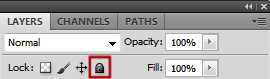
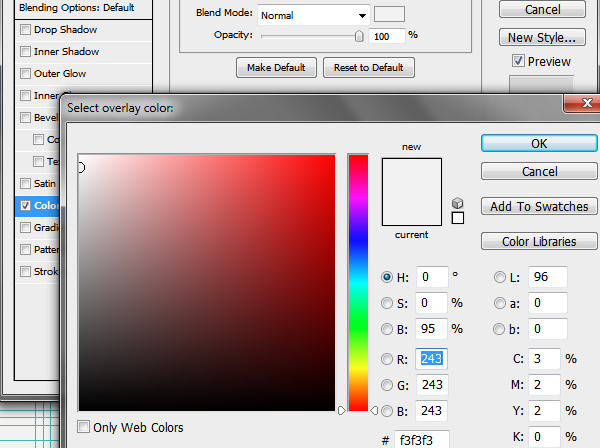
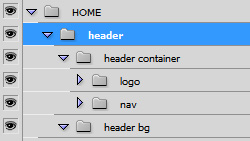
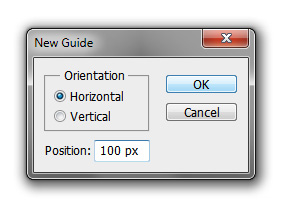
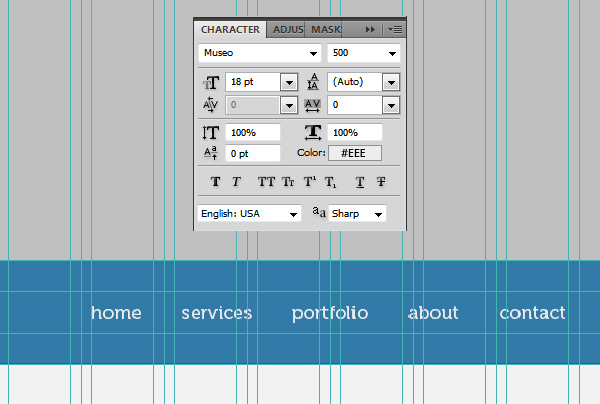
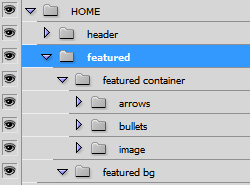
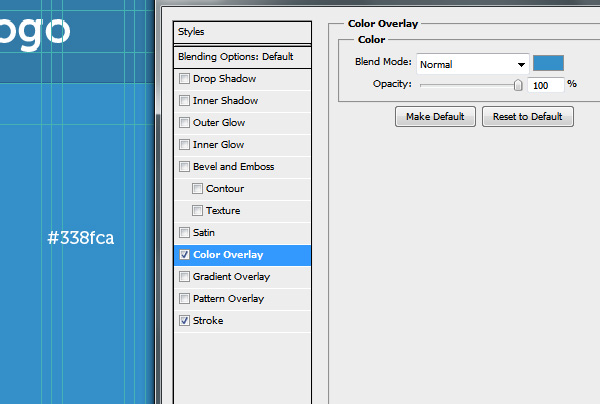
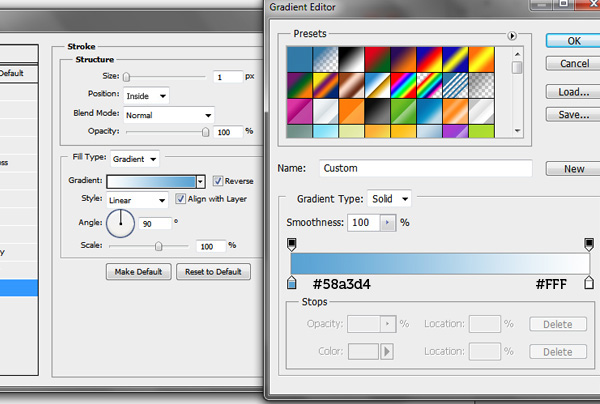
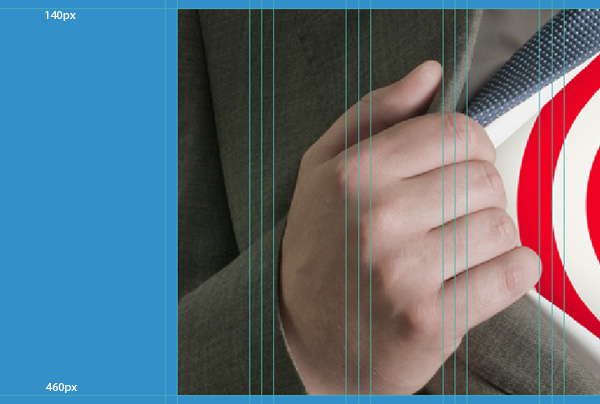
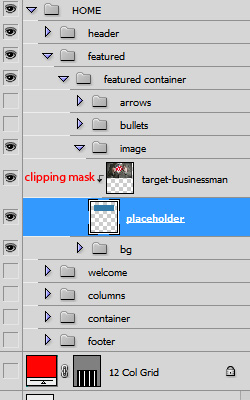
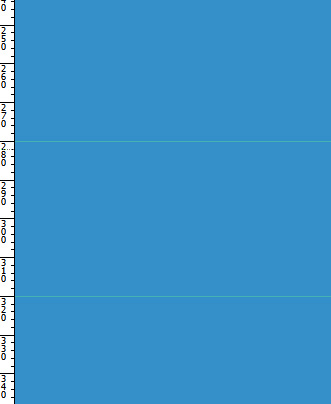
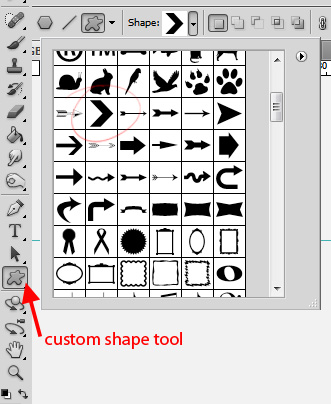
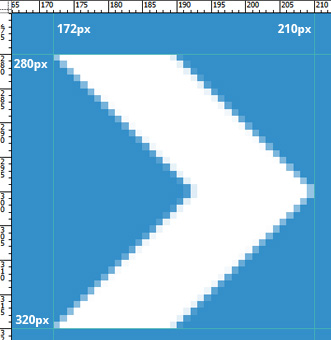
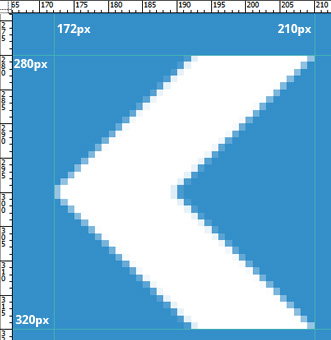
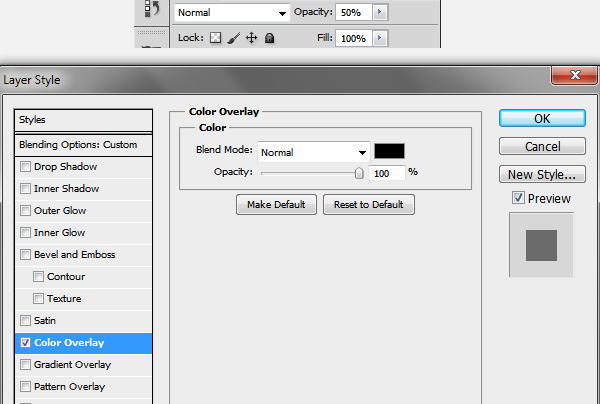
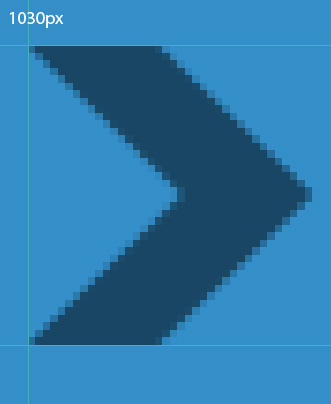
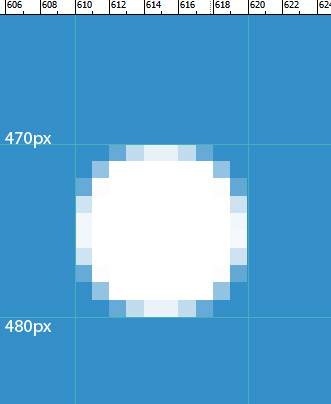
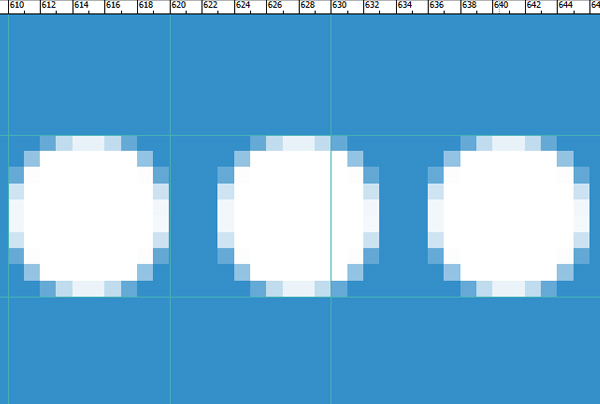
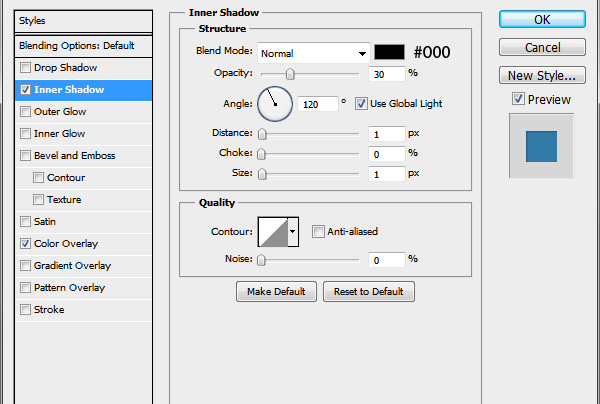
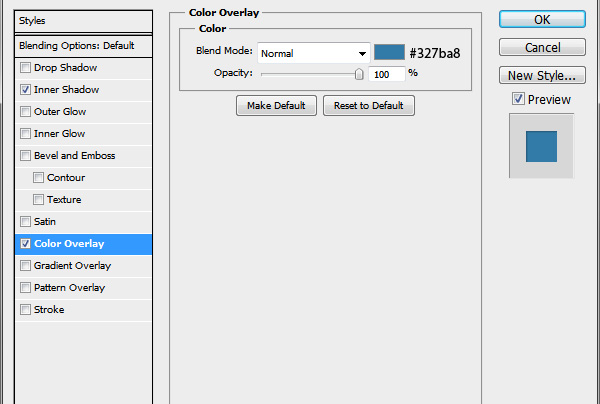
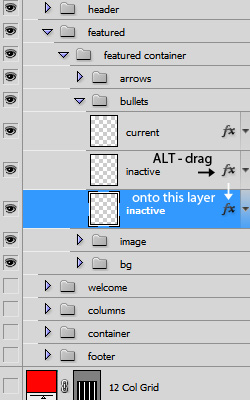
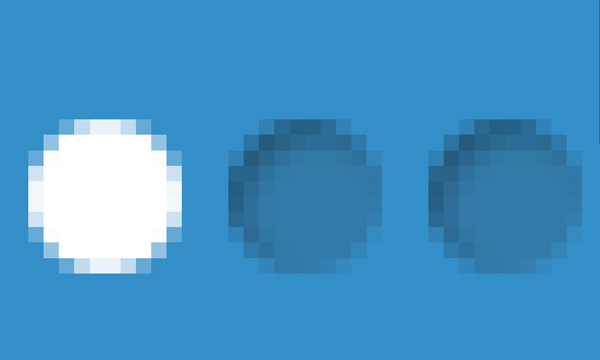
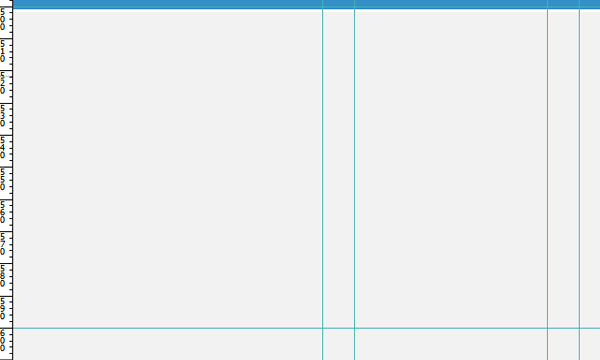
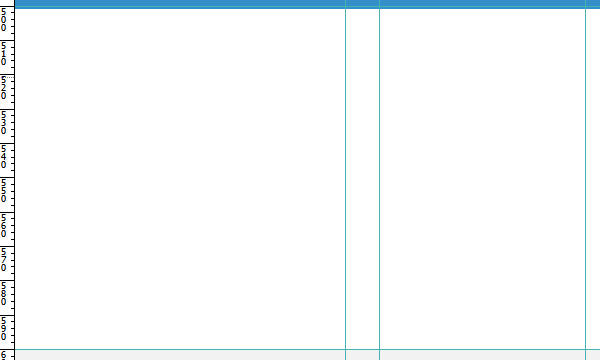
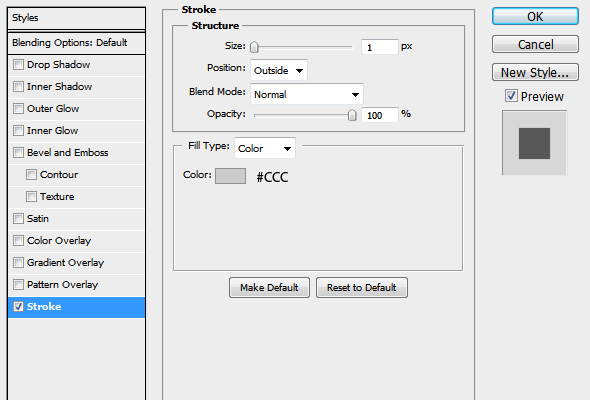
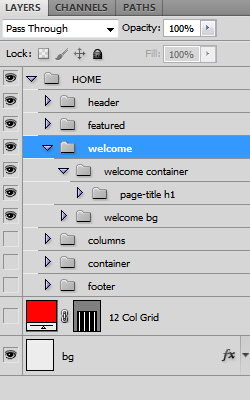
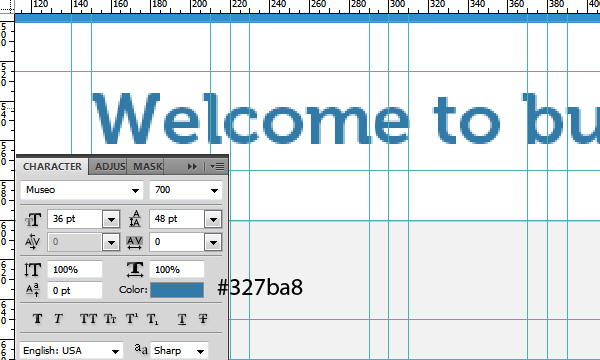
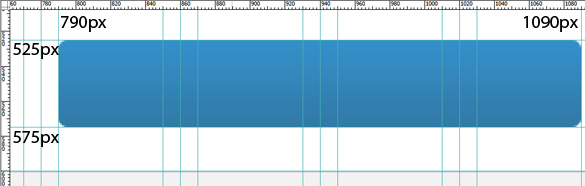
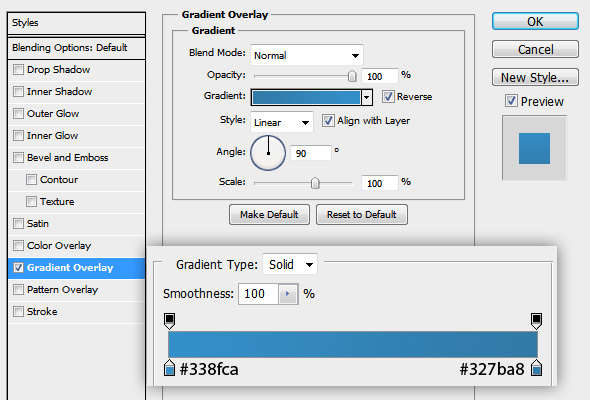
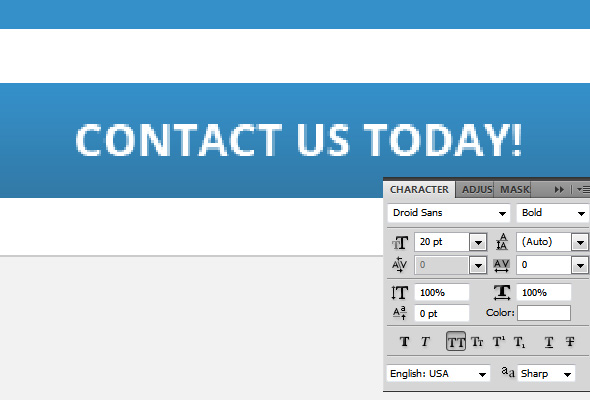
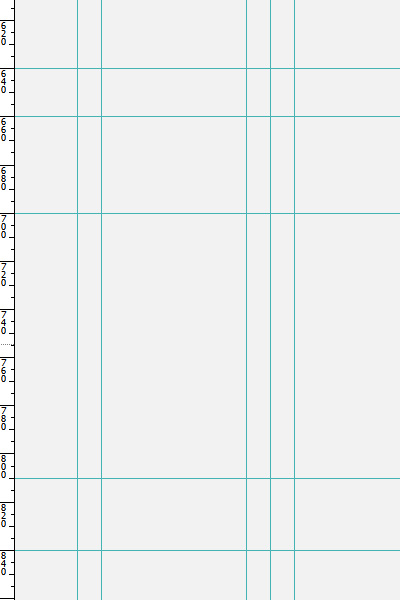
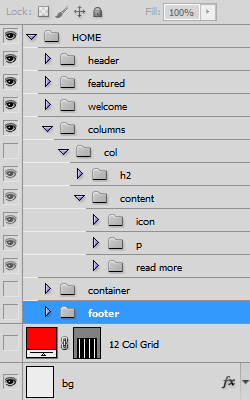
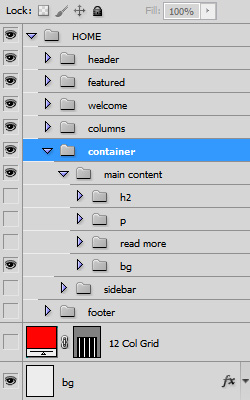
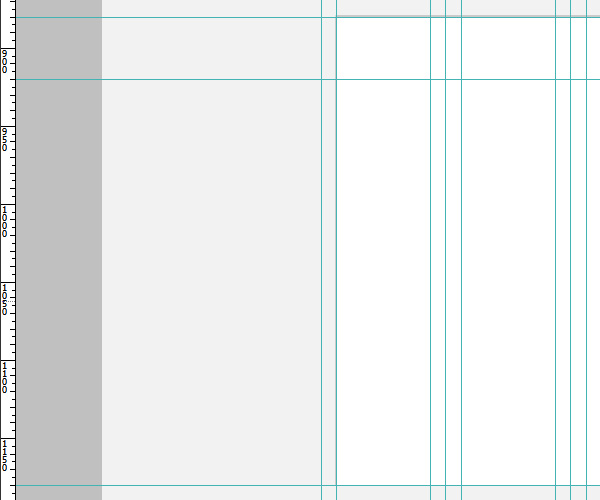
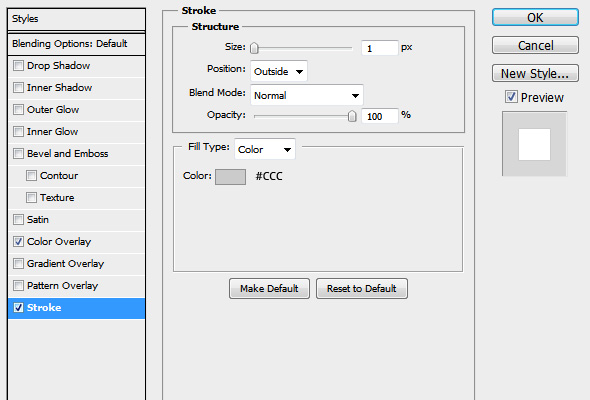
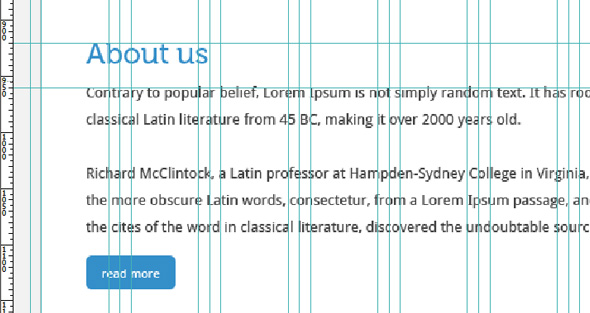
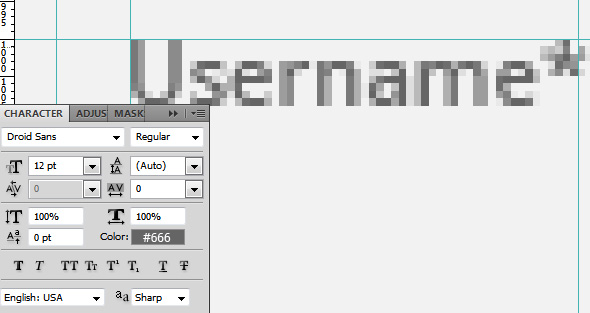
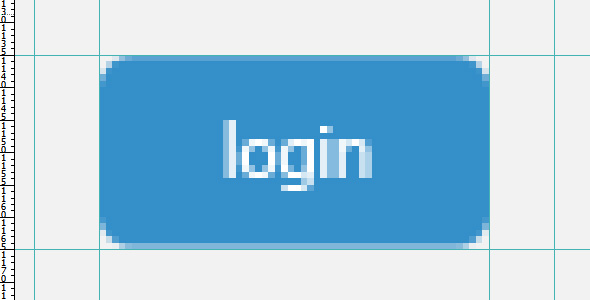
