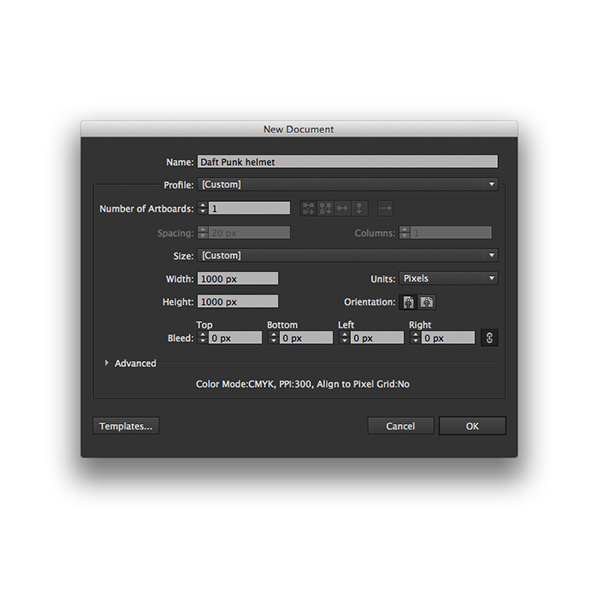
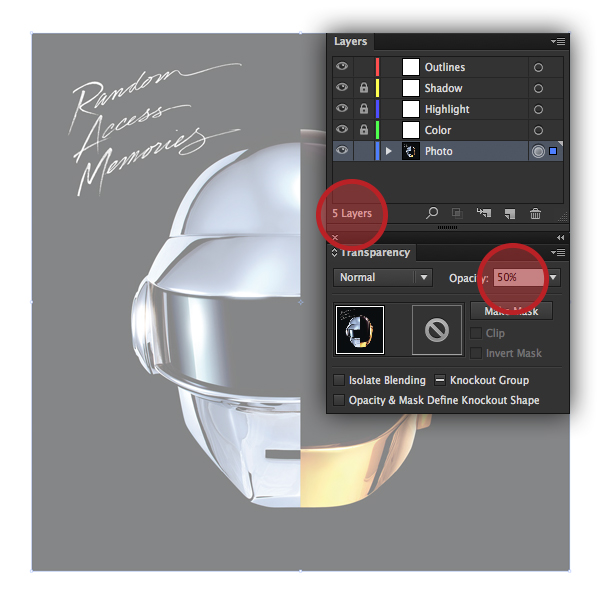
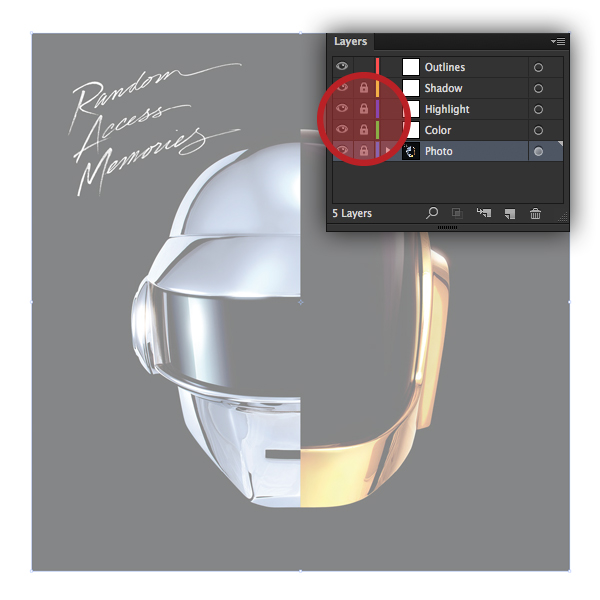
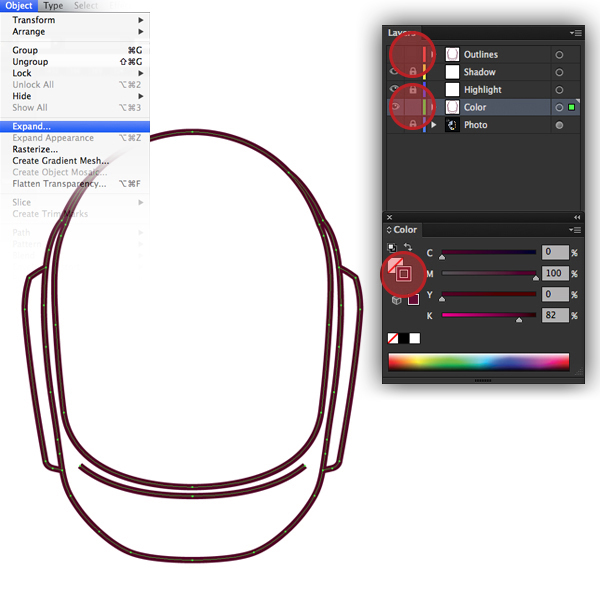
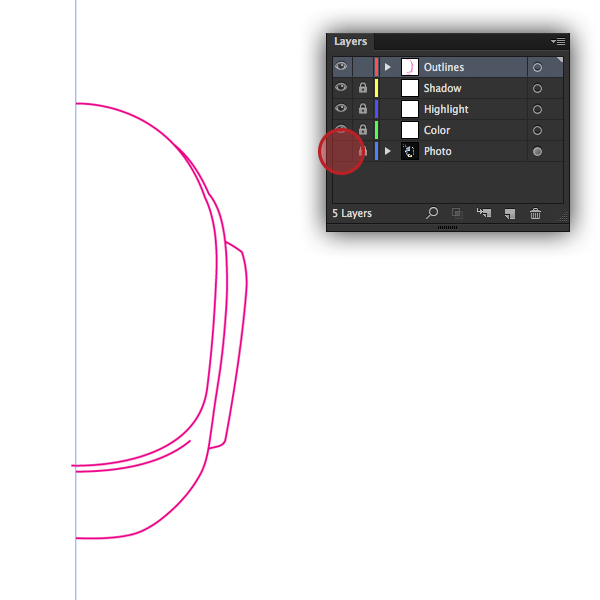
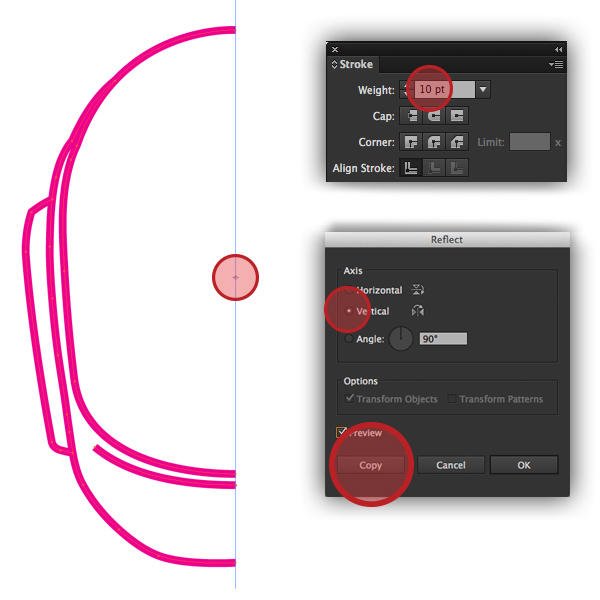
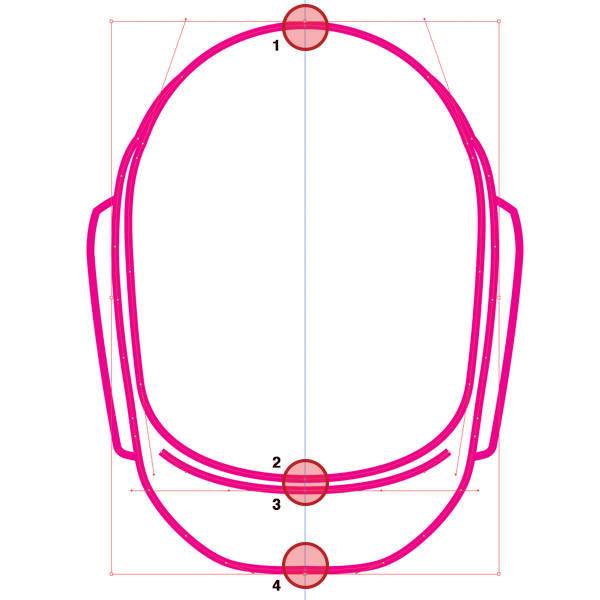
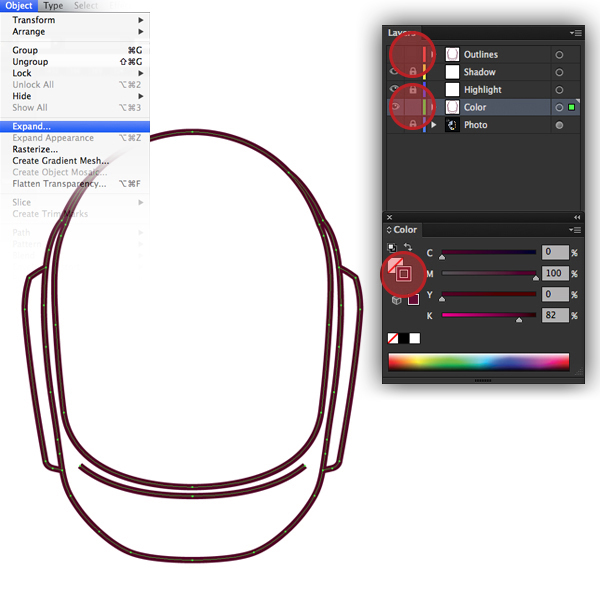
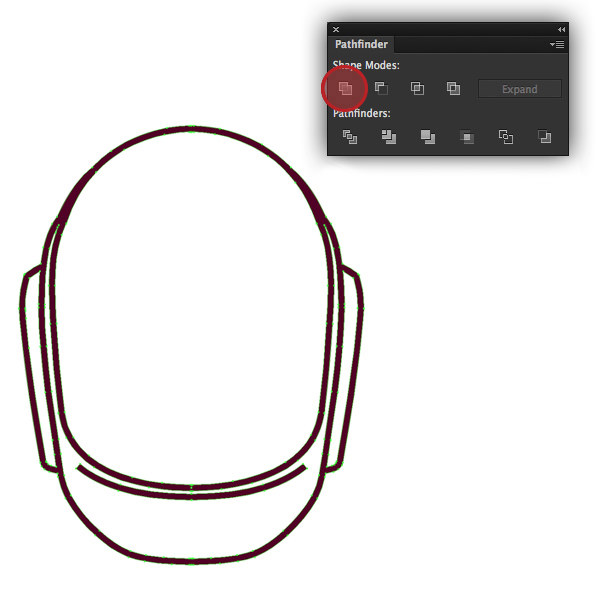
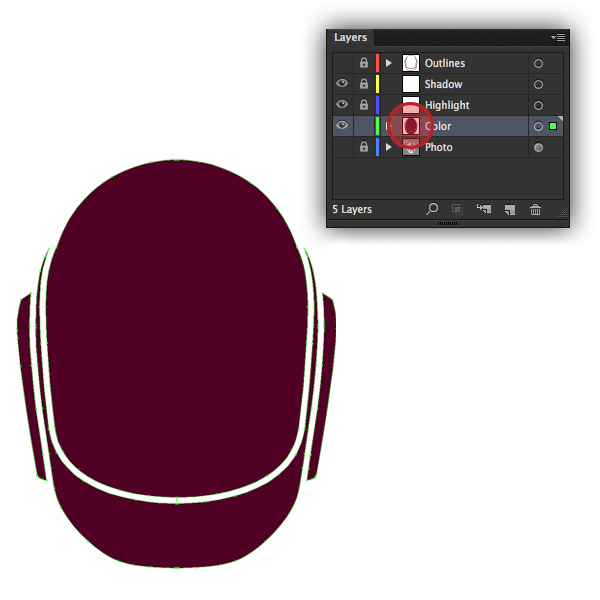
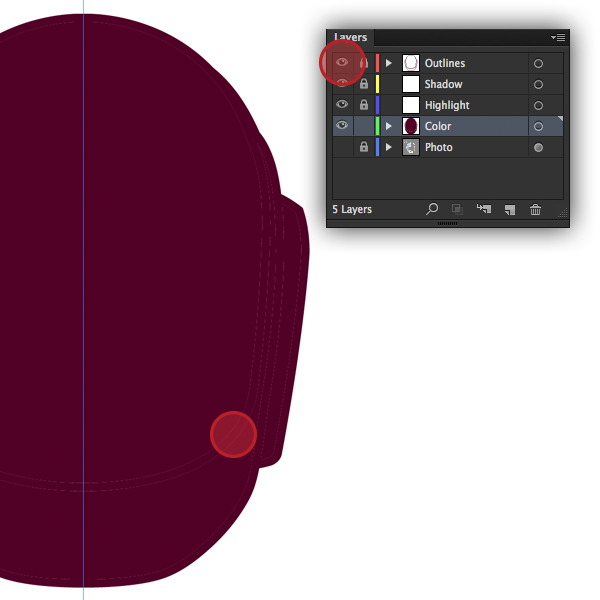
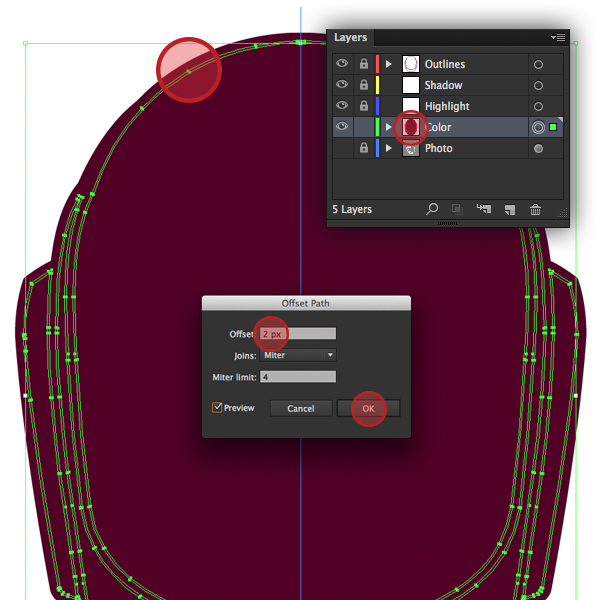
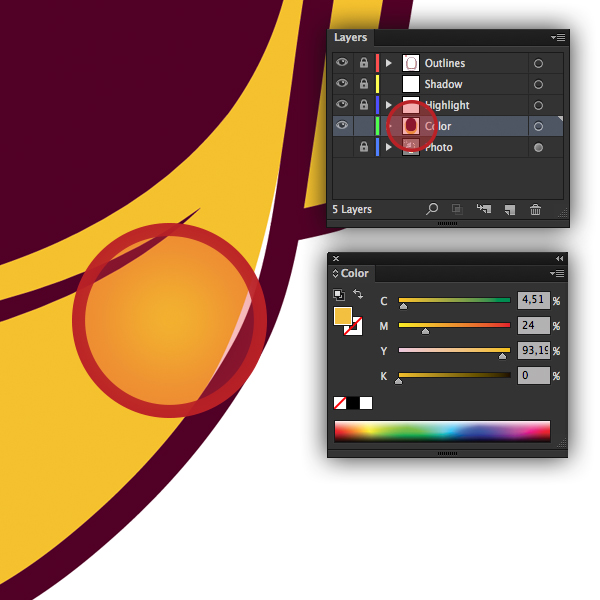
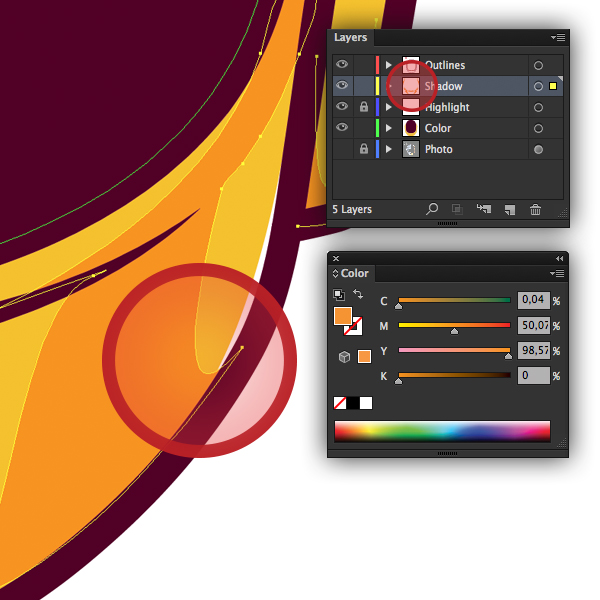
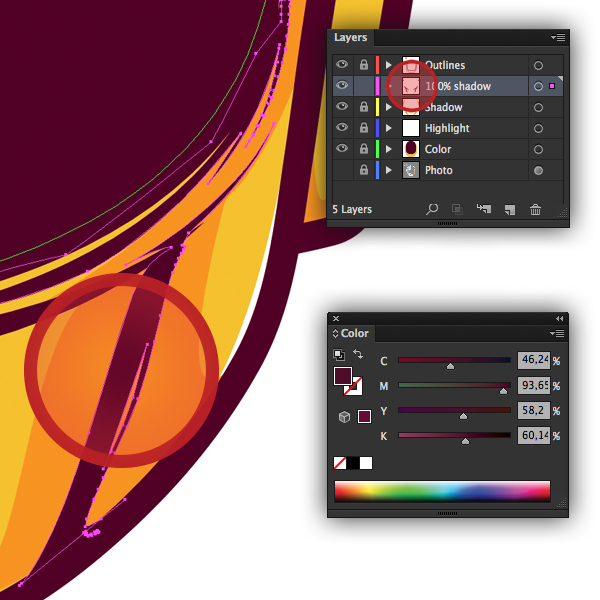
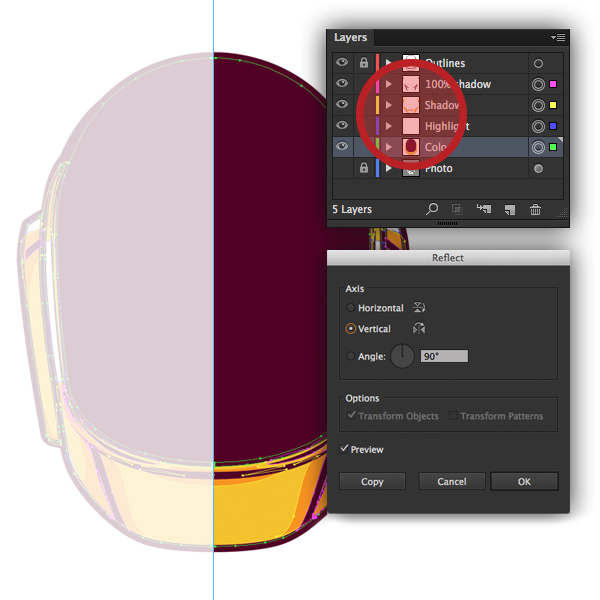
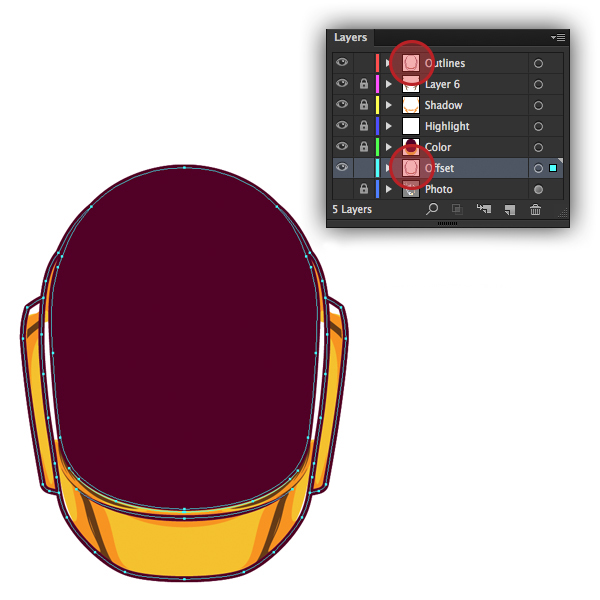
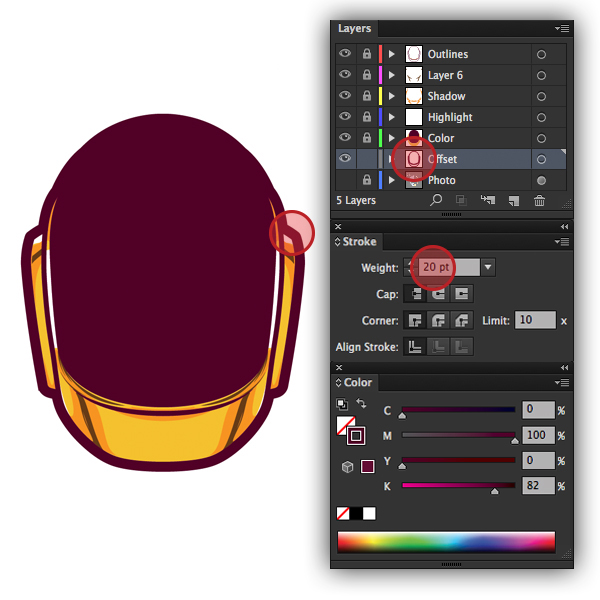
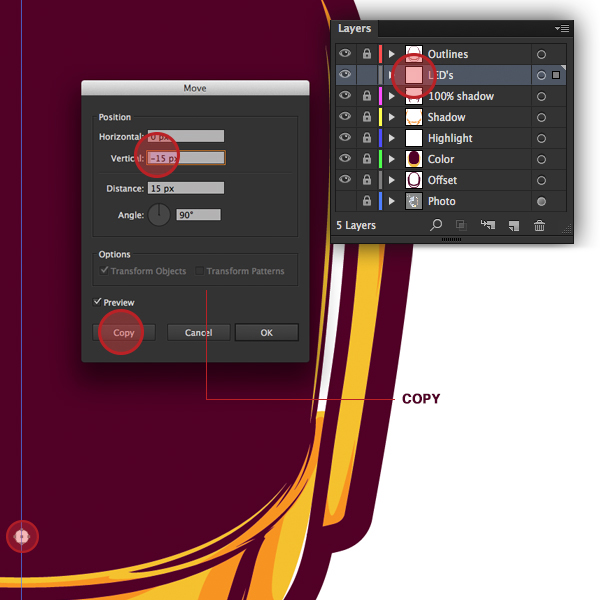
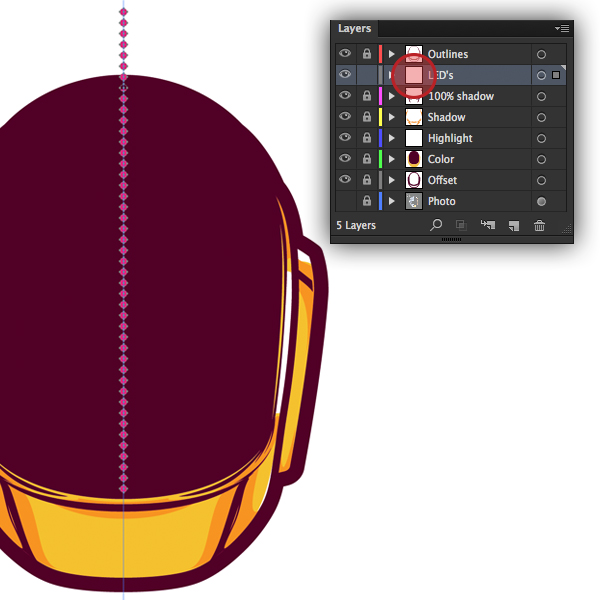
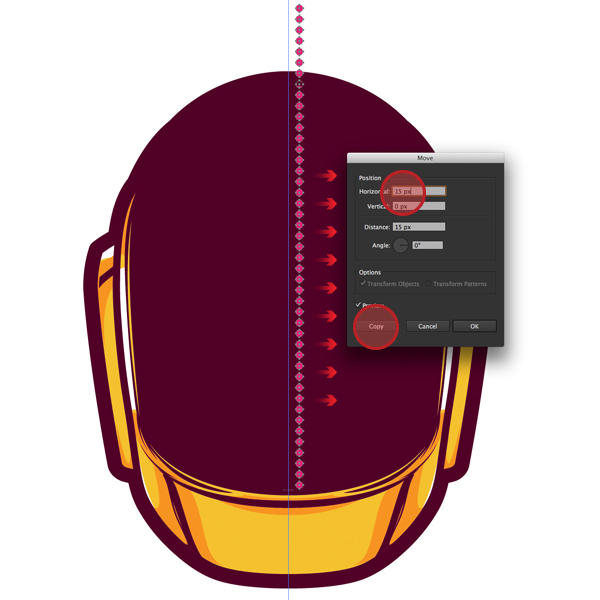
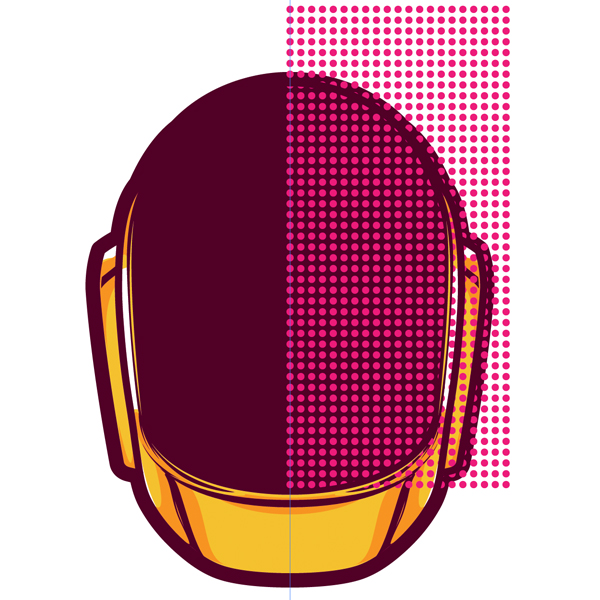
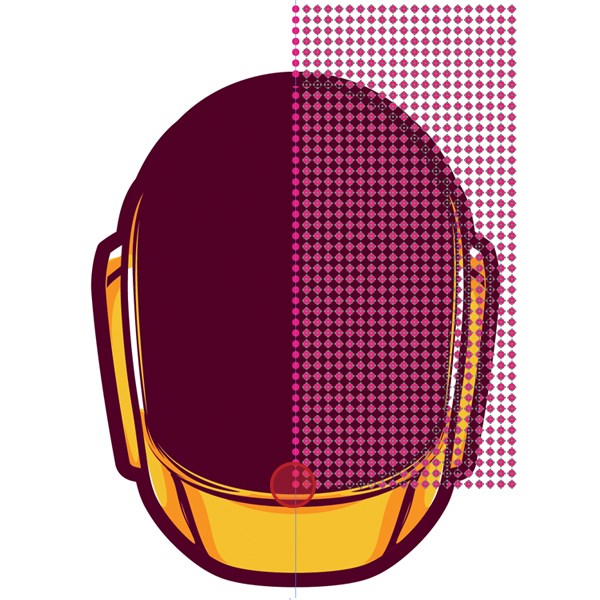
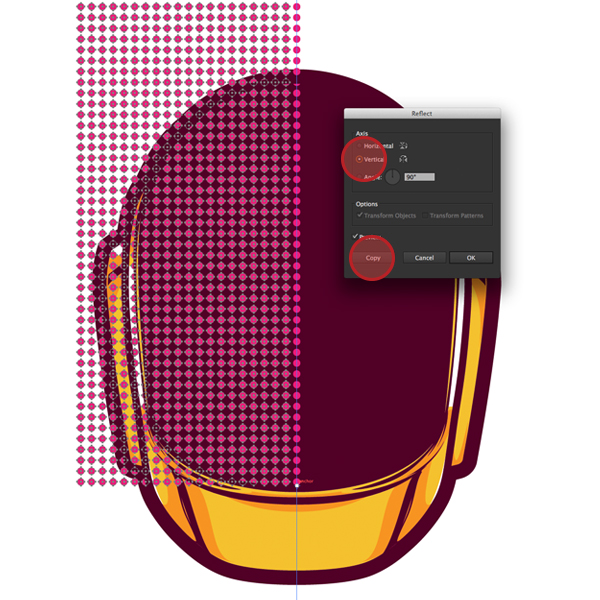
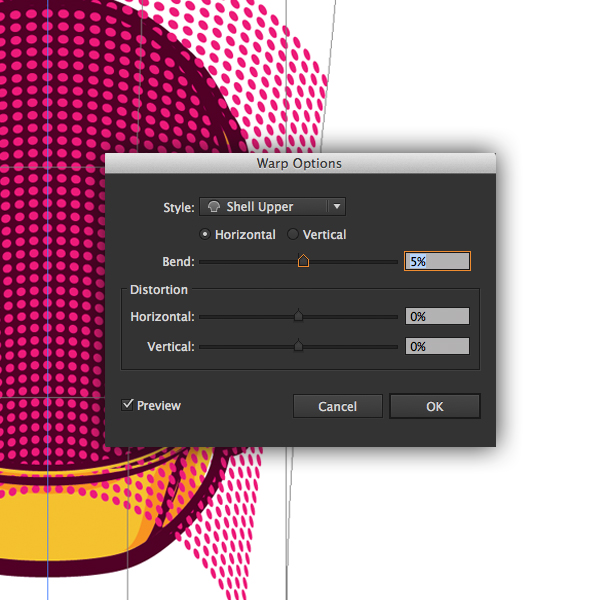
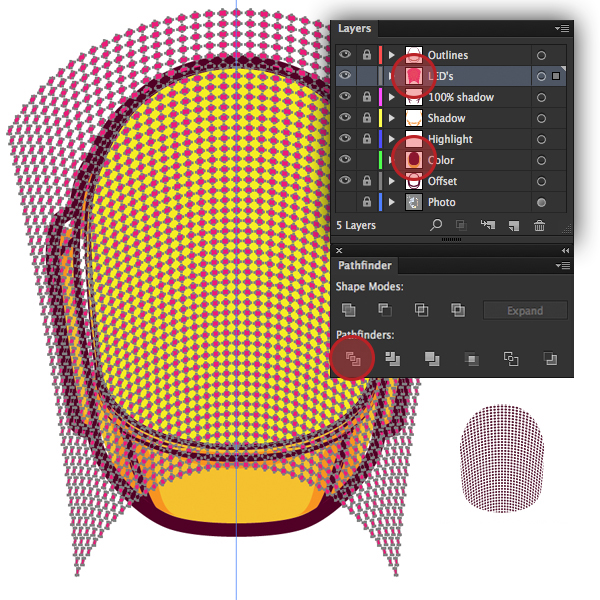
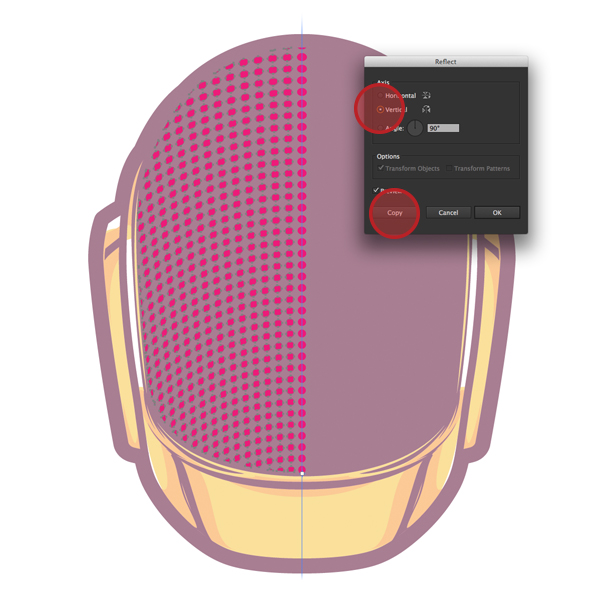
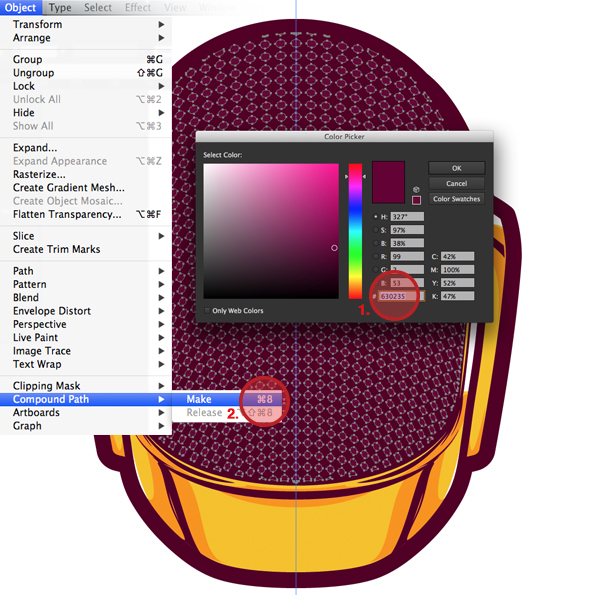
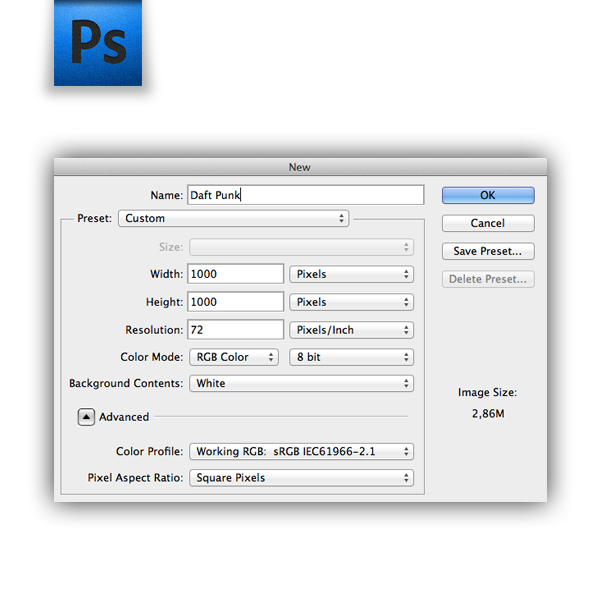
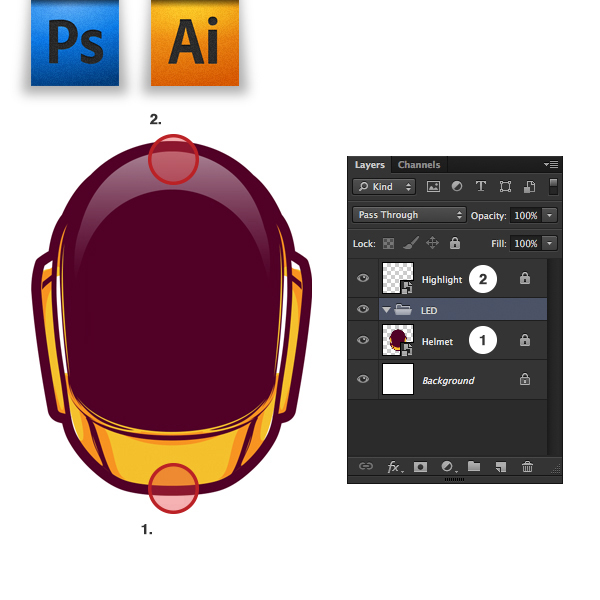
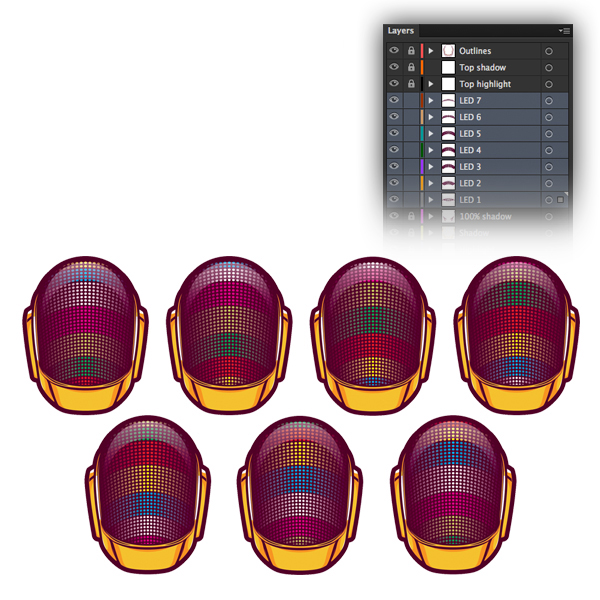
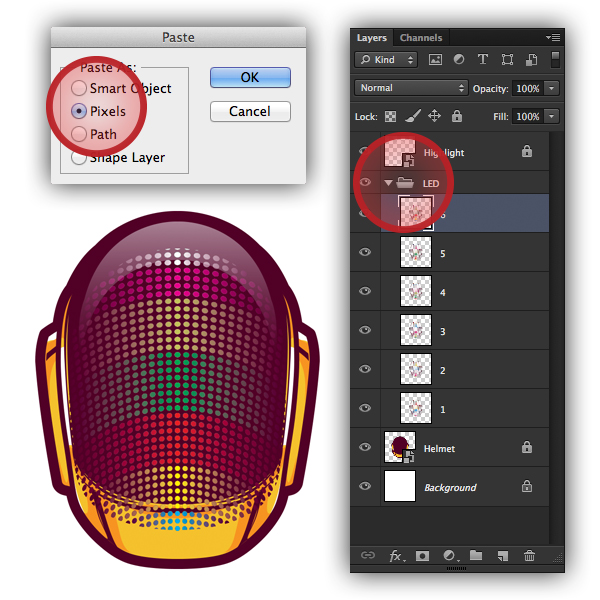
illustrator og skabe en daft punk gif informationstiltag med illustrator og photoshop, denne post er en del af en serie kaldet informationstiltag i adobe photoshop. hurtig tip: animere en nyt hjerte gif med photoshopcreate animeret faldende sne i photoshop,,,, jeg vil vise dig, hvordan du kan skabe en animeret daft punk hjelm gif bruger adobe illustrator og adobe photoshop.denne pædagogiske kræver lidt tid, men det vil være det hele værd, når du ser din hjelm kommer til livet, så lad os få ud af hovedet.den faktiske eksempel på daft punk grafisk er kun til uddannelsesformål, og må ikke anvendes i en afsluttende personligt projekt uden tilladelse fra den oprindelige skabere.,,,,,,, tutor timelapse video, som en del af denne forelæsning, kan du se den fremskyndede tid af læren af tjekker video nedenfor!hvis du vil have yderligere oplysninger om hele processen, ved at finde ud af mere.,,, 1.sæt dit nummer, trin 1, iværksætte adobe illustrator, og skabe en ny, dokument (command + n) og sted (sag > sted), daft punk kunst fra " random access memories " på din kunst.jeg har valgt dette billede, som du kan se, halvdelen af dem.det kan spores til at skabe vores hjelm base.,,, trin 2, til at begynde med, du ønsker at skabe fem lag på toppen af det lag, der indeholder album kunst.vælg " foto " lag og fastsætte, uklarhed, at ca. 50%, så vil du være i stand til at se dine slag mere klart.sørg for, at dit forhold er tilpasset til midten af din kunst,.,,, trin 3, foreslår jeg, at du, låse, alle de lag, vil du ikke være med i dette øjeblik.bare for at