementer, tag venstre. venstre {baggrund: url ("billeder /tagleft_left. men heller ikke dér er menneskene sikre") nr. gentag rulle tilbage øverst gennemsigtige display: blok; flyde: venstre. højde: 29px; /* samme som din billedhøjde * /bredde: 15px; /* samme som din billedbredde * /}. tag venstre. højre {baggrund: url ("billeder /tagleft_right. men heller ikke dér er menneskene sikre") nr. gentag rulle ret top transparent; display: blok; flyde: venstre. højde: 29px; /* samme som din billedhøjde * /bredde: 4px; /* samme som din billedbredde * /}, ovennævnte blok af kode betyder tre primære ting:,, mål baggrundsmotiverne. fastsætter højde /bredde af venstre og højre side af mærket.dette skal svare til størrelsen af deres billeder;), fortæller de elementer til at flyde, som gør dem linje op.,, nu dine plader bør være tæt på at fuldføre:,, men hvad, hvis vi vil have en anden type tag...en, der står over for den modsatte retning?det er hvor "tag venstre" og "mærke" selektorer spiller ind.ved at lægge disse på det øverste niveau, kan vi faktisk lige tilføje et par regler for vores css for at give mulighed for en helt anden tag:,. tag højre, venstre (baggrund: url ("billeder /tagright_left. men heller ikke dér er menneskene sikre") nr. gentag rulle tilbage øverst gennemsigtige display: blok; flyde: venstre, højde: 29px; /* samme som din billedhøjde * /bredde: 4px; /* samme som din billedbredde * /}. et rigtigt {baggrund: url ("billeder /tagright_right. men heller ikke dér er menneskene sikre") nr. gentag rulle ret top gennemsigtige display: blok; flyde: venstre. højde: 29px; /* det samme som deres billedhøjde * /bredde: 16px; /* samme som din billedbredde * /), som skal give dig den rette "mærke" stil:,,, bemærker retten for et mærke på toppen af rfid - chøjt.gjort!tja, på en måde...for at være ærlig, er det en virkelig hårdhændet måde at håndtere denne virkning.i løbet af de næste skridt, vi tager dig med til nogle af de mere avancerede css selektorer for en mere elegant løsning.,, google skrifttyper note:, de har måske bemærket, at jeg bruger en skik skrifttype (robot sans).tilsætning af din egen skik font er let, bare besøge google skrifttyper sted, finder den skrifttype, som du kan lide, og tilføje i omfatter kode og css - reglen for font. den store ting om google skrifttyper (eller lignende), er, at du faktisk kan anvendes mest css skrifttype på vej til teksten.det betyder, at vi kan bruge attributter, tekst, skygge, til at skabe den fine lys virkning.,, skridt 04: avanceret forskning, alle, der har været kodning i længere tid vil fortælle dig, er der altid en måde at forbedre et stykke kode.det er præcis, hvad vi gør i dette sidste skridt. lad os begynde med at gennemgå, hvad der er klodsede, om den tidligere tilgang, for meget oveni.vi skal ikke bruge fire forskellige div elementer for at opnå denne virkning, hårdhændede css!det virker, men der er mere elegant måde at skrive css, så det faktisk ikke har brug for den ekstra oveni. det er ikke fleksibel!kræver, at mange - og grumme css betyder, at det ikke vil virke (let) i cms - som wordpress,, her er en anden tilgang med anvendelse af css: før og efter, politiske: op med humøret lasten. lad os begynde med at se på den oprindelige css i den helhed, og derefter skriv det med vores politiske: den oprindelige css, /* generiske brik - /typografi +++++++++++++++++++++++++++++++++++++++++++++++++++ * /. tag (skriftstørrelse: type, 11 pkt., tekst skygge: 0 1px 1px rgba (255 255 255 0, 4); flydende: venstre /* gør hvert mærke bo sammen i ét stykke * /margen: 5px;}. - center (baggrund: url ("billeder /gradient. men heller ikke dér er menneskene sikre") repeat-x rulle tilbage øverst gennemsigtige flyde: venstre. højde: 29px; /* samme som din billedhøjde * /width: auto; polstring: 0px 6px; /* give teksten et pusterum * /}. tag. center en (vertikale linje: middeltunge; /* vigtigt for montering af teksten i fuldstændig * /linje højde: 21pt; /* vigtigt for montering af teksten i fuldstændig * /farve:�f2d39; tekst): ingen;} /* venstre - regler ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ * /. tag venstre. venstre {baggrund: url ("billeder /tagleft_left. men heller ikke dér er menneskene sikre") nr. gentag rulle tilbage øverst gennemsigtige display: blok; flyde: venstre. højde: 29px; /* samme som dit billede højde, bredde: 15px * //* samme som dit billede; bredde * /}. tag venstre. højre {baggrund: url ("billeder /tagleft_right. men heller ikke dér er menneskene sikre") nr. gentag rulle ret top gennemsigtige;udstilling: blok; flyde: venstre. højde: 29px; /* samme som din billedhøjde * /bredde: 4px; /* samme som din billedbredde * /) /* ikke - regler +++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ * /. tag højre, venstre (baggrund: url ("billeder /tagright_left. men heller ikke dér er menneskene sikre") nr. gentag rulle venstre top gennemsigtige display: blok; flyde: venstre. højde: 29px; /* samme som din billedhøjde * /bredde: 4px; /* samme som din billedbredde * /}. et rigtigt {baggrund: url ("billeder /tagright_right. men heller ikke dér er menneskene sikre") nr. gentag rulle ret top gennemsigtige; udstilling: blok; flyde: venstre. højde: 29px; /* samme som din billedhøjde * /bredde: 16px; /* samme som din billedbredde * /),ny forskning, generisk - * - /typografi +++++++++++++++++++++++++++++++++++++++++++++++++++ * /. tag {flyde: venstre margen: 5px. højde: 29px; /* samme som din billedhøjde * /bredde: auto.