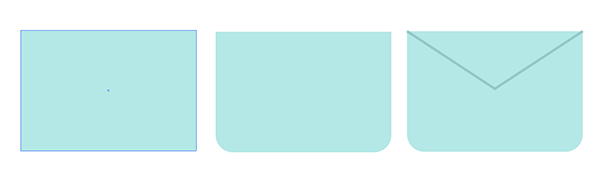
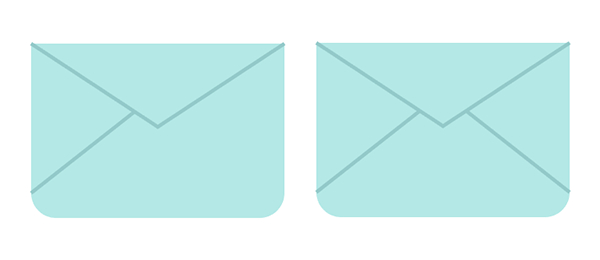
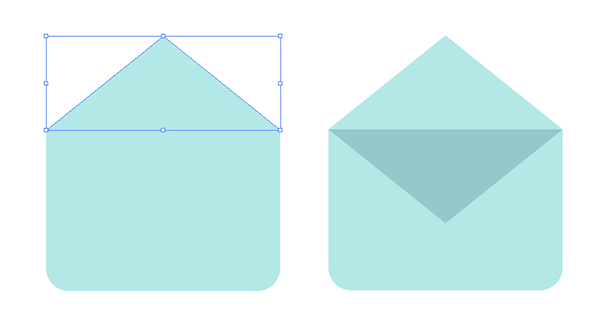
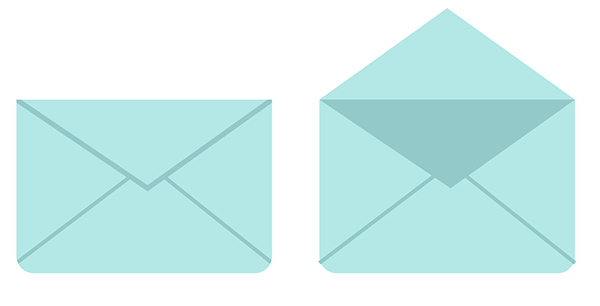
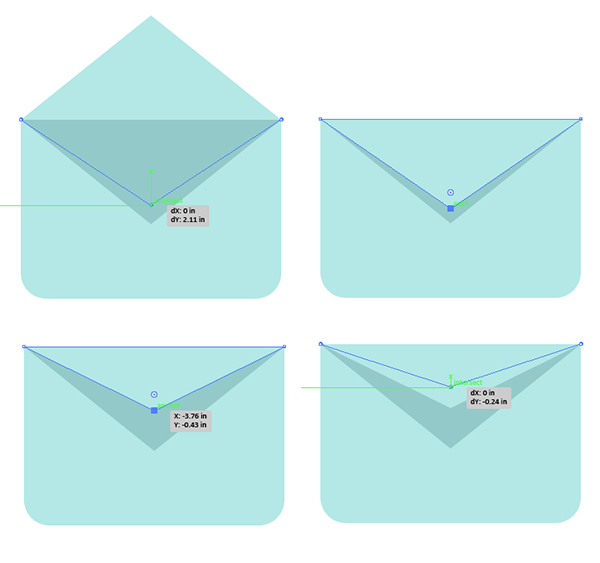
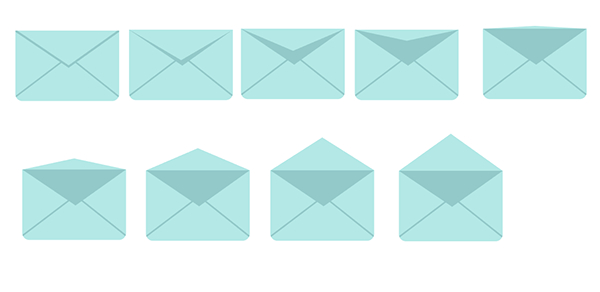
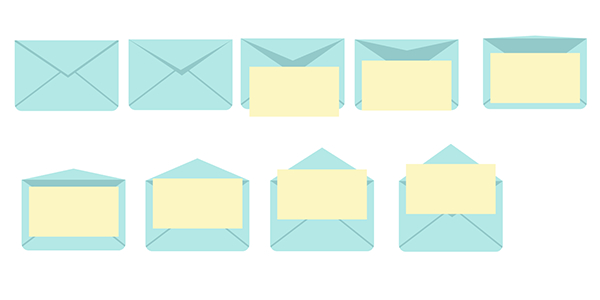
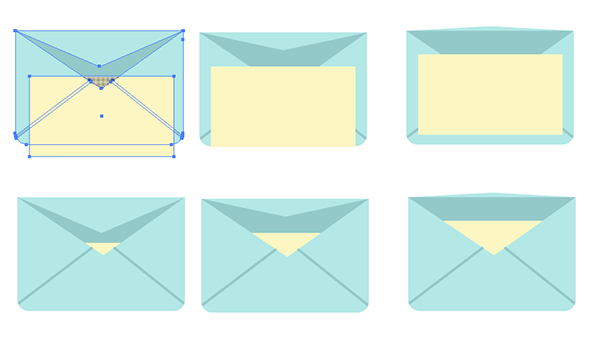
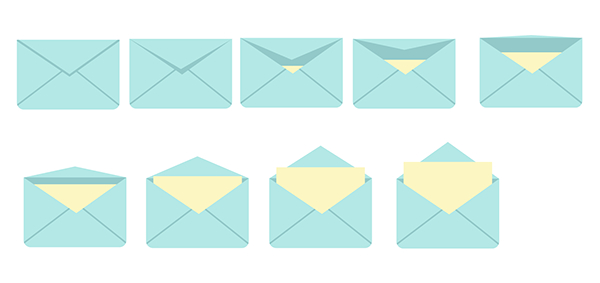
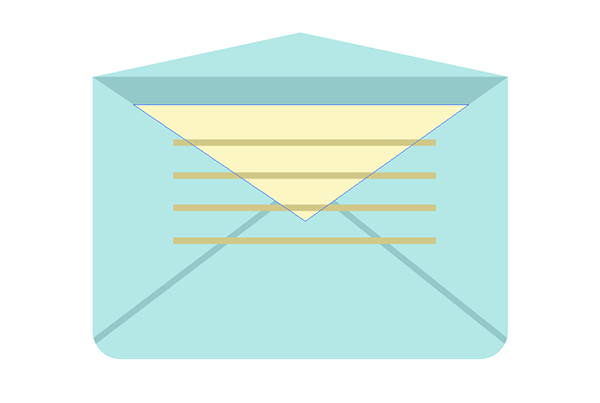
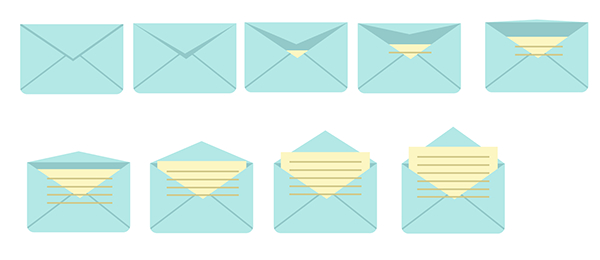
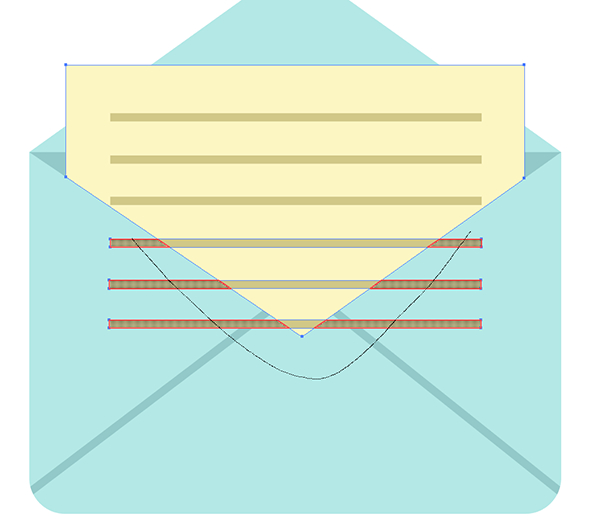
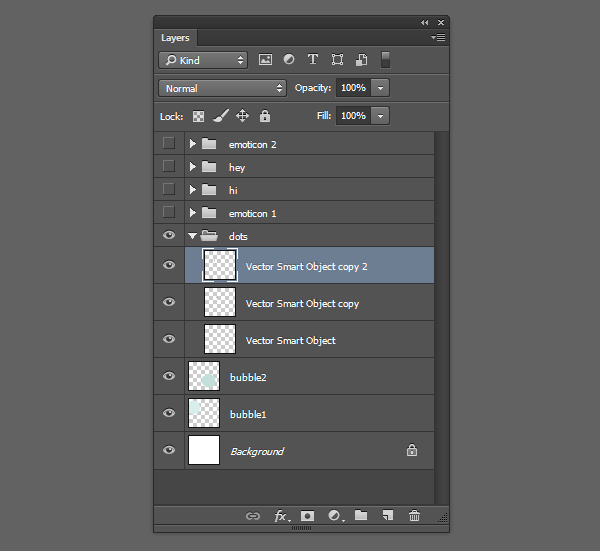
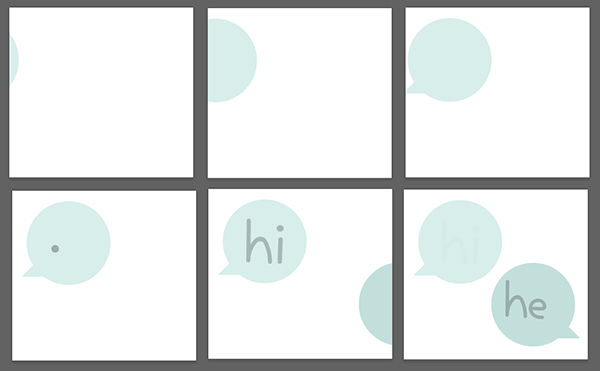
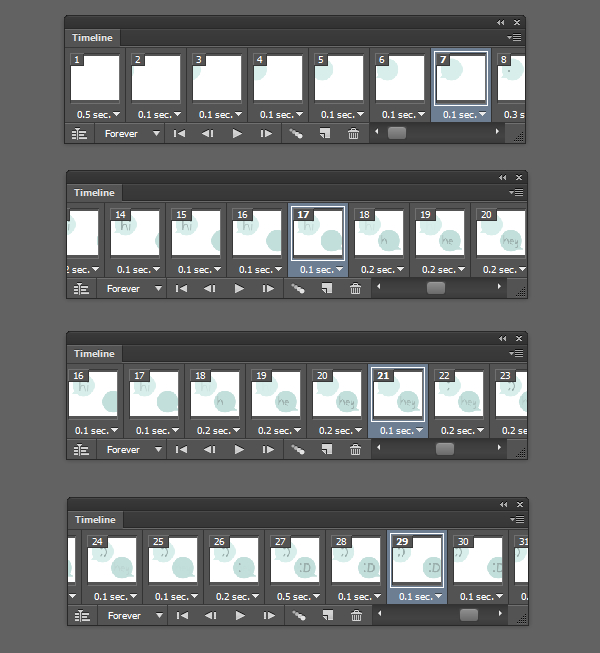
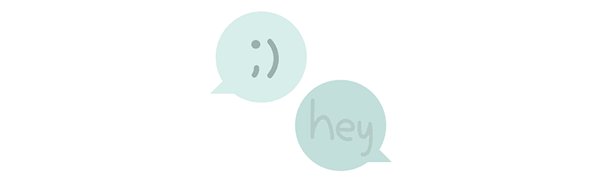
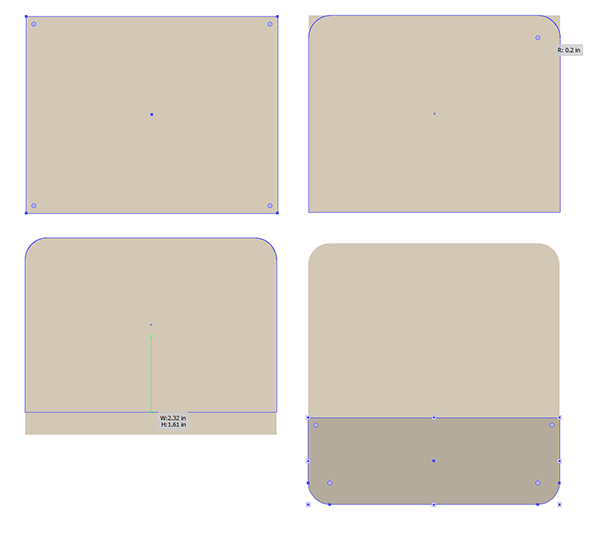
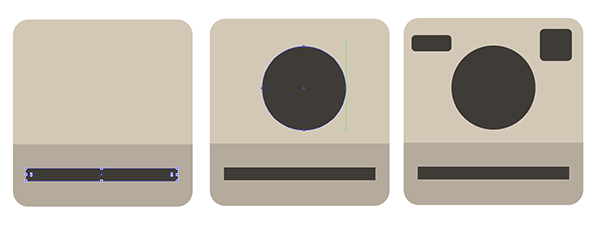
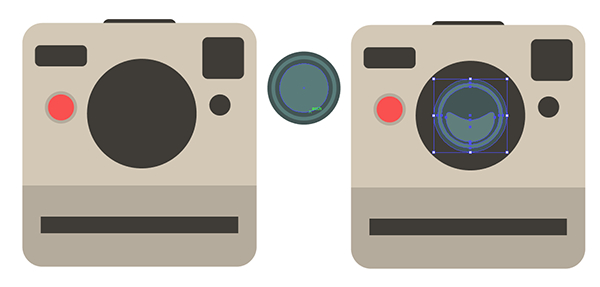
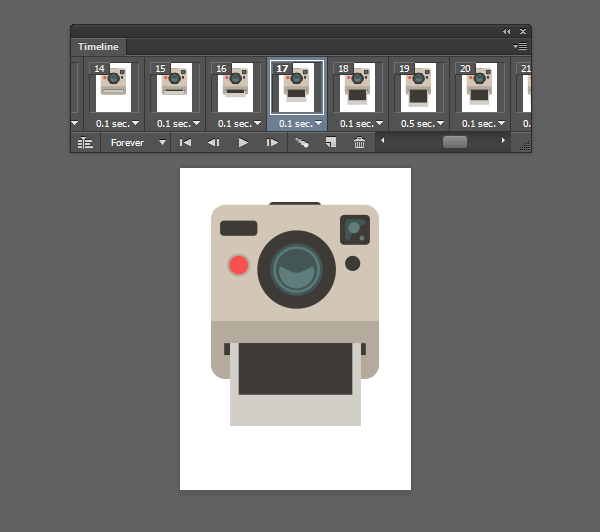
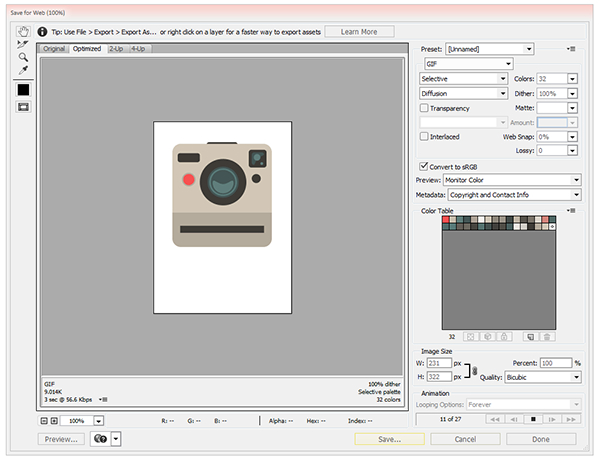
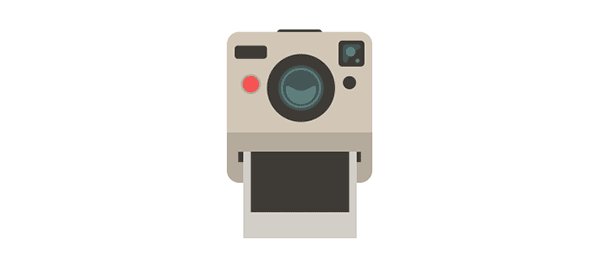
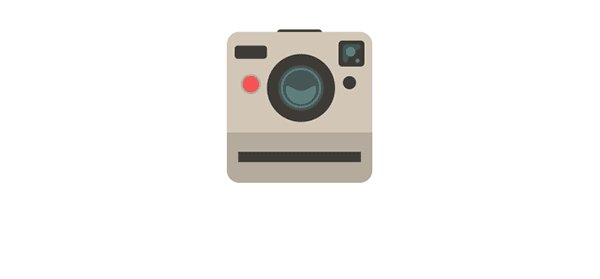
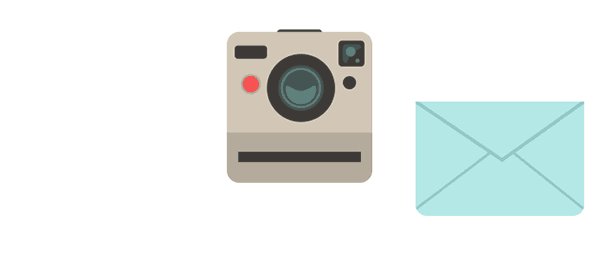
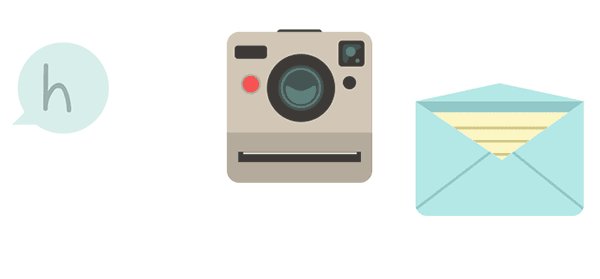
illustrator, og hvordan skaber animeret vektor ikoner i adobe photoshop,,,,,, illustrator, og hvad du vil skabe,,, inspirerende vektor ikoner og design er gjort lettere med adobe illustrator og adobe photoshop.blot skabe enkle flade ikoner og import i photoshop for let gif skabelse.vi vil skabe tre animeret ikonerne og undersøge nogle metoder til at skabe jævn, let animeringer.,,, 1.træk den kuvert, trin 1, skabe nye dokument i adobe illustrator,.jeg bruger adobe illustrator, cc,, men du nemt kan tilpasse disse teknikker og design til tidligere versioner., med, rektangel værktøj (m), udarbejde en lyseblå rektangel.vælg den nederste to ophæng med direkte valg værktøj (a), og træk, levende