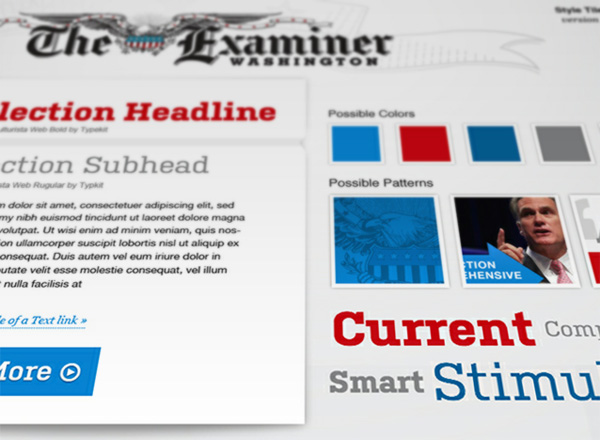
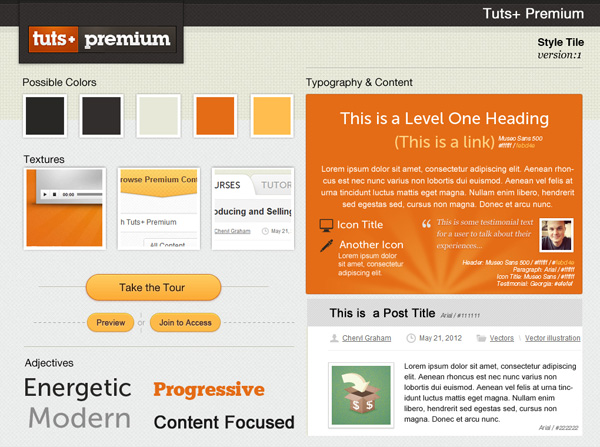
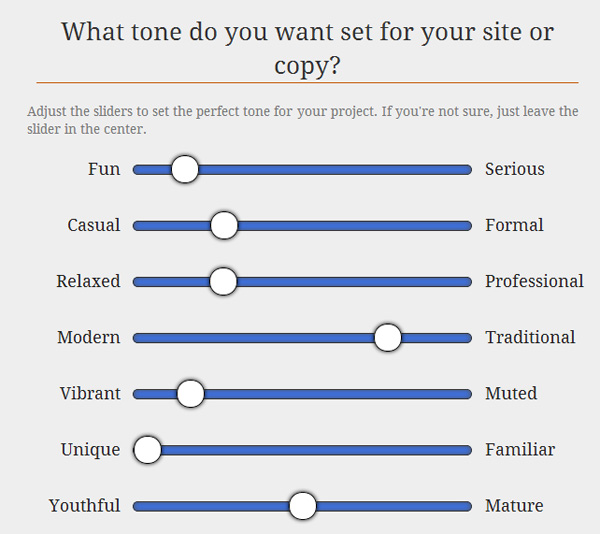
stil fliser: et alternativ til fuld design ting, denne post er en del af en række ringede om stil vejledninger. sammenhængen med et websted, stil guidemaking mest stil fliser til enklere konstruktion, hvis du er ligesom mig, du vil være enig i, at den indledende udformning fase af et projekt kan være tidskrævende, fyldt med frustration og opfylder sjældent klient forventninger i den første godkendelse møde.hvad hvis der var en bedre tilgang til tingene.med stil, fliser, nye dreng på design metode blok, der er.,,,,, nogle siger, at de dage for at skabe fuld mockups for webdesign projekter i photoshop dør, hvis ikke ligefrem død.der er andre, der siger, at designe i browseren er ikke, hvad det ser ud til at være.men er vi alle at komme foran os selv?måske er det ikke det værktøj, som vi burde se på, men hele den måde, vi går om udarbejdelse af et nyt anlæg og forvaltning af kunden godkendelsesproces.,, i denne forelæsning, vi bliver lidt nærmere på stil. - en ny måde at tænke på, om den oprindelige udformning etaper, et design tilgang opfandt og udtænkt af uforlignelige samantha warren.vi kommer til at se, hvad de er, hvorfor du bør bruge dem og gå dig igennem processen for at udarbejde og gennemføre en stil fliser til din næste projekt.,,, [stil fliser tillade, at du...nuværende kunder med interface valg uden at gøre investeringer i flere mockups photoshop.- samantha warren, klar til at lære mere.lad os komme i gang. hvad er stil fliser?, i sin simpleste form, stil fliser er en enkelt side indsamling af fælles elementer, herunder farver, typografi, stofvirkninger, mønstre og designegenskaber.hvis en indretningsarkitekt, kan fremlægge deres klient med humør bestyrelse bestående af maling, stof og blad udklip, gradvis web designer, kan fremlægge deres interessenter med et sæt stil fliser.,, er det vigtigt at huske, om stil fliser er, at de ikke er en direkte repræsentation af, hvordan webstedet vil se. i stedet for de hjælpe med at definere humør, tone og følelse af et anlægsområde, baseret på, hvad du har lært af den kunde i din første gang møder.,,,,, en anden ting at huske på, er, at den stil fliser tilgang ikke er en ramme, som processen eller endog et værktøj.i stedet, stil fliser baseret på et sæt retningslinjer, teknikker og metoder, der gør det muligt for dem at fokusere på, hvad der virkelig er vigtigt, i design (i det mindste i de indledende stadier af et nyt projekt).start med at downloade en psd skabelon for at hjælpe dig med at komme i gang, men det er gratis at forme din stil fliser til din egen arbejdsgang og kreative æstetiske.,, eksempler, lad os se på et par eksempler for at vise dig, hvordan stil fliser kan blive fremlagt.jeg omprogrammerede to steder for at vise dig, hvad deres stil, fliser, kunne have set ud i den indledende udformning faser:,, tutsplus.com, denne stil fliser er baseret på den nyligt reviderede tuts + præmie på stedet.,,,,, som du kan se, er kernen i tuts + præmie lokalitet er blevet pænt fanget i denne stil fliser.vi har nøje defineret nogle af de design, elementer af de vigtigste orange præsentation del af anlægget, som gav det og se på blog (dvs. ministeriet lister).,, er det vigtigste, fordi den stil fliser er ikke præsenteret for en bestemt skærmstørrelse, orientering eller endog noget bortset fra "digitalt" det er let at forestille sig, hvordan stedet ville se på enhver anordning fra et skrivebord med en tablet til en smartphone.,, styletil.es, for lidt sjov, her er min fortolkning af, hvad http://styletil.es stedet lignede nok på den indledende projekteringsfase:,,,,, lægge særlig vægt på adjektivet