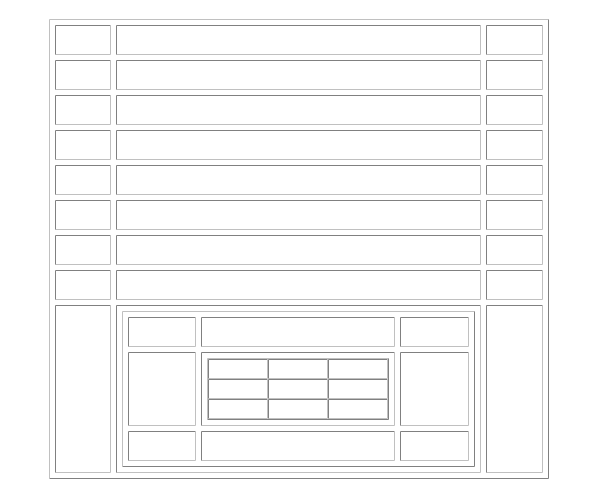
imponere dine gæster med en web 2.0 ramte tæller,,,,,, hvis der er en måde at vise, hvor godt dit sted, er, at det er ved at lade deres gæster ved, hvor mange andre har været der før dem.lad os give en hjemmeside med et hit i strid.,,, er det første, vi må gøre, er at udforme vore tæller, så åbn photoshop, tegne eller coreldraw, og starte et nyt dokument.,,,,, skriver, 1234567890 på gulvet ved hjælp af teksten værktøj.du kan nu stil. disse tal med det, du føler, er nuværende udformning påvirkninger og trendy.overvej at bruge stigninger, måske ligefrem times new roman for type, med skrå væk sammen.,,,,,,, du skal kun bruge web sikkert farver, fordi alle andre skade nettet.,,,,, godt, vi gør fremskridt.du skal nu forhåbentlig har noget som de design nedenfor:,,,,,, hvis du ikke har været i stand til at designe noget som dette, så tag en slurk absint og prøv igen.,, udskæring, tag fat, stykke værktøj, hvis du bruger microsoft male det kaldes, brødkniv redskab, og en hel ladning af kvadratisk eller rektangulær form i hele dokumentet.,,,,, næste ting du har brug for, er en 1x1px gennemsigtige gif.download fra en repo, på internettet og redde det som "spacer. gif", det navn er meget vigtigt.It should look a bit like this if you open it in Photoshop:,,,,,HTML Document,,Kick off a new HTML document using your code editor of choice.,,We should place our hit counter at the bottom of our page, more or less where webmasters usually place the animated horse GIFs, so we'll need to use quite a number of table cells to get the positioning right.,,Begin with the following markup:,,<table width="500" border="1" cellspacing="5" cellpadding="5"> <tr> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td><table width="100% " border="1" cellspacing="5" cellpadding="5"> <tr> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td><table width="100%" border="1" cellspacing="0" cellpadding="0"> <tr> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> </tr> <tr> <td class="underpants"> </td> <td> </td> <td> </td> </tr> </table></td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> </tr> </table></td> <td> </td> </tr> </table>,,Tables are difficult, but fortunately Dreamweaver makes bygge dem død let.,,,,,, som du kan se, vi har bygget en perfekt side struktur, der sikrer, at alt vil se ud nøjagtig det samme i alle browser i verden. , tip:, som med alle deres web - design, jeg anbefaler, at du prøve med så mange anordninger, som muligt.før vi går videre, bare gå ned til det nærmeste indkøbscenter og købe alle mobiltelefoner, du kan finde.,, afstandsklodser, husker de spacer.gif filer, vi gjorde tidligere?det er nu på tide at sætte dem til at bruge og passende størrelse vores udseende.Place a spacer in every cell, apart from the center cell in the smallest table.,,<table width="500" border="1" cellspacing="5" cellpadding="5"> <tr> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> </tr> <tr> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> </tr> <tr> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> </tr> <tr> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> </tr> <tr> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> </tr> <tr> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> </tr> <tr> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> </tr> <tr> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> </tr> <tr> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><table width="100% " border="1" cellspacing="5" cellpadding="5"> <tr> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> </tr> <tr> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><table width="100%" border="1" cellspacing="0" cellpadding="0"> <tr> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> </tr> <tr> <td><img src="spacer.gif" alt="jeez - you really noticed this?!" size="small" color="none" height="tall" /></td> <td> </td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> </tr> <tr> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> </tr> </table></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> </tr> <tr> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> </tr> </table></td> <td><img src="spacer.gif" alt="spacer" size="small" color="none" height="tall" /></td> </tr> </table>,,Now go through and resize all the spacers so that they push the table cells into place. tænk på det som støbning ost. ,,,,, disken element, med vores design, fuldstændig og vores html klar, vi skal bare stik imod element.der tilføjes følgende indlæg til den eneste tabel celle, som har været tomme:,, < td > < bekæmpelse af tema = "sej" action = "tal" > < /imødegå > < /td >,, konklusion, tag en se på frugterne af dit arbejde, er vi færdige!nu skal vi bare ftp gennem vores vpn - cdn kan samle den op og lad isps - levere den gennem http.tak gud for, at vi kan komme videre med noget rigtigt arbejde.,, meget nyttige ressourcer, top treogfirs slog mod design af 2014, pro - afgift hemmeligheder af ramte tællere på at smadre blad, slog mod sass mixin af angela merkel, hvordan til at tælle til fem af oscar gnavpotte, facebook søger for at erhverve slog mod nye på cnn.