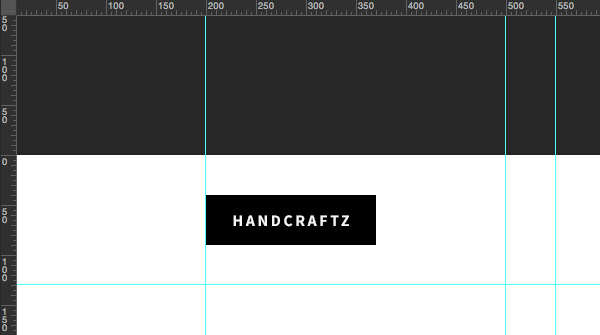
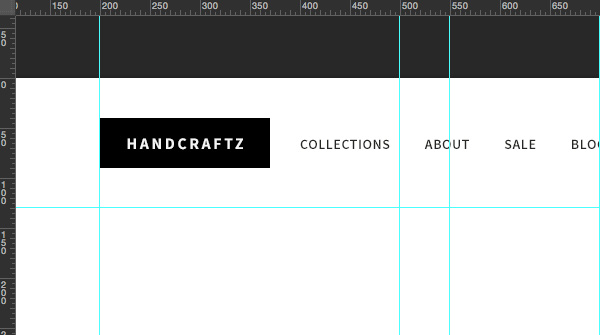
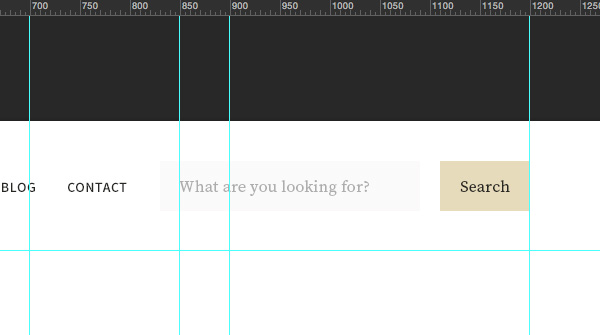
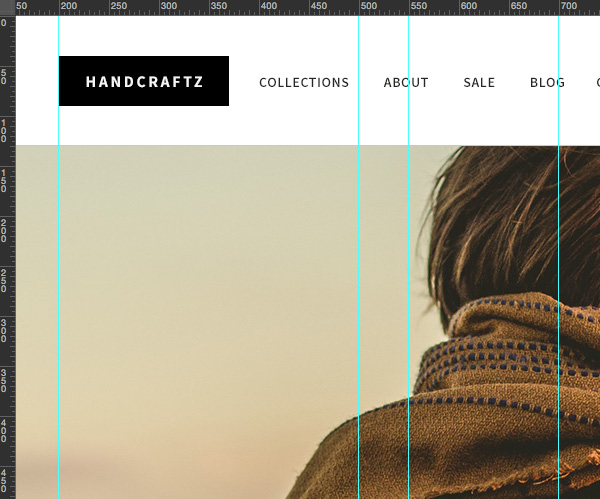
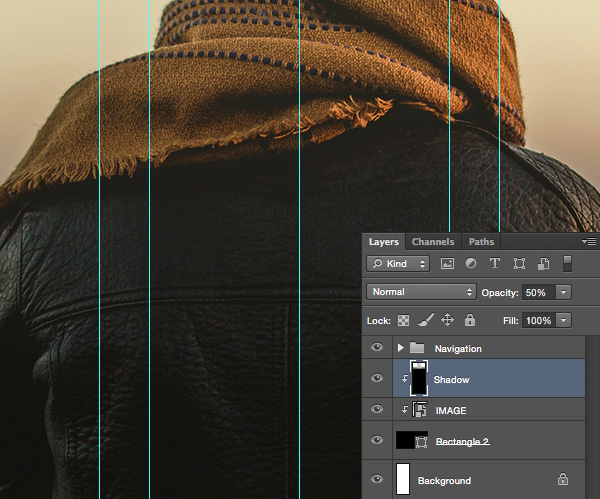
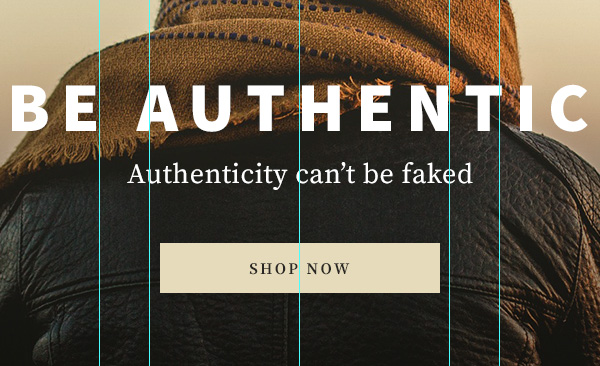
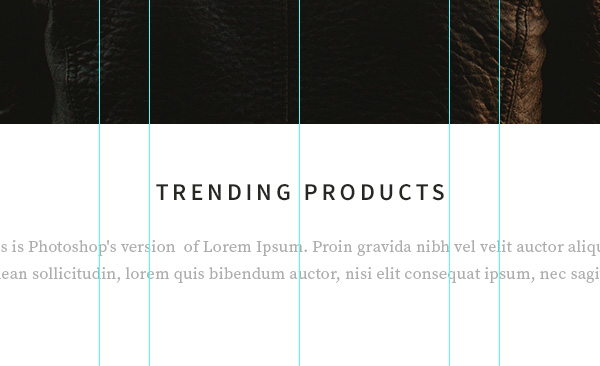
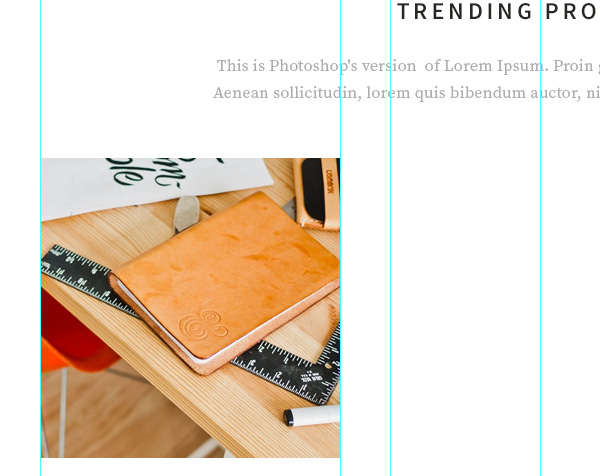
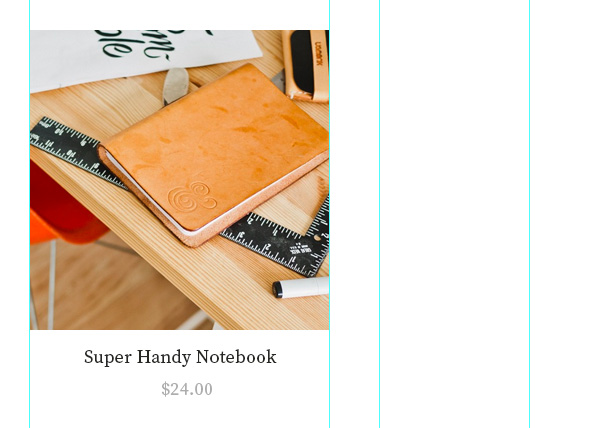
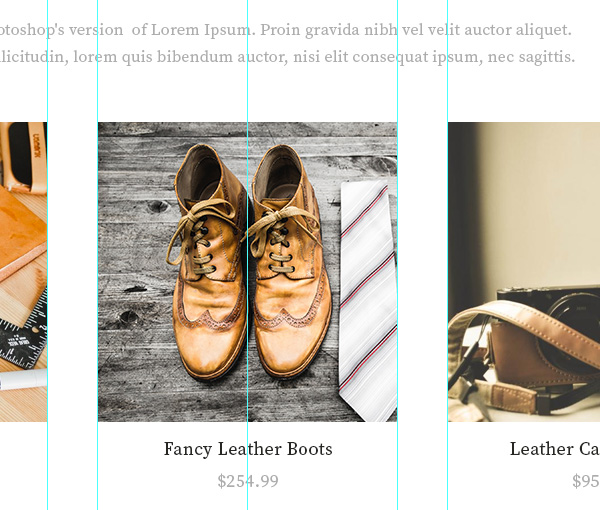
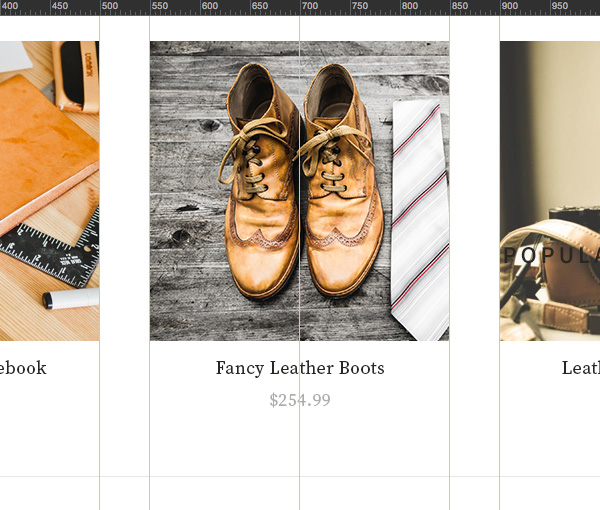
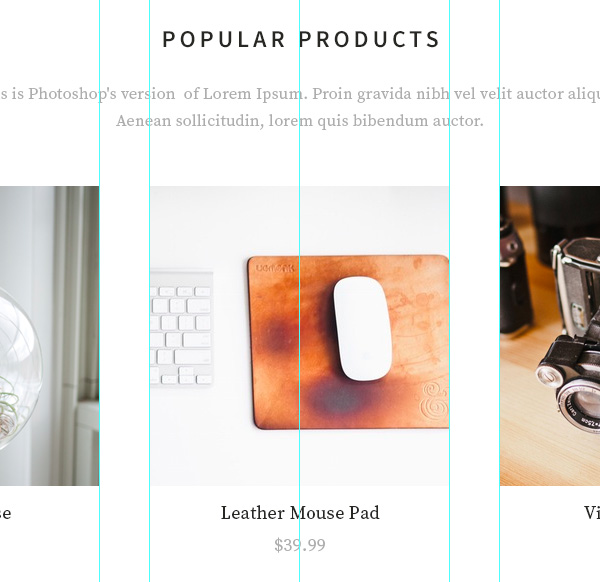
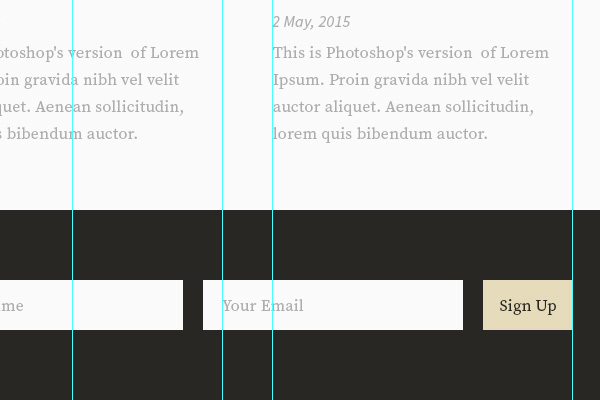
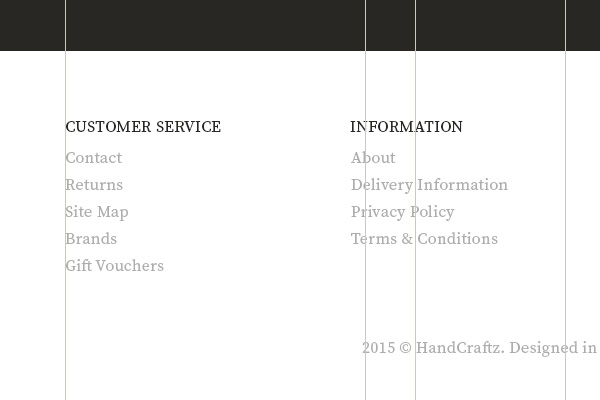
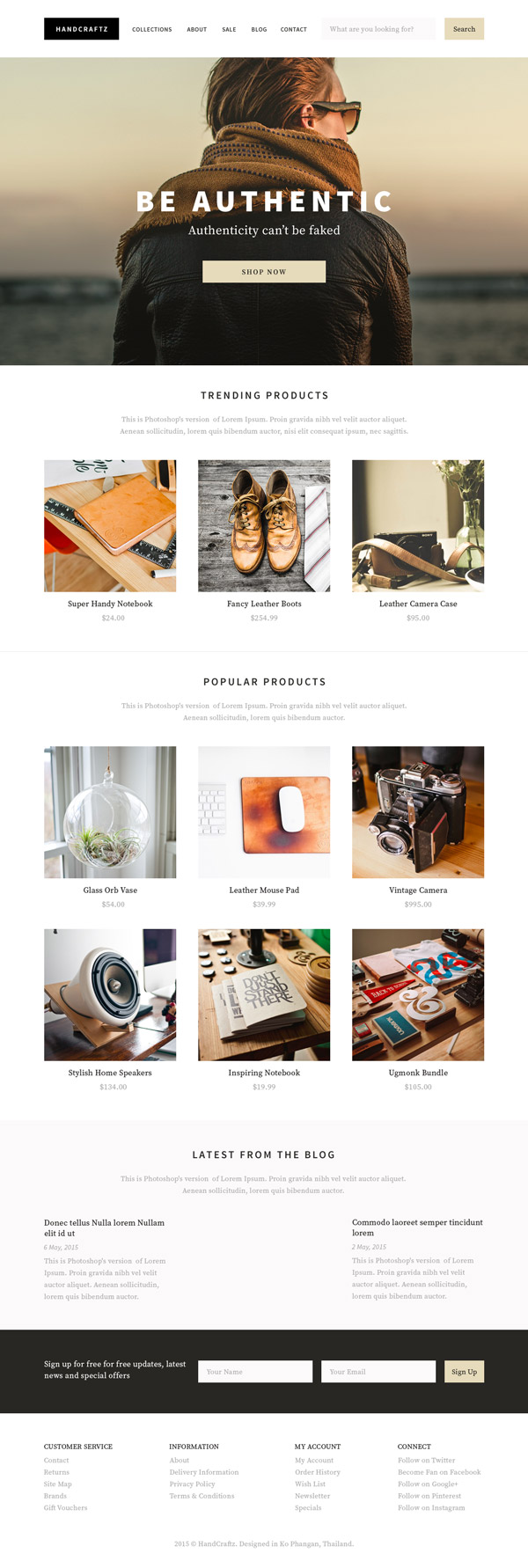
udformning af en shopify tema for håndlavede varer i photoshop,,,,,, hvad du vil skabe,,, i denne forelæsning vil vi skabe en skitse til en håndlavede varer butik.jeg vil ikke tale for meget om specifikke minimumsskriftstørrelse eller farve koder, men i stedet vil fokusere på at forklare den skrifttype valg, farver, omfang og så videre.,, tutor aktiver, med henblik på at følge med, skal du bruge nogle (frit) aktiver:,,, billeder fra unsplash, billeder fra stocksnap. io, kilde uden for font fra skrifttype egern, kilde serif pro font fra skrifttype egern, fastlæggelse af mål, før de begynder at udforme deres layout, du er nødvendigt først at definere, hvad det forretningsmæssige formål med denne øvelse er.er den højeste prioritet at øge mærkebevidsthed?er det at sælge produkter til nye kunder, eller give dem værdi først, få deres oplysninger og derefter sælge senere?du er nødt til at tænke på markedsføring, mål og brugernes behov for at udforme en indretning, som overbeviser målgruppen til at træffe foranstaltninger, vil du have, begynde med at stille disse spørgsmål:,,, hvad er det, vi sælger?,,, der ville være interesseret i at købe vores produkter?,, hvorfor skal de købe fra os?,, hvordan skal vi give værdi?,,, for resten, jeg har besluttet at fokusere på stærke billeder og generøse anvendelse af negative for at skabe en