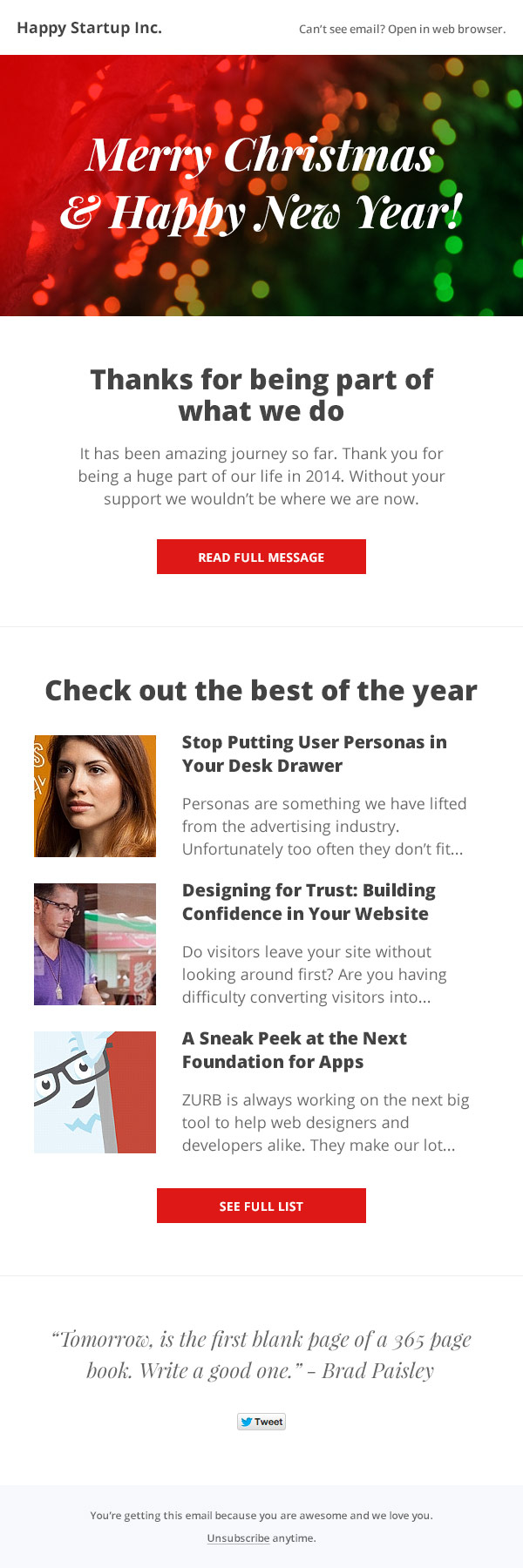
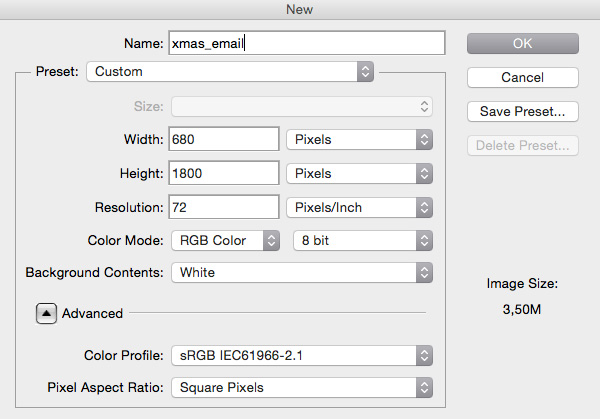
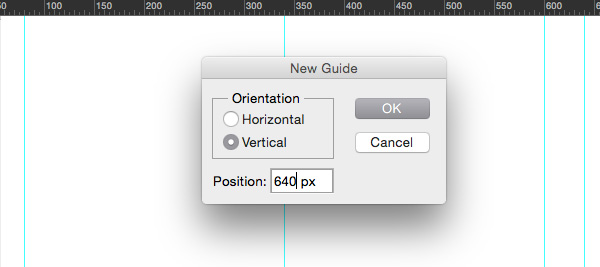
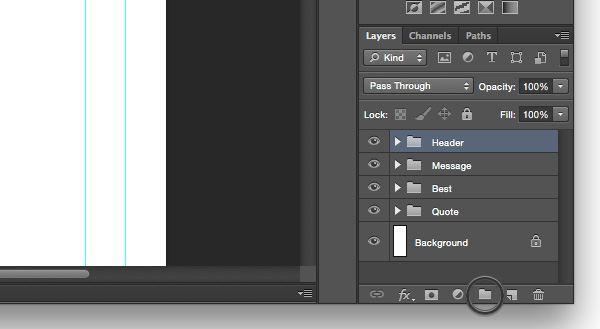
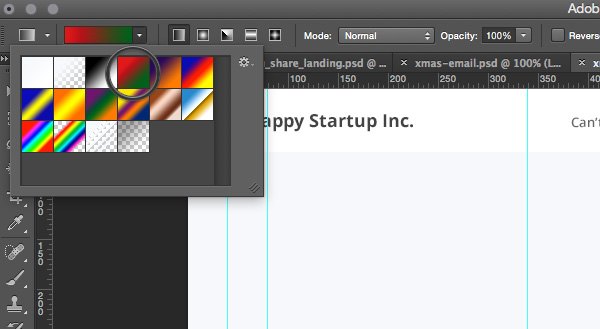
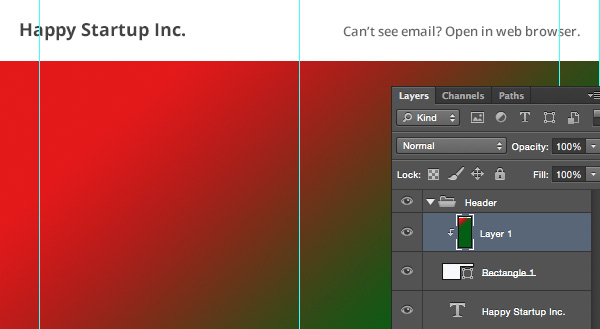
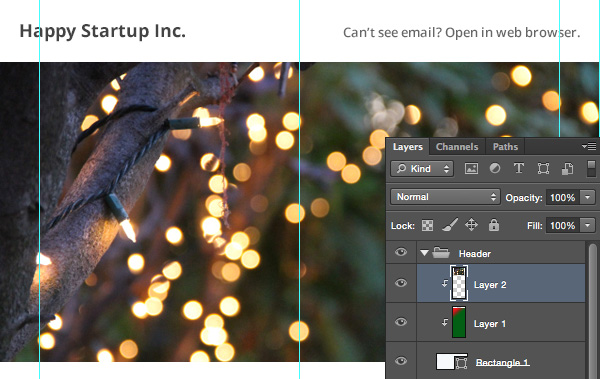
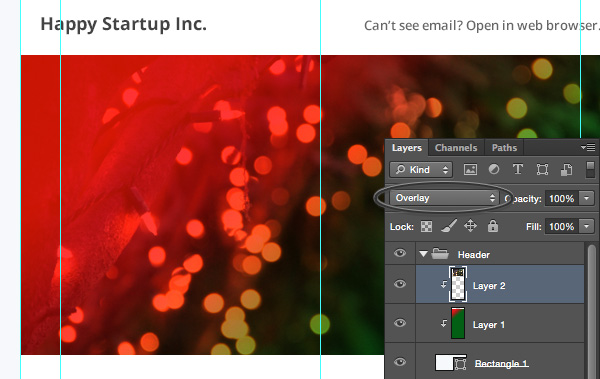
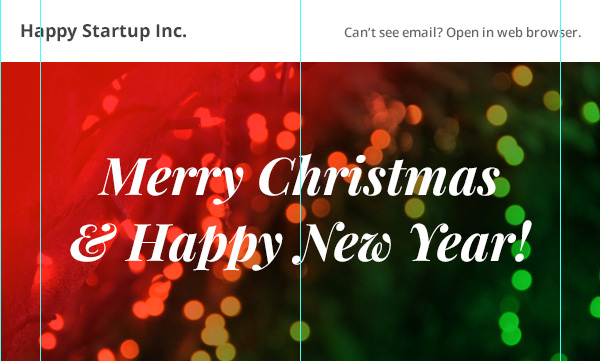
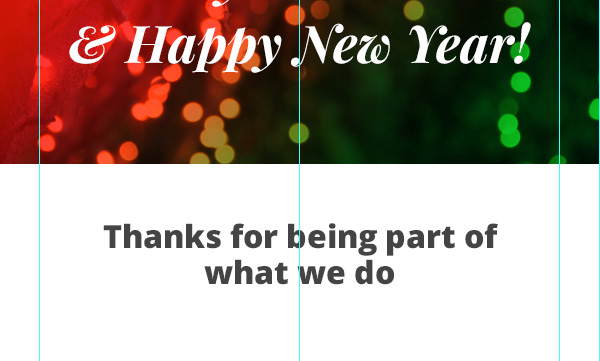
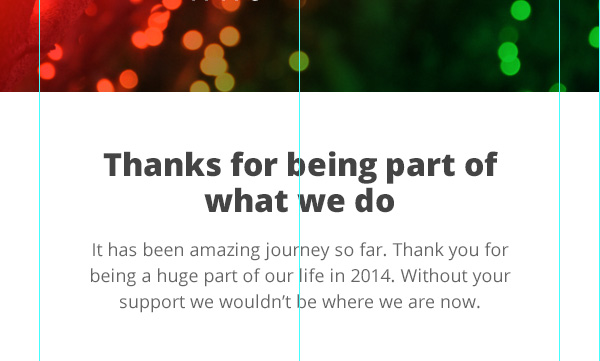
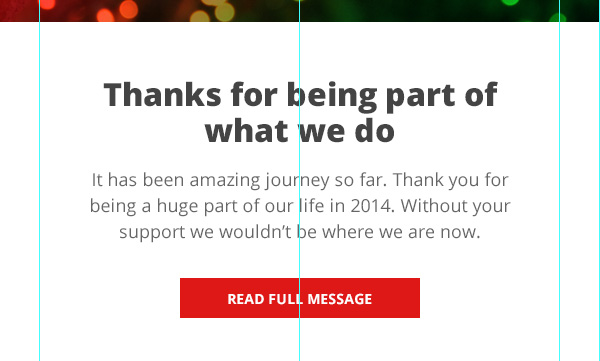
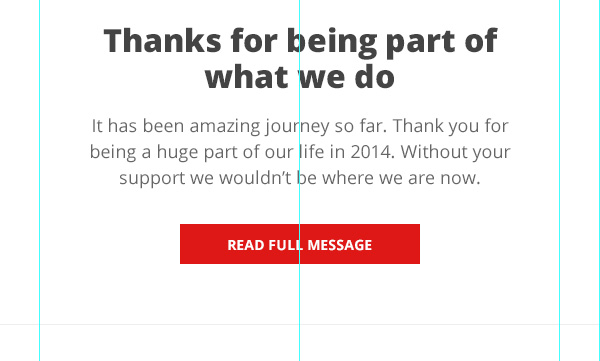
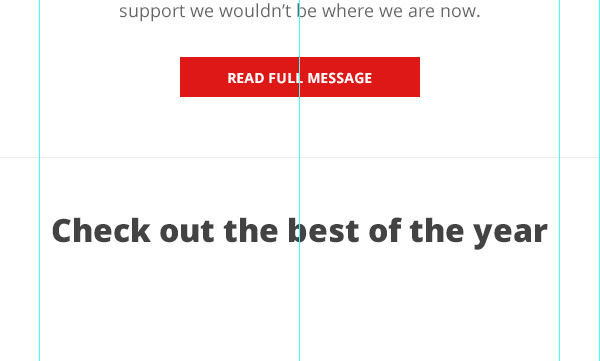
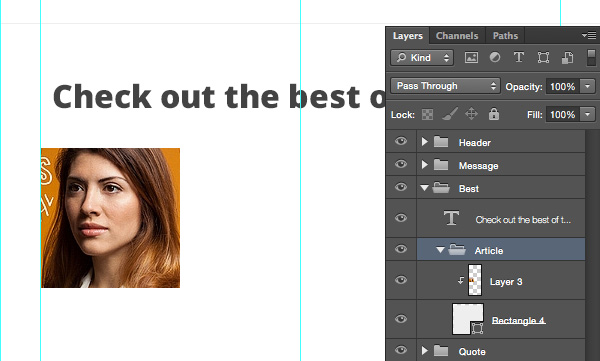
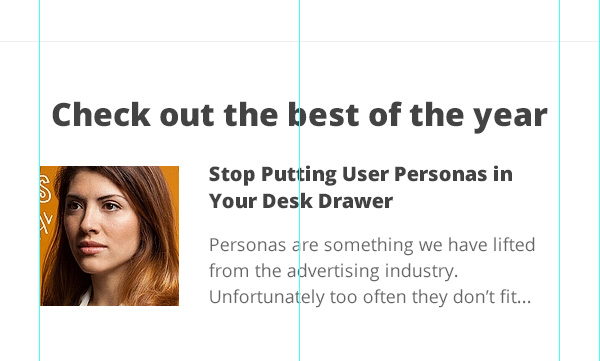
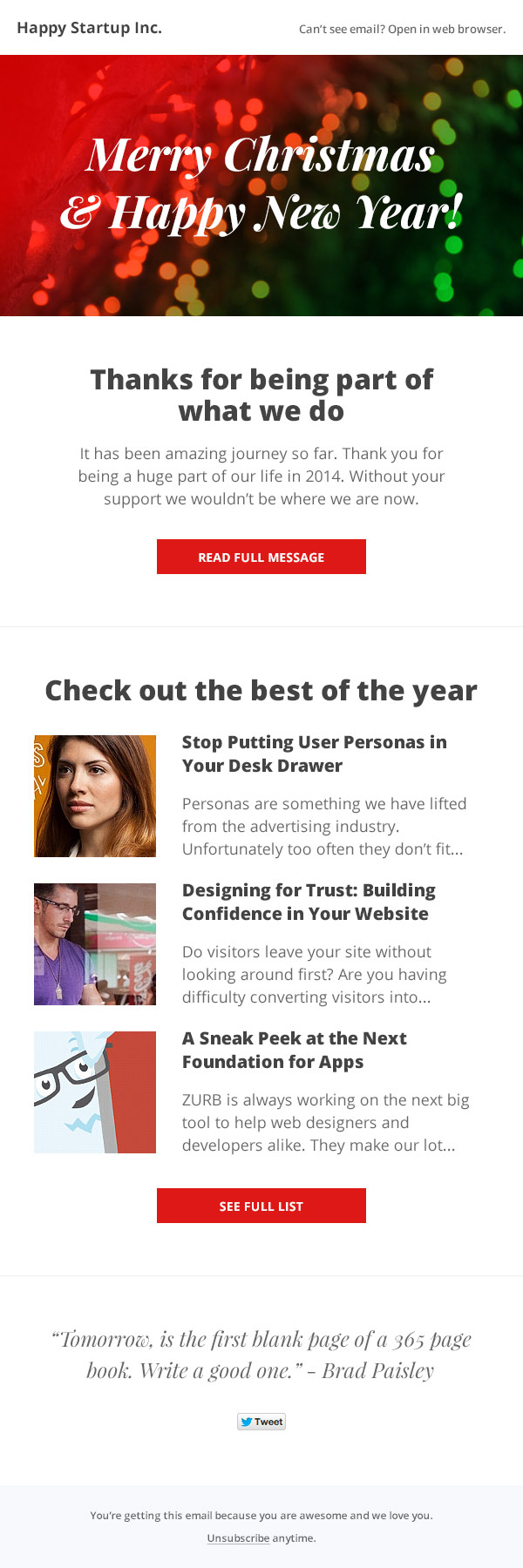
designer en jul, e - mail - nyhedsbrev i photoshop,,,,,, hvad du vil skabe,,, i denne lektion, jeg vil guide dig igennem processen med at udforme en ren og festligt - e - mail - model.vi starter helt fra bunden, udarbejdelse af layout i adobe photoshop.vi vil bruge nogle grundlæggende og mellemliggende teknikker til at skabe denne konstruktion med omstilling i tankerne.lad os få det i gang!,,, tutor aktiver, med henblik på at følge med, skal du bruge nogle (frit) aktiver:,,, åbne uden font fra skrifttype egern,, det dislay font fra skrifttype egern,, bokeh snor lys på træ foto fra en god familie billeder,,, nytår citat fra brainyquote,, få det dokument, klar, trin 1, begynder ved at skabe en ny photoshop dokument (, fil > nye...) med de indstillinger, som vist nedenfor.de fleste af e - mail - nyhedsbreve har fastlagt en bredde på ca. 620 samlede pixels.jeg bruger normalt 600px, men noget under 620px er fint.når det er bygget i html kunne