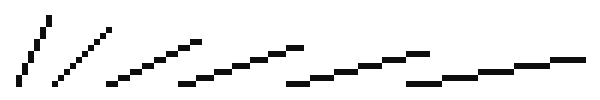
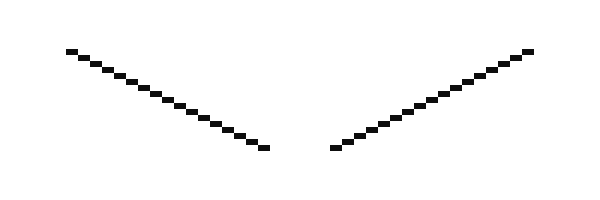
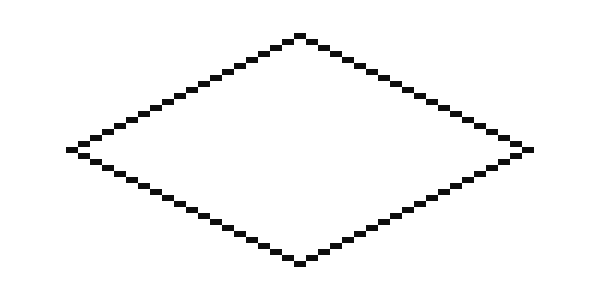
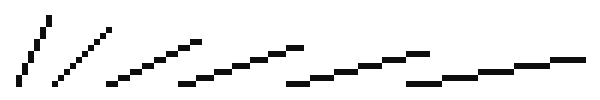
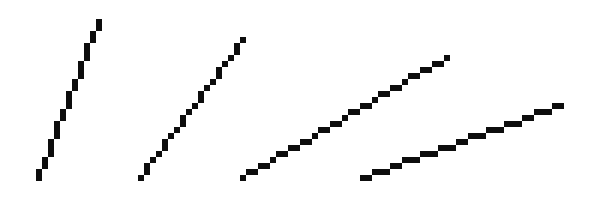
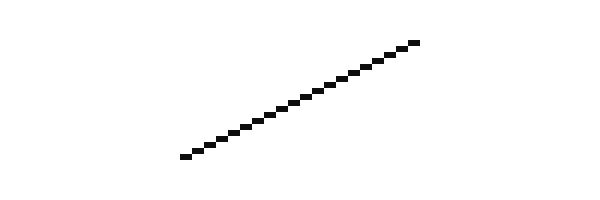
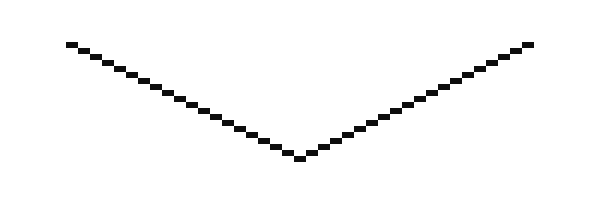
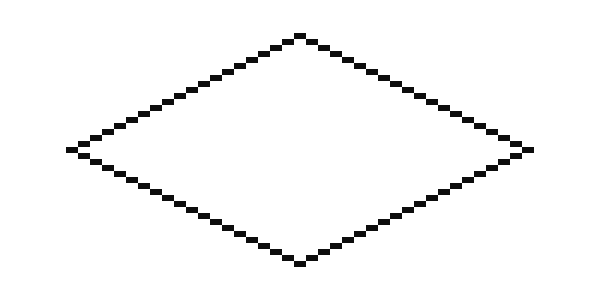
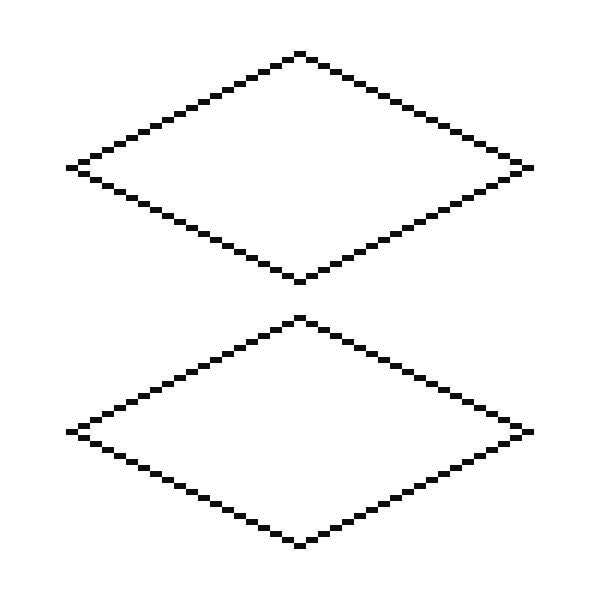
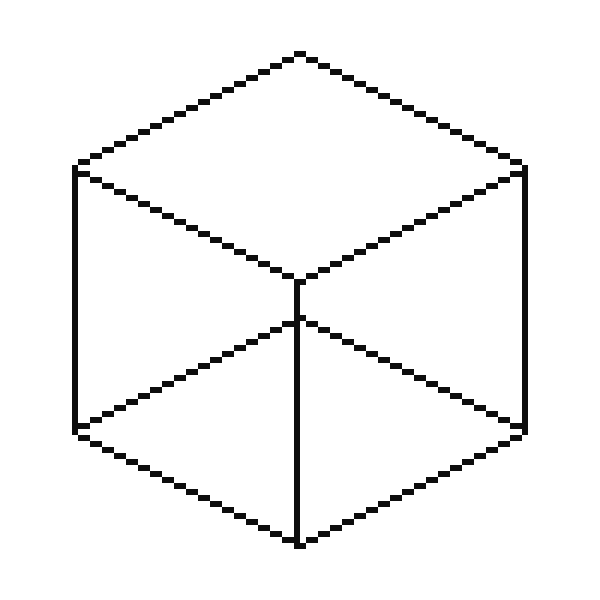
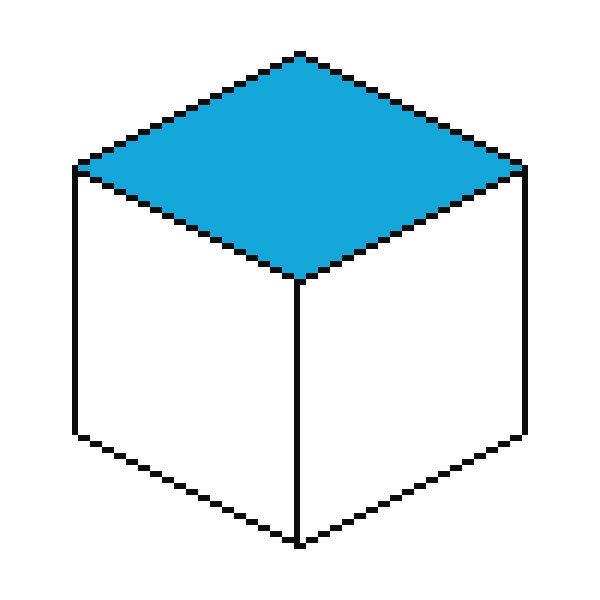
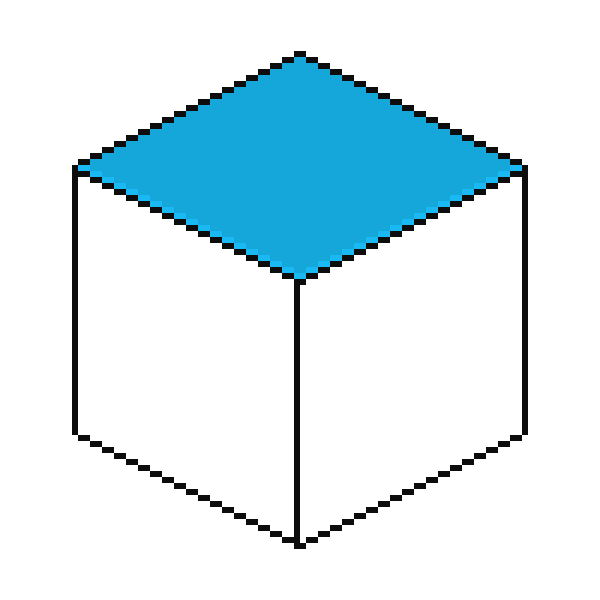
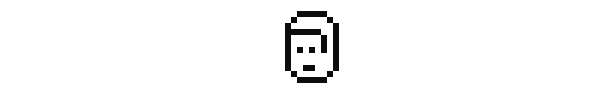
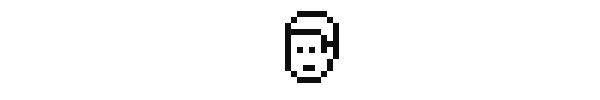
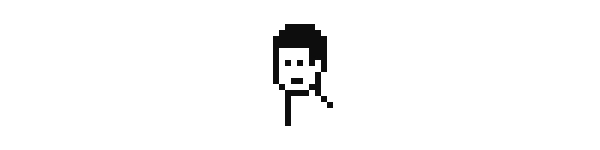
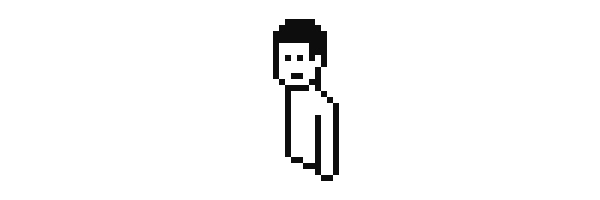
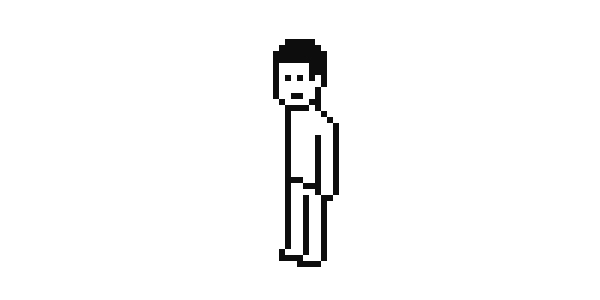
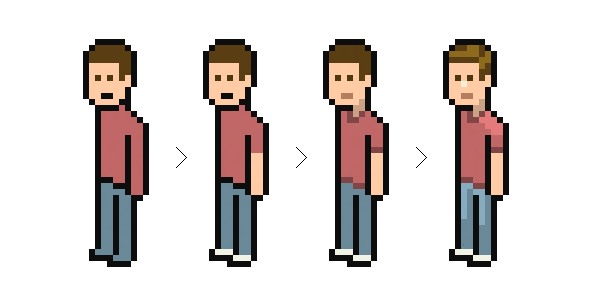
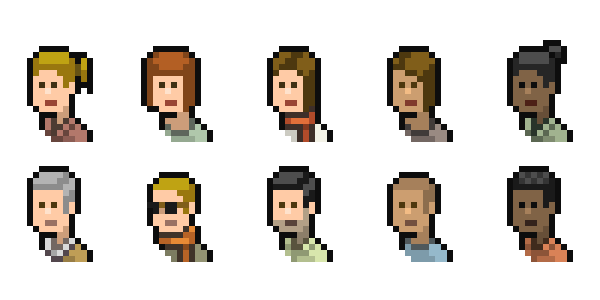
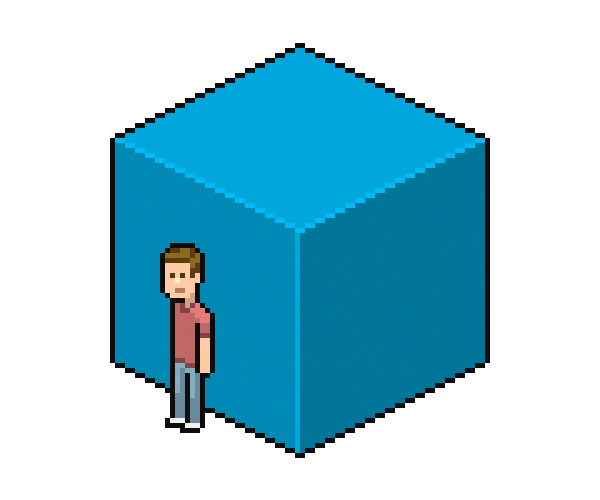
skabe en karakter i adobe photoshop isometriske pixel kunst, denne post er en del af en serie kaldet isometriske pixel art. skabe et hus i adobe photoshop isometriske pixel kunst,,, hvad du vil lave,,, hvis du virkelig nød leger med lego - som barn (eller hvis du har fortsat med at lege med dem som en voksen) isometriske pixel art kan være af interesse for dem. det kan være ret teknisk, det føles mere som bygning, end der, og eftersom der er ingen perspektiv, kan du flytte elementer omkring din isometriske miljø, som du vil.,, vil vi skabe en karakter, som det er en logisk udgangspunkt for isometriske pixel kunst, fordi det vil bidrage til at definere forholdet for de fleste andre elementer, som vikan fortsætte med at skabe.vi bør imidlertid tage nogle grundlæggende isometriske pixel kunst, før de bliver til karakter, medmindre du vil blot gøre karakter og ikke vende tilbage til den stil, i hvilket tilfælde du kan springe frem til 3.lad os tilføje nogle karakter.,, 1.pixel kunst linjer, er disse strækninger er grundlæggende for de mest almindelige (og