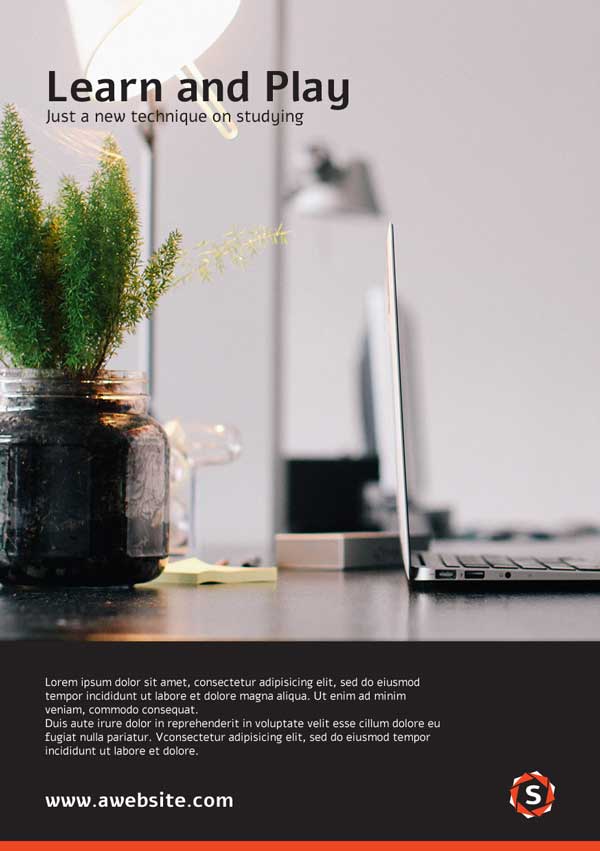
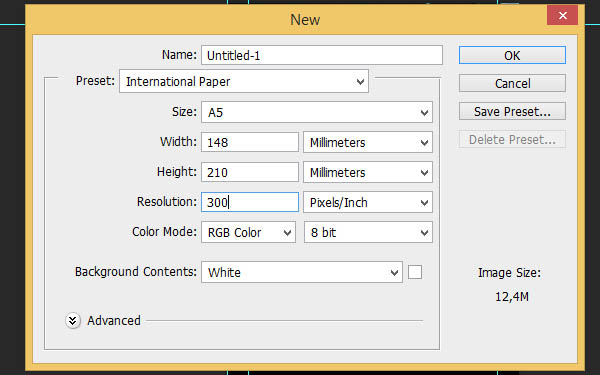
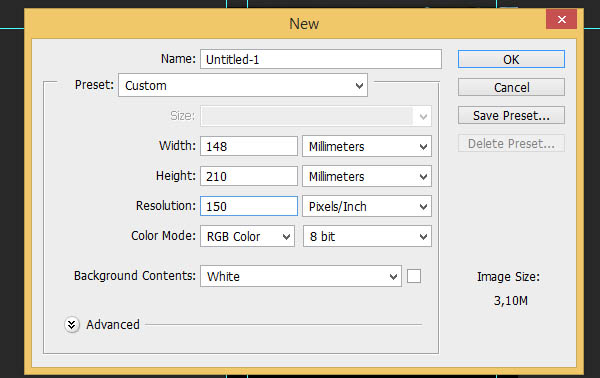
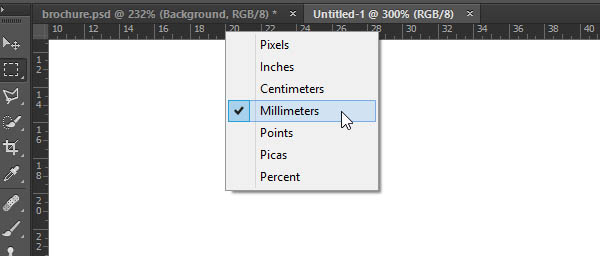
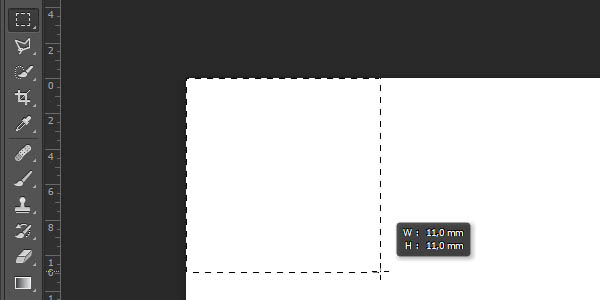
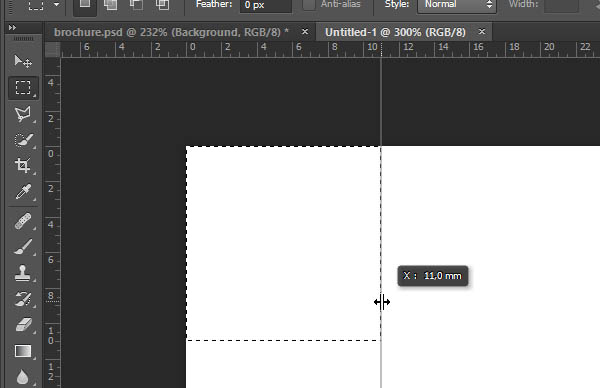
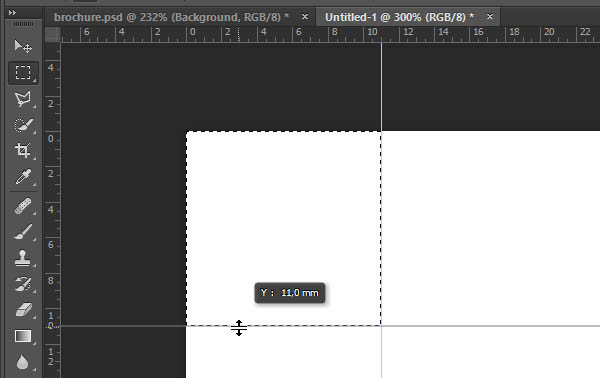
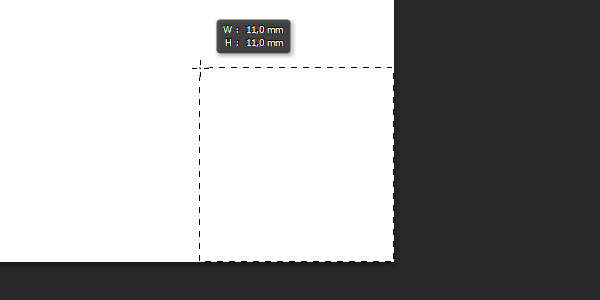
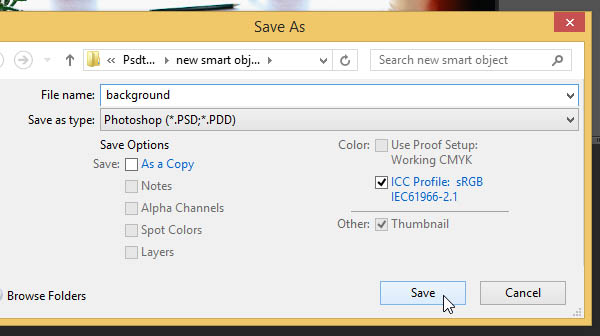
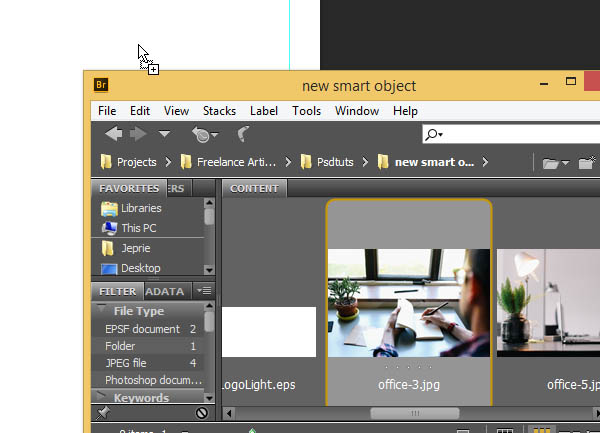
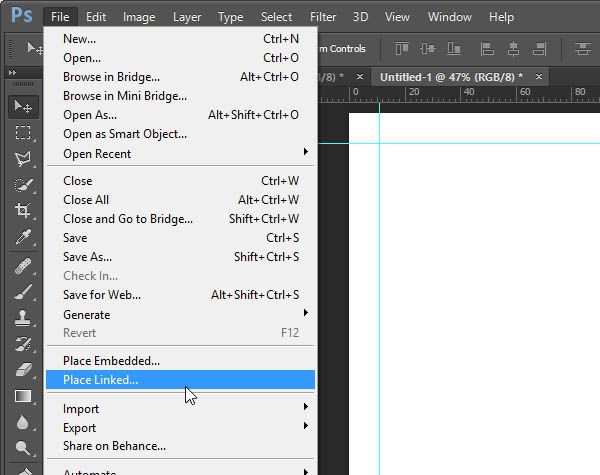
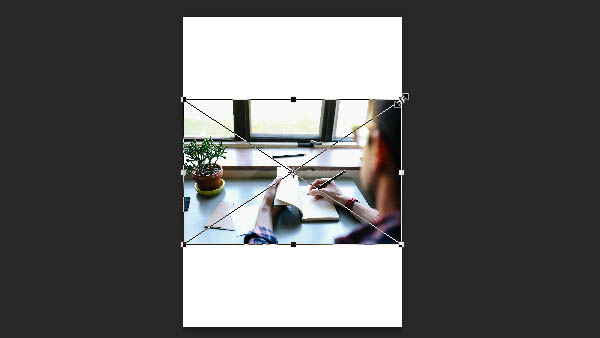
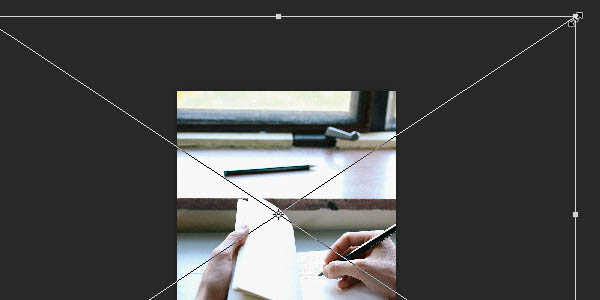
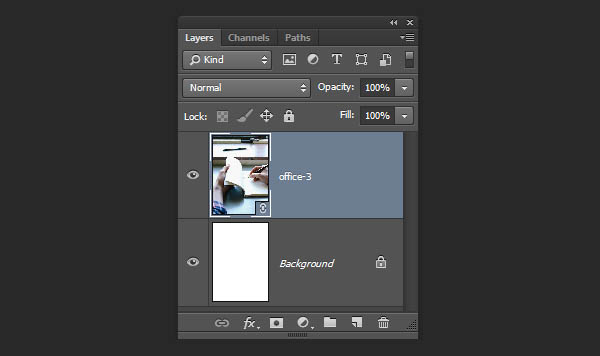
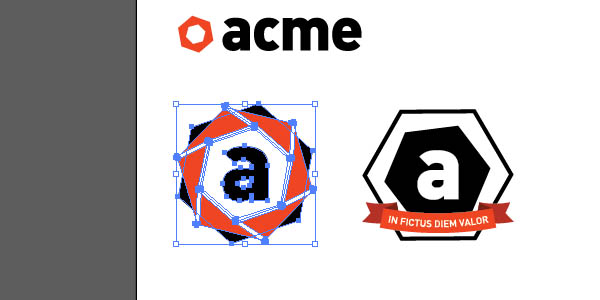
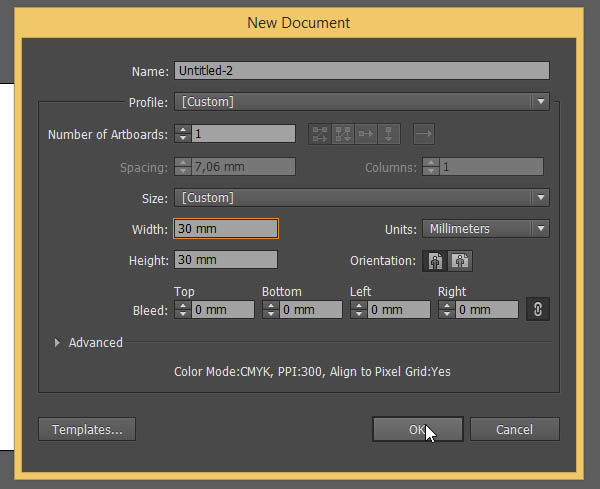
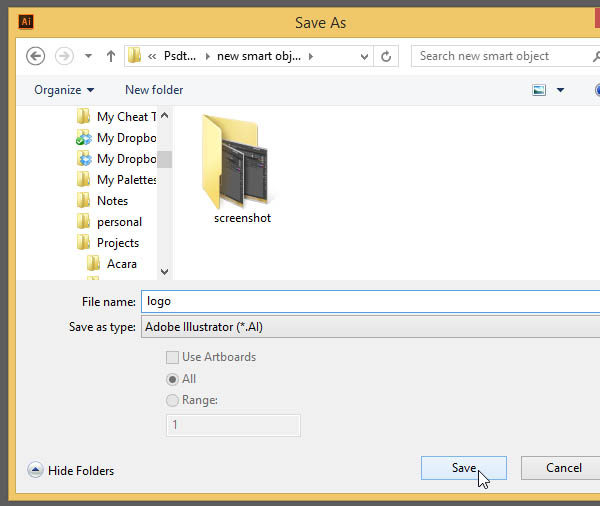
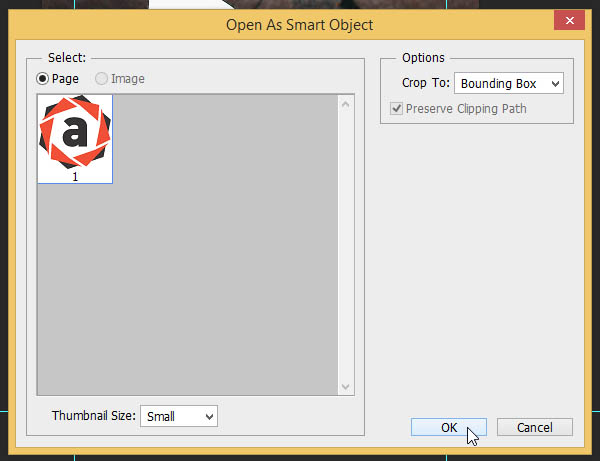
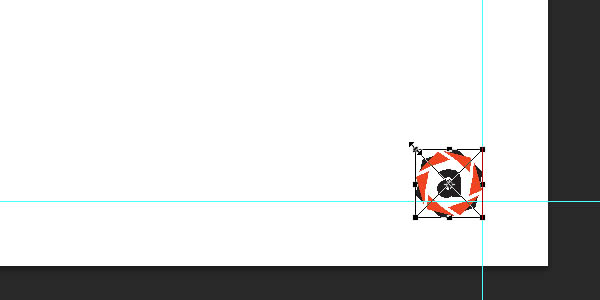
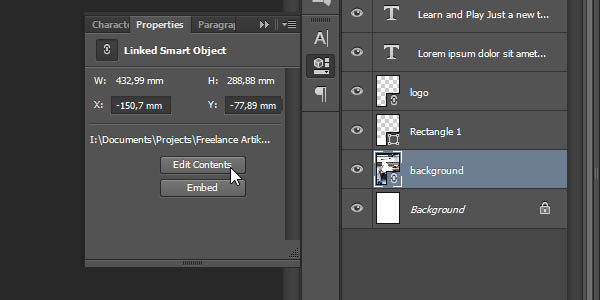
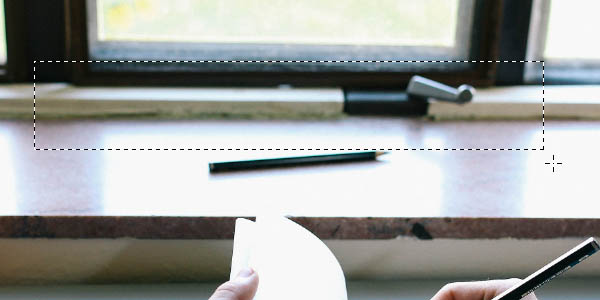
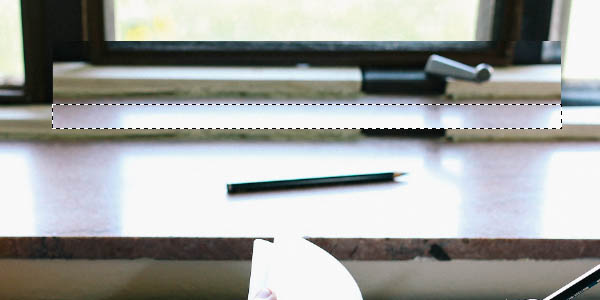
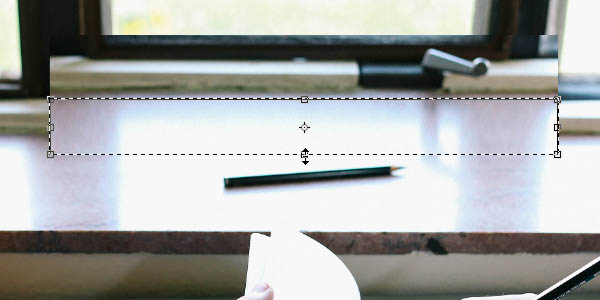
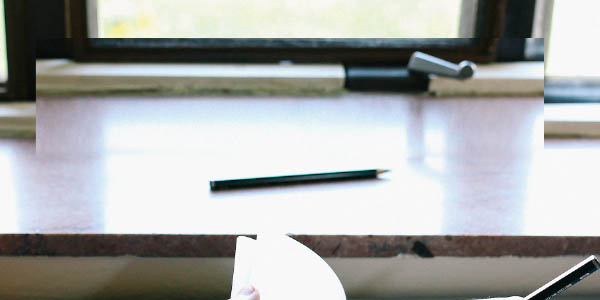
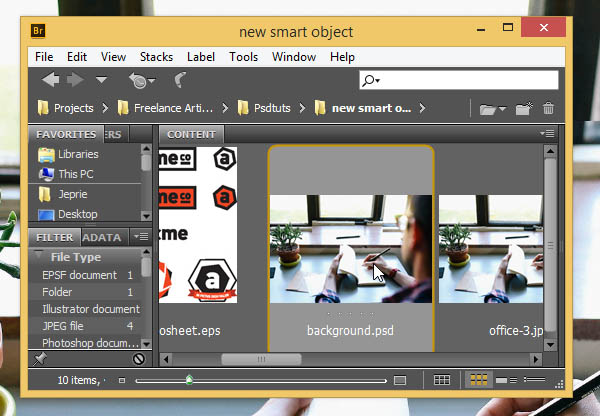
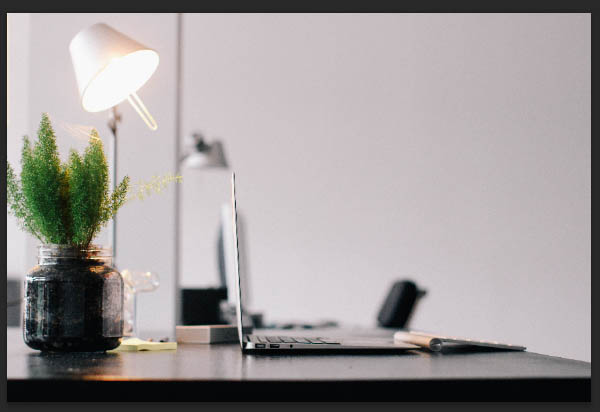
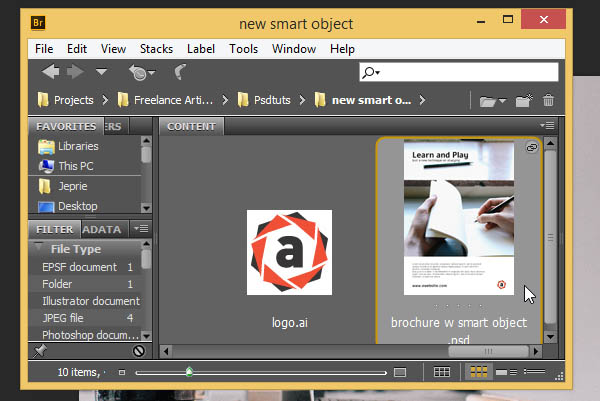
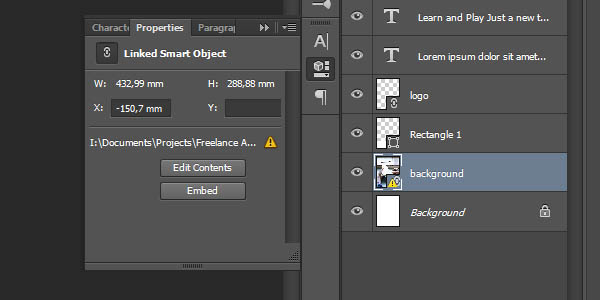
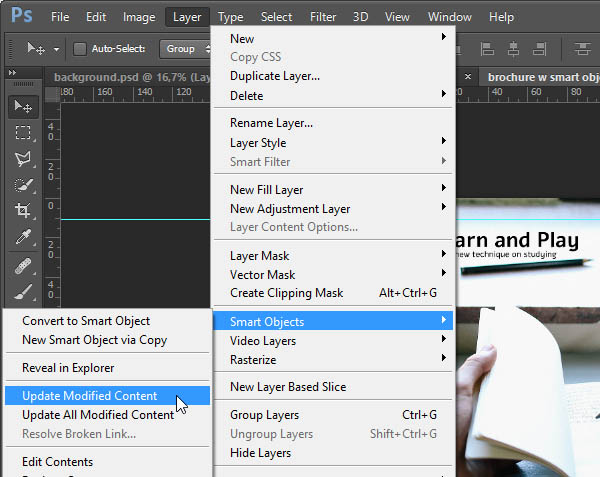
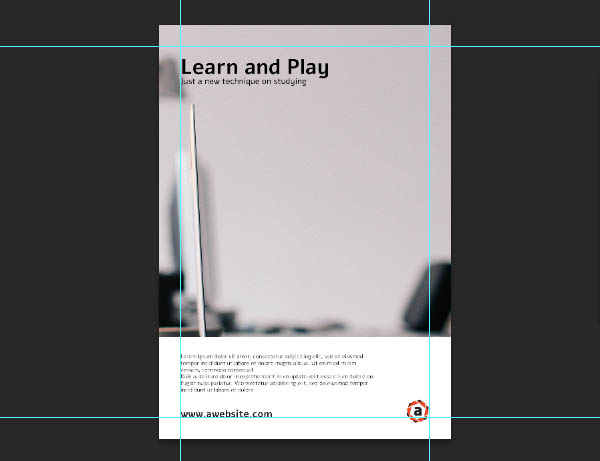
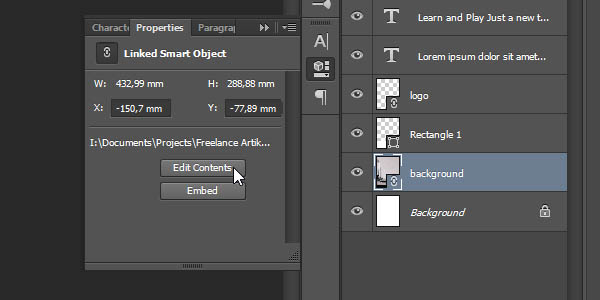
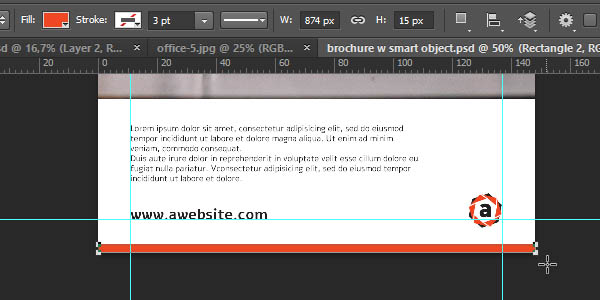
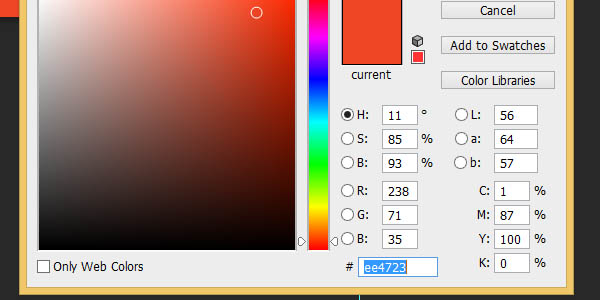
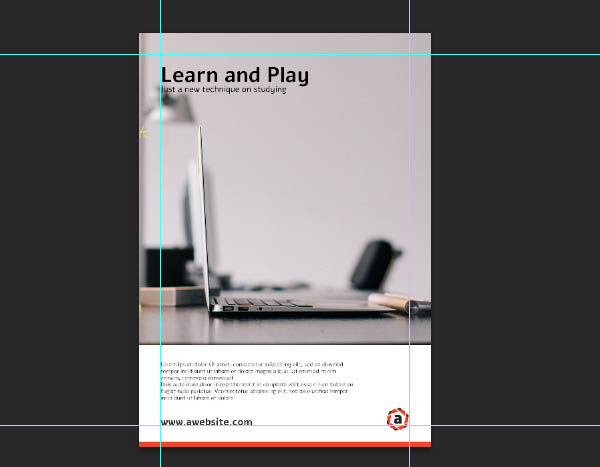
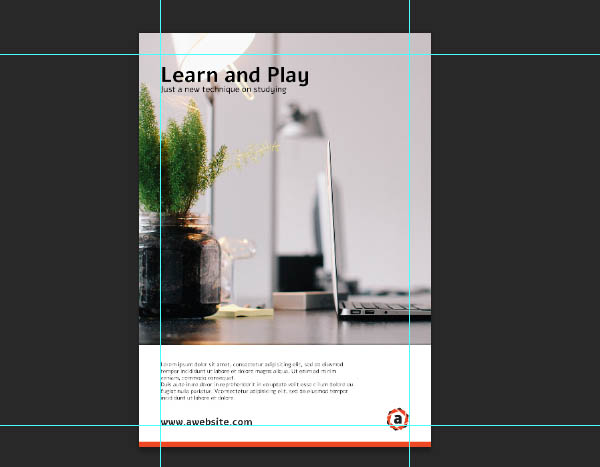
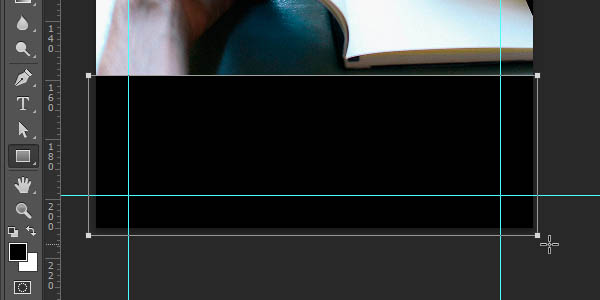
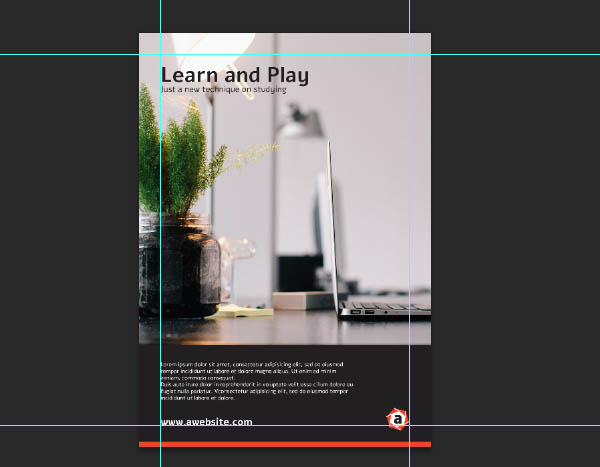
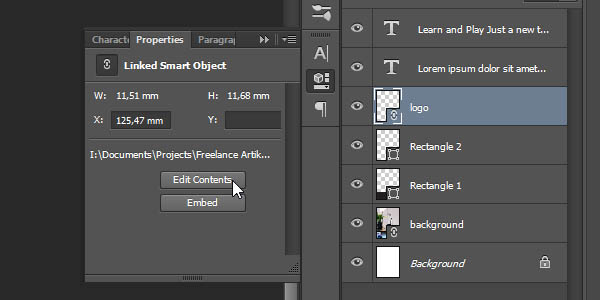
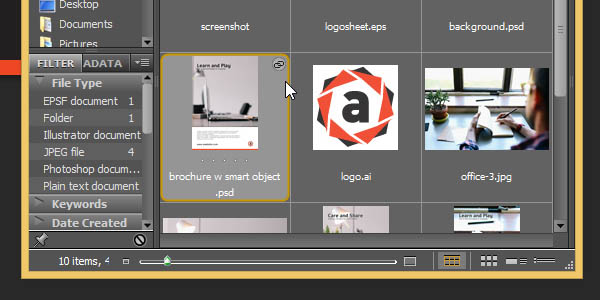
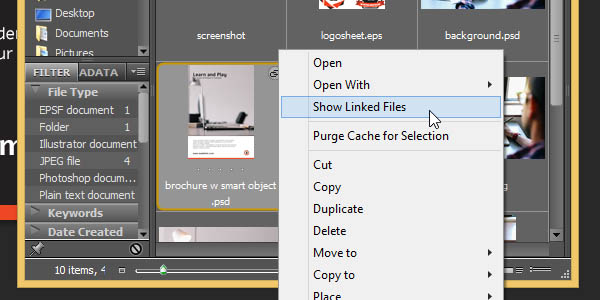
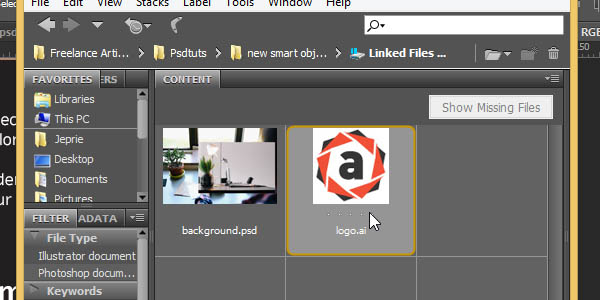
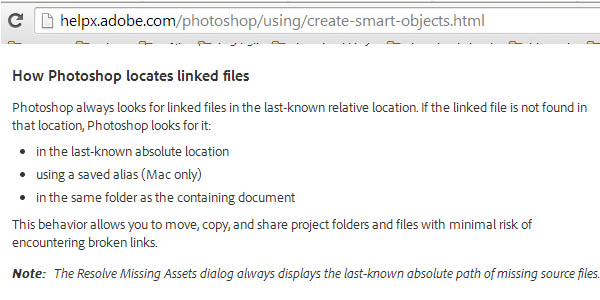
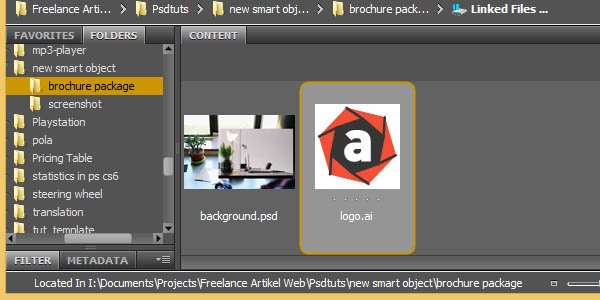
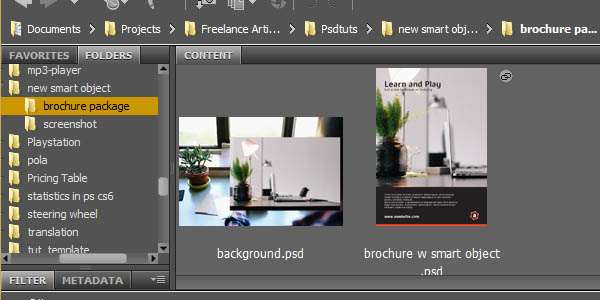
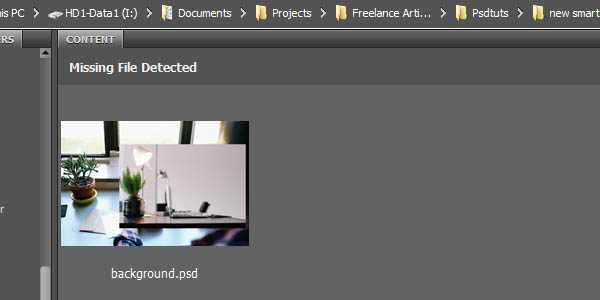
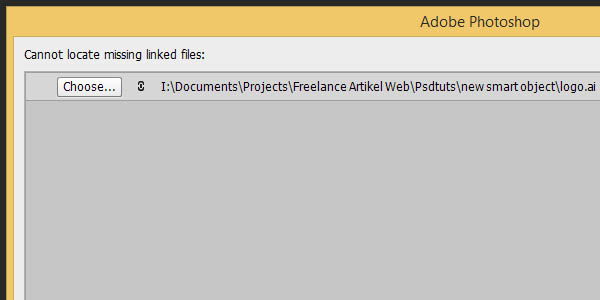