følelse af frihed og klarhed.jeg ønsker at se stilfuld design og appellere til dem, der bekymrer sig om deres image.,, forberedelse, hoppe i adobe photoshop, og få billeder ned, lad os definere nogle variabler som farver, stil og generelle retning.,, trin 1, samler billeder du dig til din moodboard og farve palette.jeg bruger normalt pinterest, men gomoodboard.com er meget nyttig, og var beregnet udelukkende for at skabe moodboards.,,,, gomoodboard.com er en enkel og let at anvende moodboarding værktøj.,,, trin 2, næste lad os danne farverne på dit design, som er relevant for deres mærke og vil appellere til deres målgruppe.det er ofte god praksis at anvende en farve palette generator som adobe farve cc (tidligere kuler), som kan redde dig samle farver. og sender et billede fra din moodboard og se, hvilke farver er produceret.tilpasning af mekanismen til at passe deres behov og redde farver for fremtiden.,,,, adobe farve cc giver dig mulighed for at oprette farve palette af et billede.,,, at vælge typografiske skrifttyper, inspireret af nogle af punkterne i vores moodboard går vi med kilde pro skrifttype familie, herunder både uden og serif udgaver af den skrifttype.en blanding af begge vil tilføje en afbalanceret følelse og stærk overskrifter.,, få det dokument, klar, før vi kommer i adobe photoshop kreative lad os finde en husholdning, som skaber et nyt dokument og fastsætte nogle retningslinjer,.,, trin 1, åbne adobe photoshop og skabe et nyt dokument, cmd + n,.definere sine dimensioner, hvad føler du passer dit design behøver – i mit tilfælde er det, 1400x3564px,.,, trin 2, efter at fastsætte nogle retningslinjer, så vores udformning har plads nok og er afbalanceret.fastsættelse af visse retningslinjer vil sikre orden og vil bidrage til at definere vores websted er bredde i forbindelse med denne konstruktion.gå til betragtning > nye guide... og fastsætte nogle retningslinjer.jeg plejer at vælge 1000px som udgangspunkt og