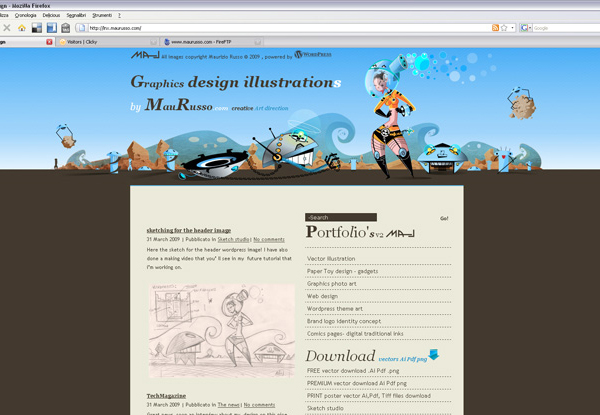
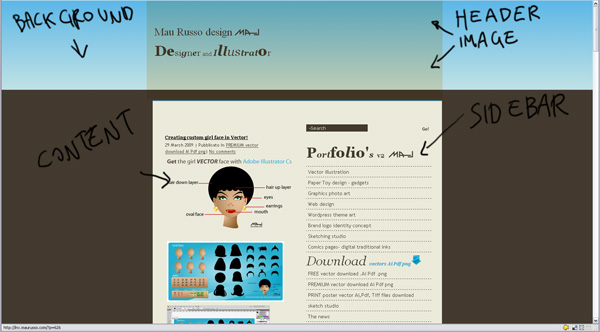
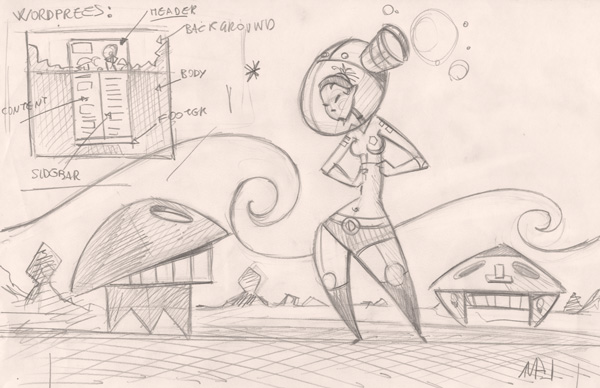
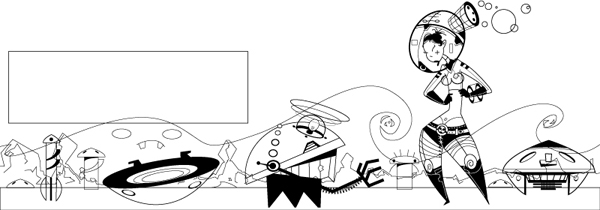
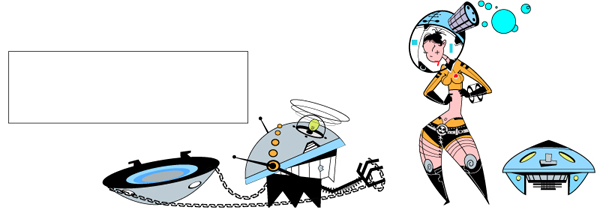
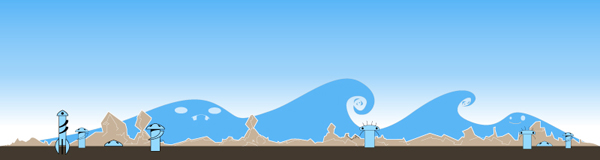
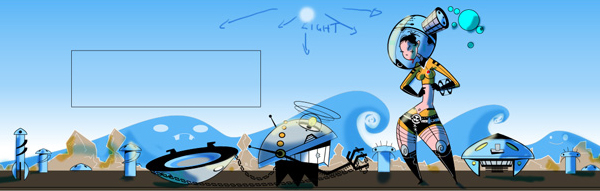
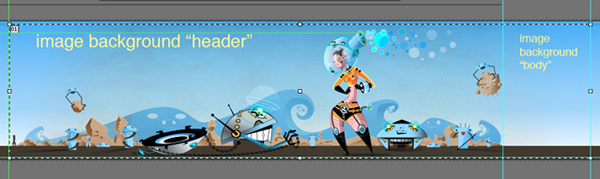
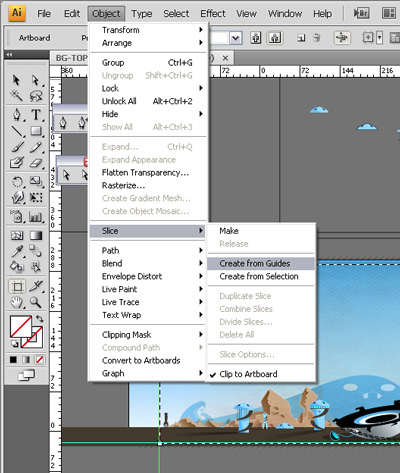
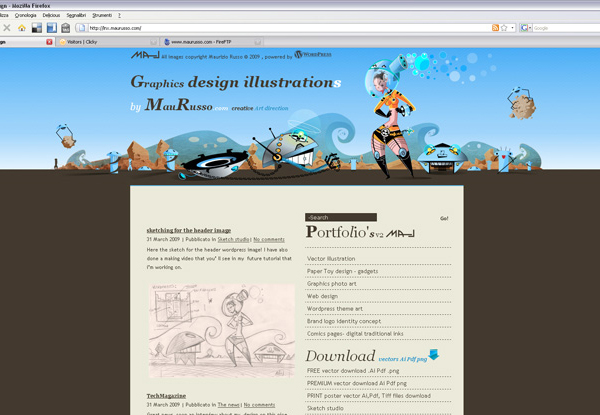
lære en professionel arbejdsgang for at illustrere en tegneserie - header image, denne post er en del af en serie kaldet web - og grænseflade design med vektor. skabe et stiliseret navigation bar og skære den webquick tip: skabe farverige skinnende rating stjerner i denne forelæsning, vi gennemgår en professionelle arbejdsgang for illustrerer websted header billeder i den stil, som er bestemt til at blive integreret i wordpress temaer.det er en god måde at gøre din blog stå ud og bliver forfremmet på toppen web - design, gallerier.lad os komme i gang!,,, endelige billede forpremiere nedenfor, er det endelige billede, vi arbejder hen imod.have adgang til det fulde vektor kilde filer og overførbare kopier af hver forelæsning, herunder det?med vektor plus for 9 $om måneden.du kan se den endelige kunst, den endelige websteds design på fuld eller besøge levende sted,.,, trin 1 - efter en wordpress tema under min wordpress tema, som du ser temaet består af et par områder som "hoved". her vil jeg gerne ændre baggrunden header image og efter noget, der kan udtrykke mere om mig som designer og illustrator samt.,, trin 2 - starte med at tegne på papir, ingen digitale her!jeg begynder altid med et par skitser på papirer.det hjælper mig til at fokusere på noget bedre og har noget at spore bagefter i tegner.her er en sjov video, jeg har gjort for denne forelæsning.,, trin 3 - tegningerne, så min idé er at skabe en underlig fremtid verden med robot arbejdstagere og en pige som kommandør.indledende skitser er vist nedenfor, er, at billedet nedenfor viser den sidste tegning til post i illustrator som skabelon.,, trin 4 - starte med illustrator cs4, nu er jeg klar til at sidde foran min pc og begynde med adobe illustrator cs4.jeg åbner et nyt dokument