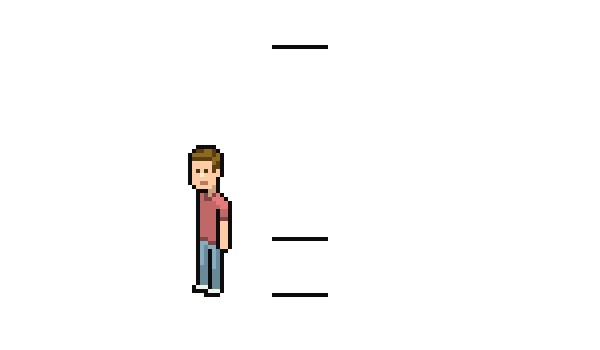
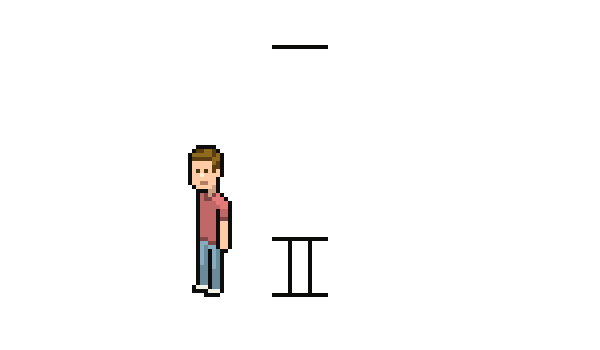
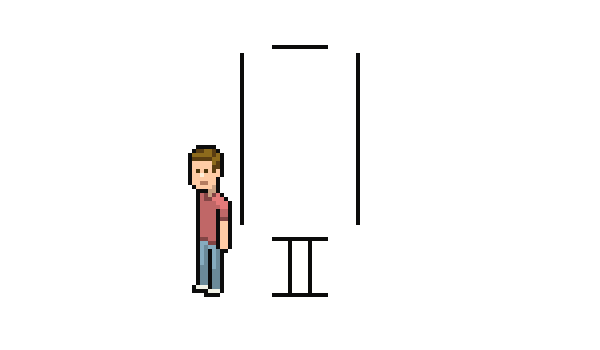
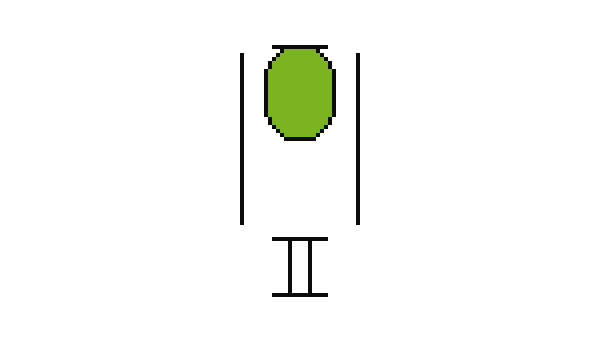
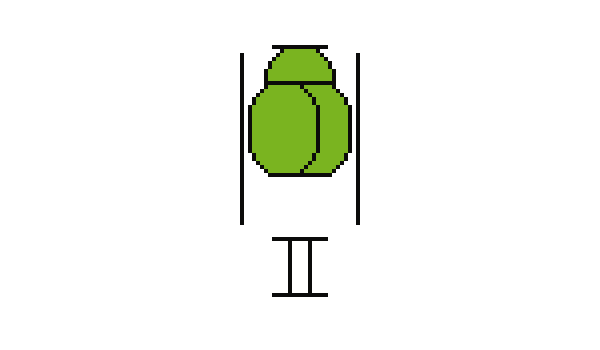
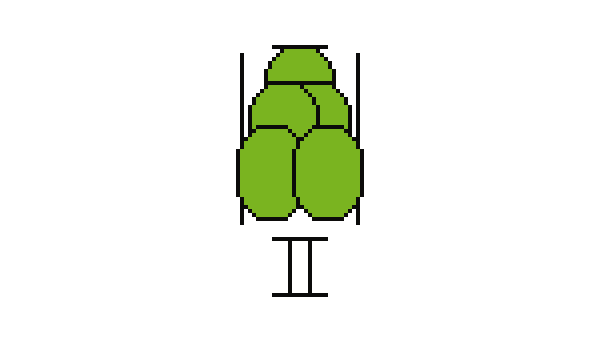
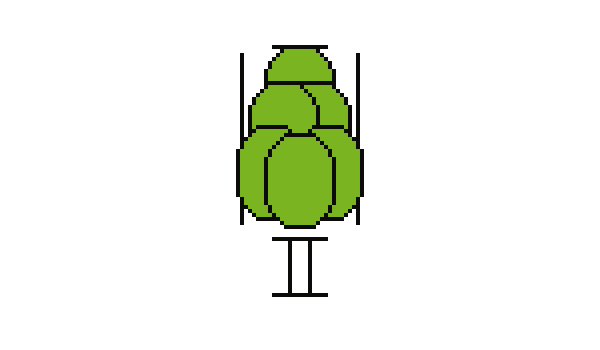
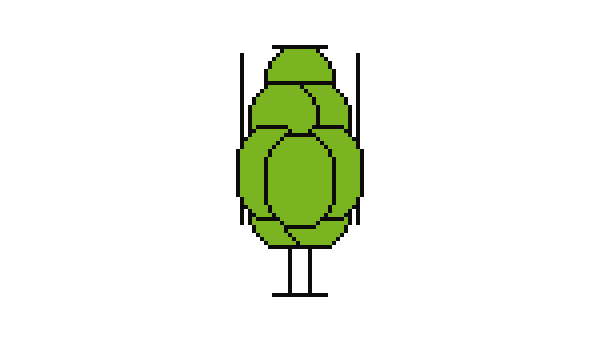
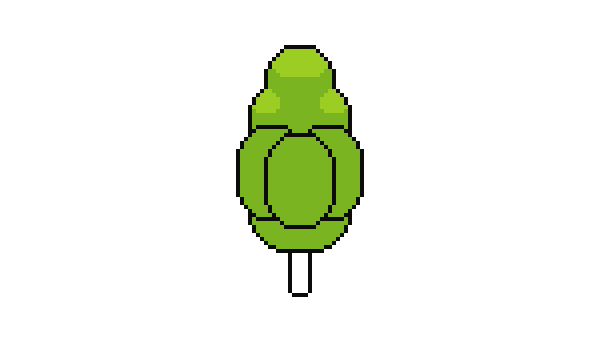
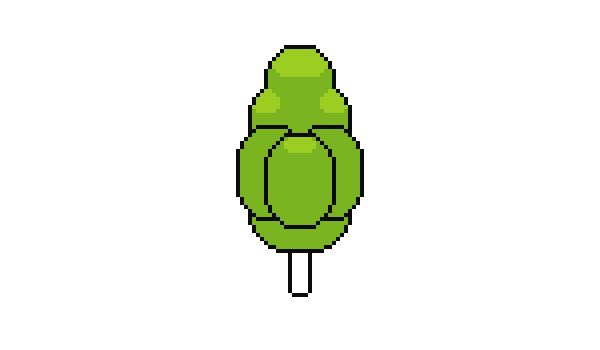
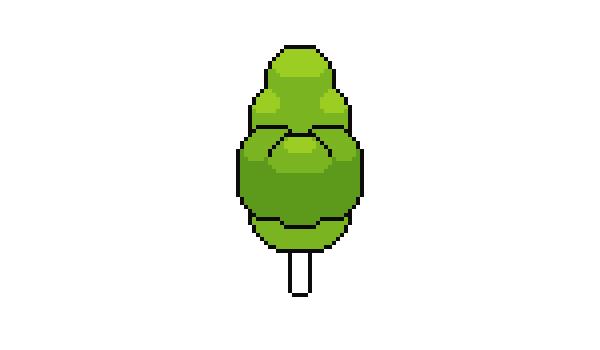
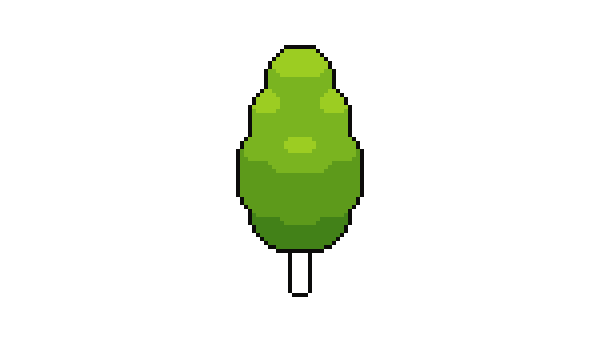
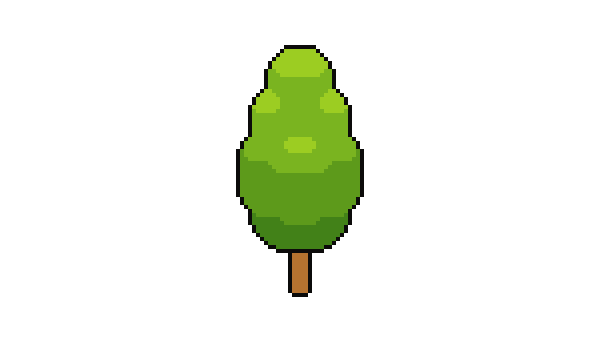
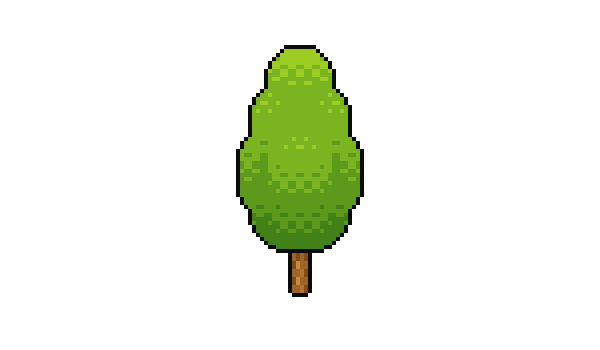
, hvordan man skaber et træ i adobe photoshop isometriske pixel kunst, denne post er en del af en serie kaldet isometriske pixel art. skabe en isometriske pixel kunst kontorbygning i adobe photoshopcreate en isometriske pixel kaffebaren i adobe photoshop kunst,,, hvad du vil at skabe,,, hvis du har skabt din egen isometriske pixel by eller mindre udvendige scener, eller hvis du er interesseret i at gøre det, vil de i sidste ende har brug for træer.de er en fremragende dekoration punkt på dagsordenen i din pixel art fortegnelse, fordi de kan lyse op på næsten alle scene, og de er helt nødvendige for større byer eller cityscapes, for ikke at nævne parker og naturen scener., for trætop, dit første instinkt måske håndholdt noget savtakket og uregelmæssige, således at der opnås en "naturlige" se, men vi vil undgå det, fordi en tilfældig form vil ikke se godt ud, gentaget igen og igen, og vi vil forsøge at få det mest bang for pengene med vores træ design, med en forholdsvis enkel symmetrisk, muligvis geometrisk form, der er økologisk, men er harmonisk, når gentaget flere gange.,, tjek pixel kunst karakter forelæsning, hvis du ikke har endnu, for grundlæggende tips og æstetiske guides samt nyttige karakter.,, 1.dimensioner, vil vi gøre vores træ er store nok til at være mere end en busk, men ikke rigtig stort.,, trin 