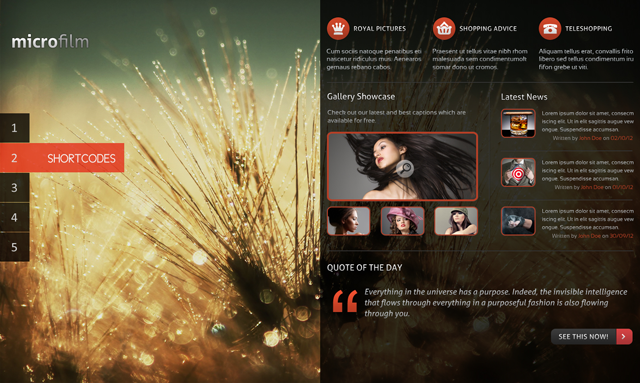
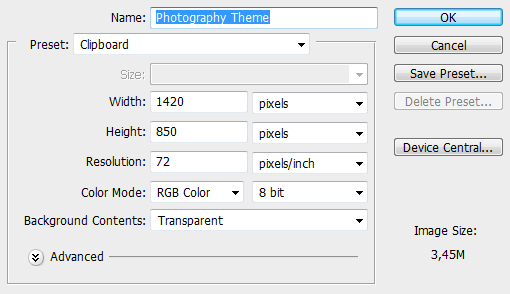
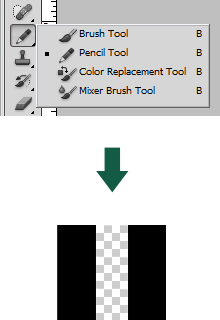
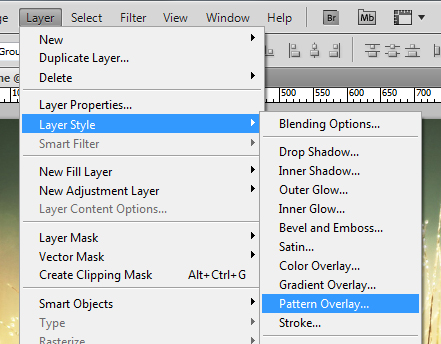
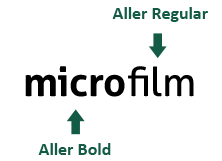
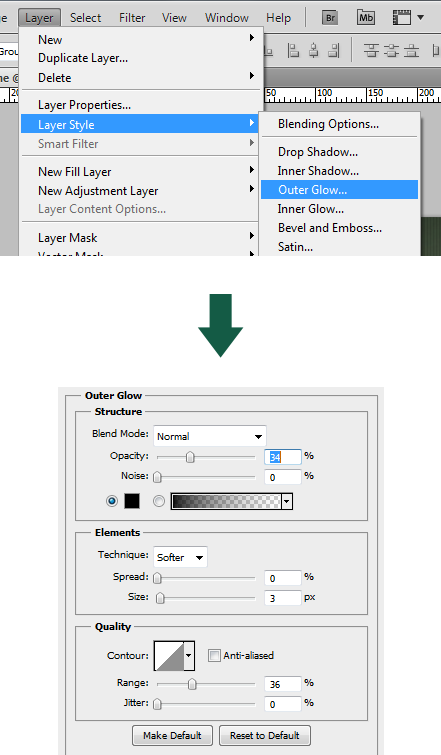
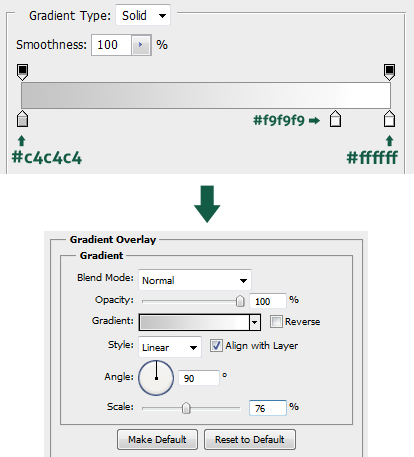
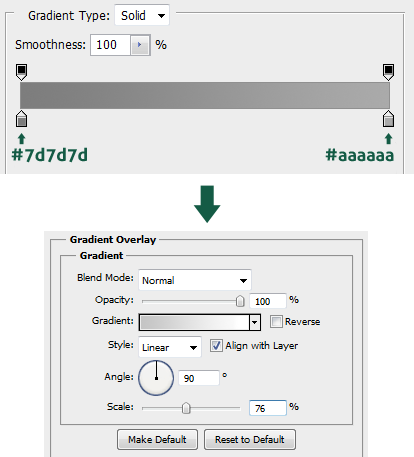
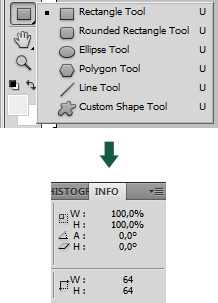
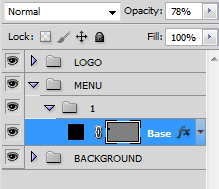
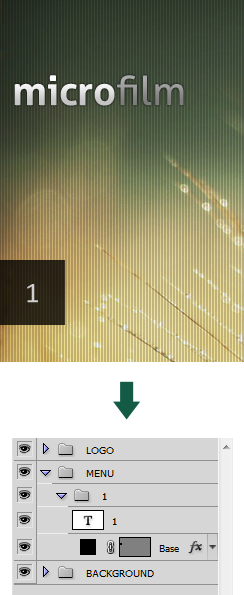
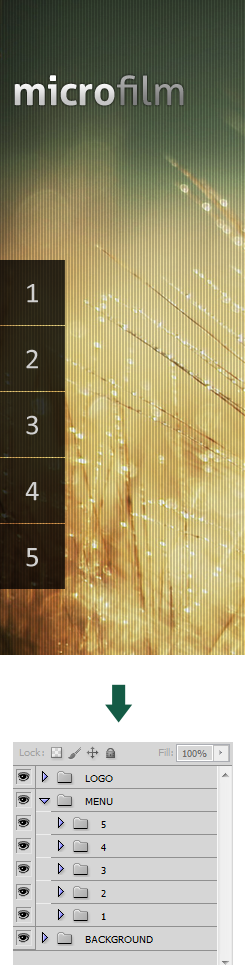
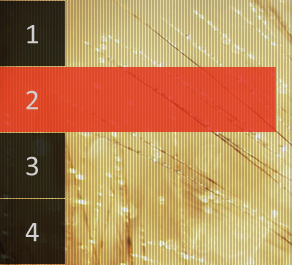
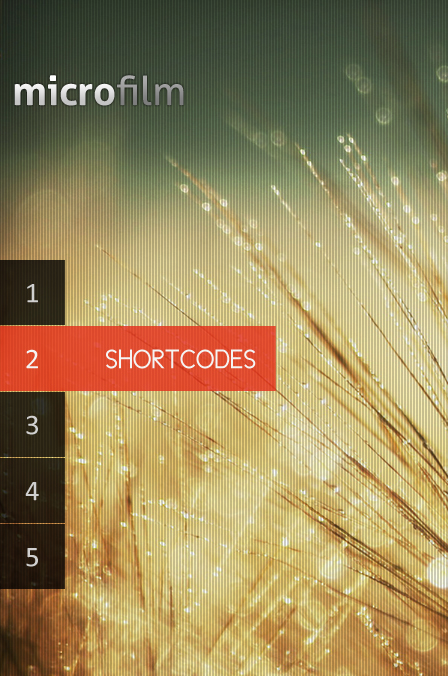
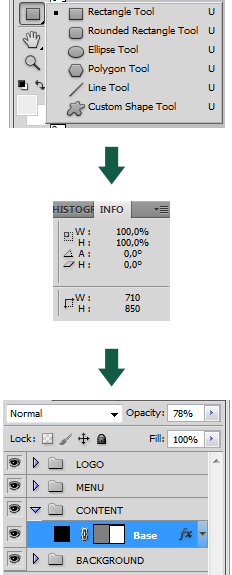
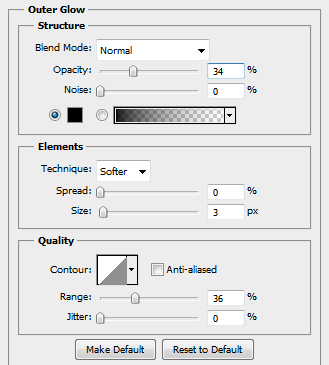
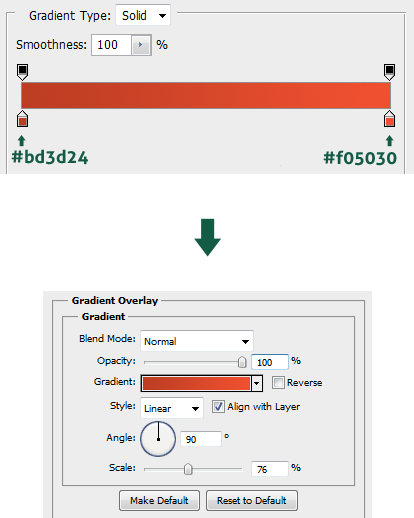
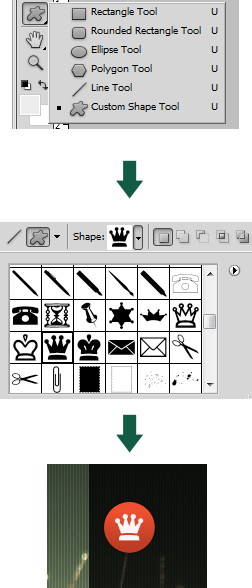
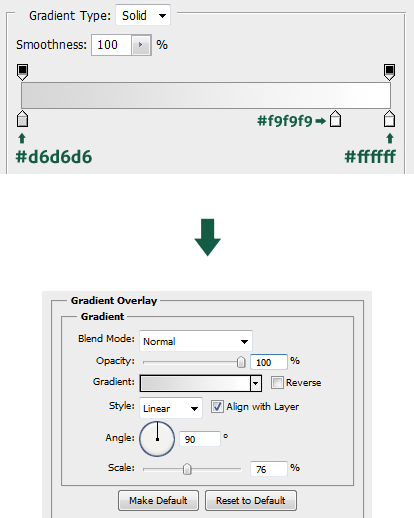
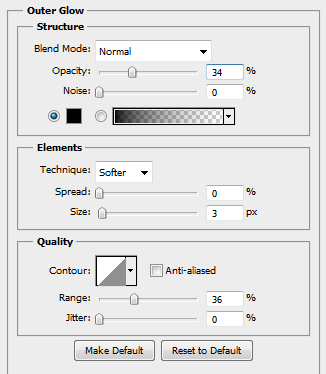
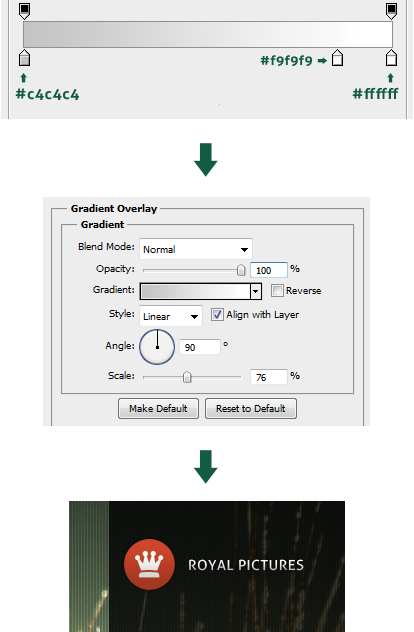
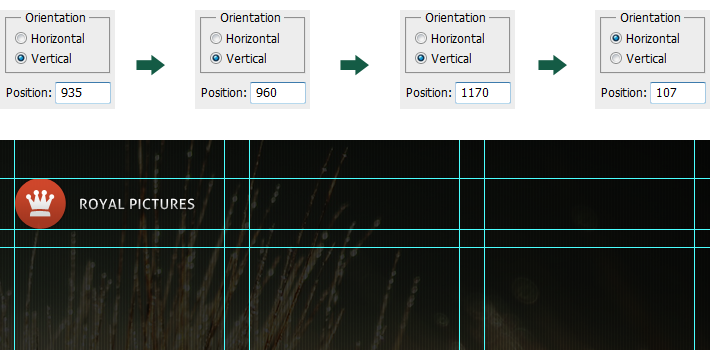
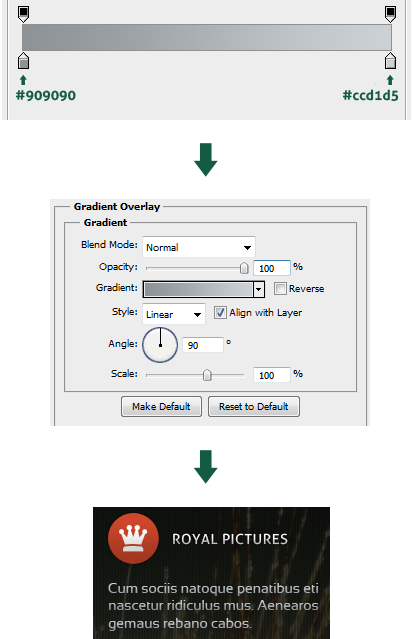
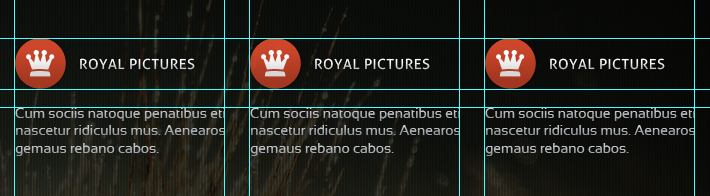
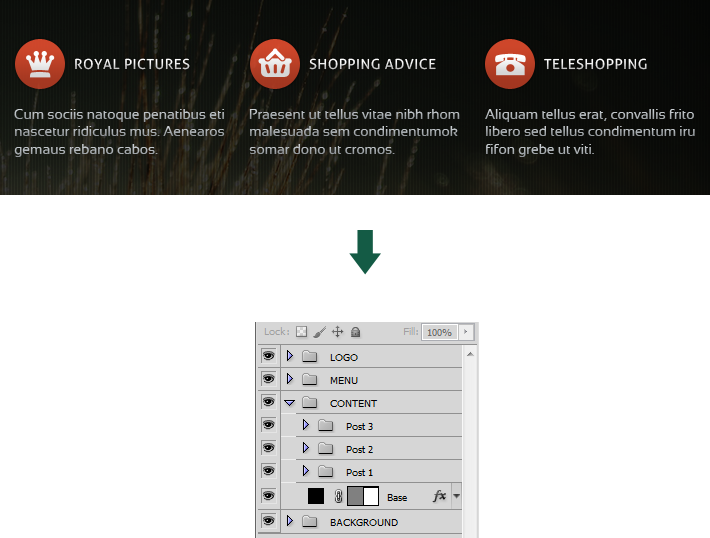
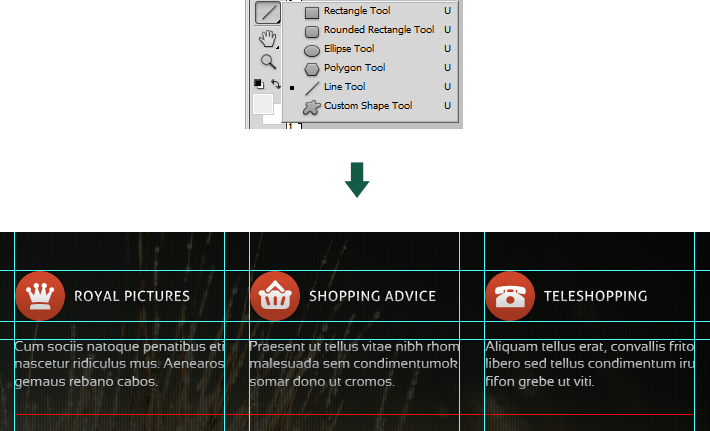
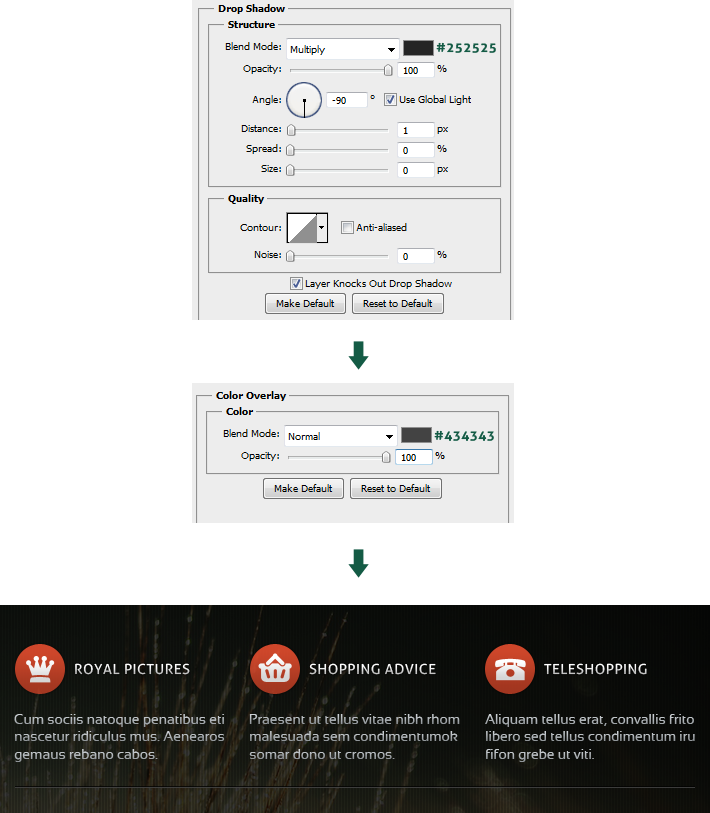
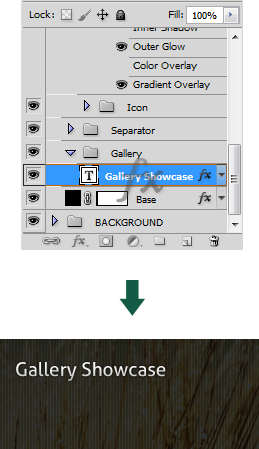
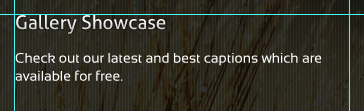
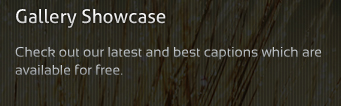
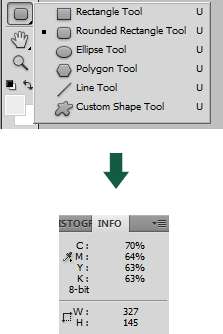
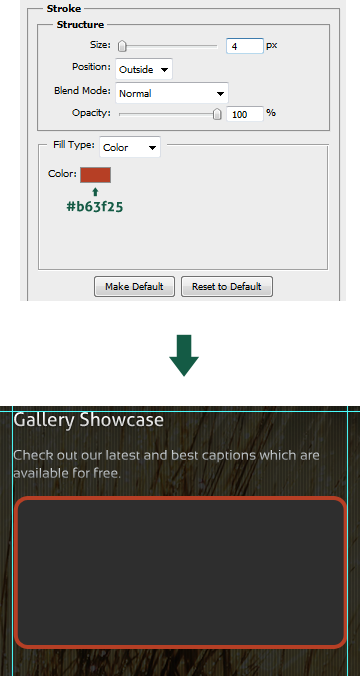
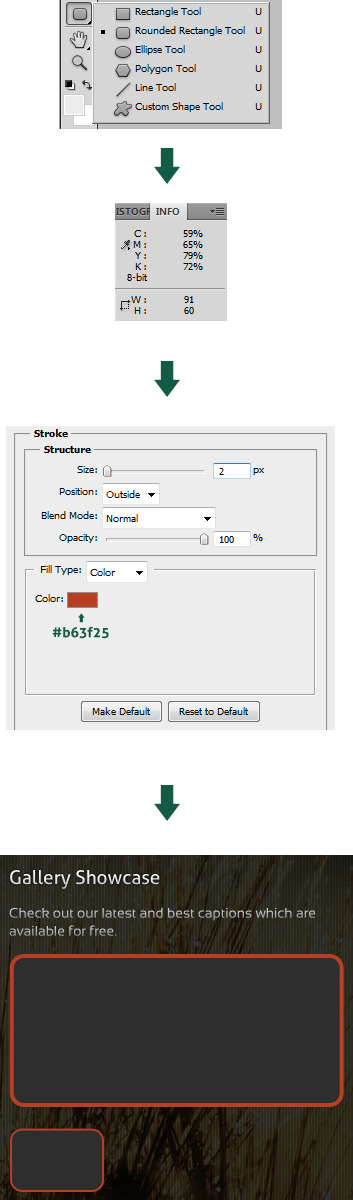
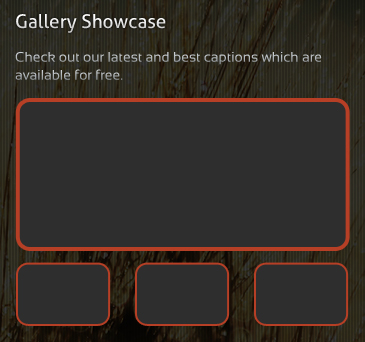
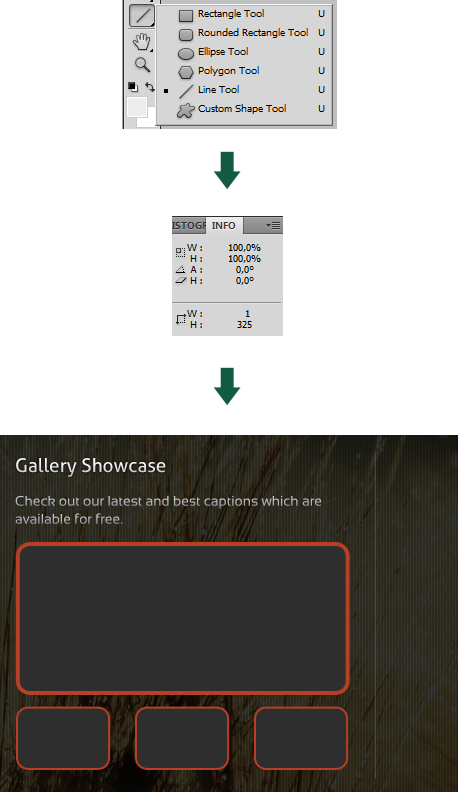
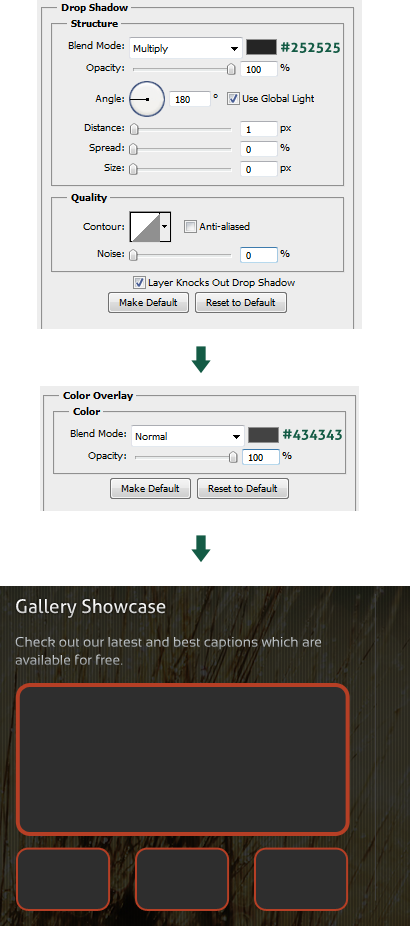
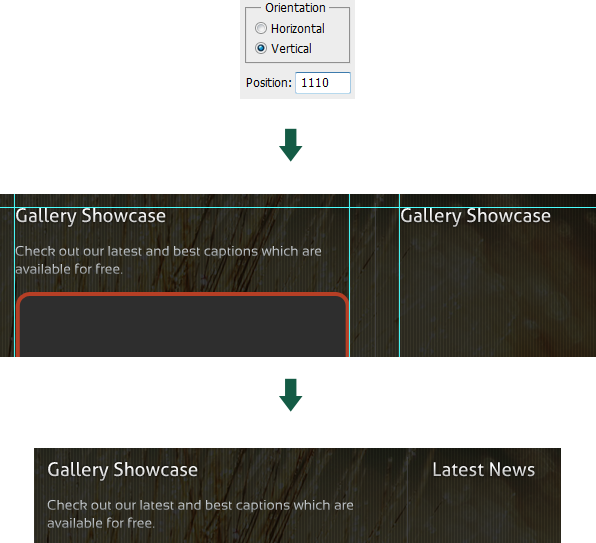
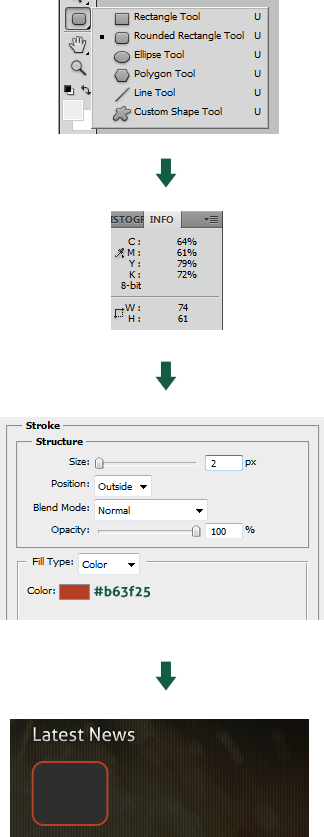
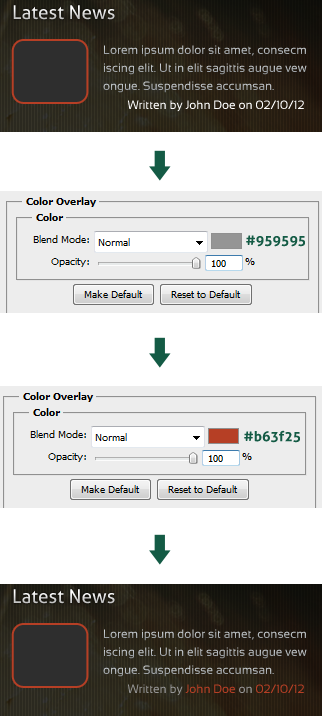
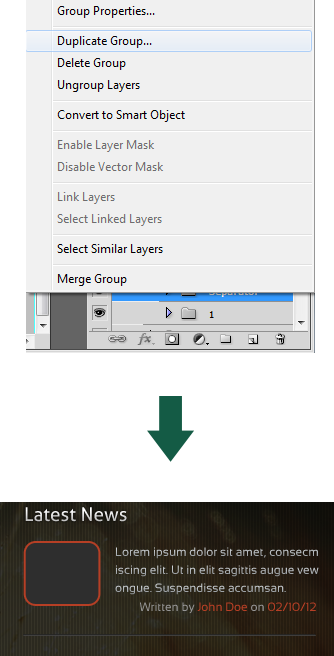
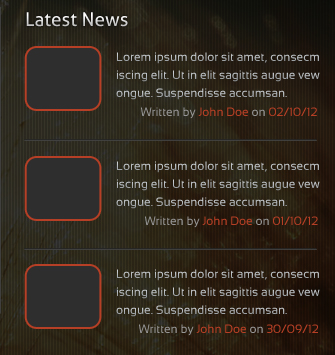
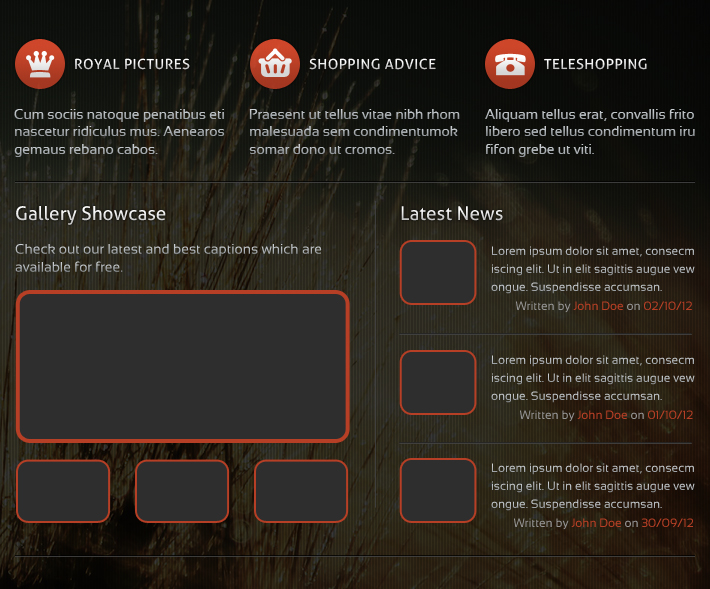
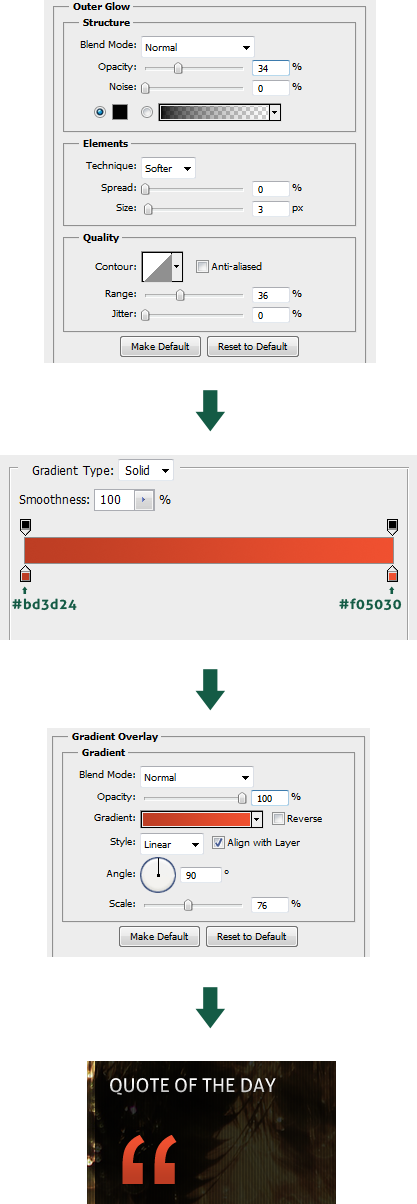
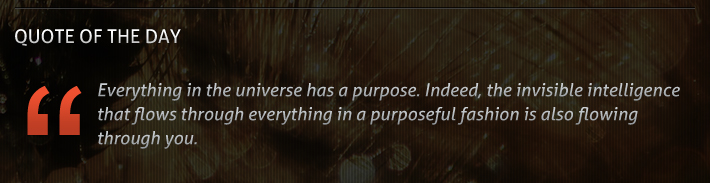
