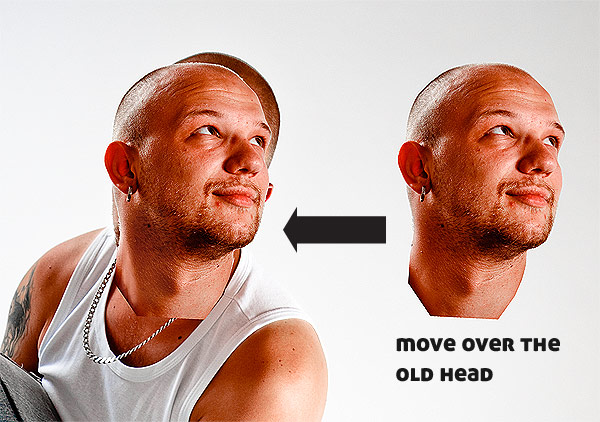
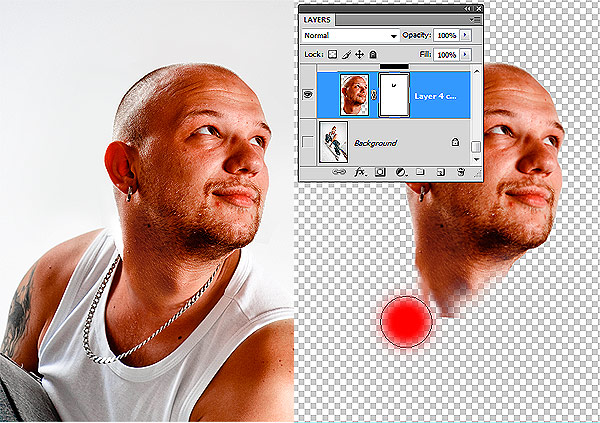
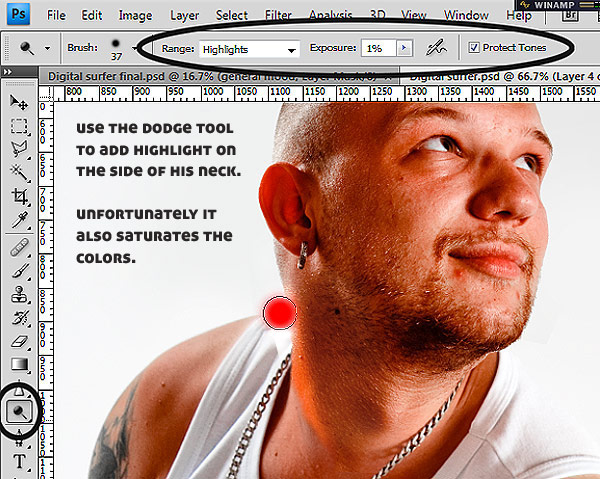
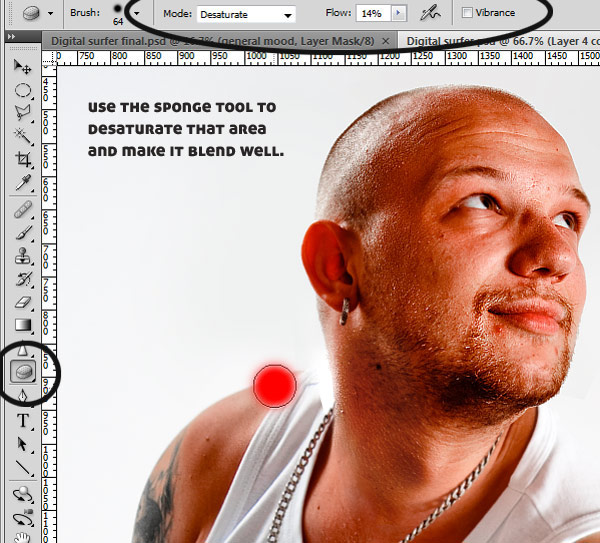
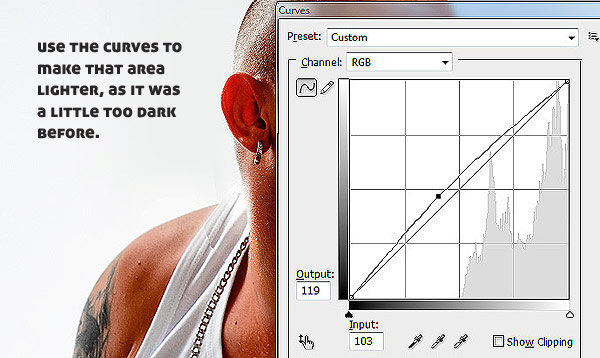
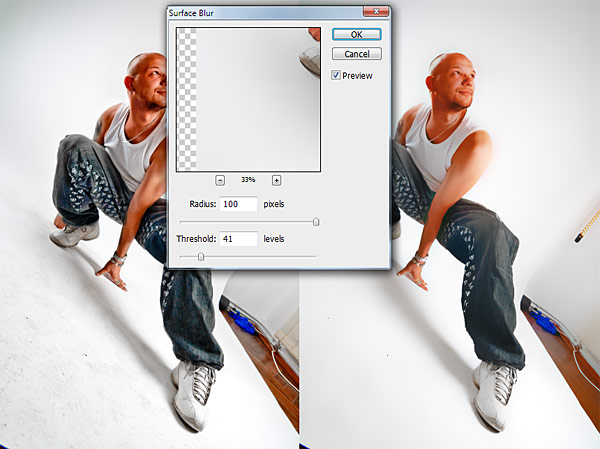
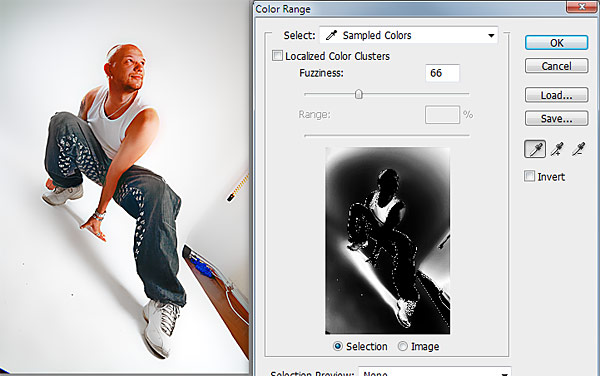
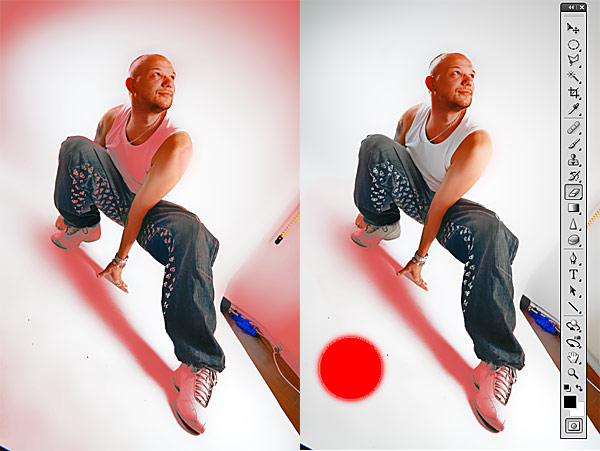
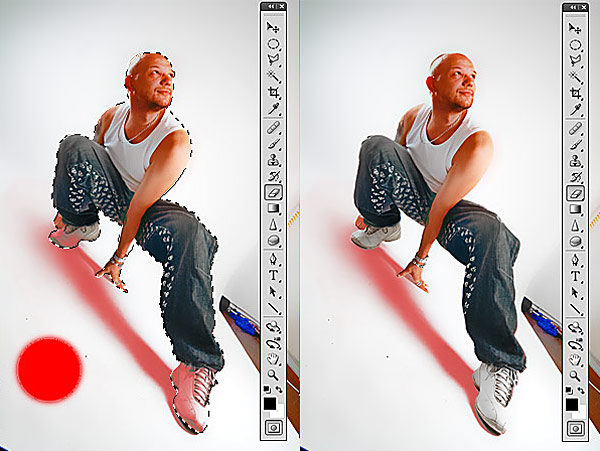
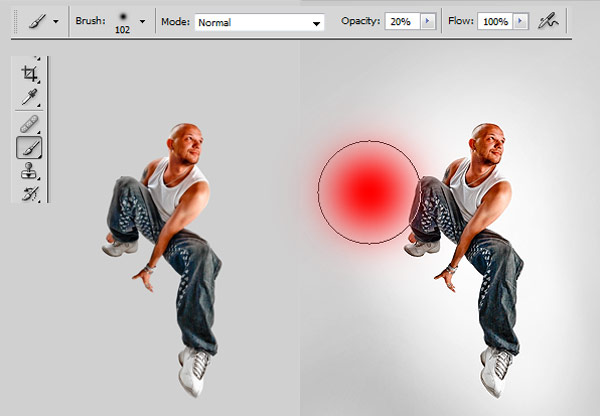
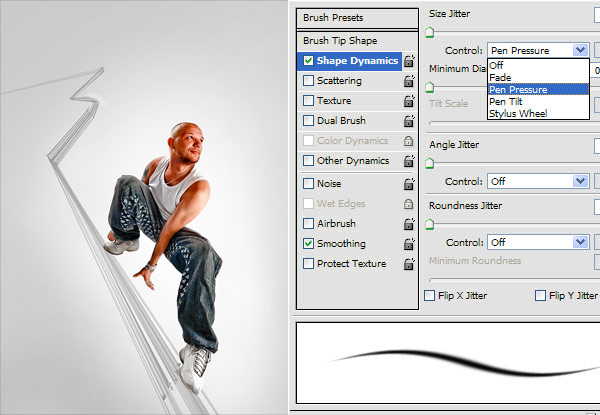
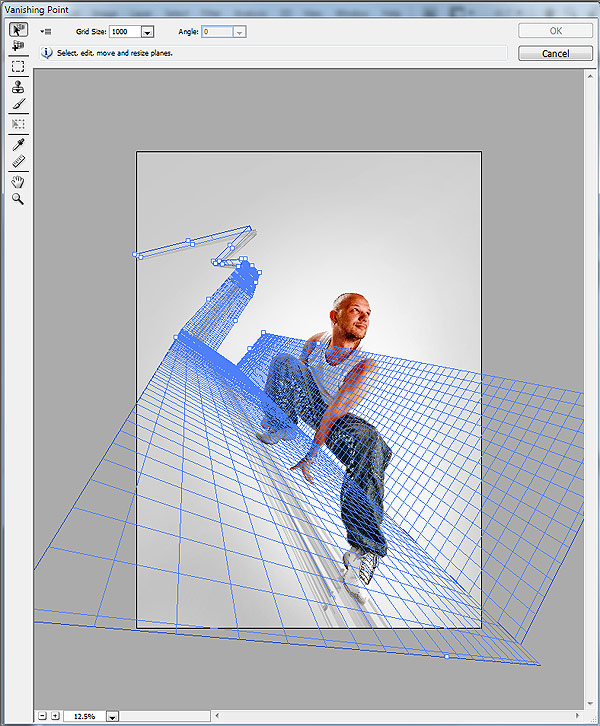
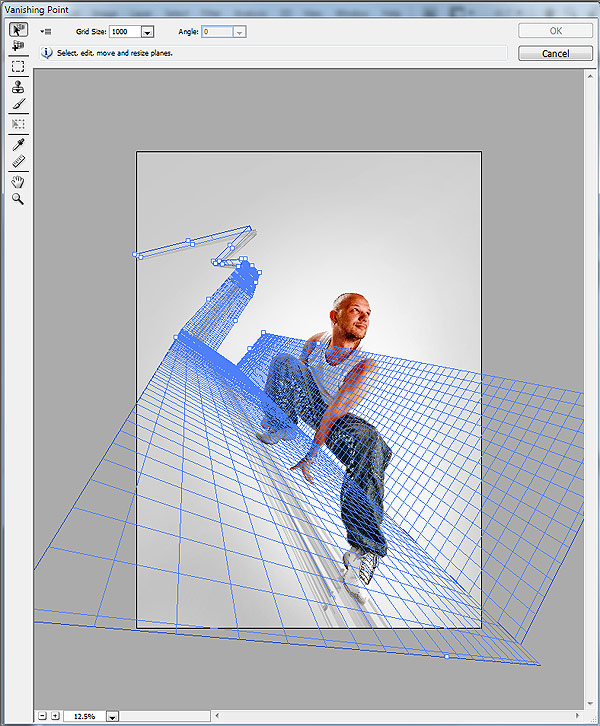
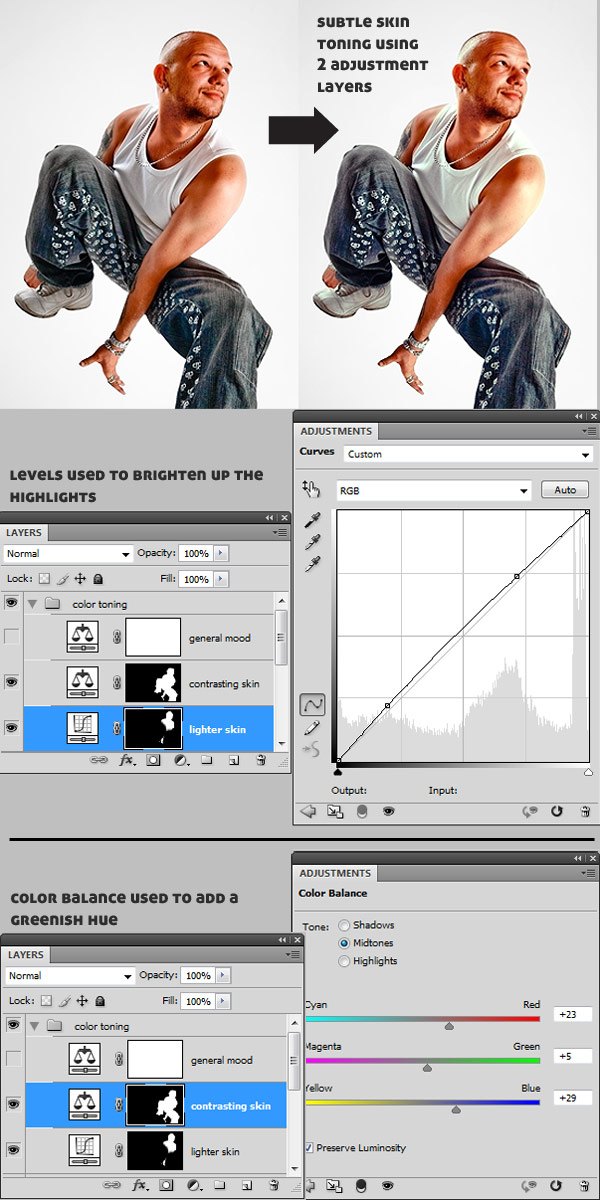
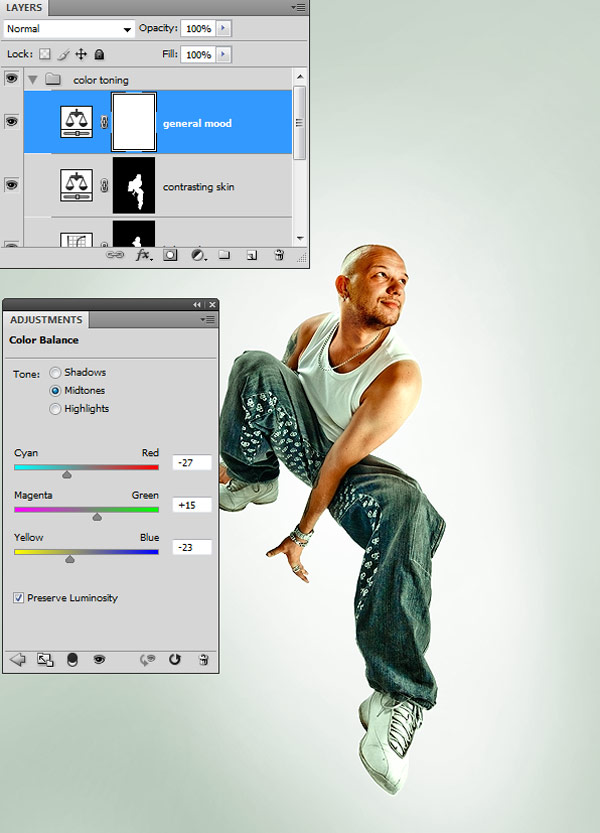
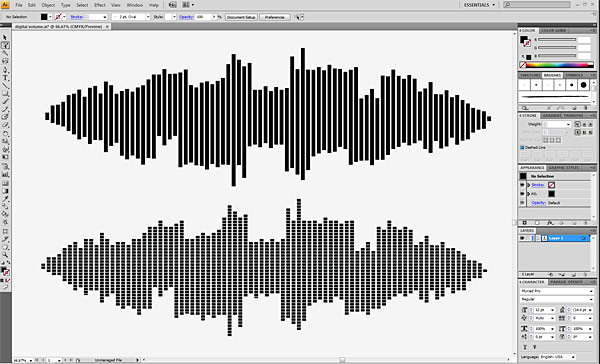
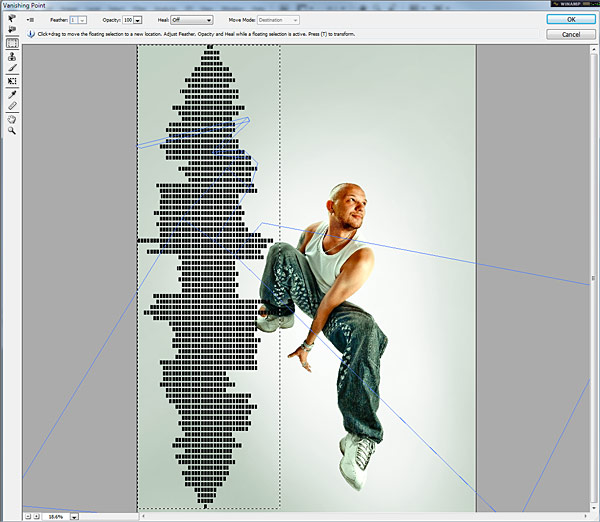
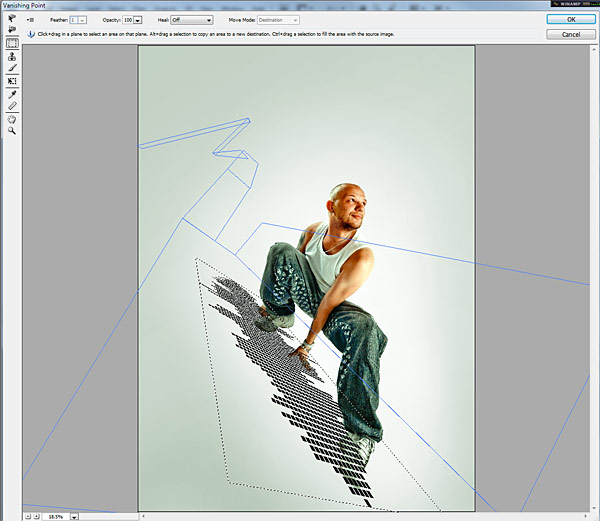
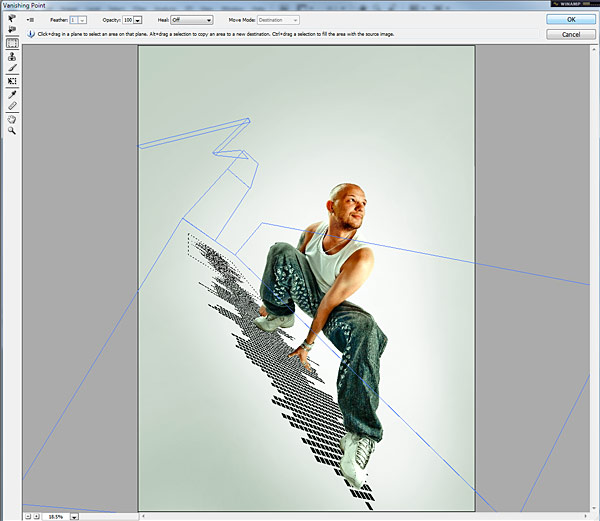
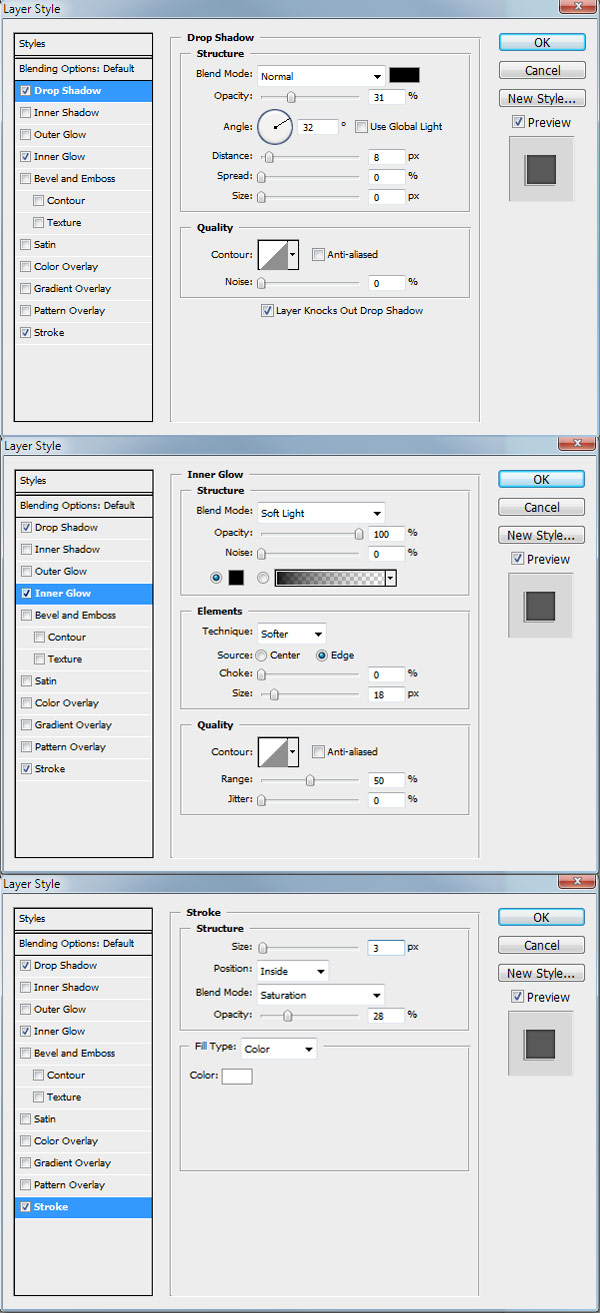
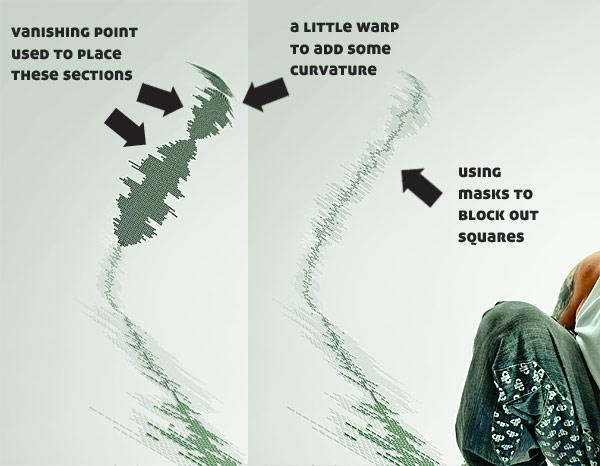
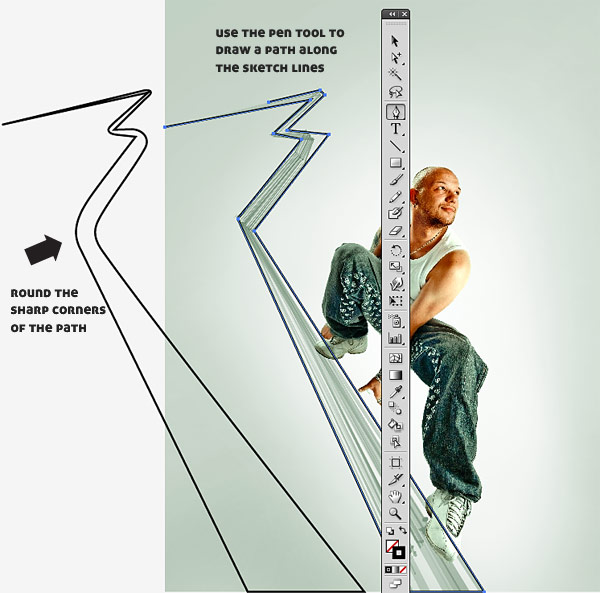
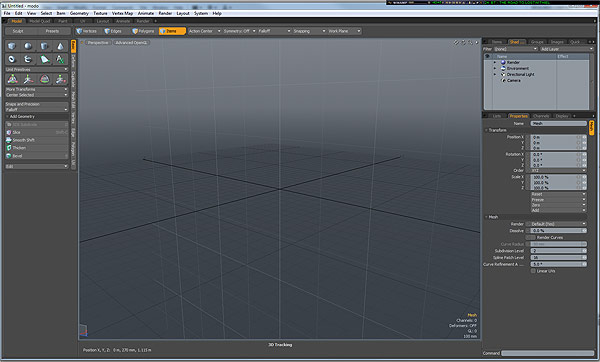
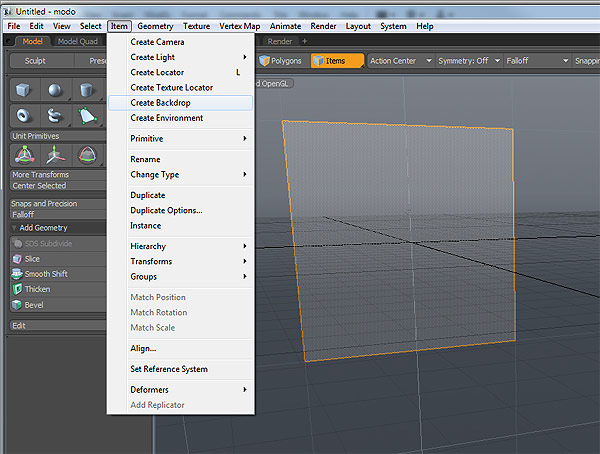
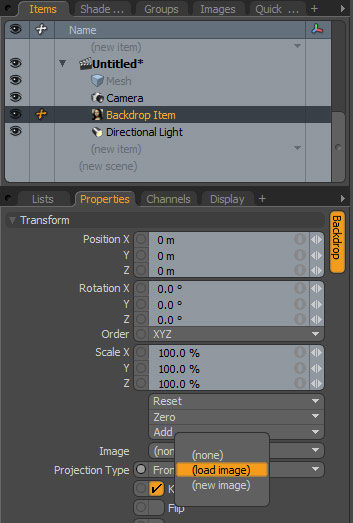
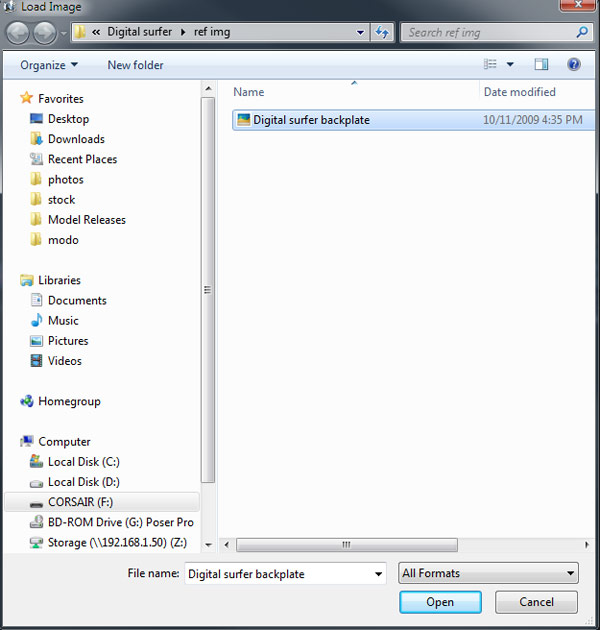
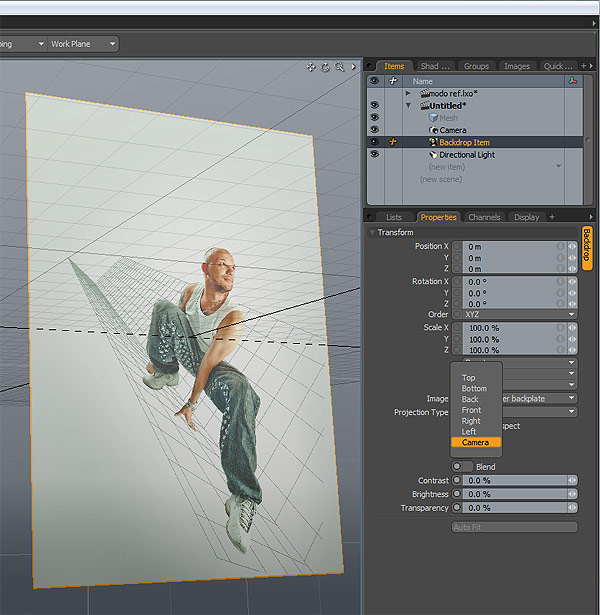
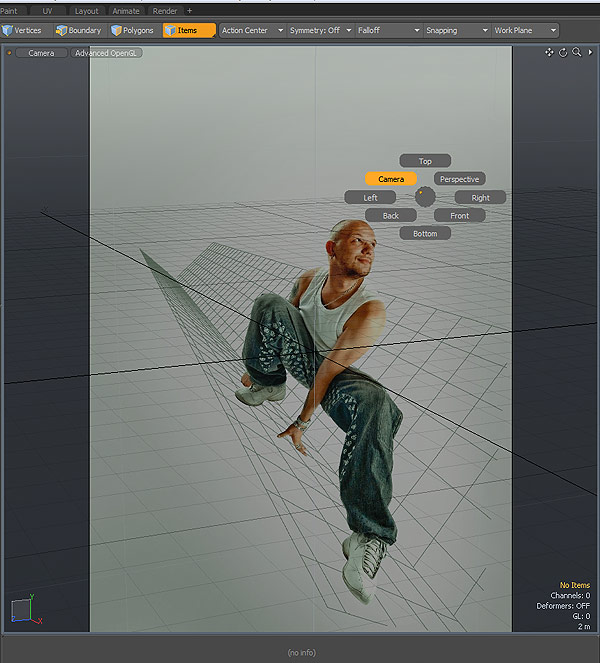
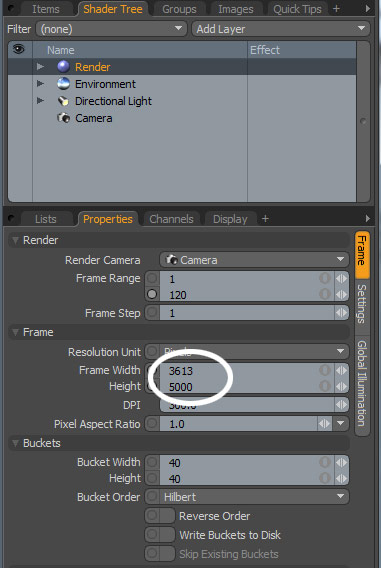
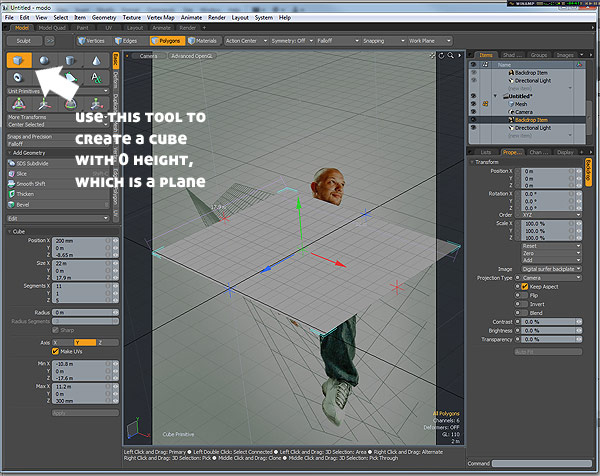
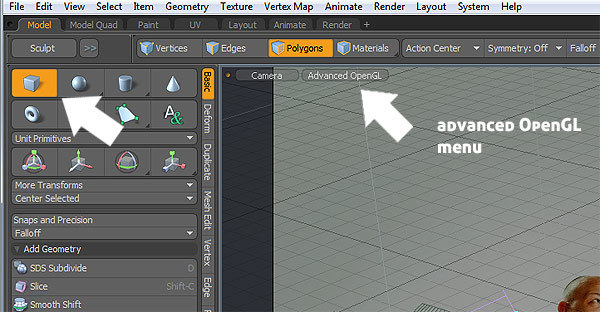
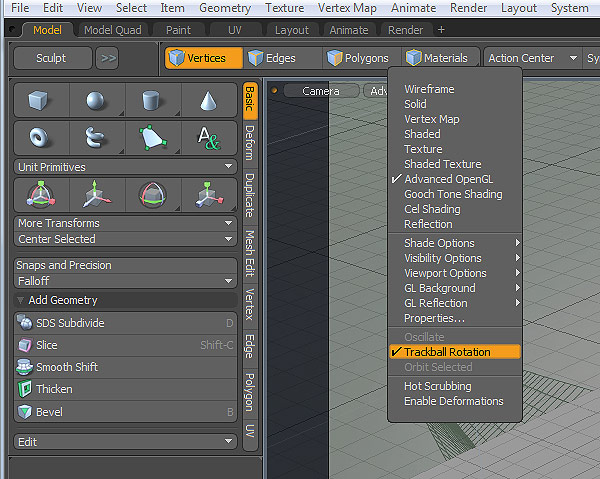
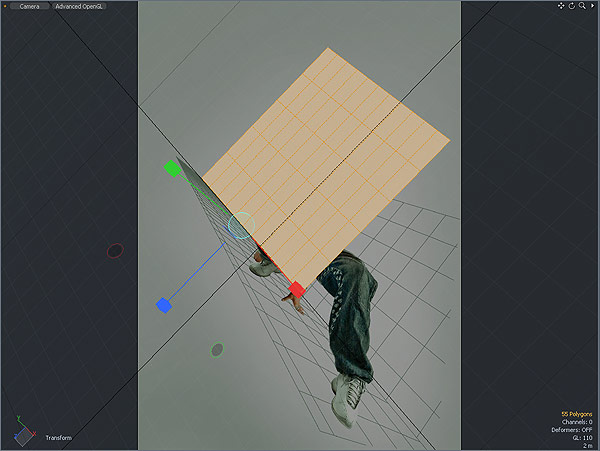
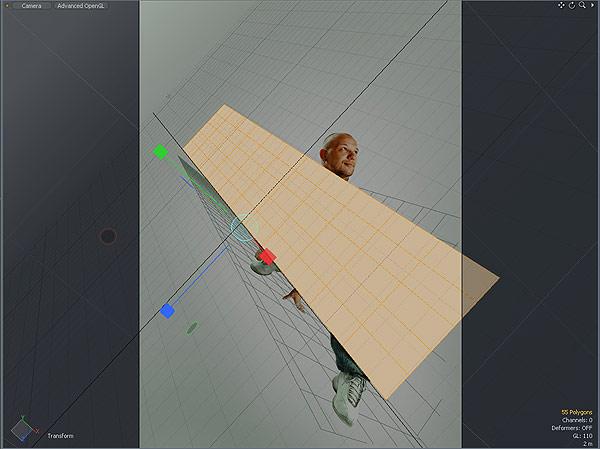
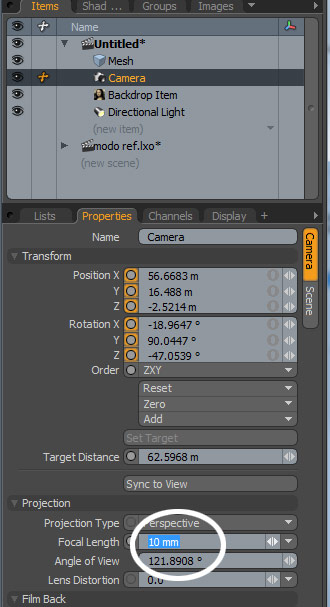
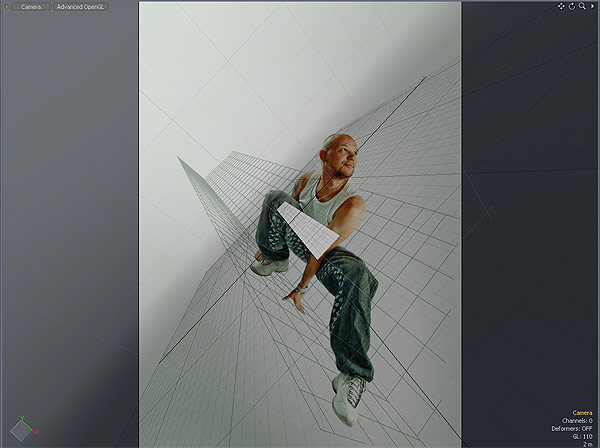
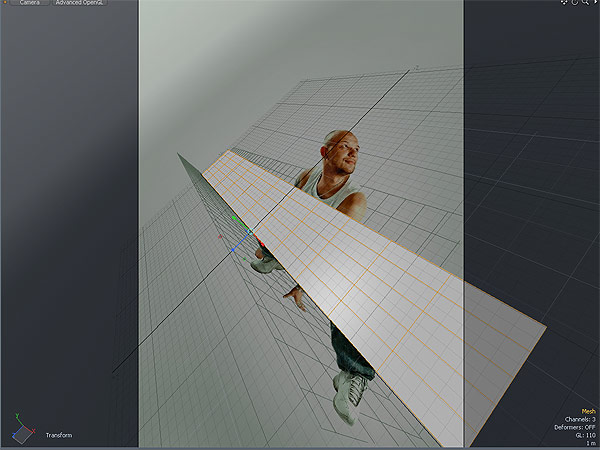
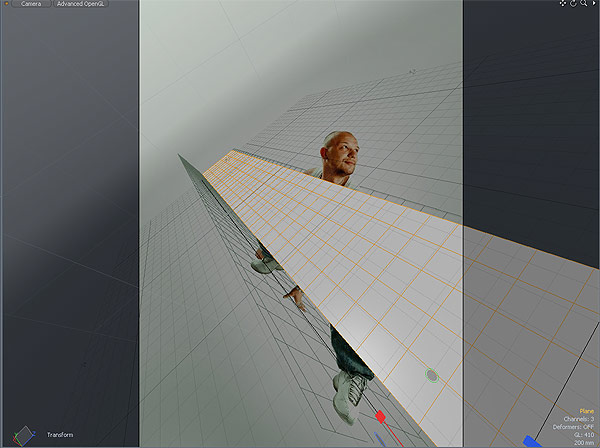
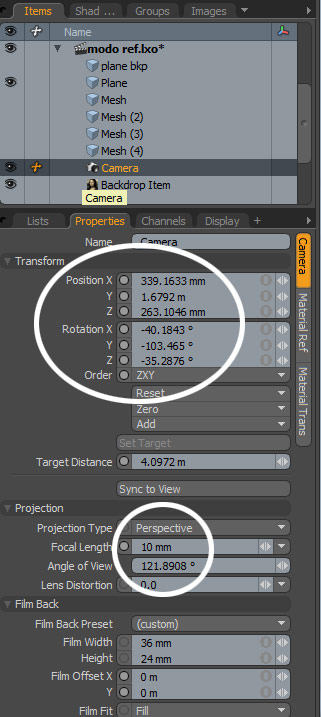
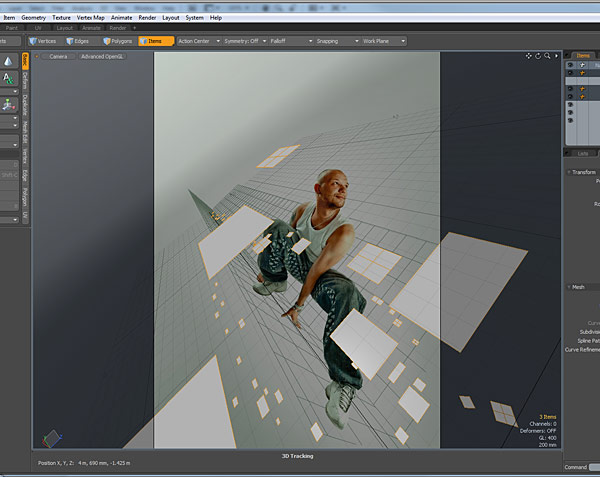
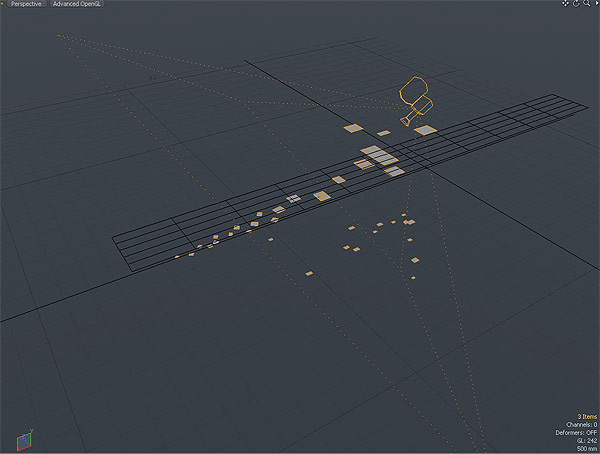
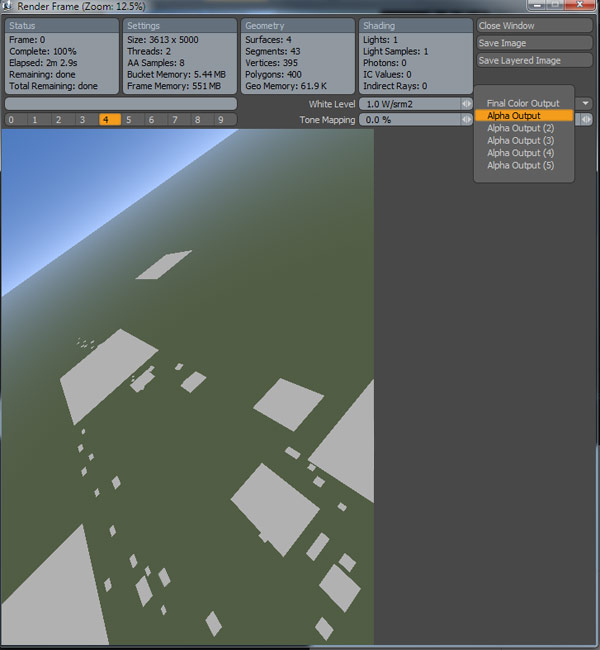
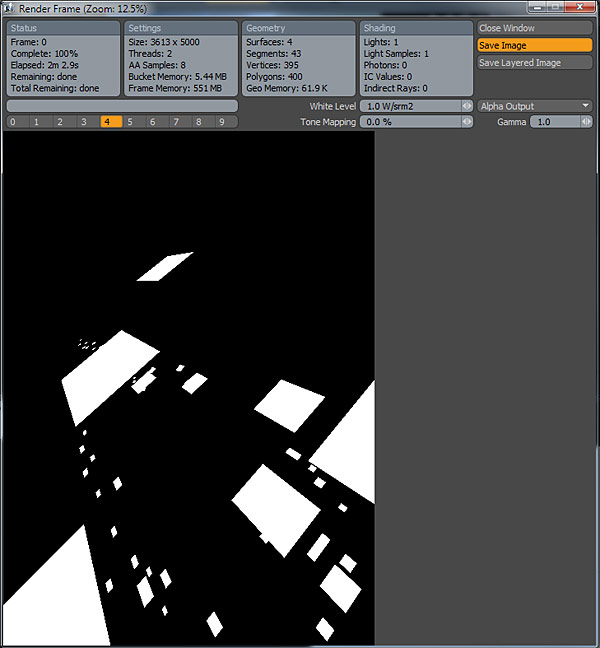
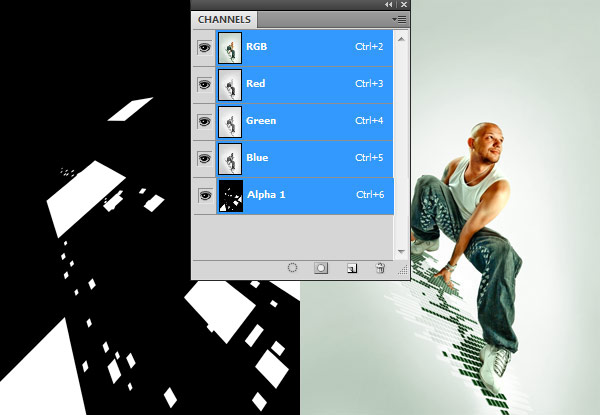
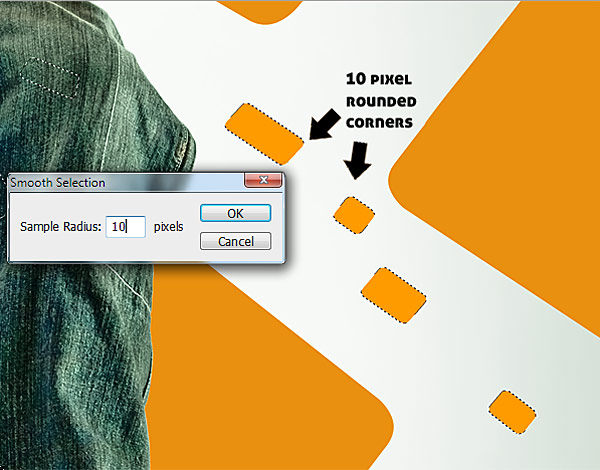
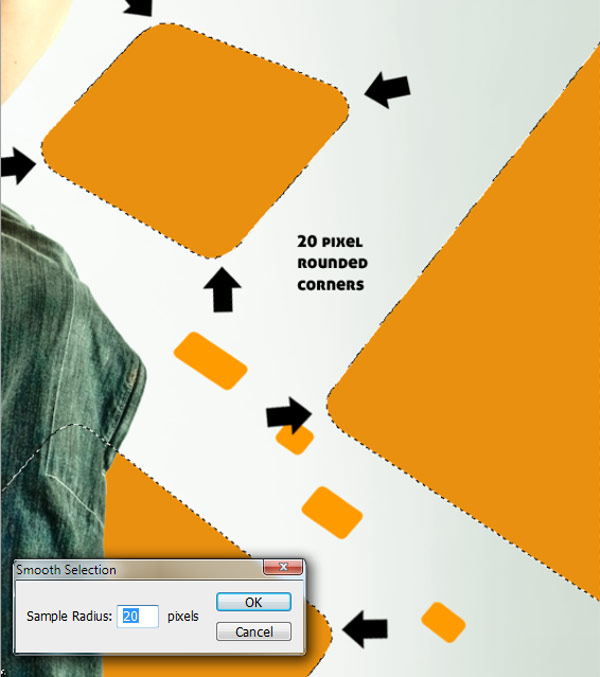
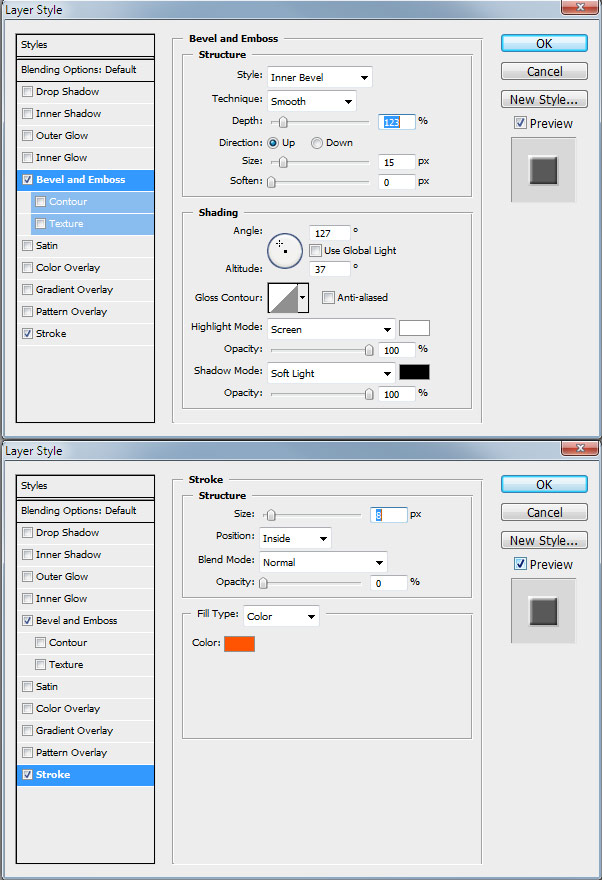
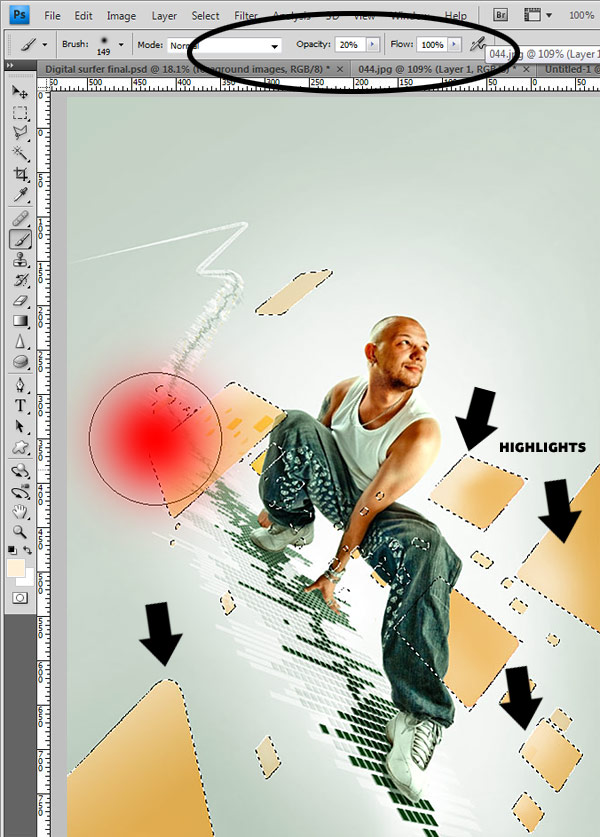
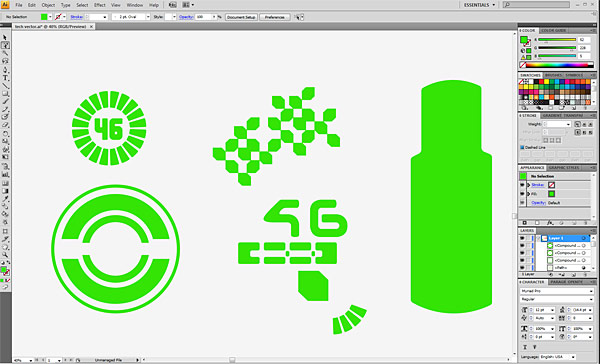
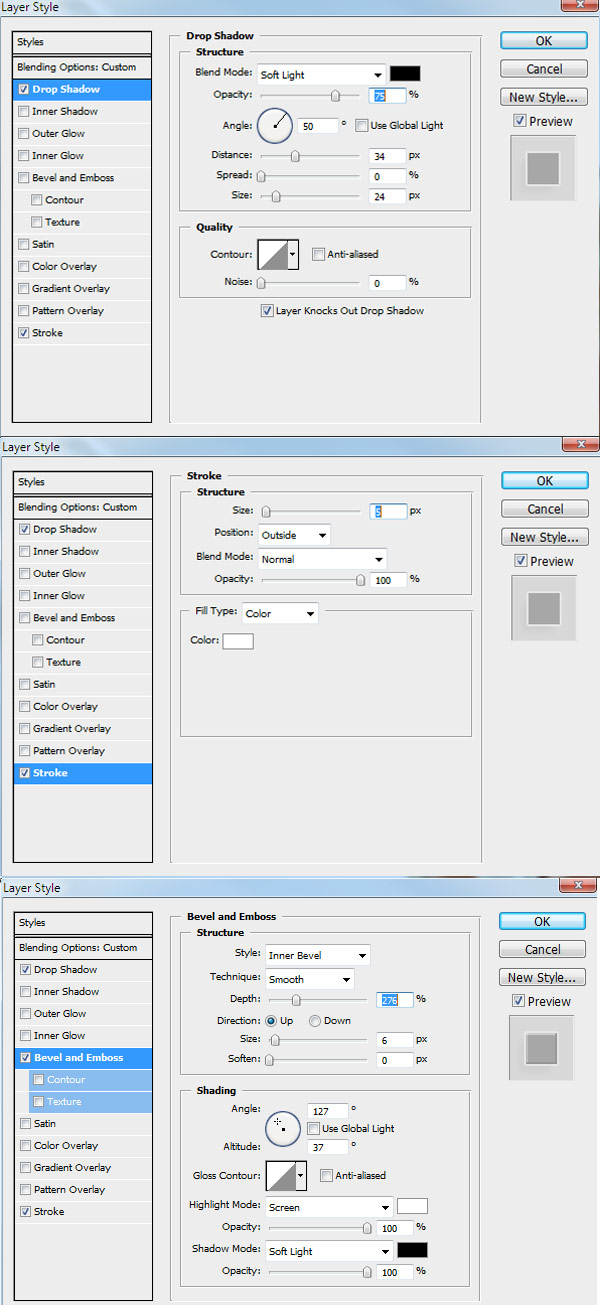
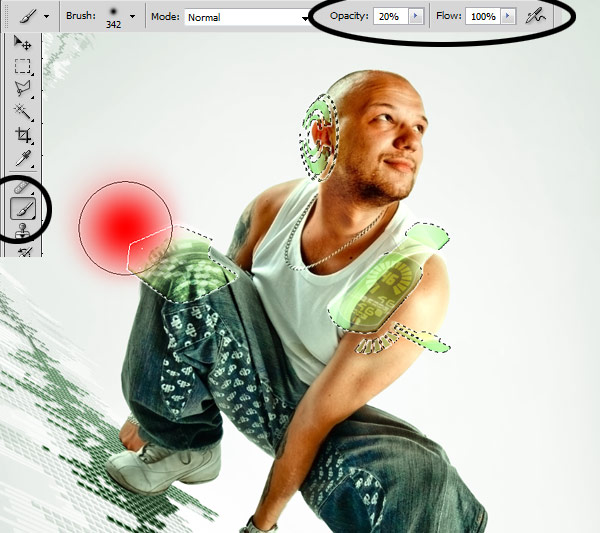
skabe en funky perspektiv for en model med digitale volumen,,,, det er en lektion, der illustrerer overslag teknikker, og hvordan man kan opnå den følelse af dybde og forslag.vi vil gøre dette i et par skridt, f.eks. at de vigtigste karakter, at den mængde svinder, og at forgrunds - og baggrundsviden billeder.lad os komme i gang!,, endelige billede forpremiere, se på det billede, som vi vil skabe.du kan se det endelige billede forsmag under eller på en større udgave her.,, tutor oplysninger:,,, - programmer: adobe photoshop cs4 og modo, vanskeligheder: avancerede, forventet produktionstid: 5 - 7 timer,,,,,, trin 1 - klargøring af lærred, før vi begynder, er der et par ting, der