afsnit i denne stil fliser.alle de farver, typografi valg og design indskud på en eller anden måde tale til disse adjektiver, således at det sikres, at stil fliser er i overensstemmelse både med hensyn til konstruktion samt tone og mærke besked.,, fælles centrale elementer, lad os se på et par af de fælles ligheder mellem disse to stil fliser:,,,, klient logo:, blot fordi de ikke er grammatiske modeller, betyder det ikke, at vi kan ikke mærke dem til specifikke kunde.det er trods alt professionel kunde præsentation!,,, mulige farver: et udvalg af de vigtigste farver.du er ikke begrænset til fem farver - føle sig fri til at bruge så mange eller få farver, som projektet kræver.,,, stofvirkninger:, ikke forvirre mønstre med photoshop mønstre.dette område er anvendt til at udvælge nogle af de centrale elementer, som giver et særligt design stærkt budskab.tænke på indskud som design elementer.du vil se i ovennævnte stil fliser eksempel, jeg har taget kanten af et bånd, en numeriske data, og en del af en illustration af, at alle overbringe et bestemt budskab, der taler til det overordnede design retning af projektet.,,, tillægsord:, måske den vigtigste del af den stil, fliser, adjektiver. er en destillation af det vigtigste ord at beskrive den kunde, brand eller websted.vi vil tale mere om, hvordan vi skal nå frem til disse adjektiver senere.,,, typografi:, anvendelsen af dette afsnit at definere området er mulige positioner, præmis tekst og forbindelser.,,, knapper: begge disse steder forsøger at få besøg på stedet for at udføre en bestemt aktion: de tuts + sted, det er at få brugerne til at underskrive den præmie, program.i tilfælde af stil, fliser, det er for brugeren at downloade photoshop skabelon.som sådan, i begge tilfælde "opfordring til handling" knapper på det sidste sted, er meget vigtigt.for andre steder, hvor knapper er ikke, som det er nødvendigt (f.eks. en blog, du kunne vælge at udelade dette afsnit og erstatte det med noget andet.,,, baggrund:, selv om de ikke er nødvendige for en stil, fliser, har jeg valgt at oversætte baggrund mønstre for begge lokaliteter i stil med fliser.igen i de endelige lokaliteter, baggrunden mønstre er centrale designelementer.planlægger at holde design simpelt?bare hold den i lyset af den stil, fliser, som en neutral farve.,,, version: hver stil fliser bør gennemføre projektet navn og versionsnummer.dette gør det muligt let at tale om design med kunden og reducere forvirring (f.eks. "jeg elsker farverne fra version 1, men foretrækker knapperne fra version 3").,,, som jeg nævnte før, stil fliser følger ikke en fast form.faktisk, du kunne omfatte alt, så længe, som det på nogen måde er grundlæggende for design.for eksempel, du kan vælge at droppe "knapper" og erstatte det med en speciel video spiller en dims af beskrivelse eller en eller anden form elementer.,, sammenfatning, fange den generelle retning i stedet for din stil, fliser, men de er fri til at vise dine kreative muskler.,, hvorfor skal jeg bruge stil fliser?,, stil fliser er ikke bare endnu et pjokkede, bedste praksis, hvis du har tid tilgang til opsamling af støv på bunden af din webdesign værktøjskasse.de har en række ret fedt fordele for både dig og kunden, når de gennemføres korrekt:,, mindske kompleksiteten og afklare målsætninger, mere end noget andet, stil fliser holde den oprindelige projekteringsfasen og klient godkendelsesproces simpelt.,,, at kunder med et fuldt ud var design comp. efter det første møde er der risiko for manglende skoven for bare træer.i stedet for kunden at blive hængt op på små konstruktioner ("hmmm...jeg tror, de sociale knapper er nødt til at være lidt mere poppier "), kunderne kan tale selvbevidst om, hvordan den overordnede