1, mindre end to gange højden af vores karakter, burde være nok.jeg har sat højder i bagagerummet og trætop.,,,,, disse er løse retningslinjer, og vi kan tilpasse størrelser senere.,, trin 2, bredden af træ burde være mere end vores karakter er ben.det her er 4 px mellem linjer.,,,,, trin 3, og dette er omtrent, hvad bredden af trætop vil være.,,,,, 2.profiler, vil vi gøre vores træhytte har form af en klynge af ovaler.det er muligt at gå til en enklere form, som en perfekt cirkel eller endog square, som antager, at træet er blevet beskåret er meget realistisk.men den klynge løsning vil være mere naturligt ud og give os en god del af kompleksitet.,, trin 1, her er basen ovale, vi bruger.det er 24 x 18px, men prøv forskellige størrelser, hvis du vil.,,,,,, du kunne gøre det med, elliptiske markise værktøj (anti - alias fra).så kan du fylde den med den skitse, farve og kontrakt udvælgelse (, udvælge > ændre > kontrakt...) af en pixel at udfylde med grønt.men jeg foretrak, at min egen ovale med, blyant redskab, at have en lidt konservativt og mindre takkede form.,,, trin 2, bruger vi samme ovale igen at tilføje til vores gruppe.vi skal lave tre ovaler øverst og nederst.,,,,, trin 3, prøv så mange alternativer, som du har lyst til at bringe ovaler.det her vil have tre.,,,,, trin 4, tredje ovale i den række vil være lidt mindre at give hele klynge lidt mere dimension.,,,,, trin 5, endelig tilføje et par til bunden, men har de under dem, der allerede er færdig, kan du sætter dem i et nyt lag, flytte lag under den oprindelige og derefter fusionere.,,,,, trin 6, fjerne de retningslinjer.,,,,, trin 7, da bunden er en ret bred afrundet rektangel jeg blødgjorde kurven for det lidt over den kuffert her:,,,,, 3.skygge, vi har den grundlæggende former for vores træ ned, så lad os arbejde i skyggen for at få mængder af træet over.,, trin 1, vi kan slippe af med de fleste af de i oval