sjov) isometriske stil i pixel kunst, - - vi vil bruge:,,,,, er de to pixels over for hver pixel.de ser ret godt, og de er vant til at få overfladen pladser:,,,,, mest regelmæssigt struktureret linjer som dem, er helt fint, men de vil se mere ujævne længere hvert skridt bliver:,,,,, for modsætning her er nogle uregelmæssigt struktureret linjer:,,,,, meget ujævne og ikke særligt godt.for at undgå disse. 2.mængder, vores karakter ikke vil nøje følge reglerne for isometrisk afbildning, så lad os først få en enkelt terning til håndtering af mængder, skabe en ny fil i adobe photoshop,,, med en beslutning af 400 x 400 px,.,, jeg vil åbne en ekstra vindue for samme fil (, vindue > arrangere > nye vindue...) til bearbejdning af en på ca. 600% zoom og beholde den anden på 100% ind for kontrol med fremskridt.ved hjælp af pixel - nettet, er op til dig, men jeg finder det mere forstyrrende end hjæipsom.,, så vi zoomer ind og gøre et af de 2: 1 linjer:,,,,, jeg foretrækker at anvende 5% grå i stedet for sorte, så jeg kan senere tilføje skygger (med sort og lav tæthed) og stadig være i stand til at vælge hver farve særskilt med en tryllestav,.,,, er her et par måder at gøre den linje:,,, ved hjælp af, værktøj, der skal, pixel, anti - alias, ukontrolleret og med, 1px vægt.mens tegning, værktøj, tip, der informerer os ud af den linje, som vi gør, bør sige, 26,6 ˚,.linjen redskab, men jeg synes ikke at være meget pålidelige, det kan være rodet, hvis vinklen er ikke rigtigt, at rektangulære udvælgelse af 40 x 20px, så med, blyant værktøj (altid på, 1px størrelse, at en enkelt pixel i det nederste, venstre hjørne. så samtidig med, at et skift én pixels i øverste højre hjørne.photoshop automatisk vil gøre en overensstemmelse mellem de to punkter.med en vis erfaring er det muligt at få disse linjer (eller næsten lige så lapper dem), uden at det rektangulære udvælgelse, idet to