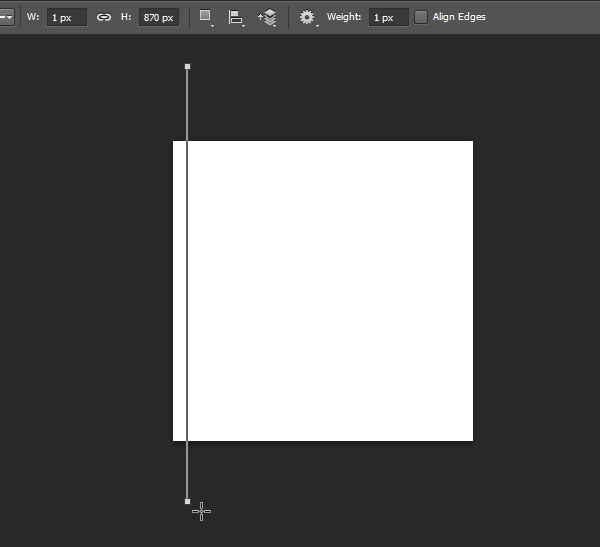
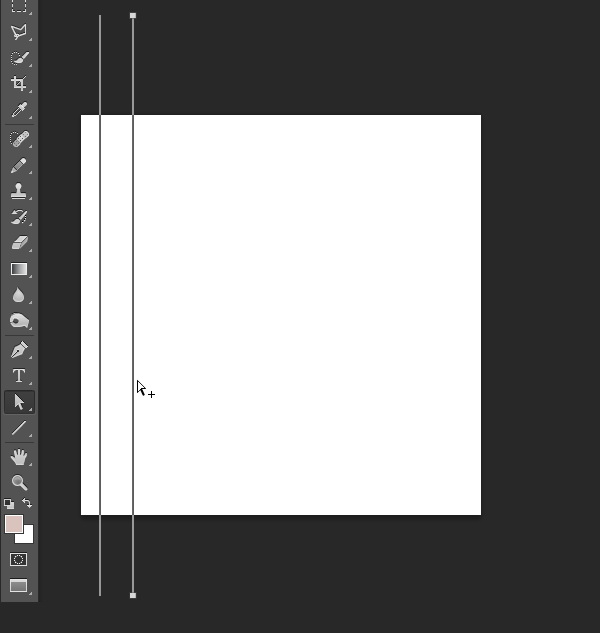
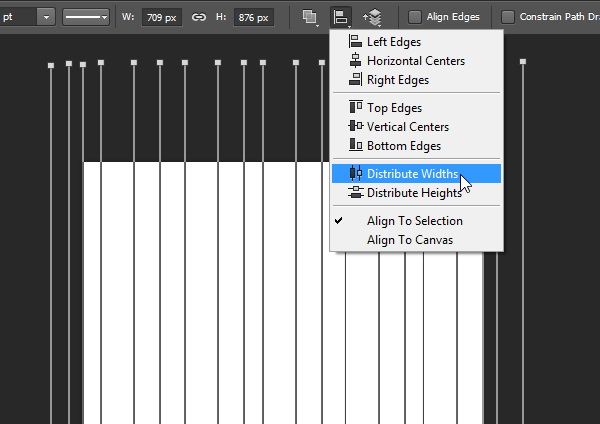
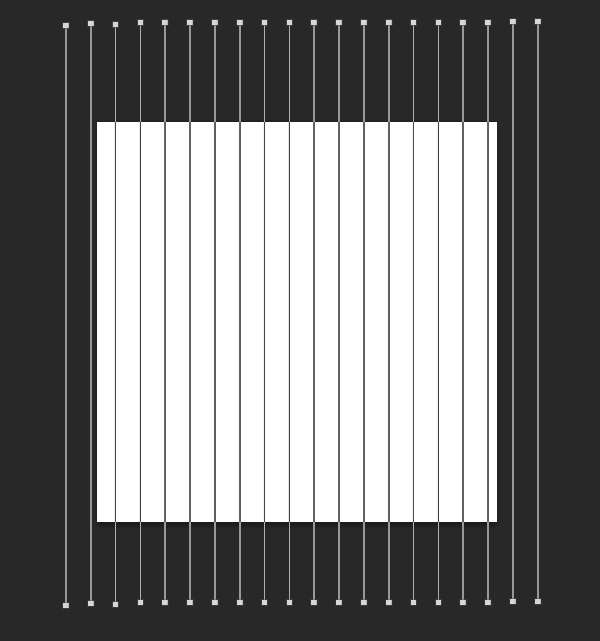
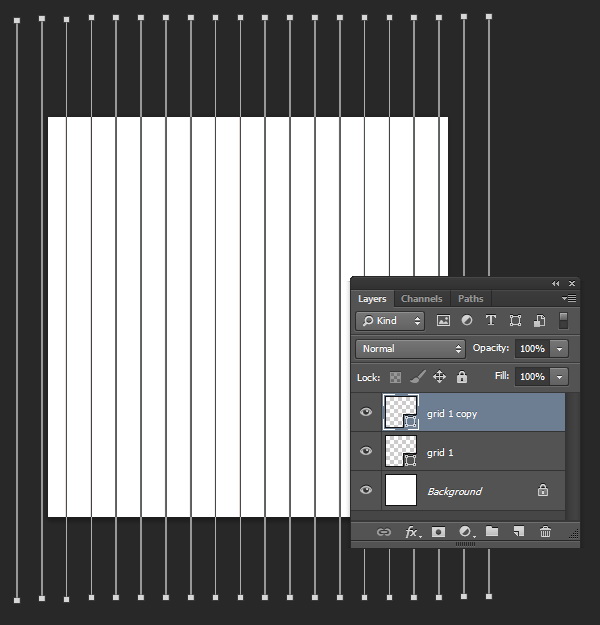
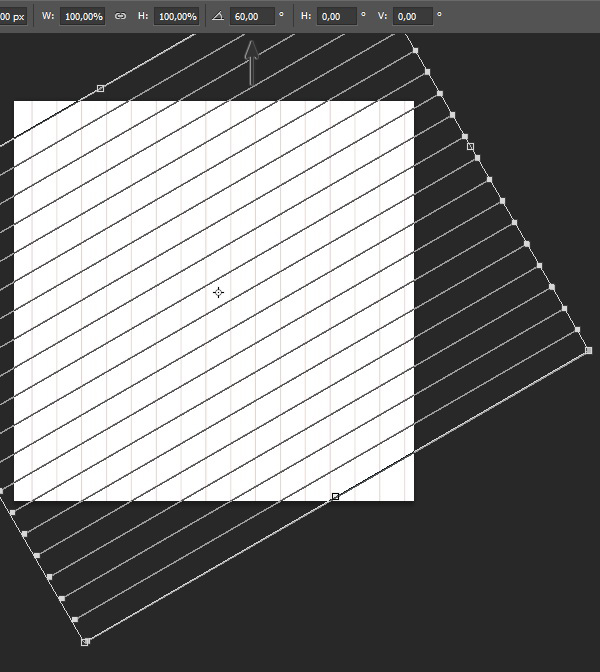
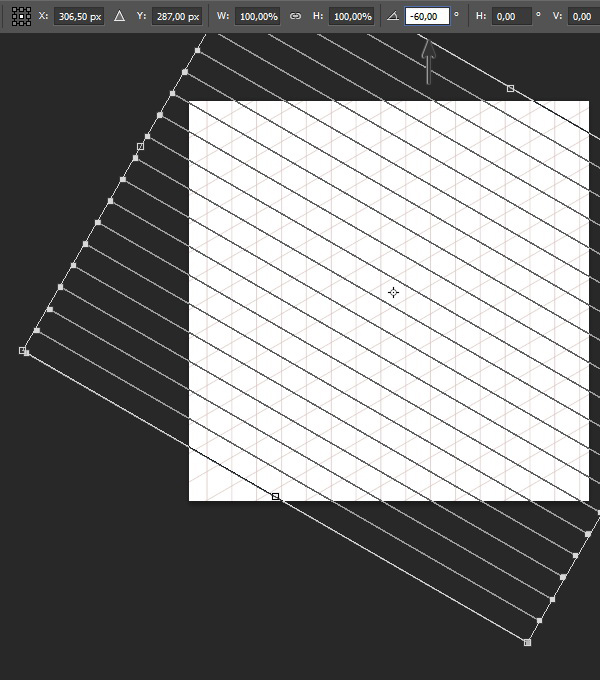
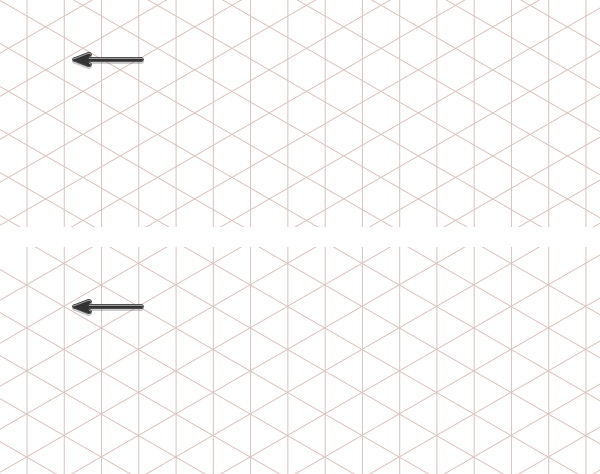
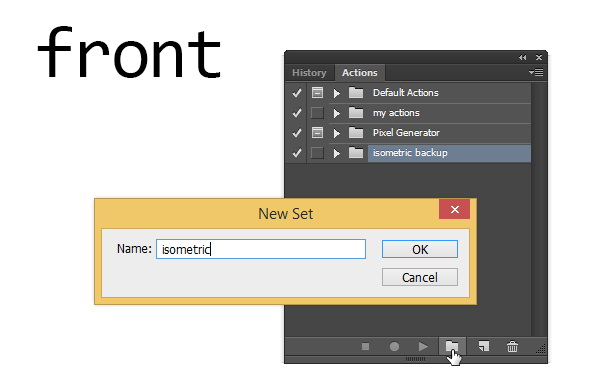
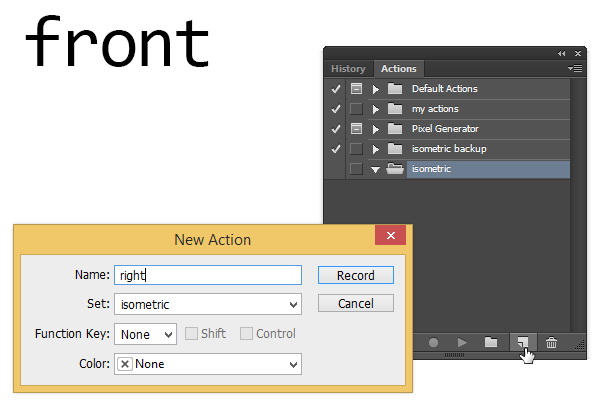
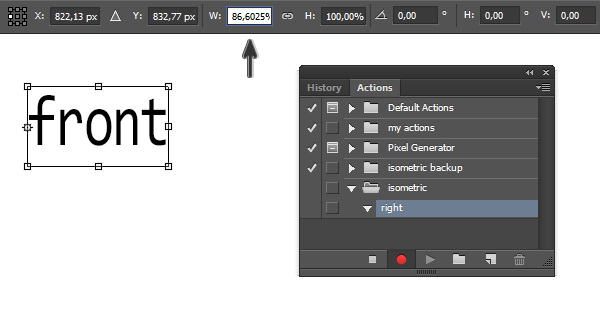
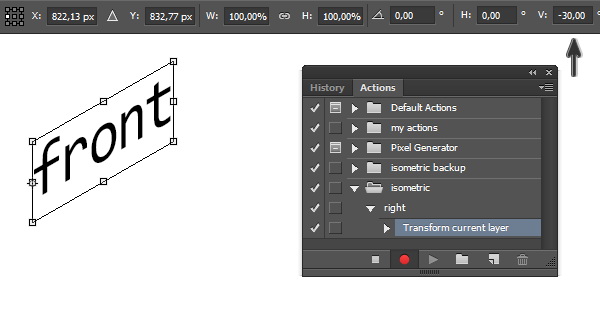
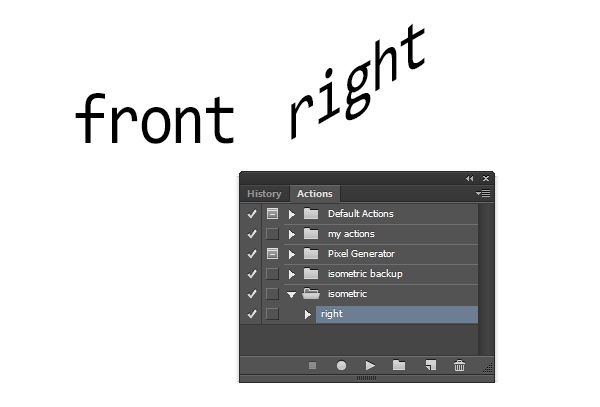
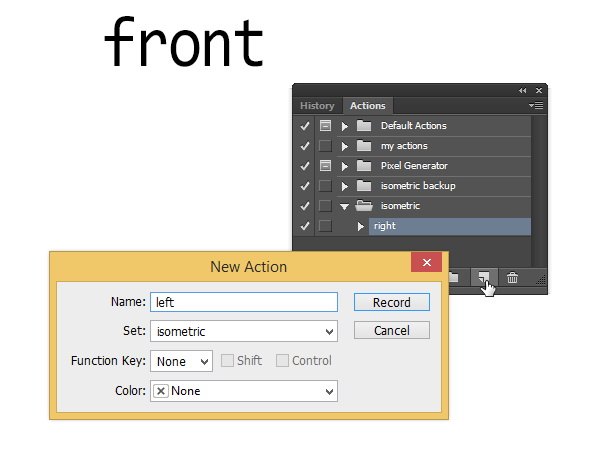
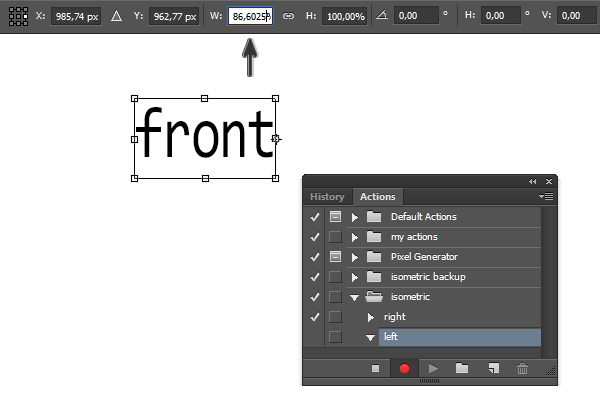
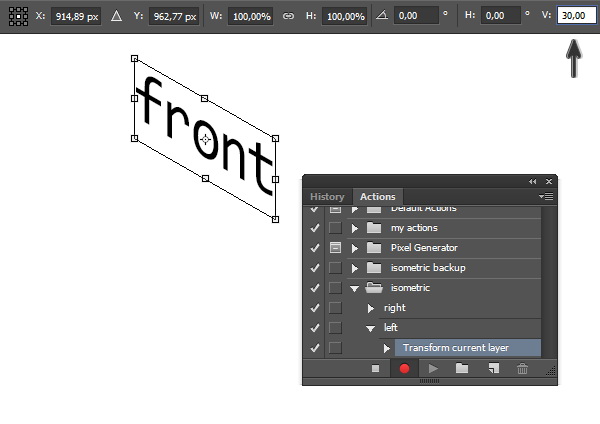
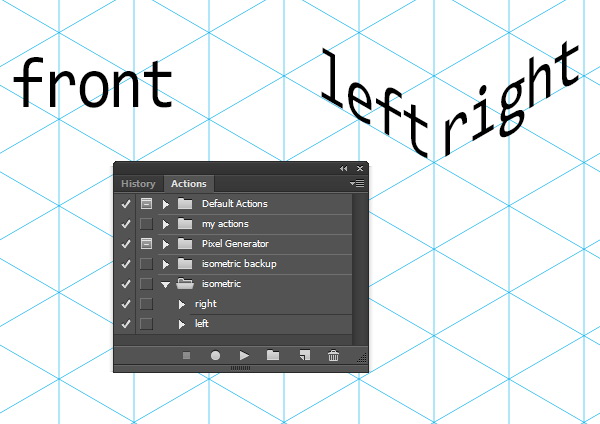
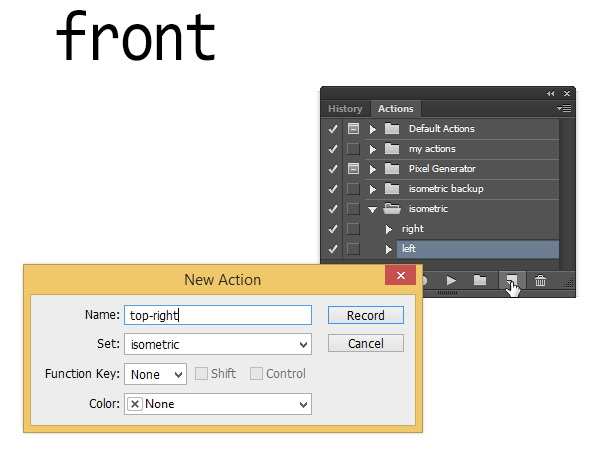
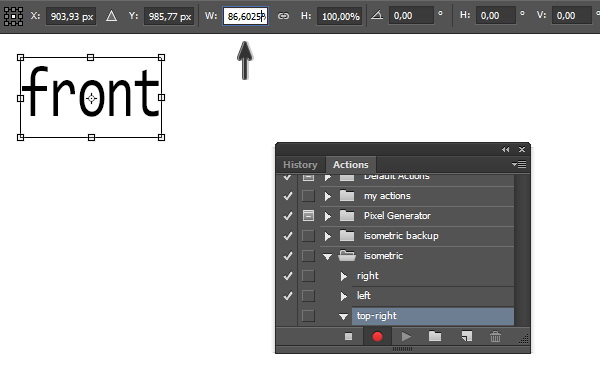
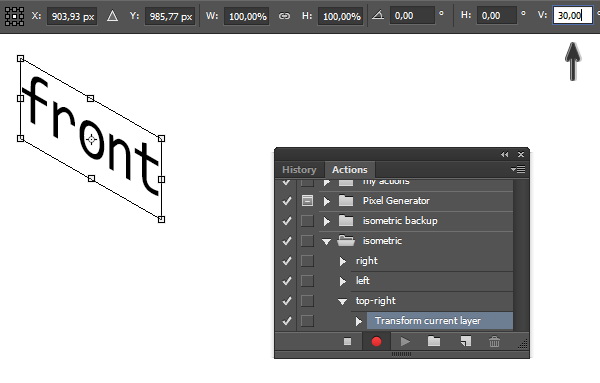
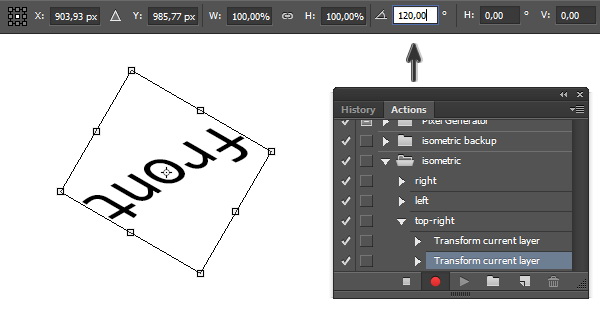
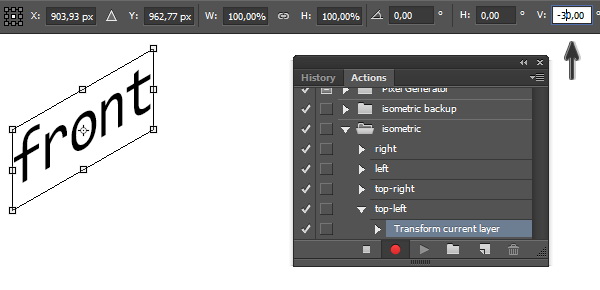
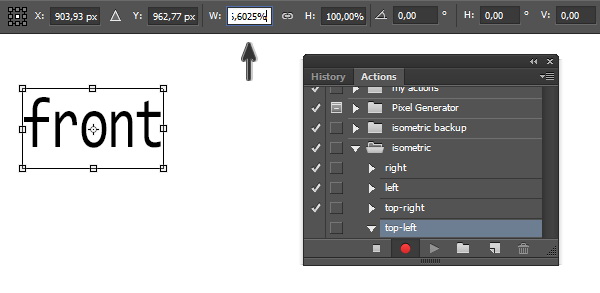
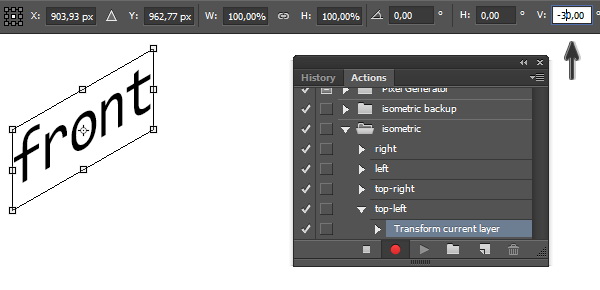
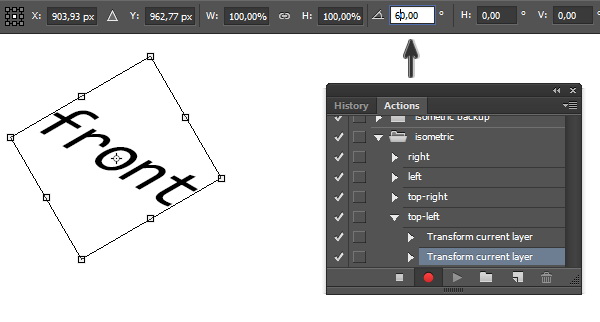
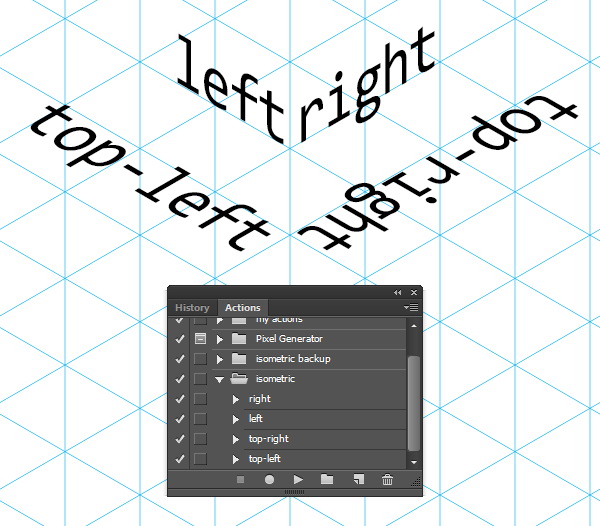
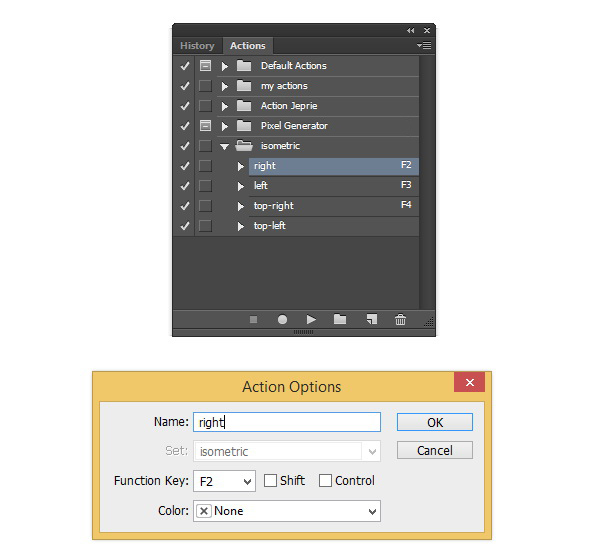
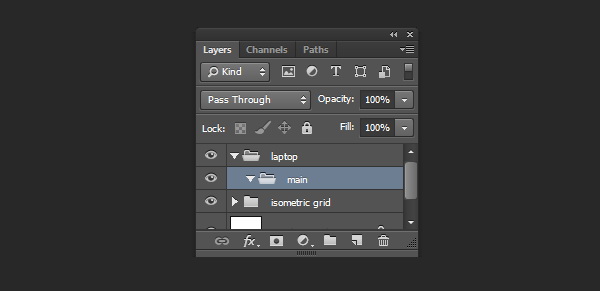
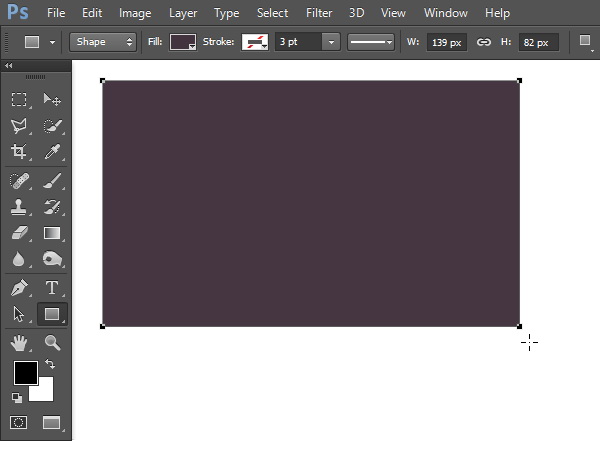
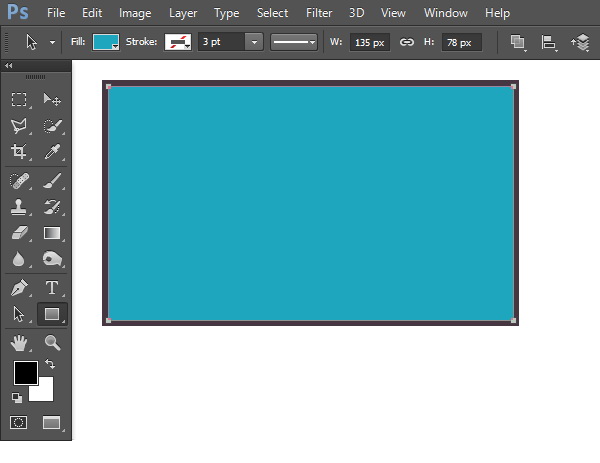
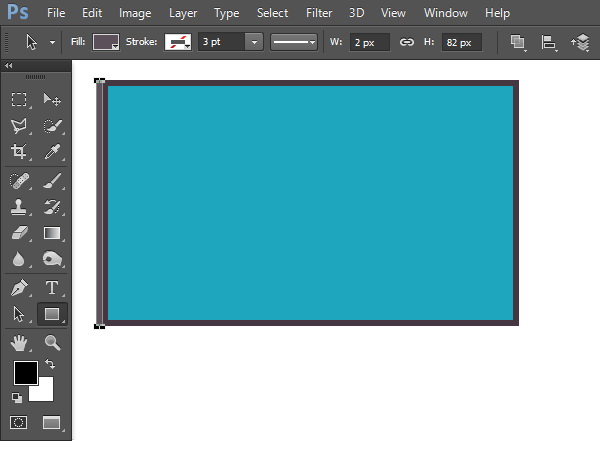
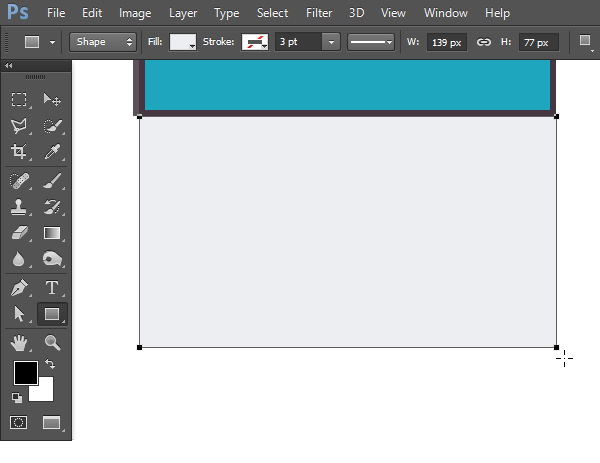
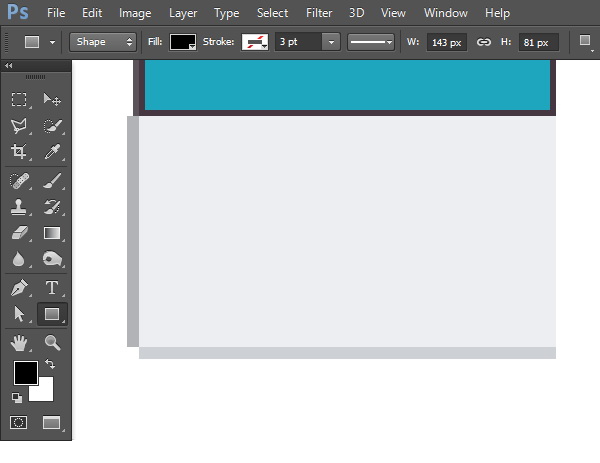
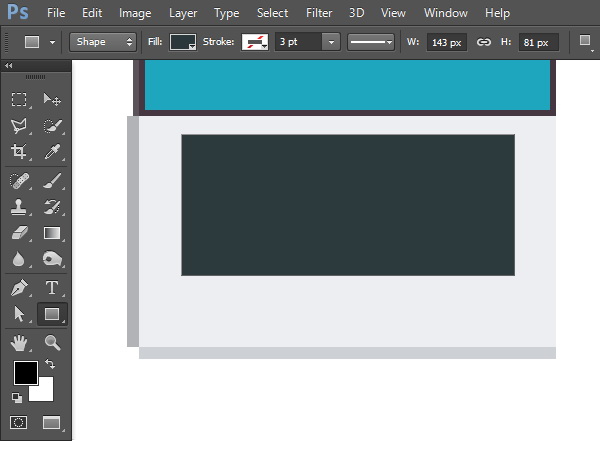
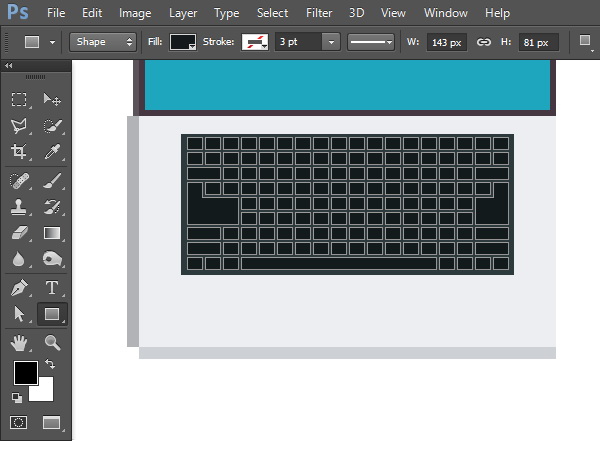
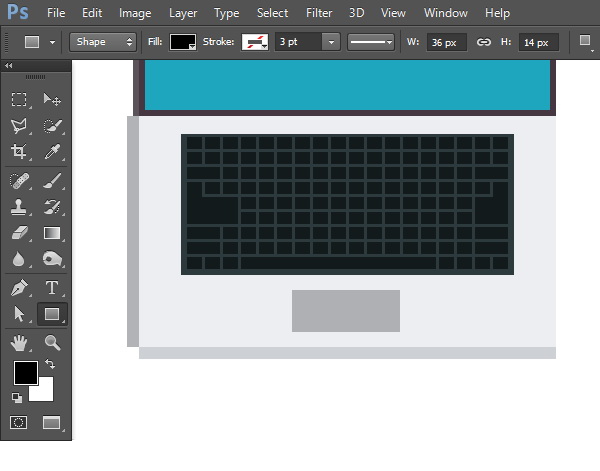
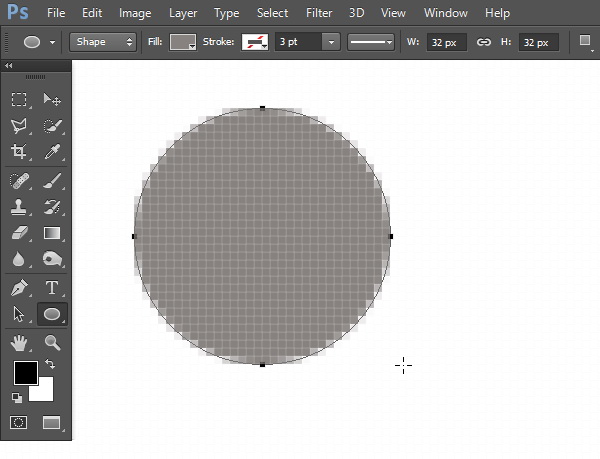
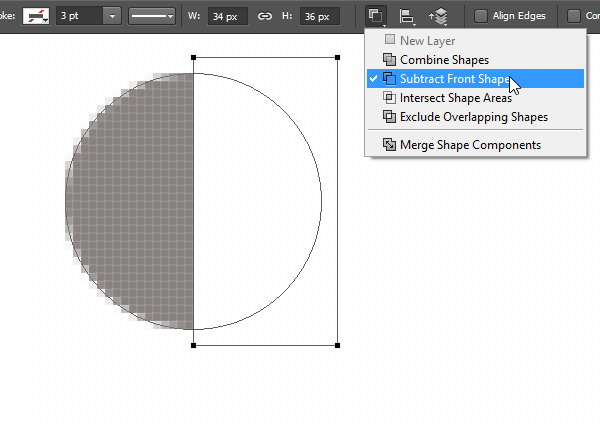
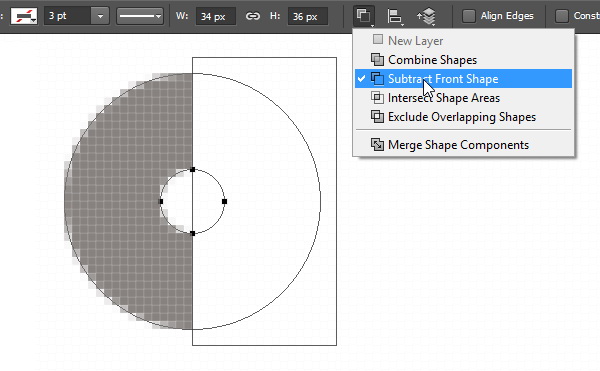
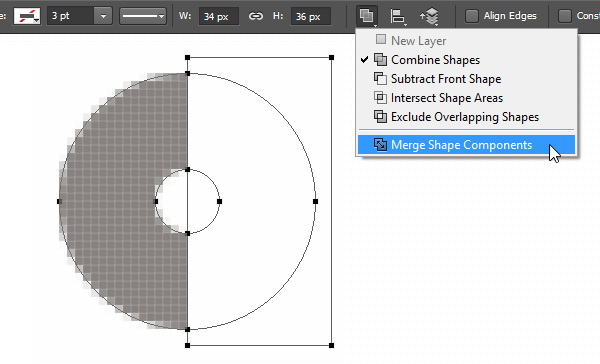
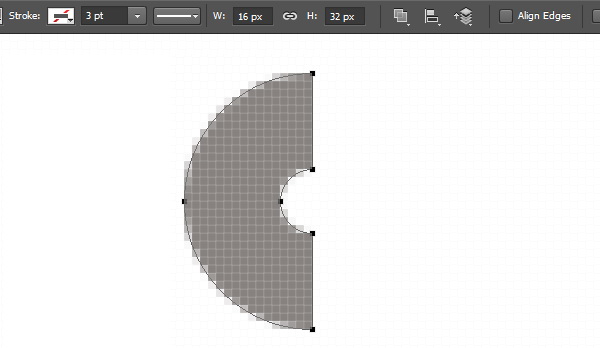
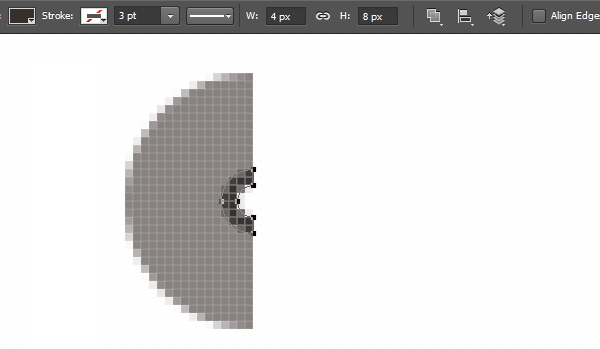
