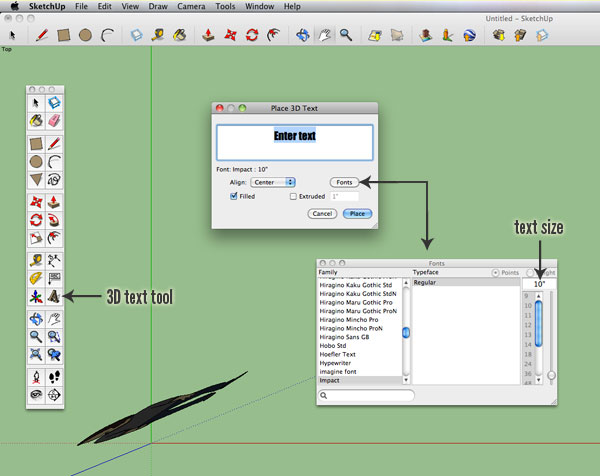
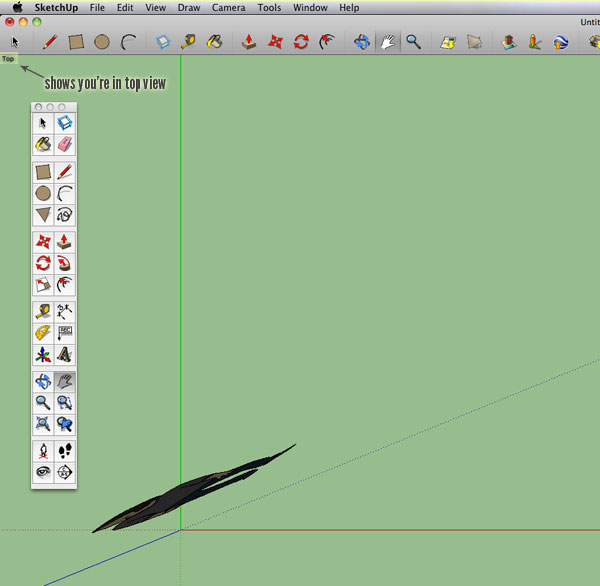
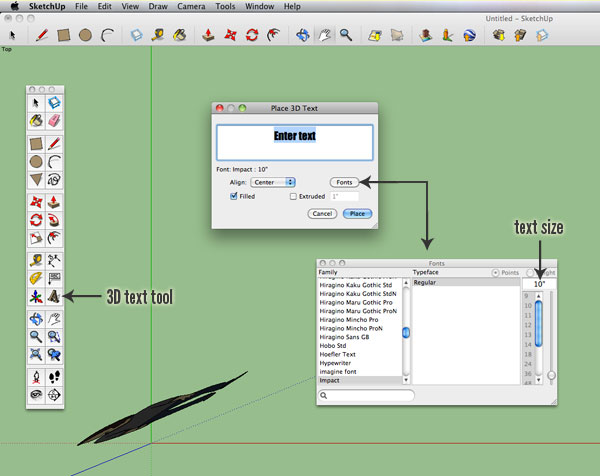
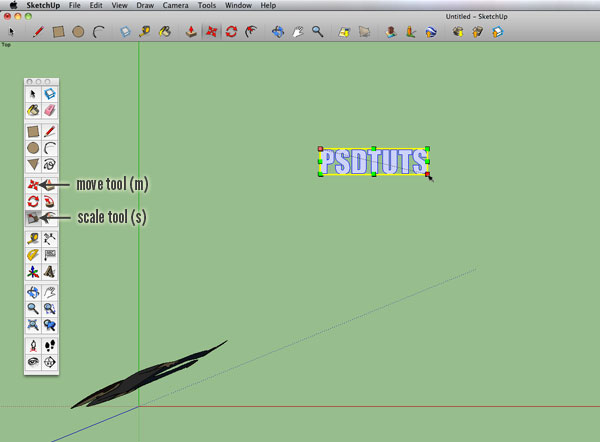
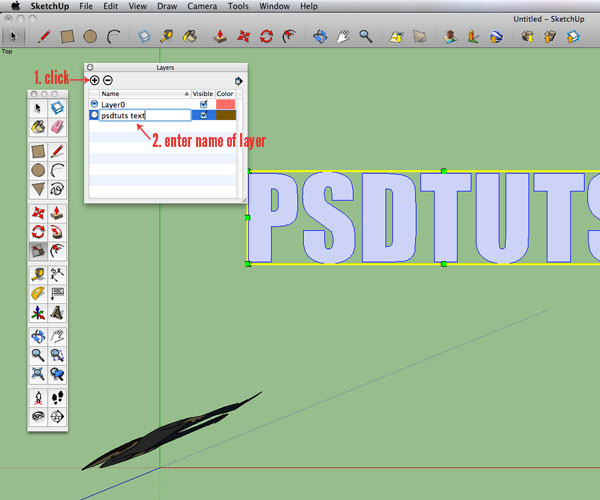
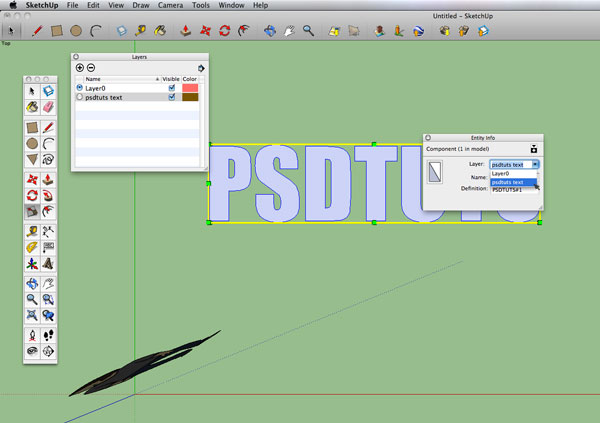
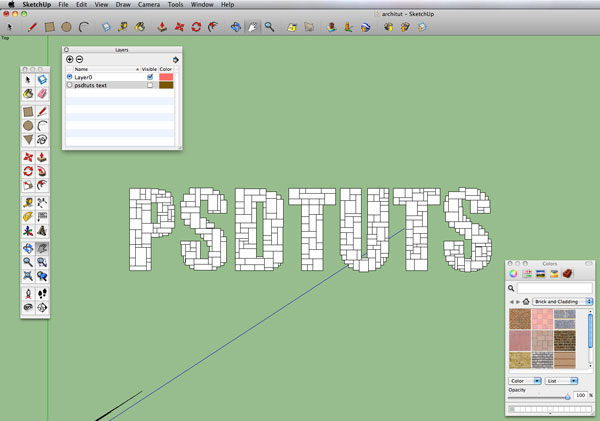
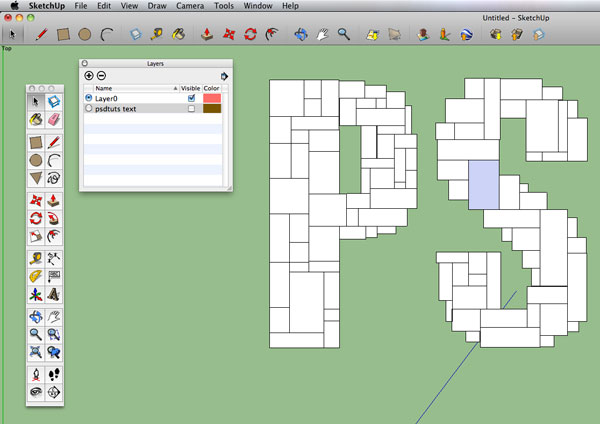
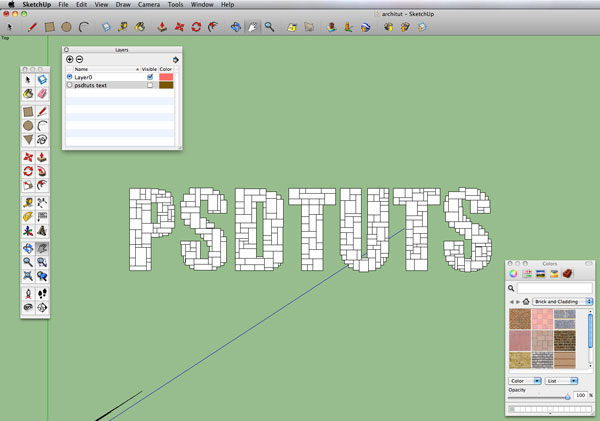
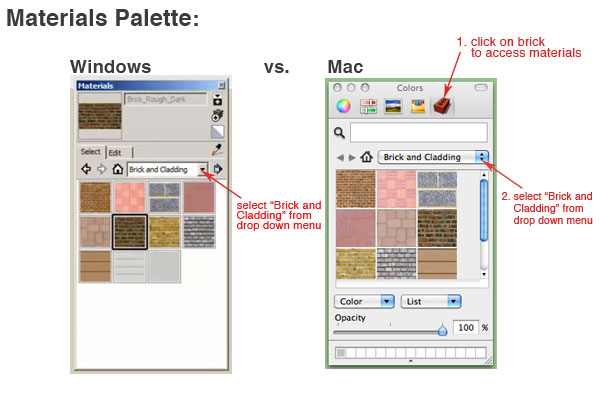
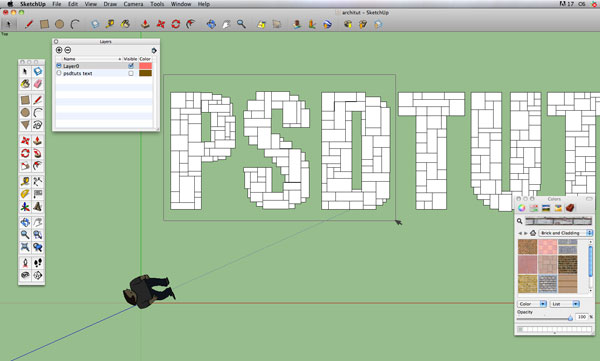
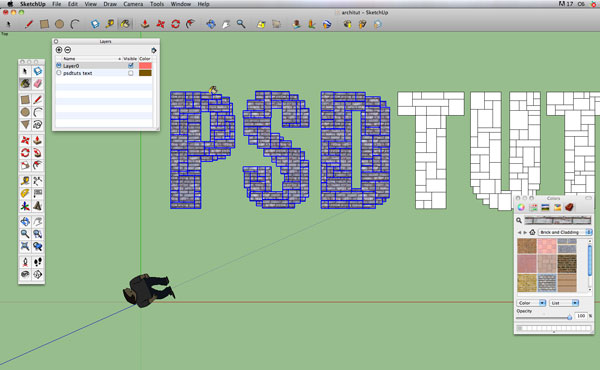
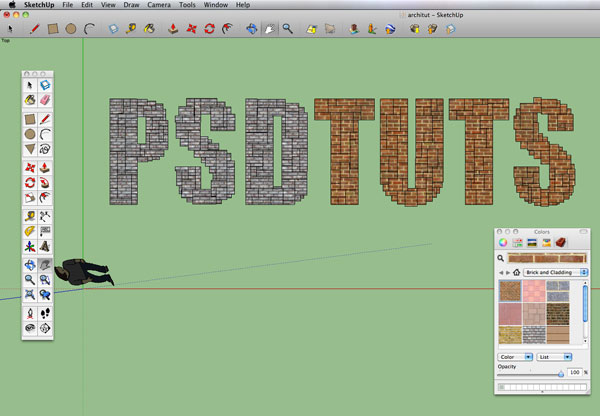
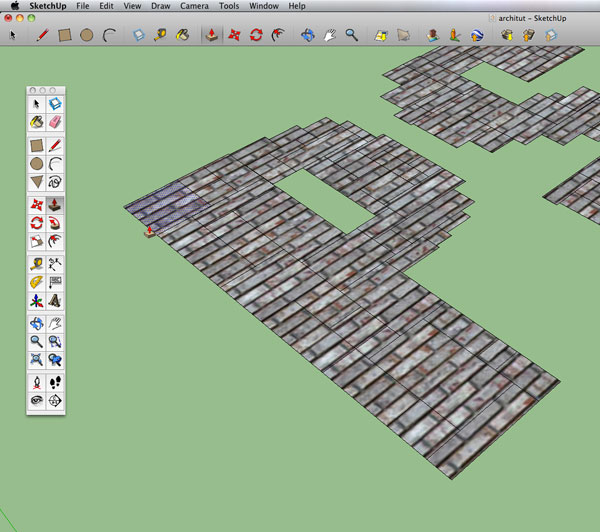
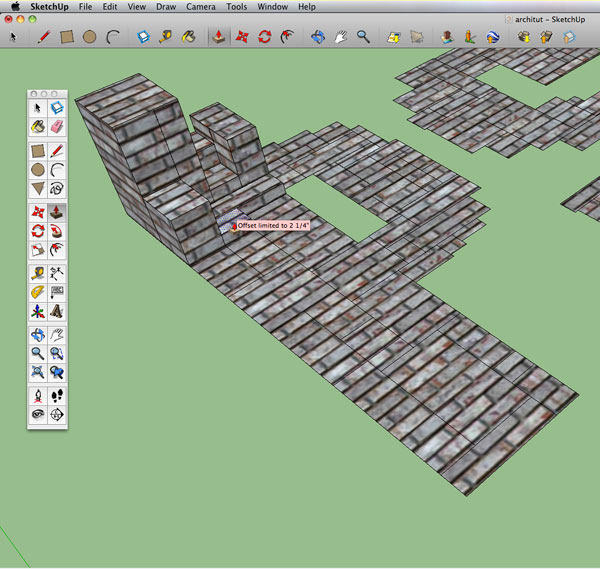
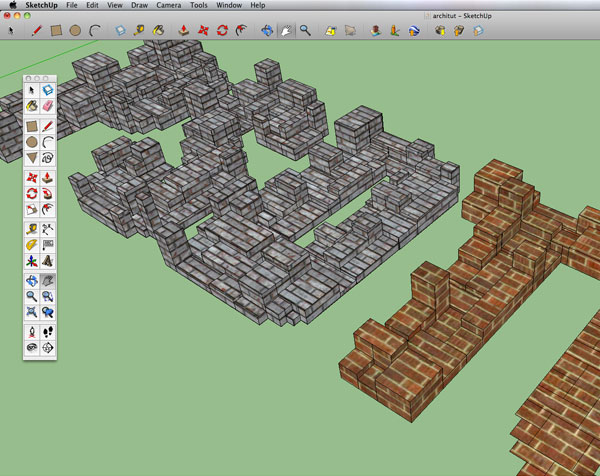
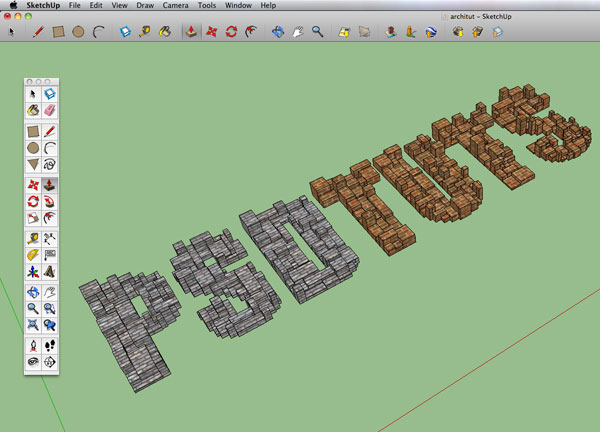
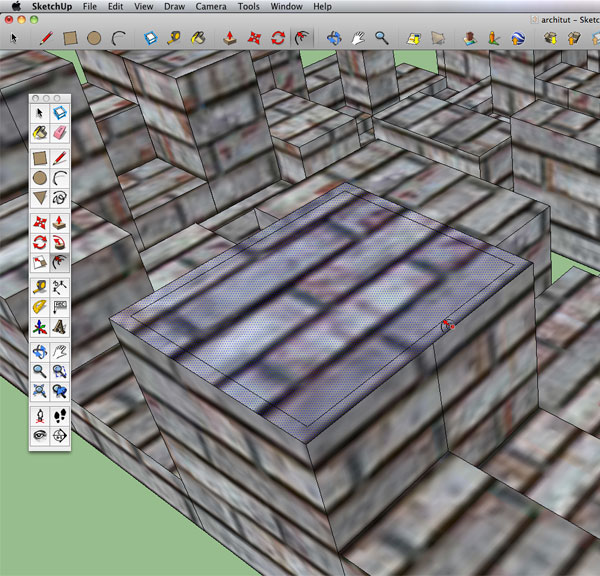
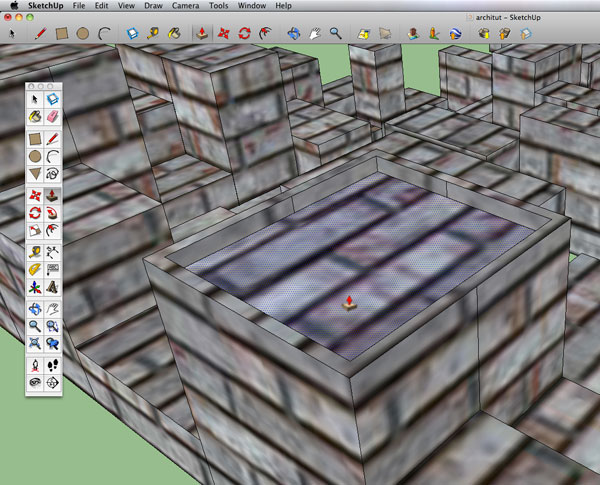
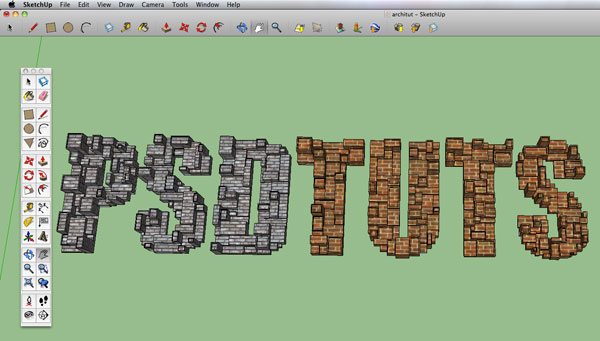
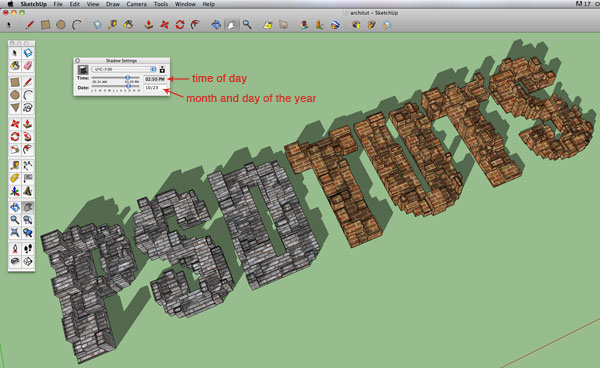
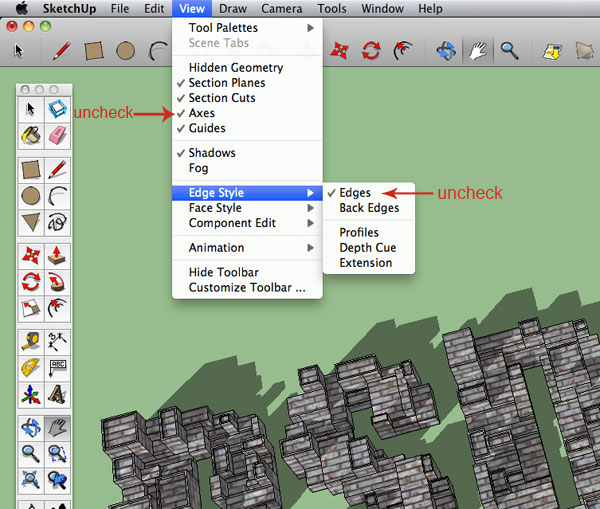
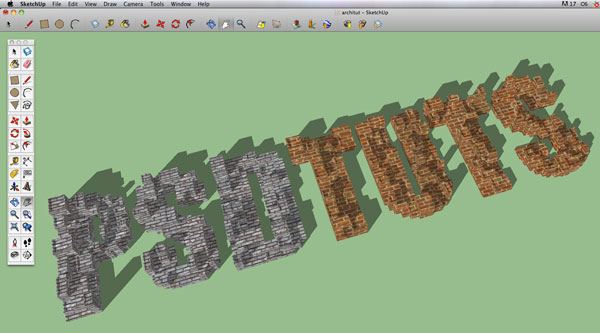
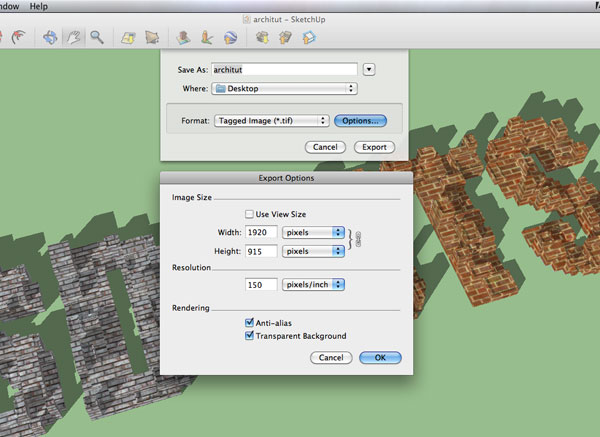
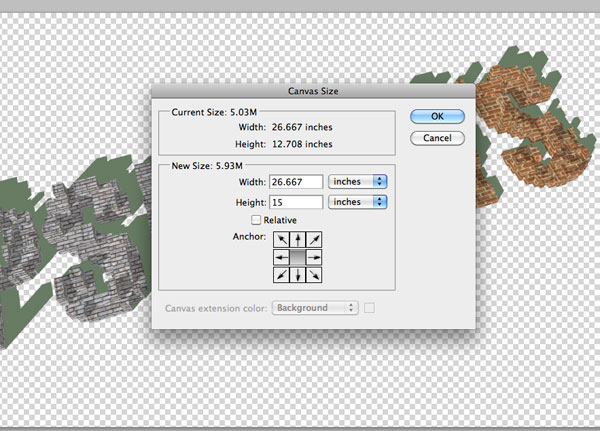
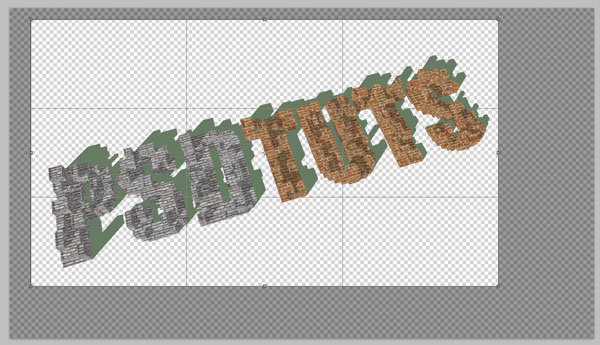
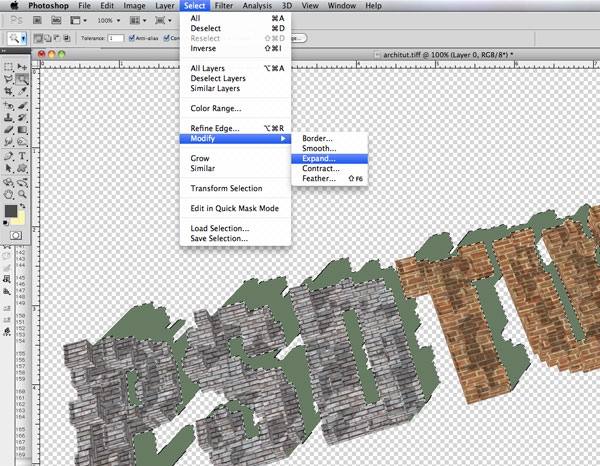
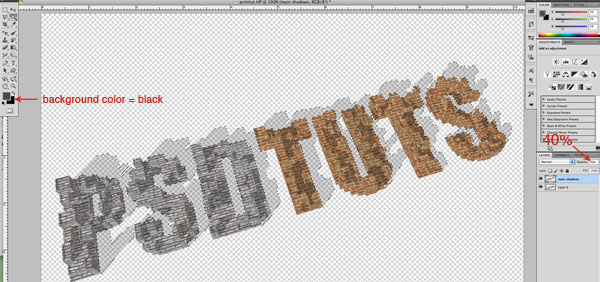
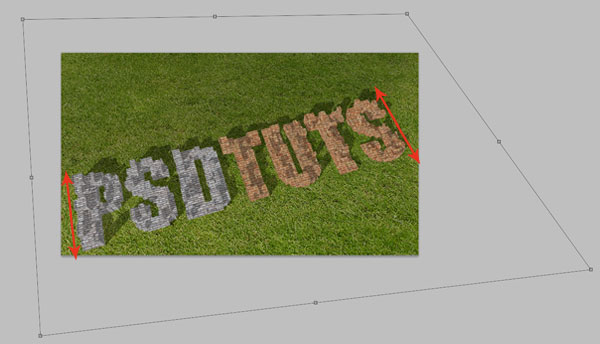
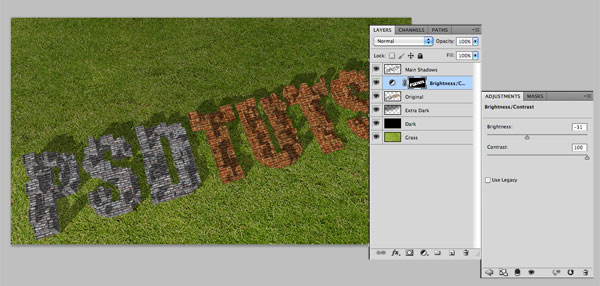
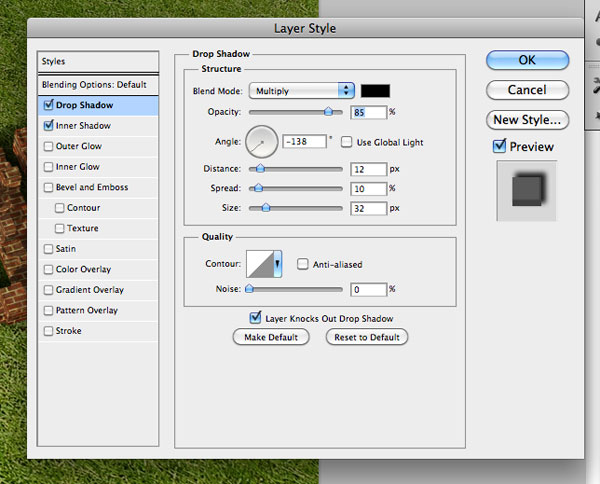
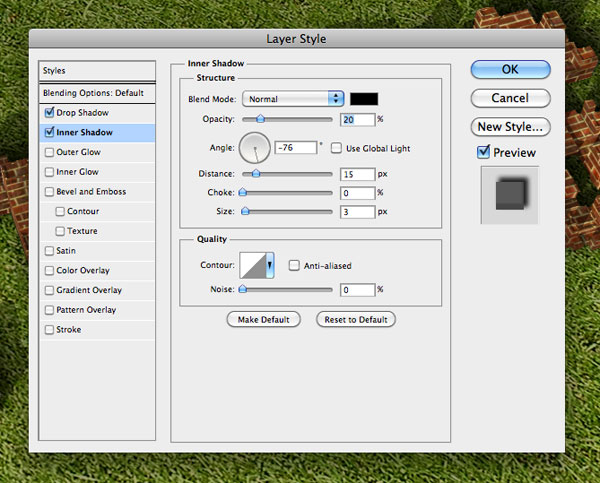
