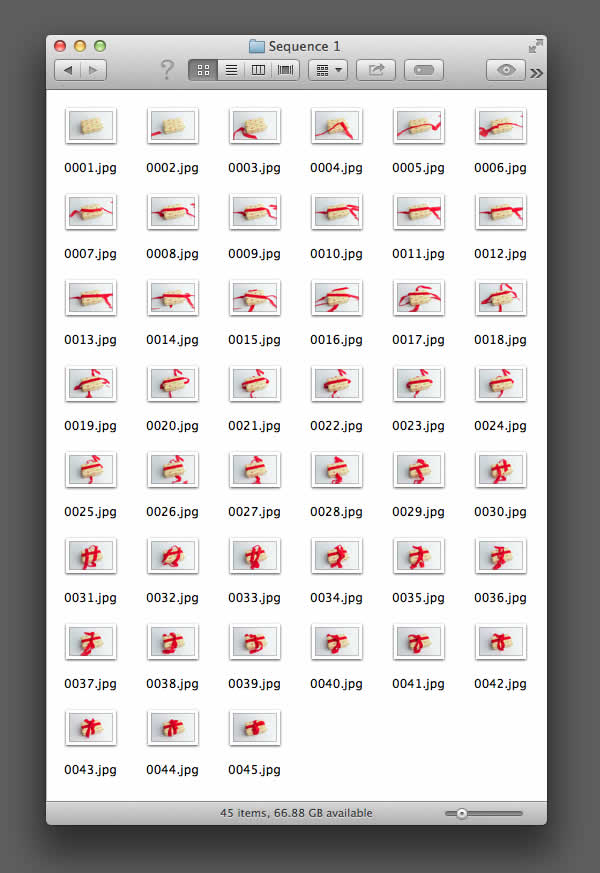
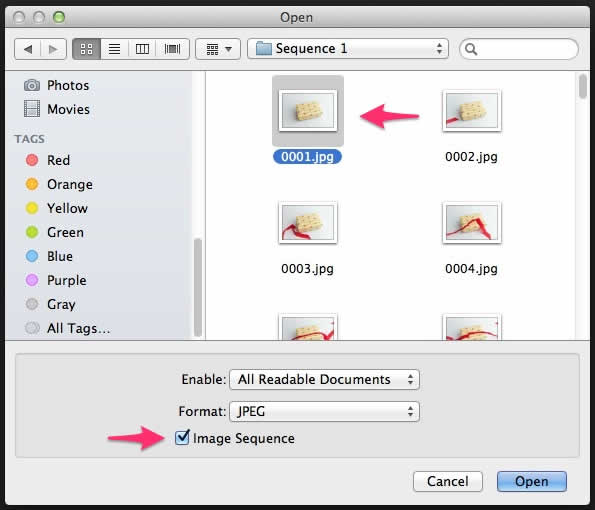
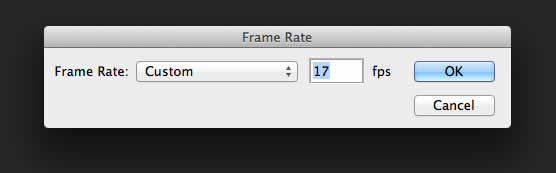
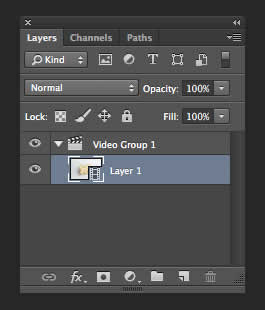
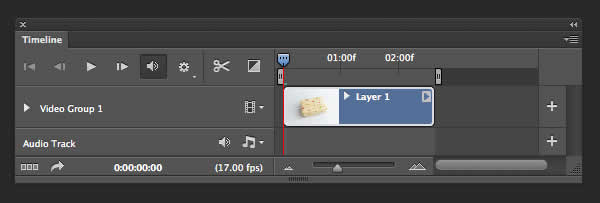
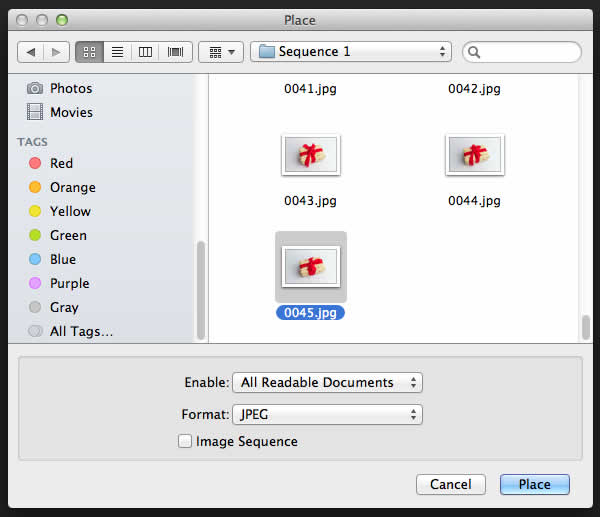
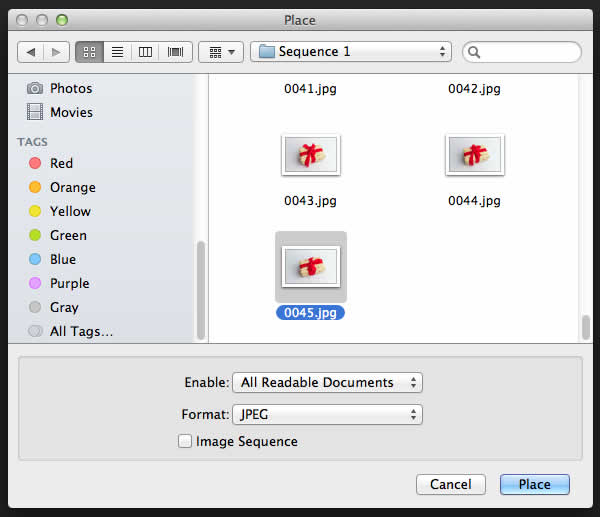
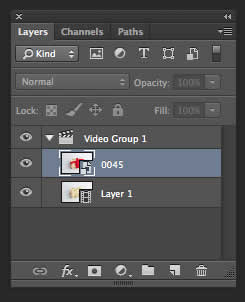
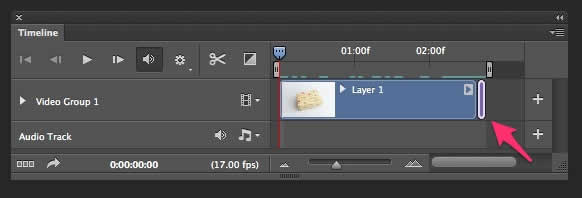
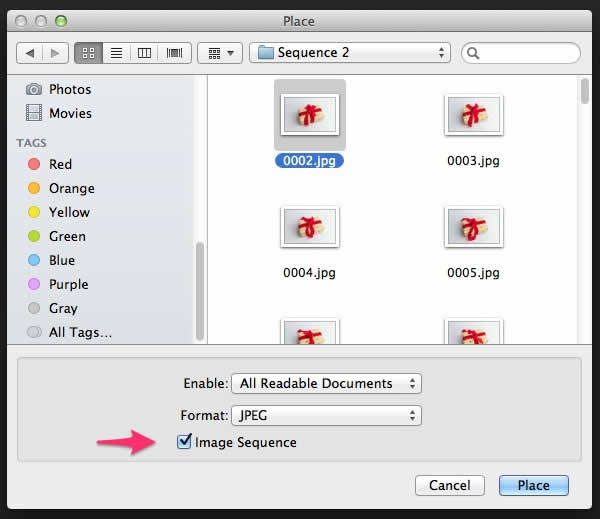
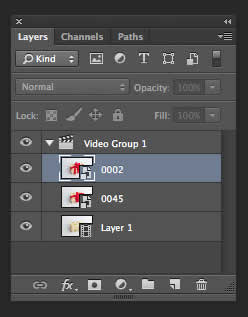
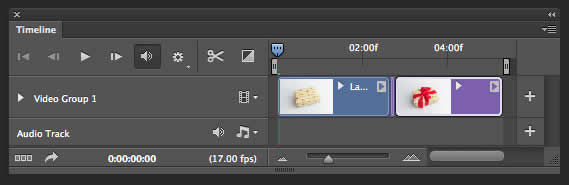
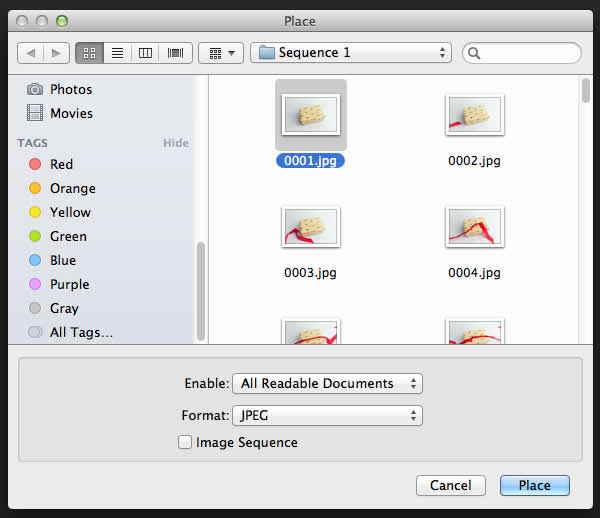
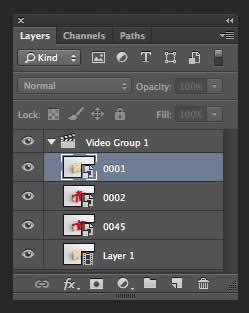
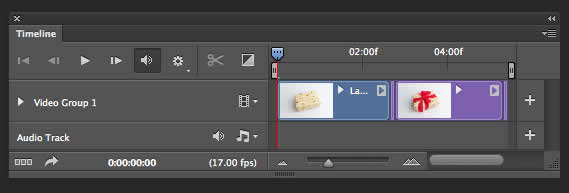
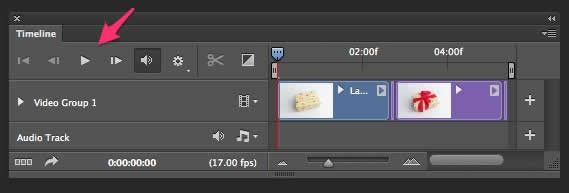
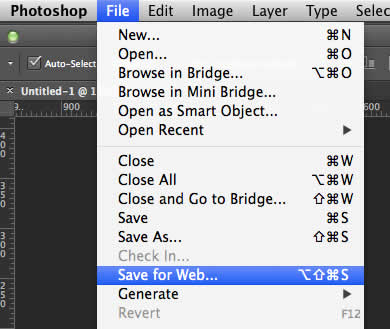
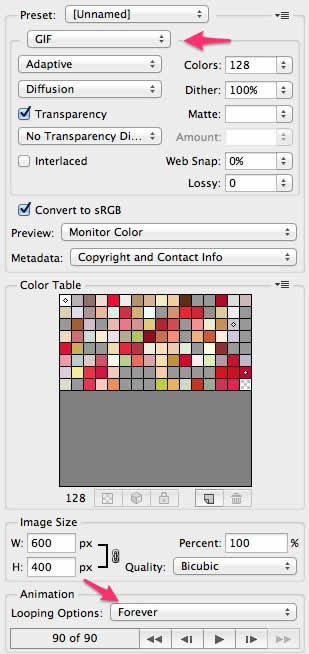
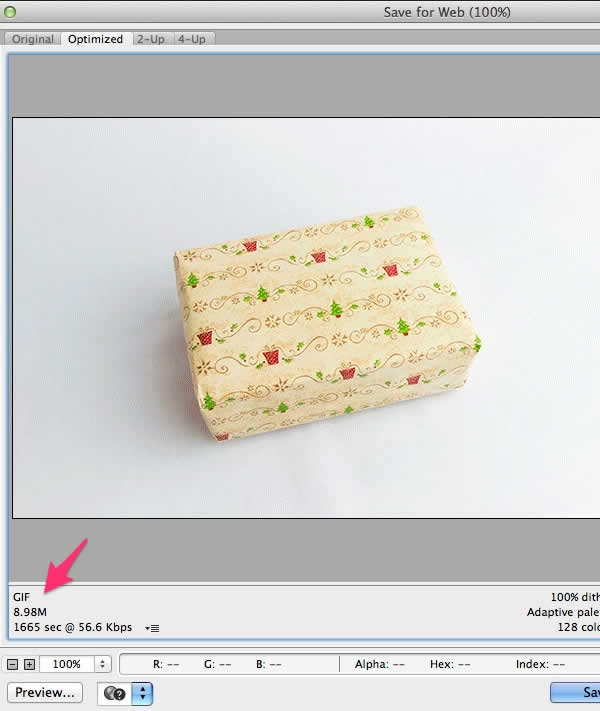
, hvordan der kan skabes en ferie inspireret animeret gif ved hjælp af stop - motion fotografering,,,,,,,, der blev indført i 1987 af compuserve, animerede gif er så populær i dag, som den altid har været.gif - animation har gennemgået mange faser i årenes løb.det er blevet elsket, hadet, og så elsket igen.i dag tror jeg, at gif - animation har fundet sin plads som en nyttig måde at distribuere kort og sjov animeringer online.for nylig var jeg inspireret af gif, som jeg så på twitter og troede, det ville gøre en sjov pædagogiske koncept.jeg har sammen med vores fotografering redaktør ved