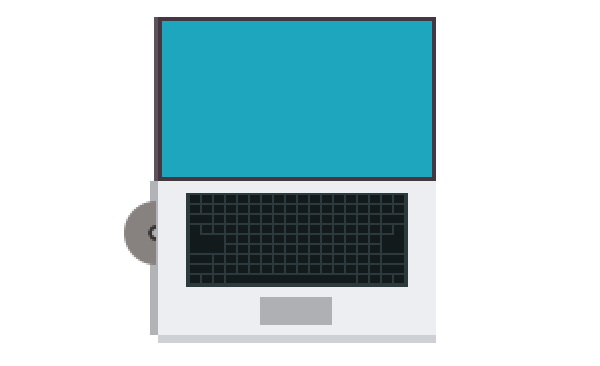
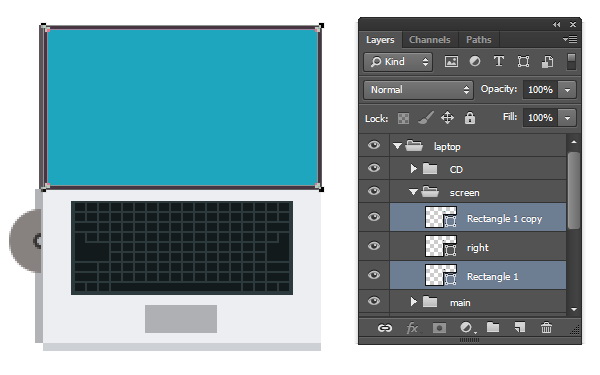
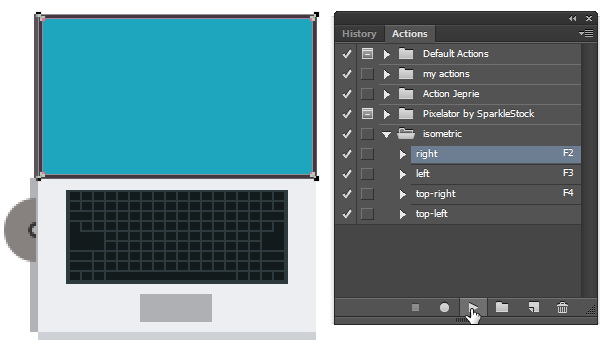
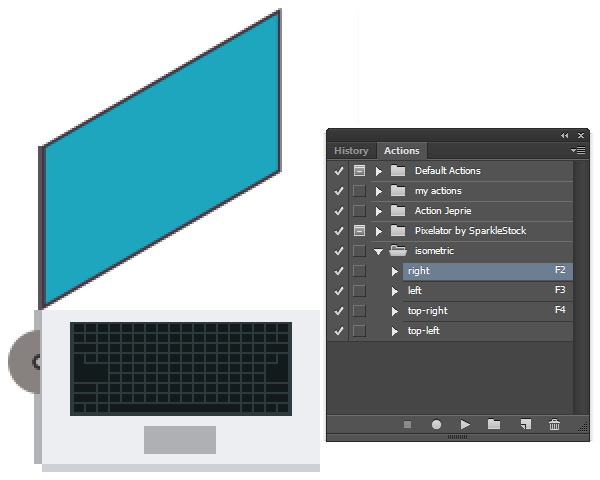
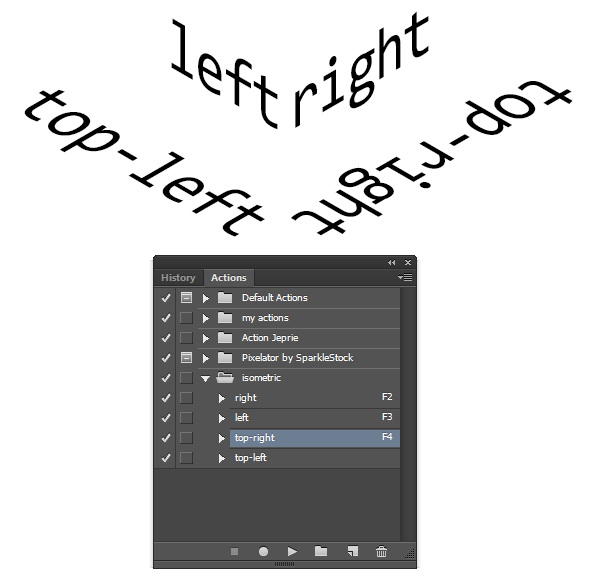
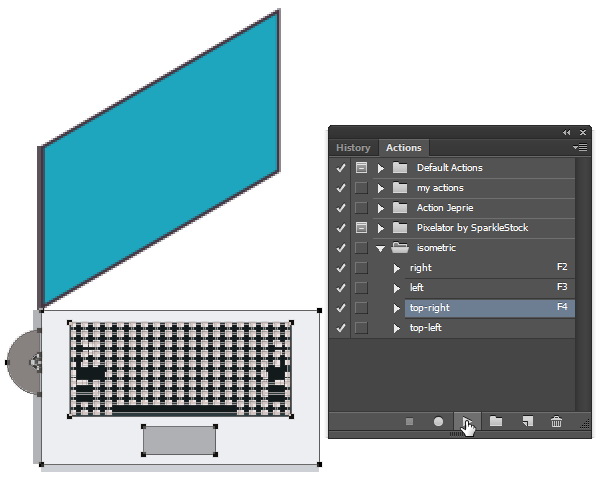
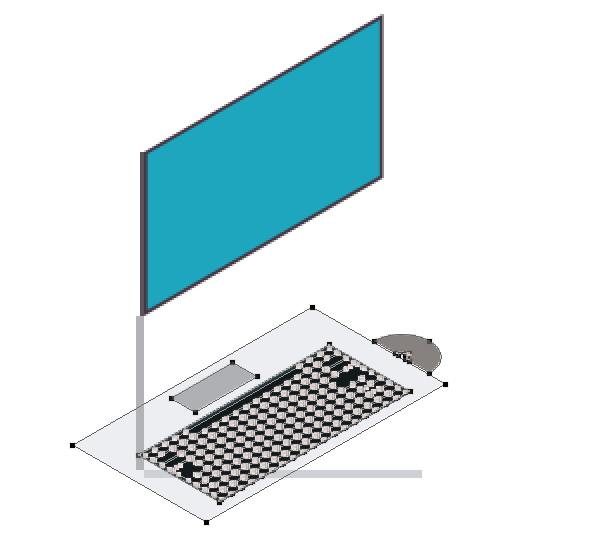
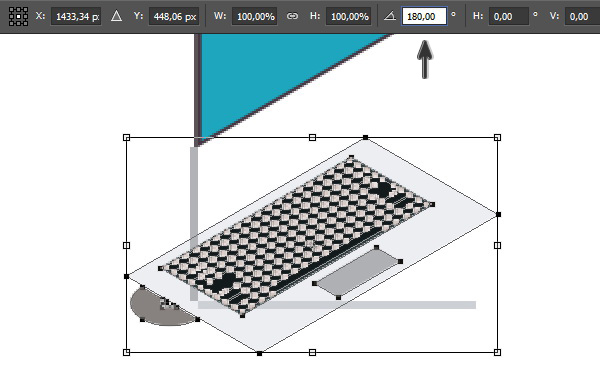
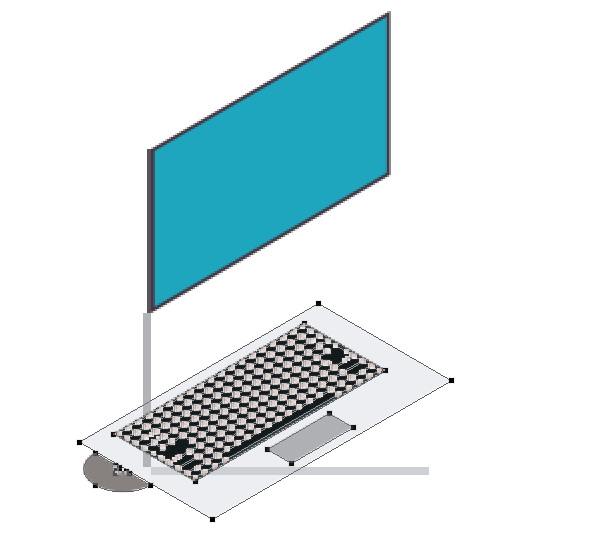
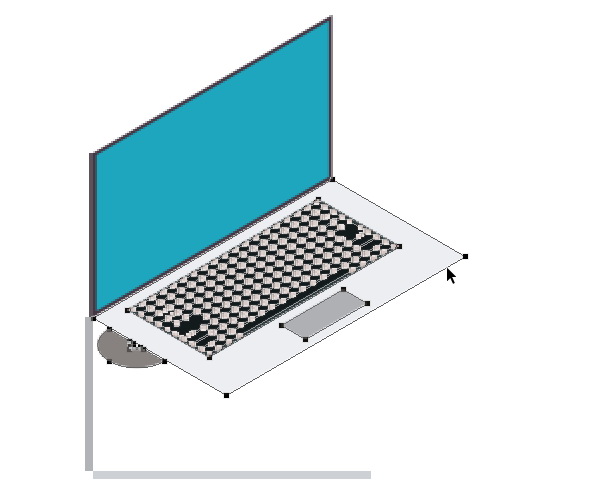
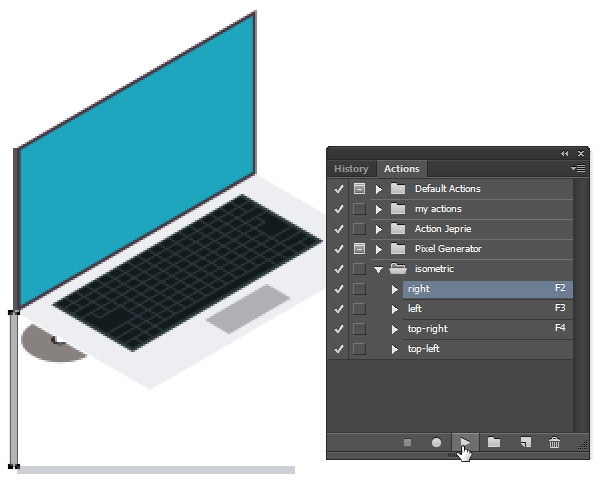
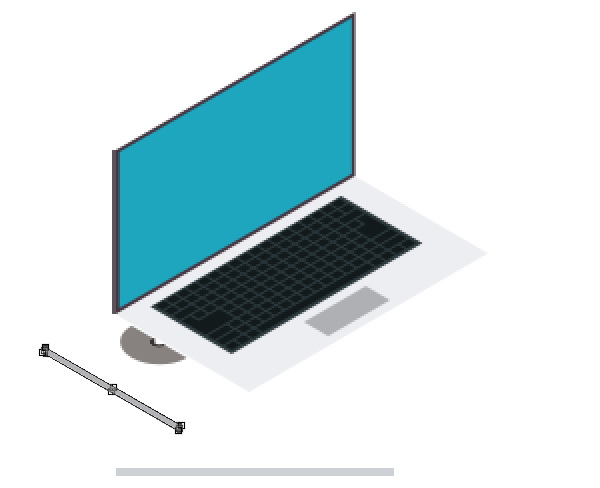
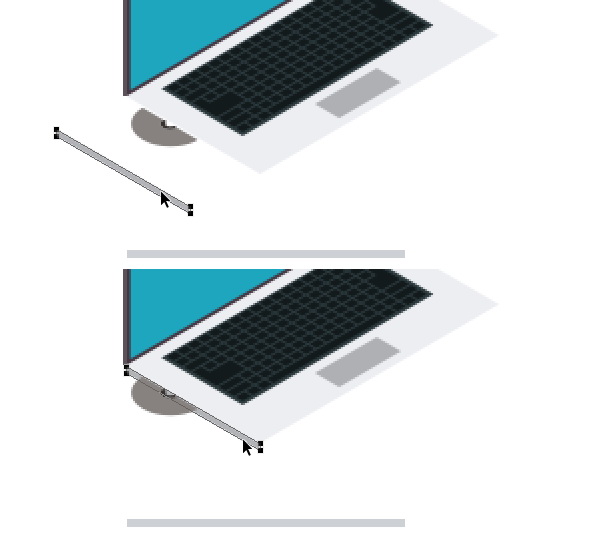
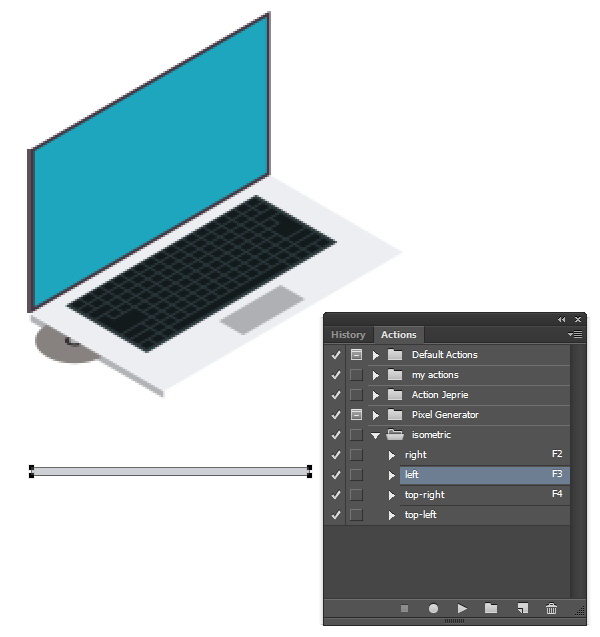
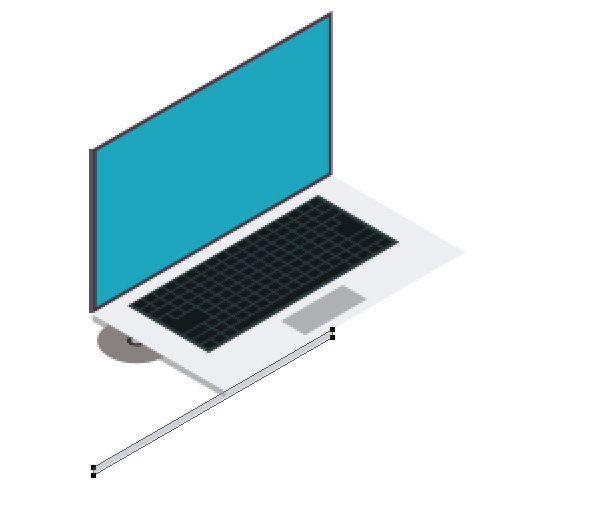
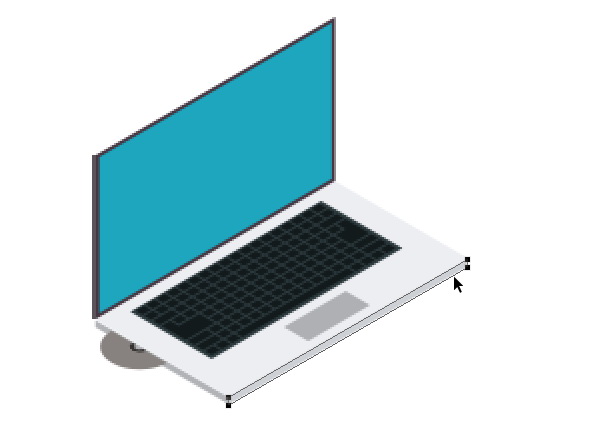
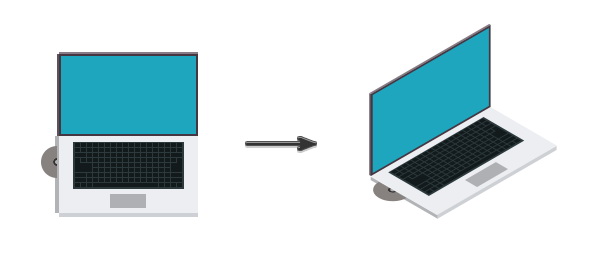
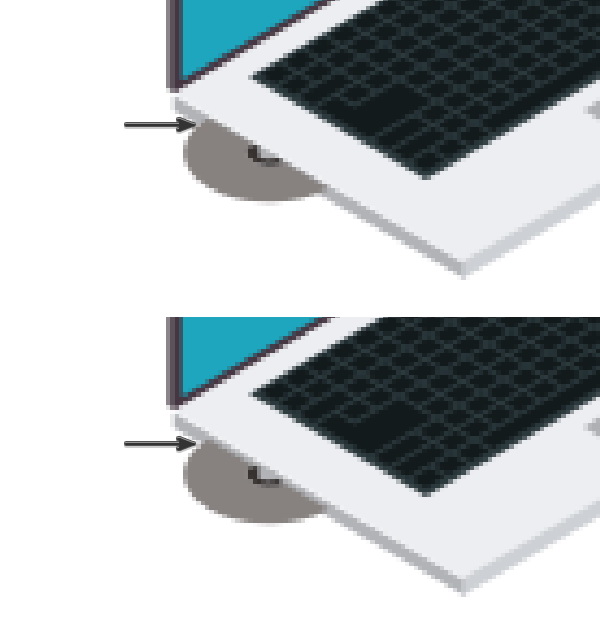
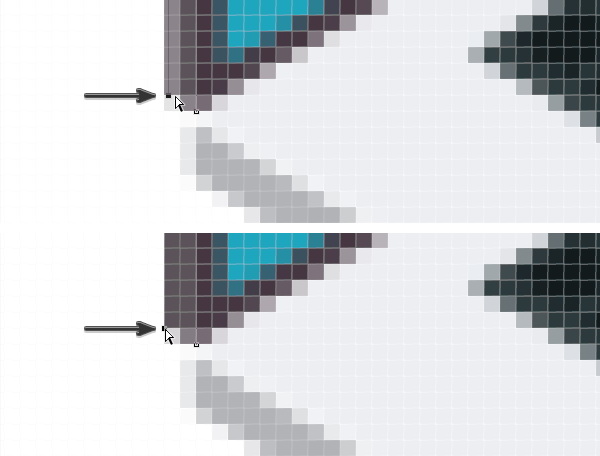
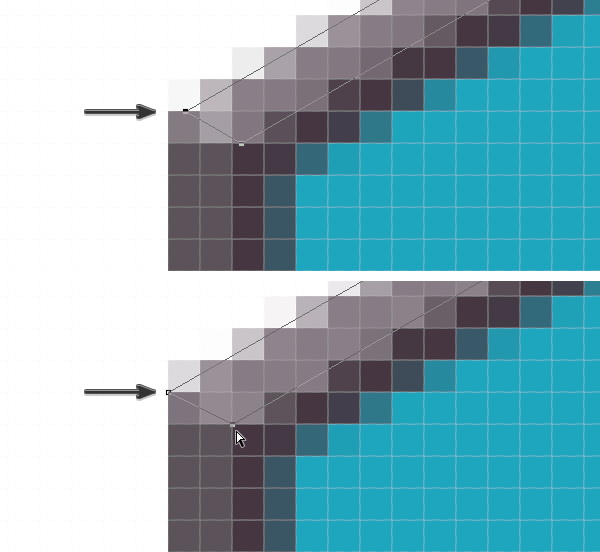
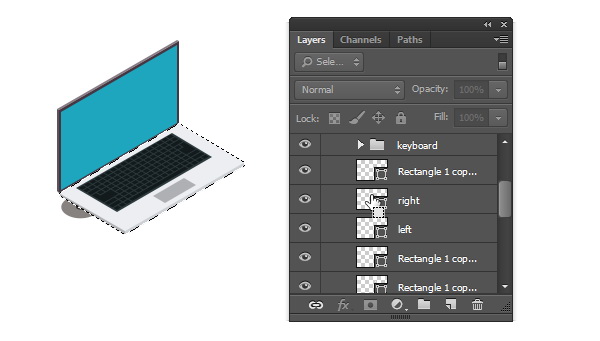
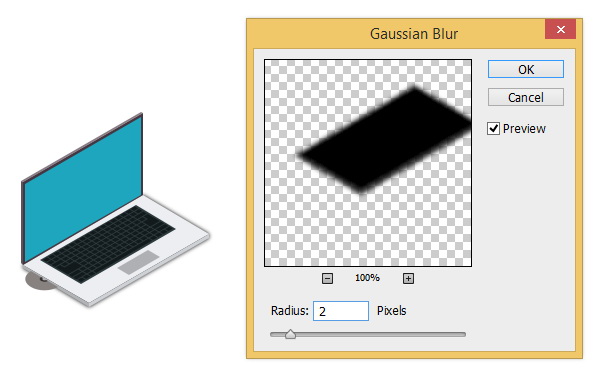
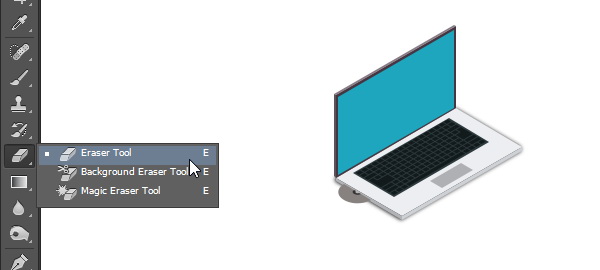
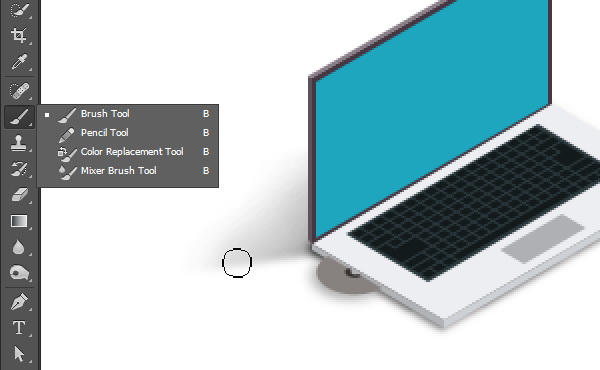
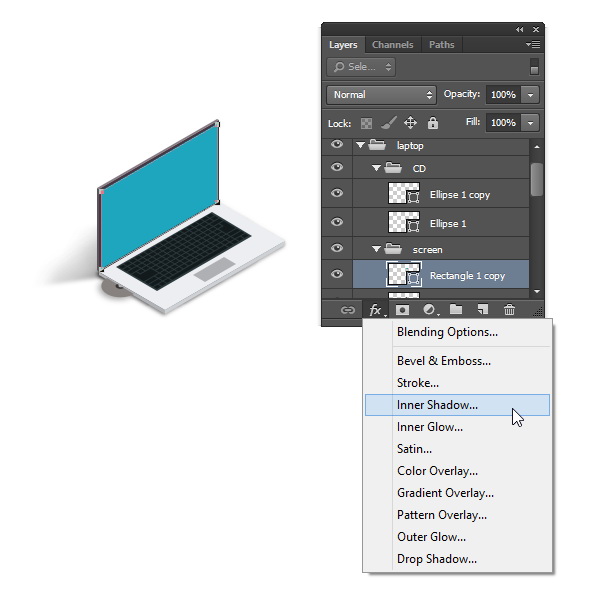
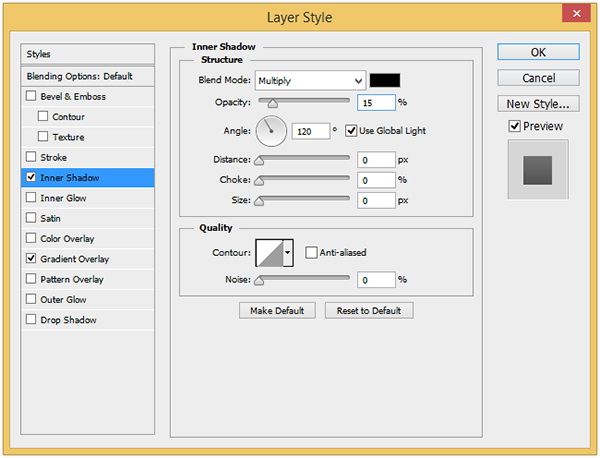
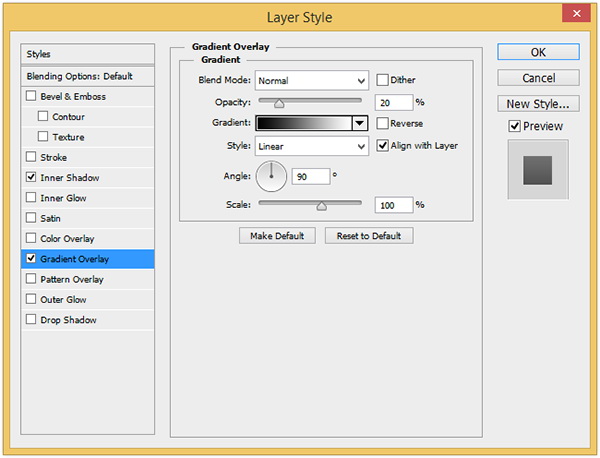
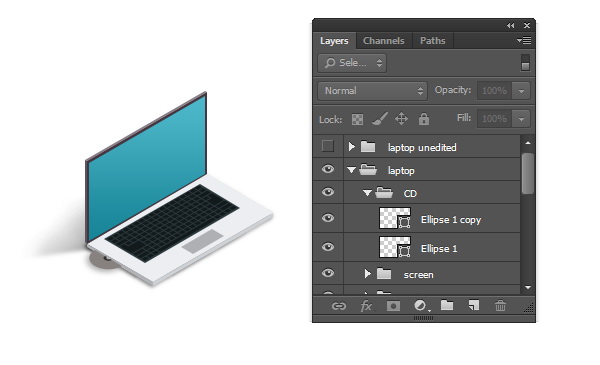
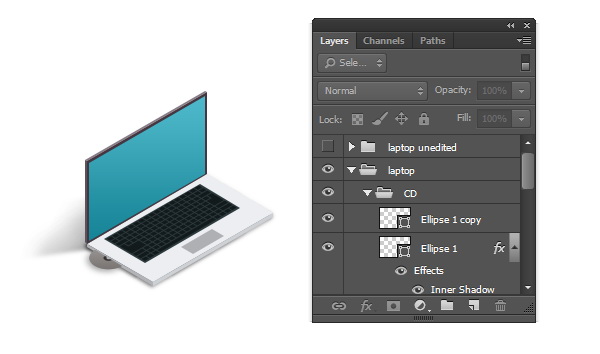
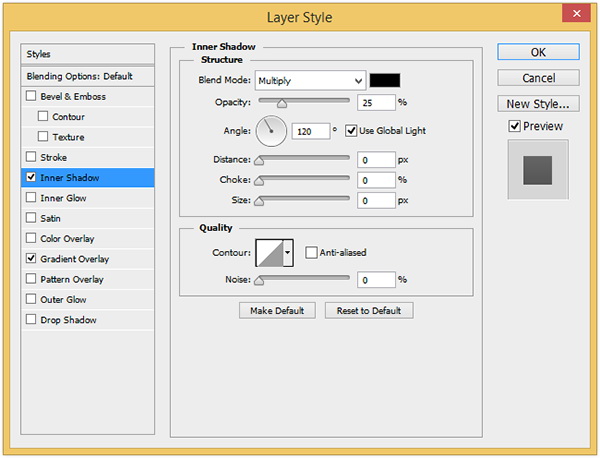
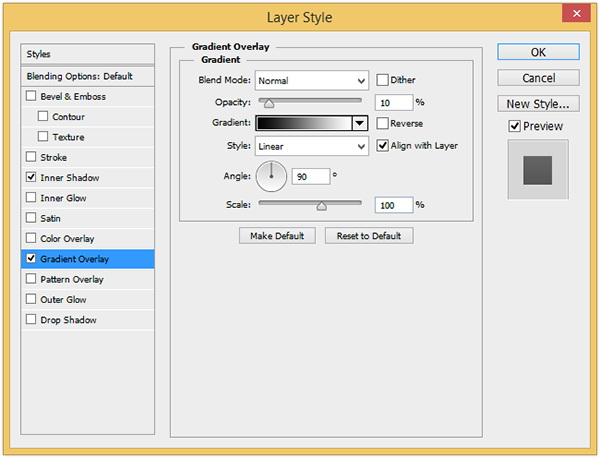
skabe en isometriske indsats og anvende det til et ikon i adobe photoshop,,,,,, hvad du vil skabe,,, en af de enkleste 3d, præsentationer, du kan gøre, er at bruge isometriske overslag med 120 ° mellem hver akse.dette perspektiv er ofte anvendes til tekniske og tekniske tegninger.i denne lektion, jeg vil vise dig en nemmere måde at skabe en isometriske ikon med photoshop aktioner.,,, 1.skabe et isometriske net, først, er vi nødt til at