bruger google sketchup og photoshop at skabe 3d typografi,,,,,,, photoshop er en magtfuld ansøgning efter egen fortjeneste.dens magt, men kan øges betydeligt ved hjælp af det sammen med en anden ansøgning som illustrator, biograf, 4d, eller i dette tilfælde, google sketchup.i dag vil vi skabe nogle seje 3d tekst ved hjælp af denne frie arkitektoniske anvendelse.,,,, trin 1, begynde med at downloade gratis version af google sketchup her.når du åbner sketchup, vil du blive tilskyndet til en dialog rubrik spørger, hvad stil til at begynde med.jeg har valgt den enkle stil, blå himmel og grønne græs (dette er helt din forkærlighed, vil det ikke have nogen virkning på deres endelige resultat).åben den vigtigste værktøjskasse ved at klikke på > værktøj, paletter > store værktøj.der er nogle værktøjer, der gør en masse brug af, så er det nyttigt at kende til deres genveje.det er de samme på vinduer og mac: vælg: (spacebar), skub /træk: (p), udlignes: f) kredsløb: (o), pan: (h) - rulle op eller ned, eller (z), trin 2, er vi nødt til at skabe en model for hvis vi sætter vores bygninger.vi vil gøre dette ved betragtning alt fra toppen.set fra oven, gå til kamera > standard synspunkter > top.du skulle se ordet " top " i den øverste venstre hjørne, når du gør det.vil du have din røde og grønne akser, tæt på, så zoom ind, hvis det er nødvendigt for at få en god position (se nedenfor).fat på skærmen, anvende den pan - redskab (h) at hjælpe linje alt.,, trin 3, klik på 3d - tekst, værktøj og type i deres tekst.klik på " skrifttyper " at ændre din skrifttype (tyk aede dristigere skrifttyper arbejde bedst) og bidrag på 10 " eller større.så klik " sted og quot;,, trin 4, klik, hvor du vil sætte deres tekst på lærredet.hvis du vil have det, efter du