tuts + til at organisere et kors på forelæsning, som viser, hvordan vi kan skyde stop - motion fotografering og samle de billeder til en animeret gif i photoshop.i denne forelæsning, vi vil vise dig, hvordan man bruger photoshop til hurtigt at samle de billeder, vi skød i fotografering del af denne forelæsning, og skabe vores livsglæde.lad os komme i gang!,, før du begynder, før du begynder, sørg for at gå over til vores fotografering websted for at lære, hvordan de billeder, der anvendes i denne forelæsning blev skudt.,, at skyde stop - motion fotografering,,,,, 1.forberedelse af de billeder, hvis du downloader billedet sekvenser, der kom med denne forelæsning, behøver de ikke at afslutte dette skridt, som jeg allerede har omdøbt til billeder til dig.hvis du har skudt din egen fotografi eller anvender deres egne billeder, sørge for at bruge lignende teknikker, trin 1, nu da vi har skudt alle de billeder til denne forelæsning.det næste skridt er at forberede de billeder.den hurtigste måde, som jeg fandt på at skabe gif - animation er at skabe 2 separate image grupper og åbne /import i photoshop som et billede - sekvensen.et billede sekvens er dybest set en folder med billeder, med hvert billede ved navn i rækkefølge. i dette tilfælde jeg har omdøbt til alle billederne fra fotografen, 0001. jpg, 0002 jpg,, 0003.jpg, og det fjerde.for det første, 