hjørner, indad for at afrunde de to hjørner.bruge pen værktøj (p), til at trække et udstrakt overensstemmelse i mellemstore blå, som fastsætter åbning af den konvolut.,,,,, trin 2, opstiller to linjer, enten med den pen værktøj eller, linjesegment værktøj (/), der mødes i centrum af den konvolut., udvide din slag under genstanden, og brug, form bygmester værktøj, (shift-m), at udvælge de ikke - sammenhængende dele af linjerne fra rektangel med henblik på at slette dem.det er vores grundlæggende kuvert objekt.,,,,, trin 3, eksemplar (control-c) og pasta (control-v), konvolutten design.trække en trekant i øverste hjørne på øverste hjørne for åbningen af den konvolut.vælg den trekant, samtidig med, alat og hiver en kopi af trekanten.drej (r), om at skabe åbne konvolutten, og fastsætte fylde farve til mørke blå.på grund af denne demonstration linjer er forsvundet fra design nedenfor, men vil blive anvendt i den endelige udgave.,,,,, trin 4, nu du skulle have to kuverter: en åben og lukket.vores mål er at skabe flere iterationer kuverter, at bygge bro over kløften mellem den lukkede kuvert og åben ramme for vores endelige animation.gruppe (control-g) samt hver af din konvolut er komponenter.,,,,, 2.skabe forskellige former for konvolutten, trin 1, kopiere, åben kuvert.brug den direkte udvælgelse redskab, til at tage toppen trekant er top anker og trække det ned, før det næsten helt dækker den mørke trekant.dobbelt, denne kuvert - gruppen og træk den lighter trekant er lavere punkt opadgående lidt så det ser ud, som om det er åbne.vi vil fortsætte en overlapning af hver kuvert og flytte trekanten opad, indtil det er tilbage til udgangspunktet.,,,,,, trin 2, i slutningen, herunder lukkede og åbne