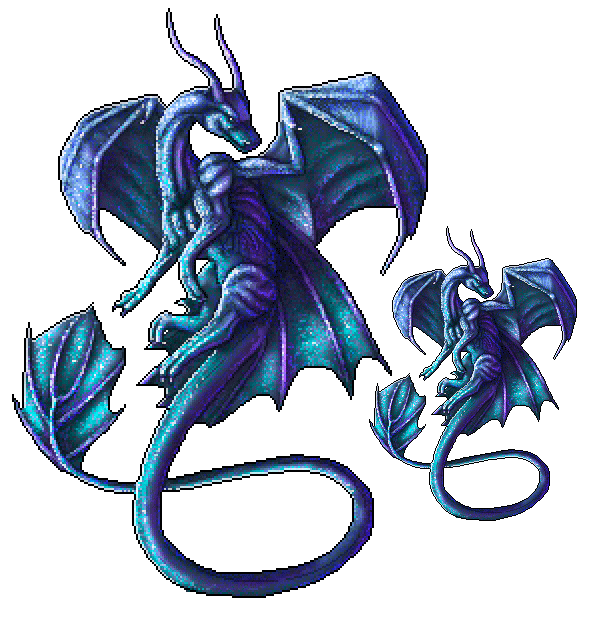
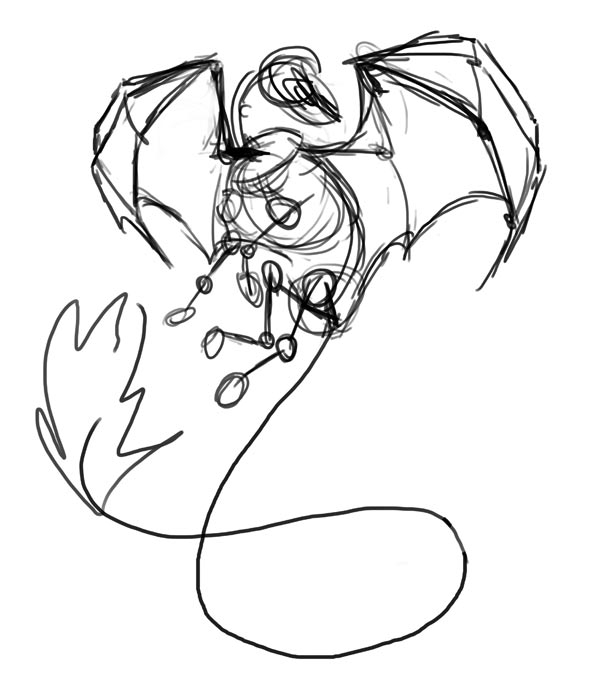
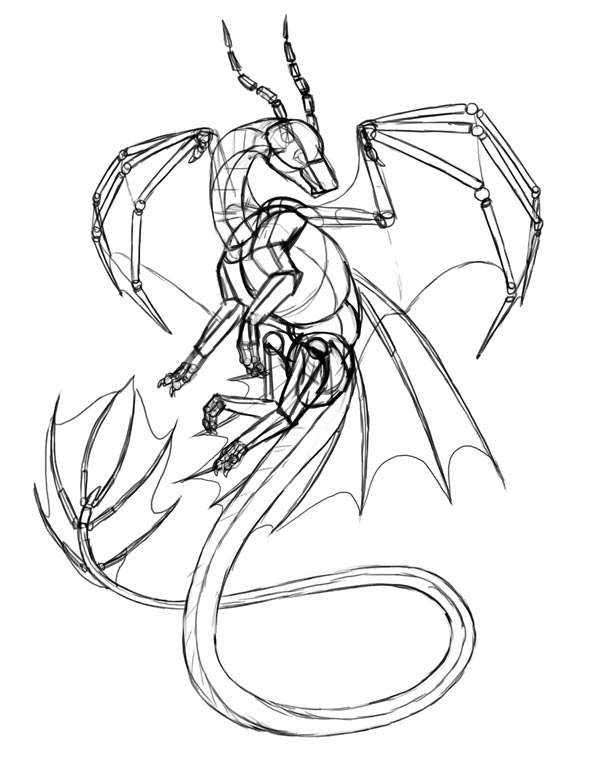
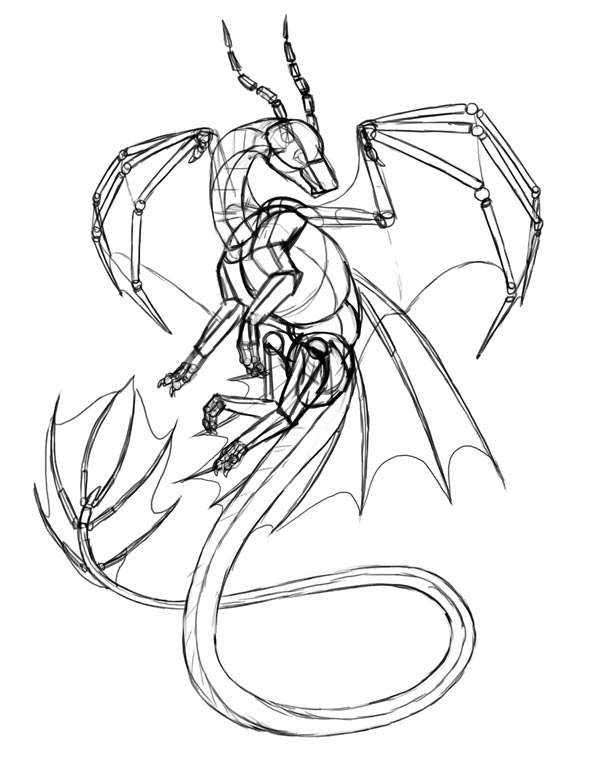
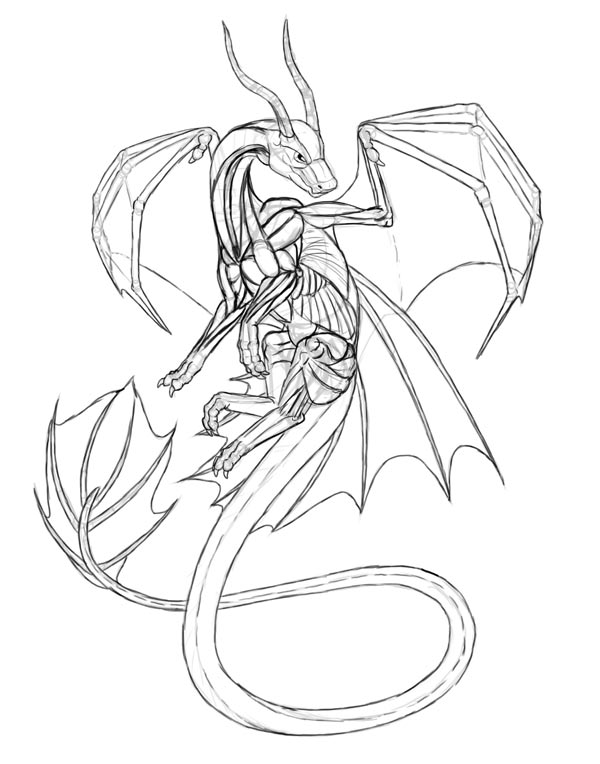
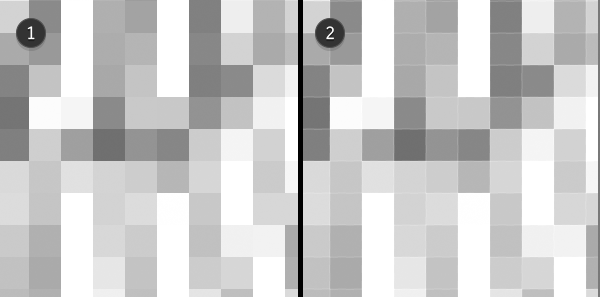
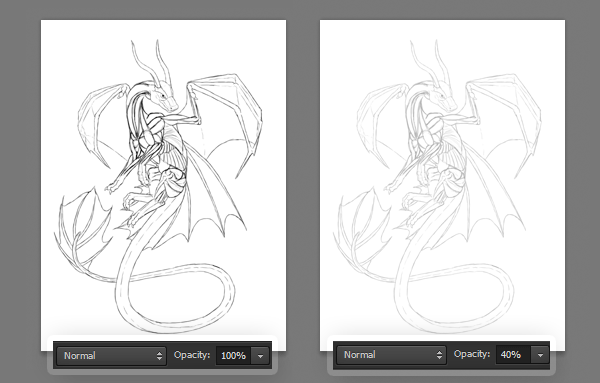
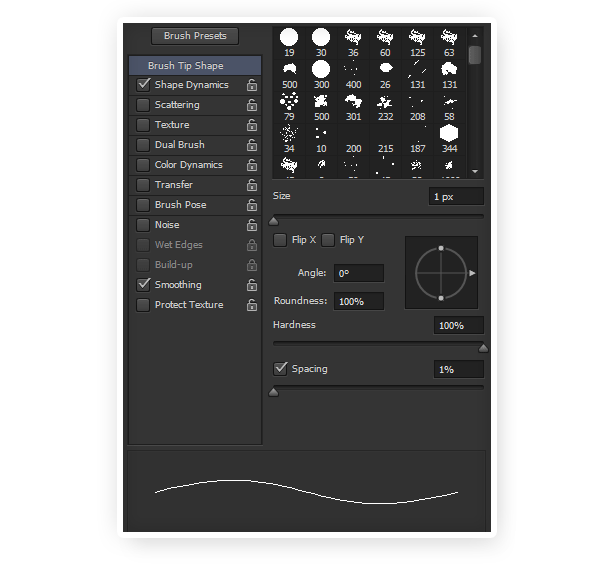
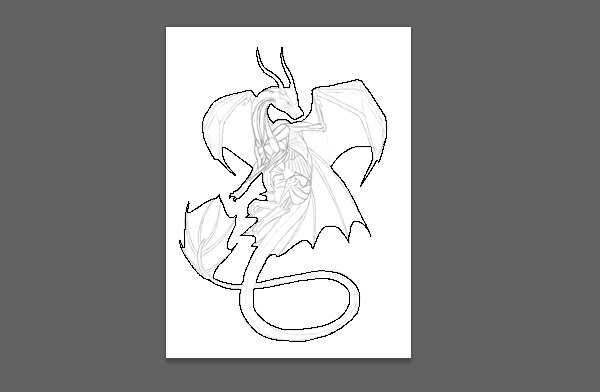
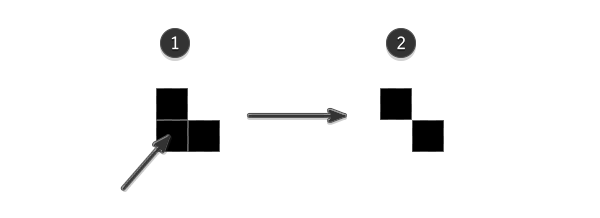
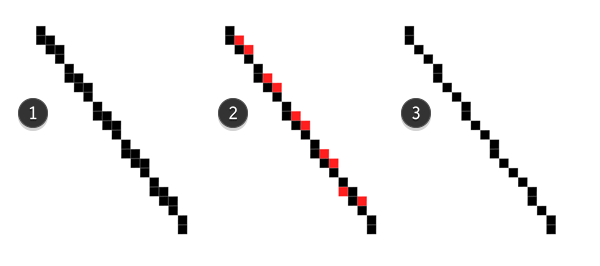
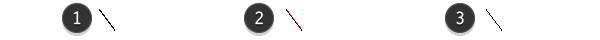
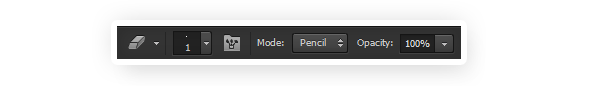
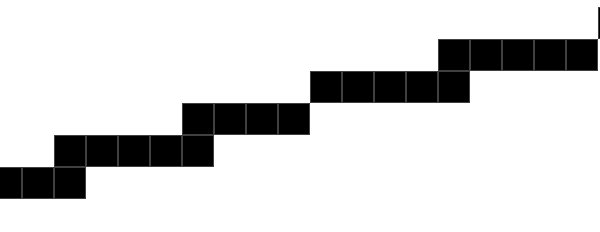
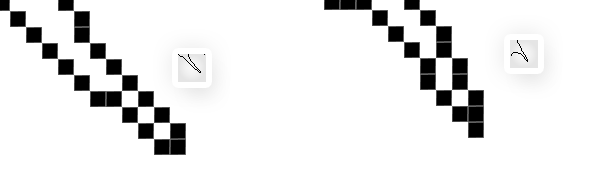
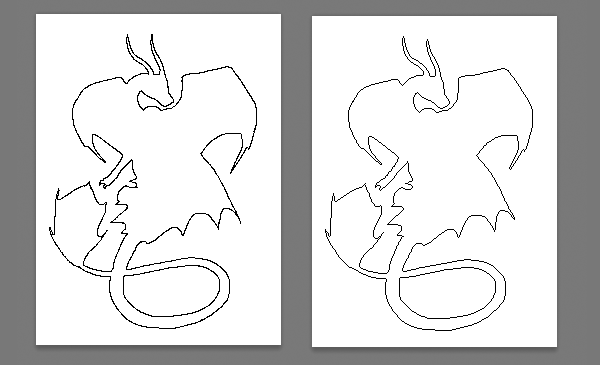
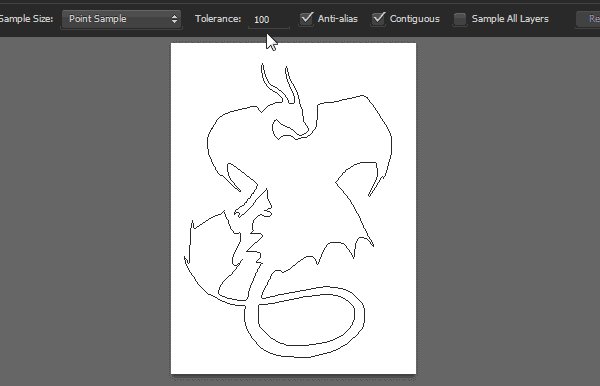
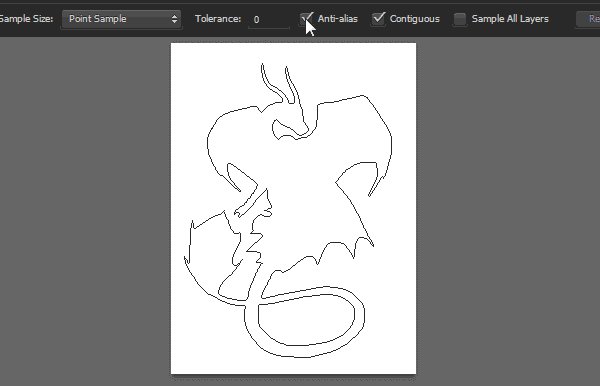
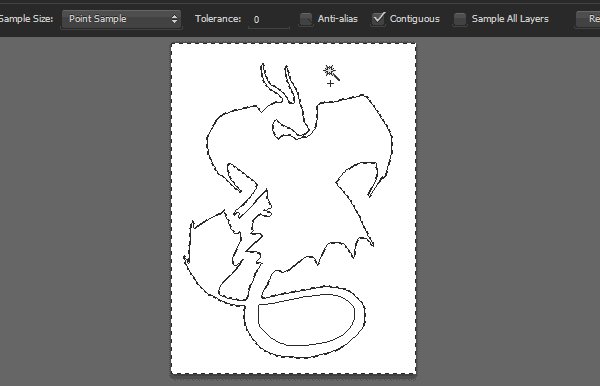
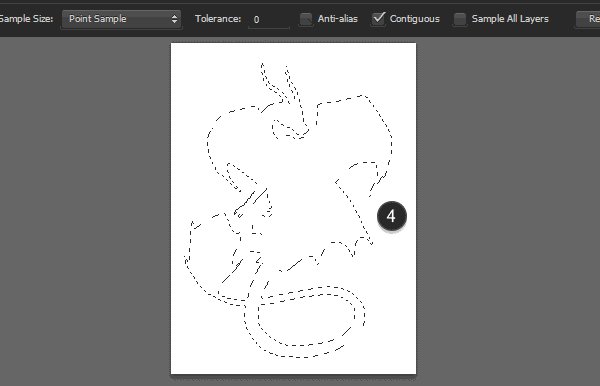
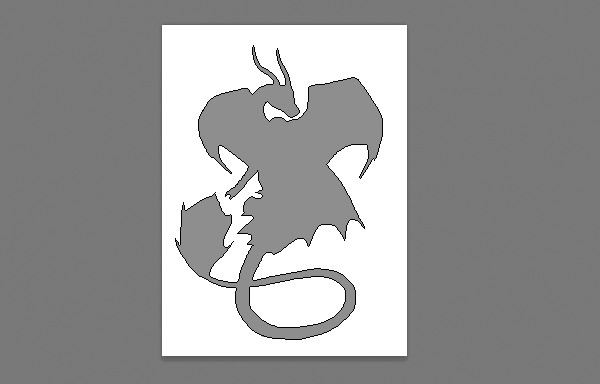
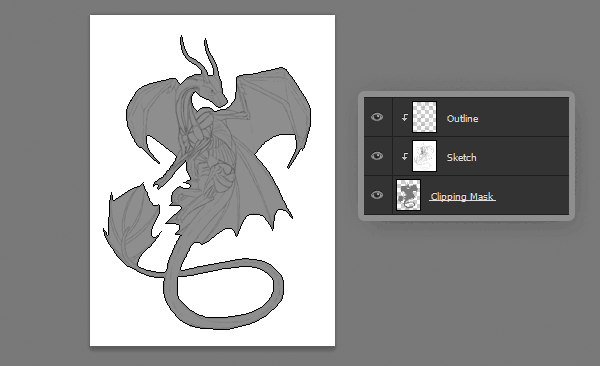
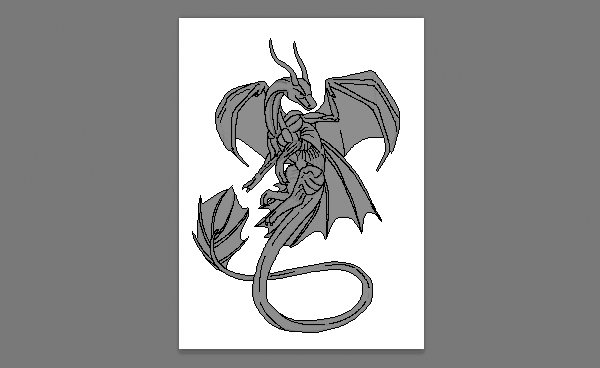
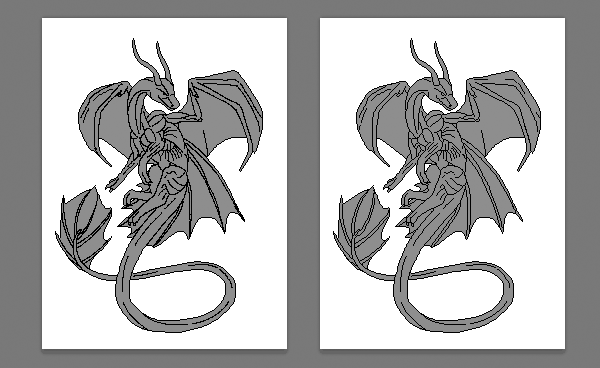
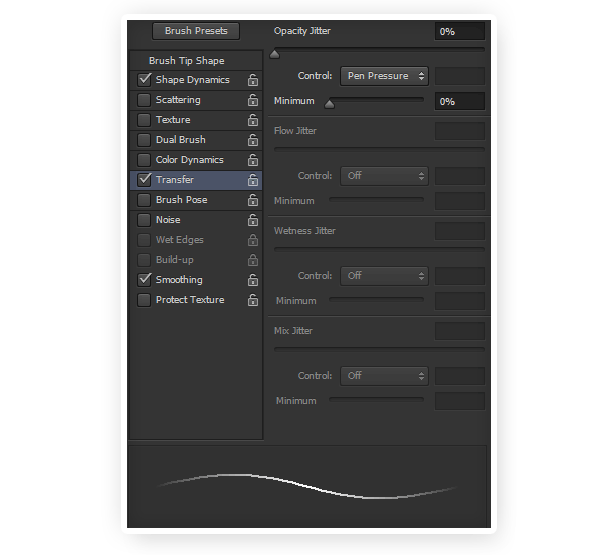
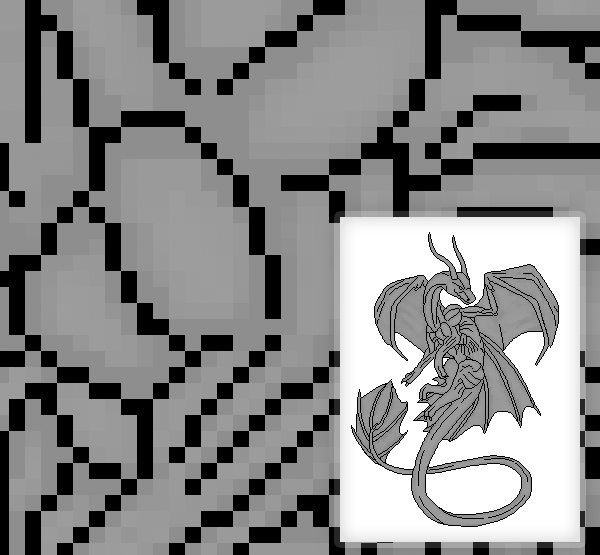
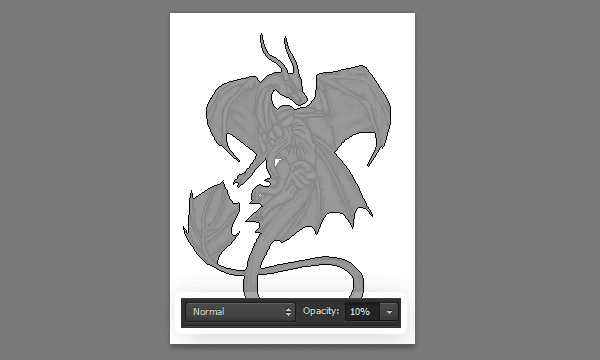
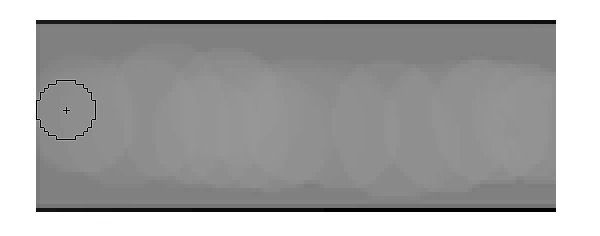
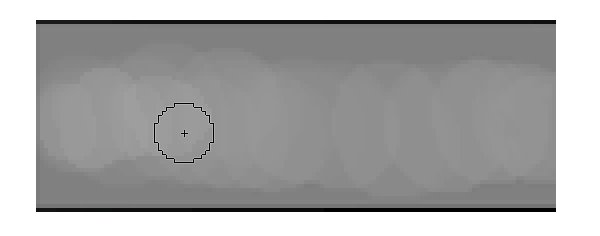
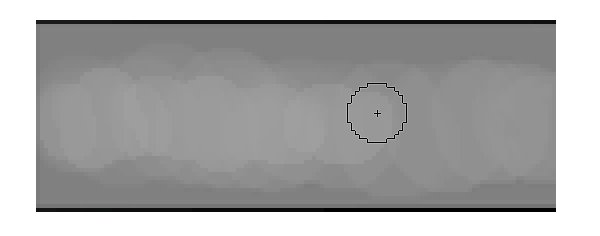
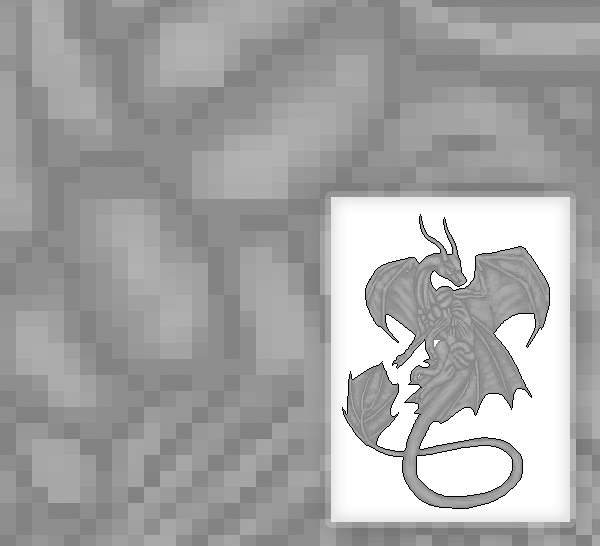
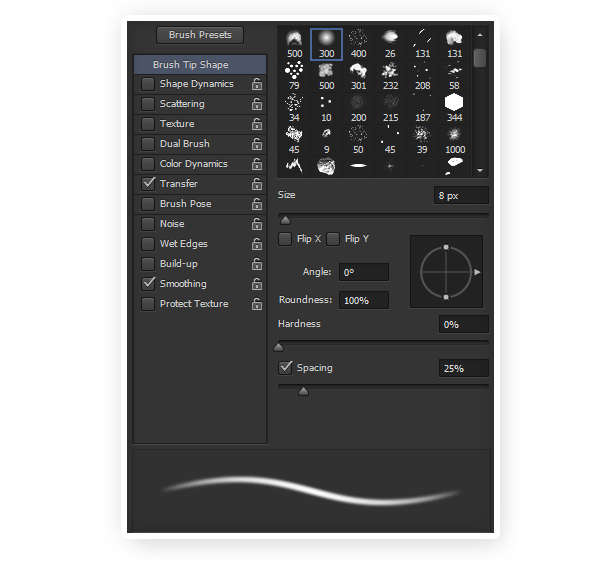
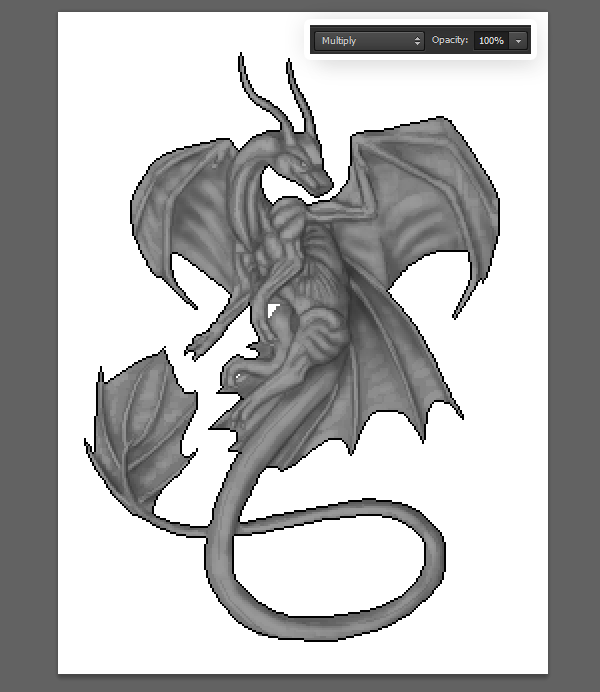
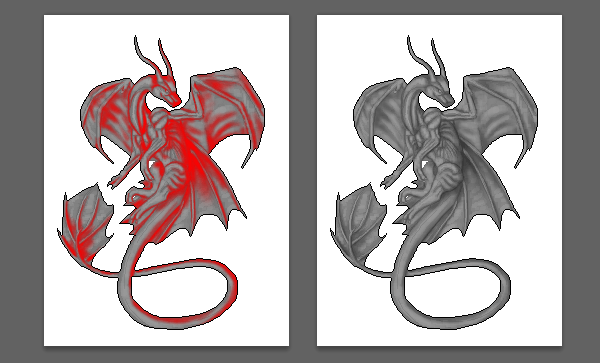
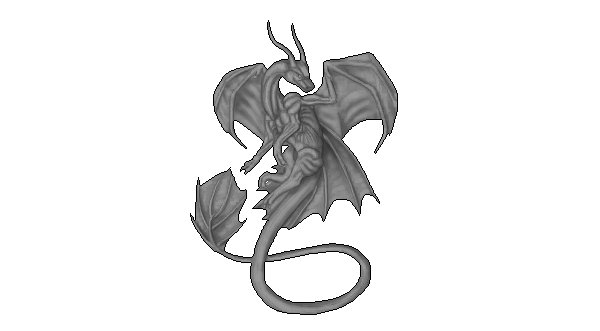
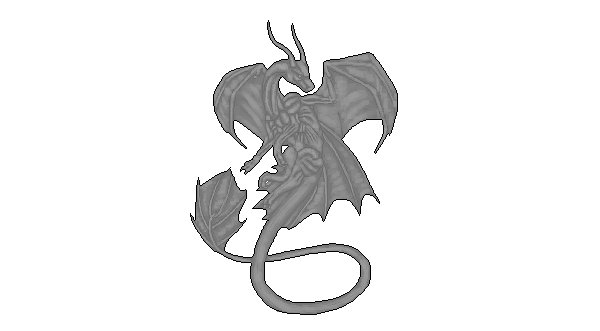
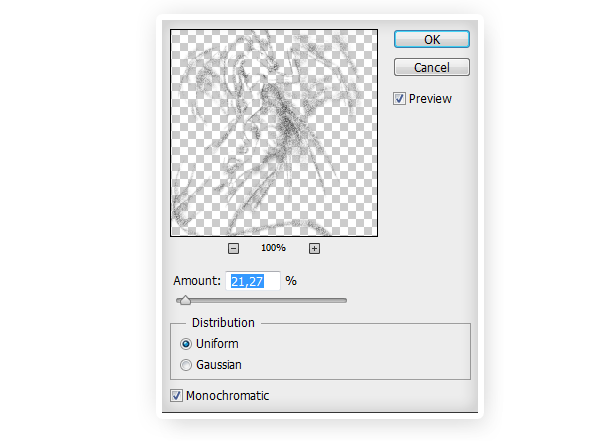
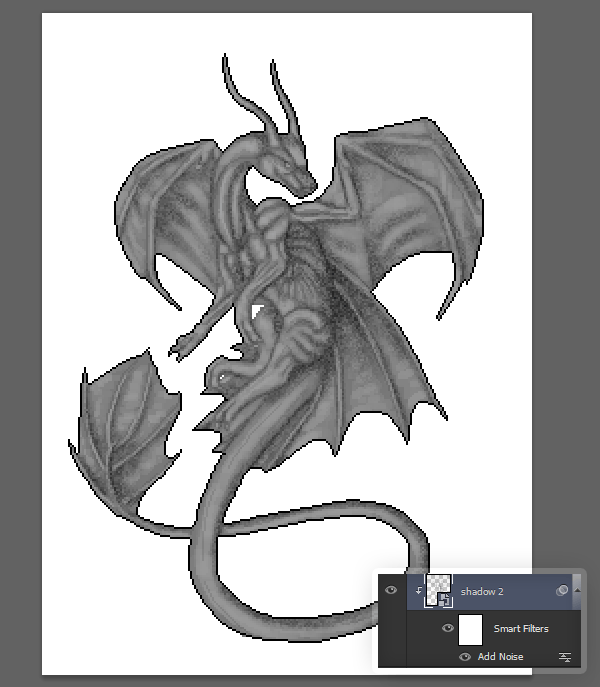
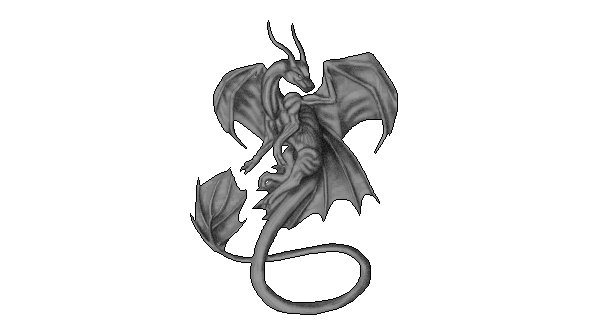
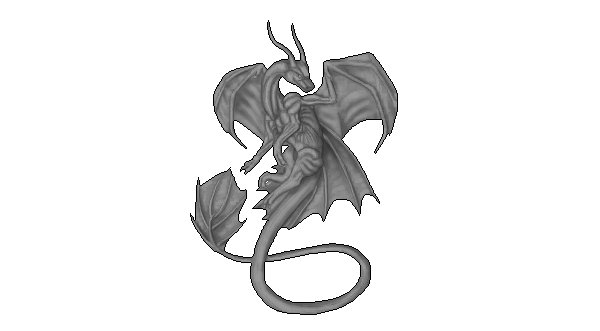
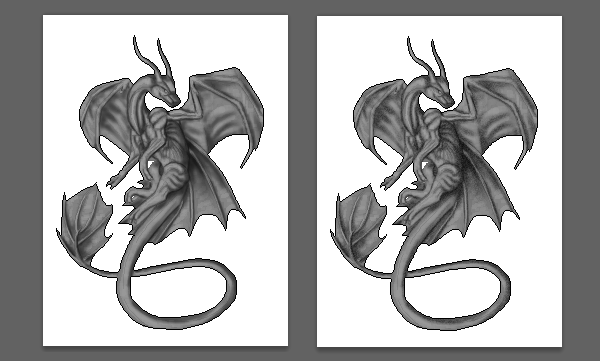
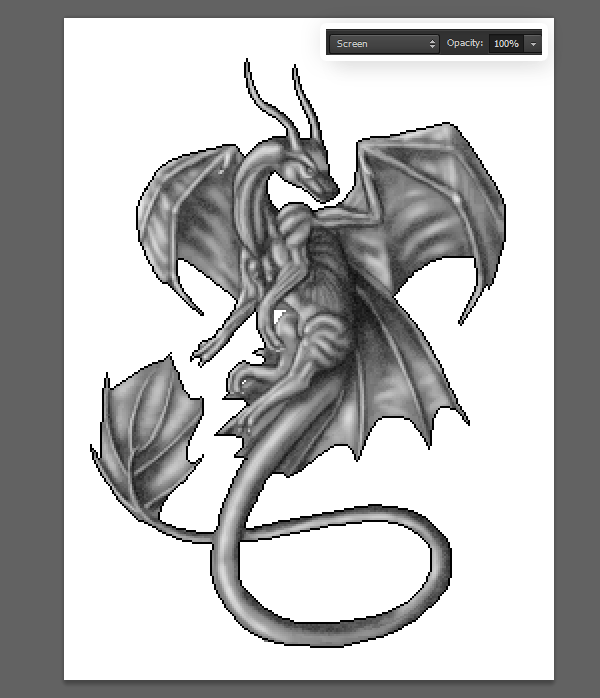
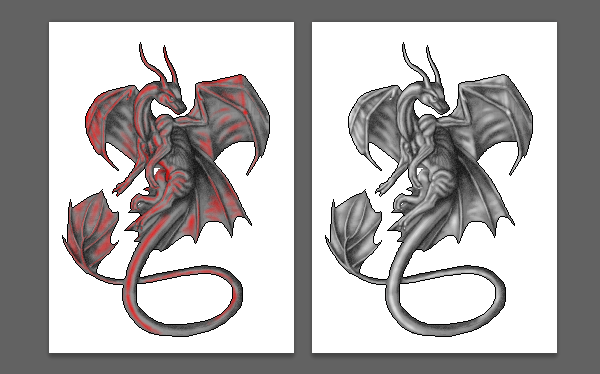
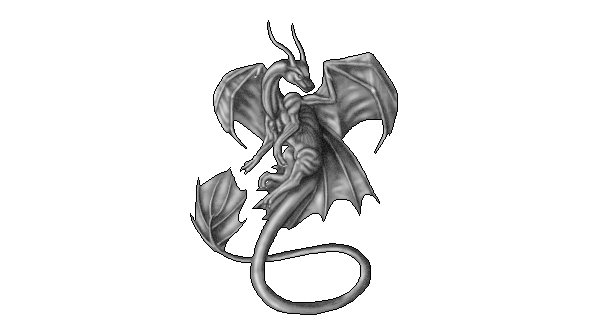