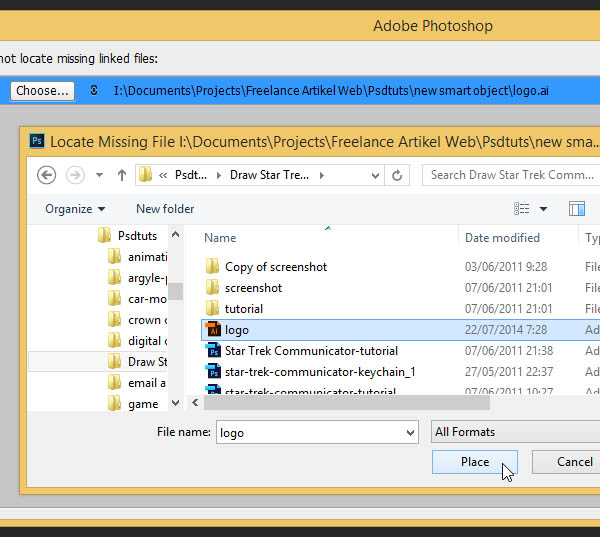
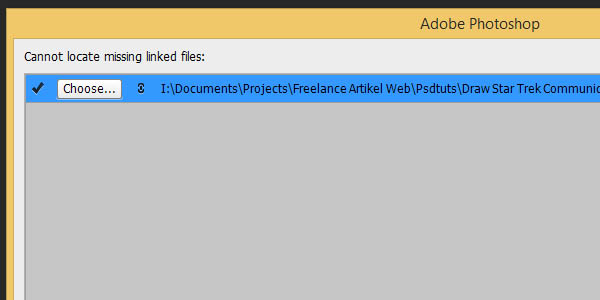
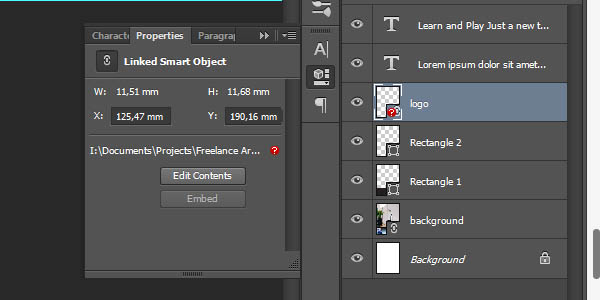
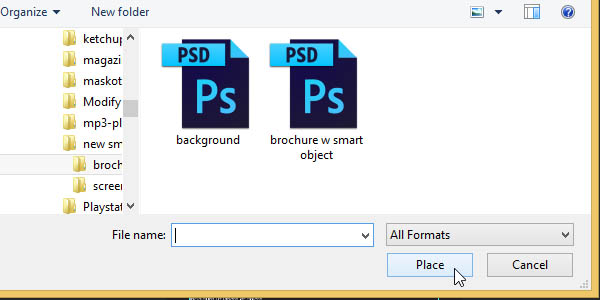
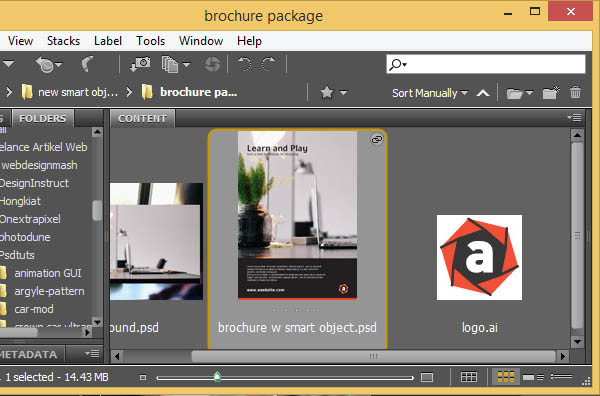
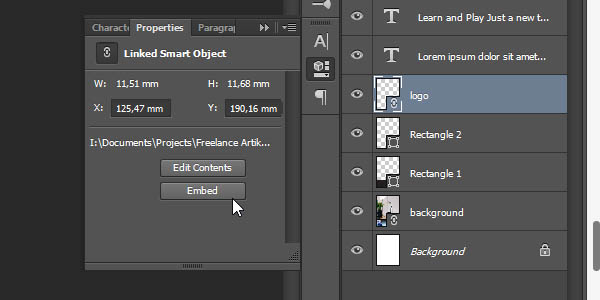
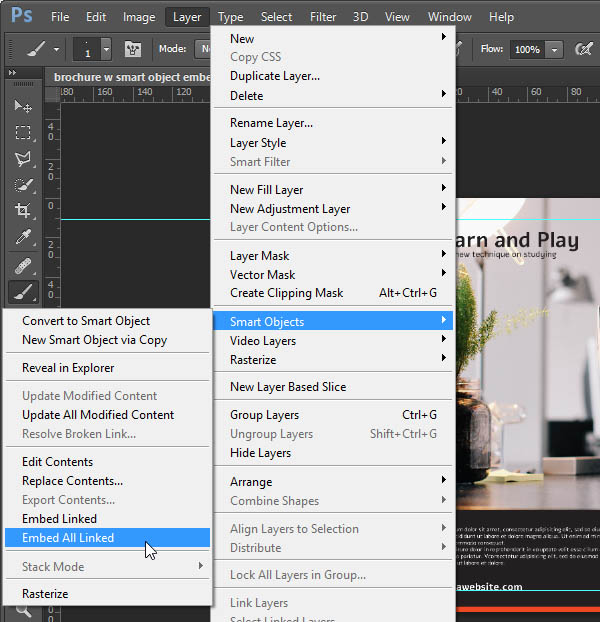
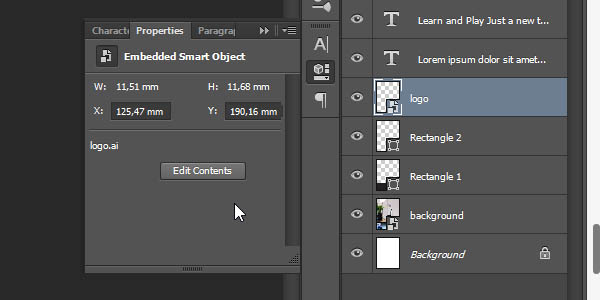
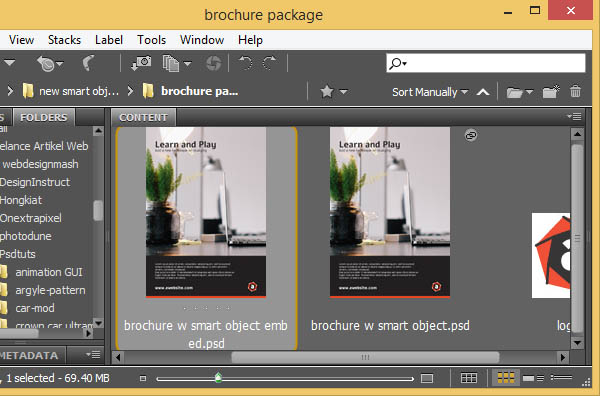
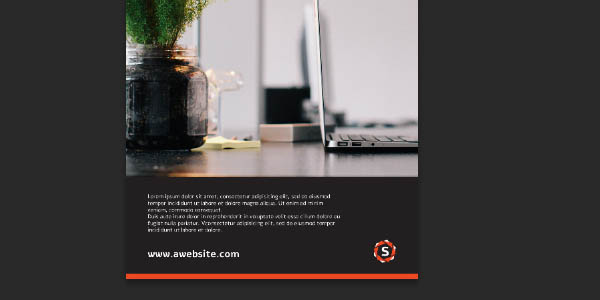
ved hjælp af den nye forbindelse intelligent objekter i photoshop cc 2014,,,,,,, hvad du vil lave, i tidligere udgaver af intelligente objekter, vi indbyggede billeddata i psd fil.nu har forbedret smart objekter i adobe photoshop cc 2014, så vi også kan forbinde dem til eksterne filer.i denne forelæsning, vi vil bruge de nye elementer fra den seneste knyttet smart ting at udforme en fleksibel brochure.vi vil bruge photoshop som vores vigtigste instrument, og tegner til at udforme deres logo.,, tutor aktiver, skal vi bruge nogle royaltyfrit billeder.du vil finde dem inden for afsluttet psd filer.du kan bruge den til at sammenligne med deres endelige arbejde.vi skal også bruge den frie skrifttype alef fra google skrifttyper., i den proces, vi bruger adobe bro til at gennemse gode billeder.husk at opdatere din adobe photoshop, fordi vi kommer til at bruge den seneste træk fra version cc 2014.,, 1.forberedelse af lærred, trin 1, først vil vi starte med at gøre en ny fil (, control-n) for vores brochure.vælg den foruddefinerede, international paper, størrelse, a5,.,,,,, standardindstillingen anvendelser, 300 dpi for sin beslutning.det betyder, at hver 1 cm × 1 cm. indeholder 300 dpi.dette er det ideelle forum for trykning.men da dette er blot en enkelt forelæsning, vi kan ønske at sænke beslutning lidt.sæt den til 150 dpi.lavere beslutning betyder færre pixels.det betyder færre hurtigere behandling i photoshop.,,,,,, her er lærred, vi