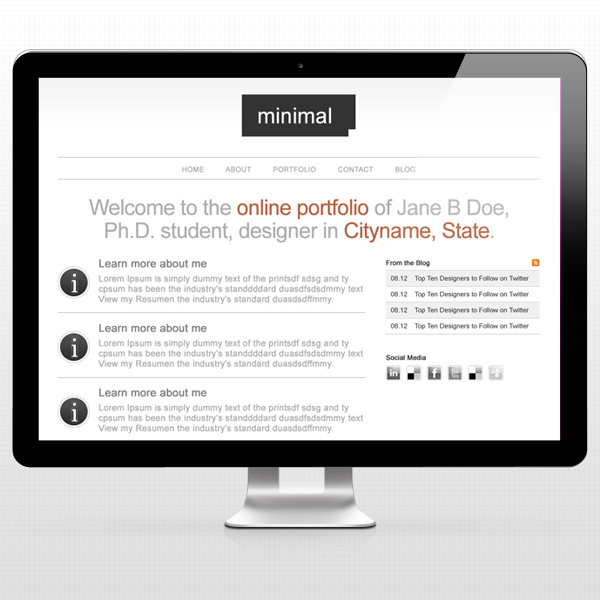
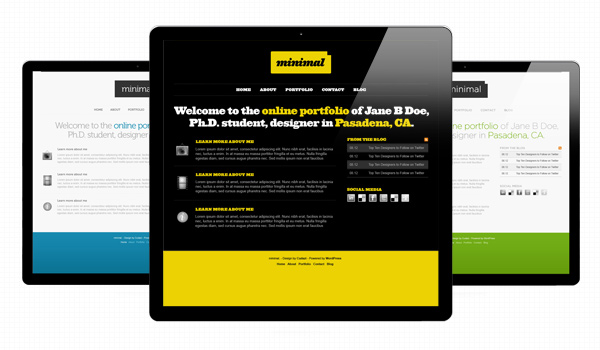
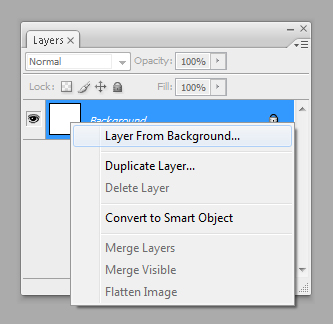
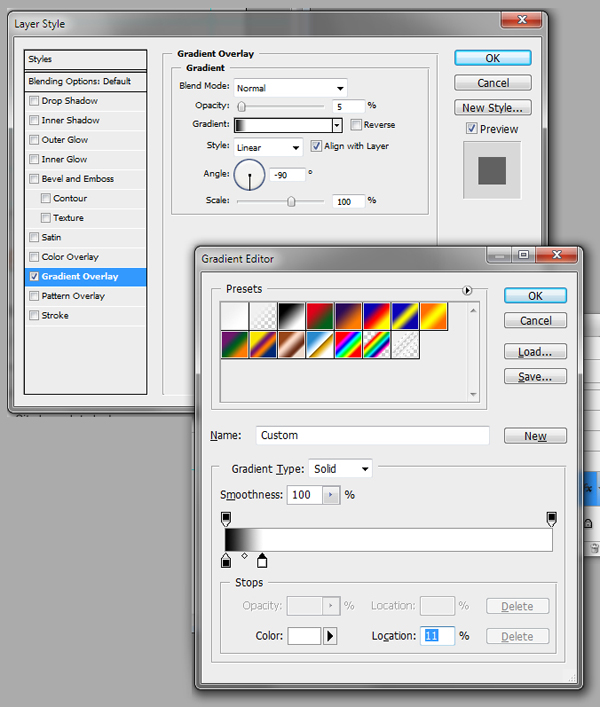
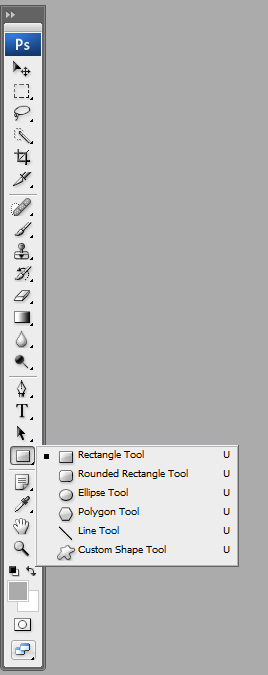
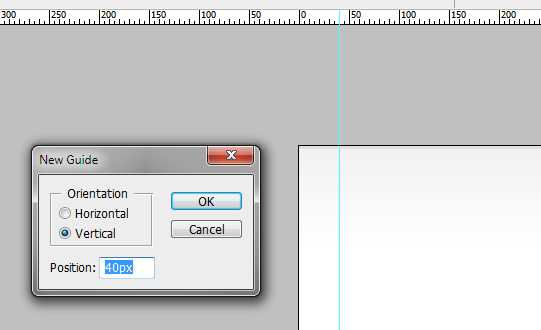
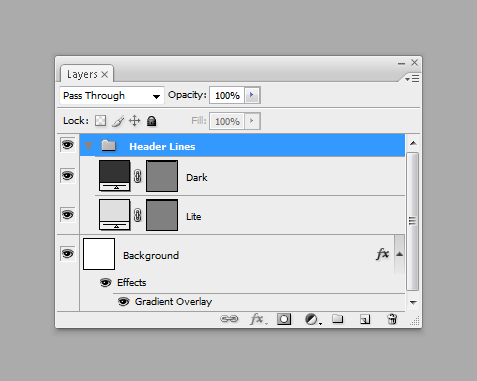
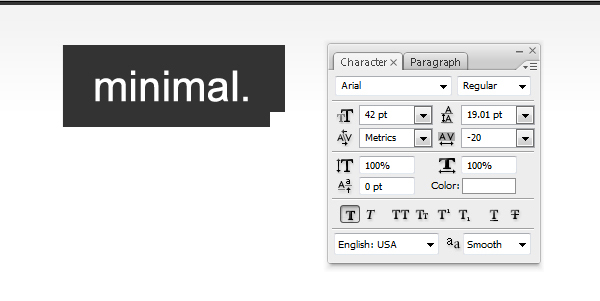
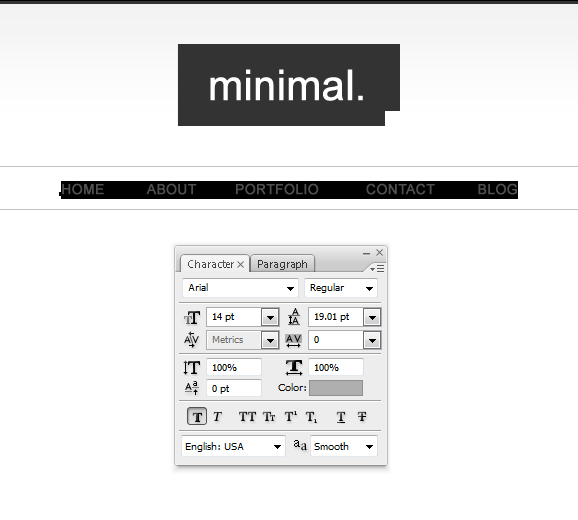
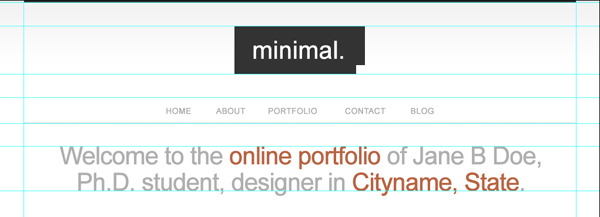
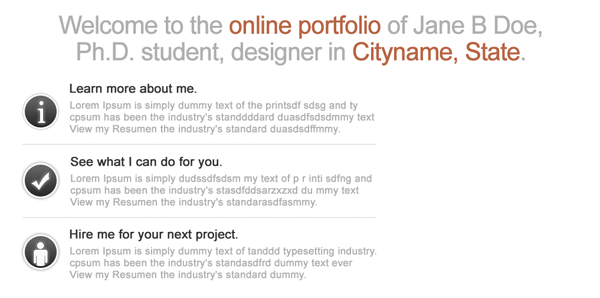
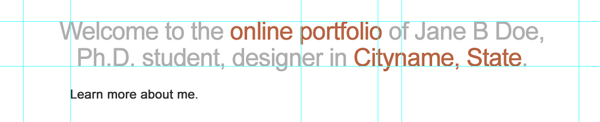
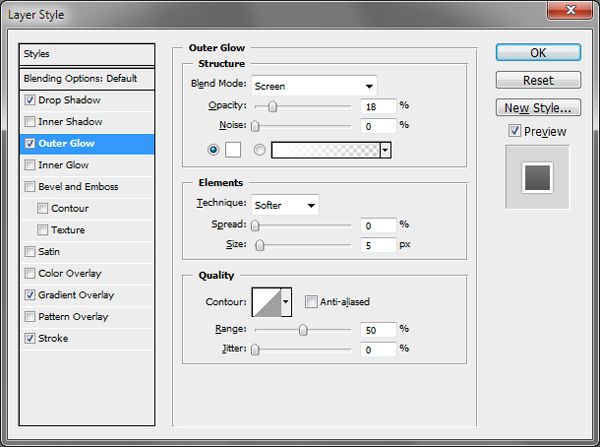
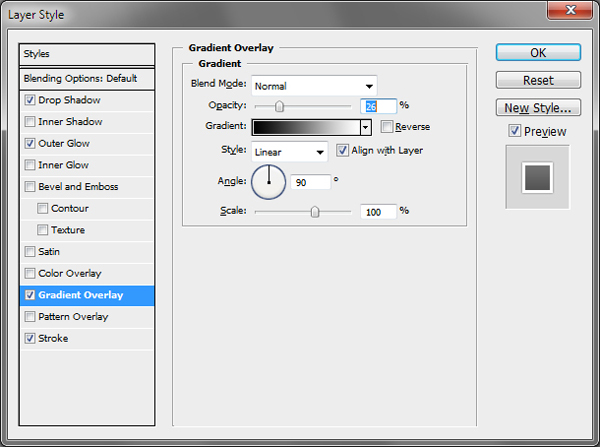
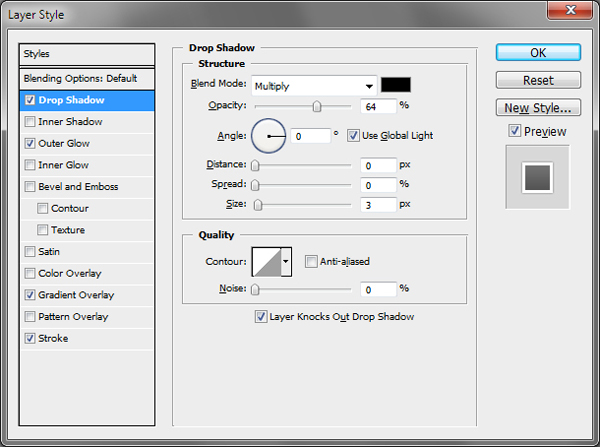
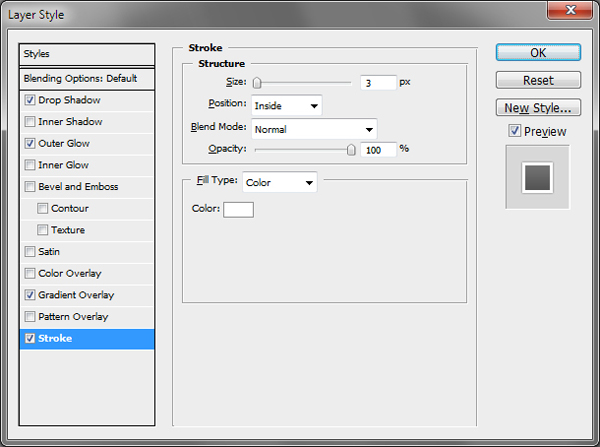
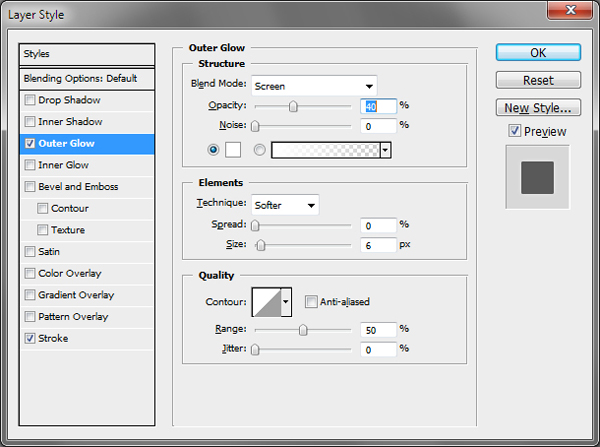
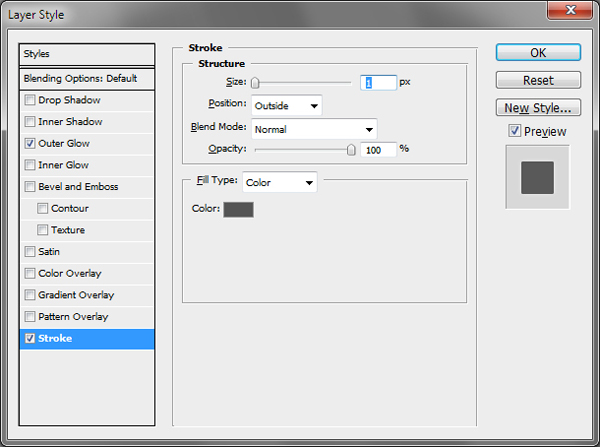
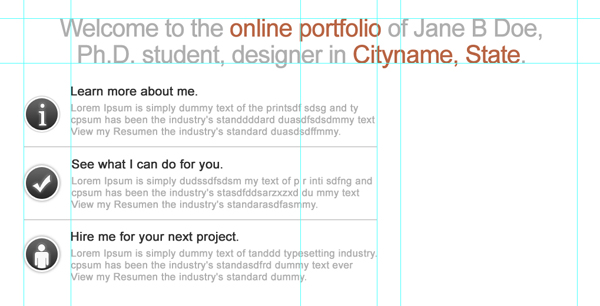
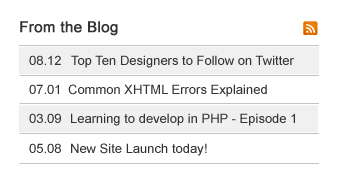
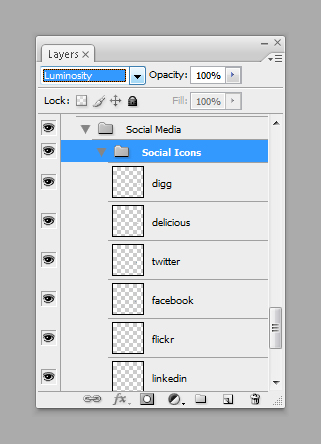
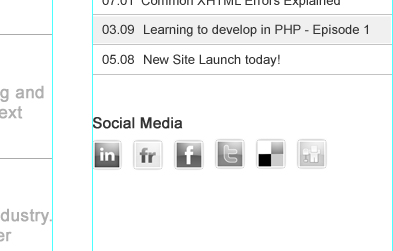
skabe en minimal portefølje på design (plus en fri psd.,,,,,,, i denne udformning forelæsning, vil vi skabe ren, minimal portefølje design "minimal", som er tilgængelige på http: //wordpress eller themeforest som tema.vi skal også drøfte årsagen til, at det fungerer så godt, og hvordan de kan skabe deres egen personlige personliggørelse af skabelonen. tjek udgangen af post 3 søde ændringer af denne model; kilde filer i huset!,,,,, om forfatteren:, curt ziegler, også kendt som cudazi, er en web designer med speciale i wordpress tema udvikling med 10 års design erfaring, en række meget vellykkede produkter og over 6000 salg på themeforest!du kan også finde flere af hans arbejde i cudazi. kom, løsladt for et år siden, den minimale tema design har solgt næsten 1000 kombinerede gange og været med til at bane vejen for mange andre minimalistisk skabelon design.denne model vil følge dig i, hvordan man skaber konstruktion selv, men hvad vigtigere er, vil vi også diskutere, hvorfor det ikke virker.når vi er færdige, vi håber, at de vil være i stand til at skabe deres egen version af det glat, professionel model, der anvender deres egen stil, skrifttyper og farver!,, tutor oplysninger: adobe photoshop program,,,,, vanskeligheder:, begynder, forventet produktionstid:, 1 