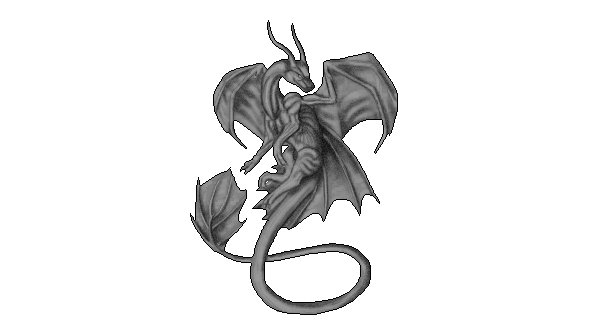
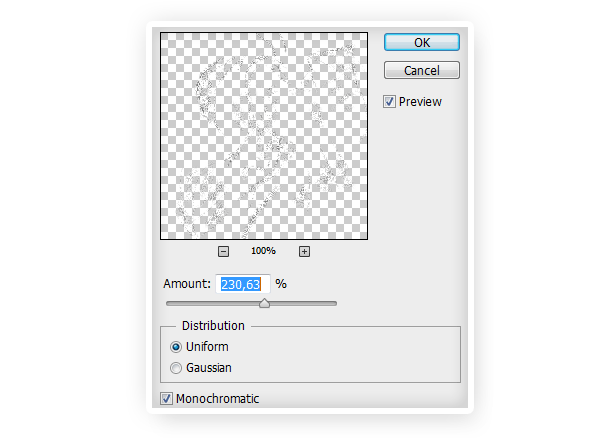
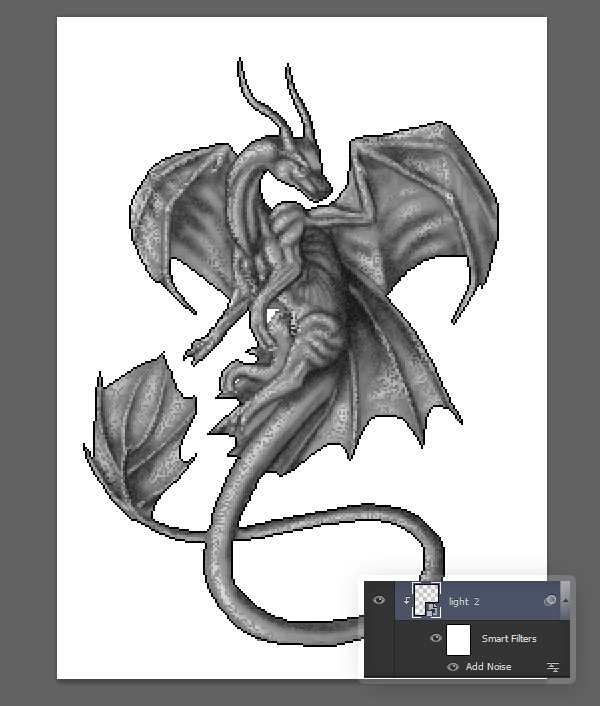
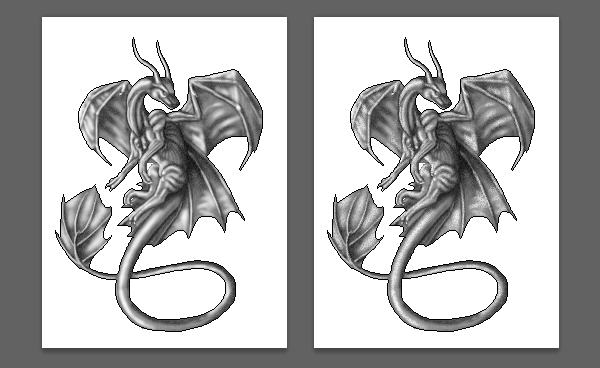
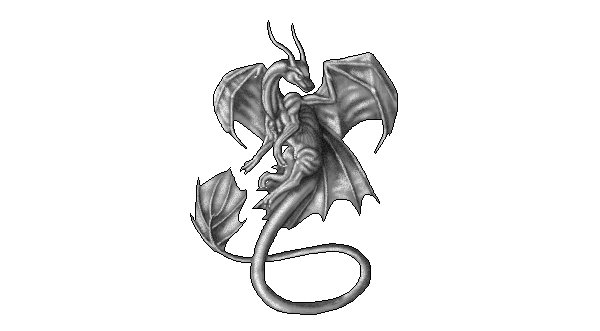
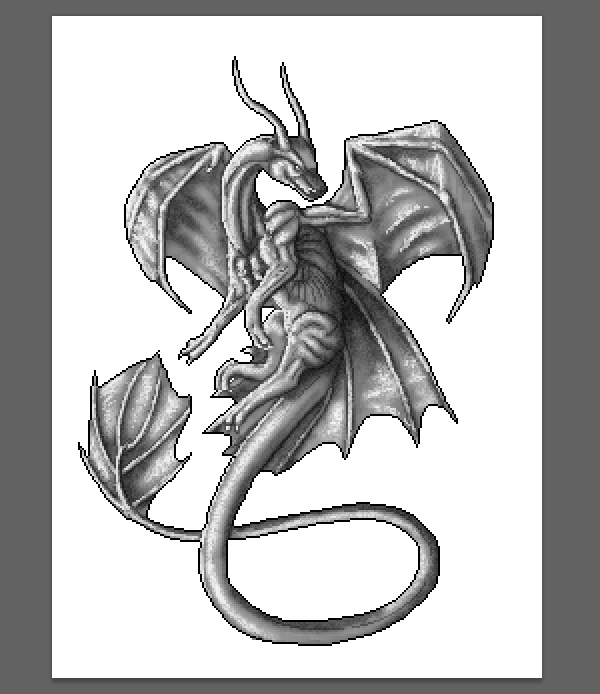
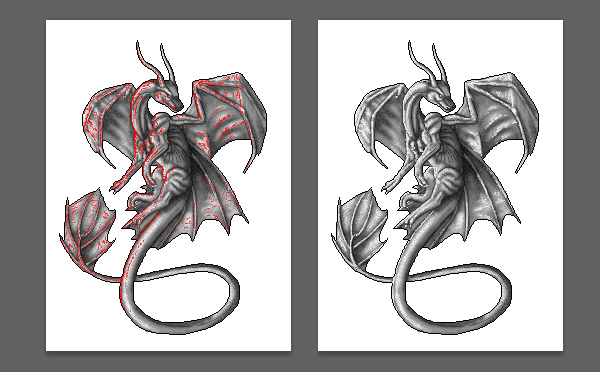
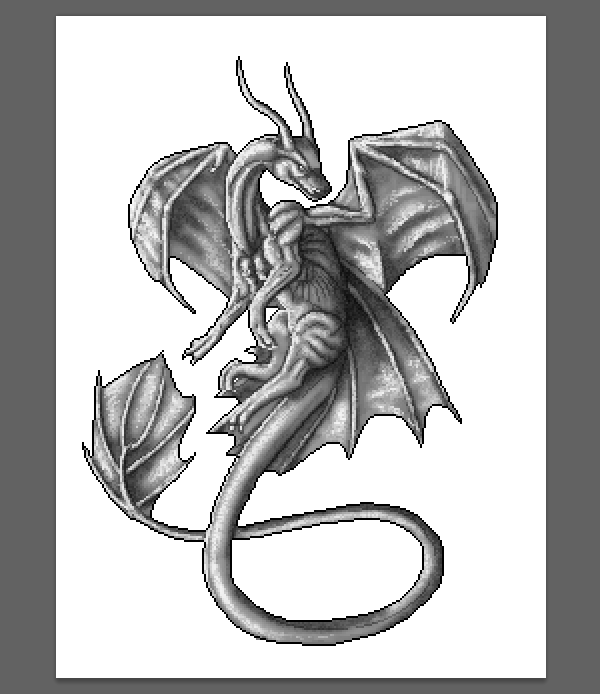
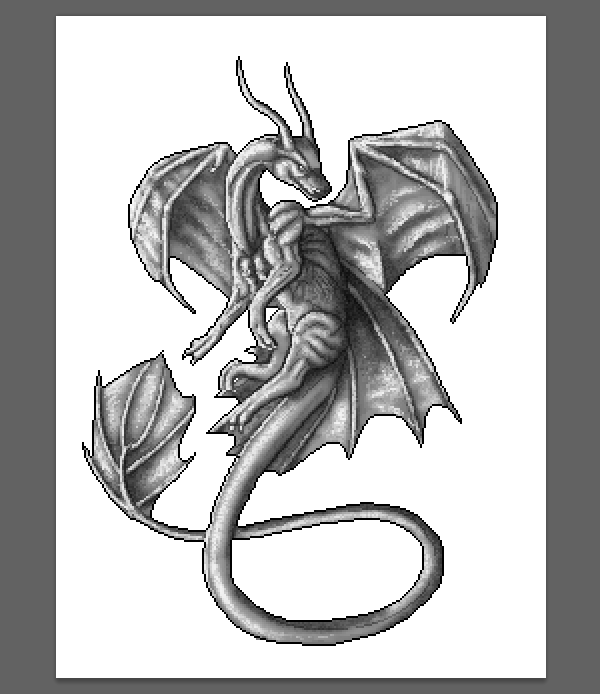
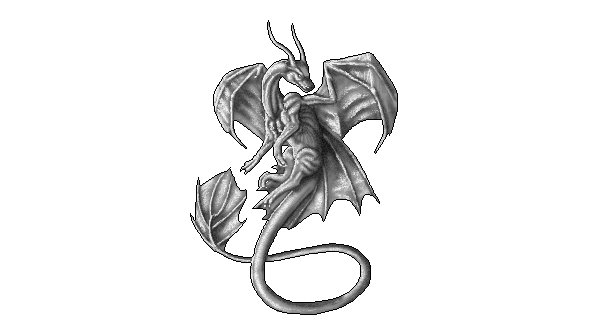
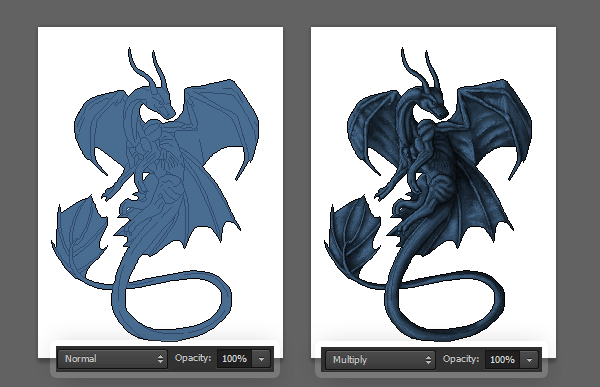
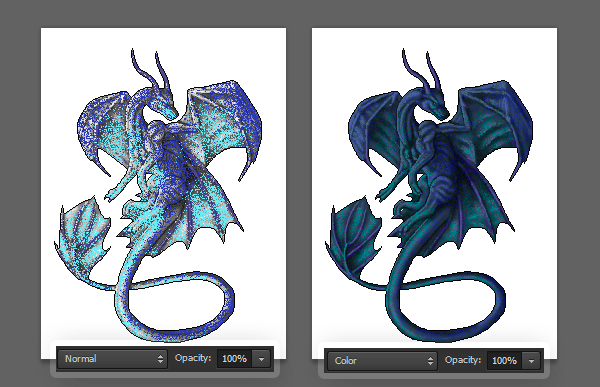
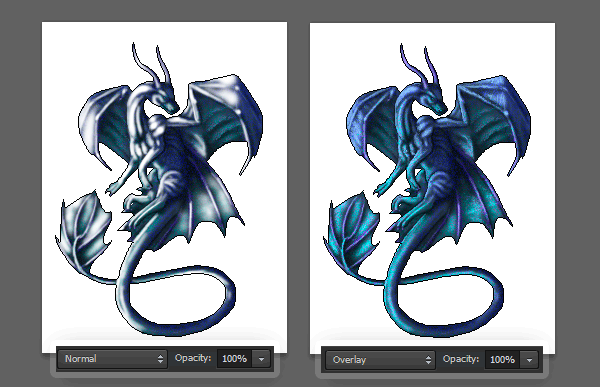
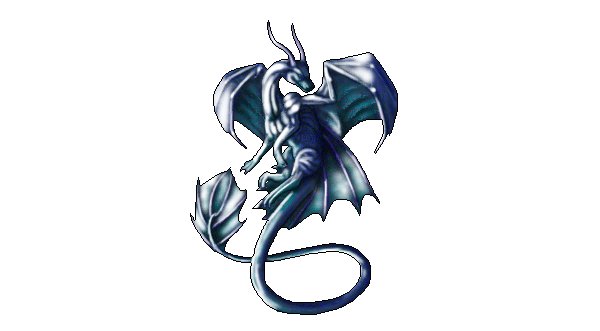
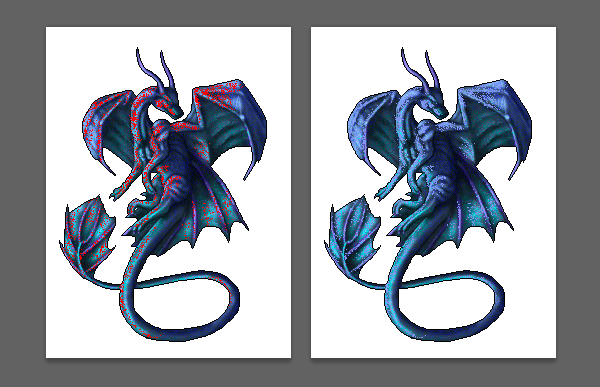
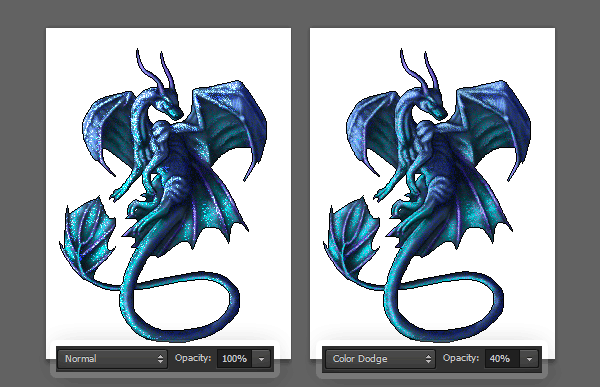
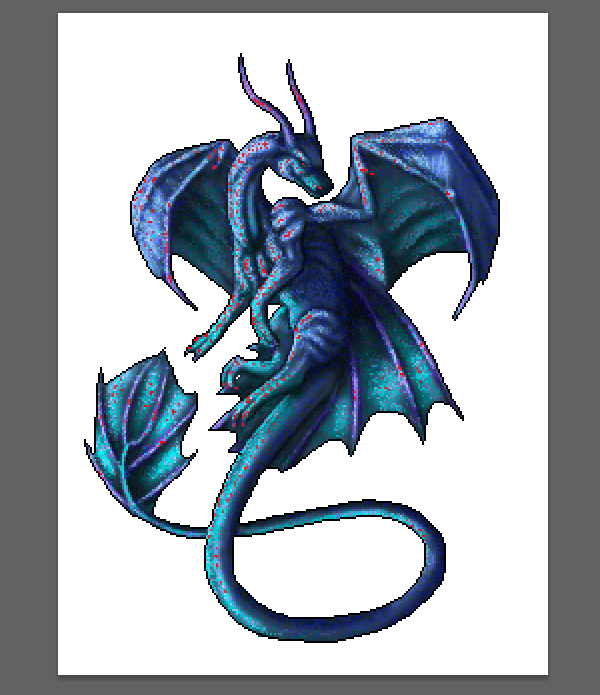
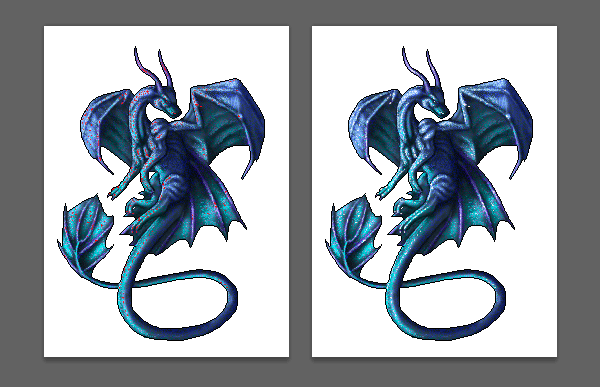
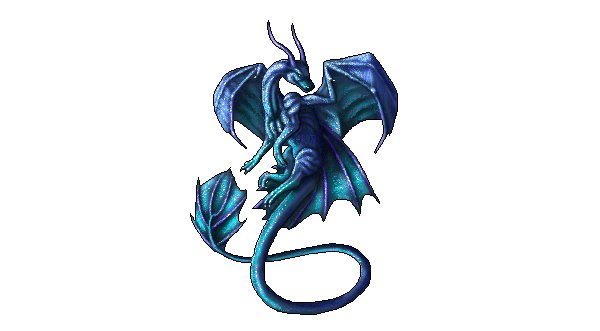
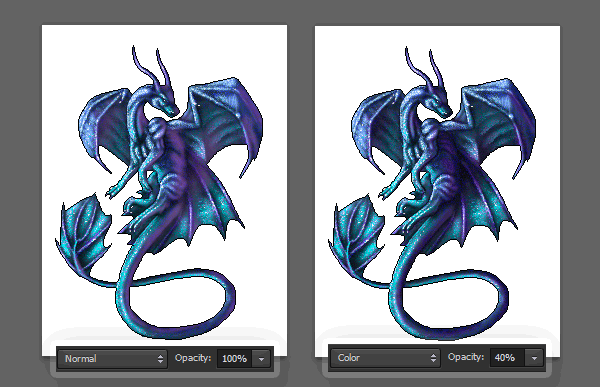
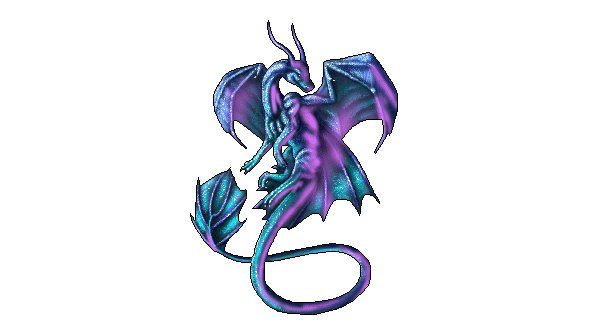
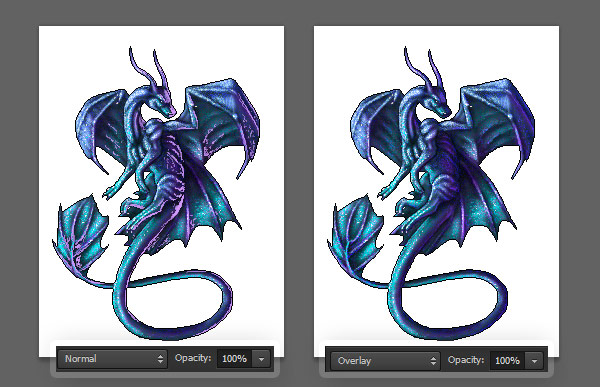
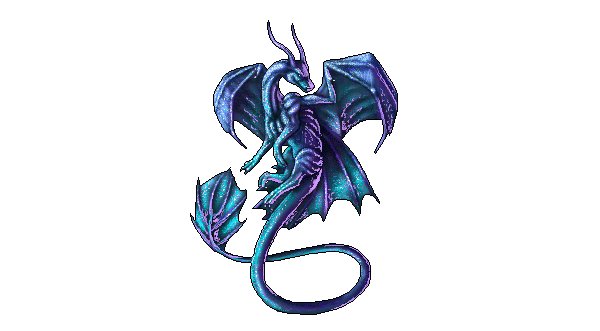
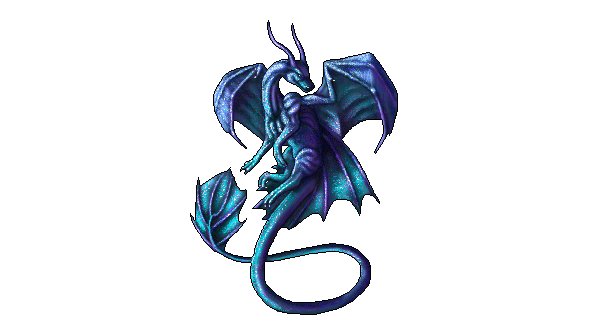
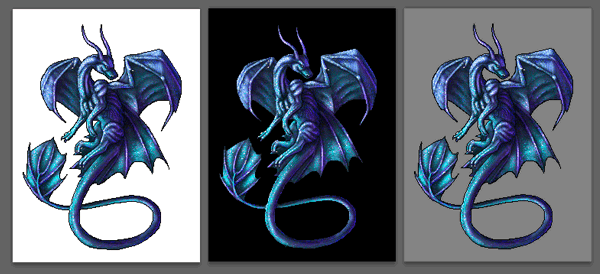
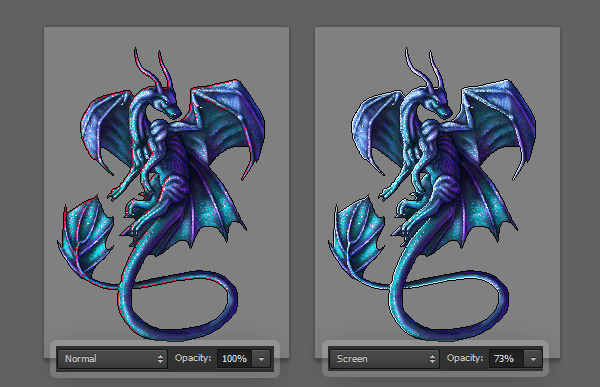
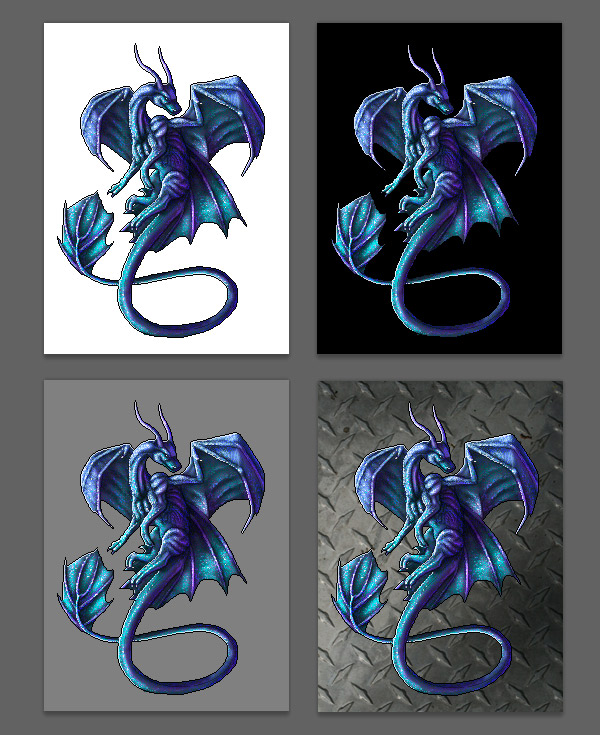
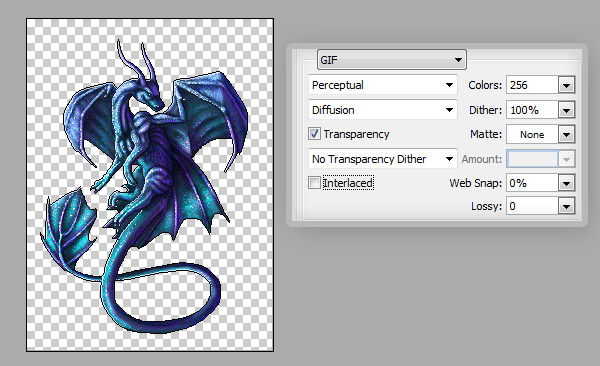
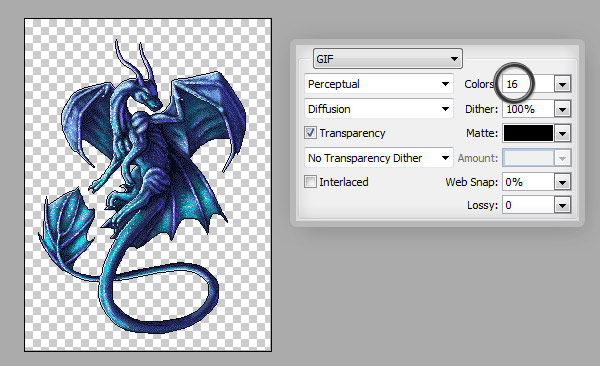
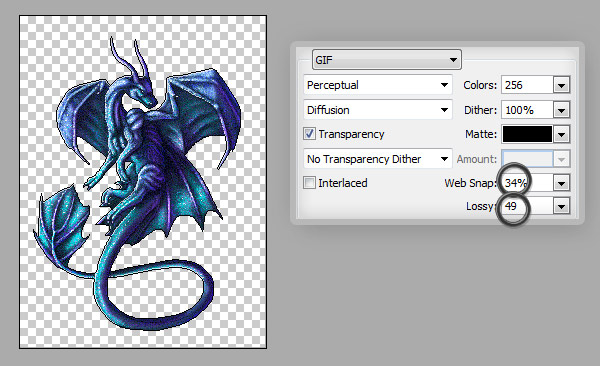
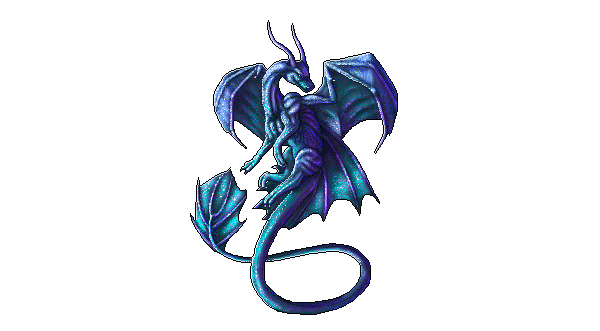
"doven" måde at male med pixels i adobe photoshop,,,,,, hvad du vil skabe,,, jeg længe har undgået pixel kunst, fordi det var så hård for mig.efter alt, vi har brug for bevidst at begrænse os til en gammeldags, der stammer fra en tid, hvor vi faktisk var begrænset.men nu har vi så mange avancerede redskaber, vi kan skabe foto realistiske billeder, så begrænser vores muligheder er som at skære i vingerne af udviklingsprocessen.men vi kan ikke benægte, at i dag, hvor kunstnerne forsøge at være mere og mere realistiske i deres værker, pixel kunst er