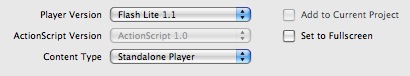
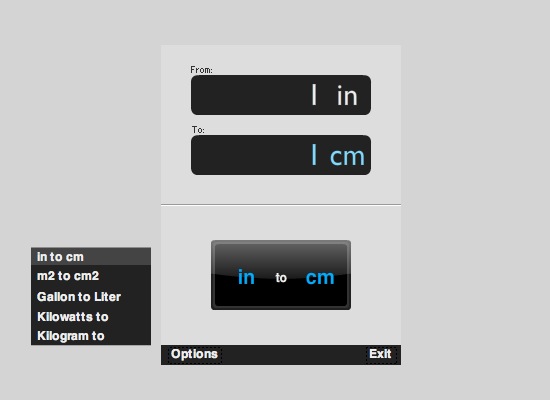
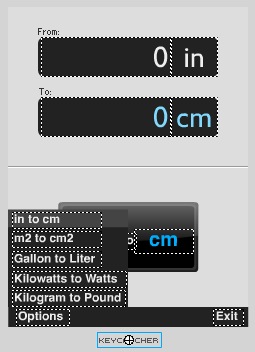
, skabe en enhed omregner anvendelse for flash - lite mulighed for anordninger,,,,, 14,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, flash lite er en gennemførelse af flash runtime for mobiltelefoner, forbruger, elektronisk udstyr, og internet - tilsluttet digitale indre udstyr.i henhold til adobe, antallet af flash lite sendt udstyr vil nå op på 1 mia. eur i 2009 og mere end 2,5 mia. eur ved udgangen af 2010, så hvis du er en flash "er det vigtigt at vide, hvordan denne teknologi fungerer, og hvordan det adskiller sig fra flash spiller for desktop - pc 'er. i denne lektion, jeg vil guide dig igennem de grundlæggende flash lite ved hjælp af 1.1 udgave; ofre elementer, men for at sikre forenelighed.,,,,,,, nokia n70 sort udgave ikon af ito, trin 1: vurdering ved hjælp af grundlæggende actionscript 1 vil vi skabe en enhed omregner anvendelse, der kan styres i næsten alle flash lite aktiveret anordning, trin 2. - flash lite basale,,, så hvad er flash - light?som jeg sagde før, flash lite er en gennemførelse af flash runtime for udstyr.den kører på forskellige mobile platforme som f.eks. symbian, øl, vinduer, mobile, robotter og mere.,, hvordan ved jeg så, hvilket udstyr kan jeg skabe indhold?du kan besøge de officielle adobe støttet udstyr side, eller du kan opdatere online bibliotek i adobe anordning central.,, hvordan kan jeg gennemføre flash - light?der er forskellige måder at gennemføre flash lite indhold; du kan skabe en enkeltstående applikationer, animerede tapet, screensavers eller display - indholdet i anordningen om.,, hvor mange versioner er af flash - light?der er 3 store version 1.1, punkt 2.1 og punkt 3.1.kan du se de elementer af udslip i adobe version sammenligning side.,, som værktøjer, er jeg nødt til at begynde at udvikle for flash - light?du har bare brug for en version af flash faglige (8 +), som omfatter anordning centrale (cs3 +), trin 3: oprettelse af åbne - og skabe en ny flash - fil (mobil).,, anordning centrale åbner automatisk, og du skal vælge en anordning eller et tilsvarende størrelse nulstillet.at vælge en anordning, bare kigge online bibliotek og trække det i udstyret indeholder panel.,, vær sikker på at vælge den 1.1 spiller version i toppen af den centrale vindue.når du er færdig, klik den skabe knap.,, trin 4: grænseflade, grænseflade til vores app er meget enkel.som du kan se, er der to textfields, at omstille sig fra, og at vise den konverterede beløb.så er der et panel, der viser os navnene på de enheder, vi er lige ved siden af, og det er en liste over enheder, som vi kan vælge at omdanne. endelig i bunden, to textfields angive muligheder og exit - knap, løntrin 5: forøgelse af interaktivitet, nu hvor vi har som vores interface, det er tid til at gøre det dynamiske.lad os begynde med at lægge den instans, navne på textfields. i flash lite 1.1 instans navne er ikke støtte i textfields, vi sætter en variabel i egenskaber panel, optioner, afsnit.se på billedet nedenfor for at se, hvor textfields er skabt, og hvor adgang til dens variable navn, huske på, at de er dynamiske textfields.,, vil i se, at bunden tekst er dynamisk, det er at være i stand til at integrere personer til at vise dem tydeligt.det er værd at bemærke, at ved hjælp af indbyggede skrifttyper, vil øge den fil størrelse af det endelige dokument. trin 6: muligheder panel, de muligheder, panel vil lade brugeren vælge, hvilke enheder for at omdanne.,, skabe muligheder panel design og omdanne det til et movieclip, hedder det "muligheder", og det er.ikke brug for variable navne i textfields. trin 7: fuld skærm, actionscript tid!følgende kode vil bruge blitzen lite specifikke element "fscommand2" for at gøre anvendelsen af fuld skærm til affyring.