time, trin 1, begynde med at skabe et nyt dokument i photoshop 1020px x 1020px.være sikker på din beslutning er fastsat til 72 dpi og din baggrund er fastsat til hvide.vi er nødt til at låse den baggrund lag, så vi kan tilføje nogle lag styles, højre klik baggrund og udvælge "lag af baggrund".kan du så omdøbe de lag tilbage til baggrund.,, trin 2, tilføje lidt grå øverst på denne side af dobbelt klikke på ny baggrund, lag og udvælgelse af gradient - overlay - fra lag styles.bare en hurtig besked, du kan altid gå til lag - menuen og udvælge lag stil i stedet for dobbelt klikke på lag, uigennemsigtighed, til 5% og brug en lineær gradient - 90 grader, klik, når den gradient åbne gradient redaktør og nedsat to punkter:,, sort -� på stedet på 0% (det bør fastsættes af misligholdelse), hvid -&#ffffff på stedet på 11%, klik okay i gradient redaktør og lag stil vinduer til at anvende gradient på baggrund af ozonlaget.nu skal de se en lille mørkfarvning øverst på siden.,, trin 3, på steder med en meget lys eller simpel baggrund, vil jeg gerne tilføje et element, at brugeren ved, at de er vendt tilbage til toppen af side.i forbindelse med denne konstruktion, er det en 3 pixel linje bredden af det område med et let linje, at resten af vejen over hovedet. ved tilsætning af linjer og former, jeg kan godt lide at bruge photoshop er vektor former værktøj.medmindre andet er anført, at under, at alle linjer og rektangler er skabt ved hjælp af denne metode.som med enhver anden lektion, er der forskellige måder at opnå det samme, så det er gratis at benytte det, du er bedst til., udvælge rektangel værktøj fra vektoren former inden for toolbar:,, tegne et rektangel i hele 1020px bredde på den side og 3px høj.dobbeltklik på farvede virksomhed beskrevet i lag - panel til at sætte kulør på&#dfdfdf.flyt den rektangel til toppen af side.,, trin 4, på 940px bred, en anden rektangel vil matche bredde på vores side indhold, lad os sætte nogle retningslinjer på side for at hjælpe os bringe alt ligeligt. gå på> nye guide... vælg lodret og den værdi, der skal 40px., tilføje en vertikal vejledning på 980px.dette skaber en 940px område, i centrum for vores indhold.,, løntrin 