det godt være lydhøre.,,,,, trin 2, lad os fastsætte nogle retningslinjer, så vi har vores sikkert område, der inden for rammerne af 620px bredde.gå til betragtning > nye guide... og fastsætte nogle retningslinjer for sider samt en retningslinje i midten, så vi kan nemt tilpasse ting senere.,,, note:, retningslinjer, som skal anvendes for denne lektion: lodret på 40px, 80px, 340px, 600px og 640px.,,, tip:, du kan også bruge den guideguide photoshop stik af at gøre denne proces endnu hurtigere.,,,,, trin 3, fast i photoshop etikette, vi holder styr på tingene, og derfor let at navigere og klipper.lad os skabe tre lag - grupper, der hedder "hoved", "budskab", "bedste" og "citat".at skabe grupper går til lag > nye > gruppe, - - og give hver enkelt en titel som nævnt.for hurtig oprettelse af en gruppe klikker bare mappen ikon.,,,,, udarbejdelsen af baggrunden, du må ikke lave din baggrund for smart eller distraherende, som mange e - mail - brugere vil ikke se det på mindre skærme.også værd at nævne, er, at den baggrund, burde ikke være et billede, som det vil blive blokeret som følge af mange e - mail klienter.,, trin 1, lad os først, der er baggrunden for den e - mail.ændring af forgrundsviden farve til meget lyseblå,&#f6f9fb og slå, alat + backspace, til at fylde "baggrund" lag.du kan bruge andre lys farve for din e - mail, men det er bedre at have denne subtile farve, der ikke distrahere modtageren, men stadig skaber en anden stemning.,,,,, trin 2, nu er det tid til at fastsætte en baggrund i et sikkert område, hvor alle e - mail - indhold vil være.tag den, rektangel værktøj (u), og drage en hvid,&#ffffff, rektangel mellem