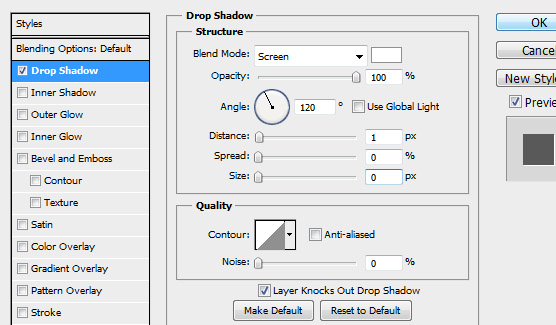
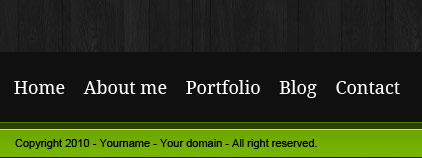
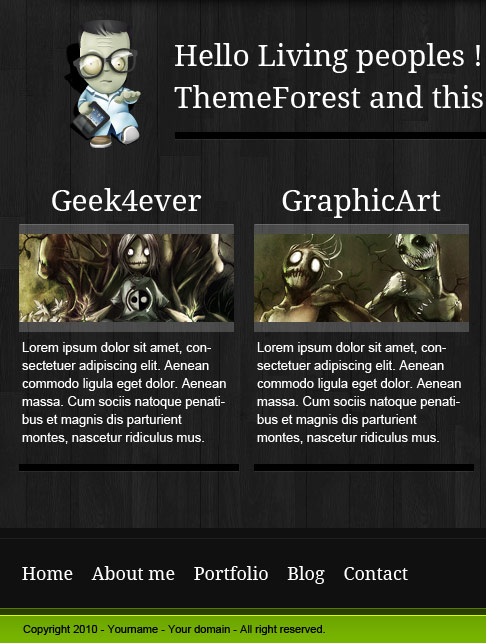
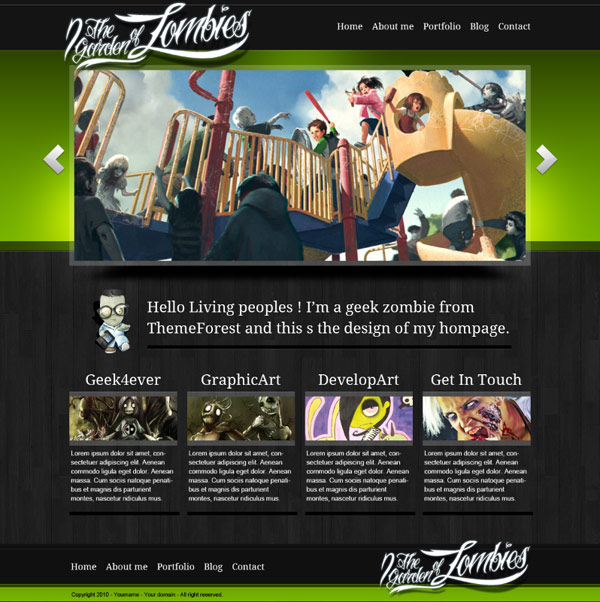
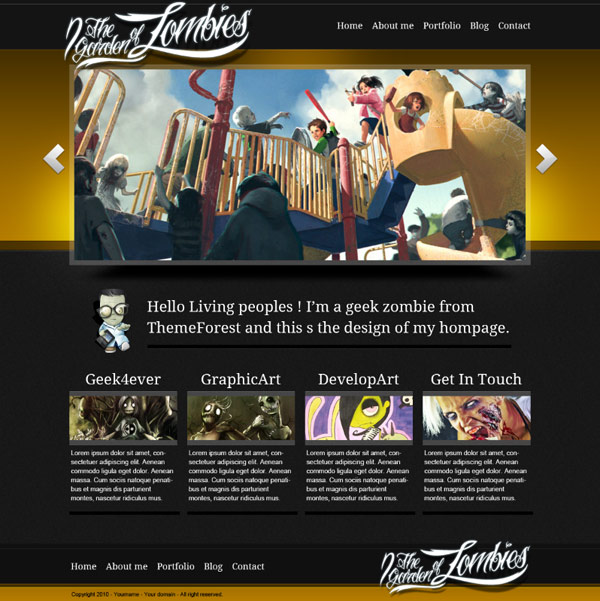
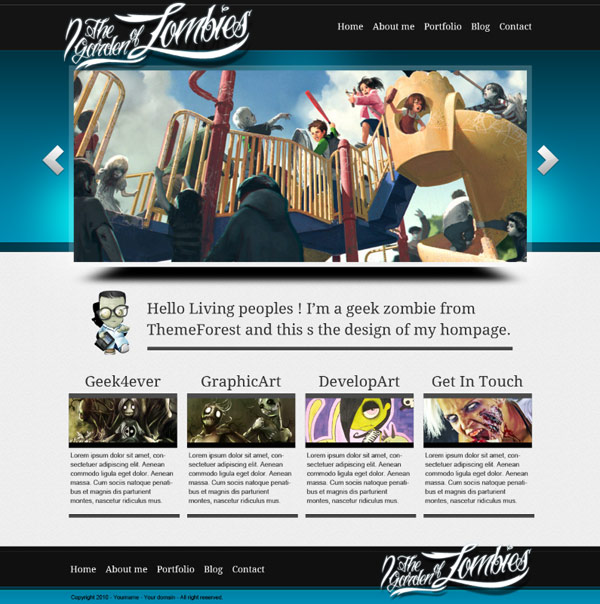
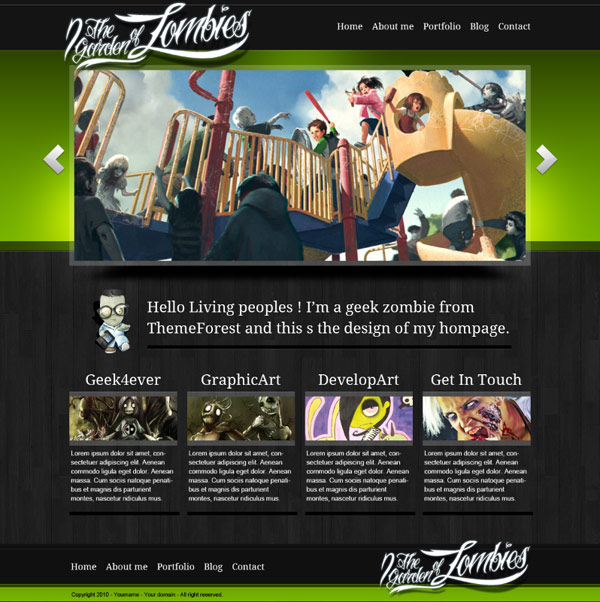
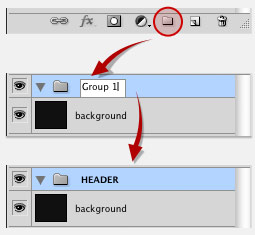
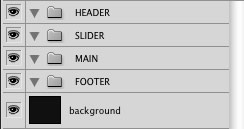
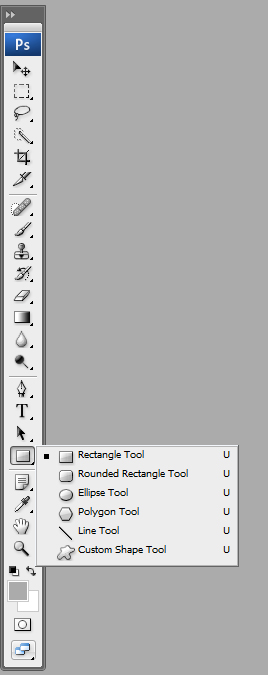
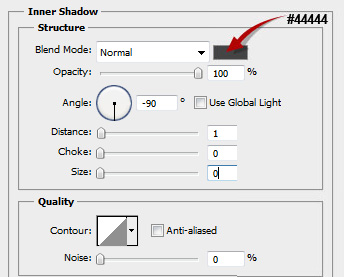
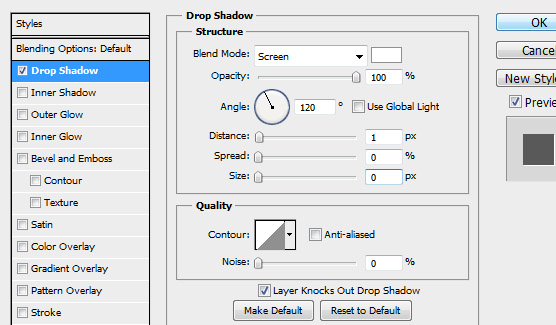
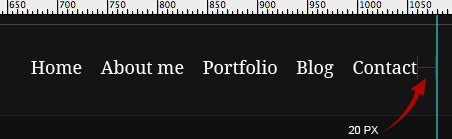
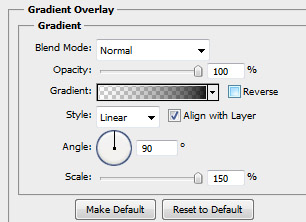
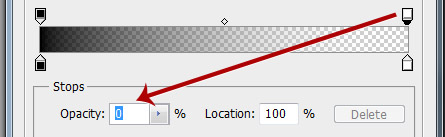
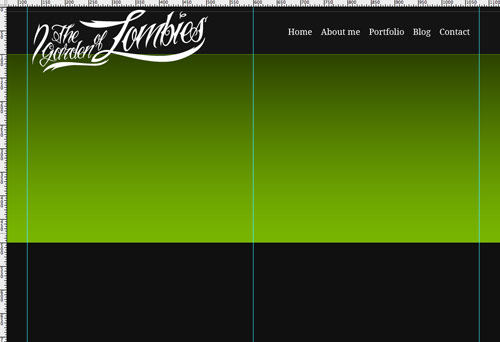
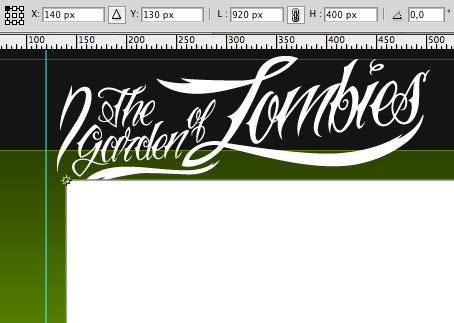
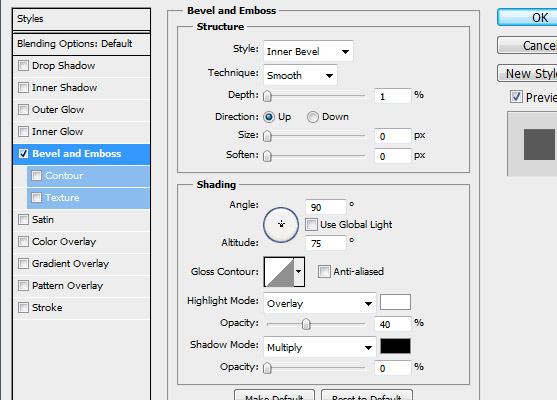
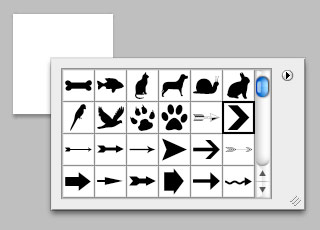
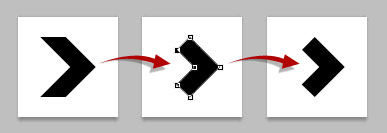
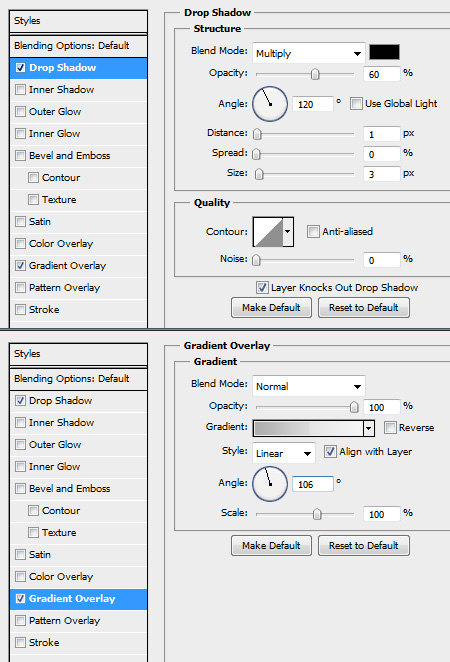
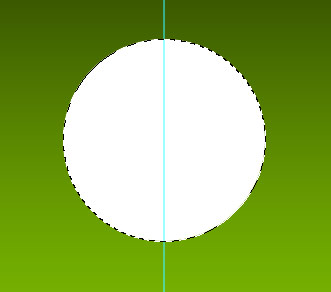
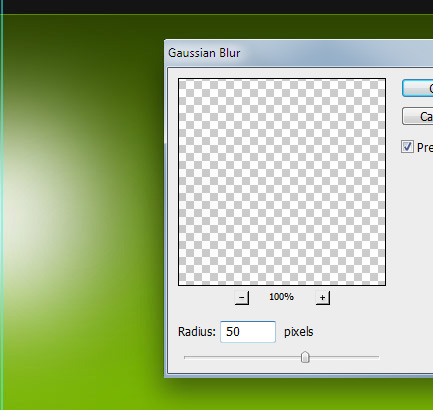
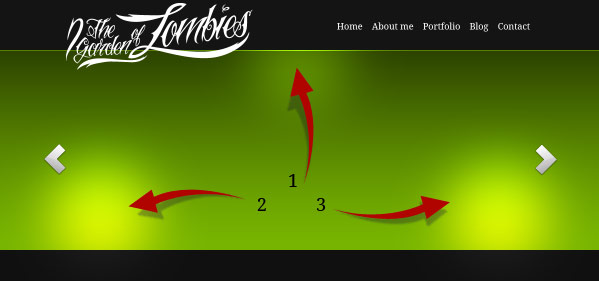
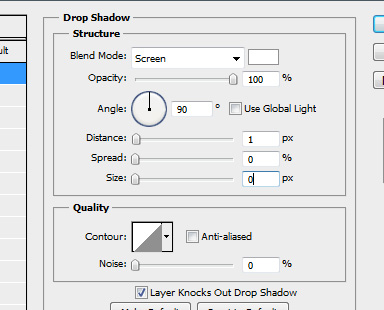
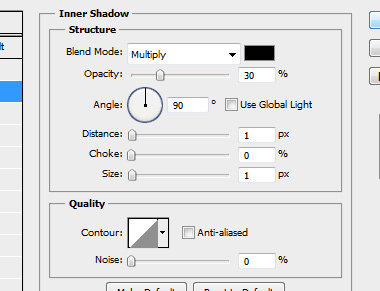
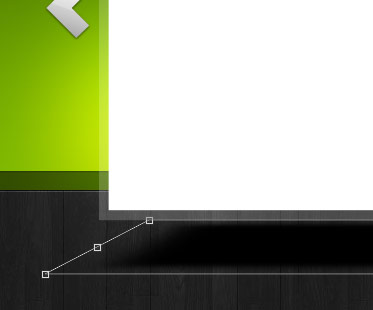
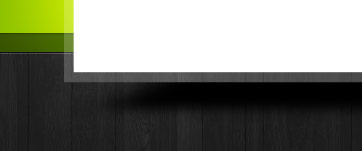
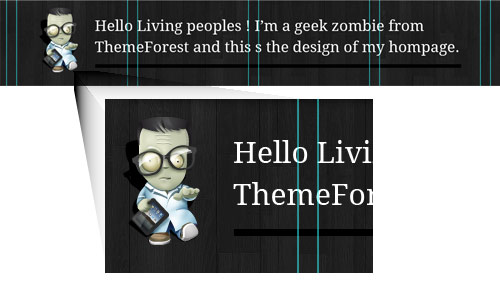
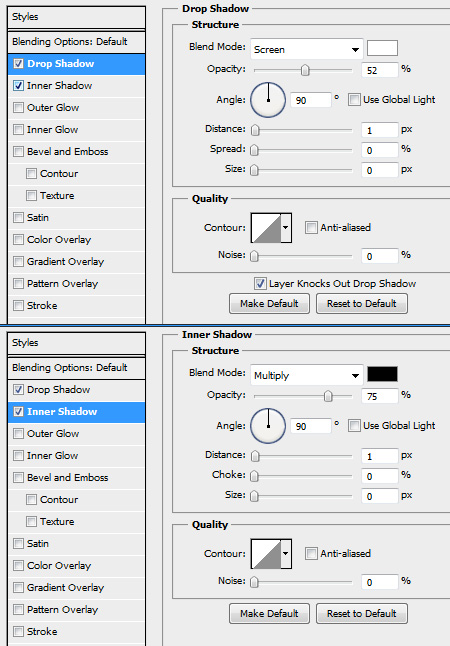
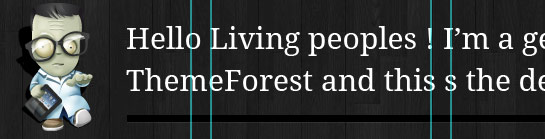
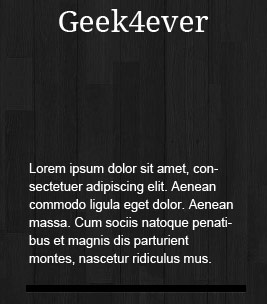
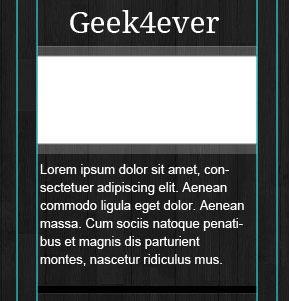
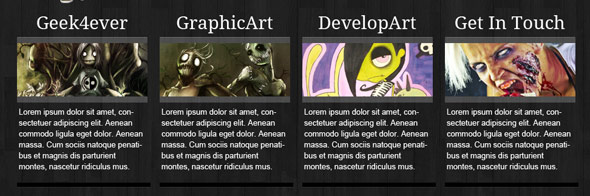
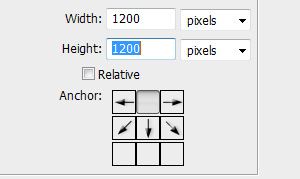