5, tilføje en anden rektangel i lag oven på dit tidligere 940px bred og 3px høj.dobbeltklik på farvede virksomhed beskrevet i lag - panel til at sætte kulør på., flytte andet rektangel mellem de retningslinjer, de skabte og spark den over til toppen af side.,, trin 6, bare en smule op til at blive organiseret, flytter de to hoved linjerne i deres mappe.,, trin 7, det er tid til at skabe det logo, der er en kombination af to rektangulære og hvide tekst.vi vil bygge det stykke for stykke og så videre på plads, når det er færdigt, logo er toppen af vores omvendt pyramide design, hvor de fleste menneskers øjne vil begynde, når de besøger denne side før gradvist ned i den nedre dele af lokaliteten. start ved at skabe et rektangel 222px bred af 82px høj.dobbeltklik på farvede virksomhed beskrevet i lag og farven på., skabe en anden rektangel 14px x 14px og placere det i den nederste højre hjørne af din tidligere rektangel.sæt den farve til&#ffffff.dette vil skabe en forsynet ud virkning for det rektangel, uden at redigere nogle former, (hvis de ikke se "trin" tjek det andet rektangel anbringes over din første i lag - panelet), trin 8, tilføjes til teksten i den form, du har skabt.for det demo - teksten siger: minimal. afhængigt af din tekst, der anvendes, kan det være nødvendigt at tilpasse størrelsen passer ordentligt.,, skrifttype: arial, størrelse: 42pt sporing: - 20, vægt: dristigt, farve:&#ffffff, trin 9 jer alle tre lag af logo - skabt i deres egen folder med titlen logo.det vil give os mulighed for at sætte det på side meget lettere. logoet skal være 40px fra bunden af hovedet i retning af det, vi har skabt.hvis du husker, var de 3px høj, så vi er nødt til at tilføje en ny horisontal vejledning på 43px.gå på> ny vejledning og sæt den til horisontale med en situation 43px.sæt en anden guide på 125px, som vil bringe med bunden af logo.,, trin 10 - logo, at toppen af med den nye vejledning skabte du over og centreret på den side.nu kan vi gå over til at skabe menuen.,, trin 11, menuen er skabt med to vandrette linjer og tekst - centreret på side 40px under bunden af logo, tilføje en horisontal vejledning på 165px, vil dette være øverst på vores