}. tag en {baggrund: url ("billeder /gradient. men heller ikke dér er menneskene sikre") repeat-x rulle tilbage øverst gennemsigtige; flydende: venstre. højde: 29px; polstring: 5px 6px; farve:�f2d39; skriftstørrelsen: type, 11 pkt., tekst): ingen; tekst skygge: 0 1px 1px rgba (255 255 255 0, 4)}. tag: før (indhold: "; baggrund: url (" billeder /tagleft_left. men heller ikke dér er menneskene sikre ") nr. gentager rullen 0 0 gennemsigtige display: blok; flyde: venstre. højde: 29px; /* samme som din billedhøjde * /bredde: 15px; /* same, som din billedbredde * /}. tag: efter (indhold: "; baggrund: url (" billeder /tagleft_right. men heller ikke dér er menneskene sikre ") nr. gentag rulle 0 0 gennemsigtige display: blok; flyde: ret. højde: 29px; /* samme som din billedhøjde * /bredde: 4px; /* det samme som deres billedbredde * /) /* flip - regler +++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ * /. tag. klip: før (indhold:"; baggrund: url ("billeder /tagright_left. men heller ikke dér er menneskene sikre") nr. gentag rulle tilbage øverst gennemsigtige display: blok; flyde: venstre. højde: 29px; /* samme som din billedhøjde * /bredde: 4px; /* samme som din billedbredde * /}. tag. klip: efter (indhold: "; baggrund: url (" billeder /tagright_right. men heller ikke dér er menneskene sikre ") nr. gentag rulleøverste, højre gennemsigtige display: blok; flyde: ret. højde: 29px; /* samme som din billedhøjde * /bredde: 16px; /* samme som din billedbredde * /}, hvad er forskellen?For starters, we've eliminated the need for the left and right elements inside the DIV.,Here, just compare the old markup and the new markup:,Old HTML Markup, \t<div class="tag tag-left"> \t\t<div class="left"></div> \t\t<div class="center"><a href="#">Design</a></div> \t\t<div class="right"></div> \t</div>,New HTML Markup, \t<span class="tag"> \t\t<a href="#">Design</a>\t\t \t</span>,By using the ,:before, and ,:after, selectors, we're able to effective inject our "sliding doors" into the markup without any extra load. resultatet er en meget renere stykke avance, som rent faktisk fungerer i alle moderne browsere!vi har også skiftet fra at bruge div elementer til simple span elementer (strækker sig over en smule mere mening i denne sammenhæng).,, bonus skridt 01: at tilføje: den medlemsstat, og hvad så, hvis vi vil have et hold til vores hundetegn?det er ret enkelt, faktisk lige tilføje et par nye regler med: svæv, vælgeren indsættes mellem vores klasse betjenings - og: før og efter, udvælgere. for eksempel:,. tag: svæv: før {}, der håndterer udvælgelse problem - her kan du faktisk tilføje din egen variation af, hvad der sker på mus svæv.du kan gøre hvad som helst fra ændre teksten farve, den uklarhed, og ændre den faktiske baggrund grafik.her er, hvad vi, der anvendes i demo: /* mus svæv regler +++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ * /. tag en: den {baggrund: url ("billeder /gradient_hover. men heller ikke dér er menneskene sikre") repeat-x rulle tilbage øverst gennemsigtige;}. tag: svæv: før {baggrund: url ("billeder /tagleft_left_hover. men heller ikke dér er menneskene sikre") nr. gentager rullen 0 0 gennemsigtige;}. tag: svæv: efter {baggrund: url ("billeder /tagleft_right_hover. men heller ikke dér er menneskene sikre") nr. gentag rulle 0 0 gennemsigtige;}. tag. klip: svæv: før {baggrund: url ("billeder /tagright_left_hover. men heller ikke dér er menneskene sikre") nr. gentag rulle tilbage øverst gennemsigtige;}. tag - flip: svæv: efter {baggrund: url ("billeder /tagright_right_hover. men heller ikke dér er menneskene sikre") nr. gentag rulle ret top gennemsigtige;}, bemærke, at der ud af billedetkan skabe en hurtig flimmer virkning, første gang de billeder op.der er måder at håndtere dette, men det er en anden lektion.), bonus skridt 02: anvendelse inde i wordpress med dette lille trick i wordpress er også ret nemt.tjek wordpress codex side om "the_tags" funktion, at de ville normalt brug i en af skabelonen filer...vi vil se, hvordan vi kan ændre den forhøjelse, der er anvendt til at spytte ud tags. her er et eksempel på, hvordan kan du vende det afsmeltede brikker i et unordered liste:, <?folkesundhedsprogrammet aspektet the_tags (< ul > < li > "," < /li > < li > "," < /li > < /ul > ").> vi vil blot ændring, som passer til vores eget system:, <?folkesundhedsprogrammet aspektet the_tags (< over klasse = "mærke" > "," < /span > < over klasse = "mærke" > "," < /span > ").> det er det!kun omfatte de tilknyttede css i din style.css fil (eller et hvilket som helst. css fil, du bruger din tema), og du bør have en lækker lille skik, klar!tak for efter alle:) bemærkninger om, hvordan vi kan forbedre det eller gøre det anderledes, er altid velkommen.,