skabe en mørk, ren i adobe photoshop,,,,,,, websteds design i denne forelæsning, vi er ved at lære at designe en mørk, ren websted i adobe photoshop.så går vi igennem denne forelæsning, vi vil arbejde med simple former (undtagen linjer, pile, osv.), lag - styles, mønstre, import, og punkt styles, og mange andre photoshop design teknikker, som du kan tilpasse deres websted grænseflade design workflow.,,, berigtiget forelæsning, hver anden uge, vi vende tilbage nogle af vores læsere er favorit stillinger fra hele historien om stedet.denne forelæsning blev offentliggjort første gang i december 2010, om forfatteren, julian chaniolleau, også kendt som devilcantburn, er en freelance - grafiske og web designer.han er også forfatter themeforest, skabeloner, som 96display eller stereoline, kan du også finde flere af hans arbejde i devilcantburn. kom. denne udformning er et glimrende eksempel på julian er unik stil: mørke, men sofistikeret nok til at blive anvendt til en hjemmeside.du kan se mere af julian design på hans themeforest profil, devilcantburn. lad os dykke i.,, trin 1: fastsættelse af dokumentet, begynde med at skabe et nyt dokument i photoshop, der er 1200px x 1600px.være sikker på din beslutning er fastsat til 72 dpi og din baggrund er fastsat til hvide.vi er nødt til at låse den baggrund lag, så vi kan tilføje nogle lag styles, højre klik baggrund og udvælge "lag af baggrund".kan du så omdøbe de lag tilbage til baggrund... fyld baggrund med farve𘪒. stille følgende retningslinjer (menuen > betragtning > nye guide...):,, 120px vertikale, 600px vertikale, 1080px vertikale, nu du har grænser, og i midten af grænseflade område.,, trin 2: tilrettelægge deres grupper... organisation er meget vigtigt for min egen arbejdsgang - så næste skridt er at begynde at skabe vores lag - grupper.ved organiseret er vigtigt for en hovedårsag: de fleste store websted projekter med hundredvis af lag, så hvis du ikke