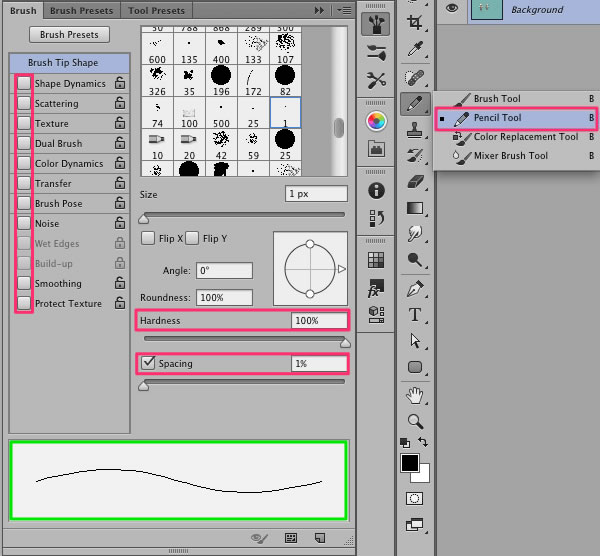
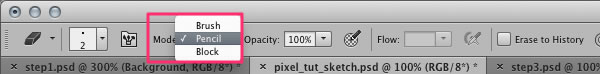
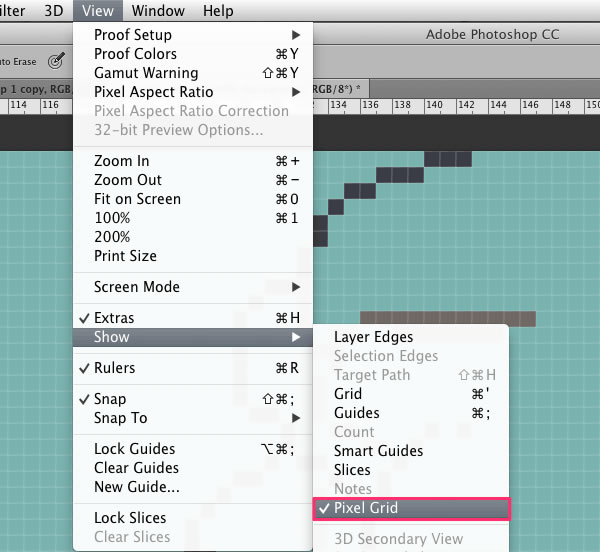
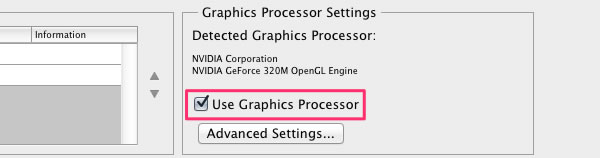
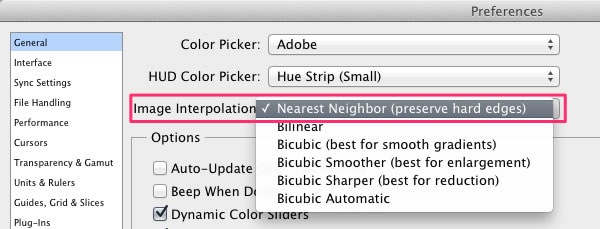
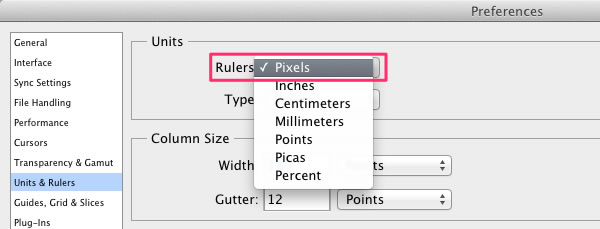
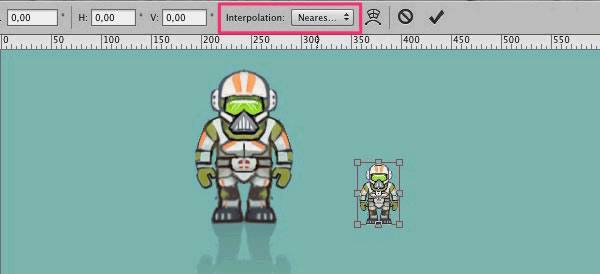
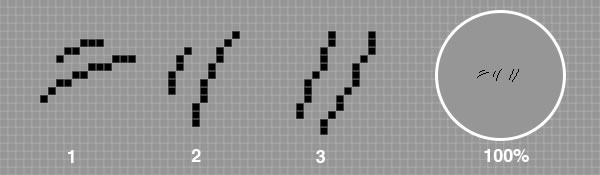
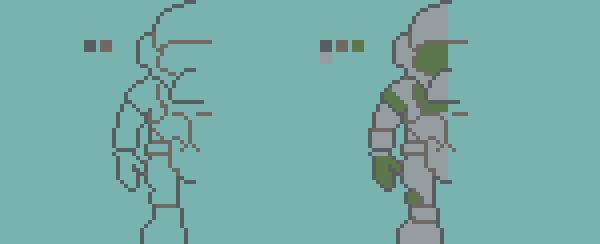
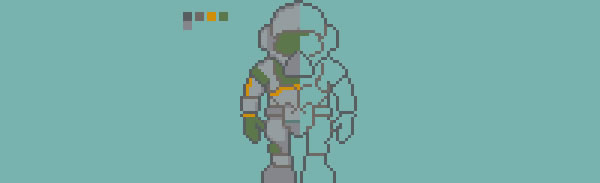
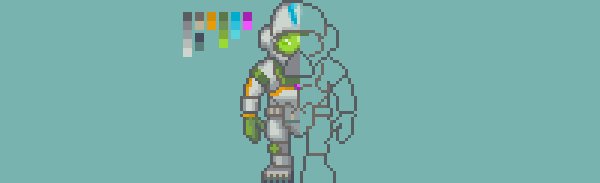
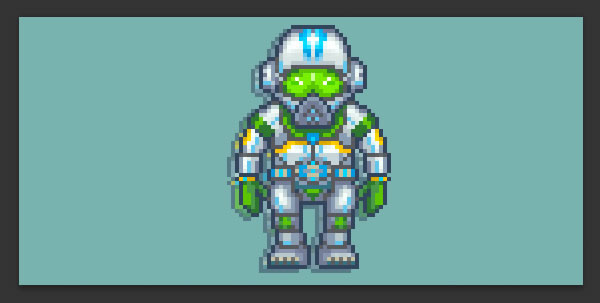
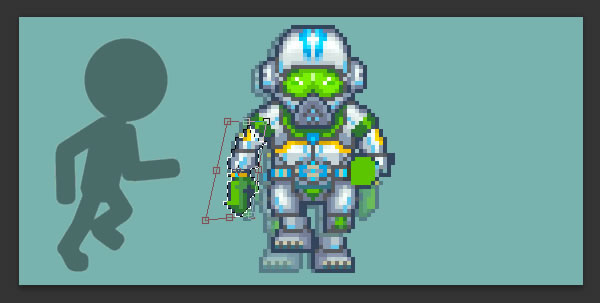
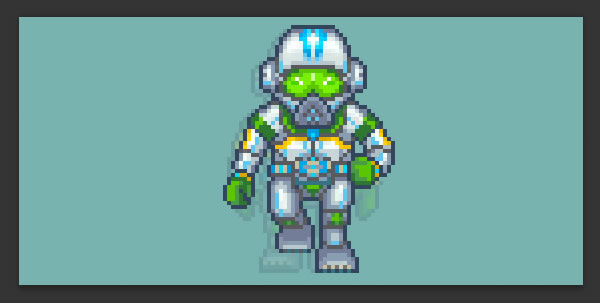
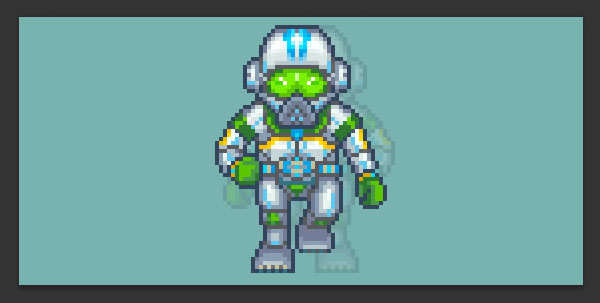
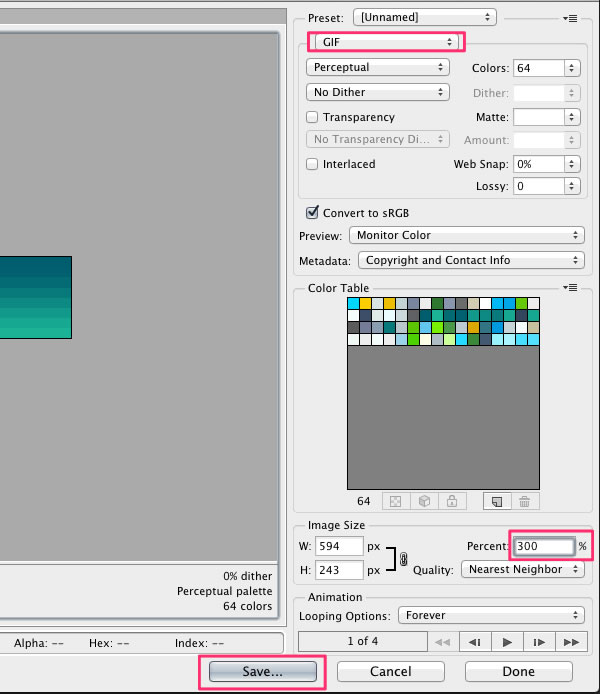
kunst sprite - skabe en animeret pixel i adobe photoshop kunst sprite, denne post er en del af en serie kaldet informationstiltag i adobe photoshop. skabe et løb cyklus informationskampagne fra bunden i adobe photoshop10 måder at optimere en animeret gif - fil,,, hvad du vil være at skabe,,, på det pædagogiske, skal jeg vise dig, hvordan man skaber og animere en pixel kunst sprite med et par enkle værktøjer i adobe photoshop.i den forbindelse vil jeg dække alle de grundlæggende regler, som du kan henvende dem til deres fremtidige pixel kunst illustrationer.lad os komme i gang!,, 1.forbered sejlene og - værktøjer, trin 1, udvælge, blyant værktøj, fra den, toolbar, vil det være din vigtigste instrument for denne forelæsning.vælg en hård omgang, børste i krattet, indstillinger og anvende de indstillinger, som vist nedenfor.deres mål er at gøre den linje, helt præcis.,,,,, trin 2, nedsat, blyant tilstand for, også værktøj og anvende de samme pensel indstillinger som nedenfor.,,,,, trin 3, vend om, pixel - nettet (betragtning viser &> gt pixel - nettet).hvis du ikke ser dette punkt på menuen, gå til præferencer > ydeevne, og tænd for