tilføje nogle retningslinjer i hjørnerne, så det har plads til at trække vejret.,,, note:, retningslinjer, som skal anvendes for denne lektion: lodret på 200px, 500px, 550px, 700px, 850px, 900px og 1200px.,,,,,,, tip:, kan du også bruge guideguide photoshop stik af, at denne proces er endnu hurtigere. velkommen til nye kunder, begynder vi vores butik konstruktion ved at skabe et visuelt indbydende øvre område at fange på besøg - - og sende et budskab om, hvad stedet handler om.,, trin 1, skaber en ny gruppe, kaldet "navigation" og en ny horisontal retningslinje, 130px,.dette er vores logo -, navigations - forbindelser og søgen vil opholde sig.gør jeres logo på den venstre.hvis du ikke har en, skabe et rektangel, form og tekst på det.,,,,, trin 2, nu din navigation poster som en ren tekst.fra planlægningsfasen, du burde vide, hvad du er nødt til at tage med i deres navigation, så deres potentiel kunde finder det nyttigt.brug den horisontale type redskab (t), til at skrive din forbindelse titler og placere dem ved deres logo fra en del af rummet.,,,,, trin 3, søgning er en utrolig vigtig funktion, hvis uddannelse er bekymret.få din lede felt fremtrædende og tilgængelige ved at sætte den til højre på din vigtigste top navigation.for at skabe det brug, rektangel værktøj (u), og den horisontale type redskab (t).bemærk, hvordan farverne er inspireret af det billede, som vi har brugt i adobe farve cc.,,,,, trin 4, nu er det på tide, at et slående billede, som vil være et centralt punkt i hele websted, når gæsten ser det for første gang.som du vil se meget ofte på internettet i disse dage, kan vi vælge image af kvalitet med et stærkt og klart fokus, således at tekst og - elementer for at være overlejret., bruger rektangel værktøj (t), udarbejde en, 1400x700px (farve) rektangel form, og det er lige under top navigation (kan du huske 130px horisontale retningslinjer?det er i denne form).tager et billede af deres valg, og det lag over