begynde med organisation i tankerne, - - vil det være let at gå tabt, hvis du ikke tager det tid at gruppe elementer i "mapper" og holde alt ved navn korrekt. i lag - panelet, klik på ikon for at skabe en ny mappe, double-click om navnet på den mappe at ændre navnet.gør det samme for alle de mapper.,, de vigtigste lag mapper, som vi ønsker, er:,, header, slider, main, fod, trin 3: skabe overskriften, udvælge og quot; header " mappe i lag - panelet.så vælg rektangel værktøj fra vektoren former inden for toolbar:,, tegne et rektangel.omdøbe det ", top bar bg ".gøre ctrl + t eller cmd + t (mac) og den proprieties til 1200px bred af 10px høj:,, lad os nu tilføje nogle diskret stil; dobbeltklik på farvede virksomhed beskrevet i lag - panel til at sætte kulør på.dobbeltklik på lag for lag, som fx:,, det diskret "indre skygge" vil tilføje en grænseoverskridende virkning på bunden af denne rektangel - det er vigtigt at holde det adskilt fra resten af header plan.trin 4: skabe menuen, skabe en ny mappe, der hedder "top menu" i hovedet - gruppen., udarbejde en ny rektangel.omdøbe det ", top menu bg ".gøre ctrl + t eller æble + t og fastsætte proprieties som " top bar bg " men med 90px højde og 10px på y - aksen.så dette rektangel vil være lige under " top nar bg " lag på lag - panelet, skabe punkt menu tekst, som du har brug for.jeg bruger den skrifttype, "robot serif", for at skabe den menu, men du kan bruge alt det du vil.position på 20px fra de rigtige retningslinjer.,, jeg har 4 "rum" (kom spacebar 4%) mellem hvert enkelt punkt, og den skriftstørrelse, er 18px.,, løntrin 5: logoet, skabe en ny mappe, der hedder "top logo" i dokumenthovedet gruppe i alle