første og sidste vertikale retningslinjer, der er 600px fra hinanden.,,,,, designe dokumenthovedet, hovedet af e - mail, er meget vigtigt, og det er det afgørende punkt, hvor den e - mail - modtager, vil afgøre, om behandlingen er yderligere tidsspilde.i henhold til denne vejledning af nicole, merlin, e - mail - ekspert velkommen, er det vigtigt at være klar og gennemsigtig,.,, "stat afsenderen, skær den og gå lige til sagen.", for denne forelæsning vil jeg blot stille et firmanavn og et link til at åbne den e - mail - i en webbrowser i tilfælde af, at det ikke ordentligt via e - mail - klient belastning.desuden, jeg vil omfatte et stort billede med simple meddelelser om stemningen og viser hensigter med denne e - mail, som er om at ønske glædelig jul.,, trin 3, åbne "hoved" - gruppen og vælge den horisontale type redskab (t).du kan synes, at det er bedre at skrive dit firma navn i stedet for at bruge et logo, for, som jeg har nævnt før, billeder kan udkobles, når din e - mail er åbnet, så det kan ødelægge den erfaring, fordi deres logo vil ikke være synlig.,, vælg en skrifttype, at du bruger dit mærke og skriv din virksomhed afsnit, den til venstre i toppen og give det en plads her.jeg plejede, åbne uden (fed) 18px, størrelse mørkegrå, for farve.,,,,, trin 4, er det meget vigtigt at skabe forbindelse, at folk kan klik eller bank på og åbne e - mail i deres browser, hvis det ikke gør meget godt i den e - mail - klient.bare en enkelt tekst led gør det arbejde, der tidligt så skærmen læsere støder på med det samme.jeg har brugt samme åbne uden (semibold), skrifttype og ændret farven til at lyse grå, og nedsat skriftstørrelse, 