åbne aktioner panel og skrive:, fscommand2 ("fullscreen" sande), trin 8: softkeys, en anordning er blød nøgler er multifunktionelle nøgler at bruge apparatet er display til at identificere deres formål på ethvert tidspunkt.de udviser, når ansøgningen, ikke i fuld skærm tilstand, men jeg vil vise dig, hvordan at fastsætte dem alligevel. fscommand2 ("setsoftkeys", "muligheder", "udførsel"); disse nøgler er behandlet af "pageup" centrale konstant til venstre, og "pagedown" konstant for okay. trin 9: muligheder, denne kodeks vil skjule muligheder panel. muligheder. _visible = falske, som panelet skal aktiveres og deaktiveres med samme nøgle, vi sætter en variabel for at se, om det er synlig eller ej, pressede = falske, trin 10: standardværdier, vi er der en misligholdelse omstilling enhed til at klare, når brugeren trykker omstilling nøgle, uden at ændre de enheder i muligheder panel. fra = "i" til = cm;, huske på, at disse er navnene på de variabler, der er fastsat til den textfields, somvil blive undersøgt senere i kode, når brugeren trykker omstilling nøgle. trin 11: keycatcher, en keycatcher eller keylistener er en knap symbol, der lytter til vigtige begivenheder.det keycatcher vil klare alle de centrale aktioner relateret til vores ansøgning., skabe en knap noget ind og ud af scenen.du kan skabe en tekst, knap, som jeg gjorde:,, trin 12: softkeys aktioner, åbne aktioner panel med keycatcher knap, der udvælges til at tilføje den kode, som automatisk ret softkey funktion er at komme ud af den ansøgning, så du kan undgå at skrive koden for det.det vil under alle omstændigheder være kode: på (keypress "pagedown") (fscommand2 ("stop")), og her er koden til venstre softkey.den kontrol af "forarbejdet" variable og fastsætter muligheder panel synlige eller usynlige. på (keypress "< pageup >") (hvis (!presset) {pressede = sandt. muligheder. _visible = sandt.} andre {pressede = falske muligheder. _visible = falske}}, trin 13: videre udvælgelse, denne kodeks vil undersøge, om de muligheder, panel er synlig og træk den grå bar når op eller ned nøgler er presset på (keypress. "< >") (hvis (pressede & & muligheder. vælg. _y!= 0) (muligheder. vælg. _y - = 20}} (keypress "< ned >") (hvis (pressede & & muligheder. vælg. _y!= 80) {muligheder. vælg. _y + = 20), punkt 14: valg af menupunkt følgende linjer vil kontrollere den holdning, den grå bar og enter (centrum knap af sejlads nøgler), fastsætte de tilsvarende værdier for de variabler, og skjule den menu, når det sker., (keypress "< træde >") (hvis (pressede & & muligheder. vælg. _y = = 0) (fromgraphic = "i". tographic = cm; presset = falske muligheder. _visible = falske} hvis (pressede & og amp; muligheder. vælg. _y = = 20) (fromgraphic = "m" tographic = "cm2" presset = falske muligheder. _visible = falske} hvis (pressede & & muligheder. vælg. _y = = 40) (fromgraphic = "pige". tographic = "l" presset= falske muligheder. _visible = falske} hvis (pressede & & muligheder. vælg. _y = = 60) (fromgraphic = "kw" tographic = "w" presset = falske muligheder. _visible = falske} hvis (pressede & & muligheder. vælg. _y = = 80) (fromgraphic = "kg". tographic = "b" presset = falske muligheder. _visible = falske}, trin 15: omstilling, denne kode går indenfor de sidste "på" tilfælde, den kontrol, den faktiske værdi af omstilling variable og udfører de nødvendige operation.kan du huske det som den variable ændringer af deres værdi, så er det textfields. hvis (!presset) (skift (fromgraphic) {"i": fra = "i" til = cm; tonumber = fromnumber * 2,54, bryde; sag "m": fra = m2 "; =" cm2 "tonumber = fromnumber * 10000, pause," tøs ": =" pige ". =" l ". tonumber = fromnumber * 3,78; bryde; sag" kw ": fra =" kw "; =" w "tonumber = fromnumber * 1000, bryde; sag" kg ": fra =" kg "til" b ". tonumber = = fromnumber * 2.20, pause.}}} trin 16: nøgler, for at skrive" fromnumber "textfield tilføjer vi et" i "begivenhed til at håndterenumber keys., on (keyPress "1") { fromNumber = fromNumber add "1"; } on (keyPress "2") { fromNumber = fromNumber add "2"; } on (keyPress "3") { fromNumber = fromNumber add "3"; } on (keyPress "4") { fromNumber = fromNumber add "4"; } on (keyPress "5") { fromNumber = fromNumber add "5"; } on (keyPress "6") { fromNumber = fromNumber add "6"; } on (keyPress "7") { fromNumber = fromNumber add "7"; } on (keyPress "8") { fromNumber = fromNumber add "8"; } on (keyPress "9") { fromNumber = fromNumber add "9"; } on (keyPress "0") { fromNumber = fromNumber add "0"; } on (keyPress "*") { fromNumber = substring(fromNumber, 0, length(fromNumber) -1); //This will delete the last number in the field },Step 17: T- nu er du klar til at afprøve din film.pressen cmd + tilbage og anordning centrale vil blive åbnet.du kan prøve anvendelsen presserende nøglerne på prøveapparatet og se hvis alt fungerer som forventet, hvis du er færdig i emulator, det er tid til at teste din fil i selve maskinen!indgåelse, sørg for at teste hvert aspekt og lægge flere funktioner i anvendelse, du har en masse posibilities.her er nogle nyttige links til at lære mere om den verden af flash lite:,, flash lite visuel vejledning. - lite optimering., håber jeg, at du kunne lide denne tut!,