retning. det er nemt nok at huske, hvordan vi vil skygge dem.for vi vil kun holde linjer for rækken med tre ovaler.,,,,, trin 2, som sædvanlig, toppen af vores profiler vil blive de mest oplyste områder.denne farve er 10% lysere og har også en anelse mere farve.,,,,, trin 3, anvende de samme tidligere skygge, men mindre områder på siderne af den lavere to ovaler.,,,,, trin 4, tilføjer lidt mere af den skygge på midten ovale af linjen med tre ovaler,,,,, skridt. 5, nu vi tilføje en mørk dækker mere end halvdelen af de tre ovaler.skyggen er 10% mere end de vigtigste farve og har en lidt køligere hue.prøv variationer, som du ønsker.,,,,, trin 6, og den sidste skygge for trætop vil gå på bunden.igen, skyggen er 10% mere end det foregående, og som har en anelse køligere hue.,,,,, trin 7, lad os tilføje noget brunt for træ.prøv alternative farver, som du har lyst til, og du kan sagtens prøve farve variationer med billede > tilpasninger > farve /mætning... kiks.,,,,, trin 8, endelig tilføje en skygge til bagagerummet.det bør være mørkere lige under trætop på grund af den skygge trætop bør kaste.på de kanter, kan det være mørkere eller lighter, som du vil.det her er mørkere:,,,,, 4.tøven /mønstre, tøven, er anvendelsen af mønstre for at lette overgangen fra én farve til en anden.det er ganske almindeligt i pixel kunst, selv om der for isometriske stil, jeg, jeg har en tendens til at holde det på et minimum.i dette tilfælde skal vi bruge det og gøre det til en opblødning, således at såvel som vores skygge, vil det også give vores træ et blad - struktur.det er en win - win - for os!,, trin 1, normalt tøven mønstre har enkelte pixel, men som jeg sagde, vil vi gøre vores mønstre overdimensionerede.så du skal mærke her, denne tøven anvendelser dele af 4 det på et tidspunkt, samt blokke af 2 pixels holdt sammen.prøv at forestille dig at have respekt for et særligt net.,,,,, arbejde, mens