kuverter, jeg har 9 kuverter til min animeret ikon.du kan tjekke placering af trekanter og deres anker punkt nedenfor.sikre, at hver kuvert er grupperet særskilt, så de bliver let til at importere i adobe photoshop, senere.,,,,, 3.skabe et brev, trin 1, opstiller en lysegul, rektangel og kopi, og pasta, i hver kuvert.målet er at have et rektangel anerkendelsesprocedurer i selv forhøjelser som det åbner sig.jeg besluttede mig for at gå med i alt syv kvadratisk eller rektangulær form for mit arbejde.,,,,, trin 2, vælges den første kuvert og dens overlappende rektangel.ved hjælp af form bygmester værktøj, vælges den del af den gule rektangel, der krydser i kuverten.det ikke - eller anden del af den gule rektangel, så er du kun en lille trekant af gule rektangel.gentag denne teknik på den anden kuverter.,,,,, trin 3, fortsat at definere gult brev form for hver kuvert.kan du se, hvad mine breve ud med deres tilsvarende kuvert nedenfor.,,,,, trin 4, drage flere tynde kvadratisk eller rektangulær form til at simulere linjer skrevet i brevet., tilpasse og distribuere, kvadratisk eller rektangulær form i, tilpasse, panel.så, forene dem i, stifinder, panel.,,,,, trin 5, og flere sæt af kvadratisk eller rektangulær form for hver kuvert.bemærk, hvordan nogle breve viser grænser mere end andre.jeg har placeret sæt af kvadratisk eller rektangulær form på seks af mine ni kuverter.,,,,, trin 6, vælge brevet form og rektangulær form.ved hjælp af form bygmester værktøj, udvælge, hvilke ikke - eller anden del af hvert rektangel og slette dem.gentag trin for alle dine kuverter.,,,,, trin 7,,,,, gruppe sammen hver kuvert og dets komponenter, så du har ni separate grupper i alt.nu er vi klar til at give næring til