rektangel form lag.,,, efter det her, alat, centrale og mus over billedet lag, indtil du ser en lille pil peger nedad, så løslad mus til at skabe en klipning maske, så billedet er kun synligt i området for det rektangel,.,, slå, cmd + t, resize billedet, og sørge for, du er tilbage, skifteholdsarbejde, nøgle, så du resize det forholdsmæssigt.,,,,, trin 5, for at hjælpe vores image henlede opmærksomheden mod horisontale center, lad os tilføje en hældning, der går fra gennemsigtig for sort på bunden.tag den, gradient værktøj (g) og skræddersy det til at gå i sort,�, gennemsigtig.efter at have fastsat, skifteholdsarbejde, centrale og slæber din mus fra bunden af det billede, at omkring midten at skabe en stigning.så gør det til et udklip maske, og reducere dens, uklarhed, til 50%, så det er ikke så intenst.omdøber lag "skygge", så det er let at identificere.,,,,, trin 6, nu er det tid til at bruge en stærk overskrift, der tiltrækker din gæst er øje og tilskynder dem til at finde ud af mere.brug stort og vovet kilde uden for og skrive et kort overskrift.jeg har brugt, kilde uden for (sort) 70px, størrelse og 160, brev, sporing.,,,,, trin 7, har du fået brugerens opmærksomhed, udgør nu en sekundær budskab og, vigtigst af alt, en opfordring til handling (også kendt som tcl, jeg har brugt, 28px.), størrelse, oprindelse serif pro (almindelig), for de overordnede og genbruges eftersøgningen knap til at holde eu - erhvervsgrenen konsekvent.,, bemærker den afstand, jeg bruger.lad altid plads nok omkring elementer, så de opfattes hurtigere og mere organiseret.også, hvis du ser godt efter, kan du se teksten lag er tættere på hinanden.det er på grund af en lov om nærhed.,,, "i henhold til loven om nærhed, som er tæt på hinanden, synes at være grupperet sammen.",,,,,,, at skabe tillid, og vi er færdige med "velkommen til nye kunder", eller header, område.efter at vi har besøg af opmærksomhed og interesse, det er tid til at vise dem nogle flere