er værd at nævne.alle de billeder i denne forelæsning, tilhører ophavsmanden, pirosca marcel.de blev ikke indsamlet fra lager anlæg rundt omkring i nettet.hovedpersonen var skudt i mit studie, første jeg åbnede det oprindelige billede skyldes, at skyde med det primære formål at isolere karakter og skyggerne på gulvet.det første, jeg lagde mærke til, var, at hans ansigt var ikke giver nok til, hvad jeg havde i tankerne,.,,,,, før vi begynder at skære en karakter, jeg havde behov for at erstatte hans hoved med en fra et andet billede, hvor han var mere optimistiske.jeg skyder altid en masse billeder hvert møde, når disse situationer opstår, jeg har masser af andre billeder til at vælge fra.det vigtigste er, at de lyskilder, skal være på det samme sted, så det integrerer gnidningsløst og procedure.lyset skal komme fra samme retning.jeg har fundet billedet nedenfor for at være et godt match for, hvad jeg behøvede.,,,,, ved hjælp af polygonalt lasso værktøj, skabe et valg rundt om hans hoved.baggrund indeholder kun en fast farve, så udvælgelsen bør være meget nemt at gøre.jeg valgte hans hoved som i billedet nedenfor, så kopi /limet til den oprindelige billede på et nyt lag,.,,,,, jeg klatrede og vendte den, således at den svarede til den gamle hoved.,,,,,, så du kan se nogle integration er nødvendigt for hoved falder helt.først skærer baggrund hoved, så vi kan arbejde på vores nye.brug den polygonalt lasso værktøj til at udvælge og slette det.nu skal vi have noget, der ligner det, vi se nedenfor.,,,,, meddelelse om, at den vigtigste region til at arbejde på, er hans hals.for at opnå en god overgang fra den ene til den anden, vi har brug for gennemsigtighed, maske på den nye chef, med en forholdsvis lempelige (50%) også børste begynde at slette nogle af de skarpe kanter på halsen, indtil du når frem til et godt resultat.denne del er åben for mange forsøg og fejltagelser, ved at bruge en maske vil hjælpe os finde nogle af de dele, vi kan have kommet til at slette.endelig bør du få noget, der svarer til det næste billede,.,,,,,,,,, så vi kan se, at vi er nødt til at arbejde på nogle af detaljerne.vi er nødt til at ordne den skjorte og hals lygter for at være troværdigt.for de liv jeg har anvendt en kombination af dodge /svamp værktøj, som illustreret nedenfor.,,,,,,,, med henblik på at fastsætte den skjorte, jeg kopiere /limet en del af hans skjorte og så jeg blandede det (ved hjælp af kurver og gennemsigtighed maske).,,,,,,,,,,,,,,,,, vi er klar til at isolere ham og skyggerne på gulvet.han er hårde mod en flad overflade baggrund, burde det være relativt nemt at vælge ham ved hjælp af polygonalt lasso værktøj.jeg foretrækker dette redskab over veje tilgang til udvælgelse, fordi jeg ikke er nødt til at tilpasse de kontrolpunkter, og