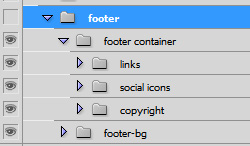
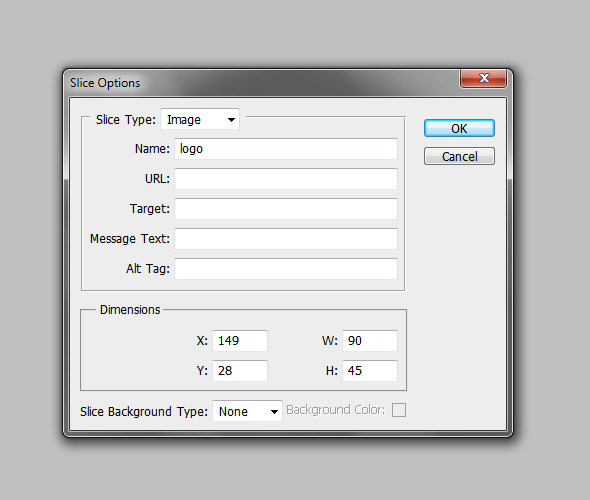
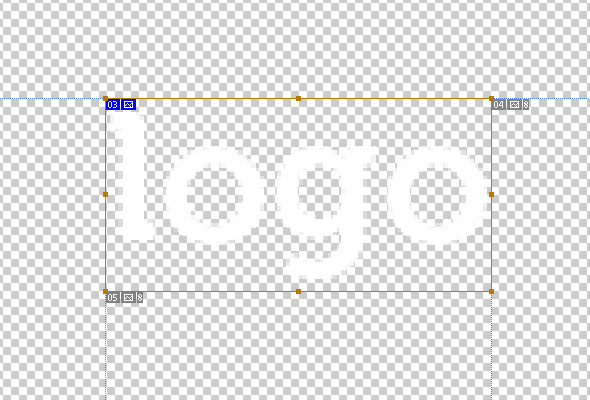
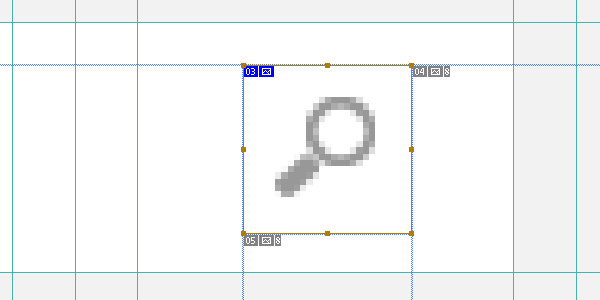
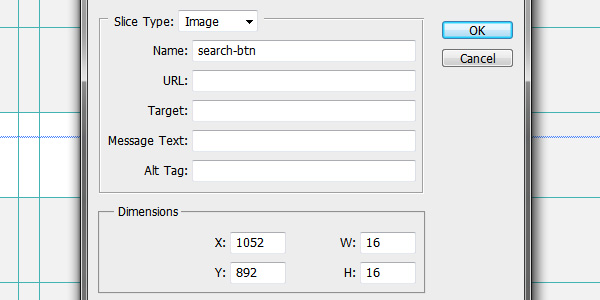
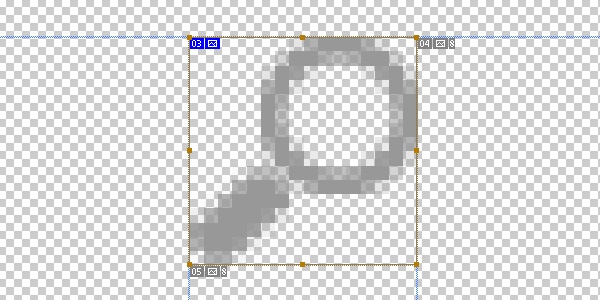
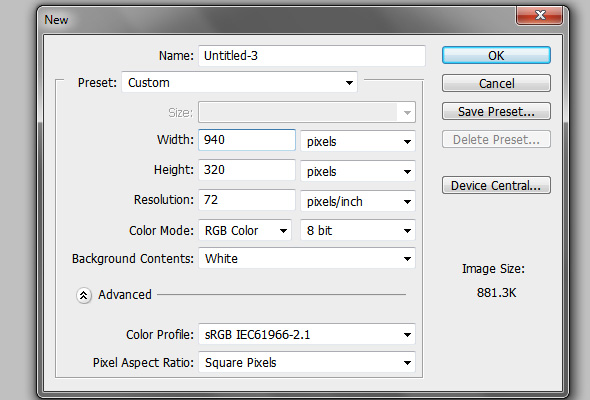
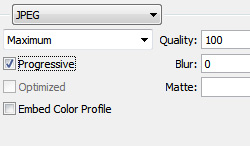
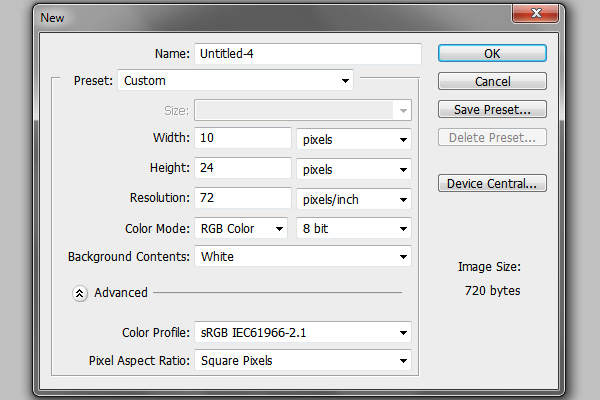
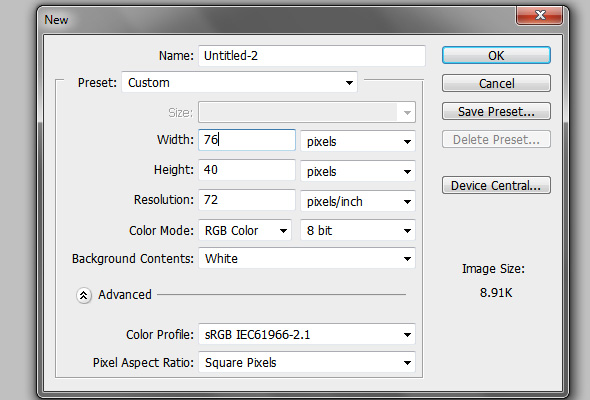
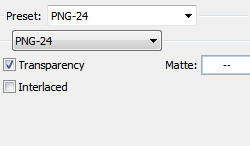
udformning af en drupal business tema i photoshop,,,,,,, for at markere den nylige løsladelse af drupal 7.7, jeg følger dig gennem udformning af et enkelt websted, der kan konverteres til en funktionel drupal tema.i denne første del, vi dækker grundlæggende photoshop teknikker som f.eks. styles, udskæring, vejledninger, lag struktur og meget mere.,,, jeg vil også drøfte drupal struktur, og hvordan vi gør det muligt for vores design.lad os begynde!,, trin 1: fælde, det er, hvad vores grundlæggende struktur vil se ud.disse områder, der er omhandlet i drupal som regioner, der kan indeholde forskellige blokke af oplysninger, begynder ved åbning af 960_grid_12_col.psd, du har downloadet fra 960 grid downloade forbindelse ovenfor.gå til image> lærred størrelse og ændre den bredde, 1240 pixels og højden til 1480 pixels, vil det give os en ekstra plads til at arbejde med.sørg for at have ledere (ctrl + f) og vejledninger (ctrl +) tændt.,, trin 2: lag struktur, skabe en ny gruppe (crt + g) og kalde det "hjem", så læg 6 flere grupper i det: "hoved", "var", "velkommen". "søjler", "container 