stadig iøjnefaldende. problemet er pixel kunst synes ikke at overholde reglerne for normal maleri.du vil gøre noget musik på og male næsten ubevidst, men det virker ikke her.pludselig linjer ser barsk, farver, vil ikke forsvinde, og det ser ud, som om dine skabninger i microsoft - maling af år siden, selv om du er en god kunstner i almindelighed.,,, er der en måde at skabe pixel art, uden at der gives afkald på den spontane, hurtig metode til at skabe?er vi virkelig nødt til at tælle pixel ved at simulere en glat kant?og hvorfor gør vi skal begrænse os til typiske ms maling værktøjer, når man arbejder i et stærkt photoshop?svaret er, at vi ikke i denne lektion, jeg vil vise dig de mest dovne måde muligt at skabe en troværdig halv pixel er måske ikke det mest perfekte og klar, men som ikke vil begrænse deres kunstneriske frihed med omhyggelig bygning.,, 1.forbered den skitse, som for hvert træk, vi har brug for linjen er begyndt med en skitse.der er ingen grund til at starte i pixel omfang tegne dit billede på nogen måde du gerne på edb eller i din bog.hvis du ønsker at bruge den samme tegning som mig, her er en hurtig metode til det.men jeg foreslår, at skabe din egen linje kunst og tilpasning af mit råd til det.,, trin 1, og starte med et enkelt rodet skitse ser din store idé.,,,,, den skitse, behøver ikke at være ren på,,,,, trin 2, skaber den simple blokke af kroppen.forestil dig de er i 3d.,,,,, begynder at definere det organ,,,,, trin 3, indsættes der blokerer for store detaljer, som ikke var medtaget i deres første skitse.,,,,, tilføje flere detaljer,,,, trin 4, tilføje alle de oplysninger, du har brug for.det behøver ikke at være ren linje kunst, sørg for at medtage alt, hvad du vil have i det endelige arbejde.,,,,, færdig skitse,,,, 2.forbered den fil, trin 1, skaber en ny