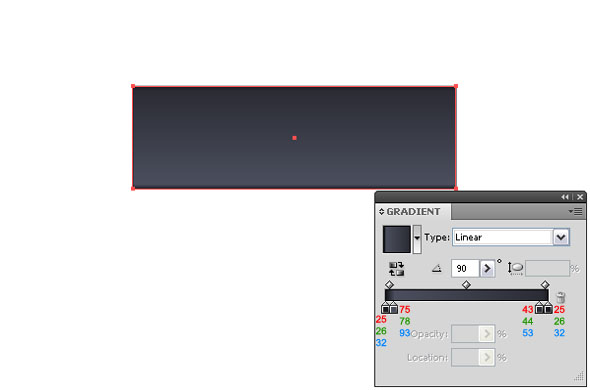
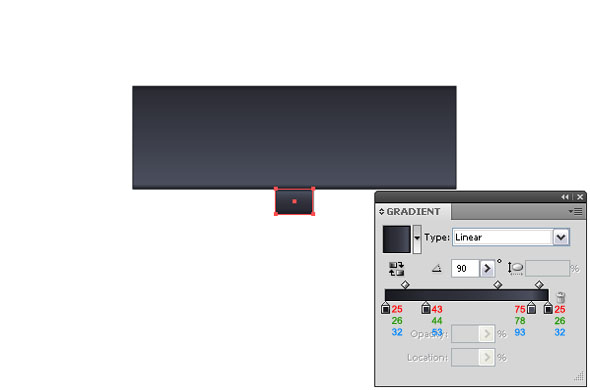
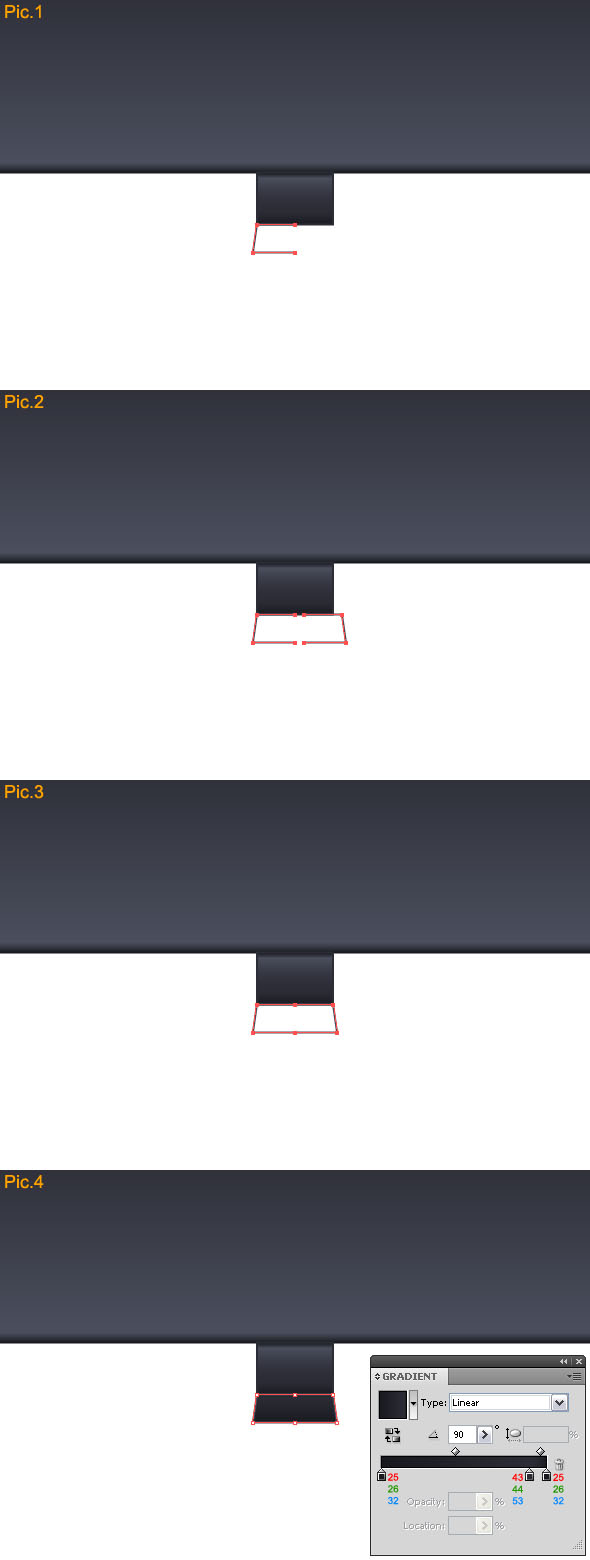
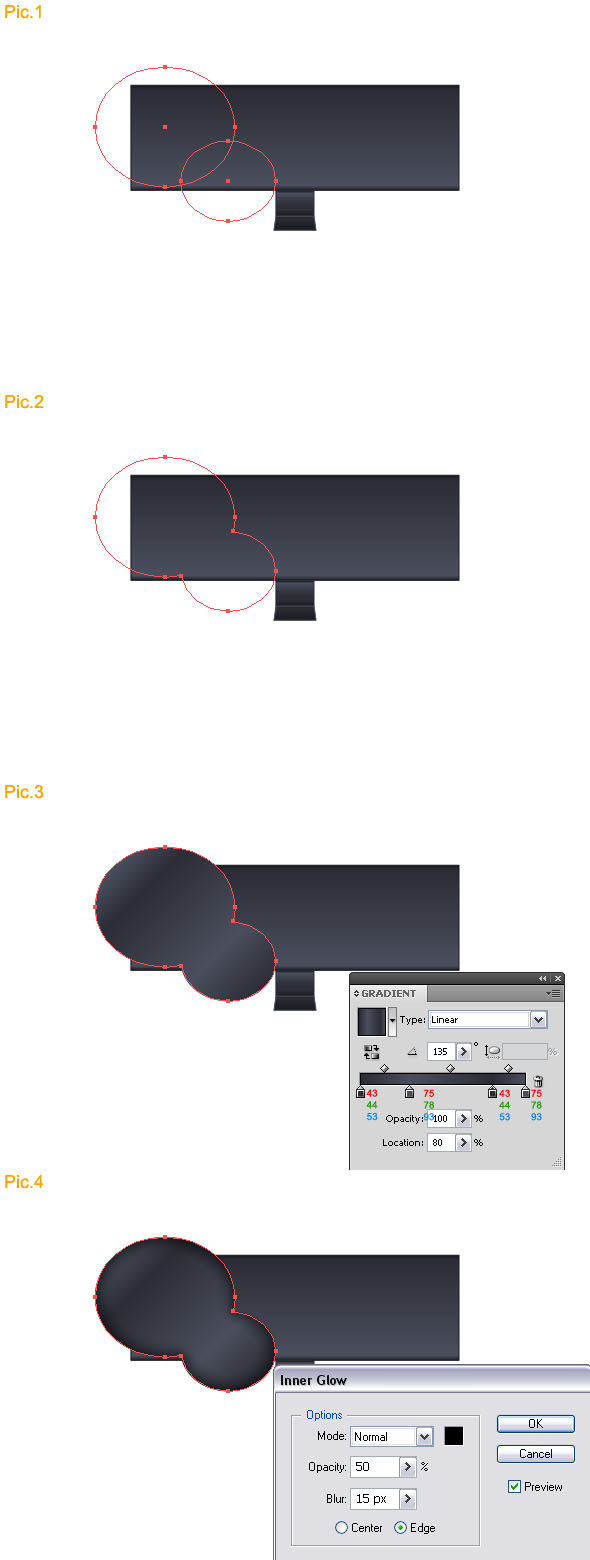
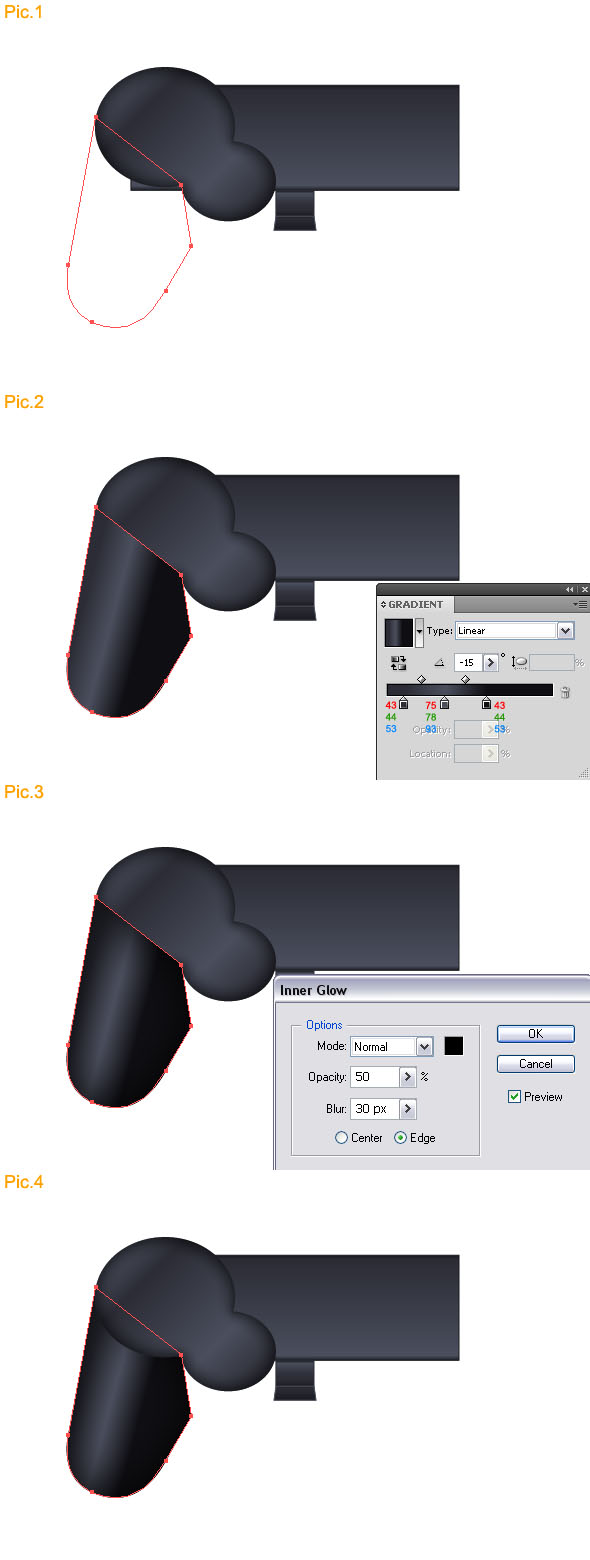
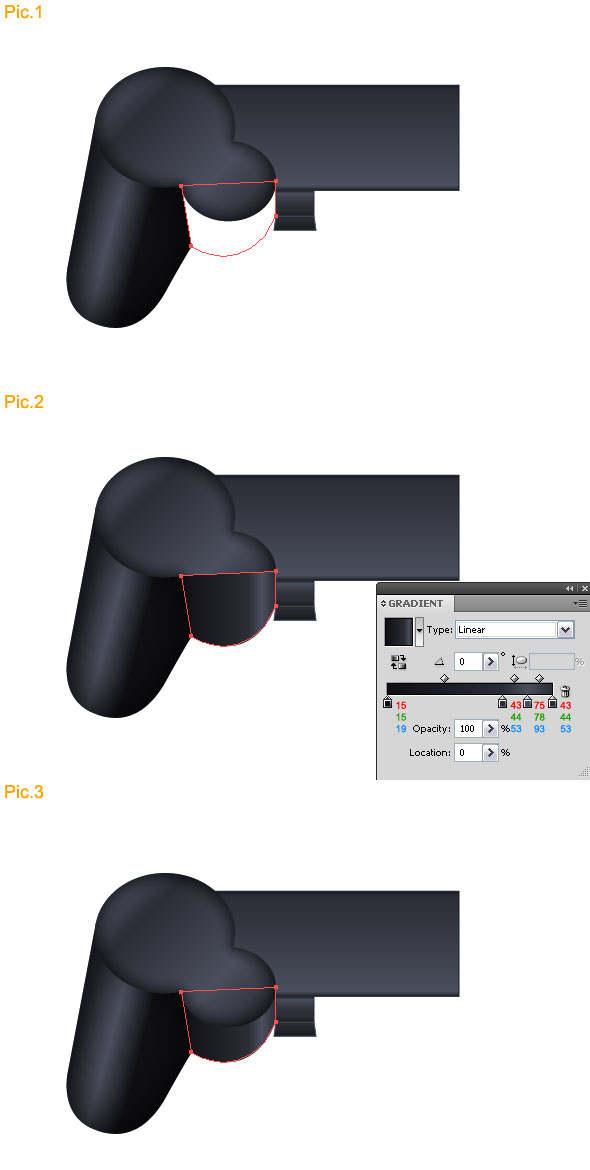
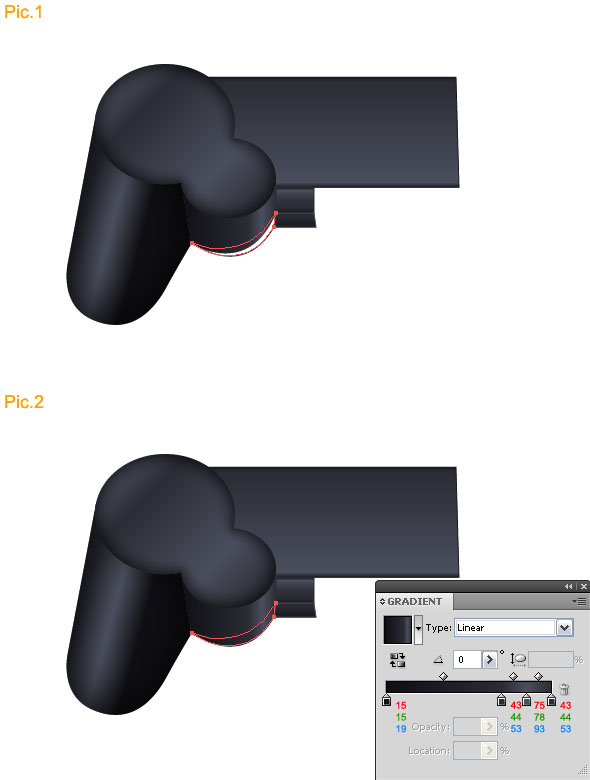
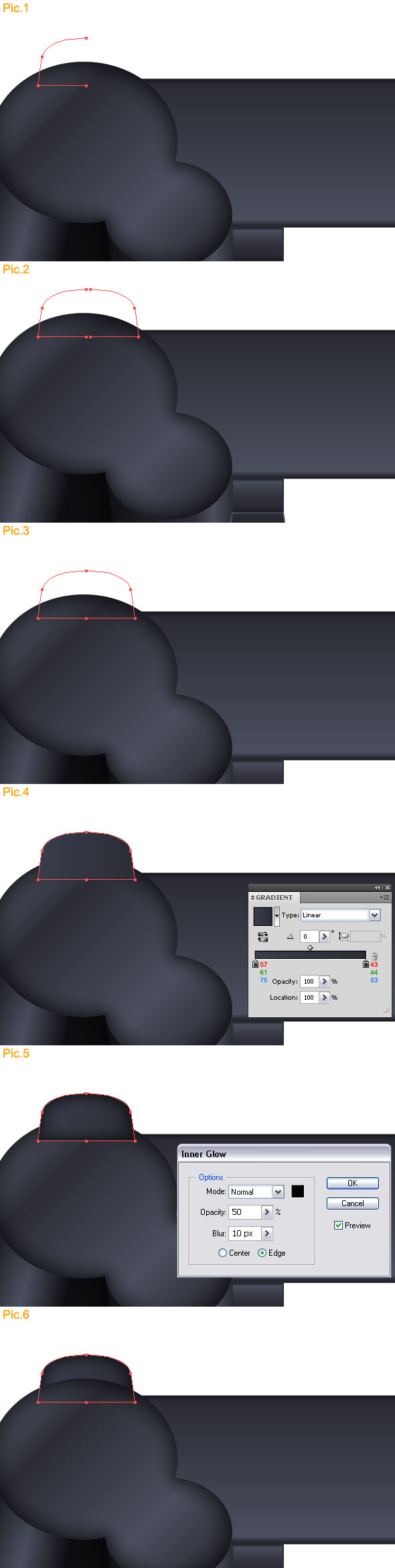
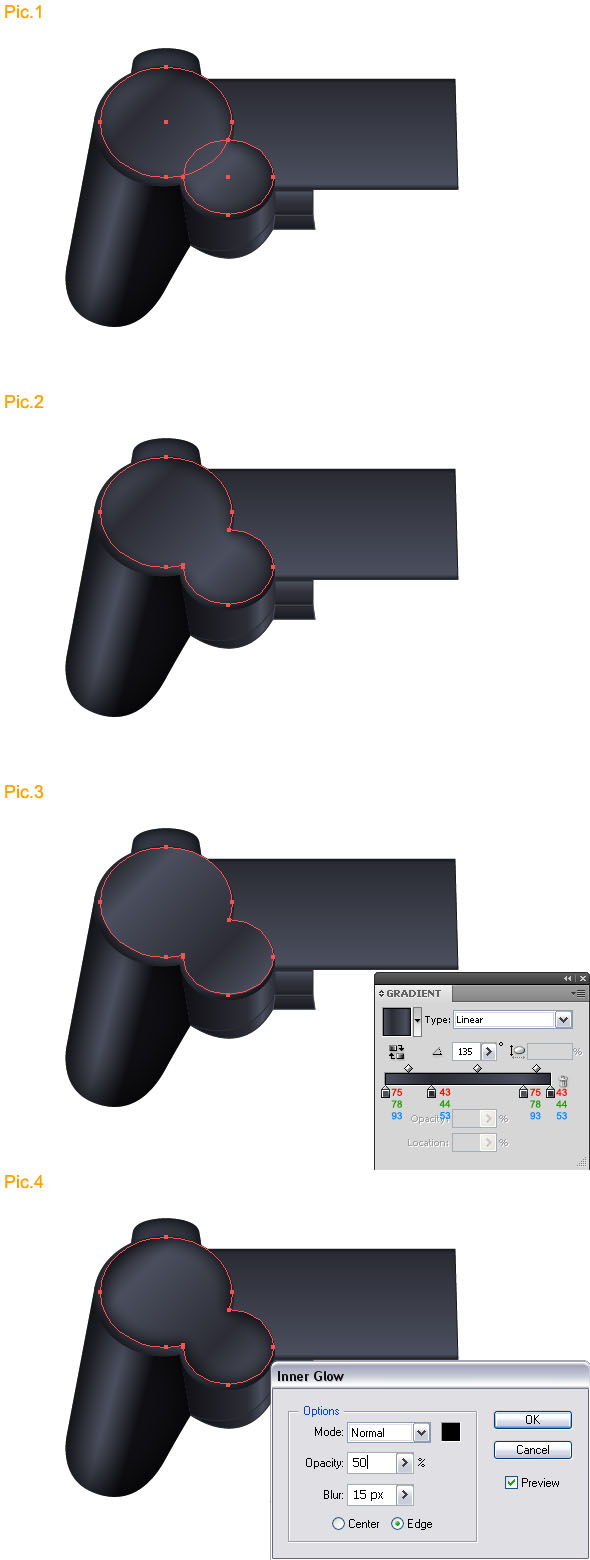
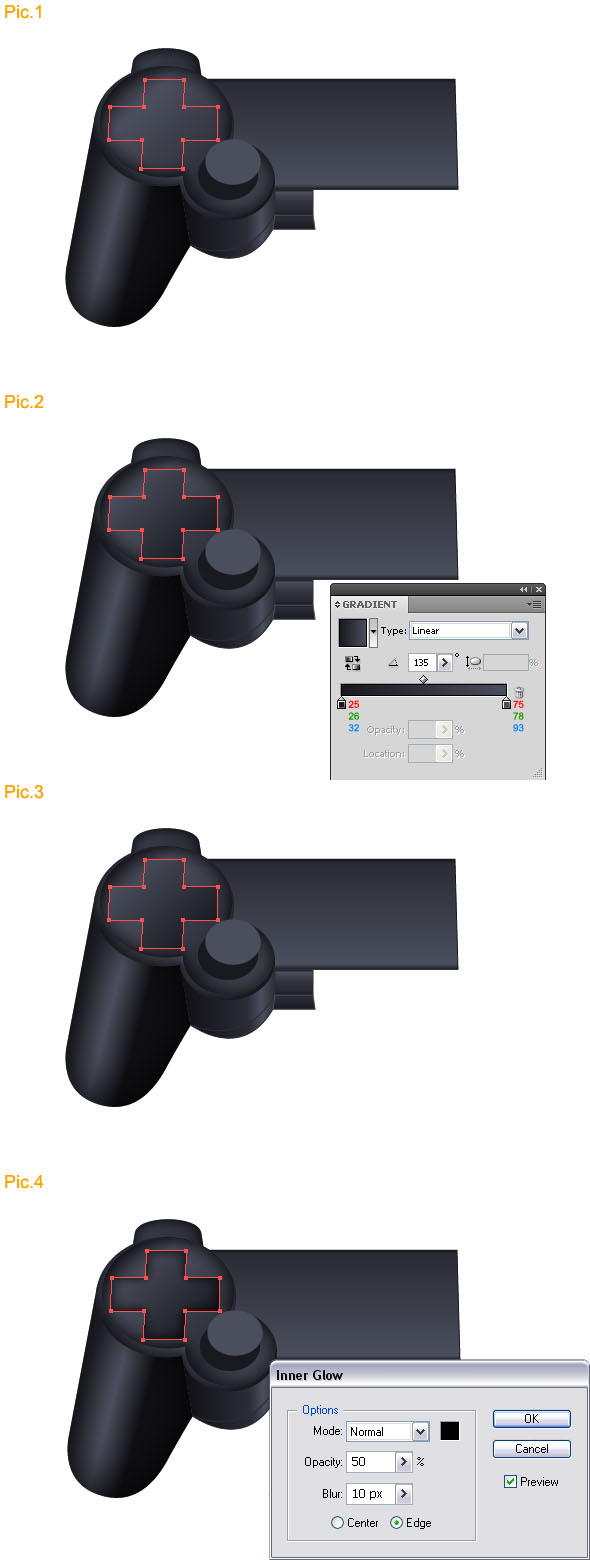
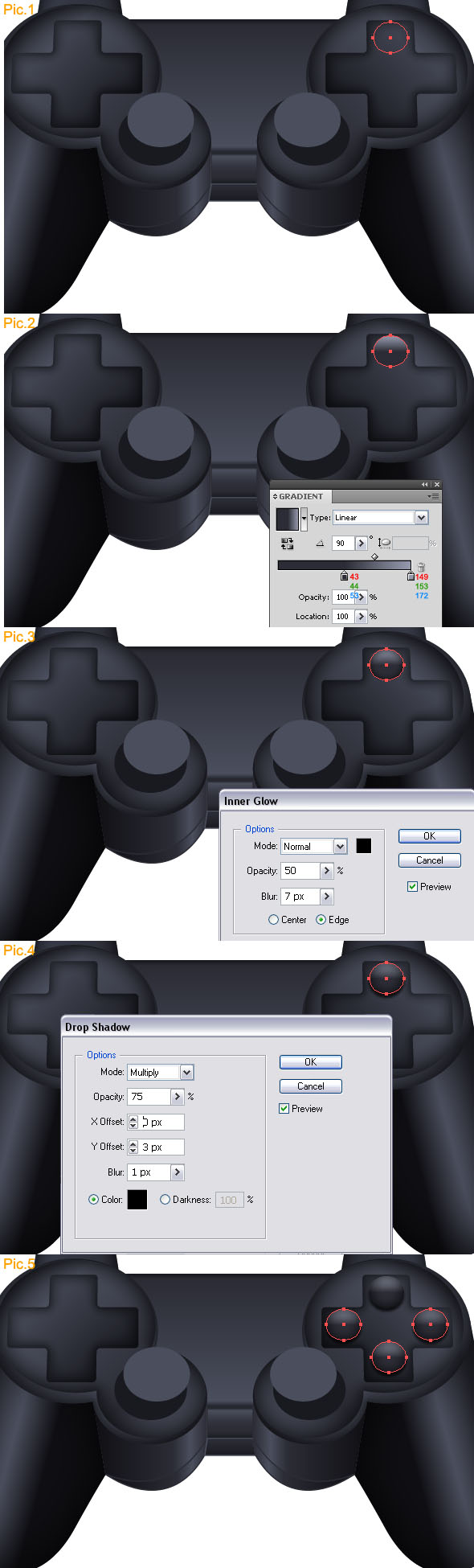
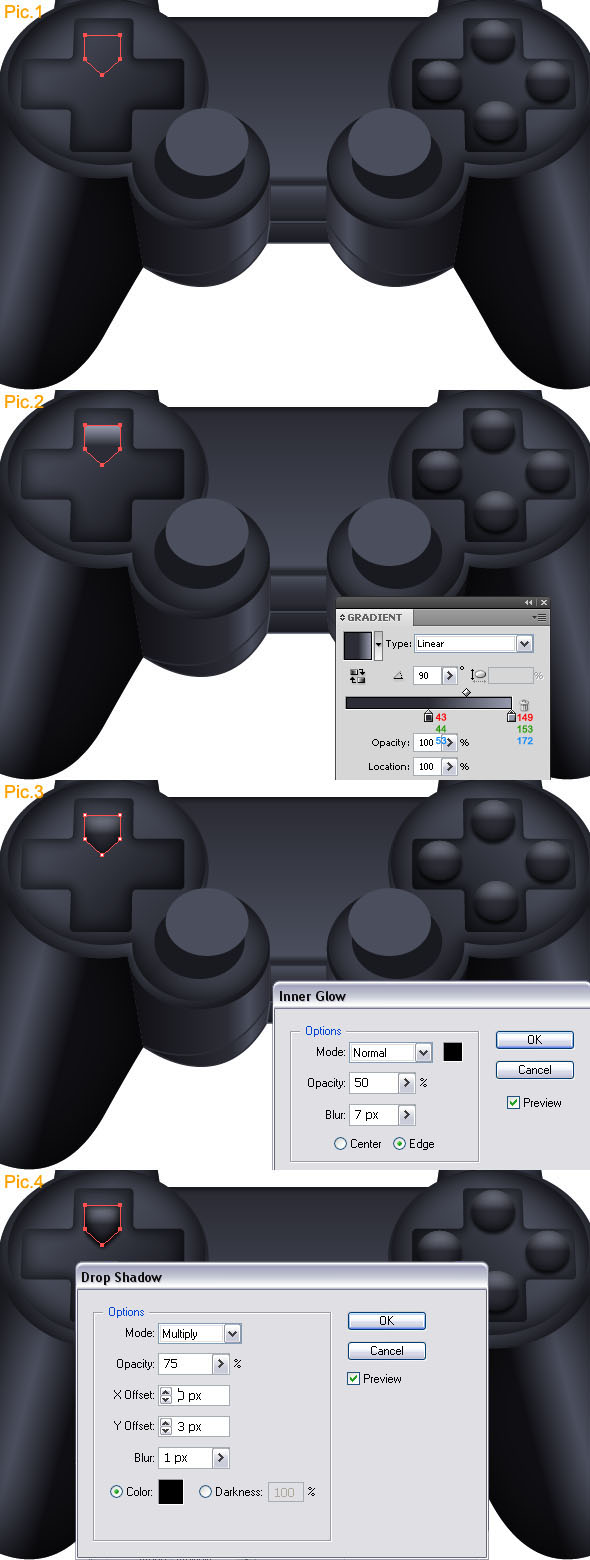
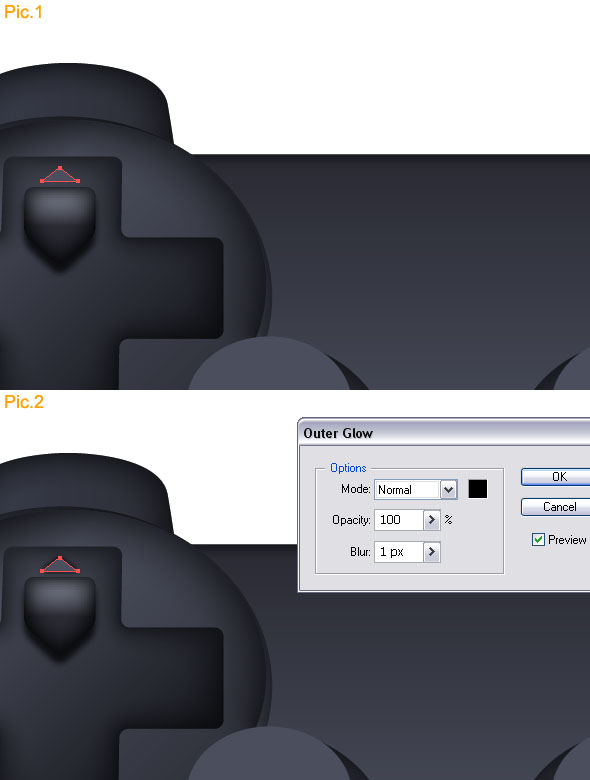
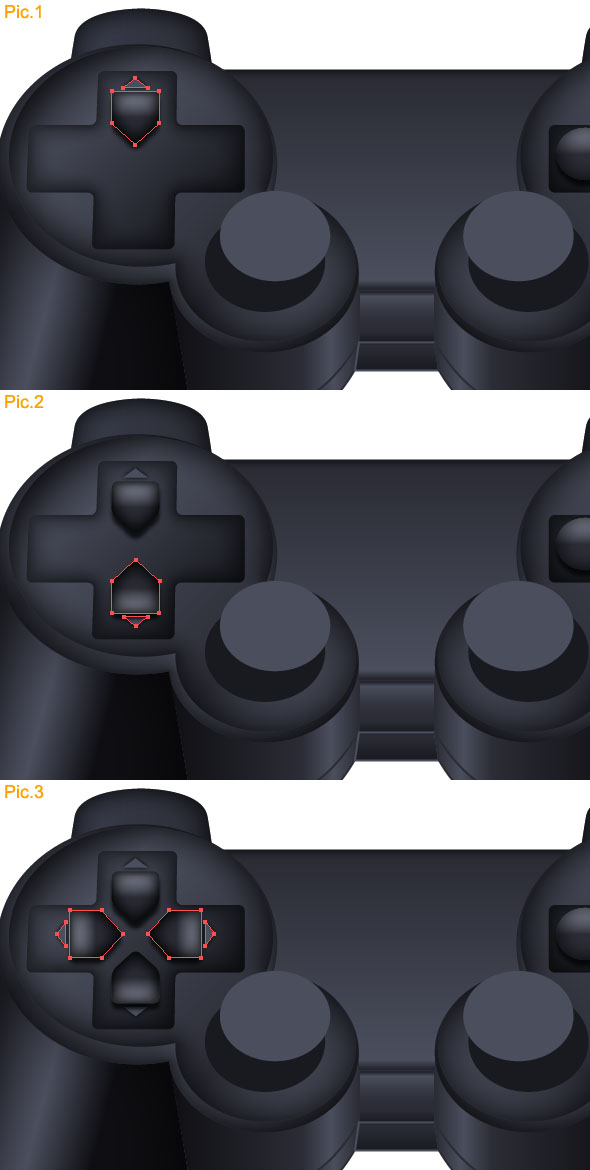
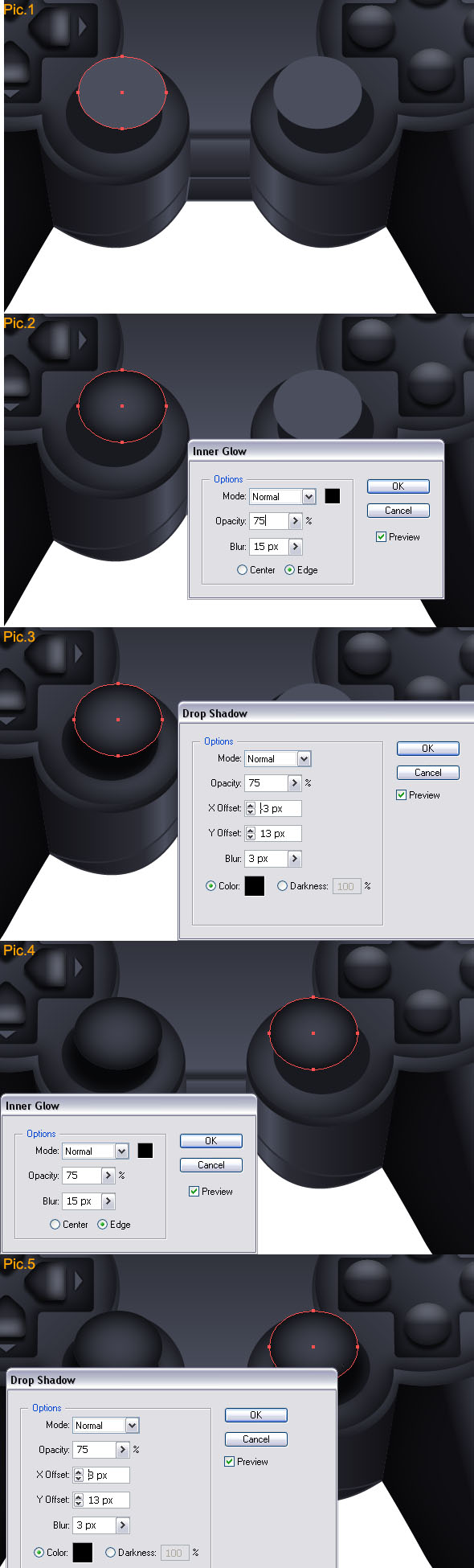
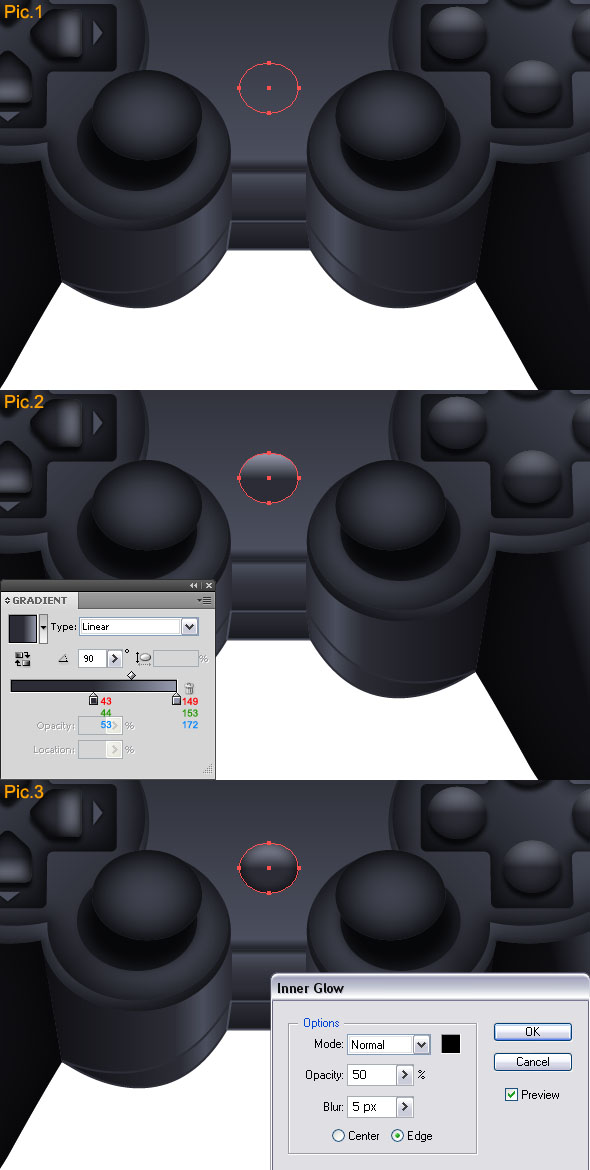
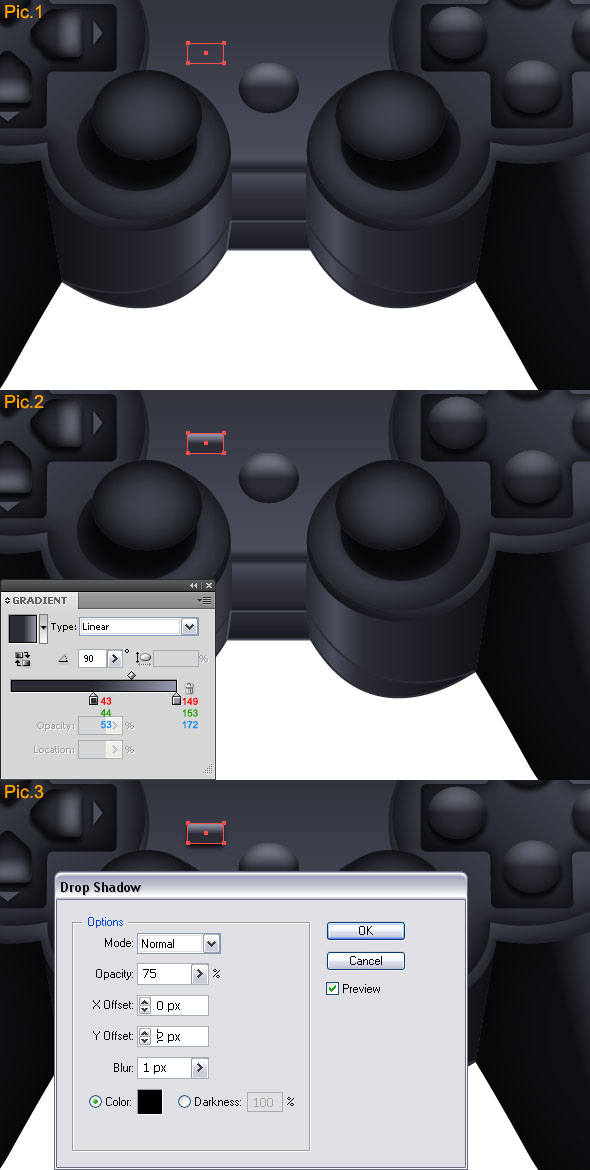
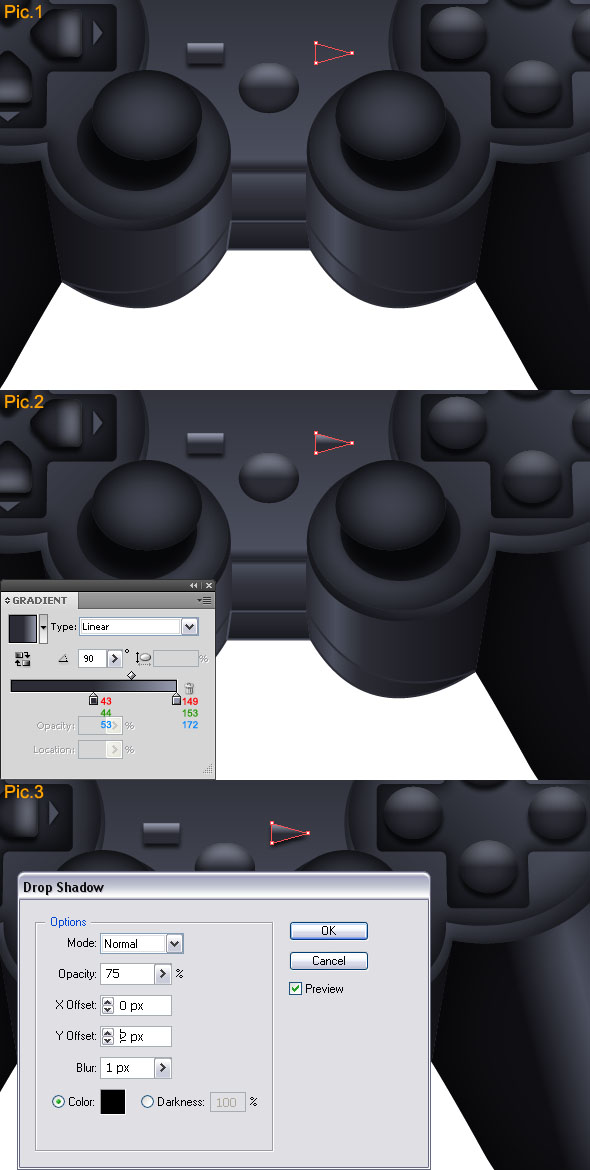