grupper.vælg det og gå til menu> filer> import.i de ressourcer, folder jeg har medtaget et udsnit af logo, der hedder "logo_zombie. psd".vælg det og position på 130px på venstre og 5px af toppen. kan du tilføje en ny fx - stil på dette logo, som du har brug for.,, trin 6: skabe slider, udvælge en gruppe og skabe et rektangel, som trin 3 og fastsætte proprieties med 400px højde og 100px i y - aksen., omdøbe den til noget som " gradient " og double-click på farvede virksomhed beskrevet i lag - panel til at sætte kulør påMb400.dobbeltklik på lag for lag, som fx:,, gradient sort (# 00000) med uklarhed på 100% sort med opactity på 0, nu, du burde få en konstruktion, som denne:,, denne strategi for at tilføje en "skygge gradient" i stedet for at bruge faste farver er vigtig, fordi den vil gøre det muligt for os at nemt skifte farver senere ved at justere de base rektangel farve. næste, skabe en ny mappe, der hedder ", slider_block".skabe et rektangel med vektoren værktøjer (u), som altid) i denne gruppe, der hedder "gennemsigtighed", position, det med disse værdier: double click på lag på lag 's panel til at åbne fx lag muligheder.og sådan her:,, dobbelt "gennemsigtighed" lag, fjerne fx lag muligheder og give den et navn, billede område "., der er baggrunden opactity til 100%, og resize det med værdier for at skabe flere virkning:,, trin 7: skabe en kontrol elementer, skabe et nyt dokument 100px x 100px.vælg den skik vektor form (e) fra de værktøjer, bar og klik på det dokument, at åbne listen over skik vektor former.for at skabe en pil, jeg starter med en misligholdelse pil form, og så skal vi bygge det:,, skabe form med en 50px bredde.navn på lag: quot;, pil ål, ".