skabe en isometriske net, der vil hjælpe os med at placere objekt nøjagtigt.,, trin 1, og starte med at gøre en ny fil (, control-n,) i photoshop.dets sejl størrelse, 600 px × 600 px,.,,,,, trin 2, først, vil vi skabe en isometriske net af linje vektorer.aktivér, værktøj, med vægt: 1. varer,.hold vagt, og tager til at drage en lodret linje.,,,,, trin 3, vælger linjen med, vej udvælgelse værktøj.vent, kontrol, og derefter trække grænsen til at gentage det.,,,,, trin 4, gentage denne proces et par gange, indtil vi har nok lodrette linjer på lærredet.i bruger stadig, vej udvælgelse værktøj, udvælge de lodrette linjer, og så klik, distribuere bredder, fra mulighed bar.,,,,, nu, afstanden mellem hver linje skal være jævnt fordelt.,,,,, trin 5, mens de linjer er udvalgt, slå, kontrol -, j, at kopiere dem.,,,,, trin 6, slå, kontrol, - t, til at omdanne de udvalgte strækninger.drej dem, 60 °,.,,,,, trin 7, endnu en gang gentage den lodrette linjer, og så dreje dem denne gang - 60 °,.,,,,, trin 8, så de linjer, indtil de er tilpasset det og give os en perfekt trekantet mønster.,,,,, trin 9, læg alle lag i en gruppe lag for lag forvaltning lettere.,,,,, 2.skabe et isometriske indsats, for at vende en flad genstand i isometriske overslag, du bliver nødt til at anvende nogle forandringer.for at fremskynde vores arbejdsgang, vi optager dem som photoshop aktioner.,, trin 1, lad os gå til udarbejdelsen af den handlingsplan for isometriske forvandling.til dette formål, vil vi bruge tekst for at hjælpe os med at se det nøjagtige resultat af omdannelse.start med et enkelt stykke tekst på scenen.,,,,, trin 2, åbne, aktioner, panel.klik, skabe nye, ikon.,,,,, trin 3, skabe en ny aktion ved at klikke, skabe