vores design!,,,,,, 4.manipulerer den kuvert, trin 1, adobe photoshop, åbne, og skabe nye dokument.siden vi er at skabe et enkelt websted grafisk, jeg har sat mit dokument størrelse på 72 dpi (ingen grund til en højere beslutning, eftersom vi skal ikke trykke vores kunst), 250, forsyning, bredde, og 300 px, højde.du kan skabe en større eller mindre fil, hvis du ønsker det, og også afgrøde deres dokument, når du har brug for at gøre det.,,,,,,,, adobe illustrator, eksemplar hver kuvert - gruppen og pasta, i adobe photoshop, dokument.hvis du vil resize dit billede uden tab af kvalitet, pasta hver gruppe i som en intelligent objekt.hvis du er tilfreds med den størrelse, pasta, i et nyt lag, pixel.,,,,, trin 2, sørg for hver genstand er baseret sekventielt.desuden vil de vælge alle ni lag, og tilpasse dem til deres centre og bunden kanter.,,,,, trin 3, åbne, tidsplan, panel og skabe en ny ramme for aktivering.med udgangspunkt i den lukkede kuvert lag (skjule andre), skabe en ny ramme og rammen er forsinkelse til 0,1 sekund.for hvert billede, unhide næste lag og skjule den foregående lag, indtil den kuvert er åben.så, der er forsinkelsen på 0,2 – 0,5 sekunder.gentag, med at vise mig og gemt lag, men denne gang går vi i omvendt rækkefølge så kuverten lukker igen.sørg for, det er ham "for evigt", så den informationskampagne bliver ved åbning og lukning.,,,,, trin 4, læn dig tilbage og ramte, spille på, tidsplan, panel til at se din gif loop.du kan ændre din ramme forsinkelser for en langsommere eller hurtigere gif samt ændring, hvor lang tid lukket eller åben kuvert er set i den tidsplan, panel.lad os gå videre til de andre billeder og supplerende teknikker til gennemførelse af informationstiltag.,,,,, 