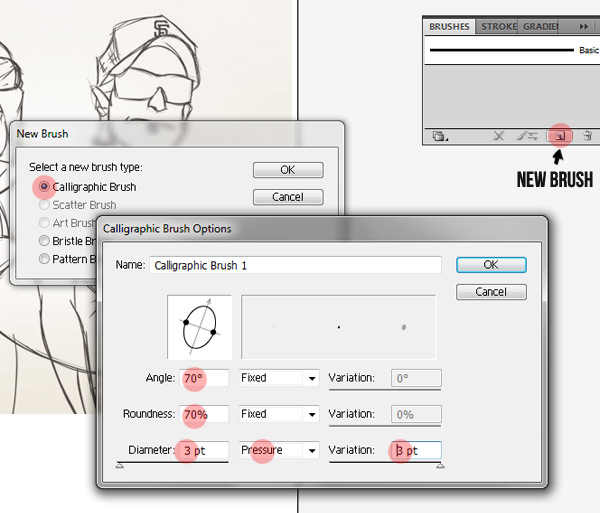
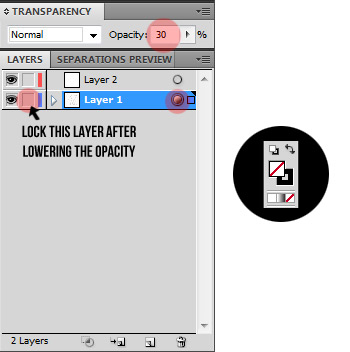
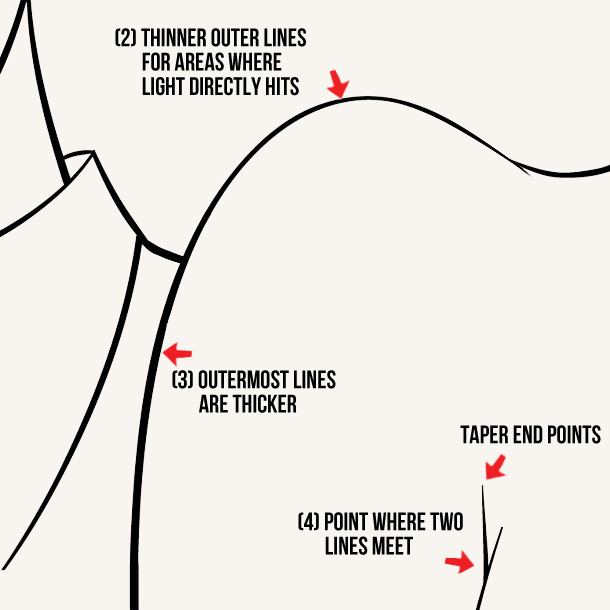
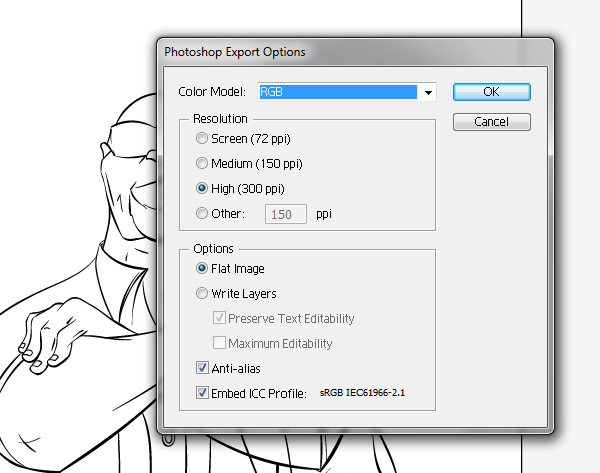
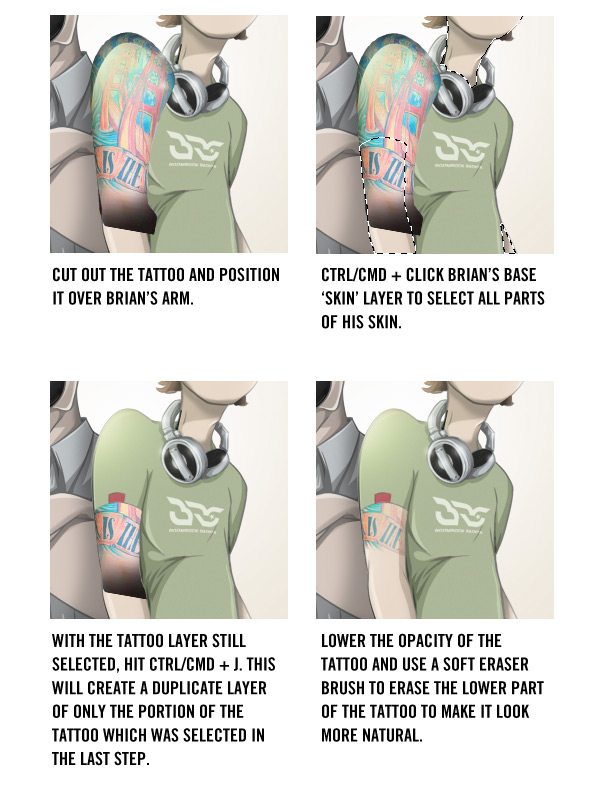
karakter, design for boomrock helgener,,,,,,, i denne forelæsning vil vi vise, hvordan man bruger illustrator og photoshop at skabe karakter, design for boomrock helgener.lad os komme i gang!,,,,,,, forberedelse, nedenfor, er henvisningen til billeder, som blev givet til mig af gruppen.josh er til venstre og brian er til højre.i midten er brian tatovering, som vi vil indarbejde i den udformning, senere.,, trin 1, skaber et nyt dokument 1600px x 1600px og baggrunden for en let stigning.tilføjelse af et nyt lag, at deres dokument og begynde med at opbygge et grundlag for løst dine figurer., med en tablet, jeg anvender typisk en standard 3px pensel i en farve, lidt mørkere end baggrund.jeg sørger for at have "form dynamik" kontrolleret, så jeg kan styre min kuglepen er pres.,, trin 2, lavere opaciteten af din første lag til 50% og tilføje to nye lag oven på en for hver art.,, udnytte disse nye lag, at gennemgå rodet skitse skel for at gøre det en smule, og at tilføje i detaljer.vær forsigtig med ikke at blande de lag, så de kan justere karakter positioner, hvis det er nødvendigt.det ville være en god idé at nævne dem, som på billedet.på dette punkt figurerne er begyndt at tage form.det er okay at beholde alt hårdt på dette stadium,.,, trin 3, indsættes et nyt lag mellem den første "skitse" lag og karakter lag og det navnet farve. ", anvendes denne lag at eksperimentere og omkring blok i bogstaver med en valgt farve palette.i dette tilfælde gruppen ønskede noget "guerilla", så jeg gik med jordfarverne.,, groft tilføje i lys og skygge.jeg har valgt den vigtigste lyskilde være til venstre for tegn, så vil lyset er hårdest ramt af tilbage på eksponeret hud /beklædning.de dele, der ikke er udsat for, skal enten overlades ", som er" eller skraverede i, hvis de er bag et andet element, som f.eks. højre side af brian 's torso er omfatter af hans højre arm.ligeledes er de fleste af josh 's torso på den venstre side er grå, da den er omfattet af brian, der er direkte foran ham.,, trin 4, når du er tilfreds, det er tid til at tage det eksempel i adobe tegner til at rydde op i den om.gem alle lag, bortset fra omridset, gem det som et billede, og åbne den tegner.da jeg