sikre, at alle dine slag vil blive lagt på den korrekte lag.,,,, 2.skabe rammerne, trin 1, skabe, vejledning på midten af deres image og lås, vejledning (command + alat +).det er meget vigtigt, at denne vejledning, vil ikke komme og er koncentreret i alle faser af processen.denne vejledning er, at de to sider af hjelm.begynd at opspore billede med pen værktøj (p), til " skitserer " lag.jeg foretrækker at arbejde i en lys farve (pink) at adskille mine linjer fra reference.hold dine slag tynd og klar, så du kan se de kurver, du har brug for at skabe.på dette punkt er det ikke et problem, hvis dit slag er overlapper hinanden, vil dette korrigeres senere.,,, trin 2, rense din overlappende slagtilfælde og sluk " foto " lag at se resultatet af din sporing.dine linjer skal se noget, der ligner skærmbillede nedenfor.,,, trin 3, du skabte grundlaget for den hjelm, så enkelt er det.tilsæt lidt mere vægt på slagtilfælde i, slagtilfælde, panel (ca. 10pt, slagtilfælde vægt) for at få dem til at åbne lidt mere.nu er du klar til at afspejle den skitserer, du har skabt.udvælge de linjer og åbne, afspejler valgmuligheder (o + træde), trække over hår i midten guide.tryk, alat og udvælge, kopi,.,,, trin 4, det begynder at ligne en rigtig hjelm.nu er du nødt til at slå de to dele, som du har skabt.ved hjælp af den direkte udvælgelse værktøj (a), træk i de to første punkter (1) og med dem (command + j).man kan kun tilslutte sig to åbne veje på samme tid.gentag dette trin for de tre andre punkter til at fuldføre de design, skitserer,.,,, løntrin 5, kommer du til at udvælge de retningslinjer og mål >, udvide dem til at omdanne dem til fyldt former.nu kan du miste den lyserøde farve og give den skitserer en mørkere farve.bare lås, " farve " lag.,,, trin 6, indeholder ikke længere strøg men fyldt former.nu skal du samle alle linjer i en enkelt vej via, stifinder, panel.igen, udvælge og quot; skitserer " lag og forene.,,,,, 3.sætte kulør på din daft punk hjelm, trin 1, de ønsker at skabe en ren vej at tilføje farver.med begge jeres " udkast " og " farve " lag ulåst vil vi tilføje farver på en hurtig og enkel måde.vælg " udkast " lag og tre klik på hjelmen former for at komme ind i isolation - tilstand.vil du vælge indersiden af vej (se den grønne smart guide om ind den vej.vælge alle de områder, som denne, at du ønsker at tilføje farver og kopi,.,,, trin 2, du har kopieret den gennemsigtige indvolde i " skitserer ".bare lås, " skitserer " lag og udvælge " farve " lag, der var allerede åben.nu, pasta, (command + alat + forskydning + v), hvad du lige har kopieret fra " skitserer " lag på " farve " lag.hvis du slukker " udkast " lag, du skulle få noget, der ligner skærmbillede nedenfor.,,, trin 3, din farve veje er nu passer helt i din linjer.tænd " udkast " lag, og du vil se tegner ikke kan klare dette awesomeness og vil vise et lille mellemrum