5.trække en chat ikon, trin 1, tilbage i adobe illustrator, enten i et nyt dokument eller et nyt lag, tegner en cirkel med, ellipse værktøj (l).så, overlapper cirklen med en lille trekant og forene, de to former: det er deres grundlæggende snak boble.drage tre cirkler i ellipses anvendes i animation senere.,,,,, trin 2,,, - og pasta, at boble, og afspejler det over en, lodrette akse.ændre den anden boble farve til en mørkere farve., omfang, ellipses, så de passer ind i den snak boble.bagefter skal vi tilføje en tekst.,,,,,, trin 3, tegne eller type af enkle ord som "hej" og "hej", enten ved hjælp af en håndskrevet stil skrifttype, du nyder eller tegning hvert brev med, pensel værktøj (b), ved hjælp af en misligholdelse calligraphic børste.sørg for, at en tekst eller slagtilfælde er omregnet til genstande, og at hvert brev er en særskilt objekt.,,,,, trin 4, type eller trække en enkel tekst emoticons i snak med bobler.du kan også gøre emojis i stedet.det er din snak ikon, og den samlede stil er op til dig.i alt er der 14 forskellige bestanddele under: tre ellipses, fem bogstaver, to snakke bobler, og fire objekter skaber emoticons.de vil blive kopieret og limet i et nyt dokument i adobe photoshop, som en særskilt lag.,,,,, 6.stadig snakke ikon, trin 1, i adobe photoshop,,,, pasta, hver af de 14 ikon komponenter i deres dokument, som et nyt lag.gruppe sammen som objekter, som jeg har gjort under i, lag, panel: komponenter, for hvert ord, emoticon, ellipses, og at bobler.det er din, dokument, organiseret og gør driver din, gif lettere samlet.,,,,, trin 2, begynde at, jeg vil have min første tale boble ind fra venstre side.jeg har gemt alle de komponenter, bortset fra det første snak boble, og