0001.jpg, omfatter ikke en bue.i det andet sæt, den bue er fuldt involveret, 0001. jpg,.kan du se, hvad jeg har gjort dette under. i det andet sekvens, slette, 0001.jpg, og 0045.jpg fra mappen.vi gør det så, at disse billeder ikke gentager i den endelige animation.,,,,,, 2.åbne første billede sekvens, trin 1, nu hvor vi har lavet vores image sekvenser, det næste skridt er at åbne det første billede sekvens.dette kan de gøre ved blot at fremsætte, >, åben.kig til registret, hvor din første billede sekvens er oplagret.klik på, 0001.jpg, og udvælge, image sekvens, afkrydsningsfelt.klik, åben.dette vil laste alle dine billeder til photoshop som en sekvens.prøv ikke at vælge alle billederne i databasen.du behøver kun at vælge den første.,,,,,, trin 2, nu vil du ønsker at sætte din fælde sats.sæt den til 17, da det er den billedhastighed, der skød vi denne informationskampagne for at køre i i fotografering afsnit af denne forelæsning.hvis du foretrækker at bruge en anden billedhastigheden, føle sig fri til at gøre det.,,, det første billede rækkefølge bør nu blive indlæst i photoshop som, video - lag.din, lag - panel og tidslinje panel, bør nu svarer til de nedenfor screenshots.at åbne din tidslinje og lag - paneler til, vindue,>, lag eller - vindue,>, tidsplan,.,,, din lag skal ligner dette billede.sørg for, at alle lag er organiseret i en video - gruppen.,,,, trin 