sted, sørg for at det er udvalgt (spacebar) + klik, klik - redskab (m) og drag til det nye sted.hvis du vil lave din tekst større, sørg for at det er udvalgt (spacebar) + klik, klik omfanget redskab (er), tag en grøn knude (et hjørne et forholdsmæssigt omfang, bliver de røde, når udvalgte), og slæb, indtil du er lykkelig.,, løntrin 5, nu vi er nødt til at sætte dette på en særskilt lag.dette er desværre en multi - step opgave, men meget let.vi er nødt til at begynde med at åbne vores lag palet.hen til vinduet > lag.når lag palet er åben, og den lille " + " tegn i øverste venstre hjørne og navnet på den nye lag.,, trin 6, med deres udvælgelse værktøj (spacebar), højre klik på din tekst og vælge " enhed info. " en lille snak æske vil stå med et lag ned menu.fra menuen, vælge den nye lag lige nævnt i trin 5.,, trin 7, deres tekst er blevet flyttet.de er fri til at lukke deres " enhed info " rubrik, og hvis du vil, kan du tjekke, at du sætter din tekst om de nye lag af unclicking den lille afkrydsningsfelt under " synlig " i din lag palet.for at være sikker på, at vi sætter alt på et andet lag, sørg for at de radiale knap i lag palet nær " lag 0 " er fremhævet (det samme som billedet ovenfor).nu, tid til at komme til sagen!,, trin 8, vælg en rektangel værktøj (r) og zoom i nice og tæt på dit første brev.begynde at pladser og rektangulær form til at fylde dit første brev.hvis du laver en fejl, bare rolig.cmd /ctrl + z vil ødelægge flere skridt i den historie.du kan også vælge en rektangel og slår din backspace eller slette