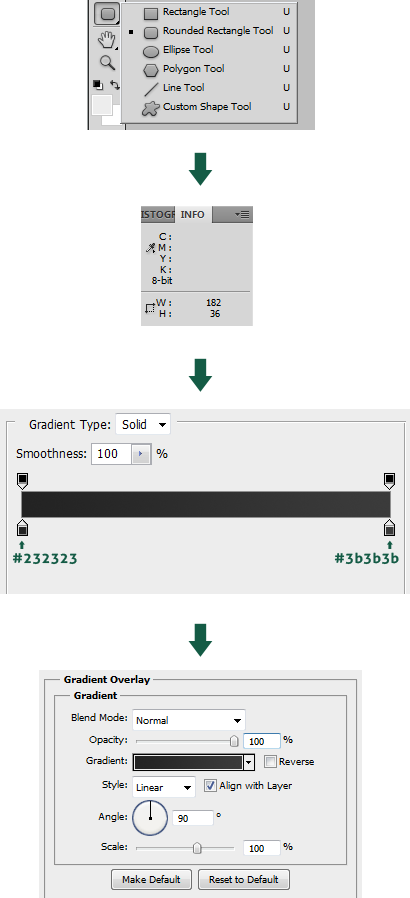
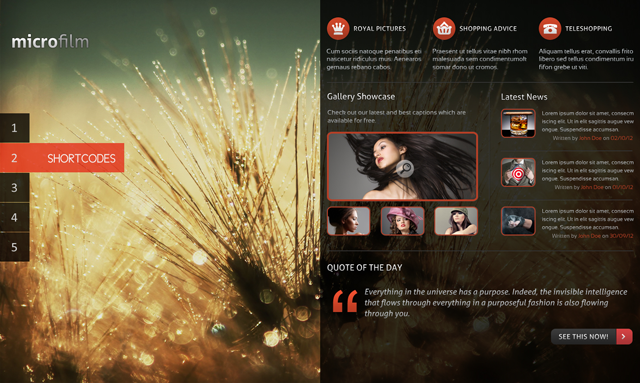
designe mikrofilm: en ren fotografering tema,,,,,,, følger mig, mens jeg går gennem fremstillingsprocessen for et rent og moderne fotografering portefølje layout.vi dækker nogle grundlæggende photoshop terchniques, herunder hvordan arbejdet med net, gennemsigtighed, ikon design og andre interessante emner,.,,,, trin 1: forberedelse af arbejdsområdet, vil vi udforme vores model, som arhitect bygger et hus, fra jorden.den er grundlaget for vores tema er basen, så lad os forberede alt, hvad vi har brug for det.start ved at skabe et nyt dokument størrelse 1420x850px som på film, som vist nedenfor.,, du kan udfylde det tomme felt med et billede af dit eget valg eller den, finder du i kilden downloade (oprindeligt fandt på wallon. ru)., så vores baggrund billede ikke tiltrække for meget opmærksomhed væk fra resten af grænsefladen, vi vil skjule det med en lille mønster virkning.oprette et nyt dokument størrelse 3x3px, udvælge blyant værktøj (eller bare presse b) og drage to parallelle linjer:, er vi nu nødt til at redde dette mønster til vores arkiv, som skal redigere> definere mønster.når det er gjort, vende tilbage til de vigtigste dokument og anvende mønster i billedet.du vil finde den til rådighed blandt andre mønstre under lag> lag -> - overlay -, vælge det mønster, der skabte vi tidligere og uigennemsigtighed, til 20%.vi er nødt til at holde. psd fil organiseret fra starten, så skaber en ny mappe i "lag" afdeling og sætte vores billede i (i tilfælde af, at du ikke kan se lag panel, gå hen til vinduet> lag),,,,, trin 2: logo oprettelse, mange fotografering emner bruge minimalistisk logoer så for ikke at modsætning til atmosfæren af hvert billede.lad os nu udarbejde en enkel, men attraktive logo.jeg har besluttet