bruger en tablet, kan jeg gøre det sammen med min tablet pen snarere end en mus.for dem, der ikke samarbejder med tabletter, denne del kan gøres med pennen værktøj med.der er mange tutorials på internettet for pen redskab inking i illustrator sammen med tutorials for forskellige andre metoder.det er en metode, som jeg kan lide, skabe en ny børste ved at åbne den børste palet og klikke på ny børste "ikon i bunden.i dialogen kasse, der dukker op, vælg "calligraphic børste, klik - og sæt vinklen, miles omkreds, diameter og variation i denne nye børster til de indstillinger, som vist nedenfor.,, udtage indholdet af din lag ved at klikke cirklen til højre for lag på lag palet.lavere uigennemsigtighed, til 30% og lås lag.vælge farven sort for slagtilfælde og ingen for at udfylde.,, løntrin 5, nu er vi klar til at begynde at rydde op over.når inking, sørg for, varierer vægten af de budgetposter, til at udarbejde en mere dynamisk virkning. nogle hurtige tips til at huske, når det drejer sig om overensstemmelse vægt:, skaber en illusion om dybde.hvis en genstand eller en person er tættere på de linjer, vil generelt være tykkere.så hvis denne tegning havde baggrund i en cityscape, den retning, som den cityscape ville være tyndere end i retning af karakter, er opmærksomme på de lyskilde.når lyset rammer, retningslinjer, vil generelt være tyndere.hvor lyset ikke rammer, retningslinjer, vil generelt være tykkere. den ydre flest af en genstand eller en person vil generelt være tykkere end de linjer inden for.det er for at hjælpe med at definere det objekt eller person, bortset fra de andre. og udvide de aspekter af linjer, der bliver afbrudt af en anden linje.se på billedet nedenfor for at se, hvad jeg mener.,, når færdig, du skal have noget lignende her:,, trin 6, nu kan vi hente filen tilbage i photoshop og begynde at male og destruktion.eksport filen fra illustrator (file> eksport) og vælge "psd 'fra dropdown liste.i dialogen kasse, der dukker op, sæt den beslutning, at høje (300dpi) og ramt okay.,, trin 7, for denne del, hvad jeg plejer at gøre, er at skabe en separat lag for hver farve eller element på hver karakter under en lag.så det ville se sådan noget, så jeg ganske enkelt farve i hvert element på deres respektive lag.også, du har måske bemærket, at jeg lettet retningslinjer for hver karakter en smule.jeg mener, at dette er vist bedre i stedet for at have en sort