er nøglen til at slippe af med det.gør dit bedste, hver gang du tegner en ny rektangel til at dele en kant med den foregående, så er der ingen forskelle mellem deres områder.glem ikke, at du kan gøre din model tekst, synlig og usynlig, når du ser dine fremskridt (i din lag palet, afkrydsningsfelt under " synlig ").brug den pan - redskab (h) tag skærmen og videre til næste brev.gør det for alle dine breve.,,, tip: hvis du får en blå - /lilla - square der og det irriterer dig, bare klik og udvælge "omvendt ansigter" for at ændre det til white.,,, trin 9, viola!alle rectangled ud!gå til din lag palet og gør din model tekst usynlig ved unchecking " synlig " kasse ved siden af.udfylde eventuelle huller, du måske har overset eller slette alle overskydende.nu er det tid til konsistens.hen til vinduet > materialer til at åbne de materialer, palet.,, trin 10 i deres materialer palet, vælge " mursten og beklædning " fra ned menu, så klik på det materiale, du har lyst til at bruge dine bygninger.,, trin 11, med deres udvælgelse værktøj (spacebar) elastik at udvælge det område, du vil gerne konsistens med de valgte materiale.,, trin 12, tag din maling spanden værktøj (b) og klik på et af de felter, der er udvalgt.hele udvælgelse vil nu blive tekstureret.hvis du er utilfreds med størrelsen af konsistens, elastik vælge alle dine breve, og så bruge det omfang redskab (er), tag et hjørne grønne node (målfast forholdsmæssigt), og resize, indtil du er tilfreds med omfanget af strukturen inden for deres pladser.,, trin 13, tekstur