nye foranstaltninger i de aktioner, der panel.vi skal kalde det, ikke, fordi denne aktion vil bringe formålet med y - aksen på isometriske perspektiv.klik, registrere.,,,,, trin 4, fra nu af, alt hvad du gør, vil blive registreret i aktion.så sørg for at gøre alt, så problemfrit og effektivt som muligt.først, at slå, kontrol -, t, til at udføre en forvandling.sæt, bredde (w) procentdel, 86.6025%.slå, kontrol, kom ind, at anvende den forvandling.,,,,, trin 5, udføre en omdannelse (, kontrol, - t) og derefter føre de udvalgte objekt vertikalt - 30 °,.slå, kontrol, kom ind, at anvende den forvandling.,,,,, trin 6, tryk, stop, ikon i aktioner, panel til at stoppe optagelsen.bare for at gøre det klart, at ændre teksten, ikke.det er resultatet, før og efter de foranstaltninger, der anvendes.,,,,, trin 7, lad os tilføje en anden sag, denne gang for at bringe formålet med x - aksen på isometriske perspektiv.som ved de tidligere, vil vi bruge tekst til omdannelse objekt.klik, skabe nye foranstaltninger, ikon og navn, venstre.,,,,, trin 8, først ved hjælp af en omdannelse (, kontrol -, t).resize bredde, 86.6025%.slå, kontrol, kom ind, bliver resultatet.,,,,, trin 9, gælder en omdannelse (, kontrol -, t), denne gang gøre det vertikalt, 30 °,.stop optagelsen.,,,,, her er resultatet med isometriske nettet i baggrunden.,,,,, trin 10, har vi brug for en anden sag, denne gang for at fastsætte mål på gulvet.klik, skabe nye foranstaltninger, ikon i aktioner, panel.,,,,, trin 11, slå, kontrol -, t, og resize bredde, 86.6025%.,,,,, trin 12, anvendes en skævhed forvandling.skrat vertikalt, 30 °,.,,,,, trin 13, tilføjer endnu en forvandling.drej den genstand, 120 °,.stop optagelsen.,,,,, trin 14, har vi brug for