tangents, selv om det betyder, at mange flere kilometer.kopi /pasta ham til et nyt lag,.,,,,, det næste, vi ønsker, er, at den skygge på forskellige lag.som du kan se lyset af studie var lidt beskidt, så med henblik på at fjerne pletterne jeg anvendt nogle flade tåge.jeg fandt, at denne type sløret er bedst for denne operation, som det fjerner støj og samtidig bevare nogle detaljer.,,,,, når vi er nået til denne fase, vi kan vælge den skygge med farve rækkevidde og følgende indstillinger.,,,,, vil der selvfølgelig være en uønsket regioner i udvælgelsen.- okay, og efter valget var træde hurtigt maske tilstand.fortsæt til at slette den unødvendige dele, som er beskrevet i billedet nedenfor.,,,,, - for at få den nøjagtige skygge, vi er nødt til at trække konturen af vores fyr fra de øvrige udvalg.mens i hurtig maske mode control klik den virksomhed beskrevet af hovedpersonen lag på lag palet.dette vil belastning udvælgelsen for, at lag.tryk ikke slette de hurtigt maske i udvælgelsen.,,,,, - hurtig maske tilstand, og vi har valg i skyggen.bare en kopi /pasta på et nyt lag.,,,, vi nu har karakter og hans skygge isoleret og adskilte lag.vi er klar til at starte med det sidste billede.,, trin 2 - sammensætning, var det en rigtig stykke arbejde, størrelse relateret.for at nå det endelige billede, vi er nødt til at skabe et billede. 3613 ved 5000 pixels.for at få en idé om, hvad jeg ønskede, jeg tog den største karakter og flyttede rundt om malerlæned; endelig beslutter at placere ham på den nederste halvdel af det billede, som strømmen af hans krop.at være på et særskilt lag mente, jeg kunne tilføje alle mulige detaljer bag ham.den første ting, der skulle gøres, var at skelne yderligere ham fra de grå baggrund.,, så brug en hvid blød børste med 20% opacitet, til at skabe en glød bag ham,.,,,, så er det tid til at afgøre, hvordan linjerne i dette billede vil flyde.jeg brugte min tablet med størrelse kontrolleres af pennen pres og uigennemsigtighed, der er fastsat til ca. 30%.jeg har været i udarbejdelsen af de retningslinjer, som han surfede med skifteholdsarbejde (således at børste trækker en lige linje) og presse hårdere på tablet (for at være tykkere) på hans fødder og så presserende som linjerne forsvundet,.,, det gav linjer følelsen af perspektiv og også hjalp mig med at give en fornemmelse af dybde.jeg skal tilføje, at dette er en proces, er udsat for mange forsøg og fejltagelser, så det kan tage et stykke tid, indtil du er tilfreds med de resultater,.,,,, nu bliver det interessant.for at være i stand til at gentage alle de fly svinder ind, og som også har det rette perspektiv, jeg brugte vanishing point filter til har flyet, vores mand er surfing.der er en hel diskussion her, fordi du ikke kan definere det fly, præcis hvordan det er