'og' fod '.,, trin 3: baggrund, lås den baggrund lag ved at klikke på lås ikon i toppen af din lag palet.,, double click på lag og give det en farve overlejring af&#f3f3f3.,, trin 4: header baggrund, under" overskrift "tilføje to nye grupper" header beholder "og" header bg.næste inden for "header beholder tilføje yderligere to grupper" logo "og" nav.,, at skabe en ny vejledning til betragtning> nye guide.tilsæt en horisontal vejledning på 100px.,, nu skabe et nyt lag i header bg 'navn det »bg«.tegne et rektangel, mellem de horisontale retningslinjer 0 og 100px og fylder den medŇaa7.,, tilføje et slagtilfælde. 1px i farve:ħf94.,, løntrin 5: logo, skabe nye horisontale retningslinjer på 30px og 70px., i "logo" gruppe, type i - logoet tekst med følgende indstillinger:,, trin 6: navigation, fra den lodrette vejledning 630px, type i nogle navigation forbindelser: "hjem", "tjenesteydelser", "mappe", "med" og "kontakt".adskil dem med 8 pixels.,, trin 7: var baggrund, de var afsnit vil blive en region i vores drupal tema, og vi vil få det slider blok, der skal kun anføres på hjemmesiden i anden del af denne forelæsning. under "var" skabe to nye grupper var beholder "og" var bg.i var beholder tilsættes 3 nye grupper: « pile "," kugler "og" image ".,, skabe nye horisontale retningslinjer på 140px, 460px og 500px.inden for "var bg" gruppe tilføje et nyt lag, kaldet »bg« og tegne et rektangel fra 100px til 500px med fyld afŒfca, tilføje et slagtilfælde gradient:,, trin 8: slider image, i var beholder> 'billede "skabe et nyt lag, og kalder