ændre form, som du har brug for...med hvid pil værktøj, litra a), kan du ændre vektoren veje til at lave dine egne pil, sætte en fx lag på lag med indstillinger:,, fjerne baggrund af dette dokument og redde det dokument, som arrowslider.psd i psd mappe. denne pil i " slider_block ". gruppe.for at gøre det, menu > fil > import -, vælge den arrowslider.psd og stille det til den stilling, du vil være den næste til slider.,, dobbelt pilen lag (ctrl + j eller cmd + j) at skabe venstre pil og position., anvendelse, menu> edit> omdanne> drej den vandrette akse, dreje pilen i den rigtige retning.,, trin 8: fremhæve ål, skjule ", slider_block" gruppe., skabe en ny blank lag, og brug den cirkel udvælgelse værktøj (m) at skabe en cirkel om 200px., udfylde den med hvid farve.,, frigiver deres udvælgelse, og så bruge filtreres> gauss - tåge, og sæt den på 50px.,, sæt lag fusion på "overlay" og få det på toppen af en slider., gentage dette lag 2 gange og position lag på bunden de slider område på venstre og højre...,,, trin 9: fremme en dobbelt "gradient" lag og omdøbe den til "mørke".reducere den højde, 20px og holdning, som det på bunden af "gradient" lag.,, ændre farve af lag til sort i stedet for gradienten farve og fastsætte lag baggrundsuklarheds på 60%, double click åbne fx lag valgmuligheder og skabe en dropshadow og innershadow sådan her:,,, så de lag på 1px ned. nu har du en flot fremhævet linje mellem slider og den sorte baggrund.,, trin 10: gøre en flyder!