menu.skabe en horisontal vejledning på 209px tilpasning til bunden af menuen. begynd med at oprette en budgetpost midt mellem de vigtigste indhold vejledninger 940px bred og 1px høj.sæt den farve til&#afafaf og flytte den til den første vejledning, vi har skabt over. at kopiere lag over ved at gå til lag> to lag.dette skaber et nyt lag i nøjagtig samme holdning.denne nye lag ned til den anden vejledning skabte vi ovenfor.nu har vi beholder vores menu.,, trin 12, tilføjes teksten samlet horisontalt og vertikalt mellem de to linjer, der er skabt over.,, skrifttype: arial, størrelse: 14pt sporing: 0, vægt: dristigt, farve&#afafaf, tilføjer dine replikker og menu tekst til en folder med titlen top menu til hold styr på tingene, trin 13, vil vi skabe store pr - tekst.det vil være 40px under menu, overensstemmelse med den konsekvente 40px afstanden mellem elementer., tilføje en horisontal vejledning på 248px og 324px at tjene som en beholder af vores store promo tekst.dette kan variere afhængigt af din tekst, men vil arbejde for vores to linjer i stikprøven anvendte tekst. ved hjælp af teksten værktøj, tilføjes følgende tekst på deres side: velkommen til online - portefølje af jane doe, ph.d. - studerende, b, designer i cityname,.,, skrifttype: arial, størrelse: 42pt, -: - 50, højde: 45pt, vægt: dristigt, farve:&#afafaf, farve (understreget):&#b86443, midt i teksten vertikalt og horisontalt mellem de nye retningslinjer, denne tekst i en folder med titlen "promo tekst for at holde styr på tingene.,, punkt 14, hjemmesiden indretning der er tre store historier med en rund ikon i det primære (til venstre), kolonne.som i måske har gættet, vil vi give dem 40px under de vigtigste promo tekst.her er, hvad vi vil skabe:,, trin 15, lad os først skabe de tre elementer i hver historie.overskriften og tekst vil bringe 80px fra vejledning fra det yderste venstre, plads til historien ikon.tilføje en vertikal vejledning på 120px. trin 16, ved hjælp af teksten værktøj, tilføje overskriften: lære mere om mig,.,, skrifttype: arial, størrelse: 21pt sporing: 0, vægt: dristigt, farve:, tilpasse teksten med den nye vejledning på 120px skabt over, og det er 40px under stor