placerede det udenfor mit dokument i forbindelse med den første, tidsplan, ramme.inden for en frist på syv billeder, jeg har flyttet min snak boble til midten af det dokument fra venstre side.du kan gå og ændre en lag for hver ny ramme, uden at dette berører den ramme, før det.,, når den snak boble er i sigte, begynder jeg at "skriver" effekt.hver ellipse er synlig på et tidspunkt i løbet af de første snak boble, efterfulgt af den første besked, "hej".så begynder jeg at passere den anden snak boble ind i billedet, mens den første samtale besked (samlet i, lag, panel "hej"), der er nedsat i opacitet (med 20% hvert billede) i, lag - panelet.,,,,, trin 3, her er et kig på min, tidslinje, panel for hele, gif.jeg har over 30 billeder, i alt, og de fleste af dem har en, 0,1 sekund forsinkelse.visse komponenter, som ellipses, kom "prik, prik, prik" på 0, 3 sekunders forsinkelse, og svækkelsen af ord eller skrive breve og emoticons er hurtigere, når det er muligt.du kan ændre din foretrukne forsinkelser, som du ønsker.vil du skrive til at være smidig og læselig, uden at være for langsomme og vanskelige.,,,,, trin 4, kan du tjekke min endelige animation nedenfor: for det første at boble ind og begynder at skrive, den anden boble reagerer, og sende emoticons og så flytte ud af billedet.vi er nødt til at gøre en sidste animeret ikon, der kombinerer de ideer og metoder, der tidligere er blevet anvendt.,,,,, 7.træk det kamera, trin 1, i adobe illustrator, drager en rektangel.udvælge de to øverste ophæng med direkte valg redskab, og træk, levende hjørner, aktiv.træk lidt mørkere rektangel under den første runde, og dets nederste hjørne.bemærk, at det andet rektangel, er mindre end den første, men begge