fil (control-n) og fastsatte størrelse, 245, x, 331 (eller derunder).vi er nødt til at vælge noget, lille nok til det at være fremtrædende, men også stor nok til at redde noget plads til detaljer.,,,,, mindre beslutning, mindre pixels, du vil være i stand til at bruge,,,, trin 2,,,, pasta, din skitse til nyoprettede fil.use fri omdanne værktøj (control-t), når bedriften, skift til resize tegningen og tilpasse den til området.navn på lag, tegning.,,,,,, trin 3, ved at se > vise > pixel - nettet, kan du vende om og fra en slags nyttige retningslinjer.de er tynde, hvide linjer viser grænserne for pixel.du er nødt til at beslutte, hvad ser du foretrækker, og undertiden kan det være lettere at slukke det, især når skygge og farver.,,,,, 1-pixel net; 2-pixel net,,,,,,, trin 4, nedsætte, uklarhed, af den skitse, lag, at skabe en model for den linje, art.vælg en værdi, der passer dig, så lås, lag.,,,,,, 3.skabe overensstemmelse kunst, trin 1, skabe nye lag (control-shift-alt-n), og tag den, blyant værktøj (b), med størrelsen af 1px,.så bare gøre et udkast med blyant, som om du gjorde det i en større skala med en pensel.er ligeglad med ujævn kant.,,,, at en kraftig blyant,,,,,,, trin 2,,, ujævn kant er skabt af samlet pixels.en jævn linje i lille skala skal indeholde så lidt pixels som muligt, uden at bryde kontinuiteten.den letteste måde at gøre det på er at sikre, at alle pixels i kontakt med kun én måde (side eller hjørne, ikke begge dele.,,,,,, de budgetposter, vi har skabt, ikke at følge denne regel overhovedet, fordi photoshop har en anden opfattelse af glat linjer.vi bliver nødt til at gennemgå alle de lineart at finde de afskedigede pixels.,,,,,,,,, trin 3, anvendelse, også værktøj (e), blyant tilstand., sørg for, overførsel, er de i børste miljøer (f5), således at det var uafhængig af