pixels samtidig med det, blyant værktøj, udvælgelse af dem, og mens presning, alat, flytte udvælgelse med en pil nøgle eller mus (herefter benævnt alat at) derefter flytter pixels med pilen nøgler eller mus, således at de to sæt det møde i hjørnerne.så valget af disse to sæt pixels og gentage over for at gøre den mere.,,, vi har vores første linje.lad os vælge den, og alt hvad det, eller alternativt kopi udvælgelse, pasta og fusionere lag ned.så vend det horisontalt (, edit > omdanne > flip horisontale, jeg bruger denne funktion så meget, at jeg fik et tastatur genvej!, og lad os slå de to linjer:,,,,, så igen, udvælge og alat puf, kast det vertikalt og slutter sig sammen for at fuldføre vores square:,,,,, tid til at tilføje en tredje dimension ".alat - puf, eller kopi, square, og hvor kopi 44px over den oprindelige:,,,,,, tip:,, hvis du holde vagt, mens du trykker på en pil nøglen vil flytte deres valg ti pixels i denne retning, i stedet for blot én.,, at foretage en bedre terning, lad os lette hjørner af at fjerne den yderste venstre og det yderste højre pixel pixel fra pladserne.når jeg har gjort det, tilføje de lodrette linjer terningen behov:,,,,, nu fjerne tilbage linjer fra bunden square.og begynde at tilføje farver, vælg en farve, du kan lide (lidt på den lyse side) og udfylde de højeste kvadratiske med det.,,,,, stiger 10% styrke til at farve (jeg anbefale brugen af hsb - kiks på farven panel) at henlede den lighter hjørner langs foran vores farvede square.på grund af den måde, hvorpå vi lidt problemer med vores kube disse lettere linjer ser bedst en pixel over de sorte linjer (i stedet for at erstatte de sorte linjer med højdepunkter), som så:,,,,, nu er vi nødt til at slette de sorte linjer under den lighter.det skift blyant, narre, der også arbejder med viskelæder (der skal være regelmæssig, viskelæder værktøj, blyant tilstand, og 1px