at kalde den model "film", så jeg skrev "mikro" ved hjælp af efter dristige og "film", der anvender efter regelmæssige, både på 40px.,, hvor teksten et eller andet sted i det vigtigste dokument, lad os anvende nogle virkninger på logo for at gøre det mere attraktivt.vælg "mikro" lag og gå til "lag> lag stil> ydre glød.", efter anvendelse af en ydre glød, skift til gradient - overlay - afdeling og anvende følgende virkning.,, lad os opdatere "film" lag med et par virkninger.vi bruger samme ydre glød virkning som angivet ovenfor, men gradienten overlay er anderledes.gå til lag> lag stil> gradient - overlay -.,, når vi er færdige, at logoet, vi endelig kan sætte det på det sted.en af de bedste steder for et logo er den øverste venstre hjørne af skærmen (brugere er vant til, at det er der, især fra venstre til højre, fra top til bund behandling).jeg legede med den et stykke tid, før jeg kunne lide placering: skabe to nye retningslinjer ved hjælp af betragtning> nye guide...,, skabe en ny horisontal vejledning ved hjælp af nye miljøer.,, anvende de retningslinjer, at orientere og position dit logo, glem ikke at skabe en ny mappe, og deres logo i det for at holde alt rent.,, trin 3: udarbejdelse af navigation, vores menu er en række felter mærket med tal, som rykker ud, når de bliver svævede over.menuen anbringes lodret i midten, så vi vil gå 260px øverst og 260px på bunden af vores lærred, som giver os et arbejdsområde for 330px i højden.lad os skabe de nødvendige retningslinjer for at holde vores designer proccess lettere på> nye guide...,,, jeg vil gerne give dig en ekstra drikkepenge, hvis du ikke ved, hvordan midlertidigt at skjule de vejledninger, bare tryk ctrl + h. så lad os skabe vores første menu regning, udvælge rektangel værktøj (eller pressen, u), og mens de holder vagt knap