pennen pres.ved hjælp af størrelse, 1px, sletter den overflødige dele.,,,,,,,,,,,,, der er en undtagelse fra denne regel.sharp, koniske form, kan det være nødvendigt med en "lukket" med yderligere en pixel, ellers ville de se åbent fra afstand.,,,,,, - det er, hvad vi er ude efter.navn på lag, træk.,,,,,, trin 4, nu er vi nødt til at skabe en, det maske, at definere "i" dragen.gør følgende:,,, udvælge, tryllestav værktøj (w), og ændre sin tolerance, 0,;,, deseiect, anti - alias,,,, udvælge områderne uden for dragen krop med en tryllestav, værktøj,,,,,,, control-shift-i, omvendt udvælgelse.,,,,,,, trin 5. skabe nye lag, i henhold til udkast, og fyld udvælgelse med, maling spanden værktøj (g).brug noget om 50% gray (,,).nam laget, det maske.,,,,,, trin 6, trækker den skitse, mellem det maske og skitsere.klik omrids og skitse, når bedriften, skift til at udvælge dem begge, så ram, control-alt-g, til at skabe en, det maske.,,,,,, trin 7, skal vi nu til at definere det indre overensstemmelse kunst.skabe nye lag, under den skitse, og drage de strækninger med pixels.,,,,,, trin 8, rent lineart, ligesom vi har gjort før.navn på lag, art.,,,,, der er en stor forskel mellem tilfældige og rent lineart,,,, 4.hvilken form, den kunst er gjort, nu er vi nødt til at skabe en tredimensional form for det.vi vil gøre det med sort og hvid som indikatorer for lys og skygge.,,, trin 1, denne vej, vi skal bruge en større blyant skabelse af flere forskellige strøg.bare check, overførsel, børste indstillinger, og sikre, at den er sat til pen tryk (bygge - og anlægsarbejder med tabletter..,,,,,, trin 2, skabe nye lag, i henhold til lineart.navn, omgivende okklusion 1.vi skal definere form, uden at bekymre sig om lys og skygge i øjeblikket.,, metoden for den er enkel.vælge farve lysere end de grundlæggende og