reklame tekst.lad os ændre tingene lidt op.jeg har ikke noget imod guider, men der er en hurtigere måde at rummet elementer som f.eks. det overordnede 40px under teksten., udvælge flytte værktøj og flyt "lære mere om mig hele vejen op mod den sidste linje i de store tekst. nu, holde vagt og trykke ned pil på dit tastatur fire gange, og teksten vil hoppe ned 40px, 10, for hver gang du trykker ned med skift sted.- kan du gøre det uden at flytte, men du er nødt til at slå ned på 40 gange, du er mere end velkommen til), trin 17, skabe historie tekst, som er mindre og mindre i farve.bringe det tilbage med overskriften skabt ovenfor.i stedet for 40px afstand, lad os holde det tæt på ca. 15px under overskriften tekst., indsætte en vertikal vejledning på 640px tjene som den rigtige side grænse i teksten, at det inden for det af boundry giver plads til kolonne to nede ad vejen. her er lidt tekst lorem anvendelse: ipsum er blot uvirksom tekst i printsdf sdsg og tycpsum har været industriens standdddard duasdfsdsdmmy textview min resumen industriens standard duasdsdffmmy.,, skrifttype: arial, størrelse: 17pt sporing: 0, højde: 20pt, vægt: dristigt, farve:&#afafaf, skridt 18, ikonet en lidt mere kompliceret, men først og fremmest en cirkel med photoshop i form af lag ovenfor. med photoshop vektor værktøjer, udvælge ellipse værktøj.klik og trække på din side, mens de holder vagt til at tegne en cirkel.med lag udvalgte, tryk ctrl + t (command + t mac) til at bringe forandring indstillinger.sæt den bredde (w) og højde (h) 60px.,, double click på lag virksomhed beskrevet at fastsætte farve til.,, skridt 19, double click på lag, der er skabt over for at hente den lag stil vindue. tilsættes en dråbe skygge, ydre glød, gradient - overlay - og slagtilfælde med de indstillinger, set under:,,,,,,,, gå 20 skridt over skabt baggrund for de tre ikoner, vi vil bruge, og nu er det tid til at skabe den faktiske ikon til sted oven i baggrunden. den første stjerne er bare små "jeg" i georgien skrifttype, 49pt,&#ffffff farve, men det har brug for et par lag styles.skabe et "i" på et lag over cirklen skabte vi tidligere og double click laget til at bringe lag styles.der