fordele vores butik har at tilbyde.,, 1. trin, som vi holdt vores højeste punkt på hjemmesiden ret minimale går vi med en ren og enkel æstetiske for resten af layout.,, en overskrift, der kan interesse deres gæster og en kort beskrivelse, der kan tilskynde dem endnu mere.jeg har brugt, kilde uden for (semibold) 24px og en mørkegrå,,.sørg for at forlade masser af plads over den overskrift, så det er i overensstemmelse med de højeste punkt.,,, til beskrivelse bruge noget lysere, så det er visuelt svagere og øjeblikkeligt opfattes som sekundær betydning.jeg har brugt, 16px kilde serif pro (almindelig) og farve er grå,&#adadad,.,,,,, trin 2, en effektiv måde til at skabe tillid, er anvendelse af høj kvalitet attraktive billedsprog, som udløser en hjerne, at ønske.sørg for at investere tid gode billeder af dine produkter eller blive en professionel fotograf for at få jobbet gjort.for resten, jeg vil bruge fiktive produkter, så behøver jeg ikke at tage billeder, selv – i stedet anvende dem fra unsplash og materiel,.,, vælge, rektangel værktøj (u), og drage en rektangel form.efter at trække dit produkt billede i photoshop, - rektangel og skabe en klipning maske.resize image, hvis det er nødvendigt af an, cmd + t,.,,,, din rektangel mellem første og anden vertikale retningslinjer, som vi har defineret lige områder for produkt billeder i begyndelsen.,,, trin 3, for at holde det enkelt, vi giver bare grundlæggende information om produktet, herunder afsnit og pris (som måske finder du udløser brugere vil finde ud af mere), vælge samme kilde serif pro, skrifttype og ind i afsnit med mørkere gray, som anvendes til punkt overskrift.efter at anvende lettere grå for den pris, som det er en sekundær oplysninger og ikke kræve for meget visuelle styrke.endnu en ting at huske på, at vores butik elementer som titler, opfordring til handling knapper og beskrivelse blokke er fokuseret.,,,,, trin 4, nu lægger alle produkt lag i en gruppe, og at gentage dem ved at slå, cmd + j, sted mellem den tidligere definerede lodrette retningslinjer fra rum mellem,,,,, skridt. 