13px,.endelig er det øverste, højre hjørne af e - mail.,,,,, trin 5, sejt!nu har vi brug for, at et billede at henlede opmærksomheden på modtageren.vi skal bruge en jule - billede, at tilføje visse gradient virkning og kopi over det hele.,, tag, rektangel værktøj (u), og drage en, 600x300px, størrelse boks mellem første og sidste retningslinjer.- skabe et nyt lag oven på den og holde den, alat, centrale og mus over billedet lag, indtil du ser en lille pil peger nedad.når du ser det, klik på det og du vil skabe en klipning maske.tag den, gradient værktøj (g) og vælge den misligholdelse gradient fra røde og grønne.,,,,, nu gør gradient ved at trække din mus fra top til bund.du vil få noget, der ligner nedenstående eksempel.,,,,, trin 6, efter at downloade bokeh snor lys på træ foto fra en god familie billeder, og det er i stigning, skaber en lag, udklip maske, for den her også.endelig slog, cmd + t, og resize billedet.,,, lille tip: hold ned, skifteholdsarbejde, er nøglen til at trække /resize proportionalt.,,,,, trin 7, nu sætter lag blanding tilstand til overtræk,.,,,,, trin 8, og lad os skrive vores budskab.jeg bruger hvide,&#ffffff med dristige, men elegant skrifttype, playfair - display - dristig kursiv) 52px, størrelse at skildre den festlige stemning.ved planlægningen af e - mail, nyhedsbreve, husk at holde din besked, kort og klart, så brugerne får det.,,,,, udforme budskabet område, en anden ting er, at du skal huske, er at designe blokke, der kan genbruges.for eksempel vil vi udforme dette budskab blok, der kan blive en model for brugerne kan ændre den overordnede, vigtigste kopi og opfordring til handling ", uden