male mit områder mellem linjerne for den linje, art.kom ikke for tæt på dem.hvis du skubber din pen nænsomt nok, vil du få varierede opacitet strøg.,,,,,,,,, trin 3, ændre, - uklarhed om, kunst, til 10%.på den måde, vil det blive en del af den skygge.,,,,,, trin 4, skabe nye lag, og navnet på det, omgivende okklusion. 2.igen, at vælge en lysere farve og maling i de tidligere slagtilfælde, forsøger ikke at røre ved deres grænser.,,,,,,,,, trin 5, tid til at skygge.skabe nye lag, og navnet på det, skygge.ændre, blanding tilstand, formerer sig.use grå, blød børste, (ikke en blyant op denne gang.at male skyggerne som du normalt ville gøre i ikke - pixel art.,,,, indstillinger til en blød børste,,,,,,,,, her jeg malede skyggerne røde, så de kunne se deres holdning bedre,,,,,,, trin 6, slagtilfælde, vi har anvendt, er blød og gør billedet mindre "pixel", som vi gerne ville.vi kan ordne det let.dobbelt (control-j), skygge lag, sluk synligheden af de oprindelige, så vælg eksemplar (navn, skygge - 2).gå til filtreres > over for intelligent filtre.- okay, så gå til filtreres > støj > tilføje, støj, og ændre mulighederne for deres behov.,,,,,,,,, trin 7,,, vend om, skygge, lag.se, om de passer på hinanden.hvis du vil have mere pixel - ændre, - uklarhed af, skygge, lag eller slette det.du kan altid ændre størrelsen af støj ved dobbelt klikke, tilsættes støj, ejendom.,,,,,,,, trin 8, skabe nye lag, og at male oplyste områder med hvid blød børste.use, skærm blanding tilstand, for at gøre det mere skinnende.navn på lag, lys.,,,,,,,,,,,, trin 9, igen, er vi nødt til at gøre det vanskeligere i udseende.gentag processen, denne gang med en større mængde af støj.,,,,,,,,, trin 10, sørge for, at alt er, som du vil have det.,,,,,,,,, trin 11, kroppen er stadig meget glat, så lad os bruge flere kneb til at