åben den background.jpg fil fra ressourcer folder (fra downloadede filer) og gå til menuen> edit> definere mønster.,.så luk filen. nu vælge den baggrund lag og double-click på det åbne fx lag muligheder og klik på mønstre regning.her vælger dine nye baggrund, skabt. nu får valget af gennemsigtighed lag (ctrl + klik eller cmd + klik på lag), skabe et nyt lag, der hedder ", skygge, ", og sætte den under den ", gennemsigtighed, " lag, fylde. den i sort og tilføje en gauss - slør.,, menu > filtre > slører > gaussisk tåge...og gøre det med 20px længde. nu omdanne den til at gøre det som en dropshadow...., endnu en gang bruge menuen > filtre > slører > gaussisk tåge..., men nu med 5px længde. nu omdanne det til resize det, så det passer til den gennemsigtighed, lag.,, hold udvalgt ", skygge, " lag og tage ", gennemsigtighed, " lag er udvælgelse (ctrl + klik eller cmd + klik på lag på lag - panelet). nu, vend udvælgelse ctrl + - eller cmd + - og klik på ikonet at skabe en uklarhed maske på ", skygge, " lag.skyggen nu er skjult bag gennemsigtighed område.,, trin 11: forbedre logo, lige før vi går videre til den vigtigste del, vi skal forbedre logo for at gøre det mere dynamisk, skabe en ny blank lag i henhold til logoet lag og det navnet, skygge logo ".få den udvælgelse af logoet lag og fylde "skygge logo" lag i sort, tilføje en, gaussisk sløret, med 1,5px længde, ændre det.ctrl + t eller cmd + t til at omdanne det, flytte referer punkt helt på venstre og højre, behandle til bunds for 20px... nu, du har en god dybde skygge virkning.du kan også tilføje mere indflydelse på logoet, selv hvis du vil!trin 12:,, definere de kolonner, nu er vi nødt til at tilføje nogle yderligere retningslinjer for at skabe 4 kolonner, at resten af indholdet er udformet med..., skabe følgende retningslinjer (menuen > betragtning > nye guide...):,, 355px vertikale, 375px vertikale, 590px