at det er nødvendigt at designer, fordi alt vil være før beregnet.også de kan gentage en sådan blok og anvende forskellige beskeder.,, trin 9, er det klogt at udforme deres e - mails i en kolonne og centralt tilpasses, så det kan gøres til deres layout let.åbne "budskab" gruppe og vælge den horisontale type redskab (t), vil jeg være re ved hjælp af den type lag, der anvendes til virksomheden afsnit og vil øge den skriftstørrelse, 32px og ændre den vægt, extrabold,.,,,,, trin 10, nu er det tid til at sige noget mere detaljer, men vær ikke for længe og prøve at få fat i læserens opmærksomhed, der fører læseren til klik den opfordring til handling "bygger vi et øjeblik.med det samme, horisontale type redskab (t), skriv din kopi, for min, jeg har brugt samme farve som for den "åbne i browser" forbindelse, og åbne uden (almindelig) 18px, størrelse.,,,,, trin 11, sejt!du har læserens opmærksomhed, og nu er det tid til at sætte en opfordring til handling knap så din e - mail fører til noget nyttigt.skabe en ny gruppe, kaldet "cta" og tag, rektangel værktøj (u), efter at ændre forgrundsviden farve til en rød,&#de1816, det er jul humør og tegne et rektangel form.i mit tilfælde er det 240x40px, størrelse.- så tag den horisontale type redskab (t), og gå ind i den knap er besked.jeg har brugt hvide,&#ffffff, åbne uden (fed) 14px, størrelse.,,,,, endelig, vi er nødt til at lukke blok ved at adskille den med en linje, der forgrund farve til lysegrå,&#eeeeee, og hente den, linje værktøj (u), med vægt, der, 1px,.efter at drage en vandret linje mellem første og sidste retningslinjer.gå lidt over stregen.,,, lille tip: hold, skift til