zoomer ind og tjekke dine fremskridt, som zoomer ud.er resultaterne til din smag?,,, trin 2, her jeg har anvendt mere tøvende til en af de lavere lys områder.pixels i dette mønster er blevet mindre, men jeg er stadig respekterer en checker net, som jeg gjorde med den øverste område.,,,,, trin 3, når du er tilfreds med, hvordan det område ser ud, med kopi til den anden side, og at anvende den samme proces til den sidste smule fremhæve, den i midten, ovale.,,,,, trin 4, er mere af det samme tilbage til midten, når vi går fra de vigtigste grønne til anden mørke skygge.,,,,, trin 5, her tilbage, anvendes en af de sider af træer, som er lidt højere end i midten til særskilt de mængder og give træet en rund, fuller ser.,,,,, trin 6, så tilføje lidt mørkere pixels, forstærker en pause mellem denne side område og midten ovale.det vil bidrage til at give træet cluster ser vi bestemt.,,,,, trin 7, når det område er færdig, kan du lige gentage det, vend den, og på den anden side.,,,,, trin 8, endelig trække det samme trick på det mørkeste grøn nuance.,,,,, trin 9, og at tilføje konsistens til det træ, du kan, om et nyt lag, kan en enkelt, mindre net mønster i sort og lavere røgtæthed under 20% før sammenlægningen.,,,,,, der bør bidrage til at give vores træ en bark tekstur.,, trin 10, som et sidste skridt, så bunden skitse bagagerummet lidt lettere og tilføje en runde i skyggen af trætop, som skal være sort, fastsat til ca. 10% opacitet.,,,,, træ!,, træet er nu klar til at blive limet på et miljø, hvor det kan blandes i pænt og lyse op her!,, en foran hvert hus, du gør, eller pasta, en masse at skabe en skov eller udfylde en park.ændre farve /mætning af trætop og give træet falder farver eller blot få nogle nuancer af hensyn til sort.- jeg håber, du finder dette element højt genanvendelige og dermed en meget værdifuld last i din pixel art fortegnelse,.,, held og lykke, vokser hele tiden!,