skabe et kvadrat, 64x64px.for at se den nuværende størrelse af deres form, tjek infoen panel (vindue> info).efter oprettelsen af det første square, sted i hjørnet af vejledningen, at vi skabte tidligere.,, vælg en firkantet æske og reducere uklarhed til 78%, ved hjælp af calibri skrifttype (eller noget silmilar) type "1" og fastsætte størrelsen at 29px.ændre farven på&#d0d0d0 og sætter det midt i vores square menu regning.hold din model, tilrettelagt af at oprette en særlig folder om menuen.,, hold alat + skift og slæber din menu kasse ned, fra en afstand af 1px.efter dette skridt for at skabe fem menu tabs - og ændre deres navne til deres respektive antal.,, i den sidste del af dette skridt er oprettelsen af den virkning, udvælge base i den anden (eller ethvert andet tab) og tryk ctrl + t. drag kassen horisontalt og udvide den bredde, 270px.efter udvidelsen af den form, ændre farven på æsken til&#e42b17.,, skabe en ny vejledning for at tilpasse deres menu tekst, anvende de indstillinger, der er angivet nedenfor:,, udvælge - cirkel (gordita) skrifttype og komme ind i dit dropdown tekst.jeg skrev "shortcodes" på 27px og farven på&#f4f4f4.læg din tekst i den samme linje som nummer og huske, at anvende de retningslinjer, som orientering linjer.,, trin 4: bygge indholdet beholder, der er intet svært i oprettelsen af baggrunden for denne model, men det er meget vigtigt, at vi nøje overholde størrelse, fordi det er vores område.vi behøver ikke billedet baggrund for at aflede vores opmærksomhed fra det område, dette er grunden til, at vi vil udforme det, så det dækker kun halvdelen af den side. tage rektangel, værktøj og skabe en form, størrelse 710x850 (halvdelen af vores vigtigste dokument), fyld den med sort og uigennemsigtighed, at 78%. trin 5: oprettelse af hovedet, endelig er vi