har samme bredde måling.,,,,, trin 2, i mørkegrå, udarbejde en tynd rektangel til øjeblikkelig premiere på den nederste halvdel af kameraet.drage afrundet kvadratisk eller rektangulær form, ubearbejdet og en cirkel for kameraets linse, søger, og yderligere design på kamera ansigt.,,,,, trin 3, tilføje en rød cirkel og en mørk, varm grå kreds for kameraet er knap.for lygteglas, stak grå og blå ring oven på hinanden, skiftevis i mørke og lys.brug den direkte udvælgelse redskab, til at presse den øverste anker i inderkredsen i nedadgående retning, så den linse ser skinnende (se designet nedenfor).,,,,, 8.skabe kamera animation komponenter, trin 1, for jeg animation, ville jeg have en enkelt åbner og lukker en tegnefilm.du kan skabe mere komplekse former, hvis du vil.for min hjælp, jeg tegnede en mørkegrå cirkel.eksemplar, og pasta, cirklen og halvere det (overlapper de horisontale center i en cirkel med et linjesegment, og så deler de to figurer på, stifinder, panel).,,, - og pasta, de to cirkel halvdele.flyt hvert halve væk fra midten og anvende den direkte udvælgelse redskab, til at flytte her ophæng til at mase på hver cirkel halvdelen lidt.gentages for seks samlede iterationer, at bringe knappen fra lukkede op.alle seks af disse grupper vil blive kopieret og limet til, photoshop, dokument i animation fase.,,,,,, trin 2, så vi kan arbejde på instant film.i bund og grund, du drager en række områder, der bliver større og større.start med en tynd, lette gråt rektangel i centrum af den nederste halvdel af kameraet ikon.efter et par af kvadratisk eller rektangulær form, ubearbejdet, vil du tilføje en mørkegrå rektangel til lys grå.se, hvor de begge bliver længere og længere, så du går.,,,,, trin 