en større indsats for at omdanne det formål at stå parallelt med z - aksen.gøre en ny indsats.,,,,, trin 15, slå, kontrol, - t, og så resize objektet er bredde, 86.6025%.,,,,, trin 16, anvender en anden forandring, denne gang gøre vertikalt - 30 °,.,,,,,, skridt 17, tilføjer endnu en forvandling.denne gang drejer det, 60 °,.stop optagelsen ved at klikke, stop, ikon i aktioner, panel.,,,,, skridt 18, vi er færdige med at skabe alle de tiltag, der er nødvendige for objekt omdannelse til isometriske perspektiv.jeg foreslår, at du lader den tekst til handy reference under opbygningen af den ikon.nogle gange er det svært at afgøre, hvilke foranstaltninger der er behov for.disse dele af teksten vil hjælpe dig med at vælge de rigtige foranstaltninger.,,,,,, skridt 19,, hvis du ønsker at bruge de aktioner, hurtigere, du kan tilføje genveje.dobbeltklik aktionen navn og så tilføje, funktion, i aktion muligheder, dialog kasse.,,,,,, 3.drage isometriske ikon grundlæggende form, vores isometriske ikon er bygget fra fronten for hvert element og derefter omdannes til isometriske perspektiv ved hjælp af aktioner.vi dækker den første fase nu.,, trin 1, kan vi begynde at opbygge basen form for vores isometriske ikon.i, lag, panel, en ny gruppe af lag for vores bærbare ikon.vi vil starte ved at trække sine vigtigste organ, tastatur og trackpad.,,,,, trin 2, vil vi henlede alle elementer fra den forreste se alt fra sin skærm til sin trackpad, og endog dets skærm tykkelse.aktivér, rektangel værktøj, og så klik og drag til at trække et rektangel på lærredet.,,,,, trin 3, gøre en rektangulær mindre end det foregående.bidragets størrelse bør stå i forhold til den foregående.,,,,, trin 4, er vi også nødt til at