mellem din farve og skitsere stier.lad os få det.,,, trin 4, udvælge og quot; farve ", veje, du skabte tidligere og skabe en genstand > opveje, at udvide disse veje lidt.da de ligger under den skitserer deres kløft vil forsvinde.det udligner, skaber en ny vej til den foregående vej, så forene dem tilbage til ét stykke.,,, løntrin 5, vælge den vej, du har skabt, og ungroup (command + forskydning + g).vælg en kurve over hjelm og give det en guld ser ud, som om du ser på billedet nedenfor.jeg foreslår, at du fylde glasset med hjelm med samme farve, du brugte i træk.,,, trin 6, nu kan du tilføje en skygge på dit guld bezel.lås din " skygge " lag og arbejder i dette lag.du kan bare improvisere om, hvordan de skal se ud, eller du kan slukke " farve " lag og tænd " foto " lag på lige spor skyggen områder i henvisningen.ligesom skyggen områder, sørg for, at du gør det samme for fremhævet områder, samtidig med at deres " fremhæve " lag.,,, trin 7, skabe nye lag oven på " skygge " lag og under " udkast " lag.sig, hvad du vil, jeg hedder det " 100% skygge ", fordi det vil blive brugt til at tilføje tung skygge til at tilføje den virkning af guld og overvejelser.som du kan se i, lag - panelet din " 100% skygge " lag er omfattet af " udkast " lag, så du skal ikke bekymre dig om dine veje ser sjusket, din skitserer dækker det op.,,, trin 8, og som vi gjorde tidligere. du skal vælge " farve ", " fremhæve ", " skygge " og " 100% skygge " og afspejle, c + i) disse stier i y - aksen, at færdiggøre den anden halvdel af deres hjelm.,,, 4.skabe store slag omkring hjelm, trin 1, skabe nye lag under " farve " lag og navn det " udligne ", eftersom dette vil være din tunge, slagtilfælde, hvori den hjelm.lås, " udkast " lag og udvælger alle dine linjer og kopi, dem.når du har gjort det, lås det lag igen.,,, trin 2, pasta, beskriver du bare kopieret på samme sted (command + alat + forskydning + v), til " udligne " lag du skabte tidligere.det ser ud som om de er forsvundet, fordi de ligger under alle dine andre veje.med " udligne " lag udvalgte gå videre og tilføje et slagtilfælde til " udligne " lag.vil du op, slagtilfælde vægt for at redegøre for slag til, 20pt,.din hjelm nu er skitseret af en tung slagtilfælde.din hjelm ser godt ud!,,,, 5.skabe førte skærm i hjelmen, trin 1, skabe nye lag under " udkast " lag og navn det " førte ".i midten af den hjelm (samme vejledning skabte vi tidligere) skabe et hvidt, ellipse, (l), som har en diameter på, 10px,.så din førte skærm vil bygge med disse 10px diameter ellipses.med den ellipse skabt stadig udvalgte du bare åbne, flytte, valgmuligheder (v + i).vi ved, den ellipse, er præcis 10px i diameter, så vi er nødt til at flytte det 15px til højre, skaber en kløft mellem hver af 5px førte.sørg for at presse, kopi.hold du bare ellipse skabt af kopiering og objekt > omdanne igen (command + d), til at gentage processen