udformning retning afspejler deres mål (" jeg kan lide, hvordan disse farver giver en følelse af tillid, hvilket er perfekt til min acme dims ").,, husker du vores kunder er generelt ikke designere, men ofte ved, hvad de vil, selv om det kun er i generelle vendinger.stil fliser er et værktøj til at give lægmænd at tale om design som helhed uden grund på snesevis af enkelte designelementer, der hurtigt kan blive forvirrende og overvældende.,, spare tid, pixel perfekt mockups tager tid.real - time.timevis af tid, ikke kun skal du faktor i alt dette koster i din sidste faktura, skaber man tre forskellige ting, det er to tredjedele af din tid der går direkte ind i "uudnyttede ressourcer" mappe på din harddisk - for ikke at nævne to tredjedele af kundens penge for den del af den endelige regning også gå op i røg., med stil, fliser, på den anden side, at det er en meget hurtig proces, iterate forskellige versioner, og lige så hurtige til at foretage ændringer, på et fly.med stil, fliser, betyder, at man kan strømline designprocessen, bevare dynamikken i de tidlige faser af projektet og imødekomme anmodninger om ændringer i minutter i stedet for timer, til at sætte det i perspektiv, de to eksempel stil fliser over det tog mig 20 minutter (og har taget 15 minutter hver, hvis jeg var bedre til at navngive mine lag, som jeg tager).,, hold dine egne standarder højt, jeg taler af erfaring her - hver designer er anderledes - - men hvis du laver tre separate photoshop håner, er det ikke ualmindeligt, at skabe et, der er perfekt, og det er ret godt. det er ret gennemsnit, og langt fra dit bedste arbejde.de nuværende tre til kunden, der prøver at sælge dem på dit flagskib, design, og altid de vælger en konstruktion, der - som det mindste... og nu er du fanget kodning et sted, at du ikke er stolt af, og som også er ikke i den bedste interesse for kunden,.,, selv hvis du skaber tre perfekte ting, at du ville være stolt over at kode, det er let at blive kreativt snæversynet.stil fliser tillade dig hurtigt at eksperimentere med forskellige design begreber, og tilbyde ægte design alternativer for kunden, baseret på deres defineret behov.,, holde oprindelige design anordning agnostiker, - - så lad os sige, at du bruger ikke stil. og du har valgt at præsentere den kunde med en række fulde udformning ting.,, hvad du giver dem?en 960px bred desktop - version?hvad med en ipad version?glem ikke en iphone version.åh, men sørg for, at du også tage kindles, mobiltelefoner og 500 + mobile androide anordninger, der er fremstillet i de sidste par år.og hvad med når vi spørger, hvordan det vil se på min favorit palm pilot jeg har haft, siden bush blev præsident? ",,, stil fliser ikke indebærer dimensioner eller anordning; kun, at den udformning, vil være digitalt.- samantha warren, internettet er tilgængelige i hundredvis af veje i dag, hver anordning med sine egne breakpoints, særheder og karakteristika,.,, en bedre måde at nærme sig den oprindelige udformning fase af projektet, er at tage den helt ud af ligningen.det gode ved stil, fliser, er, at de er fuldstændig anordning agnostiker., selvfølgelig, du bliver nødt til at se på, hvordan webstedet vil reagere og /eller tilpasse sig forskellige anordninger på et senere tidspunkt i projektet, men i de indledende faser, det blot forværre situationen farvande at blande om oprettelse af en overordnet plan retning med webstedet er endelig funktioner.,, hvordan skaber man en stil fliser?og nu, efter at du har lært, hvad stil fliser er, og du er solgt på fordelene ved at anvende dem som et alternativ til fuld design ting, jeg er sikker på, at du er klar til at åbne photoshop og begynde at skabe din første stil kakler.,, rolig, cowboy.hold jeres heste!nå, før