har.,,,,, trin 2, slå, control-r, at afsløre de ledere på toppen og venstre side af lærred.disse ledere, vil hjælpe os med at identificere markøren holdning og lægge designelementer nøjagtigt.højreklik, hersker, og derefter vælge, mm, til at ændre sin enhed.,,,,, trin 3, aktiver, markise værktøj.en rektangulær udvælgelse af 11 mm × 11 mm på den øverste venstre hjørne i gulvet.for at lave en perfekt rektangulære udvælgelse, drag markøren mens de holder, skifteholdsarbejde, nøgle.,,,,, trin 4, klik og drag, hersker på udvælgelse kant til at lave en ny vejledning på 11 mm vandret, og 11 mm lodret.,,,,,,,,, trin 5, gør det samme i den lavere højre hjørne af lærred.trække en 11 mm × 11 mm rektangel i nederste højre hjørne og skabe nye retningslinjer omkring det.,,,,, 2.tilføje en baggrund, trin 1, åben den bestand, foto, der er til rådighed i kilden filer.dette foto blev leveret af deathtothestockphoto.klik, fil > medmindre, og redde dette som en psd fil.vælg, photoshop i, medmindre typen mulighed.vi gemmer det i psd format (jpg) for at lette ændringer i fremtiden.,,,,,, trin 2, drag psd fil på lærredet, vi har skabt i photoshop.vi tager til sagen i gulvet.kan du huske, at vi ikke har til hensigt at kopiere det billede, og så pasta, men vi agter at forbinde fil i gulvet.vi kan kalde det lærred, en container fil.,,,,, du kan også bruge den menu, fil > sted i forbindelse med.i den næste dialog kasse, vælges den fil, du ønsker at indsætte.,,,,,, trin 3, efter det indtryk, filen er anbragt inden i lærred, vil du se en tegnkasse.du kan resize image ved at trække sine håndterer omkring sagen dimensioner.ingen grund til at bekymre sig om en fejl, og at det.da billedet fil er reddet som en klog ting, du kan altid lave eller anvende en anden omdannelse uden at ødelægge billedkvalitet.,,,,, til resize og samtidig bevare billedet billedformat, trækker den