5, er vi færdige med "mode igen" afdeling med tre produkter.i henhold til paul seys, tre muligheder er det optimale antal for at gøre dit tilbud er mere overbevisende,.,, "en teknik, der er kendt som" guldlok virkning "(eller" guldlok prisfastsættelse).udtrykket stammer fra brødrene grimm historie som guldlok spiser tre skåle grød, for det første for varmt, det næste for koldt, men det sidste "lige". ", så lad os putte lidt prøvedeler, så det adskiller opstilling i sektioner.jeg har brugt, linje værktøj (u), 1px, lysegrå,&#e6e6e6, så det er synlige, men ikke for stærkt.,,, tip: hold, skift, nøglen til let at udarbejde en fuldstændig vandret linje.,,,,, trin 6, lad os skabe et andet afsnit, der viser flere produkter og kald det "typiske".folk er altid søger for validering og vise populære produkter, som andre mennesker at give dem social bevis for, at disse produkter er pengene værd, to eksemplarer, cmd + j, og vælge den overskrift, beskrivelse og produkter af "mode igen".to eksemplarer flere produkter og et net af 3x2 af dine bedste produkter.,,,,, fanger fører, efter at de fleste af de billeder vækker interesse og ønsker, det er tid til at fange de oplysninger, hvis de ikke føler, at købe lige nu, så du kan nå ud senere.,, trin 1, vil vi omfatte et simpelt blog afsnit med samme overskrift og beskrivelse format og nogle uddrag af blog at omdirigere brugere til indhold, der kan være af interesse for dem.,, vælge, rektangel værktøj (u), og gøre et stort rektangel, der vil tjene som baggrund for denne nye afdeling.use diskret lysegrå til at skabe en svag udskillelse af produkter.jeg har brugt,&#fbfafa,.nu gentager titel og en beskrivelse af de foregående afsnit og lægge dem på toppen af den nye situation.,,,,, trin 2, nu vælge, horisontale type redskab (t) og indlede den titel, dato og korte uddrag af din blog.jeg