størrelse).,, vælge den farve fra toppen square med, pipette, (som i kan få hurtigere ved at holde nede, alat, mens en blyant eller udfylde værktøjer, der er udvalgt, og bruge den til at dække den lodrette linje i midten af terningen.så mindske lysstyrke på farven på 15% og fylde det venstre over for terningen med den nye farve.reducere 10% ekstra styrke til højre side af beholderen:,,,,, vores kube er færdig.det skal se rene og relativt glat på 100%, zoom.vi kan fortsætte., 3.lad os tilføje lidt karakter, karakter, stil, kan være en meget personlige valg, har det ret til at ændre omfang eller elementer, som du ønsker.jeg har en tendens til at gøre tynde kroppe og lidt store hoveder.den tynde kroppe helt sikkert bidrage til at holde samtalekanaler enkle /lige.,,, er det fornuftigt at begynde med øjnene.hvis vi var streng om isometriske vinkler, så det ene øje skal være lavere på skærmen, end andre, men i mindre målestok, vi bruger, er der ikke noget problem med "snyde" for at få vores karakterer "ansigter mere æstetisk tiltalende, som også gør dem klarere, trods deres størrelse, vi er. en lille karakter, fordi vi med tiden kan ende med en bil, et hus, en hel kvadratiske eller måske endda en by scene.på det punkt, i forbindelse med en sådan udvidet scene, personer bør være blandt de mindste elementer hører til illustration.der er også nogle grafiske effektivitet til at overveje, med det formål at gøre en person se så godt som det kan med få pixels som muligt (lige store nok til at have ansigt.) og også små er meget lettere end store.medmindre fokus på, hvad du vil have til at illustrere er rent karakter eller dens udtryk eller lighed, vi er gode med små, lad os skabe et nyt lag.for at gøre det skal vi bare bruge to øjne pixels, en for hvert øje, med én blank pixel i mellem.en pixel væk fra et af øjnene, udarbejde en lodret linje:,,,,, nu tilføje et nyt lag, og drage