håndterer og have den, skifteholdsarbejde, nøgle.,,,,, trin 4, slå den ind, det er nøglen til at bekræfte den transformationsproces.hvis du stadig ikke er tilfreds med resultatet, anvende en omdannelse af rammer, control-t,.nu, se på den, lag - panelet.baggrund lag, der tilføjede vi tidligere har en lille ikon i nederste højre hjørne.dette symbol angiver, at lag er knyttet til en anden sag.,,,,,, 3.tilføje indhold, trin 1, lad os tilføje en fod i vores design.åben det logo, filer, der med denne forelæsning.logoet fil kommer fra deathtothestockphoto.det er et eps - fil, så du skal åbne den i adobe tegner til at bevare sin vektor kapacitet.vælg en af de logoer.kopi af rammer, control-c,.,,,,, trin 2, en ny fil i adobe illustrator (, control-n,).,,,,, trin 3, slå, control-v, pasta logo.,,,,, trin 4, redde logoet fil i den samme mappe, som vores brochure.,,,,, trin 5, lad os gå tilbage til vores brochure psd fil.sted vektoren logo i lærred ved hjælp af menuen, fil > sted i forbindelse med.i den næste dialog kasse, vælges den fil.det er en smart objekt med afgrøde til omskreven firkant, udvalgte.,,,,, trin 6, ændre størrelsen af vektoren logo.det nederste højre hjørne af lærred.,,,,, trin 7, aktiver, type redskab, og så klik og drag til at lave en ny tekst boks.fyld den med to eller tre korte afsnit, efterfulgt af virksomhedens websted i store tekst.for font type anvendelse alef fra google skrifttyper.,,,,,, trin 8, tilføjer endnu en tekst boks øverst på lærredet.anvende samme skrifttype til konsistens.sæt den skriftstørrelse, blive større, eftersom det er brochuren er titlen.,,,,, 4.redigere knyttet smart objekt, trin 1, for nu har vi to intelligente genstande, logo og baggrund.vi er også klar over, at den kloge objekt lag er knyttet til det oprindelige dossier.lad os prøve at ændre dem og se, hvad der sker, først ændre baggrunden indhold.- smart objekt, baggrund,.