for at kopiere den ellipse, indtil skærmen er dækket med lysdioder,.,,, trin 2, bør dette være din resultat.sørg for at kopiere den ellipse, et par gange mere i billedet nedenfor, fordi vi har brug for de ekstra ellipses senere.,,, trin 3, nu vælge alle de ellipses, du har skabt.nu skal du gøre præcis det samme, men i en anden retning.modtaget, rækken af lysdioder 15px over til højre, indtil de overlapper hinanden fuldstændig skærm af hjelmen.,,, trin 4, igen, modtaget et par ekstra rækker af led - lamper.det betyder ikke, at de er overlappende hjelmen, vi ordner det, når vi har brug for.din førte skærm skal nu se noget som billedet nedenfor.,,, løntrin 5, endnu en gang skal vi skrive en side af den førte skærm, du skabte lige over på den anden side af hjelmen af, hvilket afspejler o + træde), vandret over centret vejledning skabte vi tidligere.bemærker, at jeg ikke vælge den første række af led - lamper, der er anbragt på midten guide.vi vil ikke være at kopiere disse, fordi de har overlappende veje.,,, trin 6, for at illustrere det igen, det er nøjagtigt det samme, som du gjorde et par gange før.udvælgelse af lysdioder, åbne, afspejler valgmuligheder (o + træde), trække blue cross hår i midten, vejledning, alat, presset ned på dit tastatur og kopi, den vertikale.,,,, trin 7, dette er din grund, en fantastisk førte skærm, der er skabt på " førte " lag.hver enkelt førte lys har nøjagtig samme diameter og er fordelt 5px mellem hinanden.lad os afslutte disse led - lamper i form af hjelmen.,,, trin 8, udvælge lysdioder og skabe en pakke, objekt > kuvert fordreje > skabe med pakker.brug de indstillinger, jeg brugte billedet nedenfor for at få ført skærm til den rigtige form og presse, okay.,,,, trin 9, du ønsker at udvide, den konvolut fordreje, du har skabt.dette vil frigive din vej fra den pakke, så de er i stand til at omsætte dem igen.det er, hvad din hjelm og førte skærm skal se ud på dette punkt i det pædagogiske.,,, trin 10, udvælge lysdioder og skabe en pakke, objekt > kuvert fordreje > skabe med pakker.brug de indstillinger, jeg brugte billedet nedenfor for at få ført skærm til den rigtige form og presse, okay.,,,, trin 11, udvide, den konvolut fordreje, du skabte lige igen.vælg din førte skærm igen, og nu vil du gøre en anden kuvert fordreje, for sidste gang, ved hjælp af indstillingerne på billedet nedenfor.for at opsummere, du skabte tre forskellige rammebeløb fordreje, virkninger og udvidet,.,,, trin 12, gå videre og låse din " farve " lag og vælge den vej af skærmen.med den vej der vælges, kopi (command + c) og pasta (command + v), til " førte " lag og arrangere > sende tilbage.ikke den vej, du bare deseiect klistret og give det en farve, der giver en klar for dig at se forskellen mellem de forskellige veje, overlapper hinanden.at sørge for, at du, lås, " farve " lag igen.gå tilbage til " førte " lag og