de starter med at skubbe det, er vi nødt til at fastlægge kundens behov og mål og omsætte dem til begreber, der giver os mulighed for at danne informeret design beslutninger. de fire trin i at skabe en stil fliser er som følger:,,, hør, fortolke, definere, iterate, forvirret?det skal du ikke være.lad os se på hvert enkelt trin i detaljer.,, hør her, om du sidder i person med din klient, tale med dem på skype eller stole på e - mail, du vil altid være nødt til at bruge noget tid og kræfter på at komme til at kende deres virksomhed og deres websted mål.hvis man ikke gør det, sender dig ned i en mørk, skræmmende vej af antagelser og gætteri, som næsten altid vil sikre en mislykket endelige resultat og en utilfreds kunde.,,,,, er denne proces med opdagelse handler om meget mere end blot at bede dem om deres yndlings farver, og hvad de andre websteder på nettet.vi kunne nemt have en lektion på effektiv klient afhøring, er her et par opdagelse strategier til at få dig i gang:,, forstå deres marked, erhvervslivet og produkt, alle elsker at tale om, hvad der er vigtigt for dem...,,, når du får en klient, der taler om deres arbejde, vil du finder det ofte vanskeligt at få dem til at stoppe.faktisk, på dette stadium, den tale, de gør deres arbejde, jo bedre vil det være for det endelige resultat, her er nogle første spørgsmål at varme op, din klient til at tale om deres virksomhed:,,, hvem er din typiske kunde?hvilken slags person, har du lyst til at besøge din hjemmeside?,, der er dine konkurrenter?,, hvad adskiller dig fra din konkurrence?,, hvor er dit produkt /tjenesteydelse ind på markedet (f.eks. er det billigste /dyreste /højeste kvalitet /mest innovative osv.), er det vigtigt, at deres kunder?- prøv at få mere end en lav pris "- det er næsten aldrig er den eneste vigtige for en slutbruger af enhver vare eller tjenesteydelse), hvilke foranstaltninger (s), vil du have en gæst til dit sted til at gennemføre?(f.eks. underskriver et nyhedsbrev /køber et produkt /følge deres twitter /osv.), ud af æsken for at få ret til deres behov, når du har nogle af de grundlæggende spørgsmål i vejen - - og du har en bedre forståelse af deres arbejde, er det tid til at grave lidt dybere og identificere behov for din klient, og fremhæve nogle centrale begreber, som vil hjælpe dig med at skabe en bestemt retning på det næste skridt, mens andre folk ofte finder det vanskeligt at omsætte abstrakte begreber og følelser i erklæringer, folk elsker at tale i metaforer - forudsat at stille de rigtige spørgsmål.,, her er nogle spørgsmål, som man kan anmode om at få dig i gang:,,, hvis du kunne vælge en kendt for at støtte deres mærke, w- ville de være?hvad med dem, afspejler deres mærke /produkt /tjenesteydelse?,, hvis dit produkt /tjenesteydelse /mærke var et bilmærke, hvad ville det så være?, hvis dit produkt /tjenesteydelse var en person, hvad tv viser, vil han /hun se?hvad musik, ville han /hun lytte til?, hvis dit produkt /tjenesteydelse var en person, hvilken slags ord vil deres bedste ven bruger til at beskrive dem?(f.eks. "venner", "stærk" /"sjovt" osv.), fastsætte den rigtige tone for projektet, når du har fået til at kernen af kundens projekt, det er tid til at etablere en basislinje, stemme for det overordnede design.,, der er forskellige måder at gør det, men en effektiv fremgangsmåde er, at kunden fuldstændig en interaktiv undersøgelse.med en lille smule kreativ: css og javascript, du kan skabe en række kiks, der gør det muligt for kunden til at placere deres mærke mellem en række dichotomies:,,,,, se på dette eksempel, jeg tænker allerede på en sjov, farverig retro - inspireret konstruktion for vores fiktive klient.hvad udformningsforslag straks springe ind, når du ser det