tegne et rektangel med samme højde som skærm.det bliver dens tykkelse.,,,,, trin 5, vores næste job er, at den bærbare vigtigste organ.tegn en rektangulær form.det bør have samme størrelse som den skærm.,,,,, trin 6, glem ikke at trække sin tykkelse.,,,,, trin 7, at henlede det tastatur layout, fremstillet af en enkelt rektangulære vektor form.,,,,, trin 8, på toppen af den form, trække mindre kvadratisk eller rektangulær form for tastaturet knapper.sæt den farve, sort.,,,,,,,, trin 9, lad os drage en cd, som skal være inde i computeren.start ved at trække et enkelt cirkel.hold vagt og klik, og træk til at tegne en cirkel.,,,,, trin 10, tilføje et rektangel sti, der dækker halvdelen af den tidligere form.fra mulighed bar,, der er dens, træk foran form.,,,,, trin 11, tilføjer endnu en cirkel.sørge for, at dens center er det samme sted som en stor cirkel.dets tilstand, træk foran form.,,,,, trin 12, udvælge, alle veje og klik, fusionere form - komponenter, at forenkle den vej.efter dette trin, alle de veje, er nu samlet i en enkelt vej.,,,,,,,, trin 13, anvendes de samme trin som tidligere at drage en mindre halvdelen af en form for den indvendige side af cd 'en.,,,,, skridt 14, putte den på højre side af tastaturet.så, her er hvad vi har.,,,,, 4.ændre grundlæggende former i isometriske perspektiv, vi har tegnet den grundlæggende form.nu er det tid til at omdanne dem til isometriske perspektiv ved hjælp af vores handlinger.,, trin 1, vil vi begynde at transformere til isometrisk afbildning af aktioner.vælg den skærm vektor form ved hjælp af vej udvælgelse værktøj.,,,,, trin 2, mens skærmen vektor form udvalgte, udvælge, ikke noget, og så tryk, lege, ikon.,,,,, trin 3, her er resultatet.det