udvælge både den lyserøde lysdioder og den gule sti på skærmen i ryggen.med disse både udvalgte, du kan gå til, stifinder, panel og opdele disse to veje.slette alle led lys, der falder uden for den gule sti.når du er færdig med at vi ønsker at slippe af med den grimme gule, vi brugte det til at gøre det, at mere klart.vælg, tryllestav værktøj (y), og klik på den gule sti (sørge for, alle dine andre lag er låst, da du kan have brugt det samme gule på et andet lag).nu tegner udvalgt de gule områder i mellem dem med led - lamper.slettes, den gule.resultatet er en pakket ind førte skærm, som den til højre på bunden af billedet nedenfor.,,, trin 13, og nu vil du vælge din komplette førte skærm, og ungroup (command + forskydning + g).en gang, undergrupperet, slette din ene side førte skærm.jeg har slettet det halvt til højre for midten, vejledning, vi har lavet i begyndelsen af tutor.vælg den venstre side af din førte skærm, men igen, det er ikke en række på center vejledning og afspejle o + træde), denne side vertikalt ved at kopiere det.,,,, punkt 14, din førte skærm er næsten klar.giv det en anden farve via, farve, panel til at give det indtryk af at være en førte skærm, ved at gøre det en smule lys og farven på din linjer og skærm form.nu er din førte skærm består af en farve, så dem, der formodes at være tættest på vores synspunkt (den centrale vejledning) er den samme farve som dem, der er på siderne af den hjelm.vi ønsker at give indtryk af perspektiv ved at lade de lysdioder langsomt sygner hen til den side af skærmen.med din førte skærm udvalgt en, sammensatte vej (command + 8).vi skal bruge en, hældning, i et par minutter, til at skabe denne virkning, og det er grunden til, at vi har skabt en, sammensatte vej, til at strække den stigning i hele den vej og ikke bare gælder det, at hver enkelt førte lyset individuelt.,,, trin 15, først er vi nødt til at tilføje nogle lys. hjelmen til at manipulere et glas virkning på skærmen., skabe nye lag under " udkast " lag og navn det " top fremhæve ".lås din " farve " lag og vælge den vej af skærmen igen og kopi (command + c), ligesom vi gjorde et par skridt tilbage).når kopieret, lås jeres " farve " lag og vælg " top fremhæve " lag., pasta (command + v), denne vej, én gang, og på toppen af den sti, du bare klistret, pasta (command + v), en anden igen. du har to samme stier overlapper hinanden.vælg den øverste linje og trække den lidt ned.udtage begge veje, og dele dem i, stifinder, panel.din vej, skal se ud den vej, der fremhæves i skærmbillede nedenfor.nu ønsker vi at tilføje en hældning (g), at denne vej, der er ved at forsvinde på bunden.brug de indstillinger, de ser på skærmbillede nedenfor.,,, trin 16, lås jeres " top fremhæve " lag, og lås jeres " førte " lag.i punkt 14, vi allerede har skabt en forbindelse, rute, så vi bare vælger dette, og der tilsættes, hældning (g), at det