her?,, fortolke, når vi har sat spørgsmålstegn ved vores klient, det er tid til at destillere essensen af kundens projekt -, produkt - og behov på deres websted.formålet med denne del af processen er at definere en udvælgelse af beskrivelse af ord, som vil forsyne "adjektiver" del af vores stil kakler.,,,,, lad os se på et eksempel.her er et par udtalelser om, at vores fiktive klient siger, at du i discovery fase:,,, "mit produkt er kompliceret, og mine kunder er normalt forsøger at lære mere uden at blive mere forvirret, end de allerede er", "mine konkurrenter, er meget alvorlig.jeg vil have min hjemmeside for at være meget anderledes end deres kedelige websteder "," jeg vil have mine besøgende til min hjemmeside for at føle sig godt tilpas, og ikke at være truet af produktet "," mine klienter er hovedsageligt unge kvinder, der ikke har en masse tålmodighed for markedsføring af tale eller jargon ", fra disse erklæringer dit job er at identificere et adjektiv, som beskriver de vigtigste budskab om, hvad de har sagt til dig,.,, her er fire adjektiver, som vi kan bruge til at opsummere de ovennævnte erklæringer, at nå ind til kernen af, hvad kunden er, for at sige til os:,,, til det tidspunkt, sjovt, tilgængelig, ned på jorden, nu, at vi har defineret en række tillægsord, vi er kommet til et punkt, hvor vi virkelig kan begynde at omsætte ord i design.mens du kan have en lidt anden fortolkning af ovennævnte adjektiver, end jeg gør, er det meget sandsynligt, at vores design deler fælles elementer - eller i det mindste, ville vi være i stand til at beskrive til hinanden, hvorfor vi gjorde det valg, som vi gjorde, definere, føj!alle har talt ud?gode nyheder, vi har gjort det beskidte arbejde, vi kommer til at have det lidt sjovt.når vi har boilded hele opdagelse fase på fire til seks dynamit adjektiver, det er tid til at skabe din første stil kakler.,,,,, over til http://styletil.es og downloade photoshop skabelon (eller skabe din egen), næste skridt er helt op til dig.vær kreativ.jeg går ud fra, at du har en ret god indsigt i photoshop, så jeg vil ikke gå ind på hver etape (photoshop model er meget let at bygge), men tanken er at skabe en række konstruktionselementer (farver, stofvirkninger, knapper, typografi osv.), at tale med de adjektiver, at du er nået frem til i det foregående trin.,, vil dykke dybere ind i, hvordan man skaber en farve og vælge typografi pairings for din stil fliser (og meget mere?her er et par webdesigntuts + artikel for dig at gennemgå:,,, en introduktion til farve teori for webdesignere, en nybegynder er vejledning til parring skrifttyper,, at vælge den rigtige skrifttype: en praktisk vejledning om typografi på internettet, principper for en vellykket knap design,,, iterate, når du har skabt. din første stil, fliser, det er tid til at viske tavlen ren og iterate.der er ikke fastlagt antal versioner, skal du skabe, men tre til fire stil fliser for hvert projekt er sikkert en god balance mellem at udforske tilstrækkeligt uafhængige udformningsforslag og ikke overvældende dine klienter med for mange muligheder.,,,,, så husk på, at din adjektiver, kan være de samme for hver stil, fliser, men de kan også andre - især hvis du har fundet det vanskeligt at opdeling din klients behov, eller de har præsenteret dem med nogle forskellige alternativer til at udforske som en del af den afhøring fase., f.eks. fra vores opdagelse spørgsmål fra trin to, kan vi komme med tre forskellige sæt adjektiver, som alle er lignende men forskellige nok til at tage forskellige tilgange til design - for -vores fiktive klient:,, alternative adjektiv sæt, version: til punkt, tilgængelig, sjov, ned til jorden,.,, version 2:, livlige, enestående, oplysende, lune,,, version 