i virkeligheden, da du har ingen henvisning.efter flere forsøg, jeg slog for et under, at det virker.for at gøre det til at filtrere > vanishing point.,,,, det med vanishing point er, at disse planer kan forlænges til 90 grader eller vilkårligt.ved hjælp af denne metode jeg yderligere bygget yderligere fly til at hjælpe mig med at holde styr på overslag, og prøver at matche min sketch linier så tæt som muligt.,,,, med denne opsætning er i position, jeg var nu i stand til at tilføje elementer, der vil strømme langs disse fly.men jeg havde ret til at bosætte sig.,, et eller andet sted langs den linje, jeg eksperimenterede med farve ændringer siden den grå virkede en smule kedelig.jeg elsker farve og besluttede at bruge sine beføjelser til at give det et lille slag.,, trin 3 - farver, med henblik på at opnå den rette farver til det stykke, jeg brugte tre justering lag og placeret dem på toppen af det billede.to af dem, der vedrører kun huden (ved hjælp af masker), og en tredje, der fastsætter den generelle stemning.for huden, et niveau og en farve balance at tilføje fin farve forbedring.,,,,,,, - - og så en farve balance, der påvirker hele billedet for at give en samlet grønligt humør.indstillingerne er vist nedenfor.,,,,,,, vi er klar til at tilføje i detaljer.,, trin 4 - digital volumen, åbne illustrator og kopi /indsætning og så skære vertikale kvadratisk eller rektangulær form, ubearbejdet, kan man få noget, der ligner den første digitale volumen i billedet nedenfor.lav en kopi, og flytte den nedenfor. ved tilsætning af horisontale kvadratisk eller rektangulær form, ubearbejdet, og fra dem, er det nemt at få den anden.bare skabe et rektangel, flyt det vertikalt (have alat nøgle til at skabe en kopi) og tryk command + d gentagne gange at kopiere det.,,,, en kopi af det andet bind grafiske og gå til photoshop.,, sæt det ind på en vanishing point filter.af en eller anden grund photoshop tillader ikke direkte fastklæbning veje fra illustrator.så vi må sæt det på et nyt lag, som det første.rotér det og omfang den vertikalt ligesom på billedet nedenfor for at have så mange beslutningsforslag, som vi kan.,,,, så kommando klik laget virksomhed beskrevet i lag palet.dette vil bringe udvælgelse af lag.presse command + c for at skrive det på lager, så slette lag.nu kan vi gå over til vanishing point filter.,, gå til at filtrere > vanishing point og pasta.du skal have noget lignende, som vist nedenfor.,,,, hvis du trækker, at udvælgelsen på gulvet fly, photoshop automatisk vil beregne det rette perspektiv for dig.,,,,,,, gør det igen, at udvide omfanget af yderligere tilbage.,,,, gå til sammenstikning af muligheder og tilføje styles er vist nedenfor.,,, bør du har nu noget, der ligner det her.,,,, med henblik på at få nogle af de