gælder følgende indstillinger til ydre glød og slag:,,,, skridt 21 center "jeg" på den cirkel, og såvel i en folder til at holde styr på tingene., flyt den mappe at bringe tilbage med 40px vertikal vejledning med overskriften og tekst, der tidligere så din side ser sådan ud:,, sted ikon - mappe, overskrift og tekst i en mappe, f.eks. historie, en til at holde styr på tingene.,, skridt 22, dobbelt mappen skabt over to gange, så du har tre historier.træk den anden og tredje historier, så de er alle 40px sammen.,, gå 23, udarbejde en 1px linje fra guide på 40px til 640px mellem nyoprettede historier.den linje, vil ende med at blive 600px bred, 1px høj og farvede&#afafaf.da de historier er 40px fra hinanden, den linje, ca. 20px under hver historie, undtagen den sidste,.,, skridt 24, i det billede, jeg viser eksempler på andre symboler, alle er skabt med simple omfattede former i photoshop vektor former panel med samme lag virkninger som beskrevet i ovenstående trin, trin. 25, for den her, vi har en sekundær kolonne, der er 300px bred, med en 40px rendestenen mellem det og de vigtigste kolonne til venstre.lad os begynde med at føje en vertikal vejledning på 680px, som vil hjælpe os bringe blog og sociale medier forbindelser.,, gå 26, begyndende 40px under de vigtigste promo tekst, ligesom de historier i de vigtigste kolonne, lad os tilføje et afsnit til blog "dims" studerende fra blog.bringe det tilbage med vertikal vejledning, vi lagde i 680px.,, skrifttype: arial, størrelse: 15pt sporing: 0, vægt: dristigt, farve:, skridt 27, hvis du vil have den rss ikon, ikon, der er fastsat i wefunction.com downloade gratis på: http: /////////////////////wefunction. com 2008 /07 /fungere frit ikon fastsat /, størrelse ikonet i samme højde som "fra blog tekst" og glid til højre, i forbindelse med de vertikale 980px guide.,, skridt 28, blog består af enkle linjer og kvadratisk eller rektangulær form, ubearbejdet, nøglen er, at alt jævnt fordelt. start ved at skabe en 1px høj 300px lang linje af den vertikale guide på 680px til 980px, farvede&#c3c3c3. flyt linjen 10px under den dims pos. forlader 1px af whitespace under stregen, tilføje et rektangel baggrund for post - afsnit, 300px bred og 28px høj med en farve&#f0f0f0. tilsættes efter dato og afsnit inden for det rektangel,.,, skrifttype: arial, størrelse: 13pt sporing: 0, farve, og linjen, rektangel og efter afsnit i en mappe, så vi kan nemt gentage og flytte. skridt 29, to post - mappe, frem for at skabe fem forskellige stillinger.træk dem ned, så 1px rummet mellem hver.så, ændre baggrunden på alle andre til at&#ffffff eller fjerne rektangel, tilføje en sidste grænse til den nederste punkt til at afslutte den liste over stillinger,.,, gå 30, sociale medier afsnit er ret ligetil, da det er meget glat.for at komme i gang, downloade billeder fra: http://webtoolkit4.me/2008/09/05/webtoolkit4me-releases-the-first-icon-set/, skridt 31, begyndende 40px under bunden af blog, tilføje en titel "sociale medier" i teksten, er den samme som den blog:,, skrifttype: arial, størrelse: 13pt sporing: 0, farve:, trin 32, skabe en ny mappe til sociale ikoner, kan det være i en mappe, men være sikker på, at det nye, der kun indeholder ikoner. fastsat blanding tilstand på mappen til lysstyrke, det vil give os en enkelt sort og hvidt ikon.,, skridt 33, gå til at indsende> og vælge et ikon fra den 32x32 mappe af ikoner downloadede ovenfor, udvælge og, når det er på din side, tryk på enter til at forpligte den til side, skridt 34, flyt din første ikon 10px under than sociale medier titel og tilpasse tilbage med vertikal vejledning på 680px. tilføje yderligere symboler og placere dem 10px bortset tilpasning til venstre.,, skridt 35, det er tid til at afslutte stedet med en fod, kreditter og en simpel menu.begynde med at&#f0f0f0 linje hele vejen i stedet 1px høj, 80px under det sidste punkt på side, den tredje historie i de vigtigste kolonne.,, trin 36, tegne et rektangel med samme&#f0f0f0 farve til at udfylde alt under den 1px linje ovenfor.gå ned af et rektangel 1px kløft mellem linjen og toppen af rektangel til en dobbelt linje virkning.,, skridt. 