3, nu vil vi skabe en mindre buffer mellem det første billede sekvens og andet.vi vil gøre dette ved at indsætte, 0045.jpg, fra den første billede sekvens.dette vil tilføje en lille pause til animation efter den bue er færdig med at binde.gå til sagen, >, sted og udvælge, 0045 jpg,.,,,,, dette billede vil nu blive føjet til din tidslinje.reducere varigheden af klip i den tidsplan, som vist ved bare at trække sig at gøre det kortere.,,, din lag skal ligner dette billede.sørg for, at alle lag er organiseret i en video - gruppen.,,,,,,, varighed, 0045.jpg, er sat til, 00:04,.,,. 3.sted andet sekvens, trin 1, nu vil vi lægge andet sekvens af skal indgive, >,,.ligesom du gjorde med det første sekvens i, afsnit 2.1, kigge på det andet billede sekvens, udvælge, 0002.jpg, og udvælge, image sekvens, afkrydsningsfelt.denne rækkefølge bør tilføjes til din tidslinje.,,,,, din lag skal ligner dette billede.sørg for, at alle lag er organiseret i en video - gruppen.,,,, trin 2, nu hvor vi har tilføjet både billede sekvenser, ønsker vi at tilføje en kort buffer mellem udgangen af denne sekvens og begyndelsen af den første, da denne gif, vil der blive at gentage hele tiden.så bare, som du gjorde i afsnit 2.3, gå til, fil >, sted og udvælge, 0001.jpg, fra den første billede sekvens og reducere det varighed i den tidsplan, som vist.lige som i afsnit 2.3, vil dette