grafisk acceleration.,, note: nettet vil blive set på en nyoprettet lærred med zoom plan 600% og derover.,,,,,,,, trin 4,,, gå til præferencer > generelle (, control-k,) og nedsat, image interpolation, til nærmeste nabo.dette vil sikre, at kanterne af genstande, du arbejder med altid at være kvik.,,,,, at præferencerne > enheder & ledere, og vælger, pixel i ud menu nær, ledere, til at se alle målinger i antal pixels.,,,,, 2.skabe sprite, trin 1, nu hvor alt er oprettet, kan vi begynde at skabe den sprite.,, lave en skitse af en person med en tydelig silhuet, og prøv ikke at overlæsse den med mange detaljer.det er ikke vigtigt at male farver, skitsere, burde være nok, så længe du kan forstå, hvordan din karakter bør se ud.jeg har udarbejdet en skitse af en rum betjent for denne forelæsning.,,,,, trin 2, presse, control-t eller brug, edit > fri gøre, til at skrue ned for din karakter at, 60px, højden.,, størrelsen af formål er angivet i info, panel.bemærk, at interpolation, bør det være det samme som det, der er fastsat i, trin 4.i dette tilfælde er det ikke så vigtigt, som vi kun bliver en skitse til pixel - kunst, men er opmærksomme på, at del i fremtiden, når du arbejder med pixelated objekter.,,,,, trin 3, zoom ind på det billede af 300 - 400%, for at gøre det lettere at gøre.mindske forureningen af din tegning., skaber et nyt lag (lag > nye > lag) og tegne omridset af din karakter med, blyant værktøj.,, hvis din karakter er symmetrisk, som mit, skaber en halv, gentage det, og vend det horisontalt (, edit > omdanne > flip horisontale,.,,,,,, regel i den rytme, forsøge at dele komplekse figurer i enkle elementer.når det i den form for "rytme" som svært og 1-1-2-2-3-3 omridset ser meget bedre ud for det menneskelige øje end et tilfældigt optrukne linie.men denne regel kan