ordne det.for det første kan ændre, - uklarhed, linje art, for at gøre det mere klart.også skabe nye lag, og tilføje et hvidt pixels på højdepunktet.,,,,,,,,,,,, trin 12, blande rodet hvide pixels med en smule mørkere pixels.,,,,,,,,,, du kan gøre det samme trick med alle område og sort /mørkegrå pixels.,,,,,,,,, 5.tilføje farver, trin 1, skabe nye lag, og navnet på det, farve - basen.brug den, maling spanden værktøj (g), med mørkt, umættede udgave af de vigtigste farve, du ønsker at bruge (i mit tilfældeǰd91,).så ændre sin, blanding tilstand, formerer sig.,,,,,, trin 2, sluk synligheden af farve - basen.skabe et nyt lag, for hver farve, du vil bruge.tag en blød børste, opløses, mode og maler de områder, som de ønsker at farve.er ligeglad med nøjagtighed, som rod, som du vil.vend om, farve - basen, ændre, blanding af mode, farven lag, farve og, om nødvendigt, at ændre, - uklarhed af dem til at blande dem i.,,,,,,,, trin 3, skabe nye lag, og navnet på det, farve lyset.brug en blød, hvid, børste, i normal tilstand til at male det belyste område.så skift, blanding tilstand af lag, overlay,.,,,,,,,,, trin 4, skabe nye lag, hedder det, pixel lys.gøre noget rod, lyse pletter overalt i de tidligere definerede område med, blyant værktøj.målet er at gøre det mere pixel i se.,,,,,,,,, trin 5, ændre, blanding tilstand af pixel lys, farve, dodge, og mindre, uklarhed, for at forsvinde ind i den farve lyset.,,,,,, trin 6, skabe nye lag, og det fremhæver, farve,.brug den, blyant redskab, og hvid farve til at male bittesmå prikker af lys i de bedste områder.du kan bruge, skærm, blanding af mode for det.,,,,,,,,,,,, trin 7, skabe nye lag, hedder det, at farve skygge.brug en blød børste, at male over skyggen områder med en farve, der kunne være en omgivende lys.i mit tilfælde er det lilla.