pladser, gennemsigtig, som i det sidste billede, skabe gennemsigtighed, maske for den her, og så bruge et 50% gray (# 7a7a7a) at male over pladserne, som du vil.dette kan være en langsommelig proces, og det er op til dem at afgøre, hvilke du forlader uigennemsigtig, og som ikke.jeg vil illustrere,.,,,, nu at give det et lille slag, gentage, at lag, der er dens uklarhed til 68% og anvende følgende kurver (command + m) til dets gennemsigtighed maske, og du får dette.den grå i masken er blevet sort, så denne lag kun vedrører uigennemsigtig squares.,,,, det skal se sådan her.,,,, vi er nået frem til en vanskelig del, som kræver en masse abstinenser at få ret, men tanken er at benytte en kopi af den volumen, - det på plads og så bruge warp værktøj til at simulere krumning.det svære er, at nogle af de strækninger, kan få bøjet den forkerte vej, og jeg har personligt rette dem.ret tidskrævende, må jeg sige, men ingen anden idé at oprette det hjørne, kom ind.,,,, med den samme teknik som før, skabe gennemsigtighed, maske og blokere nogle gennemsigtige pladser ved hjælp af en 50% gray.,,,,, anvende vanishing point filter, warp og gennemsigtighed, maske skabe næste afsnit.det vil tage et stykke arbejde, men jeg har allerede illustreret de nødvendige teknikker.,,,,, at vi tilføjer resten af sektioner, indtil de forsvinder.,,,, tilbage til tegner.anvendelse af pennen værktøj til at skabe en vej tegningen linjer.så er runde hjørner.den letteste måde for afrunding af toppunkter er at anvende et manuskript kaldte et hjørne i dette arkiv.læs mere her.,,,, fyld den sidste vej med hvide, fjerne slagtilfælde og kopi /pasta i photoshop under "mængde" lag.,,, med henblik på at styrke jeg besluttet at tilføje et bind, denne gang, hvid, under det, vi har skabt.brug en vanishing point filter igen, modtaget det første bind, der blev skabt i illustrator, og at udvide det i perspektiv, som vist nedenfor.,,,,, så vi kan se, det er overlappende hvide volumen, så har vi brug for en maske for at skjule en del af det.- kun den øverste venstre del synlige.,,,, vi skal lige tilføje skygge under vores fyr, og så er vi færdige med denne del.vi har isoleret det tidligere i et andet dokument, så bare kopiere /pasta i et nyt lag og tilpasse den.sæt den til farve brænde med 50% opacitet.han ser ud, som om han er der.,,,, trin 5 - baggrund og forgrund billeder, er der forskellige måder at skabe den flyvende billeder, men jeg fandt, at den hurtigste og letteste var 3d - tilgang.jeg tog et fly, der genereres af vanishing point og forsøgt at genskabe dem i 3d. i betragtning af, at de fløj på et lodret plan om surfer er sider, betød, at jeg var nødt til at skabe et fly.jeg kunne også alt andet.vent, vil du se, hvad jeg mener.,, gennemførelse af valg var modo, men det kan gøres lige