klar til at starte vores tur til indhold side, hvis struktur, afhænger af, hvordan vi tilpasser vores indhold.derfor er det så vigtigt for os at skabe de nødvendige retningslinjer fra starten, så vi kan helt oprettet vores indhold og lette vores øjne med charme af symmetri.lad os skabe retningslinjer ved hjælp af betragtning> nye guide...,,, udvælge elipse værktøj og skabe en kreds af 50x50px, holdning, på hjørnet af indhold vejledninger og lad os anvende nogle stylede virkninger.i første sæt opaciteten af den lag til 85% og så gå i lag> lag stil> ydre glans.,, så skift til gradient afsnit og anvende følgende virkning:,, vælges den skik form værktøj, vælge et ikon, du kan lide, så holder vagt, gælder det i midten af ringen.,, lad os stylize vores skik form med en simpel gradient.,, visuelt sat en ny vejledning på bunden af den cirkel, vi skabte tidligere.i midten af en cirkel som orientering, type en tilfældig titel.nu opdatere teksten indstillinger, der efter skrifttype størrelse 14px og gå i lag> lag stil> ydre glans.,, så skift til gradient - overlay - afdeling og skabe en ny kraft, kræver vi tre kolonner for vores header stillinger, og som jeg sagde tidligere, er det meget vigtigt at være opmærksom på afstand og respekt symmetrien.vi kunne gøre med at skabe nogle nye retningslinjer for at holdning, vores header stillinger, når vi er færdig med dem - efter samme procedure som før på> ny vejledning, ved hjælp af sansation regelmæssige skrifttype med størrelsen af 14px, type nogle tilfældige tekst.ved udarbejdelse af en model, som jeg plejer at besøge nogle dumme tekst websted.