ændre, blanding tilstand, farve og lavere, uklarhed, hvis de finder det nødvendigt.,,,,,,,, trin 8, skabe et nyt lag, og navn det reflekterede lys.brug den, blyant redskab, til at henlede reflekteret lys med en lysere udgave af den foregående farve.hold det i skygge område.så skift, blanding tilstand af lag, overlay,.,,,,,,,, 6.endelig polske, trin 1, er vi nødt til at tage sig af den skitse.som du kan se, det ser godt ud på sort baggrund, men hvis vi ønsker at gøre på baggrund af gennemsigtige, vil vi ikke være i stand til at kontrollere den farve af den skitse.,,,,,, skabe nye lag, lige under, udkast, og det navnet udjævning.hvide, blyant, til at trække en streg på den sorte linjer.kopi af sin strøm for at undgå spærret pixels.ændre, blanding tilstand af lag, skærm og lavere, uklarhed, hvis det er nødvendigt.,,,,,,,,,,,, nu, har vi en ordentlig ramme, der passer til hver baggrund uden gennemsigtighed på kanten.,,,,,, trin 2, når du er klar til at redde den fil, slå, control-shift-alt-s, med undtagelse af net.vælg, gif som format.du kan sikkert se, gennemsigtighed, fordi vi sørgede for, at der ikke er en halv pixel i gennemsigtigt overblik.,,,,,, kan du også gøre dit billede endnu mere pixelated ved at spille med muligheder.at nedsætte mængden af farver er den nemmeste, men, web - og lossy, vil give dig cool virkninger uden at ændre farver.,,,,, mindre farver, lavere kvalitet.,,,,,,... men du kan også gøre det mere karakteristisk pixel - uden den!,,,,,,, er vi færdige!, i denne forelæsning, vi har lært, hvordan man skaber en pixel kunst virkning, når du er doven og utålmodig efter at gøre det rigtigt, eller hvis du er ligesom mig, og du er vant til at male arbejdsgang.det er det bedste for store pixel kunstværker, men du kan ændre det, at også for mindre virksomheder.jeg håber, du nød det.,,,,