lodret, 610px vertikale, 825px vertikale, 845px vertikale, har vi nu 4 kolonner af 215px hver og 20px mellem dem.,, trin 13: slogan blok, import fra de midler, geek_zombie.png mappe og holdning, der i midten af det første kolonne, skabe en stor tekstlinie for sloganet med teksten dit valg.jeg brugte ", - serif" på størrelsen af 30px og linjehøjde på 42pt.kan du justere typografi, som du vil, men), udarbejde et rektangel under sloganet med 7px af højde.,, på den sorte firkant skabe fx lag muligheder som denne:,, og nu har de en god installationer (fortsat) bar.,, udvælge 3 lag (zombie + slogan + sort bar) og gøre ctrl + g eller cmd + g at gruppere dem.omdøbe gruppen "slogan".bemærk, hvordan vi bliver organiseret gennem hele processen.punkt 14:,, første kolonne, block, tag den tekst, værktøj og skabe en titel.jeg bruger 30pt type igen - - det er det samme som det slogan, for at hjælpe med til at holde den typografi tilsvarende.dette hjælper med til at sikre en konsekvent, faglige ud over hele design, fastlægge en zone af tekst på ca. 128px af titlen og lagt nogle små "spillemand" tekst i den.jeg bruger 13pt arial, men du kan bruge det, du gerne vil. dobbelt sort bar vi har skabt for sloganet i skridtet før og sætte den i teksten til 20px i bunden af den tekst, resize den for at gøre den fylde den første kolonne.,, skabe et billede område med vektor form værktøj (e).215 x 88px., gentage det, betegne det som ", tranparency_1col, " og stræk i højde for at få en blok af 215 x 108px. tryk ctrl + eller cmd + - lag på lag - panel., udvælge og quot;, gennemsigtighed, " lag og kopi af fx lag, som er med til at sætte det på lag - dobbelte (", tranparency_1col, "). nu kan du sætte dig billede i billede.højreklik på billedet og udvælge ", skaber det maske, ".,, trin 15: skabe de øvrige kolonner, nu kan du kopiere den første kolonne (lag - gruppen) og derefter den anden kolonne.