resten af jeres pladser.du kan også tekstur hver square individuelt, hvis du har lyst til at sætte en blanding af forskellige mønstre sammen.,, punkt 14, nu kommer det sjove!tag dine kredsløb værktøj (o) og kredsløb til en vinkel, svarer til den, der nedenfor.,, trin 15, tag jeres skub /træk værktøj (p), og det er en af jeres pladser, indtil det fremhæves.klik, trække opad, indtil du er tilfreds med højde.klik på deseiect.videre til næste square, og gentag processen.tip:,, når du trækker ved en tidligere trak segment, og du forsøger at få højere end det, vil du få en " udligne begrænsede til " rød kasse (nedenfor).at fortsætte med at trække på, klik til at afslutte indslaget, så klik igen at hæve det højere.,,, trin 16, fortsætter, indtil du er tilfreds med vores mini city breve.brug dine kredsløb værktøj (o), pan - redskab (h) og zoome til at rulle op og ned, og (z), at navigere gennem og i alle dine breve.,,, skridt 17, når du har alle dine breve, trak, det er tid til at ændre et par tage at tilføje en lille visuelle interesse og detaljer.vi vil gøre dette ved at anvende den udligning, værktøj, (f).- tæt på dit første brev, tag din udligne redskab, og komme tæt på kanten af taget, du gerne vil ændre.en gang på kanten, klik, og flytte den udligning, værktøj, aktiv, mod midten af toppen af bygningen.ser du, nye kanter, der er noget, der ligner en grænse.frigivelse af unclicking værktøj, når du er tilfreds med den bredde, gå 18 nu, tag jeres skub /træk værktøj (p), og når center for den nyoprettede grænse er