3:, venlig, velkendte, afslappet, pålidelig,,,,, så du kan se disse tre sæt adjektiver kunne resultere i en meget anderledes udformning og retning.det er hvor stil fliser finder sig selv.med et par farve og typografi ændringer, kan man nemt at skabe tre helt forskellige iterationer i en meget lille tidsrum., med stil fliser til kunden,,, sørg for at din klient, ved, hvad de skal forvente, nu hvor du har skabt din stil fliser, det er tid til at fremlægge dem. til din klient.som med hvert skridt i denne proces, er der en række strategier med henblik på at sikre, at de får de bedste resultater, og at din klient er overbevist om, at gå videre med næste trin i projektet.,, din klient bør ikke forvente dig at fremlægge et komplet design comp kun for dig at trække din stil fliser.ved afslutningen af den afhøring fase, vise din klient eksempler på andre stil, fliser, som du har skabt, og forklare deres værdi for fastsættelse af design retning af lokaliteten.,, sikre, at din klient ved, hvad vil du vise dem før præsentationen møde!,,,, at præsentationen af photodune... lad din klient tale frit om deres udformningsforslag, men sørge for, at man lader dem ikke slippe så let.tilskynde til deres kunder til at uddybe deres erklæringer.med en smule effektiv afhøring, så vi kan forvandle tomme erklæringer til særlige erklæringer:,,, "jeg kan godt lide det, fordi jeg tror, du har fanget den elsker sjov karakter af mit brand", "jeg kan ikke lide det, fordi det minder mig for meget af min konkurrent er websted, og jeg vil gerne sæt min forretning fra hinanden", "denne udformning mangler mere af, idet det i en lyserød farve, at mine kunder elsker", "jeg kan ikke lide den mørkerøde farve, for det er mit produkt ikke gammel og indelukket", "kan du få det til at se ud som apple 's websted fordi, mine kunder er teknologi rettet tidlige erhververe",,, huske på, at mens du design websteder, hele dagen, hver dag, er det meget sandsynligt, at det er noget din klient vil ikke have haften masse af de hidtidige erfaringer med.vær tålmodig, hjælp din klient præcisere deres udtalelser, lede dem i retning af værdifulde udtalelser, men aldrig lave antagelser baseret på din klient er generelle, henkastet svar på dit arbejde, hvad er det næste skridt?,, stil fliser er et bedre alternativ til fuld design ting i de tidlige faser af projektet (dvs. under klient godkendelsesproces), men afhængigt af, hvordan de vil arbejde, en fuld model kan være næste skridt for projektet, hvis det er en del af din etableret workflow.,, nu hvor du er defineret i retning af design - og kunden har underskrevet på et af jeres stil fliser versioner, kan de være sikker på, at din fleks, vil være meget tættere på at møde din klients forventninger, end hvis du sprang lige ind i åbningen photoshop efter det første møde.ikke blot vil være meget tættere på at prøve mønstre, der er ingen grund til at oprette flere iterationer af design - det arbejde, der allerede er gjort med vores stil, fliser, afhængigt af hvordan du gerne komme til din klient arbejde, disse er alle fuldt levedygtige eksempler på arbejdsgang for den resterende del af projektet:,,, stil fliser > modellen > model > kode, stil fliser > modellen > kode, stil fliser > model > kode, stil fliser > kode,,, konklusion, tak fordi du bor hos mig og læse alt om hvad, hvordan og hvorfor stil. - jeg håber, du nød at lære dem så meget, som jeg har nydt at skrive om at indføre dem.,, stil fliser er en revolutionerende måde at nærme sig udformningen og hjælpe dig og din klient, udgør en klar retning for websted, selv de mest involverede og kompliceret projekt,.,, hvad er dine tanker?vil du bruge stil fliser i din næste projekt?vi vil gerne høre dine tanker i bemærkningerne.,