i skærmbillede nedenfor.de to farver markører i, hældning, panel er præcis samme farve som den farve, der anvendes i de retningslinjer og på skærmen, at vi i " farve " lag.centret farve markør bør være lidt lysere (farve, vi havde tidligere i punkt 14) end de to udenfor, at virkningen af overslag.,,, skridt 17, vælge alle de lysdioder i " førte " lag, og ungroup (command + forskydning + g).skal vi nu arbejde på at opdele lysdiodernes strømforbrug for at gøre det lettere, når det drejer sig om at skabe liv.,,, gå 18, du skal bare skære otte linjer led lys,.for resten, jeg vil oprette syv forskellige farver af led - lamper, som vi vil give næring til senere.vi har stadig ikke pasta, de førte linjer, som vi har lige skåret væk.først skal du skabe syv nye lag, der hver indeholder en anden del af den førte skærm.dette gør det lettere at manipulerer, og da vi har at gøre med et sammensat vej, det giver mere mening.med led - lag 1 til 7, der er skabt, pasta (command + v) de otte linjer, du skærer i de foregående trin på " førte 1 " lag.gentag dette trin seks gange.gå tilbage til " førte " lag ind, isoleret tilstand, ved tre klik et tilfældigt førte lyset og vælg et andet parti led lys, skære (command + x), og sætter dem på " førte 2 " lag.gør det, før alle led lys fra førte lag er opdelt i syv førte lag, du har skabt.jeg startede i midten med en batch af otte rækker.da jeg gik op på toppen af den førte skærm jeg hver gang udvalgt færre rækker af lys til at sætte skub i perspektiv.,,, skridt 19, du har nu syv lag fyldt med led - lamper.nu er det tid til at give alle disse forskellige partier i forskellige farver ved at fylde dem med en stigning, som dem, vi har brugt før.kun denne gang centrum farve markedet, hældning, panel kan være lyse farve dit ønske.nedenfor viser jeg dig mit farve kombinationer af forskellige førte lag.så for at bryde det ned til dig.vælg " førte 1 " lag og anvende gradient, der begynder på venstre hjørne af billedet nedenfor.næste, udvælge og quot; førte 2 " lag og anvende det andet gradient, at du får det punkt.,,, gå 20, når du er færdig med at tilføje, at farve til din førte lag din hjelm er endelig færdig og vil se noget som dette.fedt, lad os give næring til det her!,,,, 6.forberede animation, trin 1, lad tegner en pause lige nu og iværksætte adobe photoshop., skabe nye dokument (command + n), og anvende de indstillinger, jeg brugte i skærmbillede nedenfor (1000 x 1000px og rgb farve).,,, trin 2, med det nye dokument, der går tilbage til adobe illustrator og udvælge " udligne ", " farve ", " fremhæve ", " skygge ", " 100% skygge " og " skitserer " lag og kopi (command + c).vi går tilbage til adobe photoshop igen en vi, pasta (command + v), de veje, vi valgte i adobe illustrator på vores blankt lærred.et vindue vil dukke op spørger, hvor du vil have til at give disse objekter.vælg klogt objekt.nu, din