og den skitse, som en skabelon (ved dobbelt klikke på lag og kontrolskabelon).,, jeg nu vil skabe et nyt lag over "model" lag.så begynder jeg at spore den grundlæggende skitse linjer.jeg har altid spor med pennen redskab palet åben for at arbejde hurtigere (tip), med de første skridt i den video nedenfor.,, trin 5 - inking med pennen værktøj, jeg får den sorte, inking. jeg gerne henvise til det som, trykfarver, fordi jeg er i tegneserie art.se videoen. nedenfor, i slutningen, kan du se lag med personerne farver.,,, se på den baggrund lag blæk.,, "model skitse" lag skal ikke anvendes længere, så jeg har slettet det.her, alle de lag anbragt sammen.,, trin 6 - grundlæggende farve skridt efter inking, jeg har brug for nogle grundlæggende farve, her er "grundlæggende farve tegn" lag, på baggrund af grundlæggende farve er vist nedenfor.,, her er alle grundlæggende farve lag sammen.,, trin 7 - dybde og skygge, efter den grundlæggende farver, jeg har brug for en vis dybde og skygge til at gøre illustration mere virkeligt.her er en hurtig undersøgelse af, hvordan lyset falder inden for denne illustration,.,, jeg vender tilbage i illustrator, og jeg begynder at spore skygger, hvor det er nødvendigt.for jeg ofte kopi og pasta form anvendes dele fra pathfinder palet.,, i sidste ende er det sidste billede er vist nedenfor, eller på den sidste kunstværk.,, trin 8 - gemmer billeder til wordpress, fra det billede, jeg har brug for to dele til min wordpress tema, en til hovedet og en i kroppen.med de retningslinjer, jeg trækker de to zoner,.,, efter at de retningslinjer, jeg skaber skiver, som skal objekt > stykke > skabe fra vejledninger.,, jeg redde de to billeder, som skal indgive > undtagen net (jeg er kun at redde de billeder og nr. html).så jeg uploader den endelige eksporterede image i wordpress tema fold.nu er klar til at blive kodet ind på temaet.,, konklusion, kan du se den endelige resultater nedenfor, som er fuldt integreret i den endelige wordpress tema.du kan se den endelige kunst, den endelige websteds design på fuld eller besøge levende sted, tilslutter sig de vectortuts + rss foder blive ajour med den seneste vektor tutorials og artikler.