, hvordan man kan udforme en realistisk gamepad,,,,,,, i denne forelæsning, vil du lære at skabe en illustration af en gamepad pennen værktøj, stigninger og filtre.du kan bruge denne illustration, som grundlag for et ikon, eller for en dekorativ element i en større plan.,,,, 1. trin: først form, åbne et nyt rgb dokument med dimensioner 600px af 400px.tag den rektangel, værktøj og skabe rektangel med dimension 328px af 105px, der skitserer en mørk farve (r - 0, g: 0, b: 0), og fyld den med en lignende stigning som vist nedenfor.,, trin 2: tilføjelse af former, idet den rektangel værktøj, skabe den næste form med de dimensioner, 38px ved 26px, der skitserer en mørk farve (r - 0, g: 0, b: 0), og fyld den med en lignende stigning.,, trin 3: mere form bygge - og stigninger, skabe en form som under og over til en mørk farve (r: 75 g: 78, b: 93) [1], pic.spejlet lige skabt form [pic. 2].flyt de to former, udvælge slutter på toppen med direkte valg værktøj, og så slut dig til dem.gentager de samme for de nederste punkt [pic. 3].fyld den nye form med en gradient [pic. 4].,, trin 4: samarbejde med ellipses og indre glød, tag den ellipse, værktøj og skabe to ellipses med dimensioner: 140px af 120px og 95px af 80px [pic. 1].åbne en stifinder panel, udtage begge disse ellipses og klik på det forene knap [pic. 2].fyld den nye form med en lignende stigning [pic. 3].gå nu til at filtrere > stylize > indre glød [pic. 4].,, løntrin 5: skabe venstre controller area, skabe en form som nedenfor [pic. 1] og fylder den med en lineær gradient [pic. 2].i næste trin - filter > stylize og indre glød [pic. 3].