åben den, egenskaber, panel.klik, redigere indhold.du kan også direkte, double-click, lag at redigere indholdet.,,,,, du kan finde denne dialog kasse.photoshop vil anmode dig for at redde fil i det samme område.bare klik, okay.,,,,, trin 2, baggrunden lag vil blive åbnet som en særskilt psd fil.det næste, vi skal gøre med baggrunden er, at redigere en del af billedet for at tilføje flere modsætning i teksten.tag et kig på følgende billede.den sorte tekst er meget tæt på vinduet.,,,,, i baggrunden lag fil, udvælge nogle dele af baggrunden og rammer, control-j, til at gentage det.,,,,, trin 3, slå, fri pil, til at bevæge sig opad.,,,,, trin 4, vælges den nedre del af billedet med. plakat værktøj.,,,,, trin 5, slå, control-t og ændre dets størrelse, indtil vi har en renere tabel overflade.,,,,, trin 6, sletter unødvendig områder med, også værktøj, med en blød, store børste.,,,,, trin 7, er vi færdige redigering baggrund lag fil.- og så tæt på det.brochuren er baggrund er ajourføres automatisk.,,,,, trin 8, lad os prøve en anden måde at redigere baggrund lag.luk brochure fil.vi ved, at den baggrund lag er knyttet til en psd fil.så, hvorfor vi ikke klippe psd fil direkte?i adobe bro, double-click baggrund psd fil at åbne det i photoshop.,,,,, trin 9, tage et billede fra deathtothestockphoto, du vil finde det med kilden filer af denne forelæsning.sæt det på vores psd fil.redde psd.,,,,, trin 10, lad os åbne brochuren fil i photoshop, og se, hvad der sker.,,,,, trin 11, i, lag - panelet, vil du finde et udråbstegn ikon indenfor baggrund smart objekt lag.dette ikon advarer os om, at der er et problem med lag.i egenskaber, panel, vil du også finde en lignende udråbstegn ikon.,,,,,, trin 12, ved vi, at indholdet af knyttet fil er allerede opdateret.vi kan pålægge photoshop at opdatere oplysningerne lag ved at klikke, lag > smart objekt > ajourføre modificeret indhold.,,,,, se på lærredet.baggrunden er ajourføres automatisk.,,,,, trin 13, tryk, redigere indholdet, knap til at redigere den fil.,,,,, skridt 14, udføre en omdannelse (, control-t,) i den nye image.,,,,, redde baggrund fil.tilbage til brochuren fil og ajourføre den baggrund smart lag.,,,,, trin 15, at tilføje kontrast i meter, tilføje en enkelt rektangel på bunden.anvendelse af samme farve som farven af logoet.,,,,,,,, så langt, her er den konstruktion, vi har.,,,,,, hvis du vil, kan du stadig redigere baggrund og måske flytte billedet en smule.,,,,, 5.forskellige farver, trin 1, vi har ændret baggrunden image.lad os skifte farve.i denne version, farven af logoet og teksten vil være omvendt.vi ønsker at tilføje en enkelt rektangel til teksten baggrund.brug den, form værktøj med, form, løsning, der er valgt i mulighed bar.sæt, fyld, tilçf20,.,,,,,, klik og drag, til at trække et enkelt rektangel i bunden af lærred.,,,,, trin 2, ændres teksten farve hvid.,,,,, trin 3, ønsker vi også at ændre vektoren logo og skifte farve.,,,,,, vi kan gøre dette ved at aktivering af vektoren logo smart objekt i, lag - panelet.fra, egenskaber, panel, tryk, redigere indholdet, button.,,,,,, kan vi også gøre sager, der er forbundet med logoet, vektor og åbne dem i photoshop.,,,,,, højre klik, brochuren fil, og derefter vælge, vis knyttet filer.,,,,, adobe bro vil vise dig en liste over dokumenter, der er knyttet til beholder fil.som du kan se, er der to filer, der er knyttet til denne psd, baggrund og logo.to klik, logoet fil at ændre det ved hjælp af passende program, i dette tilfælde adobe illustrator.,,,,, trin 4, udvælge, hele baggrunden former.,,,,, skifte farve til sort.gør det igen, at alle de former for teksten.,,,,, vend teksten farve hvid.