ændre indholdet (billede og tekst), som er nødvendig for, at gøre det samme i kolonne 3 og 4... trin 16: den fod, gå til menuen > image > lærred størrelse og edit størrelsen af lærred, som denne:,, tegne et rektangel.omdøbe det ", fod bg ".gøre ctrl + t eller cmd + t (mac) og den proprieties:,, double click på farvede virksomhed beskrevet i lag - panel til at fastsætte den farve,𘪒,.dobbeltklik på lag for lag, som fx:,, udvælge og to lag ", mørk bar " og ", hældning, " fra, slider, gruppe. gruppen lag og placere dem under ", fod bg " i lag - panel.,, flyt dem til bunden af det dokument, resize dem til at skabe den stil, du vil have. i mit eksempel, jeg lavede den gradient lag 35px høj og den "mørke" lag 8px høj... sætte logo nederst på 20px af vejledning.,, dobbelt top menu poster for at sætte dem i meter over " fod bg " lag, skabe en ophavsret linje i ariel, type, 11 pkt., sort farve.,, at kopiere " fod bg " og resize det i højden på 10px. så bare over " fod- bg ".at skabe en god med koniske virkning for de nederste menu.,, færdig!skab din egen skik versioner.,,, indgåelse, tak for at følge med!jeg håber, du er i stand til at bruge nogle af de tricks og teknikker i denne forelæsning i nogle af deres egne projekter.hvis du husker noget, håber jeg, at det er det her, der er afgørende for at skabe et godt sted.disse lag, der kan bruges til at skabe html /css ramme, når du begynder kodning.tak igen!,




![]()








![]()






















![]()