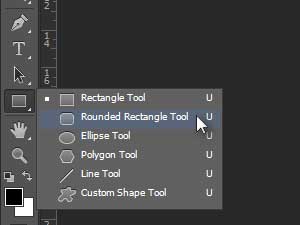
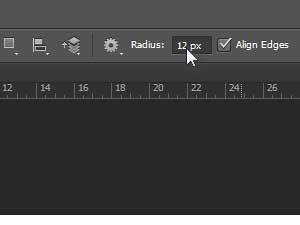
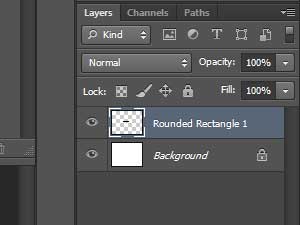
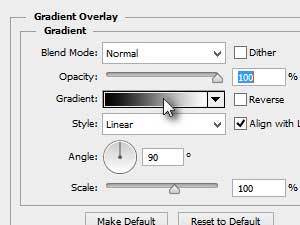
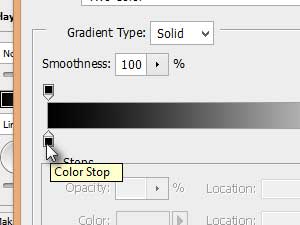
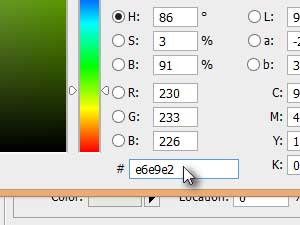
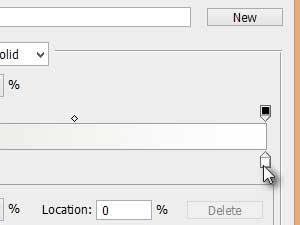
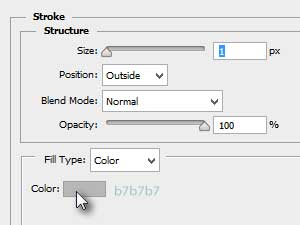
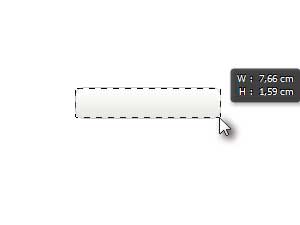
1., skaber et nyt dokument og udvælge afrundet rektangel værktøj.2.,, presse nøgle, d, kan nulstille farver. derefter radious for udvalgte redskab til 12 px, (se billedet).3.,, så tegn i form af knap i deres dokument.4.,, klik ovenfor, lag, rasterize og vælge formen.5.,, klik ovenfor, lag, lag - og vælge, gradient - overlay -...,,,,, når nye vindue med gradient ændring synes, klik på gradient for at åbne flere indstillinger.6.,,, gradient - overlay - åbner.,, slick om første, farve, stop, (se billedet) til at vælge den første farve.7., i farve udvælgelse vindue i felt&#indgår, e6e9e2, og klik, okay.8., for sidste farve stop (se billedet) forlader det hvide (eller det) farve og klik, okay.9., i blanding muligheder vindue nu vælge, slagtilfælde,., og den størrelse, 1, og farve til påfyldning, der varer&#til, b7b7b7, og klik, okay.10.,, udvælge, horisontale type redskab (genvej er t - nøgle).11., så vælge, segoe ui, skrifttype og vælger tilfældige størrelse skrift.12., derefter forgrund farve&#værdi 7a7a7a,,,,.13., med udvalgte redskab, foretage en udvælgelse, omkring den form, de har skabt det (se billedet).14.,, type og ord på din knap.,, jeg er flyttet ned ad banen til at bringe teksten på knap.,, 15.,, klik på at begå nogen nuværende redigerer, når det sker.16.,, du er færdig.,