en pixel vandret linje under øjnene, så er den mund.træk den ned med pilen nøgler og, når du har fundet en holdning, du kan lide det, fusionere lag ned.du kan gøre det samme med kæben, skal det blot være en mere horisontal linje:,,,,, gentages for de mindre og linien til toppen af hovedet, og afrunde hjørnerne, og du skal have noget som dette:,,,,, nu ved det andet øje, læg en blank pixel, og efter at tilføje en sideburn (som også vil bidrage til at give den karakter ører) og mere pixels over sideburn så det når hårgrænsen.en blank pixel for, hvor øre skal gå, og så en linje, der markerer enden af hoved.bare rundt om hjørner, hvor posterne møde:,,,,, tilføje en pixel - for toppen af øret og ændre hoved form, hvis du vil. - normalt er snævrere nær halsen:,,,,, trække en linje fra hagen ned, vil det være til brystet.og hals vil gå fra øret er, ned et par pixels vertikalt, og så et par ekstra pixels men diagonalt til det eneste synlige skuldre for vores karakter:,,,,, nu hvor skulderen slutter en 12px lodret linje til kanten af den arm, og den anden del skal være to pixels væk.slut dig til de andre på bunden med et par af pixels at gøre hånd /næve (der er ingen detaljeret om disse hænder, men generelt er det ikke et spørgsmål) og lige over, hvis side ender en markant linje, som vil være taljen, så hele brystet og du har hele overkroppen skitseret.der er en del, der ikke er synlig, men det skal se godt ud, som om det kun er blokeret af brystet. det skal se sådan her:,,,,, kan man selvfølgelig prøve forskellige dimensioner, hvis du vil have, jeg kan lide at se forskellige muligheder fra side til side, før der træffes beslutning om næsten alt.,,, for lavere organ vil vi tilføje nogle flere lodrette linjer.jeg kan lide at 12px mellem såler og taljen.fødderne er ret simpelt, bare en smule større end ben og på grund af isometrisk afbildning en fod er lavere på