så let i andre også.igen, jeg gjorde det i 3d, fordi det var meget hurtigere, kunne jeg flytte flyene i perspektiv meget lettere, hvilket betyder flere eksperimenter dermed bedre resultater.måske kunne jeg have gjort det med vanishing point, men det ville have været tidskrævende, og på min computer, photoshop holdt sammen, hvis jeg arbejdede mere end 30 sekunder med vanishing point, som skete for ca. 100 gange, når arbejdet med musik.efter det, jeg kendte 3d, var det eneste valg.og du vil lære en ny teknik, først og fremmest er vi nødt til at forberede en bagplade for 3d miljø med det fly, som vi er nødt til at matche.jeg følgende billede.gem det som en særskilt jpg.,,,,,,, modo skaber en ny scene.,,,, at post > skabe baggrund.dette skaber et fly, som vi kan tilføje image over som reference.,,,, til højre, vil du se efter dem.fra poster liste vælge baggrund punkt du skabte lige så i egenskaber, gå til image > belastning image.,,,,, at vælge den "bagpladen" vi reddede tidligere.,,,,, så du kan se, baggrund har, som vi skifte mening.vi ønsker ikke, at vi ønsker, at det skal være stille og kun geometri.for at gøre det til projektion type > kamera.dette vil gøre "sammenhæng" usynlige for de nuværende overslag synspunkt, men den vil fungere som en baggrund for kameraet.,,,, presse command + rum.dette vil medføre en pop - op - menu, hvor du kan vælge, hvad din viewport vil vise.vælg kamera selvfølgelig.,,,, hvis vi lader den viewport baggrund image vil blive fortsat.for at sikre, at de gør, vil have samme dimensioner som vores del, på den rigtige side gå til shader træ > de og bredde /højde i stedet for at. 3613 /5000.,,,,, at vi er klar til at matche en geometri.,,,,,, sørg for, at trackball rotation er aktive i dit kamera avancerede opengl menu.dette vil sikre, at det vil være i stand til at rotere om alle akse, ikke kun på xz.,,,, nu til den svære del.med roterende kameraet langsomt forsøger at matche vores 3d - fly med en henvisning.også omfanget af flyet og gøre det længere.,,,,,, det er indlysende, at kameraet perspektiv er ikke dramatisk nok til at matche de to fly.når jeg siger dramatisk, mener jeg, at den parallelle linjer ikke komme hurtigt nok.så er vi nødt til at øge det.,, ud fra et kamera, afhænger af, hvor lang den ind i del af lyset.den bredere keglen, større perspektiv.den snævrere keglen, lavere.det er derfor meget objektiver til kameraer, har en tendens til at fordreje billeder og understrege perspektiv.det keglevinklen styres direkte af fokal længde.heldigvis modo kamera model er meget lig den virkelige verden, så vi kan klippe det parameter,.,, jeg har fundet forsøgsvis at 10mm fokal længde er tæt på det, vi har brug for,.,,,,,, det er klart, at de genstande, som nu er mindre, fordi vidvinkel dækker mere