- og så tæt på vektoren fil.,,,,, trin 5, lad os vende tilbage til vores brochure fil.vi har nu en omvendt logo, der svarer til vores nuværende farve.,,,,, 6.tilrettelæggelsen af filer, trin 1, ved at forbinde filer, i stedet for at øge filer, vi bruger flere forbundne filer i vores design - projektet.naturligvis ønsker vi ikke en af dem mangler.derfor er vi nødt til at organisere dem omhyggeligt.sørg for at få alle dem i en mappe.som du kan se, de er anbragt i en folder, der hedder brochure pakke.,,,,,,, bør du også forstå, hvordan photoshop ordner alle relaterede filer.fra den officielle hjælp på stedet, vil først finde photoshop filerne i den sidste absolutte position.hvis photoshop, ikke, det vil søge igen i den samme mappe, som beholder fil.,,,,, trin 2, lad os se, hvad der sker, hvis én af de forbundne sager er forsvundet.husk, at i øjeblikket har vi to sager med det største psd fil.,,,,,, hvad hvis vi uheldigvis fjern logoet fra oprindelsesstedet, som er i den samme mappe, som sagen container?,,,,, trin 3, højre klik, de vigtigste psd fil, og derefter vælge, vis knyttet filer.en advarsel ser ud, og minder os om, at der er papirer væk.,,,,,, hvis vi åbner containeren fil i photoshop, en dialog boks vil dukke op og fortælle os, om de forsvundne dokumenter.,,,,, klik, vælge, knap til at forsøge at lede efter den forsvundne sagsmappe.når du har fundet det, vælger det, og så klik, sted, button.,,,,, et flueben ikon, viser, at den manglende forbindelse filer er blevet fundet.,,,,, du kan vælge at ignorere advarende dialog kasse.hvis du gør det, indenfor, lag - panelet og egenskaber, panel, vil du finde et spørgsmålstegn ikon fortæller du om tabet af den tilhørende dossier.,,,,, tryk, redigere indholdet, button, eller double-click, lag og så prøve at finde den manglende fil manuelt.,,,,,, så sørge for, at sæt altid beholder fil og tilknyttede dokumenter i den samme mappe.en anden fordel ved at bruge de tilhørende dossier er en mindre