fremhævet i blåt, pres i nedadgående retning, for at skabe et tag.gentager disse skridt til tilfældige bygningen højst på alle dine breve.,,, skridt 19, tid til at tilføje nogle skygger!at tilføje skygger, gå til betragtning > skygger.kredsløb omkring for at få en idé om den vinkel, du vil have for deres endelige sammensætning.ikke ud af skyggerne til den tid på året, vil du?ingen grund til at bekymre sig - det er, hvad de skygger palet er for.at åbne det, gå hen til vinduet > skygger.efter åbning af input, den præcise dato og tidspunkt, eller anvende schneider se din skygger.,, gå 20, nu skal jeg have det klar til eksport.for at gøre tingene lidt mere klar, vi bliver nødt til at gemme vores akser og kanter.for at gøre det, gå til betragtning > økser og uncheck.for at uncheck din kanter til betragtning > kant stil > kanter.,,, gå 21, det ser bedre ud.få din tekst ligger præcis, hvordan du vil have det til at se ud, for at sikre, at hele stykke passer på din skærm.når du er tilfreds, gå til at indsende > export > 2d grafisk.en dialog rubrik dukker op, og du har tre muligheder at vælge imellem: jpeg, men heller ikke dér er menneskene sikre og tiff filer.jeg har udvalgt en tiff fil.hvis du klikker " muligheder... " en anden rubrik viser sig, hvor du kan angive nøjagtige mål og beslutning, samt at muligheder.jeg har valgt den niveauer under for mig.den bredde og højde er misligholdelse skærmens størrelse, og det er derfor, at hele dit stykke passer på din skærm er vigtig.uanset af hvilken grund, selv om de har fremsat et