3, her er et sidste kig på kameraet komponenter: kameraet, seks shutter former, og de otte (herunder på kamera) folie former.alt i alt vil jeg være, kopiering, og slaget, 15 komponenter i, photoshop, dokument i næste afsnit.lad os give næring til det kamera!,,,,, 9.ret kameraet, trin 1, som med ikoner, kopi, og pasta, hver komponent i din, photoshop, dokument.jeg fandt det nemmeste for hver ikon, til at have sit eget dokument i photoshop, så jeg var koncentreret om en informationskampagne i gang.,, samle lukkeren lag og film lag i, lag, panel over kamera lag.jeg startede med knappen informationskampagne: tæt og åben lågen, så den linse ser ud, som om det blinker.,,,,, trin 2, så vil du stadig film ind og ud af filmen slot (alternativt kan det falde fra kameraet, for det ville virkelig).endnu en gang vil du kredsløb gennem hver film komponent, den ene efter den anden, og så skaber en ramme for hver i bakgear.,,,,, trin 3, endelig en hurtig besked på at redde din, gif - filer.gå til fil > export > undtagen net (legacy) (alt-shift-control-s) og vælge, gif fra ud menu.begrænse, gif, 32 farver eller mindre, hvis det er muligt.kan du se den informationskampagne, resize din fil, og beslutte, om sagen er kvalitet, før an, red.,,,,, trin 4, her er et kig på min sidste kamera ikon i aktion!,,,,, fedt job, du er færdig!,, uanset om du er at skabe en gif med hvert billede, der i adobe illustrator, at komponenter, mens i, gif oprettelse fase eller en blanding af begge metoder, inspirerende vektor grafik er let og sjovt.deler deres værker i bemærkning nedenfor, eller skubbe disse idéer til deres begrænsninger og skabe en hel række animeret ikoner eller endog scener klar til web - publicering og mere!,,,,