- din indhold i "vejledning" kolonne, der skabte vi tidligere.,, lad os nu stil vores tekst ved at anvende en skik gradient, så gå til lag> lag stil> gradient - overlay -.,, udvælge hele kolonne, og mens de holder alt + skift trække det til et område, som vi har skabt ud af vejledninger, så gentager de samme skridt til at skabe den tredje kolonne.,, fremsætte nogle generelle ændringer af teksten og ikoner, glem ikke at struktur alt i mapper til at holde det dokument, ren, den sidste del af dette skridt er oprettelsen af en prøvedeler, der tjener til at dele vores indhold materiale.der er mange måder at skabe det, men jeg skal bruge et af de mest simple metoder.vælg den linje, værktøj og udarbejde en form fra den ene side af de vejledende dumpingmargen for de øvrige.,, anvende nogle stylede virkninger på linje med henblik på at gøre det mere attraktivt, gå til lag> lag stil> drop shadow.,, trin 6: galleriet og nyheder blokke, lad os gå lige til sagen.vi er nødt til at skabe galleriet afdeling, og vi vil starte med titlen.skabe en ny retningslinje på samme måde, som vi gjorde før synspunkt> ny vejledning,,, - type "galleri udstillingsvindue" eller ethvert andet afsnit med efter skrifttype og fastsætte størrelsen af 19px.så vores tekst på hjørnet af vejledning skabte vi tidligere, vil vi anvende samme design virkninger som i titlen på vores højeste indhold.for at gøre denne udvælge teksten virkninger fra "lag" kasse og slæbe "galleri udstillingsvindue".,, før vi fortsætter arbejdet på tilhørerpladserne afsnit, lad os skabe en vejledning, som udgør grænsen for galleriet område.,, gå lidt tomt rum under titel og form i en tilfældig tekst ved hjælp af sansation (14px), men ikke til at krydse grænsen, at vi skabte et stykke tid tilbage.,,, på samme måde som vi slæbte virkningerne af top indhold afsnit til galleriet titel, trækker den øverste indhold tekst virkning for galleriet.,,, det er tid til den vigtigste del af galleriet.; at skabe billedrammer.der er mange effektive måder at udforme