at gøre helt rene linjer.,,,,, udformning af den "bedste" område, en meget udbredt i e - mail fordøje nyhedsbreve sender senest artikel, at læserne kan have overset eller ville være interesseret i.ved planlægningen af et modul, du er nødt til at huske på, at det vil blive et dynamisk element, så du er nødt til at oprette en scene fra den e - mail - skaber til at erstatte de oplysninger,.,, trin 12, to tidligere brugte budskab: lag af an, cmd + j, og at den i "bedste" - gruppen.efter at ændre sin titel, og det er under den konsekvent, så du bevare vertikale rytme.,,,,, trin 13, nu vil vi liste over nogle bedste artikler i år.for resten vil jeg blot bruge artikel billeder, titler og beskrivelser af tuts + web - design,.,, skabe en ny gruppe, kaldet "artikel".tag den, rektangel værktøj (u), og med de skift, nøgle, drager, 140x140px, lille æske.- så tag en artikel image og trække det til din photoshop vindue, efter at skabe en klipning maske, som vi gjorde før, og resize image, hvis det er nødvendigt.,,,,, trin 14, fantastisk!nu er vi nødt til at komme ind i artikel titel og kort beskrivelse, så læseren kan få et hurtigt overblik over, før du eller aftapning.jeg vil genanvende de afsnit overskrift lag af duplikeret og reducere den skriftstørrelse, og også det samme beskrivelse lag fra "budskab" - gruppen.,,,,, skridt 15, mindske "artikel" gruppe og to eksemplarer for to gange mere, ved at slå, cmd + j.efter at flytte disse overlappende grupper under den første, og du bliver nødt til at ændre afsnit, billeder og beskrivelser af disse dobbelte elementer.,,,,, trin 16 endelig gentage "ly" gruppe og linje lag ved udvælgelsen og