blive brudt, hvis tilstand kræver det.,,,, to rytme og et tilfældigt optrukne linie.,,, trin 4, når udkastet er klar, vælge vigtigste farver og male store skikkelser.gør det på et særskilt lag under den med den skitse.,,,,, løntrin 5, glatte indersiden af ramme ved at tilføje nuancer af farve.,,,,, ved at tilføje flere nuancer.som du kan se, jeg rettede nogle former og detaljerne undervejs.,,,,, trin 6, skaber et nyt lag at tilføje fremhæve., vælge, - overlay - fra ned menu på, lag - panelet.malet med en lys farve i de områder, som de ønsker at fremhæve.smidig form af fremhævet område ved at vælge filtreres > sløret > sløret,.,,,,, jeg gav den malet halvt horisontalt, tilsat endelige farve ind her og der, og den fusionerede lag.,,,,, trin 7, karakter nu mangler modsætning.use, niveauer (billede > tilpasninger > niveauer) og derefter ændre tone eller halftone med farve balance (billede > tilpasninger > farve balance, at gøre varmere og køligere versioner.,,,,,, jeg besluttede at tage med den tredje udgave.lad os gå videre til animation proces.,,,, endelige karakter med 400% zoom.,,, 3.manipulerer din sprite, trin 1, skaber en kopi af lag (lag > nye > lag via kopi,) og flytte den 1. pixel og 2 pixels ret udvælgelse, flytte værktøj, (v) og bruger din pil nøgler.det er den afgørende fase for den løbende gennemførelse af informationstiltag karakter.,, ændring af den oprindelige lag er, uklarhed, til 50%, se foregående billede af livsglæde.det kaldes "løg flåning.,,,,, trin 2, nu bøje karakter er ben og arme, som om den ikke.,,, vælges den venstre arm af, lasso værktøj, med gratis omdanne værktøj (, edit > fri omdanne,) og bedrift, kontrol, flyt beholderen markører fører armen bag ryggen, udvælge skanken af højre ben, og træk den ned på den første ramme - vi har brug for, at ben