denne, men det ville være bedre forklaret i en screencast, hvor du kan se hver en del af processen.det er grunden til, at jeg vil designe vores galleri billeder i et mere primitive måde., udvælge afrundet rektangel værktøj, radius til 10px og skabe en form, størrelse 327 x 145px.,, gå til lag> lag stil> slagtilfælde og anvende en 4px slagtilfælde farvede&#b63f25, så holdning dit billede mellem vejledninger. vælg den rektangel runde værktøj igen og skabe en ny form, størrelse 91x60px (radius 10px), efter at anvende en 2px slagtilfælde.,, hold alat + skift og slæbe den form, vi har skabt for et par minutter siden, fra en afstand af 24px før hver og en.skabe to kasser mere på denne måde, og glem ikke at overholde grænsen.,, før vi starter vores arbejde på det punkt, lad os skabe en vertikal - separator at adskille disse to afsnit.lad os begynde med at skabe en guide på> nye guide...,, vælges den linje, værktøj og skabe en form, hvor højden af 325px, så det i stedet for vejledning skabte vi tidligere.,, lad os stylize separator til lag> lag stil> drop shadow, endelig. vi kan fortsætte med oprettelsen af et nyt afsnit.skabe en ny retningslinje og derefter vælge "galleri" titel.mens de holder alt + skift, trække det til hjørnet, som vi har skabt ud af vejledninger, efter at omdøbe det.,, vælges den runde rektangel, værktøj og med en radius på 10px, skabe en 74x61px form.anvende en to pixel slagtilfælde og holdning, som vores rektangel, et par pixels under titlen.,, type nogle tilfældige tekst, som består af tre linjer (ikke passere grænsen grænser) med sansation skrifttype størrelse 12px og trække virkningerne fra galleri tekst., med den samme tekst, stil, jeg skrev "skrevet af tilfældig person på vilkårlig dato", har jeg ikke bruge nogen oprindelige virkninger, men anvendes et enkelt farve - transparenter.,, vælges den horisontale separator lag og gentage det, efter at resize ved hjælp af ctrl + t til 292px og flytte det under vores nyligt skabt nyt post.,, vælg din post sammen med en separator, og mens de holder alat + skift trække dem ned for at skabe yderligere to stillinger.foretage de nødvendige ændringer til teksten.,, tag det øverste horisontale separator igen, og mens de holder alt + skift trække det ned under tribunen og nyt afsnit.,, trin 7: citerer område, velkommen til den endelige etape, lidt mere og vi er færdige med vores fotografering model, så lad os gå lige til punkt!- dit citat område afsnit med samme tekst stil i tilhørerlogen, og de seneste nyheder titler.,, lad os skabe en ny retningslinje for vores anførselstegn., med arial, type, anførselstegn symbol (&citerer;), fastsatte størrelse, 204px gælder følgende virkninger, placering på retningslinje vi skabte tidligere.,, jeg skrev et citat af efter kursiv skrifttype, størrelse 18px og anvender den samme stigning i den generelle tekst fra galleriet.få virkninger på samme måde, som vi gjorde for et par gange før (glem ikke at overholde grænsen linjer), den sidste del af dette skridt er oprettelsen af en "læse" knappen.vælg afrundet rektangel, værktøj og skabe en form, størrelse 182x36px med radius af 10px, anvendes en gradient virkning som vist nedenfor.,, at kopiere lag, og så substract med et rektangel, og at anvende den samme stigning, vi havde i anførselstegn, så tilføje nogle små detaljer, som tekst og pil.,, vi er færdig!tak for at tjekke denne lektion, jeg håber, du har lært noget nyt og vil være i stand til at bruge nogle af disse teknikker i deres egne projekter.hvis du har brug for mere rådgivning, er fri til at gå, bemærkninger eller spørgsmål, og jeg vil være mere end villig til at hjælpe.