hjelm er limet som en smart i adobe photoshop genstand, knyttet til adobe tegner., omdøber lag limet i adobe photoshop din bare til " hjelm " (det er lag).nu vil du gå til lag > nye > - gruppen og skaber en ny gruppe, på toppen af " hjelm " lag.navnet på denne gruppe " førte ", da dette vil være med din rammer for informationstiltag.nu går du tilbage til adobe illustrator igen og kopiere " top fremhæve " lag.gå tilbage til adobe photoshop og pasta (command + v), som en intelligent objekt, på toppen af den førte gruppe du har lige skabt (dette er lag 2).billedet nedenfor er illustration opdelingen af lag i adobe photoshop.,,, trin 3, gå tilbage til adobe tegner.opdeling af lysdioder på forskellige lag er handy til hurtigt at tilføje en anden farve, til en anden del af led - lamper.du er nødt til at skabe syv forskellige billeder af farve, som vi kan bruge i en tegnefilm.det første hjelm på billedet nedenfor, er din første "ramme".lås alle dine lag, forventer, at deres syv førte lag.nu vælge alle de syv førte lag i min første hjelm og kopi (command + c) (første billede er nu føjes til dit clipboard).skal vi nu til at give denne første ramme i adobe photoshop i vores førte kort.- pasta og ikke vælge smart objekt, men pixels., trække og smid lag du limet til " førte " - gruppen og omdøbe den til " 1 ".din første billede er skabt.godt arbejde!nu går vi tilbage til adobe illustrator, og vi gør det andet billede.det er meget simpelt.som du kan se, nederste række af lysdioder i de første billede er røde, vi vil have det til at gå op i.så i vores andet billede, vi går hver enkelt farve træk af led - lamper op.som du kan se den anden række af lysdioder i det andet billede er rød og hver enkelt farve flyttet en række op.en gang for hver farve er flyttet igen vælge alle de syv led lys lag, kopi (command + c).gå tilbage til adobe photoshop og pasta (command + v), i " førte " gruppe på toppen af den første førte lag., omdøbe, til " 2 ".- gentag dette trin, indtil du har syv stel og hver enkelt førte lyset gruppe flyttet fra farve.de nedenfor viser, hvordan din skærmbillede rammer bør se.,,, du vil også ende med syv forskellige stel i førte kort i photoshop.dette er, hvordan det skal se ud.placeringen af den førte lag rammer er i photoshop.vælge alle de syv førte lag på lag, panel, og flytte dem lidt op, indtil det passer på skærmen af hjelmen.,,, trin 4, førte skærm er overlapper bezel af hjelmen, så gå tilbage til illustrator, og lås, " udkast " lag.vælg bezel i dette lag og kopi (command + c).lås, " udkast " lag igen.,,, løntrin 5, skifte tilbage til photoshop.pasta de lag oven på den førte skærm til at dække lysdioder, vi har ikke brug for at se.omdøber lag " stel og quot;.,,,, 7.skabe animation, trin 1, i photoshop, sørg for, at du bruger den, forslag, arbejdsrum.hvis du ikke er sikker, som arbejdsområde, du bruger på toppen der er