det' indikation af en art.næste træk et rektangel fra 140px til 460px, fyldes med&#fff og plads i et stort billede.,, klik på billedet og udvælge, skaber det maske, "indikation af en art" lag.,, trin 9: skyder pile, skabe nye horisontale retningslinjer på 280px og 320px.,, gå til dit. form, værktøj og vælge en pil form.,, henviser til de retningslinjer, der tidligere og drage en pil i mellem de lodrette vejledninger 172px og 210px.den form i pile - gruppen og kalder det 'tidligere., næste gang at redigere> omdanne og udvælge drejer 180 grader.,, ændre dens uklarhed til 50%, og der tilsættes farve - overlay -�.,, gentage denne pil og flytte den til den anden side af slider på 1030px (vertikale) og så klipper> omdanne> drejer 180 grader.,, trin 10: slider kugler, skabe nye horisontale retningslinjer på 470px og 480px.nu skal du tegne en cirkel mellem de lodrette 610px 10x10 vejledninger og 620px, fyld den med&#fff og ringe form "løbende".flyt lag til kugler gruppe.,, gentage denne ring, få dem 3px ud til højre, og begge lag »inaktivt«, tilføje en indre skygge med disse indstillinger:,, tilføje en farve - overlay - medŇba8.,, at duplikere disse styles til den anden knap holde alat - og slæber fx - stil på det næste lag.,, det endelige resultat:,, trin 11: velkommen og bifalder region vil indeholde titlen på side og en blokering for vores opfordring til handling "., skabe en ny horisontal vejledning på 600px.inden for "velkommen" gruppe skabe to nye grupper: "velkommen, beholder" og "velkommen bg '.,, at skabe et nyt lag under" velkommen