slå, cmd + j, efter at flytte disse lag i den "bedste" gruppe og placere dem under artikel nok plads.,,,,, at citere og fod. enden er nær.lad os få en sidste blok i vores nyhedsbrev, et inspirerende citat med en sekundær opfordring til handling for at tweet det.bedste praksis er at gentage de vigtigste opfordring til handling i slutningen af nyhedsbrev, men vi vil bryde denne regel her og anvende en inspirerende citat giver læseren.,, skridt 17, åbne "" gruppe, tag den, horisontale type redskab (t), og citerer du fra brainyquote.en kopi af det citat, og skriv det ned med samme elegante skrifttype, vi har brugt for det grafiske øverst på vores nyhedsbrev.i mit tilfælde er det playfair - display (kursiv) 24px, størrelse og grå farve, som anvendes til kopi,, tidligere.,,,,, skridt 18, gå over på twitter websted og kopiere en tweet knap.tag et skærmbillede af an, skift + ctrl + cmd + 4, og udvælge tweet knap.efter at pasta, og under det citat.,,,,,,,, skridt 19, en sidste ting.alle e - nyhedsbrev har en mulighed for, at folk afmelding.det er også godt, at oplyse, hvorfor modtager, bliver den e - mail - i første omgang.genanvendelse "åben i browser" link fra toppen, gentage det og sætte den under indhold baggrund.,,,,, tillykke!den færdige konstruktion,,,,,,,,,, det er det!vi er færdige med den e - mail - indretning, nu gennemgå lag, fjerne unødvendige, og giv det til din entreprenør, eller endnu bedre kode det selv.jeg har rørt ved nogle grundlæggende teknikker og vist min arbejdsgang for udformningen af e - mail - layout, jeg håber, du har lært noget.,, jeg ville elske at høre din feedback og se resultaterne af denne lektion!,