er nu ændret, og sideløbende med x - aksen.,,,,, du kan forveksles med at vælge den rigtige indsats.hvis du gør, så sørg for at se på de praktiske forhold, vi havde tidligere.hvis du spiller den forkerte handling ved et uheld, slå, control-z, et par gange, indtil målet vender tilbage til sin oprindelige tilstand.,,,,, trin 4, udvælge, tastaturet og cd - vektor former.i de aktioner, der panel, spil, øverst til højre, den aktion, som vi sagde tidligere.,,,,, trin 5, både objekter, cd 'er og tastatur, ændres og fastsættes på y - aksen.men der er et lille problem: de er på hovedet.vi er nødt til at ordne dem.,,,,, trin 6, mens de er udvalgt, slå, control-t,.drej dem, 180 °,.,,,,, trin 7, aktiver, vej udvælgelse redskab, og nøje - cd og tastatur, indtil de er knyttet til skærmen.,,,,,,,, trin 8, udvælge, tastaturet tykkelse og spille ind, ikke?hvis du ikke er sikker på, hvilken handling der er egnet, henvises til den praktiske vejledning.,,,,,,,, trin 9, flyt det, indtil det tillægger tastatur side.,,,,, trin 10, gentager den samme proces til den anden tykkelse.,,,,,,,,,,, trin 11, her er, hvad vi har nu.,,,,, trin 12,,, lad os arbejde med detaljerne.vælg den cd - lag, og så den 1. varer.denne enkle skridt vil give den illusion, at cd 'er i det væsentligste.,,,,, trin 13, zoom tættere ved, zoom værktøj.aktivér den direkte udvælgelse værktøj.vælg den vektor, form og flytte den, indtil den klikker på pixel - nettet.denne proces vil give dig den største detaljer og forhindre, at blurriness på vektoren kant.,,,,,,,, trin 14, hold, kontrol, og så klik på tastaturet virksomhed beskrevet lag.vi vil have en ny udvælgelse på grundlag af dens form.,,,,, skridt 15, indsættes et nyt lag, og det under