ned menu, du kan vælge imellem.dit arbejdsområde vil transformere og, video tidslinje, panel vil dukke op.hvis du ikke ser det her vindue til vindue, > tidslinje. i det foregående afsnit har vi skabt alle de sager, vi er nødt til at foretage en simpel animation.så lad os få til aktivering.presse, skabe video tidslinje.hvis du ikke arbejder i photoshop cs6,, du vil få en standard ramme synspunkt.for dem, der arbejder i cs6 forslag tidsplan vil vise, at vi ikke har brug for det, så klik på det lille billede symbol i nederste, venstre hjørne af, video tidslinje vindue.,,,, trin 2, i, video tidslinje, panel skaber seks nye rammer.for hver, ramme i den video tidslinje, panel på korrekt lag i, lag - panelet.hvad mener jeg?på billedet i, tidsplan, panel lag 1 i, lag panel, skal være tændt, alle de andre har lag skal være slukket.den ramme, to i, tidslinje vindue, lag 2 i, lag panel, skal være tændt, alle de andre har lag skal være slukket.gentag dette trin, indtil du gjorde dette for hver enkelt billede.,,, trin 3, nu skal du få lidt mere dynamisk animation, tweening, den rammer.udvælgelsen af de første to billeder i, video tidslinje, panel.- tryk, mellem ikon i tidslinjen og anvende de indstillinger i skærmbillede nedenfor.,,, trin 4, mellem mulighed vil skabe tre billeder i mellem de billeder, du valgte, samle dem i forhold til hinanden.det betyder, at din farve vil ikke springe fra en farve til den anden, men den vil forsvinde fra én farve til en anden.som du kan se på skærmbillede nedenfor, første gang linje viser to billeder, du valgte, før tweening.det andet billede viser dig tre billeder, der blev tilføjet ved mellem mulighed.du gjorde det for de første to billeder, så gentag dette trin for de andre seks billeder. så hvad vil du gøre nu er at udvælge ramme 5 og 6, tryk mellem og anvende det på de to billeder.næste gang du vil anvende de samme til stel. 9 og 10, 13, 14, 17, 18, 21 og 22.sikre, at timingen på dine billeder er sat til 0 for at give dig en gnidningsløs overgang i en tegnefilm.hvis det ikke er sat til 0 at indramme en og vælge det.med denne ramme udvalgte, skal det sidste billede, hold, skift + klik på det sidste billede.du er nu udvalgt alle dine billeder.,,, løntrin 5, din gif er næsten klar til at blive lagt ud på internettet.først skal du redde det, undtagen til web - & anordninger (command + alat + forskydning + s).et vindue vil dukke op, der giver dig en masse muligheder.først sørge for, du vælger gif fra ned menu og anvende de indstillinger, jeg brugte i skærmbillede nedenfor.glem ikke at fastsætte, at manipulere valg, for evigt.- hvorfor ville du ikke gøre det fantastisk gif loop?- og du er færdig.,,,, så...at gif er fantastisk!godt gjort!tillykke!det har været en lang proces, men det er det værd at se resultatet.hvorfor ikke prøve en lignende proces at skabe andre gifs, der begynder i adobe tegner?,,,