bg, kalder det "bg, tegne et rektangel fra 500px til 600px og fyldes med&#fff, tilføje et slagtilfælde, skabe nye horisontale retningslinjer på 525px og 575px.,, skabe en ny gruppe inden for" velkommen beholder og kalder det' s afsnit h1, tilføje en tekst, som f.eks. "velkommen til model" med følgende indstillinger:,, skabe en gruppe inden for "velkommen beholder og kalder det 'opfordring til handling.nu skal du tegne en afrundet rektangel med en 5px radius fra 790px til 1090px.,, tilføje en lineær gradientŒfca tilŇba8, nu tilføje nogle tekst med følgende indstillinger:,, trin 12: kolonne affattes kolonnerne region vil være konfigureret til fremvisning på hjemmesiden, ligesom det image, skabe nye slider. de horisontale retningslinjer på 640px, 660px, 700px, 810px og 840px.,, fælde mappen struktur:,, h2 - mappe tilføjes et afsnit med følgende indstillinger:,, tilføje et ikon fra ikoner leveret ovenfor.afsted til ikon mappe og flytte den venstre kant af ikon til retningslinjerne 700px (horisontale) og 150px (vertikale), p - mappe tilføje nogle dumme tekst på vertikal vejledning 230px med følgende indstillinger., mellem de horisontale retningslinjer 810px og 840px.skabe et afrundet rektangel med en 5px radius og fyldes medŒfca.,, tilføje en "læse mere tekst i knap med disse indstillinger:,, gentag dette trin to eller flere gange for at skabe de andre to kolonner, bare ændre ikonerne og titler.,, trin 13: indhold, fælde beholderen mappe struktur:,, skabe nye horisontale retningslinjer på 880px, 920px og 1180px.skabe et nyt lag i »bg« mappe og kalder det "indholdet bg.nu skal du tegne en rektangel fra 880px til 1180px med en bredde på 620px og en fylde af&#fff, giver det et slagtilfælde:,, i "h2 mappe tilføjes et afsnit under 920px horisontal vejledning og på 190px vertikalt.,, skabe nye en horisontal vejledning på 960px og tilføje nogle dumme tekst med disse miljøer:,, nu tilføje" læse mere knap, bare en kopi fra kolonnerne afsnit og 20px fra p - tekst.,, trin 14: nærmere eftersøgning, nu vil vi arbejde på den konference, der skal anføres på den hjemmeside, som tager mappe fælde din mappe struktur:,, skabe et nyt lag: "søg bg" og lagde den i "søgning> »bg« mappe.næste træk et rektangel fra 880px til 920px med en bredde på 300px, fyld den med&#fff, sted i jagten på nær søgen slut form og fyldes medϧ.,, trin 15: nærmere ind på horisontal vejledning 960px type i en titel: "bruger adgangskode" med følgende indstillinger:,, skabe en ny horisontal vejledning på 1000px og i »bruger« mappe, tilføje en gruppe etiket.nu tilføje teksten: "brugernavn med disse indstillinger:,, skabe nye horisontale retningslinjer på 1020px og 1050px., skabe en ny gruppe af »input« og et nyt lag 'input bg.nu skal du tegne en rektangel i mellem disse retningslinjer med en bredde på 160px og fyldes med&#fff.,, skabe nye horisontale retningslinjer på 1070px, 1090px og 1120px.to eksemplarer brugergruppen og flytte ned til 1070px.navnet "brugernavn" mærkning "kodeord".,, skabe nye horisontale retningslinjer på horisontal vejledning på 1140px og 1170px.at skabe login knap gentage trin fra "læse mere knap afsnit ovenfor, trin 16: fod i 'fod' mappe fælde din mappe struktur:,, skabe nye horisontale retningslinjer på 1260px og 1360px., i 'fod bg' gruppe, skabe et nyt lag 'bg.nu skal du tegne en rektangel i mellem de retningslinjer, der blev skabt i sidste afsnit og fyldes medϧ.,, skabe en ny horisontal vejledning på 1290px., som forbindelser gruppe tilføje nogle tekst forbindelser: "hjem", "tjenesteydelser", "mappe", "med" og "kontakt med disse miljøer på 150px vertikal vejledning, inden for de sociale ikoner gruppe tilføje på facebook, twitter og rss ikoner på 470px vertikal vejledning.skil dem af 6px., som "copyright" gruppe tilføje nogle ophavsret tekst med følgende indstillinger på 790px vertikal vejledning.,, skridt 17: udskæring logo, vi skærer det logo, som et billede.du kunne bruge stedet navn som dit logo, men i anden del af denne lektion, jeg vil vise dig, hvordan du får et billede med logoet for drupal i stedet. tag fat i stykke værktøj og tegne et rektangel omkring logo.højreklik på skive rektangel og udvælge edit stykke muligheder.,, omdøbe den til "logo og give det en bredde og højde af 90px 45px.,, gem dig" header bg 'lag og konjunkturbestemte lag, så vores logo er gennemsigtige.,, gå til at indsende> redde til web - og udstyr og vælg png24 med gennemsigtigheden kontrolleres.,, vær sikker på du klik skiver mulighed "udvalgte stykker", når opsparingen.,, skridt 17: udskæring søgning knap, nu skal vi skære eftersøgningen knap. gøre et stykke rektangel omkring eftersøgningen knap.højreklik på skive og udvælge