har endnu en gang brugt, kilde serif pro, i titlen og beskrivelse og kilde uden for, til den dato,.,, selv i denne blog blok vil du se klart visuelle hierarki, titlen er mørkeste og mest, og andre elementer, mindre og mindre i farve.altid anvender visuelle hierarki for at opnå logisk strøm.for at holde konsekvent lave blog så stor, som produktet blokke.,,,,, trin 3, nu lægge alle postede lag i en gruppe og to gange ved at slå, cmd + j, sted mellem de lodrette retningslinjer fra rum i mellem og produkter.,,,,,, trin 4,,, efter at nogle seje produkter og værdifulde blog, det er tid til at skubbe deres gæster lidt og give en form med en klar opfordring til handling for at tegne., endnu en gang tage, rektangel værktøj (u), vælger en mørkere farve, som, og drage en baggrund for vores abonnement form.ved hjælp af et nævneværdigt mørkere baggrund vil de skabe modsætning, der automatisk vil gøre seernes opmærksomhed.,,,,, trin 5, nu skriver et kort ting at forklare, hvorfor folk bør tilslutte sig og udtrykke, ydelser, træk.efter at navigere til sejlads på vores design og kopiere søgningen, herunder den knap, vi vil genanvende det for tegningen form.,, trække dobbelt lag og lægge dem på toppen af vores nyoprettede baggrund så vælge input - områder og opfordring til handling ".,,,,,,,, trin 6, endelig har hver skabelon at have en fod med forbindelser med, så folk kan gå ned og finde navigation til vigtige sider, som kundeservice, kontakt info, sociale netværk og mere. og endnu en gang gentage postede tekst lag og skræddersy dem til at vise forbindelser af dit valg.split forskellige forbindelse grupper og form kolonner, der er jævnt fordelt i træk. og sidste kontakt: tilføje en ophavsret linje på bunden af layout.,,,,, tillykke!,, det er det!er vi færdige med temaet design for vores shopify drevet forretning, gå nu bare og revidere deres dokument lag, fjerne unødvendige, og giv det til din entreprenør, eller endnu bedre, kode det selv!,,,,