37 meter tekst er centreret om side og anbringes 20px under toppen af den fod.den første linje, der anvendes til ophavsret er som følger:,, ariel, størrelse: 13pt sporing: 0, farve&#afafaf, farve:&#b86443 (fremhævet), anden linje, der anvendes til en sekundær menu er lidt mindre på type, 11 pkt., men ellers bruger samme indstilling som ovenfor, endelig udg. vare, hvorfor det fungerer så godt, den minimale model fungerer så godt, fordi det er så ukompliceret.ved at fjerne hindringer og forstyrrelser af udformningen, hver lille del, der forbliver i design, bliver større i form af betydning.den visuelle hierarki, som er udviklet, bliver lige så ligetil, som det bliver - på få sekunder, besøg på stedet straks kan svare på de vigtigste spørgsmål:,,, logo:, hvor er jeg?,, opgavebeskrivelse:, hvad handler det om?,, navigation: hvor kan jeg gå?,, indhold, kolonne: hvad kan jeg lære her?,, sidebar kolonne: hvordan kan jeg finde ud af mere?,, i hvilken rækkefølge de læser opdager dette hierarki, betyder ikke noget.fordi alt er fremlagt på en enkelt side i en ren og ordentlig måde, den besøgende er fri til at udforske udformning uden hindringer eller forvirring.det er derfor, ved hjælp af en barebones skabelon, som det ofte kan være et godt sted at starte et design, hvis du er på et tab for inspiration.det er nemt at tilføje ekstra elementer.det er svært at få en effektiv ramme.,, skabe din egen skik versioner.en skabelon, som minimum ville ikke bare være sjovt at bruge, hvis alle havde samme version.brandon, det sted, redaktør, besluttet at gøre et par "skik variationer" af den minimale model viser, hvor alsidige kan det blive uden nogensinde at miste den minimalistiske ånd af konstruktionen.tjek dem under:, i den version, vi bruger den skrifttype gotham, stiplede linjer til hr - elementer, og et stærkt grønt for at friske, med smag., i denne version, vi bruger den skrifttype museo, stiplede linjer til hr - elementer, og en stor blå accent farve., i denne version, vi bruger den skrifttype ziggurat, stiplede linjer til hr - elementer, og vi har vendt farver for en mørk, alvorlige stil.det er det, slut.jeg prøvede at holde alt så enkle som muligt, for at holde en ren, professionelle minimal, se.hvis du er interesseret i den endelige html eller wordpress versioner med over til min themeforest portefølje.tak fordi du læste, nu går nogle bemærkninger nedenfor, hvis du kunne lide det.,