edit stykke muligheder.,, omdøbe den til "søg btn 'og give det en bredde og højde af 16px 16px.,, gem dig" søg bg' lag og konjunkturbestemte lag.,, gå til at indsende> redde til web - og udstyr og udvælge png24 med gennemsigtighed - tjekket.,, gå 18: slider billeder, skaber et nyt dokument med en bredde på 940px og højden af 320px.næste tilføje nogle store billeder for vort image, slider., for hvert billede gå til at indsende> redde til web - og udstyr og udvælge jpeg med 100 kvalitet og progressive belastning.,, skridt 19: slider kugler, skaber et nyt dokument med dimensioner af 10px af 24px.,, gå tilbage til vores design psd og kopi de slider kugler, skabte vi tidligere.skabe nye horisontale retningslinjer på 1px, 11px, 13px, 23px.nu er de kugler, som anført nedenfor:,, gå til at indsende> redde til web - anordninger og udvælge png24 med følgende indstillinger.,, gå 20: skyder pile, skaber et nyt dokument med dimensioner af 76px x 40px.,, gå tilbage til vores design psd og kopi i skyder pile, skabte vi tidligere.sæt de pile som nedenfor:,, skabe en ny vertikal vejledning på 38px, gå til fil> redde til web - anordninger og udvælge png24 med følgende indstillinger.,, gå 21: ikoner, nu med den almene og sociale ikoner, vi lagde i vores design, kan de blive skåret op, men jeg er bare skal uploade dem fra ikoner folder, der blev leveret, konklusion, det er slutningen af konstruktivt del i denne korte serier.husk at tjekke del to, hvor vi tager denne konstruktion og gør det til en drupal tema!jeg håber, du nød efter, tak for det!,