beslutningsforslag, bortset fra 72ppi, vil det stadig åbent, som 72ppi.heldigvis, vil det være stort nok, hvor man kan tilpasse det i photoshop, når du omfang det ned.når du er klar, eksport.tid til at tage det i photoshop.,, skridt 22, nu hvor vi er i photoshop, åben din 2d grafisk fil fra, hvor du har gemt den.så, lad os få vores sejl lidt nemmere at arbejde med.at ændre lærred størrelse, gå til image > lærred størrelse og tilføje lidt mere højde, så afgrøde (c) i den beslutning, de foretrækker (min er på 150ppi).nævn din lag oprindelige.,,, gå 23, må vi tage os af de forfærdelige grønne skygger.vælg dem med din tryllestav værktøj (w) og skift klik at tilføje ekstra stykke.nu da de er udvalgt, så at udvælge > ændre > udvide.input 1px og ramt okay.,, skridt 24, ud slette eller backspace at fjerne den grønne skygger fra originalen.at holde valg, skaber et nyt lag, og kalder det vigtigste skygger.få din baggrund farve, sort, så slå cmd /ctrl + backspace fylde udvælgelse med sort.dette lag er uklarhed, til 40%.,, gå 25, nu er vi nødt til at få en baggrund.jeg har brugt en græs tekstur, som du kan få her.det billede i et lag under oprindelige navn og det græs.,, gå 26, det er ret tydeligt vores græs har brug for nogle mørkt her.skabe et lag på toppen af det, fyld den med sort, og det er mørkt.dette lag er uklarhed til 35%, 27, skridt efter den retning af skyggerne af teksten og gøre den mere koncentreret om teksten focal points, skabe et nyt lag over mørke.skabe yderligere skygge til græsset lige over teksten ved