skærmen, end de andre:,,,,, nu vil vi tilføje farver.en god hudfarve er ikke altid let at fange, så hvis du vil bruge den, jeg brugte sin forbandelse farve kode,&#ffcca5,.at finde farver for resten af de elementer, det burde ikke være så svært.efter at du bør definere lange ærmer, skjorte nakkestilling eller stil og tilføje en mørkere linje til separate skjorte fra huden.jeg kan lide, at de fleste af de indre linjer lettere end sort (især når forskellige dele er stort set på samme niveau, som fra den skjorte på huden eller bukser), således at den kontrast, fra alle de strækninger, ikke bliver for hård og de forskellige bind mere tydeligt.,,,,, kan du tilføje nogle lys virkning på næsten alle andre farve - området.for at undgå for mange nuancer eller ved hjælp af stigninger i skygge, et par rører en (10% til 25%) lysere eller mørk er nok til at få de elementer, far ud og stoppe med at lede flade.hvis du ønsker at tilføje et højdepunkt i en farve, der allerede er 100% lysstyrke, prøv mindre mætning.og i nogle tilfælde (som hår), ville det måske være en god idé at også ændre farve mellem solbriller.,, kan du prøve mange muligheder for hår.få et kig på nogle idéer:,,,,,, hvis du fortsætter med at gøre flere tegn, små variationer som skjorte stil, lange ærmer, bukser ben længde, tilbehør, tøj og hud, der vil komme i handy med en flot sort.,, nu skal vi tilbage til at gøre, er at sætte begge elementer og forstå, hvordan de virker at være i samme miljø:,,,,,, hvis du ønsker at eksportere, men heller ikke dér er menneskene sikre er den ideelle form.,, det er det, du har gjort., håber jeg, at ministeriet ikke overvælde. jeg tænkte, at jeg ville gå så mange tips om photoshop og stil er æstetik, som jeg kunne.vi fortsætter med at udvide vores isometriske pixel kunstverdenen, bygninger, køretøjer, indendørs, exteriors.det er muligt, og sjovt at gøre, hvis måske ikke let.