ramme.,, trin 8, nu da vi har de tegn, farvede, alt der er tilbage er at gøre.jeg plejer at begynde med skyggen og bevæge os ind i lyset.skabe et særskilt lag for "skygge" over grundfarven lag for hvert enkelt element.nu, ved brug af de farvede billede på trin 3 som reference, skygge i tegn ved hjælp af en børste på ca. 60% hårdhed. min teknik er at vælge, hvilken betydning jeg skygge - /ctrl trykke lag virksomhed beskrevet og børster i de områder, der har brug for skygge. gør det for alle elementer af både tegn, og du skal have noget lignende her:,,, efter at resultatet, hvis du beslutter dig for visse områder med skygge til at være endnu mere, kan du skabe et nyt lag, for kun mørkere områder og bruge samme metode over at farve det.under mørkere områder i deres illustrationer, bidrager til at skabe mere dynamiske resultat.,, trin 9, næste, gør vi det lys.tilføjelse af et nyt lag over "skygge" lag for hvert enkelt element.med "lys" lag, der udvælges, skal anvende den samme teknik i kommando /ctrl trykke lag thumbnails at vælge deres indhold og tilføje nogle lys, hvor der er behov for det, for overvejelser i de nuancer, bruge pennen redskab til at skabe et form omkring den indre grænse.så klik på den form, klik på "gøre udvælgelse, og klik okay i dialogen boks, der dukker op.når formen er udvalgt, vælge hvid som din farve og bruge værktøj til at skabe en omhyggelig overvejelse gradient ud fra top til bund i en lille vinkel.når du er færdig, reducere forureningen af denne nye form for ca. 30%, eller hvad du føler er procent.,, trin 10 endelig færdigøre såsom tatovering på brians arm, logo på brians skjorte, sf logo på brians hat, og nogle ekstra belysning på begge tegn til at lokalisere den lyskilde. her er den metode, som jeg plejede at tatovering brians arm. efter at have set hele illustration afsluttet bad gruppen, hvis brian kunne være " styrket " en smule for at afspejle mere af hans naturlige selv.så, jeg lavede nogle hurtige justeringer ved at udvide det organ, en smule og tilføje nogle definition til højre arm, som man kan se i den endelige udformning nedenfor.,, konklusion, jeg håber, at denne forelæsning har inspireret til at bruge disse teknikker til at hjælpe med at udvikle deres egne former for eksempel.forsøge at opbygge et solidt fundament med skitsen fra starten, og du vil have mere sjov at udvikle det til et instrumenter /farvede karakter.