tastatur.fyld udvælgelse med sort.fjern udvælgelse ved presning, control-d, og derefter anvende gaussisk sløret for at mildne skygge, filter > sløret > gauss - tåge,.,,,,, trin 16, aktiver, viskelæder redskab, og fjerne unødvendige skyggen under den bærbare.,,,,, skridt 17, selvfølgelig, er vi også nødt til at tilføje en skyggen under cd 'en.tilføjelse af et nyt lag på cd 'en og så kontrollere klik, cd - lag for at gøre en ny udvælgelse på grundlag af dens form.fyld udvælgelse med sort.,,,,, skridt 18, fjerne udvælgelse ved presning, control-d,.sløret skyggen ved anvendelse af gauss - tåge, filter > sløret > gauss - tåge,.reducere den skygge er lag, uklarhed, for at gøre det mere.det er blødere end tastaturet er skygge siden dens holdning er højere, ikke direkte på overfladen.,,,,, skridt 19, aktiver, børste værktøj, og så gøre skærmen er skygge på overfladen manuelt.,,,,, skridt 20, så vælg skærmen vektor form og udvælge, indre skygge, den tilføjer lag stil ikon.,,,,, anvende følgende indstillinger til indre skygge.,,,,, tilføje, gradient - overlay - med følgende indstillinger.,,,,,,,, skridt 21, bemærker, at cd - er helt flad.vi kan tilføje en flot farve hældning svarende til, hvad vi har tilføjet til skærmen.,,,,, tilføje, indre skygge og gradient overlay til cd med følgende indstillinger.,,,,,,,,,,, fantastisk arbejde, du har gjort nu, endelig, det er, hvad vi har i sidste ende.jeg vil også godt af tekst på gulvet, og afsløre isometriske grid lag med lav, uklarhed, i baggrunden.jeg håber, du nød at isometriske ikon ved hjælp af en aktion, og er indstillet til at opbygge deres egen ikon.vis mig dit resultat, mens efter denne forelæsning i kommentarfeltet.jeg ville elske at se det.tak!,,,,