give vores informationskampagne en lille pause før det gentager.,,,,, din lag skal ligner dette billede.sørg for, at alle lag er organiseret i en video - gruppen.,,,,,,, varighed, 0001.jpg, er sat til, 00:04,.,, på dette punkt, kan du teste din animation ved at trykke play knappen.hvis det ser lige til dig, alt hvad du skal gøre nu, er at redde liv som gif.,,,, 4.eksport din gif animation, gå til sagen, > bortset fra internettet,.,,, af denne sag som gif, fastsætte, at manipulere muligheder, for evigt.jeg brugte indstillinger i skærmbillede nedenfor.,,, husk, fil størrelse spiller en vigtig rolle i en gif animation.du vil reducere den fil størrelse, så det kan deles ud på nettet, men ikke nok til, at kvaliteten af det endelige billede ser dårligt.de red for net, dialog vil vise dig præcis, hvor stor din fil, vil være på den nederste, venstre hjørne på skærmen.kan du justere, farver, vakle,,, web - eller nogen af de andre steder for at få dit billede ser lige.,,,,,,, konklusion photoshop er et meget stærkt instrument og kan hjælpe dig med at skabe fantastiske gif tegnefilm.i denne forelæsning, vi viste dig, hvordan man ikke blot skabe en gif informationskampagne fra en række billeder, men vi viste også, hvordan du skyde det fotografi, som godt.du kan bruge de samme metoder til at skabe deres egen stop - motion gif tegnefilm.mulighederne er uendelige.,,,