- klik på denne form med mus knap og gå til at arrangere > sende tilbagestående [pic. 4], trin 6: tilføje endnu et større form, skabe en lignende form [pic. 1], fyld den med en lineær gradient [2] plc. og gå til at arrangere > sende tilbage - pic. 3], trin 7: tilføje form oplysninger, skabe den næste tilsvarende form [1], pic. en sort (r - 0, g: 0, b: 0), og fyld den med en gradient [pic. 2], trin 8: skabe en øverste knap. skabe en form som nedenfor [pic. 1].spejlet lige skabt form [pic. 2].flyt de to figurer og udvælge de endpoints på toppen med direkte valg værktøj, og så slut dig til dem.gentager de samme for de nederste punkt [pic. 3].fyld den nye form med en gradient [pic. 4], så gå til at filtrere > stylize > indre glød [pic. 5], og at arrangere > sende tilbagestående [6], pic, trin 9: at føje en blød miles omkreds, tag den ellipse, værktøj og skabe to ellipses med dimensioner: 132px af 110px og 90px af 75px [pic. 1].åben pathfinder panel, udtage begge disse ellipses og klik på det forene knap [pic. 2].fyld den nye form med en lignende stigning [3] plc. og så filter > stylize > indre glød [pic. 4].,, trin 10: tilføje en venstre registeransvarlige, tag den ellipse, værktøj og skabe en ellipse med dimensioner 60px af 50px og fylder den med sorte [pic. 1].så en ellipse kreta med dimensioner 55px af 45px og udfylde denne form med en mørk farve (r: 75 g: 78,0 b: 93) [pic. 2].,, trin 11: krydsede område, saml pennen værktøj og skabe et kors form som nedenfor [1] - og fylder den med. en lineær gradient [pic. 2].gå til virkning > stylize > runde hjørner og radius til 3px [3] plc. og så tage til virkning > stylize > indre glød [4], pic, trin 12: afspejler ikke, tag udvælgelse værktøj og udvælger disse former [1], pic. og