hjælp af en stor blød børste.navnet på denne lag ekstra mørke og uigennemsigtighed, til 25%.,, skridt 28, at få græs efter samme synsvinkel som vores breve, vi har brug for at fordreje den.cmd /ctrl + t til fri forvandle dit græs, højre klik, og vælge fordreje.tag hjørnet knudepunkter for at følge de vinkler for den første og sidste brev til hver side.,, skridt 29, at juice op disse breve!cmd /ctrl klik den oprindelige er lag virksomhed beskrevet at vælge dets indhold.skabe en lysstyrke og kontrast justering lag, at styrke - 31, og i modsætning til 100.,, gå 30, nu er vi nødt til at tilføje et par lag, stil den oprindelige lag.dobbeltklik laget, og tjek drop shadow.tilføje de indstillinger, nedenfor.jeg har slukket for globale lys og valgt en vinkel at aflevere den skygge match den oprindelige er skygger, så vælg en vinkel for din egen, der bedst passer til dit.,, skridt 31, næste, tjek indre skygge.vi er bare nødt til at tilføje en meget, meget subtile skyggen der vil være synlige på bunden kanter af alle de breve, bare for at give det lidt ekstra grundigt.tilføje niveauer under, men justere vinklen for dit eget stykke passer til det nederste kant.,, trin 32, næste afgrøde dit billede for deres endelige sammensætning eller se.,, konkluderes, at skabe et nyt lag øverst og med en blød børste, let skygge de ydre kanter og hjørner til endelig udg. rør.google sketchup er et godt alternativ til repousse redskab, især hvis du ikke har cs5, og der er masser af video på youtube, for at undervise nye elementer.tak for det!,