plads.nej, bare rolig.vi skal bare tæt på med det kamera, og drej den.pludselig, flyet passer meget bedre.,,,, ikke perfekt, men med lidt abstinenser kameraet, vi er der.,,,,, at dette kan være en langsommelig proces, for første gang, du skaber det fly, du er nødt til at skifte kamera og ændre brændvidde på samme tid få en god kamp.der kan være vanskelig og tidskrævende.men når du har fokal længde bestemt, alt andet er et stykke kage.nedenfor er kameraet miljøer for at få et nøjagtigt match.,,,,, når vi har det fly på plads, vi kan kopiere, omfanget og flytte den til at skabe forskellige kopier.du kan flytte dem parallelt med hinanden for at give følelsen af dybde.,,,, overholde de vid vinkel af kameraet, og den endelige geometri.,,,,,,, tryk fra at gøre kameraet synspunkt.det tager ikke lang tid, fordi det er en simpel scene.det er, hvad du får.skift til alfa produktion og redde et billede.,,,,,, tilbage til photoshop.lad os se, hvad vi har hidtil.,,,, - alpha - image, vi reddede fra modo i photoshop.kopier det, så skift til vores surfer i kanaler regning skabe nye og pasta alpha indenfor.,,,, hvis du nu kommandoen klik kanal virksomhed beskrevet, får du et valg.,,,,, at skabe et nyt lag, og fyld den med orange (# ff8f00).,,,, skære - og pasta de billeder, der formodes at være bag ham på et nyt lag, og flytte den under den "digitale surfer" lag på lag palet.på denne måde vil de synes at være bag ham i rummet.,, der er for mange af dem, der fører lige nu, de overcrowd gerningsstedet, så gå til at slette nogle af dem for at opretholde balancen.de fleste er fra den nederste venstre hjørne.,,,, så vi vil afrunde hjørnerne af billeder, så de ser lidt mindre spids.for at gøre denne belastning, udvælgelse af lag - klik på sin virksomhed beskrevet i lag palet.vi vil i første omgang af små områder, som de har brug for en mindre radius, og derefter gradvist ved de andre.trække dele af udvælgelsen for at opnå en under.,,,, at udvælge > ændre > glat og radius til 10 pixels.- så tryk på command + forskydning + jeg omvendt udvælgelses - og slette.der du går.du har afrundede hjørner.,,,,,,, er vi nødt til at anvende den samme metode til store billeder.denne gang med en radius på 20 pixels, da de er tættere på kameraet.gør det til det næste valg.,,,, du vil få det resultat,.,,,, og nu er det sidste skridt i denne proces er at runde hjørner af forgrundsviden billeder.gentag ovennævnte trin med radius i billedet.,,,, at gennemføre følgende stil at billedet lag.vi er nødt til at give det lidt nærmere.,,,, forskellen er meget fin i kanten, men den er der stadig.,,,,,,, nu vil vi udpege forskellige opaciteter forskellige billeder, afhængigt af, hvor langt de er fra kameraet.jeg har brug for dig til at kopiere og pasta følgende på et nyt lag, og tildeler