kopiere dem [pic. 2].så gå til at omdanne > afspejler (vertikale) [3] - og sætte dem på lige som vist [pic. 4].,, trin 13: tilføje knap detaljer skaber en ellipse med dimensioner 29px af 26px [pic. 1], og fyld den med en lineær gradient [pic. 2].i løbet af de næste skridt til virkning > stylize > indre glød [pic. 3], og gå til virkning > stylize > drop shadow [pic. 4].så gentage dette modificerede ellipse tre gange og sted som vist [pic. 5].,, punkt 14: forøgelse af knap detaljer til venstre, saml pennen værktøj og skabe form vist [pic. 1], fyld den med en lineær gradient [pic. 2] og tilføje indre glød [pic. 3. og drop shadow [pic. 4] virkninger.,, trin 15: tilføje en pil, skabe en trekant pennen værktøj, fyld den med en farve (r: 75 g: 78 b: 93) [1], plc. og gå til virkning > stylize > ydre skær [pic. 2] trin 16: to spillet kontrol, saml udvælgelse værktøj og udvælger disse former [pic. 1], at gentage dem.så klik på en mus knap og gå til at omdanne > rotere og sæt vinklen på 180 grader (pic. 2].i løbet af de næste skridt at udvælge disse figurer, kopiere dem, og drej kopier som vist (vinkel til 90 grader) [3], skridt - 17: på former, saml udvælgelse værktøj og udvælge "form 1" (pic. 1], flyt det 3px ned, så vælg "form." [1] - og flytte den ved 8px.- "form 3" til højre ved 3px "form 5" til venstre ved 8px, og "form 4" til venstre ved 3px.det ligner det her billede [pic. 2].,, gå 18: tilføje indre glød til bunden, kontrol, saml udvælgelse værktøj og vælge den ellipse [pic. 1], anvendelse indre glød [2] plc. og drop shadow [pic. 3] virkninger.så vælg næste ellipse, og tilføje en indre glød [4] plc. og drop shadow [pic. 5].,, skridt 19: tilføje en ellipse, tag den ellipse, værktøj og skabe en ellipse med dimensioner 30px af 25px [pic. 1], fyld den med en lineær gradient [2] og tilføje pic. en indre glød virkning [pic. 3].,, gå 20: flere små detaljer, tag den rektangel, værktøj og skabe et rektangel med dimensioner 18px af 10px [pic. 1], fyld den med en lineær gradient [pic. 2] og tilføje en drop shadow virkning [3] -, skridt. 21: tilføje en lille trekant, saml pennen værktøj og skabe en lignende form [1], pic. fyldt med det med en lineær gradient [2] og tilføje - drop shadow virkning [pic. 3].,, konklusioner, som du kan se, jeg har tilføjet nogle symboler.med en lille smule redigering af dette eksempel kan anvendes til en række forskellige design, herunder websteder, plakater og meget mere.jeg håber, du nød det tutor.