strakte.,, vælge det venstre ben og træk det op - benene bøjer, bruger blyant og viskelæder værktøjer, træk alle albuen dele af den højre arm.,,,,,, trin 3, nu skal du tegne en ny holdning i ben og arme, som jeg forklarede i afsnit 2 i denne forelæsning.det er fordi, at de arme og ben vil fordreje pixels, og den form, vil ikke længere være ren.,,,,, trin 4, gør den kopi af det andet lag og klip det horisontalt.og nu har du en ledig stilling og to løber faser.udvælgelse af hvert lag og genoprette dens, uklarhed, til 100%,.,,,,, løntrin 5, gå til vindue > tidslinje, viser, at tidslinje, panel og presse, skabe rammen animation,.,,,,,, tidsplan, panel, gøre følgende:,,, vælge, ramme forsinkelse, 0,15 sek, klik på, en kopi af udvalgte stel, knap at tilføje tre kopier, ændre skruet muligheder for evigt,,,,,,, trin 6, til at vælge den korrekte lag for hver aktivering ramme, klik på øjet, - i nærheden af lagets navn i, lag - panelet.,,, første ramme: vælge ledig stilling, anden ramme: vælg andet lag, tredje ramme: vælge tomgang holdning endnu en gang,, 4. ramme: vælge den tredje lag,,,,,, presse, rummet, knap til at spille animation.,,,, endelige informationstiltag med 100%, zoom.,,, trin 7, nu redde dit resultat.gå til fil > bortset fra internettet, og udvælge, gif - format.omfang skærmbilledstørrelse, 300%, for en bedre præsentation og presse, save,.,,,,, tillykke!du er færdig, i denne lektion, jeg viste dig, hvordan at trække og animere en pixel kunst karakter i photoshop.i den forbindelse, du lærte at oprette din lærred og værktøjer, hvordan man trækker din karakter med blyant værktøj, samt hvordan vi manipulerer din karakter med photoshop tidslinje træk.jeg håber, at du har lært noget fra denne forelæsning, og kan bruge disse teknikker til at skabe en pixel art af dit eget.,,,,