sag størrelse.som du kan se, om status bar, beholderen fil størrelse er 14.43 mb.,,,,, trin 4, du kan altid bruge den tidligere metode med intelligent genstande, som er at integrere de filer.omfatter: - sted billeddata direkte på beholderen fil.,,,,, du kan integrere alle kloge ting ved at klikke, lag > smart objekter > omfatter alle sammen med.,,,,,, vil du ikke se en forbindelse ikon i lag 's virksomhed beskrevet eller egenskaber, panel.i stedet, vil du se en gammel klog objekt ikon.,,,,,, vil du også mærke forskellen i filen størrelse mellem den indlejrede og den dermed forbundne smarte ting.for indbyggede betyder du alle de oplysninger i en container image fil, du vil få en meget stor fil størrelse.i dette tilfælde indbyggede intelligente objekter skaber 70 mb, mens knyttet smart objekter skaber 14 mb.,,,,, 7.mellem en sagsmappe til flere design filer, trin 1 i denne forelæsning, vi har knyttet to filer, psd (photoshop) og ai (illustrator), at en brochure fil.faktisk, kan du også forbinder de filer til et andet dossier for flere design - projektet, f.eks. kæde vektoren logo til et visitkort fil.,,,,, trin 2, på denne måde, kan vi blot edit vektoren logo, og resultatet vil automatisk blive ajourført i både container filer, brochure og visitkort.i dette tilfælde, vi ændrer teksten logo, a, i, s.,,,,, vektoren logo i brochuren er ajourføres automatisk.,,,,,,,, konklusion fra denne langvarige resten, kan vi se, at den nye intelligente objekter i adobe photoshop forbindelse tilbyde os mere frihed til at arbejde, ikke - destruktiv.denne nyskabelse vil være meget nyttig for dem, der arbejder som et team.for eksempel kan der fokus på layout, den anden om logo, og andre kan fokusere på foto manipulation med billedet baggrund.jeg håber, du kan finde nye tricks til at bruge dette nye element.hvis det lykkes, så lad mig vide det i bemærkningerne område.