den 25% opacitet.,,,, kopiere og pasta til et nyt lag følgende udvælgelses - og tildele det en 65% opacitet.,,,, kopiere og pasta følgende valg til et nyt lag, og tildeler den en 44% opacitet.,,,, kopiere og pasta følgende valg til et nyt lag, og give den et 75% opacitet.,,,, efter alle de trin, du skal se på det her.,,,,,,, - - den næste ting at tilføje nogle højdepunkter i flyvende rektangel.vælg dem alle, med en 20% opacitet, blød børste, male nogle højdepunkter fra dem.se på det andet billede end at få en idé.,,,,,, det eneste du skal gøre nu, er at tilføje nogle flere lag oven på dem.jeg vil vise den teknik, der anvendes til et af de billeder, så ved at gentage det meget alle andre områder kan blive fyldt.vi skal bruge en af mine billeder til at gøre dette.du kan finde resten af billederne anvendes billeder her: xn3ctz. deviantart. kom /galleri /.det er min portefølje af materiel, fotografering.det er gratis at benytte dem. men kopi og pasta dette billede til et nyt lag i photoshop.,,,, ved hjælp af omdanne redskab kommando trække hjørner til at passe en af kvadratisk eller rektangulær form, ubearbejdet, vi ønsker at tekstur.,,,, så de lag - overlay - blanding tilstand og bruge en maske til at afrunde hjørnerne.den uklarhed kan afhænge af afstanden til kameraet, hvilket betyder, at de billeder i baggrunden kan være lidt gennemsigtig til at give følelsen af dybde.,,,,, når du gør det med alle de andre billeder, du vil ende op med noget godt.det er tidskrævende, så jeg springer lige til slutresultatet.,,,, trin 6 - gennemsigtigt interface, jeg begyndte med at skabe disse ganske enkle former i tegner.de vil fungere som mønstre for grænsefladen stykker.,,,, en kopi af det nederste, venstre form i photoshop, og det er i position.,,,,, som det sig med 35% opacitet og anvende følgende lag styles.,,,, anvende de samme miljøer og illustrator veje vi skabt for at tilføje næste former.,,,, at tilføje nogle konsistens ved anvendelse af andre former.de skal være hvidt til at bløde lys blanding tilstand på 100% opacitet.anbring dem ved hjælp af omdanne værktøj (command + t) og tilpasser dem til grænsefladen stykker.,,,, og nu endelig det sidste skridt.skabe et nyt lag, last grænsefladen udvælgelse, og med en 20% opacitet, bløde, hvide børste mal nogle understreger, som vi gjorde med kvadratisk eller rektangulær form.,,,,,,,, det er det!bare zoom ud igen om synligheden af alle lag og nyd det!,,,,, konklusion, med denne forelæsning, vi har undersøgt forskellige måder at skabe en følelse af dybde og rum og samtidig opretholde perspektiv.alle fra et enkelt billede, at masser af detaljer, der arbejder sammen i et sammenhængende stykke., håber jeg, at du kunne lide det, og har lært nogle nye teknikker af denne forelæsning.se dig på nettet.skål!,